【实战】二、Jest难点进阶(二) —— 前端要学的测试课 从Jest入门到TDD BDD双实战(六)
文章目录
- 一、Jest 前端自动化测试框架基础入门
- 二、Jest难点进阶
- 2.mock 深入学习
学习内容来源:Jest入门到TDD/BDD双实战_前端要学的测试课
相对原教程,我在学习开始时(2023.08)采用的是当前最新版本:
| 项 | 版本 |
|---|---|
| @babel/core | ^7.16.0 |
| @pmmmwh/react-refresh-webpack-plugin | ^0.5.3 |
| @svgr/webpack | ^5.5.0 |
| @testing-library/jest-dom | ^5.17.0 |
| @testing-library/react | ^13.4.0 |
| @testing-library/user-event | ^13.5.0 |
| babel-jest | ^27.4.2 |
| babel-loader | ^8.2.3 |
| babel-plugin-named-asset-import | ^0.3.8 |
| babel-preset-react-app | ^10.0.1 |
| bfj | ^7.0.2 |
| browserslist | ^4.18.1 |
| camelcase | ^6.2.1 |
| case-sensitive-paths-webpack-plugin | ^2.4.0 |
| css-loader | ^6.5.1 |
| css-minimizer-webpack-plugin | ^3.2.0 |
| dotenv | ^10.0.0 |
| dotenv-expand | ^5.1.0 |
| eslint | ^8.3.0 |
| eslint-config-react-app | ^7.0.1 |
| eslint-webpack-plugin | ^3.1.1 |
| file-loader | ^6.2.0 |
| fs-extra | ^10.0.0 |
| html-webpack-plugin | ^5.5.0 |
| identity-obj-proxy | ^3.0.0 |
| jest | ^27.4.3 |
| jest-enzyme | ^7.1.2 |
| jest-resolve | ^27.4.2 |
| jest-watch-typeahead | ^1.0.0 |
| mini-css-extract-plugin | ^2.4.5 |
| postcss | ^8.4.4 |
| postcss-flexbugs-fixes | ^5.0.2 |
| postcss-loader | ^6.2.1 |
| postcss-normalize | ^10.0.1 |
| postcss-preset-env | ^7.0.1 |
| prompts | ^2.4.2 |
| react | ^18.2.0 |
| react-app-polyfill | ^3.0.0 |
| react-dev-utils | ^12.0.1 |
| react-dom | ^18.2.0 |
| react-refresh | ^0.11.0 |
| resolve | ^1.20.0 |
| resolve-url-loader | ^4.0.0 |
| sass-loader | ^12.3.0 |
| semver | ^7.3.5 |
| source-map-loader | ^3.0.0 |
| style-loader | ^3.3.1 |
| tailwindcss | ^3.0.2 |
| terser-webpack-plugin | ^5.2.5 |
| web-vitals | ^2.1.4 |
| webpack | ^5.64.4 |
| webpack-dev-server | ^4.6.0 |
| webpack-manifest-plugin | ^4.0.2 |
| workbox-webpack-plugin | ^6.4.1" |
具体配置、操作和内容会有差异,“坑”也会有所不同。。。
一、Jest 前端自动化测试框架基础入门
- 一、Jest 前端自动化测试框架基础入门(一)
- 一、Jest 前端自动化测试框架基础入门(二)
- 一、Jest 前端自动化测试框架基础入门(三)
- 一、Jest 前端自动化测试框架基础入门(四)
二、Jest难点进阶
- 二、Jest难点进阶(一)
2.mock 深入学习
先来回顾一下之前学习过的内容
新建 src\lesson10\index.js
import axios from 'axios'export const fetchData = () => {return axios.get('/').then(res => res.data)
}
新建 src\lesson10_tests_\index.test.js
import { fetchData } from "./lesson9";
import axios from 'axios'jest.mock('axios');test('测试 fetchData', async () => {axios.get.mockResolvedValue({data: "(function(){return '123'})()"})await fetchData().then(data => {expect(eval(data)).toEqual('123')})
})
执行测试用例,成功!
按照往常的思路,我们会写上面的代码来完成对接口的模拟测试,接下来介绍另一种模拟方式
新建 src\lesson10_mocks_\index.js(用来做待测试文件的平替)
export const fetchData = () => {return new Promise((resolved, reject) => {resolved({data: "(function(){return '123'})()"})})
}
修改 src\lesson10_tests_\index.test.js(直接模拟待测试文件,调用时会自动到__mocks__目录下寻找,将异步变为同步)
jest.mock('../index');
import { fetchData } from "../index";test('测试 fetchData', async () => {await fetchData().then(data => {expect(eval(data)).toEqual('123')})
})
执行测试用例,成功!
与
mock相对,还有unmock,即是取消模拟:jest.unmock('../index')
再次修改 src\lesson10_tests_\index.test.js(取消模拟)
import { fetchData } from "../index";test('测试 fetchData', async () => {await fetchData().then(data => {expect(eval(data)).toEqual('123')})
})
修改 Jest\lesson2\jest.config.js (打开全局自动模拟)
module.exports = {// All imported modules in your tests should be mocked automaticallyautomock: true,...
};
再次执行测试用例,成功!
全局自动模拟会自动在测试文件所在目录下优先引用
__mocks__下的同名文件
若是待测试文件中除了异步函数之外还有同步函数需要调用测试怎么办呢?
修改 src\lesson10\index.js
...
export const getNumber = () => {return 123
}
再次修改 src\lesson10_tests_\index.test.js(真实调用getNumber)
jest.mock('../index');
import { fetchData } from "../index";
const { getNumber } = jest.requireActual('../index')test('测试 fetchData', async () => {await fetchData().then(data => {expect(eval(data)).toEqual('123')})
})test('测试 getNumber', async () => {expect(getNumber()).toEqual(123)
})
执行测试用例,成功!
其他
mock中的方法,可在以下文档中查缺补漏:
- https://archive.jestjs.io/docs/en/24.x/mock-function-api
- https://archive.jestjs.io/docs/en/24.x/jest-object
本文仅作记录, 实战要点待后续专文总结,敬请期待。。。
相关文章:
 —— 前端要学的测试课 从Jest入门到TDD BDD双实战(六))
【实战】二、Jest难点进阶(二) —— 前端要学的测试课 从Jest入门到TDD BDD双实战(六)
文章目录 一、Jest 前端自动化测试框架基础入门二、Jest难点进阶2.mock 深入学习 学习内容来源:Jest入门到TDD/BDD双实战_前端要学的测试课 相对原教程,我在学习开始时(2023.08)采用的是当前最新版本: 项版本babel/co…...
【Jmeter】JDK及Jmeter的安装部署及简单配置)
(一)【Jmeter】JDK及Jmeter的安装部署及简单配置
JDK的安装和环境变量配置 对于Linux、Mac和Windows系统,JDK的安装和环境变量配置方法略有不同。以下是针对这三种系统的详细步骤: 对于Linux系统: 下载适合Linux系统的JDK安装包,可以选择32位或64位的版本。 将JDK的安装包放置在服务器下,创建一个新的文件夹来存储JDK,…...

