学习Android的第十六天
目录
Android 自定义 Adapter
Adapter 接口
SpinnerAdapter
ListAdapter
BaseAdapter
自定义 BaseAdapter
参考文档
Android ListView 列表控件
ListView 的属性和方法
表头表尾分割线的设置
列表从底部开始显示 android:stackFromBottom
设置点击颜色 cacheColorHint
隐藏滑动条
Android 自定义 Adapter
在上一篇文章中我们知道了啥是 Adapter,也知道了 Adapter 的家族体系,也用过了几个Adapter。
本篇文章,我们就来自己实现一个 Adapter。
要实现自定义的 Adapter,通常继承自 BaseAdapter 类,并重写其中的方法来适配你的数据源。
首先,我们要做的就是要了解我们到底要重写哪些方法,因为 BaseAdapter 实现了 ListAdapter 和 SpinnerAdapter 接口,而这两个接口又继承自 Adapter
Adapter 接口
打开 Adapter API 文档,我们可以看到它有以下几个方法要实现
这些方法的说明如下:
- int getCount(): 返回适配器中数据集的总数。
- Object getItem(int position): 获取与数据集中指定位置关联的数据项。
- long getItemId(int position): 获取与列表中指定位置关联的行 ID。
- int getItemViewType(int position): 获取将由 getView(int, View, ViewGroup) 方法指定项目创建的视图类型。
- View getView(int position, View convertView, ViewGroup parent): 获取显示数据集中指定位置的数据的视图。
- int getViewTypeCount(): 返回将由其创建的视图类型的数量 getView(int, View, ViewGroup)。
- boolean hasStableIds(): 项目 ID 在基础数据更改期间是否稳定。
- boolean isEmpty(): 是否为空。
- void registerDataSetObserver(DataSetObserver observer): 注册一个在此适配器使用的数据发生更改时调用的观察者。
- unregisterDataSetObserver(DataSetObserver observer): 取消注册先前已通过此适配器注册的观察者 registerDataSetObserver(DataSetObserver)。
这些方法简要地描述了 Adapter 接口的功能,主要是用于获取数据项的数量、获取数据项本身以及与视图相关的操作。通过实现这些方法,可以创建自定义的适配器以满足特定的数据显示需求。
SpinnerAdapter
SpinnerAdapter 是用于在 Spinner(下拉框)中显示数据的接口。与其他 Adapter 不同的是,SpinnerAdapter 专门用于 Spinner 控件,因此只有一个公开方法:
- View getDropDownView(int position, View convertView, ViewGroup parent): 根据下拉式弹出窗口中显示数据集中指定的位置获取数据的视图。
这个方法与 getView() 方法类似,但它专门用于在 Spinner 的下拉列表中显示数据项的视图。通常情况下,你会根据 position 参数来获取对应位置的数据项,并将其显示在一个视图中返回。需要注意的是,Spinner 在展开时会显示一个下拉列表,而这个方法返回的视图就是用于在下拉列表中显示的每个数据项的样式。
ListAdapter
ListAdapter 是用于在 ListView 中显示数据的接口,它有两个方法:
- boolean areAllItemsEnabled(): 设置是否启用此适配器中的所有项目。如果所有的项目都是可用的,则返回 true;否则返回 false。当列表中的所有项都是可点击的时候,这个方法通常返回 true。
- boolean isEnabled(int position): 判断指定位置上的项目是否启用。通常情况下,这个方法会根据列表中的每个项的状态来决定其是否可点击。如果指定位置上的项目是可用的(可以点击的),则返回 true;否则返回 false。
这两个方法主要用于控制 ListView 中每个项的可点击状态。
BaseAdapter
BaseAdapter 是 Android 中的一个抽象类,用于实现基本的适配器功能,通常用于在界面和数据之间进行数据绑定。
下面是对这些方法的简要说明:
- boolean areAllItemsEnabled(): 判断是否启用了适配器中的所有项目。
- CharSequence[] getAutofillOptions(): 获取可帮助 AutofillService 自动填充支持的视图的适配器数据的字符串表示形式。
- View getDropDownView(int position, View convertView, ViewGroup parent): 根据下拉式弹出窗口中显示的数据集中指定的位置获取数据的视图。
- int getItemViewType(int position): 获取由 getView(int, View, ViewGroup) 方法指定的项目创建的视图类型。
- View getView(int position, View convertView, ViewGroup parent): 获取显示在数据集中指定位置的数据的视图。
- boolean hasStableIds(): 在基础数据更改期间判断项目 id 是否稳定。
- boolean isEmpty(): 判断适配器是否为空。
- boolean isEnabled(int position): 判断指定位置上的项目是否启用。
- void notifyDataSetChanged(): 通知附属的观察者,底层数据已被更改,任何反映数据集的视图都应该自行刷新。
- void notifyDataSetInvalidated(): 通知所附的观察员,底层数据不再有效或可用。
- void setAutofillOptions(CharSequence... options): 设置返回的值是由 getAutofillOptions() 方法返回的选项。
- void registerDataSetObserver(DataSetObserver observer): 注册一个观察者,在适配器使用的数据发生更改时调用。
- void unregisterDataSetObserver(DataSetObserver observer): 取消注册之前已经通过 registerDataSetObserver(DataSetObserver) 方法注册的观察者。
