人力资源智能化管理项目(day10:首页开发以及上线部署)
学习源码可以看我的个人前端学习笔记 (github.com):qdxzw/humanResourceIntelligentManagementProject
首页-基本结构和数字滚动

安装插件
npm i vue-count-to<template><div class="dashboard"><div class="container"><!-- 左侧内容 --><div class="left"><div class="panel"><!-- 个人信息 --><div class="user-info"><imgclass="avatar"src="../../assets/common/defaultHead.png"alt=""/><div class="company-info"><div class="title">江苏传智播客教育科技股份有限公司<span>体验版</span></div><div class="depart">庆山 | 传智播客-总裁办</div></div></div><!-- 代办 --><div class="todo-list"><div class="todo-item"><span>组织总人数</span><!-- 起始值 终点值 动画时间 --><Count-to :start-val="0" :end-val="228" :duration="1000" /></div><div class="todo-item"><span>正式员工</span><Count-to :start-val="0" :end-val="334" :duration="1000" /></div><div class="todo-item"><span>合同待签署</span><Count-to :start-val="0" :end-val="345" :duration="1000" /></div><div class="todo-item"><span>待入职</span><Count-to :start-val="0" :end-val="890" :duration="1000" /></div><div class="todo-item"><span>本月待转正</span><Count-to :start-val="0" :end-val="117" :duration="1000" /></div><div class="todo-item"><span>本月待离职</span><Count-to :start-val="0" :end-val="228" :duration="1000" /></div><div class="todo-item"><span>接口总访问</span><Count-to :start-val="0" :end-val="228" :duration="1000" /></div></div></div><!-- 快捷入口 --><div class="panel"><div class="panel-title">快捷入口</div><div class="quick-entry"><div class="entry-item"><div class="entry-icon approval" /><span>假期审批</span></div><div class="entry-item"><div class="entry-icon social" /><span>社保管理</span></div><div class="entry-item"><div class="entry-icon role" /><span>角色管理</span></div><div class="entry-item"><div class="entry-icon salary" /><span>薪资设置</span></div><div class="entry-item"><div class="entry-icon bpm" /><span>流程设置</span></div></div></div><!-- 图表数据 --><div class="panel"><div class="panel-title">社保申报数据</div><div class="chart-container"><div class="chart-info"><div class="info-main"><span>申报人数</span><Count-to :start-val="0" :end-val="228" :duration="1000" /></div><div class="info-list"><div class="info-list-item"><span>待申报(人)</span><Count-to :start-val="0" :end-val="228" :duration="1000" /></div><div class="info-list-item"><span>申报中(人)</span><Count-to :start-val="0" :end-val="228" :duration="1000" /></div><div class="info-list-item"><span>已申报(人)</span><Count-to :start-val="0" :end-val="228" :duration="1000" /></div></div></div><div class="chart"><!-- 图表 --></div></div></div><!-- 图表数据 --><div class="panel"><div class="panel-title">公积金申报数据</div><div class="chart-container"><div class="chart-info"><div class="info-main"><span>申报人数</span><Count-to :start-val="0" :end-val="228" :duration="1000" /></div><div class="info-list"><div class="info-list-item"><span>待申报(人)</span><Count-to :start-val="0" :end-val="228" :duration="1000" /></div><div class="info-list-item"><span>申报中(人)</span><Count-to :start-val="0" :end-val="228" :duration="1000" /></div><div class="info-list-item"><span>已申报(人)</span><Count-to :start-val="0" :end-val="228" :duration="1000" /></div></div></div><div class="chart"><!-- 图表 --></div></div></div></div><!-- 右侧内容 --><div class="right"><!-- 帮助链接 --><div class="panel"><div class="help"><div class="help-left"><div class="panel-title">帮助链接</div><div class="help-list"><div class="help-block"><i class="icon-entry" />入门指南</div><div class="help-block"><i class="icon-help" />在线帮助手册</div><div class="help-block"><i class="icon-support" />联系技术支持</div><div class="help-block"><i class="icon-add" />添加链接</div></div></div><div class="help-right"><div class="calendar"><!-- <el-calendar /> --><el-calendar /></div></div></div></div><!-- 通知公告 --><div class="panel"><div class="panel-title">通知公告</div><div class="information-list"><div class="information-list-item"><img src="@/assets/common/img.jpeg" alt="" /><div><p><span class="col">朱继柳</span> 发布了第1期“传智大讲堂”互动讨论获奖名单公布</p><p>2018-07-21 15:21:38</p></div></div><div class="information-list-item"><img src="@/assets/common/img.jpeg" alt="" /><div><p><span class="col">朱继柳</span> 发布了第1期“传智大讲堂”互动讨论获奖名单公布</p><p>2018-07-21 15:21:38</p></div></div><div class="information-list-item"><img src="@/assets/common/img.jpeg" alt="" /><div><p><span class="col">朱继柳</span> 发布了第1期“传智大讲堂”互动讨论获奖名单公布</p><p>2018-07-21 15:21:38</p></div></div></div></div></div></div></div>
</template><script>
import CountTo from 'vue-count-to'
export default {components: {CountTo}
}
</script><style scoped lang="scss">
.dashboard {background: #f5f6f8;width: 100%;min-height: calc(100vh - 80px);::v-deep .el-calendar-day {height: 40px;}::v-deep .el-calendar-table__row td,::v-deep .el-calendar-table tr td:first-child,::v-deep .el-calendar-table__row td.prev {border: none;}.date-content {height: 40px;text-align: center;line-height: 40px;font-size: 14px;}.date-content .rest {color: #fff;border-radius: 50%;background: rgb(250, 124, 77);width: 20px;height: 20px;line-height: 20px;display: inline-block;font-size: 12px;margin-left: 10px;}.date-content .text {width: 20px;height: 20px;line-height: 20px;display: inline-block;}::v-deep .el-calendar-table td.is-selected .text {background: #409eff;color: #fff;border-radius: 50%;}::v-deep .el-calendar__header {display: none;}.container {display: flex;.right {width: 40%;.panel {margin-left: 8px;}:nth-child(1) {margin-top: 0;}}.left {flex: 1;:nth-child(1) {margin-top: 0;}}.panel {background-color: #fff;margin-top: 8px;padding: 20px;.panel-title {font-size: 16px;color: #383c4e;font-weight: 500;}// 用户信息样式.user-info {display: flex;.avatar {width: 48px;height: 48px;border-radius: 12px;background-color: #d9d9d9;line-height: 48px;text-align: center;}.username {width: 30px;height: 30px;text-align: center;line-height: 30px;border-radius: 50%;background: #04c9be;color: #fff;margin-right: 4px;}.company-info {margin-left: 10px;height: 48px;display: flex;flex-direction: column;justify-content: space-around;.title {color: #383c4e;font-weight: 500;font-size: 16px;font-family: PingFang SC, PingFang SC-Medium;span {font-size: 12px;background: #f5f6f8;text-align: center;padding: 2px 8px;border-radius: 2px;color: #697086;}}.depart {font-size: 14px;color: #697086;font-weight: 400;}}}// 代办样式.todo-list {margin-top: 10px;display: flex;flex-wrap: wrap;.todo-item {width: 18%;height: 90px;display: flex;flex-direction: column;padding: 10px;justify-content: space-around;:nth-child(1) {color: #697086;font-size: 14px;}:nth-child(2) {color: #383c4e;font-size: 30px;font-weight: 500;}}}// 快捷入口.quick-entry {margin-top: 16px;display: flex;.entry-item {display: flex;flex-direction: column;align-items: center;margin-left: 60px;&:nth-child(1) {margin-left: 0px;}.entry-icon {width: 40px;height: 40px;border-radius: 10px;background: #f5f6f8;background-size: cover;&.approval {background-image: url('~@/assets/common/approval.png');}&.social {background-image: url('~@/assets/common/social.png');}&.salary {background-image: url('~@/assets/common/salary.png');}&.role {background-image: url('~@/assets/common/role.png');}&.bpm {background-image: url('~@/assets/common/bpm.png');}}span {color: #697086;font-size: 14px;margin-top: 8px;}}}// 图表数据.chart-container {display: flex;.chart-info {width: 240px;margin-top: 10px;.info-main {padding: 10px;display: flex;flex-direction: column;:nth-child(1) {font-size: 14px;color: #697086;}:nth-child(2) {margin-top: 10px;font-size: 30px;color: #04c9be;font-weight: 500;}}.info-list {background: #f5f6f8;border-radius: 4px;padding: 12px 15px;display: flex;flex-wrap: wrap;align-items: center;.info-list-item {width: 50%;margin-top: 10px;display: flex;flex-direction: column;:nth-child(1) {font-size: 14px;color: #697086;}:nth-child(2) {margin-top: 10px;font-size: 30px;color: #383c4e;font-weight: 500;}}}}.chart {flex: 1;}}// 帮助链接.help {display: flex;.help-left {width: 40%;}.help-right {flex: 1;}.help-list {.help-block {background: #f5f6f8;border-radius: 4px;width: 264px;height: 54px;padding: 17px 10px;font-size: 14px;color: #697086;margin-top: 10px;i {width: 14px;height: 14px;display: inline-block;background-size: cover;vertical-align: middle;}i.icon-help {background-image: url('~@/assets/common/help.png');}i.icon-support {background-image: url('~@/assets/common/support.png');}i.icon-add {background-image: url('~@/assets/common/add.png');}i.icon-entry {background-image: url('~@/assets/common/entry.png');}}}}// 通知公告.information-list {margin-top: 20px;.information-list-item {display: flex;align-items: center;margin: 15px 0;img {width: 40px;height: 40px;border: 50%;}.col {color: #8a97f8;}div :nth-child(2) {color: #697086;font-size: 14px;}}}}}
}
</style>
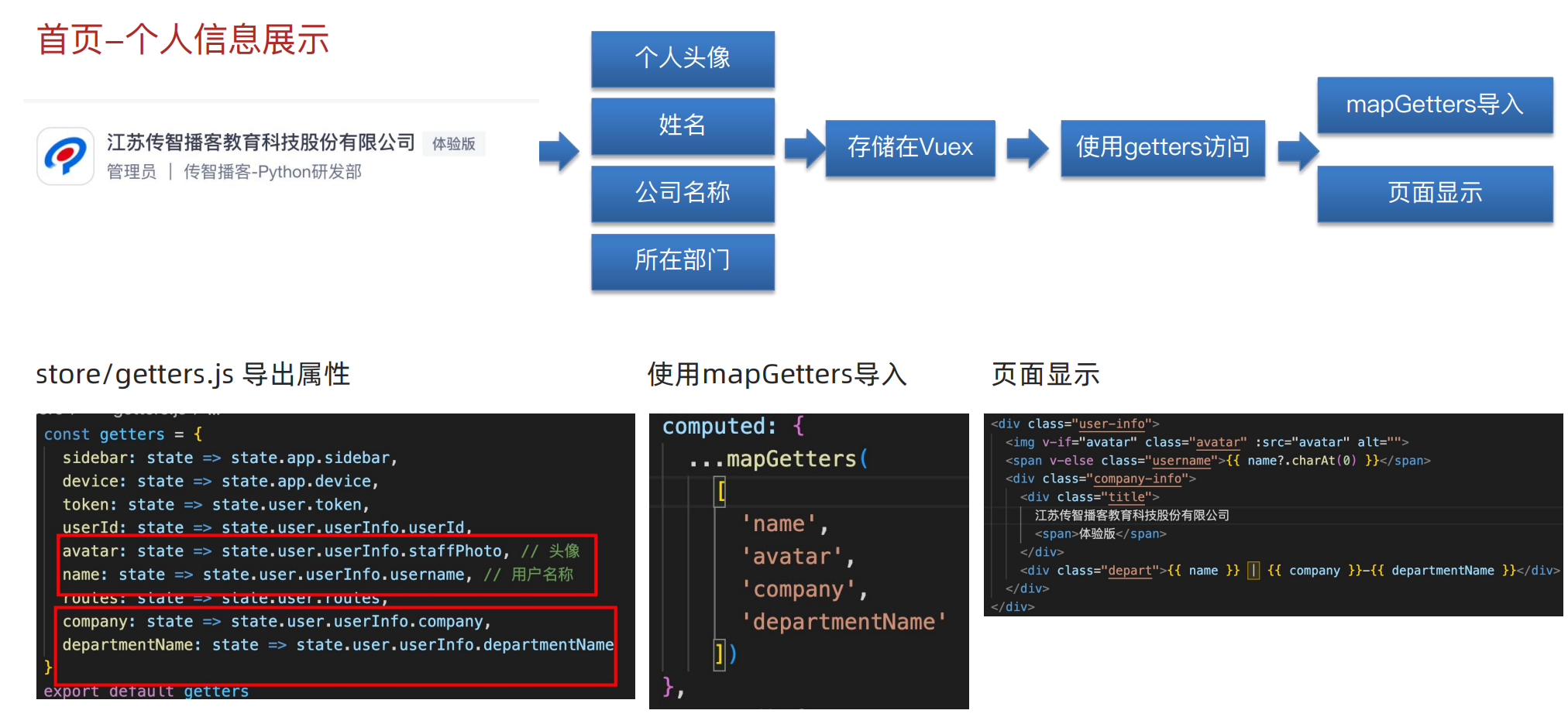
首页-个人信息展示

