Swift 5.9 新 @Observable 对象在 SwiftUI 使用中的陷阱与解决

概览
在 Swift 5.9 中,苹果为我们带来了全新的可观察框架 Observation,它是观察者开发模式在 Swift 中的一个全新实现。

除了自身本领过硬以外,Observation 框架和 SwiftUI 搭配起来也能相得益彰,事倍功半。不过 Observable 对象在 SwiftUI 中干起活来可得特别注意,稍不留神结果就会出乎秃头码农们的意料之外。
在本篇博文中,您将学到如下内容:
- 概览
- 1. 什么是 Observable 对象?
- 2. SwiftUI 中对于 Observable 对象承载的两种方式
- 3. “原形毕露?”
- 4. 溯本回原
- 总结
闲言少叙,让我们马上开始 Observable 的探险之旅吧!Let‘s go!!!😉
1. 什么是 Observable 对象?
Observable 对象(不同于之前的 ObservedObject 对象)是 Swift 5.9 新 Observation 框架中推出的一种原生可观察对象。

Observation 框架在 Swift 中提供了观察者设计模式的一个健壮、类型安全和高性能的实现。该模式允许可观察对象维护观察者列表,并通知它们特定属性的改变。这样做的优点是可以实现对象的低耦合,并允许在潜在多个观察者之间隐式分布更新。
创建 Observable 对象很简单,我们只需用 @Observable 宏修饰对应类的定义,该类的实例即为 Observable 对象:
@Observable
class Foo {var name: Stringvar age: Intvar power: Doubleinit(name: String, age: Int, power: Double) {self.name = nameself.age = ageself.power = power}
}// 创建 Observable 对象 foo
let foo = Foo(name: "hopy", age: 11, power: 5)
2. SwiftUI 中对于 Observable 对象承载的两种方式
在 SwiftUI 中,我们可以同样用 @State 属性包装器来对 Observable 对象声明“真相之源”:
@Observable
class Model {var value: Intinit(_ value: Int) {self.value = value}
}struct ContentView: View {@State var model = Model(11)var body: some View {NavigationStack {VStack {Text("value: \(model.value)")Button("add 1") {model.value += 1}}}}
}
大家可以看到,@Observable 对象的行为和之前的 ObservableObject 对象如出一辙,其内容的更改也会导致界面的刷新:

不过,与之前旧 ObservedObject 对象所不同的是,@Observable 对象在 SwiftUI 中无需显式用属性包裹器(Property Wrapper)修饰也能及时的根据变化刷新视图:
struct ContentView: View { let model = Model(11)var body: some View {NavigationStack {VStack {Text("value: \(model.value)")Button("add 1") {model.value += 1}}}}
}
在上面的代码中,我们的 model 对象没有任何修饰,只是一个单纯的 let 属性。不过运行可以发现,它的结果和之前一毛一样!
这难道意味着在 SwiftUI 中用 @State 或 let 来定义 @Observable 对象没有任何区别么?
非也非也!
3. “原形毕露?”
我们知道在 SwiftUI 中视图其实都是状态的函数。但状态不仅仅是视图的简单附庸,它们又可以超然于视图之外。
简单来说:当视图 body 被重新“求值”时,非状态值会被重建,但状态不会!因为状态的生成周期被放在一个单独的存储区内,和视图本身是分开的。
struct SubView: View {let model = Model(0)var body: some View {RoundedRectangle(cornerRadius: 15.0).fill(.red).frame(width: 150, height: 150).overlay {VStack {Text("\(model.value)")}}.onTapGesture {model.value += 1}.foregroundStyle(.white)}
}struct SubStateView: View {@State var model = Model(0)var body: some View {RoundedRectangle(cornerRadius: 15.0).fill(.green).frame(width: 150, height: 150).foregroundStyle(.white).overlay {VStack {Text("\(model.value)")}}.onTapGesture {model.value += 1}.foregroundStyle(.white)}
}struct ContentView: View {@State var id = Int.random(in: 0...10000)var body: some View {NavigationStack {VStack {GroupBox("无状态 @Observable 对象") {SubView()}GroupBox("@State @Observable 对象") {SubStateView()}Button("刷新:\(id)") {id = Int.random(in: 0...10000)}}.padding().font(.largeTitle.weight(.black)).navigationTitle("@Observable 对象演示")}}
}
对于上面的代码来说,我们在主视图中创建了两个子视图:SubView 和 SubStateView。其中 @Observable 对象 model 在前者中不以状态承载,而在后者中作为状态承载。