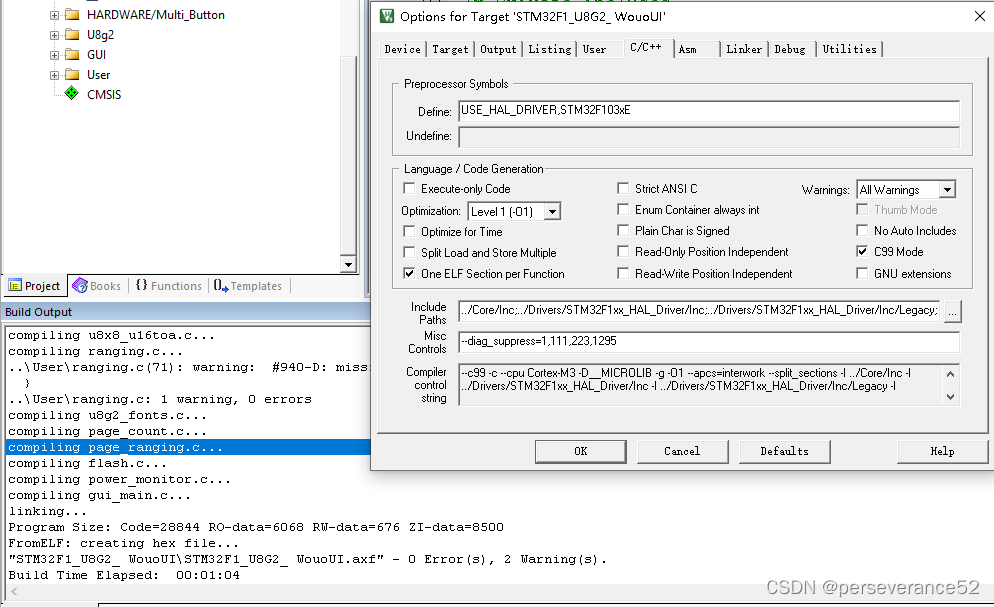
HAL/LL/STD STM32 U8g2库 +I2C SSD1306/sh1106 WouoUI磁贴案例
HAL/LL/STD STM32 U8g2库 I2C SSD1306/sh1106 WouoUI磁贴案例 📍基于STM32F103C8T6 LL库驱动版本:https://gitee.com/chcsx/platform-test/tree/master/MDK-ARM🎬视频演示: WouoUI移植磁贴案例,新增确认弹窗 …...