<!-- 个人信息 --><div class="user-info"><img v-if="avatar" class="avatar" :src="avatar" alt="" /><span v-else class="username">{{ name?.charAt(0) }}</span><div class="company-info"><div class="title">江苏传智播客教育科技股份有限公司<span>体验版</span></div><div class="depart">{{ name }} | {{ company }}-{{ departmentName }}</div></div></div><script>
import { mapGetters } from 'vuex'
export default {computed: {...mapGetters(['name', 'avatar', 'company', 'departmentName']) // 映射给了计算属性}
}
</script>const getters = {avatar: state => state.user.userInfo.staffPhoto, // 用户头像name: state => state.user.userInfo.username, // 用户姓名company: state => state.user.userInfo.company, // 公司名称departmentName: state => state.user.userInfo.departmentName // 部门名称
}
// getters编辑访问
export default getters
首页-企业数据获取

/**** 首页-展示接口**/
export function getHomeData () {return request({url: '/home/data',method: 'GET'})
}
<!-- 代办 --><div class="todo-list"><div class="todo-item"><span>组织总人数</span><!-- 起始值 终点值 动画时间 --><Count-to:start-val="0":end-val="homeData.employeeTotal":duration="1000"/></div><div class="todo-item"><span>正式员工</span><Count-to:start-val="0":end-val="homeData.regularEmployeeTotal":duration="1000"/></div><div class="todo-item"><span>合同待签署</span><Count-to:start-val="0":end-val="homeData.contractSignTotal":duration="1000"/></div><div class="todo-item"><span>待入职</span><Count-to:start-val="0":end-val="homeData.toBeEmployed":duration="1000"/></div><div class="todo-item"><span>本月待转正</span><Count-to:start-val="0":end-val="homeData.toBeConfirmed":duration="1000"/></div><div class="todo-item"><span>本月待离职</span><Count-to:start-val="0":end-val="homeData.toBeDismissed":duration="1000"/></div><div class="todo-item"><span>接口总访问</span><Count-to:start-val="0":end-val="homeData.interfaceAccessTotal":duration="1000"/></div></div><!-- 图表数据 --><div class="panel"><div class="panel-title">社保申报数据</div><div class="chart-container"><div class="chart-info"><div class="info-main"><span>申报人数</span><Count-to:start-val="0":end-val="homeData.socialInsurance?.declarationTotal":duration="1000"/></div><div class="info-list"><div class="info-list-item"><span>待申报(人)</span><Count-to:start-val="0":end-val="homeData.socialInsurance?.toDeclareTotal":duration="1000"/></div><div class="info-list-item"><span>申报中(人)</span><Count-to:start-val="0":end-val="homeData.socialInsurance?.declaringTotal":duration="1000"/></div><div class="info-list-item"><span>已申报(人)</span><Count-to:start-val="0":end-val="homeData.socialInsurance?.declaredTotal":duration="1000"/></div></div></div><div class="chart"><!-- 图表 --></div></div></div><!-- 图表数据 --><div class="panel"><div class="panel-title">公积金申报数据</div><div class="chart-container"><div class="chart-info"><div class="info-main"><span>申报人数</span><Count-to:start-val="0":end-val="homeData.providentFund?.declarationTotal":duration="1000"/></div><div class="info-list"><div class="info-list-item"><span>待申报(人)</span><Count-to:start-val="0":end-val="homeData.providentFund?.toDeclareTotal":duration="1000"/></div><div class="info-list-item"><span>申报中(人)</span><Count-to:start-val="0":end-val="homeData.providentFund?.declaringTotal":duration="1000"/></div><div class="info-list-item"><span>已申报(人)</span><Count-to:start-val="0":end-val="homeData.providentFund?.declaredTotal":duration="1000"/></div></div></div><div class="chart"><!-- 图表 --></div></div></div>import { getHomeData } from '@/api/home'
export default {data () {return {homeData: {} // 存放首页数据的对象}},created () {this.getHomeData()},methods: {async getHomeData () {this.homeData = await getHomeData()}}
}首页-通知消息获取