方法说明简单明了,主要就是获取数据项的数量和获取数据项,获取数据项的类型和视图。
现在我们看看我们要重写哪些方法
-
首先和监听器相关的都不用重写,因为暂时用不着,于是去掉
- notifyDataSetChanged()
- notifyDataSetInvalidated()
- registerDataSetObserver(DataSetObserver observer)
- registerDataSetObserver(DataSetObserver observer)
-
跟 自动填充 相关的也暂时用不着 (以后有机会介绍吧),于是去掉
- setAutofillOptions(CharSequence... options)
- getAutofillOptions()
-
有些方法可以有选择性的实现
- getDropDownView()
- areAllItemsEnabled()
- isEnabled()
- isEmpty()
- getItemViewType()
- getItemViewTypeCount()
好了,还剩下 4 个方法:
- getView(int position, View convertView, ViewGroup parent): 这是一个最重要的方法,用于获取显示在数据集中指定位置的数据的视图。在这个方法中,你需要创建或者重用视图,并将数据绑定到视图上。
- int getCount(): 这个方法返回数据集中的项目数量。在适配器中,你需要实现这个方法以提供数据集中项目的数量。
- Object getItem(int position): 这个方法用于获取与数据集中指定位置关联的数据项。通常,你可以根据位置返回数据集中相应位置的对象。
- long getItemId(int position): 这个方法用于获取与列表中指定位置关联的行 ID。一般来说,可以返回与该位置相关的数据项的唯一标识符,如果没有可以返回该位置。
这些方法是一个基本适配器必须实现的核心方法,它们用于将数据与视图进行绑定并确定数据的特征。
自定义 BaseAdapter
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:gravity="center"><ListViewandroid:id="@+id/listView"android:layout_width="match_parent"android:layout_height="wrap_content" />
</LinearLayout>
package com.example.myapplication;import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ListView;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
import java.util.ArrayList;
import java.util.List;public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);// 准备数据List<String> dataList = new ArrayList<>();dataList.add("项目 1:Java");dataList.add("项目 2:C#");dataList.add("项目 3:Python");dataList.add("项目 4:C++");dataList.add("项目 5:PHP");// 找到ListViewListView listView = findViewById(R.id.listView);// 创建适配器CustomAdapter adapter = new CustomAdapter(this, dataList);// 设置适配器listView.setAdapter(adapter);}// 自定义 BaseAdapterprivate static class CustomAdapter extends BaseAdapter {private List<String> mData;private LayoutInflater mInflater;// 构造函数public CustomAdapter(Context context, List<String> data) {mData = data;mInflater = LayoutInflater.from(context);}// 返回数据集的大小@Overridepublic int getCount() {return mData.size();}// 返回指定位置的数据项@Overridepublic String getItem(int position) {return mData.get(position);}// 返回指定位置的行ID@Overridepublic long getItemId(int position) {// 对于简单情况,我们返回位置作为IDreturn position;}// 返回指定位置的视图@Overridepublic View getView(int position, View convertView, ViewGroup parent) {ViewHolder holder;if (convertView == null) {convertView = mInflater.inflate(android.R.layout.simple_list_item_1, parent, false);holder = new ViewHolder();holder.textView = convertView.findViewById(android.R.id.text1);convertView.setTag(holder);} else {holder = (ViewHolder) convertView.getTag();}// 获取数据项并设置到TextView中String item = getItem(position);holder.textView.setText(item);return convertView;}// ViewHolder类,用于优化列表项的视图static class ViewHolder {TextView textView;}}
}
在这个示例中,我们创建了一个自定义的 CustomAdapter 类,继承自 BaseAdapter,并实现了其中的四个核心方法:getCount()、getItem()、getItemId() 和 getView()。同时,在 MainActivity 中,我们实例化了 CustomAdapter 并将其设置给了 ListView。
运行结果:

参考文档
- Android 官方 BaseAdapter
Android ListView 列表控件
关于 ListView ,其实 Android Adapter 适配器 和 Android 自定义 Adapter 都有已经使用过好几次了,我们这里就不再讲解基本的使用了。
ListView 的属性和方法
ListView 的常用属性:
- android:footerDividersEnabled: 是否在 footerView(表尾)前绘制一个分隔条,默认为 true。
- android:headerDividersEnabled: 是否在 headerView(表头)前绘制一个分隔条,默认为 true。
- android:divider: 设置分隔条,可以用颜色分割,也可以用 drawable 资源分割。
- android:dividerHeight: 设置分隔条的高度。
- android:entries: ListView 要显示的数据资源,在 Android Adapter 适配器中我们有用到过。
这些属性可以用来定制 ListView 的外观和分隔线的显示。
至于方法,ListView 提供了很多与表头表尾分隔线相关的方法,但是我们在日常开发中常用的方法并不太多,通常使用的方法包括 setAdapter() 用于设置适配器,以及一些用于监听事件的方法,比如 setOnItemClickListener() 用于设置列表项的点击事件监听器。
表头表尾分割线的设置
ListView 没有直接设置表头和表尾的属性,但是你可以通过编程的方式在 Java 代码中设置表头和表尾。方法 addHeaderView(View v) 和 addFooterView(View v) 就是用来实现这个目的的。
这些方法允许你在 ListView 中添加表头和表尾的视图,其中 addHeaderView(View v) 方法用于添加表头,而 addFooterView(View v) 方法用于添加表尾。你可以传入一个自定义的 View 对象作为表头或表尾的内容。
此外,如果需要进一步控制表头或表尾的交互,可以使用重载的方法 addHeaderView(View v, Object data, boolean isSelectable) 和 addFooterView(View v, Object data, boolean isSelectable),其中 isSelectable 参数用于指定表头或表尾是否可以被选中。
记住,如果你使用了 addHeaderView() 方法,你必须在调用 setAdapter() 方法之前添加表头,否则会出现错误。这是因为添加表头必须在设置适配器之前完成。
例子:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:gravity="center"><ListViewandroid:id="@+id/listView"android:layout_width="match_parent"android:layout_height="wrap_content" />
</LinearLayout>
package com.example.myapplication;import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.TextView;import androidx.appcompat.app.AppCompatActivity;
import java.util.ArrayList;
import java.util.List;public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);// 准备数据List<String> dataList = new ArrayList<>();dataList.add("项目 1:Java");dataList.add("项目 2:C#");dataList.add("项目 3:Python");dataList.add("项目 4:C++");dataList.add("项目 5:PHP");// 找到ListViewListView listView = findViewById(R.id.listView);// 创建适配器ArrayAdapter<String> adapter = new ArrayAdapter<>(this, android.R.layout.simple_list_item_1, dataList);// 添加表头// 注意:addHeaderView() 必须在 setAdapter() 之前调用// 如果表头不需要被选中,最后一个参数可以传入 false// 如果需要被选中,则传入 truelistView.addHeaderView(createHeaderView(), null, false);// 添加表尾// 同样,addFooterView() 也必须在 setAdapter() 之前调用listView.addFooterView(createFooterView(), null, false);// 设置适配器listView.setAdapter(adapter);}// 创建表头的视图private View createHeaderView() {TextView headerView = new TextView(this);headerView.setText("表头视图");// 设置表头样式,比如背景色、文字大小等headerView.setBackgroundColor(Color.BLUE); // 设置背景色为蓝色headerView.setTextColor(Color.WHITE); // 设置文字颜色为白色headerView.setTextSize(18); // 设置文字大小为 18spreturn headerView;}// 创建表尾的视图private View createFooterView() {TextView footerView = new TextView(this);footerView.setText("表尾视图");// 设置表尾样式,比如背景色、文字大小等footerView.setBackgroundColor(Color.GREEN); // 设置背景色为绿色footerView.setTextColor(Color.WHITE); // 设置文字颜色为白色footerView.setTextSize(18); // 设置文字大小为 18spreturn footerView;}
}
列表从底部开始显示 android:stackFromBottom
android:stackFromBottom="true" 是一个用于 ListView 的布局属性,用于设置列表从底部开始显示。
当设置为 true 时,ListView 将会从底部开始显示列表项,即最后一个列表项会显示在列表的底部,而第一个列表项会显示在列表的顶部。
下面是一个示例 XML 布局文件,演示如何使用 android:stackFromBottom="true" 属性:
<ListViewandroid:id="@+id/listView"android:layout_width="match_parent"android:layout_height="match_parent"android:stackFromBottom="true" />
设置点击颜色 cacheColorHint
android:cacheColorHint 是一个用于 ListView 的属性,用于设置当滚动或点击时,背景色的缓存色。
默认情况下,ListView 在滚动时会绘制一个缓存位图来加速滚动的过程。而这个缓存位图的背景色默认是黑色。当你将一个有背景的 ListView 放在一个有颜色的背景上时,当你滚动 ListView 时,滚动过程中的空白部分会暴露出背景色,此时就会看到黑色背景,给人一种不连续的感觉。
通过设置 android:cacheColorHint 属性为透明色,即 #00000000,可以解决这个问题。这样,在滚动或点击时,空白部分就会显示成透明色,与背景融合,不会再出现黑色背景。
下面是一个示例 XML 布局文件,演示如何使用 android:cacheColorHint 属性:
<ListViewandroid:id="@+id/listView"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@drawable/listview_background"android:cacheColorHint="#00000000" />
隐藏滑动条
可以通过设置 android:scrollbars 属性为 none 来隐藏 ListView 的滚动条,也可以通过调用 setVerticalScrollBarEnabled(false) 来达到同样的效果。
1、使用 XML 属性 android:scrollbars="none":
<ListViewandroid:id="@+id/listView"android:layout_width="match_parent"android:layout_height="match_parent"android:scrollbars="none" />
2、使用 Java 代码 setVerticalScrollBarEnabled(false):
ListView listView = findViewById(R.id.listView);
listView.setVerticalScrollBarEnabled(false);
相关文章:

学习Android的第十六天
目录 Android 自定义 Adapter Adapter 接口 SpinnerAdapter ListAdapter BaseAdapter 自定义 BaseAdapter 参考文档 Android ListView 列表控件 ListView 的属性和方法 表头表尾分割线的设置 列表从底部开始显示 android:stackFromBottom 设置点击颜色 cacheColorH…...

若依项目改造
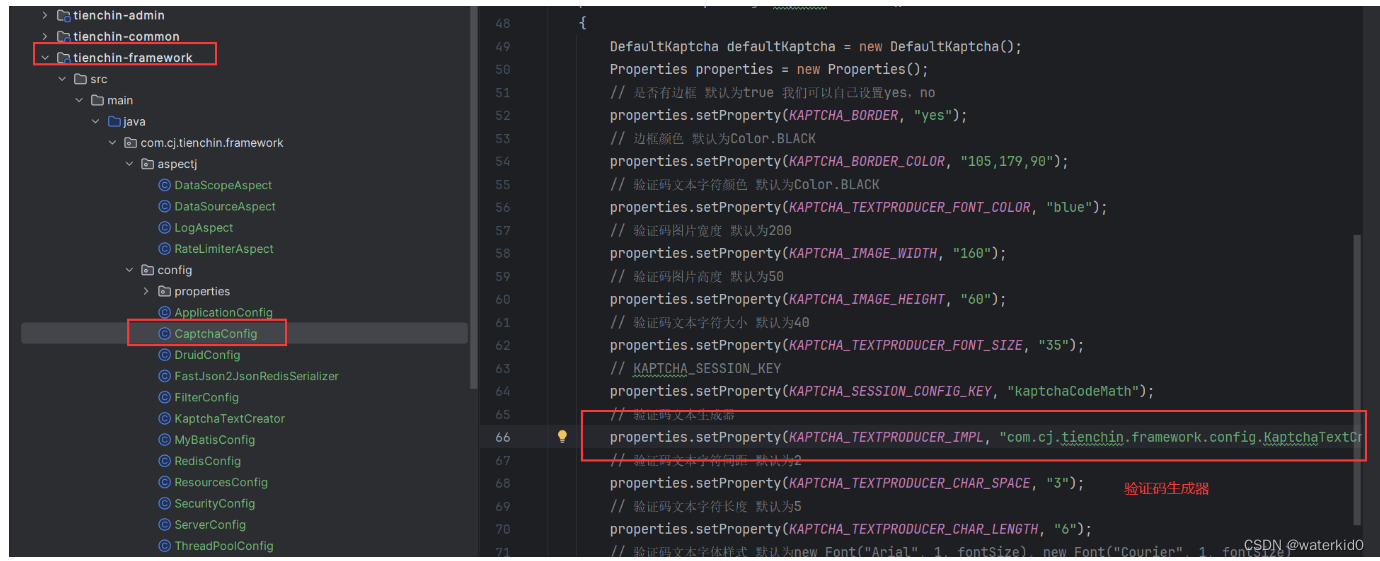
ctrlalt l 格式化项目 alt f6 修改包和import包名 替换com.ruoyi 为 com.cj 替换若依版本为自己的版本 将ruoyi改成自己项目的英文名 修改中文名字 修改文件包名 修改有ruoyi的类名 : 验证码生成器包名修改:...

