【qt创建线程两种方式】
QT使用线程的两种方式
1.案例进度条
案例解析:
如图由组件一个进度条和三个按钮组成,当点击开始的时候进度条由0%到100%,点击暂停,进度条保持之前进度,再次点击暂停变为继续,点击停止按钮进度条停止。
案例流程:
1.创建qwidget工程
2.添加四个控件,转到槽函数

2.使用线程方式一
2.1创建一个类继承QThread,重写run方法
2.2mythread.cpp
#include "mythread.h"
#include <QDebug>
MyThread::MyThread()
{}
void MyThread::stop()
{running=false;
}
//暂停继续
void MyThread::threadStop(bool flag)
{pause=flag;
}
//重写run方法
void MyThread::run()
{qDebug()<<"线程id:"<<currentThreadId();while (1) {//触发信号while(running){while (pause) {msleep(100);}if(value>100)value=0;emit valChage(value++);msleep(100);}exit(0);}
}
2.3mythread.h
#ifndef MYTHREAD_H
#define MYTHREAD_H
#include <QThread>
#include <QDebug>
//继承QThread重写run方法
class MyThread : public QThread
{Q_OBJECT
public slots:void stop();void threadStop(bool flag);
signals:void valChage(int);
public:MyThread();void run();
private:int value=0;bool running=true;bool pause=false;
};#endif // MYTHREAD_H2.4widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QProgressBar>
#include<QThread>
#include "mythread.h"
namespace Ui {
class Widget;
}class Widget : public QWidget
{Q_OBJECTpublic:explicit Widget(QWidget *parent = 0);~Widget();
signals:void stop();void threadStop(bool);
private slots:void on_pushButton_clicked();void on_pushButton_3_clicked();void on_pushButton_2_clicked();private:Ui::Widget *ui;MyThread *mythread;
};
#endif // WIDGET_H2.5widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :QWidget(parent),ui(new Ui::Widget)
{ui->setupUi(this);}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_clicked(){mythread= new MyThread();//绑定信号与槽函数connect(mythread,&MyThread::valChage,ui->progressBar,&QProgressBar::setValue);//延时connect(mythread,&MyThread::finished,mythread, &QObject::deleteLater);connect(this,&Widget::stop,mythread,&MyThread::stop);connect(this,&Widget::threadStop,mythread,&MyThread::threadStop);mythread->start();ui->pushButton->setEnabled(false);}void Widget::on_pushButton_3_clicked()
{emit stop();
}
void Widget::on_pushButton_2_clicked()
{static bool flag=true;if(flag){emit threadStop(true);ui->pushButton_2->setText("继续");flag=false;}else{emit threadStop(false);ui->pushButton_2->setText("暂停");flag=true;}
}3.使用线程方式二
3.1创建类继承QObject

3.2qworker.h
这里的槽函数实现直接写在.h文件中,不够规范,只便与学习观看,切不要效仿。
#ifndef QWORKER_H
#define QWORKER_H
#include <QObject>
#include <QThread>
#include <QApplication>
class qworker : public QObject
{Q_OBJECT
public:explicit qworker(QObject *parent = nullptr);signals:void dataChanged(int);
public slots:void doWorking(){while (!sFlag) {if(current>=100)current=0;while (pFlag) {QThread::msleep(10);//接收来自外部进程的事件,否则收不到信号QApplication::processEvents();}emit dataChanged(current++);QThread::msleep(10);QApplication::processEvents();}sFlag=false;current=0;}void pause(bool flag){pFlag=flag;}void stop(){sFlag=true;}
private://进度条int current=0;//暂停bool pFlag=false;//停止bool sFlag=false;
};
#endif // QWORKER_H
3.3widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
//引入qworker.h
#include "qworker.h"namespace Ui {
class Widget;
}class Widget : public QWidget
{Q_OBJECTpublic:explicit Widget(QWidget *parent = 0);~Widget();
signals:void working();void pause(bool);void stop();
private slots:void on_pushButton_clicked();void on_pushButton_2_clicked();void on_pushButton_3_clicked();
c
private:Ui::Widget *ui;qworker *worker;QThread thread;
};
#endif // WIDGET_H3.4widget.cpp
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent) :QWidget(parent),ui(new Ui::Widget)
{ui->setupUi(this);worker=new qworker();//移动到线程中worker->moveToThread(&thread);//开始connect(this,&Widget::working,worker,&qworker::doWorking);//暂停connect(this,&Widget::pause,worker,&qworker::pause);//停止connect(this,&Widget::stop,worker,&qworker::stop);connect(worker,&qworker::dataChanged,ui->progressBar,&QProgressBar::setValue);thread.start();
}
Widget::~Widget()
{delete ui;
}
void Widget::on_pushButton_clicked()
{emit working();
}void Widget::on_pushButton_2_clicked()
{static bool flag=true;if(flag){emit pause(true);flag=false;ui->pushButton_2->setText("继续");}else{emit pause(false);flag=true;ui->pushButton_2->setText("暂停");}
}
void Widget::on_pushButton_3_clicked()
{emit stop();
}
4.总结
两种方式都可以完成案例需求:
方式一:
1.通过继承QThread类重写run方法
2.重写类MyThread的虚函数void run();,即新建一个函数protected void run(),然后对其进行定义。
3.在需要用到多线程的地方,实例MyThread,然后调用函数MyThread::start()后,则开启一条线程,自动运行函数run()。
4.当停止线程时,调用MyThread::wait()函数,等待线程结束,并且回收线程资源。
方式二:
1.继承QObject类,创建对象。
2.通过moveToThread将派生类对象移动到一个线程中。
3.通过信号连接派生类的槽函数,将耗时的工作放到这个槽函数中运行。
4.用信号QThread::finished绑定槽函数QThread::deleteLatater(),在线程退出时,自动销毁该线程和相关资源。
5.通过QThread的start()函数开启多线程。
相关文章:

【qt创建线程两种方式】
QT使用线程的两种方式 1.案例进度条 案例解析: 如图由组件一个进度条和三个按钮组成,当点击开始的时候进度条由0%到100%,点击暂停,进度条保持之前进度,再次点击暂停变为继续,点击停止按钮进度条停止。 案…...

网络安全-一句话木马
声明 遵纪守法 请严格遵守网络安全法相关条例! 此分享主要用于交流学习,请勿用于非法用途,一切后果自付。 一切未经授权的网络攻击均为违法行为,互联网非法外之地。 反制 大家在知道了常规一句话的木马之后,就可以通…...

在k8s中,使用DirectPV CSI作为分布式存储的优缺点
DirectPV 提供了一种直接将物理卷(Physical Volumes)与 Kubernetes 集群中的 Pod 绑定的机制。 利用 DirectPV,你可以将相应的 PV 直接与节点上的物理存储设备(如磁盘)进行绑定,而无需通过网络存储服务(如 NFS 或 Ceph)来提供存储。这种直接访问物理卷的方式,有助于提…...

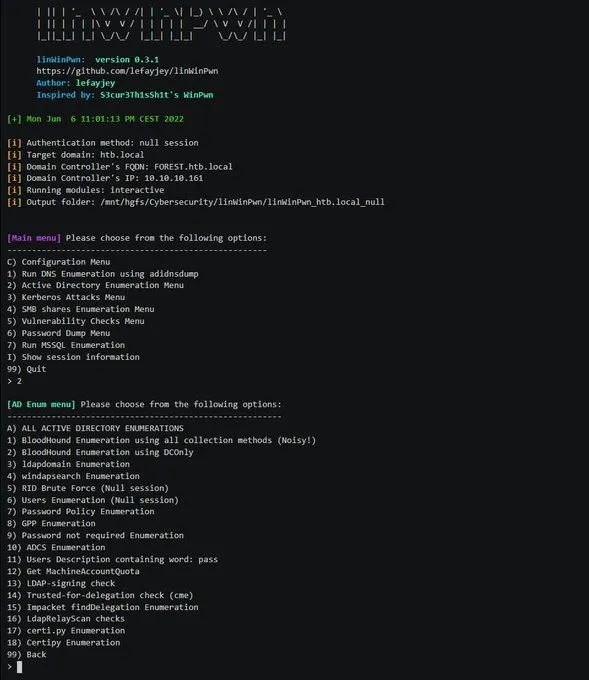
自动化AD域枚举和漏洞检测脚本
linWinPwn 是一个 bash 脚本,可自动执行许多 Active Directory 枚举和漏洞检查。该脚本基于很多现有工具实现其功能,其中包括:impacket、bloodhound、netexec、enum4linux-ng、ldapdomaindump、lsassy、smbmap、kerbrute、adidnsdump、certip…...

数据库管理-第151期 Oracle Vector DB AI-03(20240218)
数据库管理151期 2024-02-18 数据库管理-第151期 Oracle Vector DB & AI-03(20240218)1 向量数据库应用场景2 Oracle Vector DB3 Vector数据类型4 Vector运算5 Vector DML插入向量获取向量 总结 数据库管理-第151期 Oracle Vector DB & AI-03&am…...