/**** 首页-消息通知**/
export function getMessageList () {return request({url: '/home/notice',method: 'GET'})
}<divv-for="(item, index) in messageList":key="index"class="information-list-item"><img :src="item.icon" alt="" /><div><p><span class="col">{{ item.notice.split(' ')[0] }}</span>{{ item.notice.split(' ')[1] }}{{ item.notice.split(' ')[2] }}</p><p>{{ item.createTime }}</p></div></div>import {getMessageList } from '@/api/home'
export default {data () {return {messageList: [] // 存放首页消息通知}},created () {this.getMessageList()},methods: {async getMessageList () {this.messageList = await getMessageList()console.log(this.messageList)}}
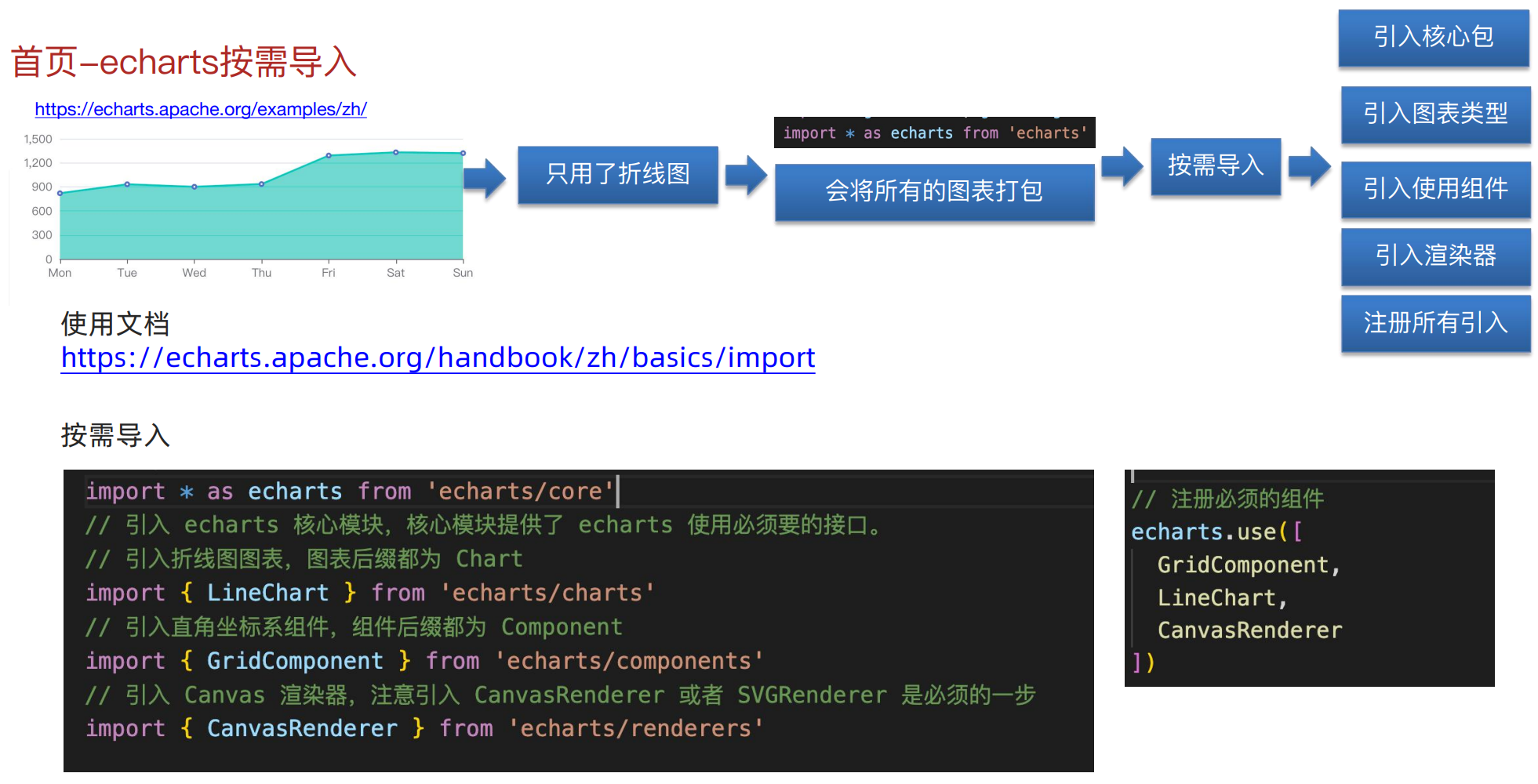
}首页-echarts图表的应用

安装echarts包
npm i echarts<!-- 图表 --><div ref="social" style="width: 100%; height: 100%" /><div ref="provident" style="width: 100%; height: 100%" />import * as echarts from 'echarts' // 引入所有的echartswatch: {homeData () {// 设置图表this.social.setOption({xAxis: {type: 'category',boundaryGap: false,data: this.homeData.socialInsurance?.xAxis},yAxis: {type: 'value'},series: [{data: this.homeData.socialInsurance?.yAxis,type: 'line',areaStyle: {color: '#04c9be' // 填充颜色},lineStyle: {color: '#04c9be' // 线的颜色}}]})this.provident.setOption({xAxis: {type: 'category',boundaryGap: false,data: this.homeData.providentFund?.xAxis},yAxis: {type: 'value'},series: [{data: this.homeData.providentFund?.yAxis,type: 'line',areaStyle: {color: '#04c9be' // 填充颜色},lineStyle: {color: '#04c9be' // 线的颜色}}]})}}, mounted () {// 初始化echartsthis.social = echarts.init(this.$refs.social)this.provident = echarts.init(this.$refs.provident)}首页-echarts按需导入

import * as echarts from 'echarts/core' // 引入核心包
import { LineChart } from 'echarts/charts' // 引入折线图
import { GridComponent } from 'echarts/components' // 引入组件
import { CanvasRenderer } from 'echarts/renderers' // 引入渲染器
echarts.use([LineChart,GridComponent,CanvasRenderer
]) // 注册所有引入路由模式-将路由改成history模式

const createRouter = () =>new Router({mode: 'history', // require service supportscrollBehavior: () => ({ y: 0 }),routes: constantRoutes // 默认引入静态路由})打包分析-分析