运行结果如上图所示:当用户点击刷新按钮时会引起主视图中 Text 显示内容的改变,从而导致主视图中两个子视图发生重建。可以看到以状态承载的 @Observable 对象保持稳定,而另一个 @Observable 对象被重建了。
4. 溯本回原
从上面我们知道了问题的症结,所以改善起来就很简单了:我们只需要保持 @Observable 对象本身的稳定性即可。
一种办法是在主视图中以状态承载该对象,然后将其传递到子视图中去:
struct SubView: View {let model: Modelvar body: some View {RoundedRectangle(cornerRadius: 15.0).fill(.red).frame(width: 150, height: 150).overlay {VStack {Text("\(model.value)")}}.onTapGesture {model.value += 1}.foregroundStyle(.white)}
}struct ContentView: View {@State var model = Model(0)@State var id = Int.random(in: 0...10000)var body: some View {NavigationStack {VStack {SubView(model: model)Button("刷新:\(id)") {id = Int.random(in: 0...10000)}}.padding().font(.largeTitle.weight(.black)).navigationTitle("@Observable 对象演示").toolbar {Text("大熊猫侯佩 @ CSDN").font(.headline.weight(.bold)).foregroundStyle(.gray)}}}
}
在上面的代码中,如果可以保证主视图(ContentView)本身不被重建,那么使用非状态来承载 model 对象也是可以的(但不推荐):
struct ContentView: View {let model = Model(0)var body: some View {NavigationStack {VStack {// 由于主视图的强稳定性,所以 SubView 对于 model 的引用也保持强稳定(即使是非状态)SubView(model: model)Button("刷新:\(id)") {id = Int.random(in: 0...10000)}}}}
}
当然,如果需要在子视图中也能更改 @Observable 对象本身,我们可以直接使用 @Bindable 来修饰它们。
现在,小伙伴们今后倘若在 SwiftUI 遇到类似的问题,相信也可以迎刃而解啦,棒棒哒!💯
更多 Swift 5.9 中新 Observation 框架知识的介绍,请小伙伴们移步如下链接观赏:
- Swift 5.9 与 SwiftUI 5.0 中新 Observation 框架应用之深入浅出
总结
在本篇博文中,我们讨论了在 SwiftUI 中融合 Swift 5.9 新 @Observable 对象的几种方式,并比较了它们细微差别下的潜在陷阱,最后提供了非常简单的解决之道。
感谢观赏,再会!😎
相关文章:

Swift 5.9 新 @Observable 对象在 SwiftUI 使用中的陷阱与解决
概览 在 Swift 5.9 中,苹果为我们带来了全新的可观察框架 Observation,它是观察者开发模式在 Swift 中的一个全新实现。 除了自身本领过硬以外,Observation 框架和 SwiftUI 搭配起来也能相得益彰,事倍功半。不过 Observable 对象…...

分享一个学英语的网站
名字叫:公益大米网 Freerice 这个网站是以做题的形式来记忆单词,题干是一个单词,给出4个选项,需要选出其中最接近题干单词的选项。 答对可以获得10粒大米,网站的创办者负责捐赠。如图 触发某些条件&a…...

【动态规划】【C++算法】2742. 给墙壁刷油漆
作者推荐 【数位dp】【动态规划】【状态压缩】【推荐】1012. 至少有 1 位重复的数字 本文涉及知识点 动态规划汇总 LeetCode2742. 给墙壁刷油漆 给你两个长度为 n 下标从 0 开始的整数数组 cost 和 time ,分别表示给 n 堵不同的墙刷油漆需要的开销和时间。你有…...

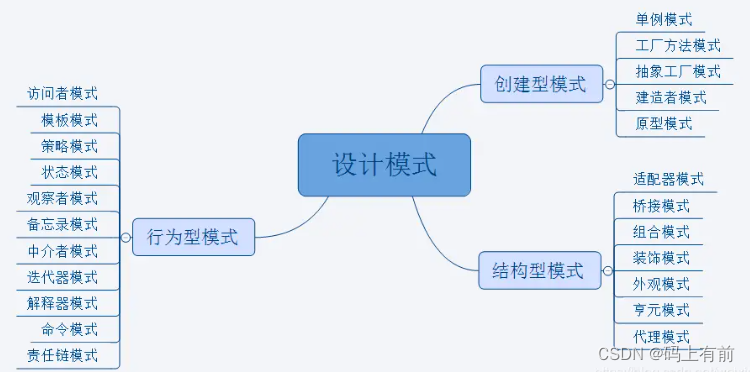
【后端高频面试题--设计模式上篇】
🚀 作者 :“码上有前” 🚀 文章简介 :后端高频面试题 🚀 欢迎小伙伴们 点赞👍、收藏⭐、留言💬 往期精彩内容 【后端高频面试题–设计模式上篇】 【后端高频面试题–设计模式下篇】 【后端高频…...

P3141 [USACO16FEB] Fenced In P题解
题目 如果此题数据要小一点,那么我们可以用克鲁斯卡尔算法通过,但是这个数据太大了,空间会爆炸,时间也会爆炸。 我们发现,如果用 MST 做,那么很多边的边权都一样,我们可以整行整列地删除。 我…...

Android Compose 一个音视频APP——Magic Music Player
Magic Music APP Magic Music APP Magic Music APP概述效果预览-视频资源功能预览Library歌曲播放效果预览歌曲播放依赖注入设置播放源播放进度上一首&下一首UI响应 歌词歌词解析解析成行逐行解析 视频播放AndroidView引入Exoplayer自定义Exoplayer样式横竖屏切换 歌曲多任…...