手机如何改自己的ip地址
在现如今的数码时代,手机已经成为人们生活中不可或缺的一部分。然而,有时候我们可能需要改变手机的IP地址来实现一些特定的需求。本文将向大家介绍如何改变手机的IP地址,帮助大家更好地应对各种网络问题。 更改手机IP地址的原因:…...

ajax函数库axios基本使用
ajax函数库Axios基本使用 简介:Axios 对原生的Ajax进行了封装,简化书写,快速开发。 官网:https://www.axios-http.cn/ Axios使用步骤 引入Axios的js文件(参考官网)使用Axios发送请求,获取相应结果 <script src"https:…...
)
【nginx实践连载-4】彻底卸载Nginx(Ubuntu)
步骤1:停止Nginx服务 打开终端(Terminal)。停止Nginx服务:sudo systemctl stop nginx步骤2:卸载Nginx软件包 运行以下命令卸载Nginx软件包:sudo apt purge nginx nginx-common nginx-core步骤3࿱…...

究极小白如何自己搭建一个自动发卡网站-独角数卡
首页 | 十画IOSIDshihuaid.cn/编辑 如果你也是跟我一样,什么都不懂,也想要搭建一个自己的自动发卡网站,可以参考一下我的步骤,不难,主要就是细心,一步步来一定成功!! 独角数卡: 举个例子:独角数卡就是一个店面,而且里面帮你装修好了,而你要做的就是把开店之…...

Java_方法(重载方法签名等详解)
在之前我们学习C语言时,当我们想要重复使用某段代码的功能时,我们会将这段代码定义为一个函数,而在java中我们把这段重复使用的代码叫做方法。 方法的定义 类体的内容分为变量的声明和方法的定义,方法的定义包括两部分࿱…...

VQ35 评论替换和去除(char_length()和replace函数的使用)
代码 select id ,replace(comment,,,) as comment from comment_detail where char_length(comment)>3知识点 要注意替换的是中文逗号 由于题目说的是汉字长度大于3,所以这里就要使用char_length()而不是length() char_length():单位为字…...

【MySQL】学习多表查询和笛卡尔积
🌈个人主页: Aileen_0v0 🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法 💫个人格言:“没有罗马,那就自己创造罗马~” #mermaid-svg-N8PeTKG6uLu4bJuM {font-family:"trebuchet ms",verdana,arial,sans-serif;font-siz…...

RabbitMQ实现延迟消息的方式-死信队列、延迟队列和惰性队列
当一条消息因为一些原因无法被成功消费,那么这这条消息就叫做死信,如果包含死信的队列配置了dead-letter-exchange属性指定了一个交换机,队列中的死信都会投递到这个交换机内,这个交换机就叫死信交换机,死信交换机再绑…...

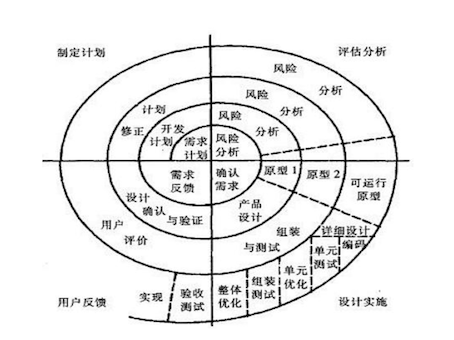
【运维测试】测试理论+工具总结笔记第1篇:测试理论的主要内容(已分享,附代码)
本系列文章md笔记(已分享)主要讨论测试理论测试工具相关知识。Python测试理论的主要内容,掌握软件测试的基本流程,知道软件测试的V和W模型的优缺点,掌握测试用例设计的要素,掌握等价类划分法、边界值法、因…...