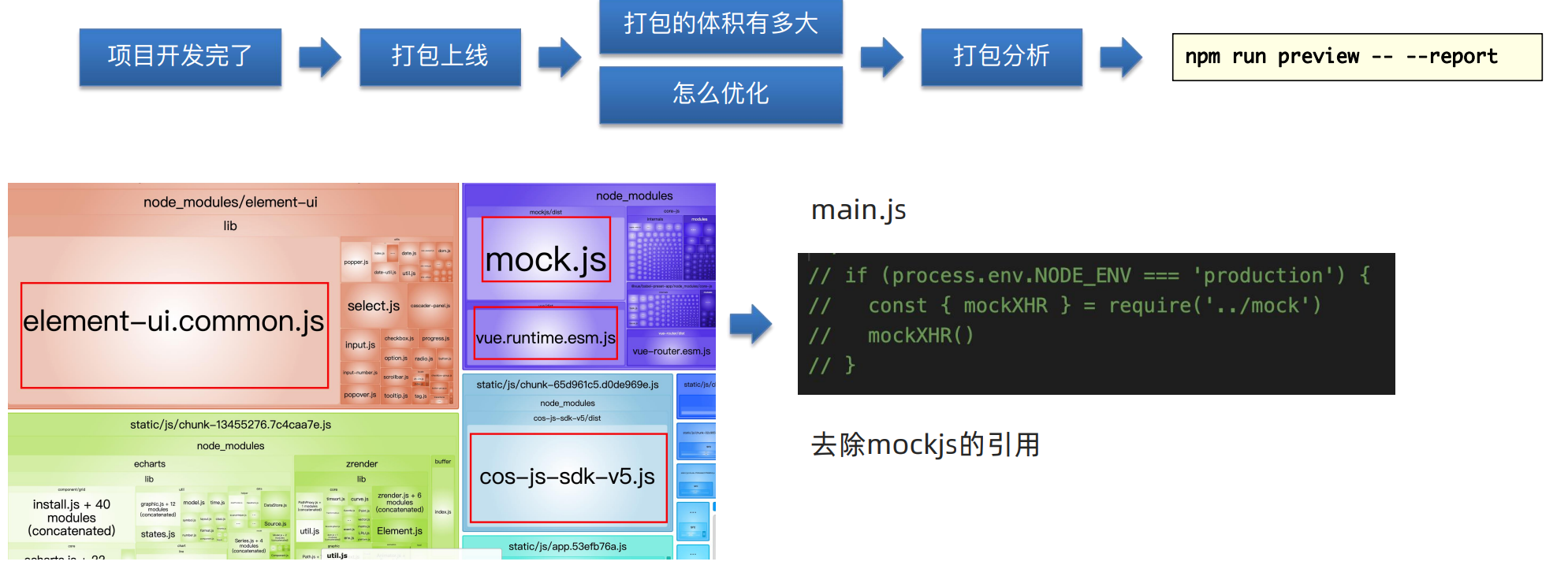
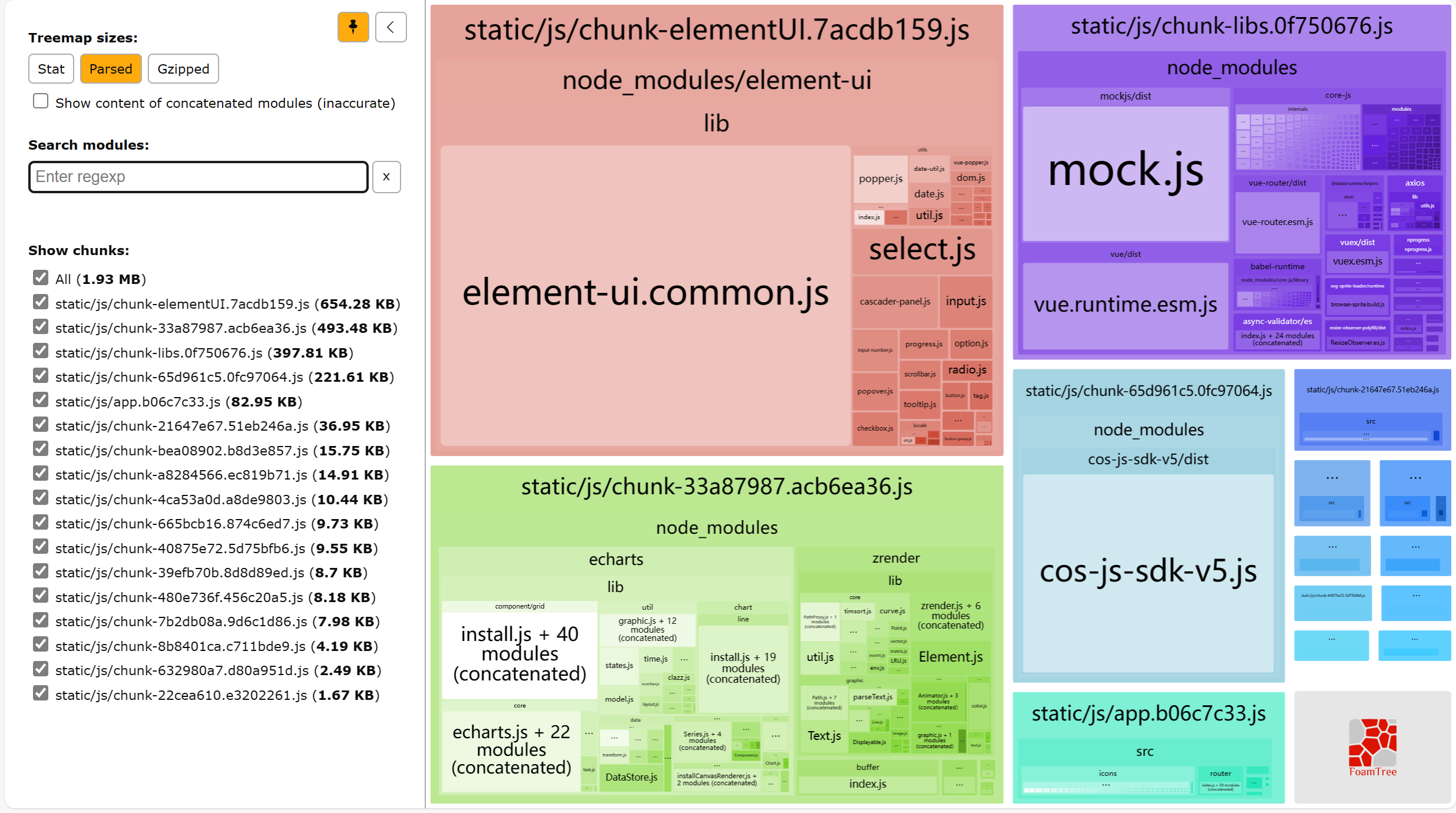
打包分析
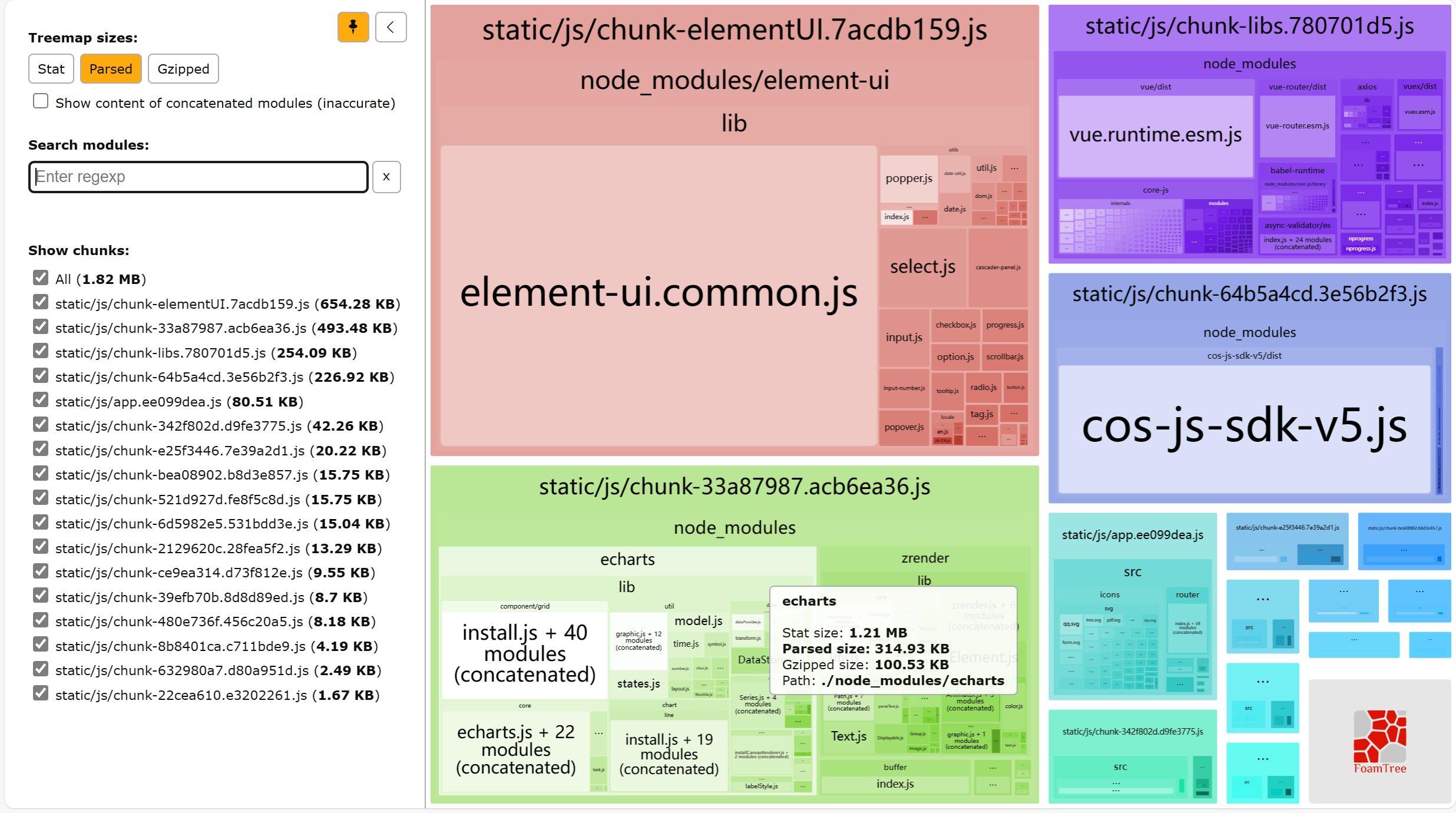
npm run preview -- --report分析前:

去除mockjs之后(mockjs是获取虚拟数据,本项目用的都是真实数据,不需要):