Nginx实战:安装搭建
目录 前言 一、yum安装 二、编译安装 1.下载安装包 2.解压 3.生成makefile文件 4.编译 5.安装执行 6.执行命令软连接 7.Nginx命令 前言 nginx的安装有两种方式: 1、yum安装:安装快速,但是无法在安装的时候带上想要的第三方包 2、…...

Qt之条件变量QWaitCondition详解(从使用到原理分析全)
QWaitCondition内部实现结构图: 相关系列文章 C之Pimpl惯用法 目录 1.简介 2.示例 2.1.全局配置 2.2.生产者Producer 2.3.消费者Consumer 2.4.测试例子 3.原理分析 3.1.源码介绍 3.2.辅助函数CreateEvent 3.3.辅助函数WaitForSingleObject 3.4.QWaitCo…...

OpenSource - 一站式自动化运维及自动化部署平台
文章目录 orion-ops 是什么重构特性快速开始技术栈功能预览添砖加瓦License orion-ops 是什么 orion-ops 一站式自动化运维及自动化部署平台, 使用多环境的概念, 提供了机器管理、机器监控报警、Web终端、WebSftp、机器批量执行、机器批量上传、在线查看日志、定时调度任务、应…...

【后端高频面试题--设计模式下篇】
🚀 作者 :“码上有前” 🚀 文章简介 :后端高频面试题 🚀 欢迎小伙伴们 点赞👍、收藏⭐、留言💬 后端高频面试题--设计模式下篇 往期精彩内容设计模式总览模板方法模式怎么理解模板方法模式模板方…...

这才是大学生该做的副业,别再痴迷于游戏了!
感谢大家一直以来的支持和关注,尤其是在我的上一个公众号被关闭后,仍然选择跟随我的老粉丝们,你们的支持是我继续前行的动力。为了回馈大家长期以来的陪伴,我决定分享一些实用的干货,这些都是我亲身实践并且取得成功的…...

Ubuntu20.04 安装jekyll
首先使根据官方文档安装:Jekyll on Ubuntu | Jekyll • Simple, blog-aware, static sites 如果没有报错,就不用再继续看下去了。 我这边在执行gem install jekyll bundler时报错,所以安装了rvm,安装rvm可以参考这篇文章Ubuntu …...

AWK语言
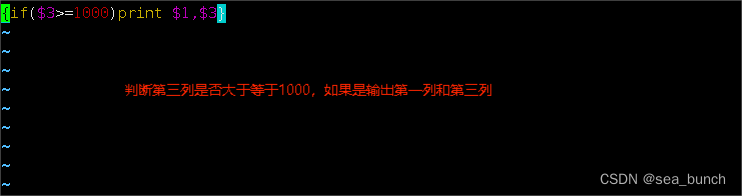
一. awk awk:报告生成器,格式化输出。 在 Linux/UNIX 系统中,awk 是一个功能强大的编辑工具,逐行读取输入文本,默认以空格或tab键作为分隔符作为分隔,并按模式或者条件执行编辑命令。而awk比较倾向于将一行…...

精通Nmap:网络扫描与安全的终极武器
一、引言 Nmap,即NetworkMapper,是一款开源的网络探测和安全审计工具。它能帮助您发现网络中的设备,并识别潜在的安全风险。在这个教程中,我们将一步步引导您如何有效地使用Nmap,让您的网络更加安全。 因为Nmap还有图…...

Java 学习和实践笔记(11)
三大神器: 官方网址: http://www.jetbrains.com/idea/ 官方网址: https://code.visualstudio.com/ 官方网址: http://www.eclipse.org 装好了idea社区版,并试运行以下代码,OK! //TIP To <b>Run</b> code, press &l…...

开发实体类
开发实体类之间先在pom文件中加入该依赖 <!-- 开发实体类--><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><scope>provided</scope></dependency>我们在实体类中声明各个属…...

人工智能学习与实训笔记(十五):Scikit-learn库的基础与使用
人工智能专栏文章汇总:人工智能学习专栏文章汇总-CSDN博客 本篇目录 一、介绍 1. 1 Scikit-learn的发展历程及定义 1.2 理解算法包、算法库及算法框架之间的区别和联系 二、Scikit-learn官网结构 三、安装与设置 3.1 Python环境的安装与配置 3.2 Scikit-lea…...

插值与拟合算法介绍
在数据处理和科学计算领域,插值与拟合是两种极为重要的数据分析方法。它们被广泛应用于信号处理、图像处理、机器学习、金融分析等多个领域,对于理解和预测数据趋势具有至关重要的作用。本文将深入浅出地介绍这两种算法的基本原理,并结合C语言编程环境探讨如何在CSDN开发者社…...

下一代Windows系统曝光:基于GPT-4V,Agent跨应用调度,代号UFO
下一代Windows操作系统提前曝光了?? 微软首个为Windows而设的智能体(Agent) 亮相: 基于GPT-4V,一句话就可以在多个应用中无缝切换,完成复杂任务。整个过程无需人为干预,其执行成功…...

二.自定义头文件
一.Worker.h 1.1概述 - 类名:Worker - 继承关系:所有其他类(Employee、Manager、Boss)都继承自该抽象类 - 头文件保护:使用 pragma once 防止头文件重复包含 - 引入标准库:包含 <iostream> 和 <st…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...