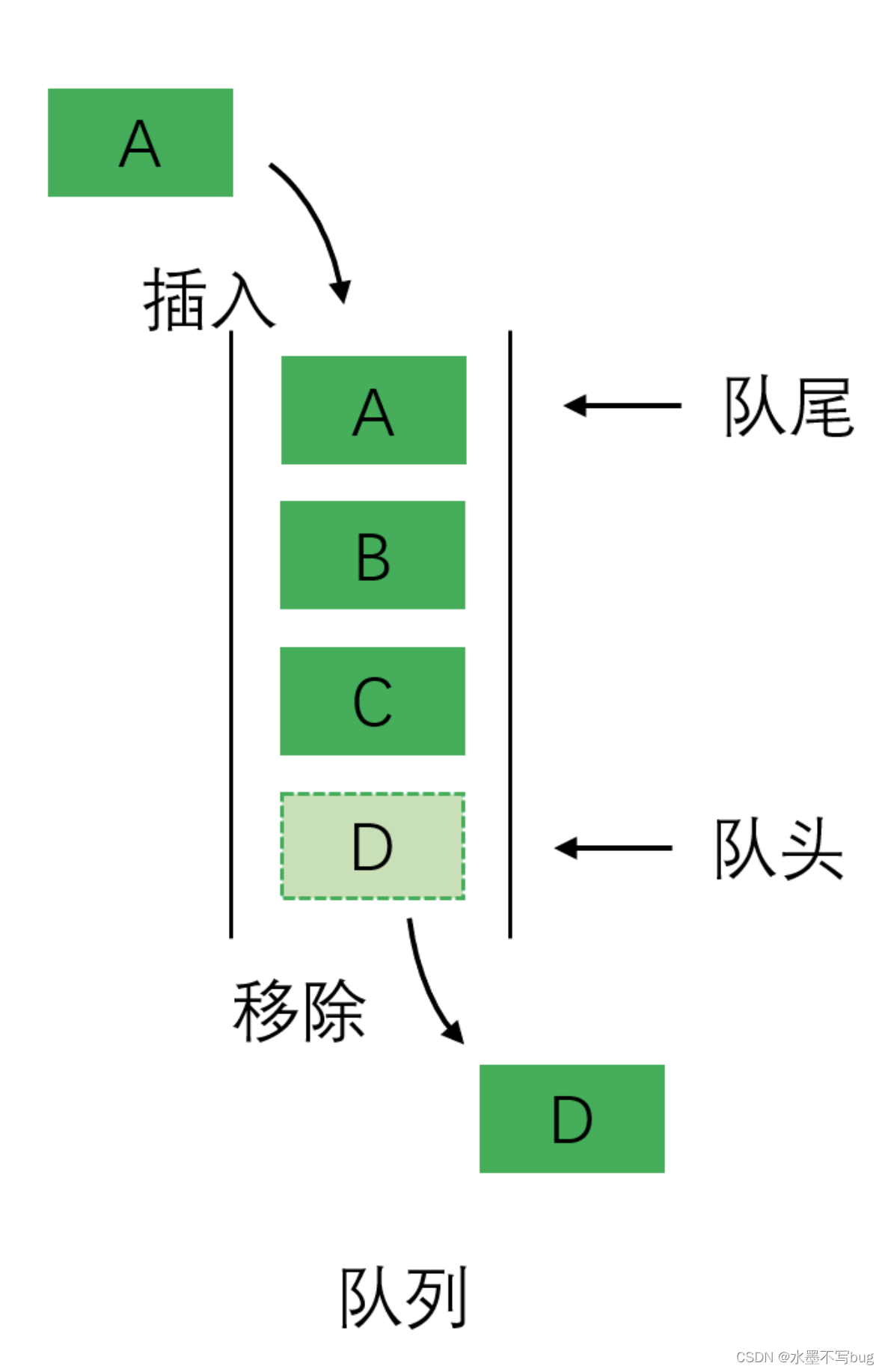
【C语言】实现队列
目录 (一)队列 (二)头文件 (三) 功能实现 (1)初始化 (2) 销毁队列 (3) 入队 (4)出队 (5&a…...