cdn加速

// 配置需要排出的包externals: {vue: 'Vue','element-ui': 'ELEMENT','cos-js-sdk-v5': 'COS'}<!DOCTYPE html>
<html><head><meta charset="utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /><metaname="viewport"content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"/><link rel="icon" href="<%= BASE_URL %>favicon.ico" /><title><%= webpackConfig.name %></title><linkhref="https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.13/theme-chalk/index.min.css"rel="stylesheet"/></head><body><noscript><strong>We're sorry but <%= webpackConfig.name %> doesn't work properly withoutJavaScript enabled. Please enable it to continue.</strong></noscript><div id="app"></div><!-- built files will be auto injected --><script src="https://lf9-cdn-tos.bytecdntp.com/cdn/expire-1-M/vue/2.6.14/vue.min.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.13/index.min.js"></script><script src="https://cdn.jsdelivr.net/npm/cos-js-sdk-v5/dist/cos-js-sdk-v5.min.js"></script></body>
</html>
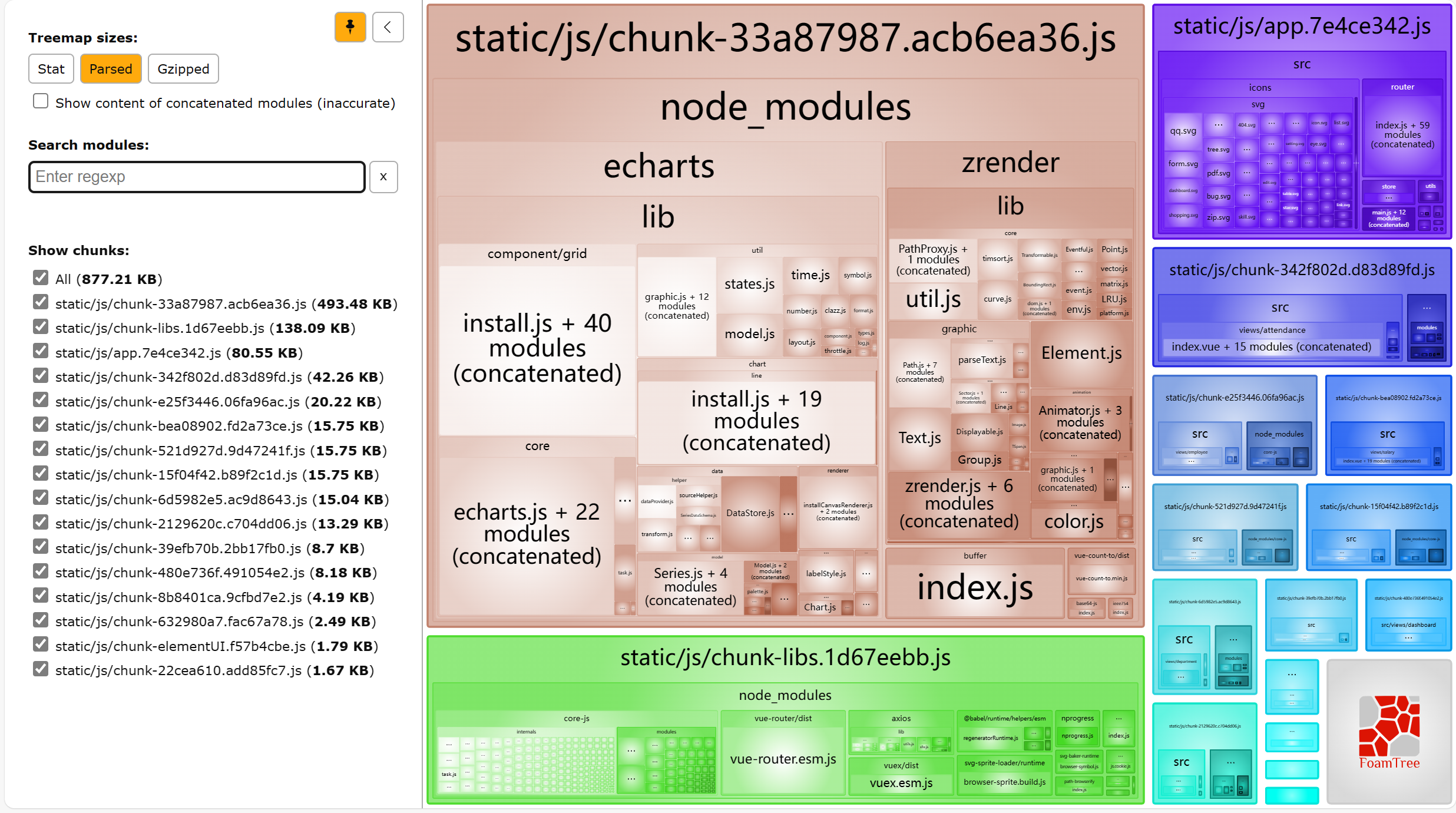
cdn加速之后:

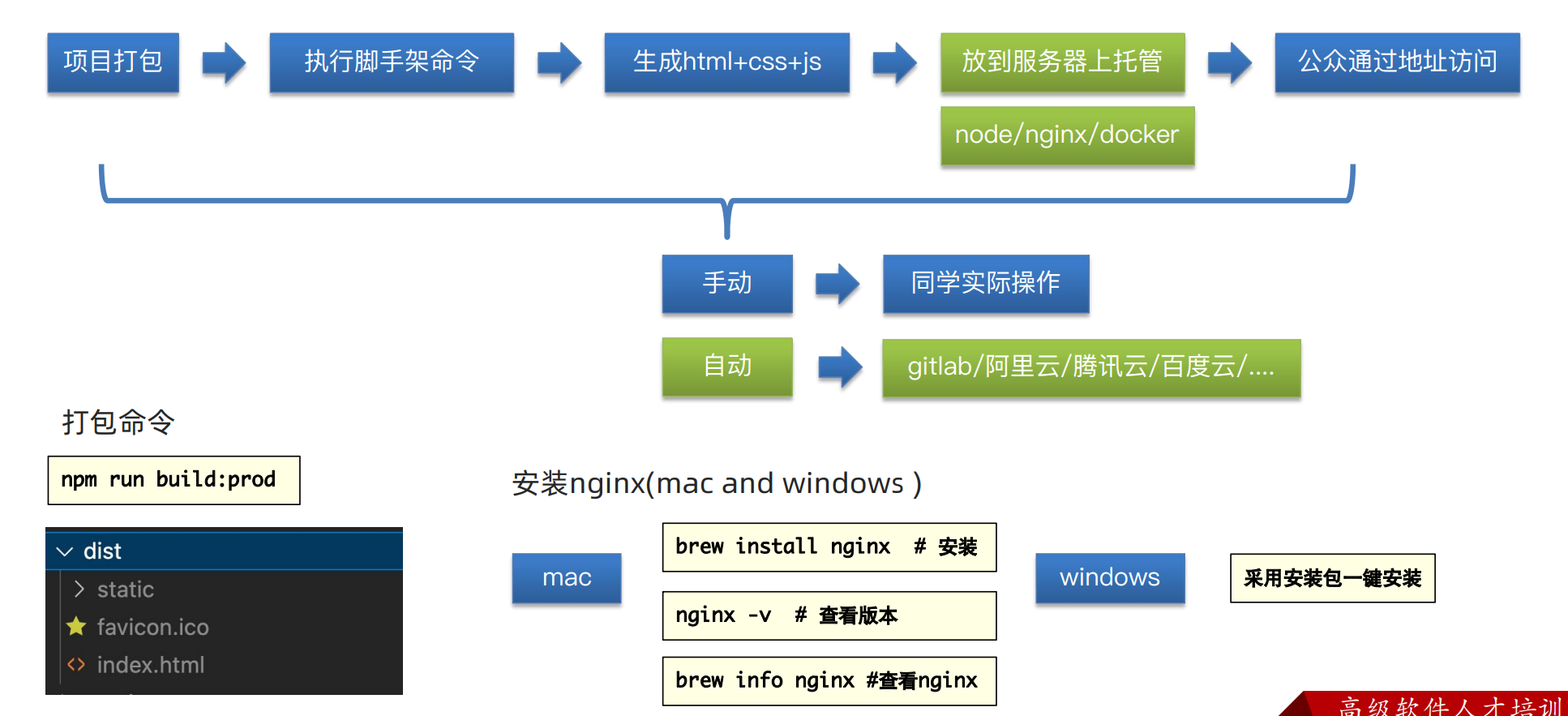
项目打包-安装nginx

mac安装可能遇到的问题

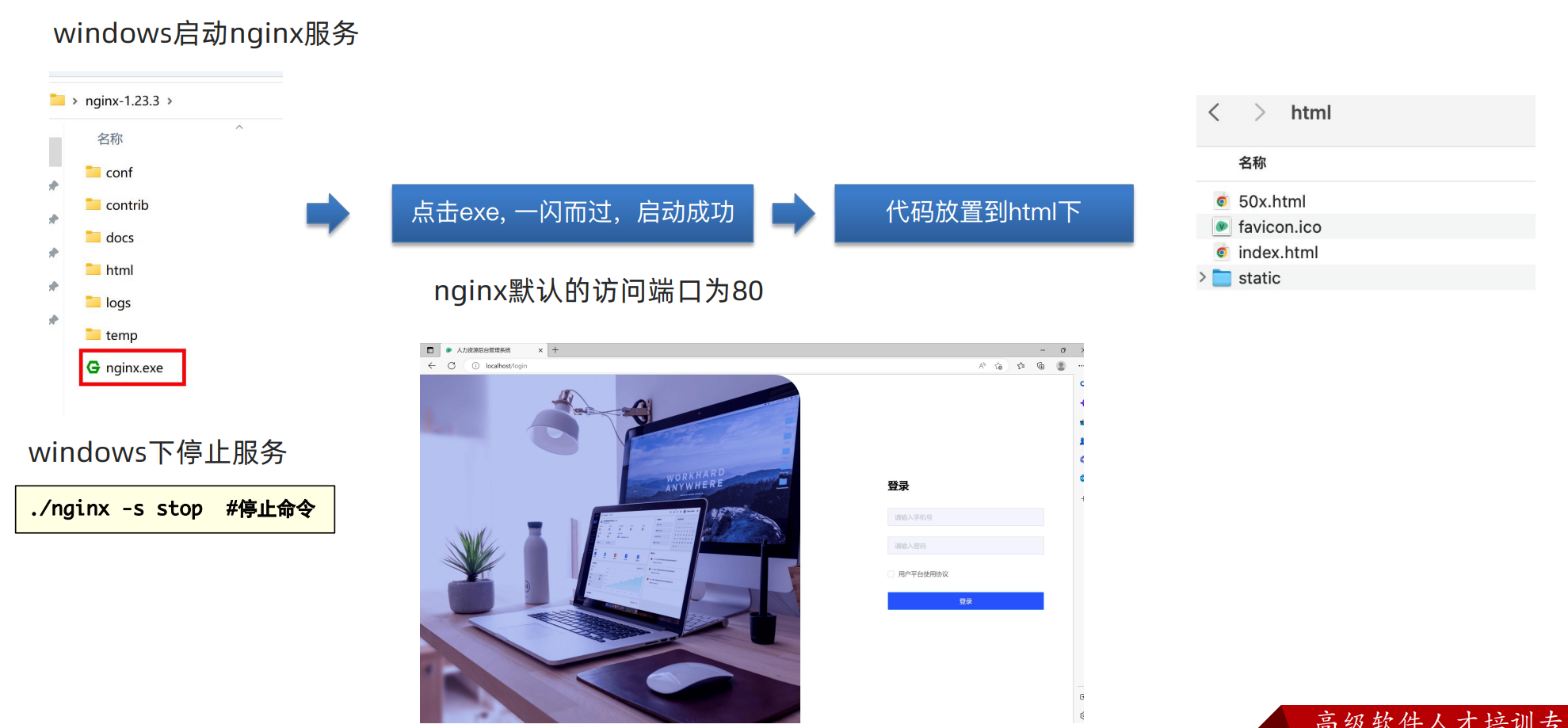
mac/windows环境下nginx部署启动项目



nginx解决history的404问题

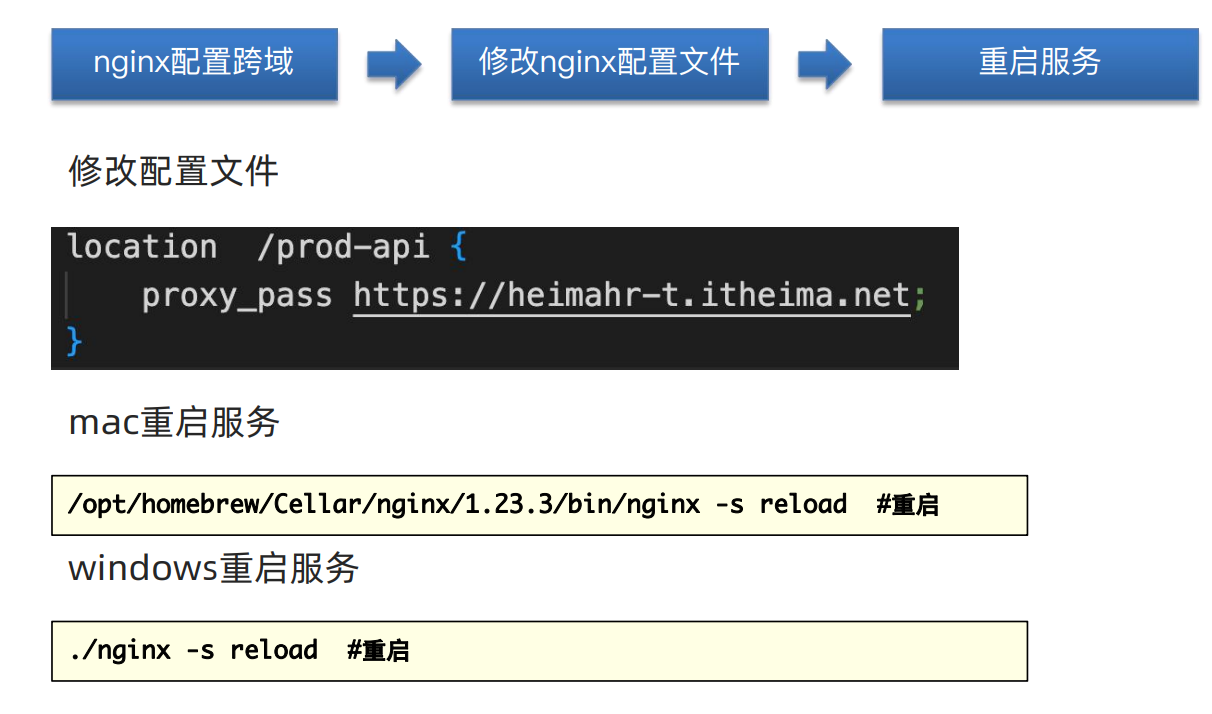
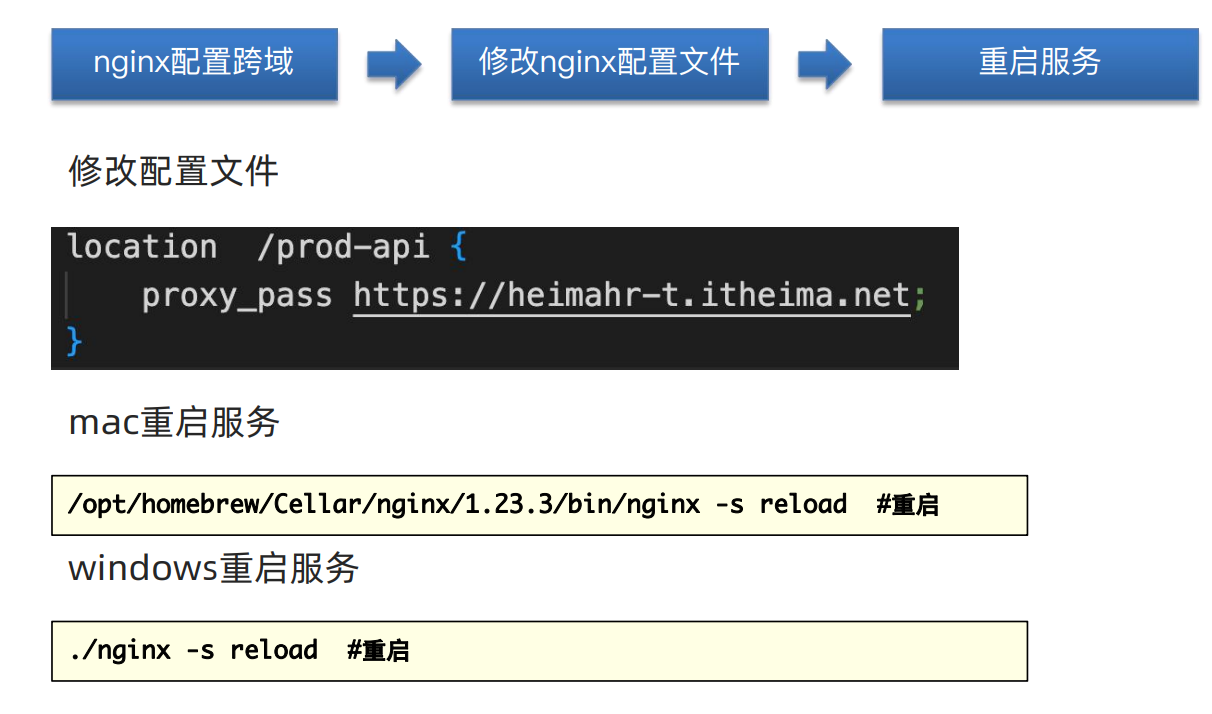
nginx配置代理解决生产环境跨域问题


相关文章:

人力资源智能化管理项目(day10:首页开发以及上线部署)
学习源码可以看我的个人前端学习笔记 (github.com):qdxzw/humanResourceIntelligentManagementProject 首页-基本结构和数字滚动 安装插件 npm i vue-count-to <template><div class"dashboard"><div class"container"><!-- 左侧内…...