相机图像质量研究(34)常见问题总结:图像处理对成像的影响--拖影
系列文章目录 相机图像质量研究(1)Camera成像流程介绍 相机图像质量研究(2)ISP专用平台调优介绍 相机图像质量研究(3)图像质量测试介绍 相机图像质量研究(4)常见问题总结:光学结构对成像的影响--焦距 相机图像质量研究(5)常见问题总结:光学结构对成…...

算法学习系列(三十五):贪心(杂)
目录 引言一、合并果子(Huffman树)二、排队打水(排序不等式)三、货仓选址(绝对值不等式)四、耍杂技的牛(推公式) 引言 上一篇文章也说过了这个贪心问题没有一个规范的套路和模板&am…...

嵌入式面试:瑞芯微
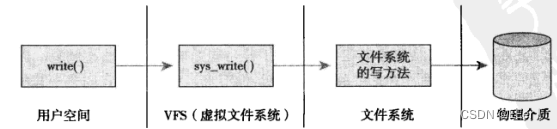
文章目录 一、2024 秋招1.1 IIC的速率范围 :1.2 linux驱动子系统汇总 :1.3 linux关抢占情况汇总 :1.4 操作或者读写一个文件时,从用户态到内核态再到物理介质的流程(考点:虚拟文件系统) : 一、2024 秋招 1…...

【性能测试】分布式压测之locust和Jmeter的使用
受限于单台机器的配置问题,我们在单台机器上达不到一个很高的压测并发数,那这个时候就需要引入分布式压测 分布式压测原理: 一般通过局域网把不同测试计算机链接到一起,达到测试共享、分散操作、集中管理的目的。 选择一台作为…...

ABC341A-D题解
文章目录 A题目AC Code: B题目AC Code: C题目AC Code: D题目你以为这就完了? 时间复杂度分析:AC Code: E A 题目 这个没什么好说的,就先输出一个 1,再输出 n n n 个 01就大功告成…...

计算机网络——07协议层次及服务模型
协议层次及服务模型 协议层次 网络是一个复杂的系统 网络功能复杂:数字信号的物理信号承载、点到点、路由、rdt、进程区分、应用等现实来看,网络的许多构成元素和设备: 主机路由器各种媒体的链路应用协议硬件,软件 问题是&am…...

Netty Review - NIO空轮询及Netty的解决方案源码分析
文章目录 Pre问题说明NIO CodeNetty是如何解决的?源码分析入口源码分析selectCntselectRebuildSelector Pre Netty Review - ServerBootstrap源码解析 Netty Review - NioServerSocketChannel源码分析 Netty Review - 服务端channel注册流程源码解析 问题说明 N…...

PAM | 账户安全 | 管理
PAM PAM(Pluggable Authentication Modules,可插入式身份验证模块)是一个灵活的身份验证系统,允许我们通过配置和组合各种模块来实现不同的身份验证策略。 在 Linux 或类 Unix 系统中,常见的 PAM 模块包括以下几种类…...