【友塔笔试面试复盘】八边形取反问题
问题:一个八边形每条边都是0,现在有取反操作,选择一条边取反会同时把当前边和2个邻边取反(如果是0变为1,如果是1变为0) 现在问你怎么取反能使得八条边都变为1. 当时陷入了暴力递归漩涡,给出一个…...

GB 18585-2023 壁纸中有害物质限量
壁纸/墙布因其色彩多样,图案丰富,施工方便,价格便宜等多种优势,广泛应用于室内装修材料,在国内,日本,欧美等地区非常普及。 GB 18585-2023壁纸中有害物质限量测试项目: 测试项目 测…...

全面的ASP.NET Core Blazor简介和快速入门
前言 因为咱们的MongoDB入门到实战教程Web端准备使用Blazor来作为前端展示UI,本篇文章主要是介绍Blazor是一个怎样的Web UI框架,其优势和特点在哪?并带你快速入门上手ASP.NET Core Blazor(当然这个前提是你要有一定的C#编程基础的情况&#x…...

HGAME 2024 WEEK2 Crypto WP
前言 我很菜,有没做出来的题目,带*号题为复现。 midRSA 题目: from Crypto.Util.number import * from secret import flagdef padding(flag):return flagb\xff*(64-len(flag))flagpadding(flag) mbytes_to_long(flag) pgetPrime(512) qg…...

Postman轻松签名,让SHA256withRSA保驾护航!
前言 在接口测试中,我们经常需要对请求进行签名,以保证数据的安全性。而SHA256withRSA是一种较为常见的签名算法,它可以使用私钥对数据进行签名,使用公钥进行验签。 但是,实现该算法签名可能会涉及到一些繁琐的操作&…...

C#面:简述装箱和拆箱
在C#中,装箱(boxing)和拆箱(unboxing)是用于在值类型和引用类型之间进行转换的过程。 装箱:(Boxing) 是将值类型转换为引用类型的过程。 将一个值类型赋值给一个对象类型时&#x…...

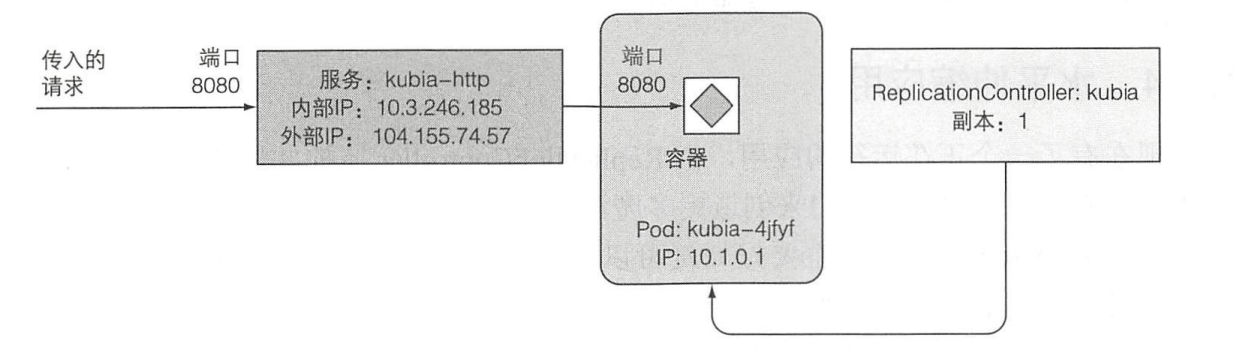
【Kubernetes in Action笔记】1.快速开始
在Kubernetes上运行一个程序 基础运行环境 当前的运行环境为使用虚拟机构建的单master集群。 [rootk8s-master ~]# kubectl get nodes NAME STATUS ROLES AGE VERSION k8s-master Ready control-plane 109d v1.27.1 k8s-node1 Ready …...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

【FTP】ftp文件传输会丢包吗?批量几百个文件传输,有一些文件没有传输完整,如何解决?
FTP(File Transfer Protocol)本身是一个基于 TCP 的协议,理论上不会丢包。但 FTP 文件传输过程中仍可能出现文件不完整、丢失或损坏的情况,主要原因包括: ✅ 一、FTP传输可能“丢包”或文件不完整的原因 原因描述网络…...