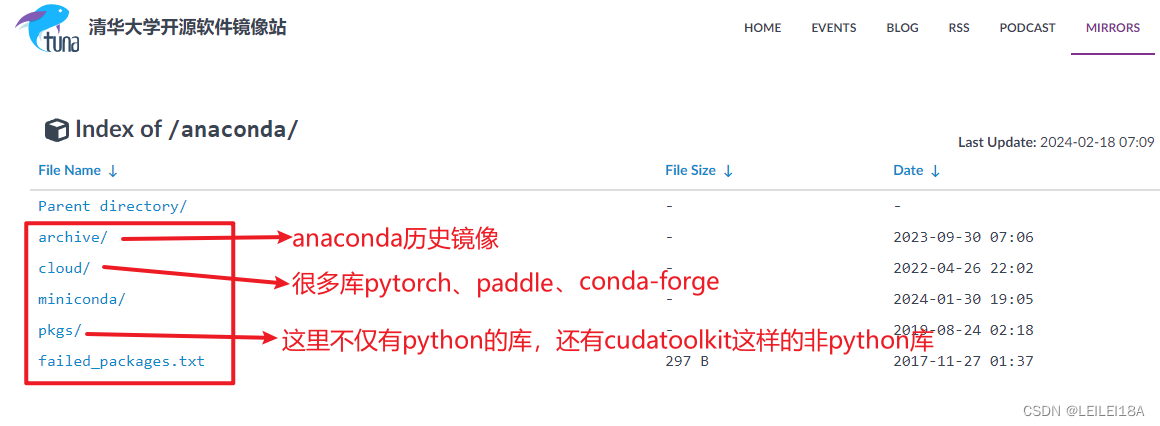
Conda管理Python不同版本教程
Conda管理Python不同版本教程 目录 0.前提 1.conda常用命令 2.conda设置国内源(以添加清华源为例,阿里云源同样) 3.conda管理python库 4.其它 不太推荐 pyenv管理Python不同版本教程(本人另一篇博客,姊妹篇&…...

free pascal:fpwebview 组件通过 JSBridge 调用本机TTS
从 https://github.com/PierceNg/fpwebview 下载 fpwebview-master.zip 简单易用。 先请看 \fpwebview-master\README.md cd \lazarus\projects\fpwebview-master\demo\js_bidir 学习 js_bidir.lpr ,编写 js_bind_speak.lpr 如下,通过 JSBridge 调用本…...

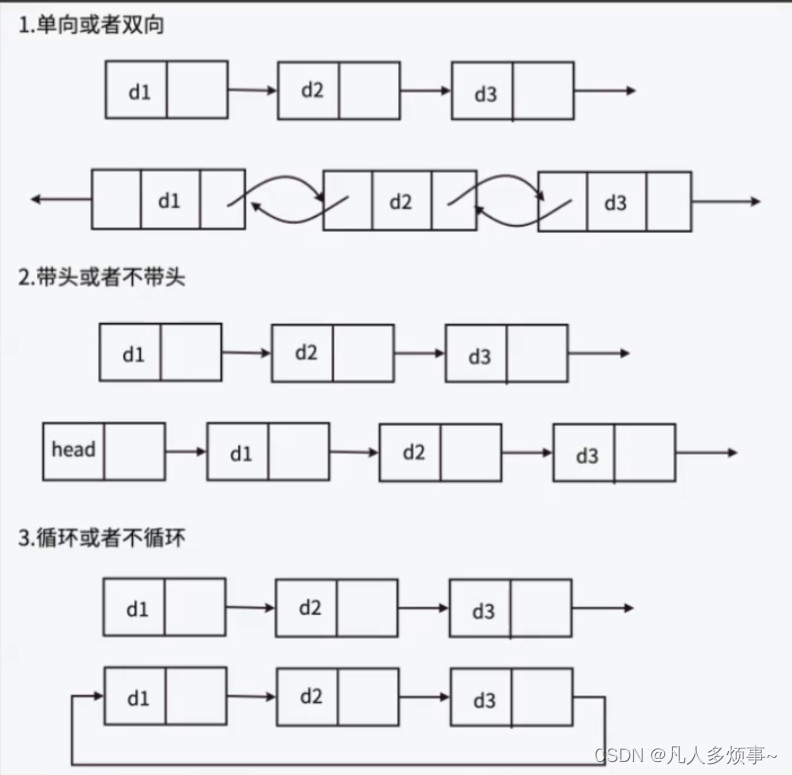
数据结构——单链表专题
目录 1. 链表的概念及结构2. 实现单链表初始化尾插头插尾删头删查找在指定位置之前插入数据在指定位置之后插入数据删除指定位之前的节点删除指定位置之后pos节点销毁链表 3. 完整代码test.cSList.h 4. 链表的分类 1. 链表的概念及结构 在顺序表中存在一定的问题: …...

Linux:开源世界的王者
在科技世界中,Linux犹如一位低调的王者,统治着开源世界的半壁江山。对于许多技术爱好者、系统管理员和开发者来说,Linux不仅仅是一个操作系统,更是一种信仰、一种哲学。 一、开源的魅力 Linux的最大魅力在于其开源性质。与封闭的…...

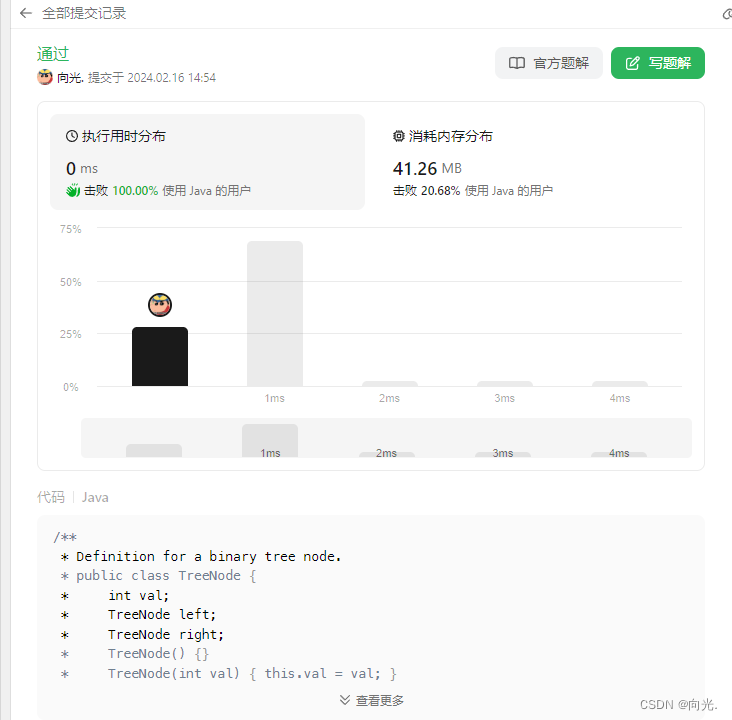
⭐北邮复试刷题103. 二叉树的锯齿形层序遍历 (力扣每日一题)
103. 二叉树的锯齿形层序遍历 给你二叉树的根节点 root ,返回其节点值的 锯齿形层序遍历 。(即先从左往右,再从右往左进行下一层遍历,以此类推,层与层之间交替进行)。 示例 1:输入:…...

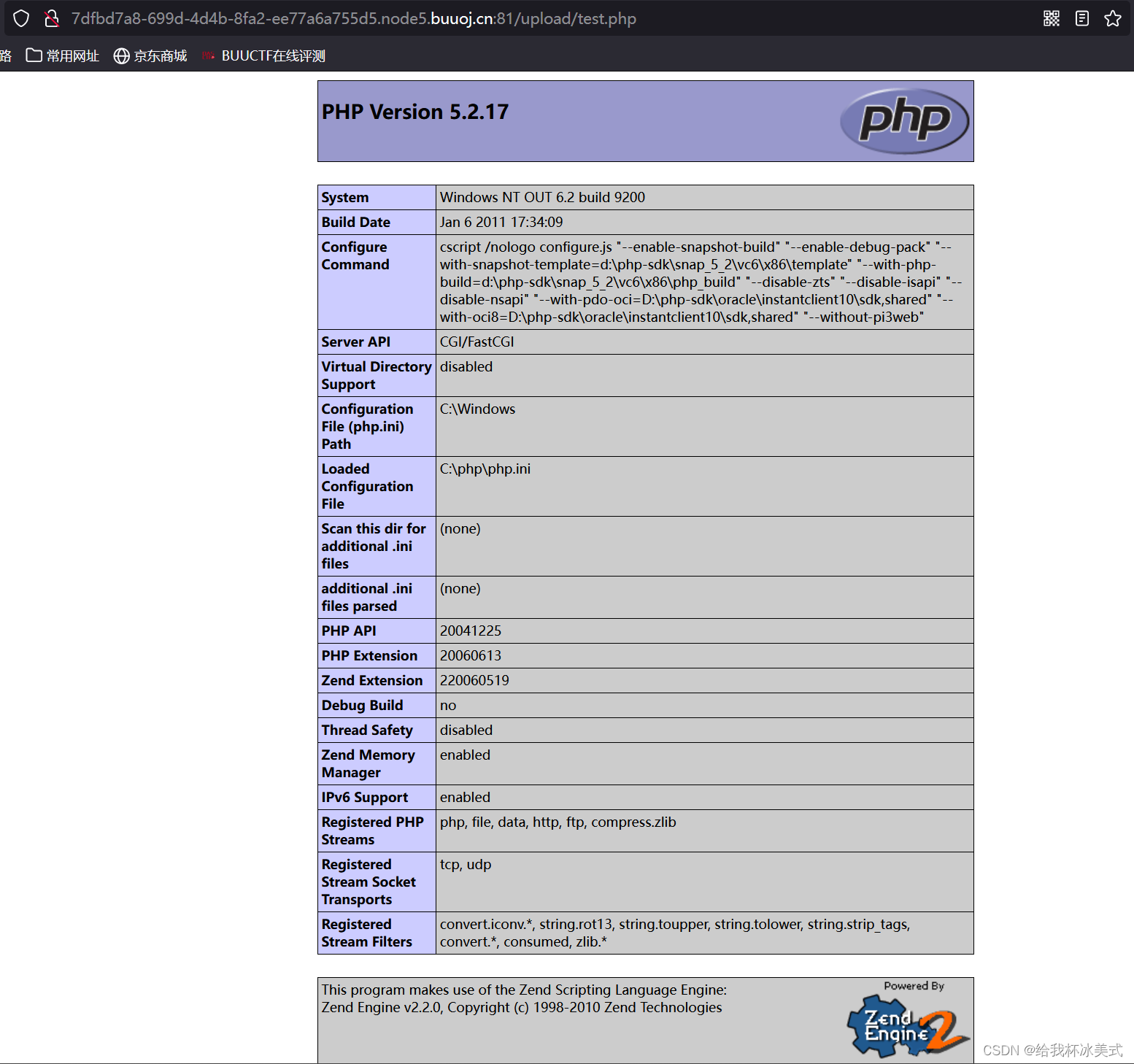
文件上传漏洞--Upload-labs--Pass07--点绕过
一、什么是点绕过 在Windows系统中,Windows特性会将文件后缀名后多余的点自动删除,在网页源码中,通常使用 deldot()函数 对点进行去除,若发现网页源代码中没有 deldot() 函数,则可能存在 点绕过漏洞。通过点绕过漏洞&…...
-JSON数据类型的应用)
MySQL高级特性篇(1)-JSON数据类型的应用
MySQL是一种常用的关系型数据库管理系统,它提供了多种数据类型,其中包括JSON数据类型。JSON(JavaScript Object Notation)是一种常用的数据交换格式,它以键值对的形式组织数据,并支持嵌套和数组结构。MySQL…...