Leetcode 16-20题
最接近的三数之和 给定整数数组和目标值target,从数组中选出三个整数,使得和与target最接近,并返回三数之和。保证恰好存在一个解。 和上一题类似,我们先对整数数组排序,然后固定i,枚举j,找到满…...
项目的15 个开源训练数据集)
【开源训练数据集1】神经语言程式(NLP)项目的15 个开源训练数据集
一个聊天机器人需要大量的训练数据,以便在无需人工干预的情况下快速解决用户的询问。然而,聊天机器人开发的主要瓶颈是获取现实的、面向任务的对话数据来训练这些基于机器学习的系统。 我们整理了训练聊天机器人所需的对话数据集,包括问答数据、客户支持数据、对话数据和多…...

【AIGC】Stable Diffusion的ControlNet参数入门
Stable Diffusion 中的 ControlNet 是一种用于控制图像生成过程的技术,它可以指导模型生成特定风格、内容或属性的图像。下面是关于 ControlNet 的界面参数的详细解释: 低显存模式 是一种在深度学习任务中用于处理显存受限设备的技术。在这种模式下&am…...
)
静态curl库编译与使用(c++)
静态curl库编译与使用 静态curl库编译与使用:mingw https://curl.se/windows/ // 测试:设置URL地址 // curl_easy_setopt(curlHandle, CURLOPT_URL, “https://ipinfo.io/json”); // curl_easy_setopt(curlHandle, CURLOPT_SSL_VERIFYPEER, 0L); // c…...

element 表单提交图片(表单上传图片)
文章目录 使用场景页面效果前端代码 使用场景 vue2 element 表单提交图片 1.点击【上传图片】按钮择本地图片(只能选择一张图片)后。 2.点击图片,支持放大查看。 3.点击【保存】按钮,提交表单。 页面效果 前端代码…...

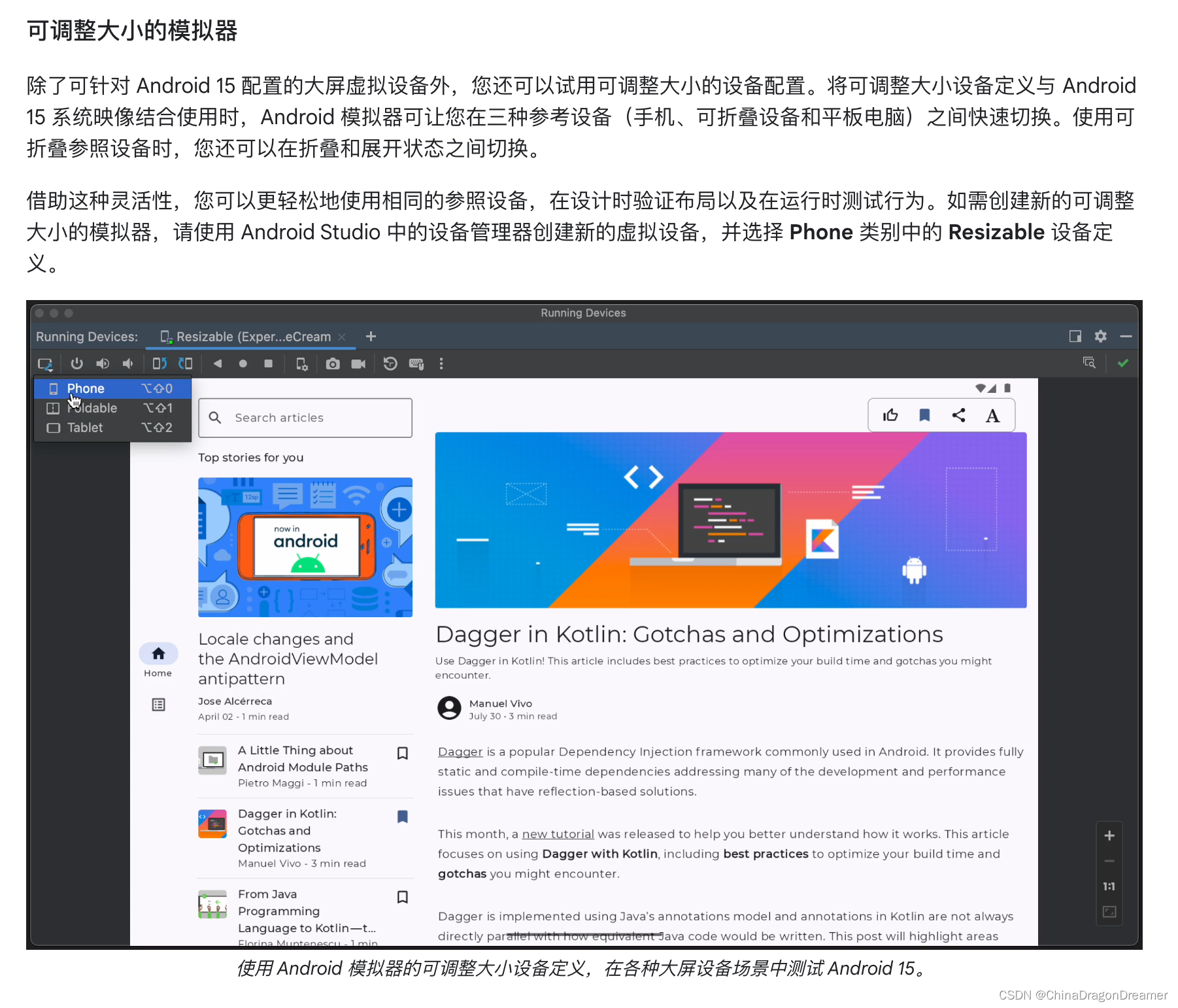
Android 15 第一个开发者预览版
点击查看:first-developer-preview-android15 点击查看:Get Android 15 2024年2月16日,谷歌发布 Android 15 第一个开发者预览版 翻译 由工程副总裁戴夫伯克发布 今天,我们发布了Android 15的首个开发者预览版,这样我们的开发者就…...