如何用Qt实现一个无标题栏、半透明、置顶(悬浮)的窗口
在Qt框架中,要实现一个无标题栏、半透明、置顶(悬浮)的窗口,需要一些特定的设置和技巧。废话不多说,下面我将以DrawClient软件为例,介绍一下实现这种效果的四个要点。 要点一:移除标题栏&#…...

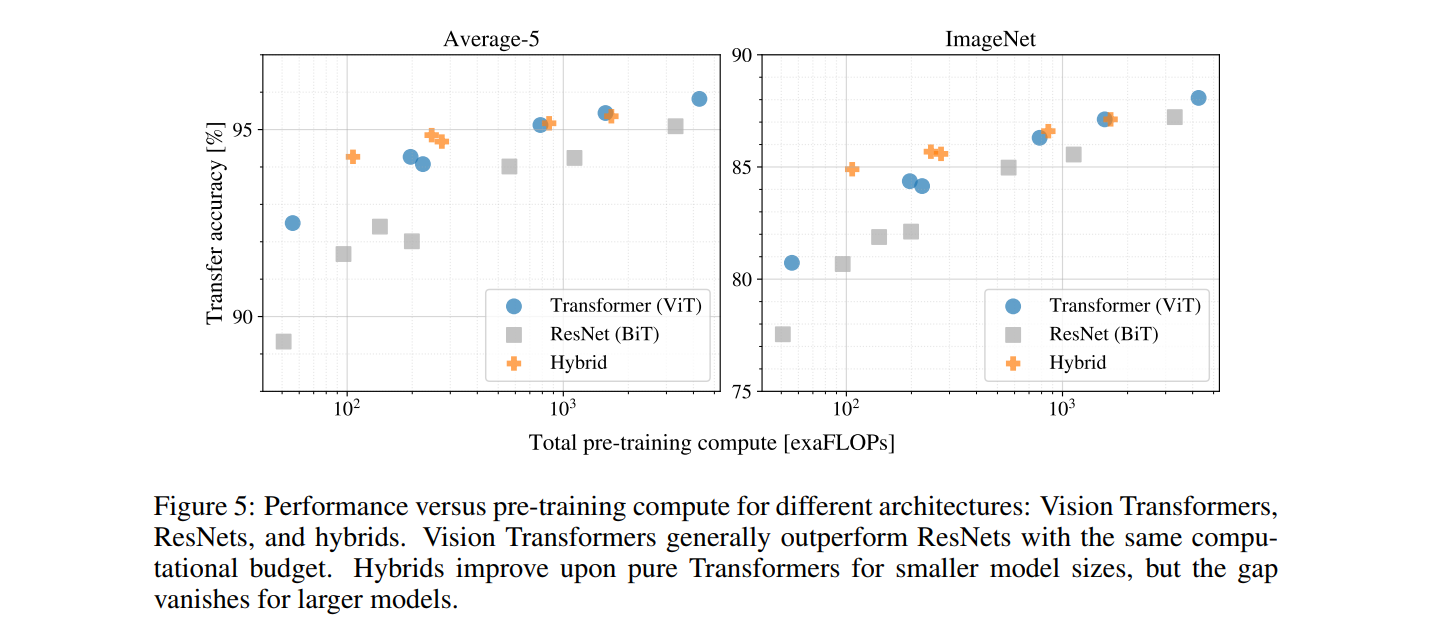
ViT: transformer在图像领域的应用
文章目录 1. 概要2. 方法3. 实验3.1 Compare with SOTA3.2 PRE-TRAINING DATA REQUIREMENTS3.3 SCALING STUDY3.4 自监督学习 4. 总结参考 论文: An Image is Worth 16x16 Words: Transformers for Image Recognition at Scale 代码:https://github.com…...

Sora 的工作原理(及其意义)
原文:How Sora Works (And What It Means) 作者: DAN SHIPPER OpenAI 的新型文本到视频模型为电影制作开启了新篇章 DALL-E 提供的插图。 让我们先明确一点,我们不会急急忙忙慌乱。我们不会预测乌托邦或预言灾难。我们要保持冷静并... 你…...

Java学习笔记2024/2/16
知识点 面向对象 题目1(完成) 定义手机类,手机有品牌(brand),价格(price)和颜色(color)三个属性,有打电话call()和sendMessage()两个功能。 请定义出手机类,类中要有空参、有参构造方法,set/get方法。 …...

XLNet做文本分类
import torch from transformers import XLNetTokenizer, XLNetForSequenceClassification from torch.utils.data import DataLoader, TensorDataset # 示例文本数据 texts ["This is a positive example.", "This is a negative example.", "Anot…...

Swift 5.9 新 @Observable 对象在 SwiftUI 使用中的陷阱与解决
概览 在 Swift 5.9 中,苹果为我们带来了全新的可观察框架 Observation,它是观察者开发模式在 Swift 中的一个全新实现。 除了自身本领过硬以外,Observation 框架和 SwiftUI 搭配起来也能相得益彰,事倍功半。不过 Observable 对象…...

分享一个学英语的网站
名字叫:公益大米网 Freerice 这个网站是以做题的形式来记忆单词,题干是一个单词,给出4个选项,需要选出其中最接近题干单词的选项。 答对可以获得10粒大米,网站的创办者负责捐赠。如图 触发某些条件&a…...

【动态规划】【C++算法】2742. 给墙壁刷油漆
作者推荐 【数位dp】【动态规划】【状态压缩】【推荐】1012. 至少有 1 位重复的数字 本文涉及知识点 动态规划汇总 LeetCode2742. 给墙壁刷油漆 给你两个长度为 n 下标从 0 开始的整数数组 cost 和 time ,分别表示给 n 堵不同的墙刷油漆需要的开销和时间。你有…...

【后端高频面试题--设计模式上篇】
🚀 作者 :“码上有前” 🚀 文章简介 :后端高频面试题 🚀 欢迎小伙伴们 点赞👍、收藏⭐、留言💬 往期精彩内容 【后端高频面试题–设计模式上篇】 【后端高频面试题–设计模式下篇】 【后端高频…...

P3141 [USACO16FEB] Fenced In P题解
题目 如果此题数据要小一点,那么我们可以用克鲁斯卡尔算法通过,但是这个数据太大了,空间会爆炸,时间也会爆炸。 我们发现,如果用 MST 做,那么很多边的边权都一样,我们可以整行整列地删除。 我…...

Android Compose 一个音视频APP——Magic Music Player
Magic Music APP Magic Music APP Magic Music APP概述效果预览-视频资源功能预览Library歌曲播放效果预览歌曲播放依赖注入设置播放源播放进度上一首&下一首UI响应 歌词歌词解析解析成行逐行解析 视频播放AndroidView引入Exoplayer自定义Exoplayer样式横竖屏切换 歌曲多任…...

Nginx实战:安装搭建
目录 前言 一、yum安装 二、编译安装 1.下载安装包 2.解压 3.生成makefile文件 4.编译 5.安装执行 6.执行命令软连接 7.Nginx命令 前言 nginx的安装有两种方式: 1、yum安装:安装快速,但是无法在安装的时候带上想要的第三方包 2、…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...