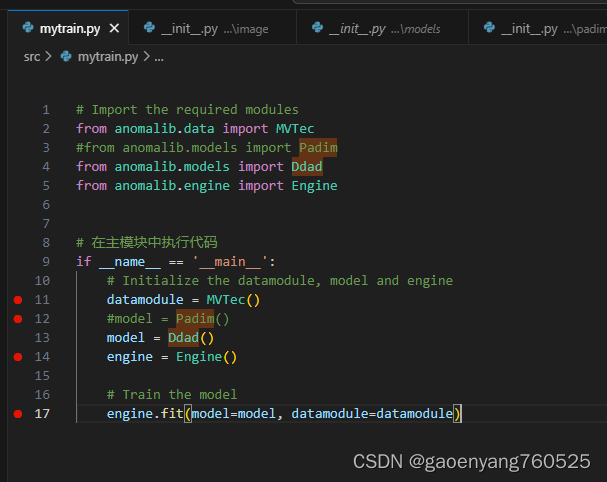
anomalib1.0学习纪实-续1:增加新算法
0、基本信息 现在我要增加一个新算法:DDAD 他的代码,可以在github中找到:GitHub - arimousa/DDAD 一、基础操作: 1、修改anomalib\src\anomalib\models\__init__.py 我增加的第33行和61行, 2、 增加ddad文件夹和文…...

Java+Vue+MySQL,国产动漫网站全栈升级
✍✍计算机编程指导师 ⭐⭐个人介绍:自己非常喜欢研究技术问题!专业做Java、Python、微信小程序、安卓、大数据、爬虫、Golang、大屏等实战项目。 ⛽⛽实战项目:有源码或者技术上的问题欢迎在评论区一起讨论交流! ⚡⚡ Java实战 |…...

机器人常用传感器分类及一般性要求
机器人传感器的分类 传感技术是先进机器人的三大要素(感知、决策和动作)之一。根据用途不同,机器人传感器可以分为两大类:用于检测机器人自身状态的内部传感器和用于检测机器人相关环境参数的外部传感器。 内部传感器 内部传感…...

C++-opencv的imread、imshow、waitkey、namedWindow
在C中使用OpenCV时,imread和imshow是两个非常基础且常用的函数,用于读取图像和显示图像。以下是这两个函数的简要说明和如何一起使用它们的示例。 imread函数 imread用于从指定的文件路径读取图像。它将图像读入为cv::Mat对象,这是OpenCV中…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...