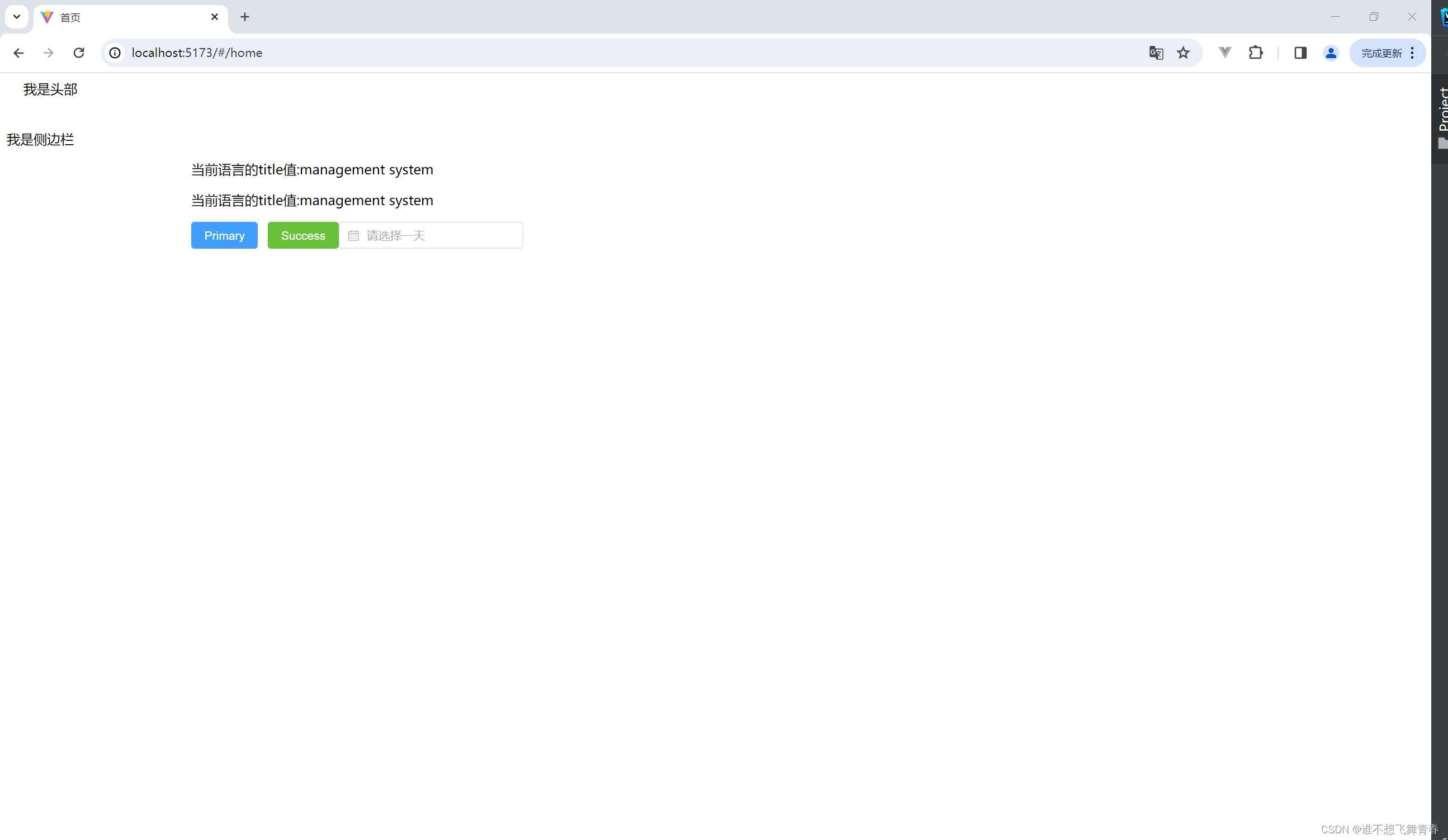
Vue3+vite搭建基础架构(6)--- 使用vue-router
Vue3vite搭建基础架构(6)--- 使用vue-router 说明官方文档安装vue-router使用vue-router测试vue-router 说明 这里记录下自己在Vue3vite的项目使用vue-router的过程,不使用ts语法,方便以后直接使用。这里承接自己的博客Vue3vite搭…...

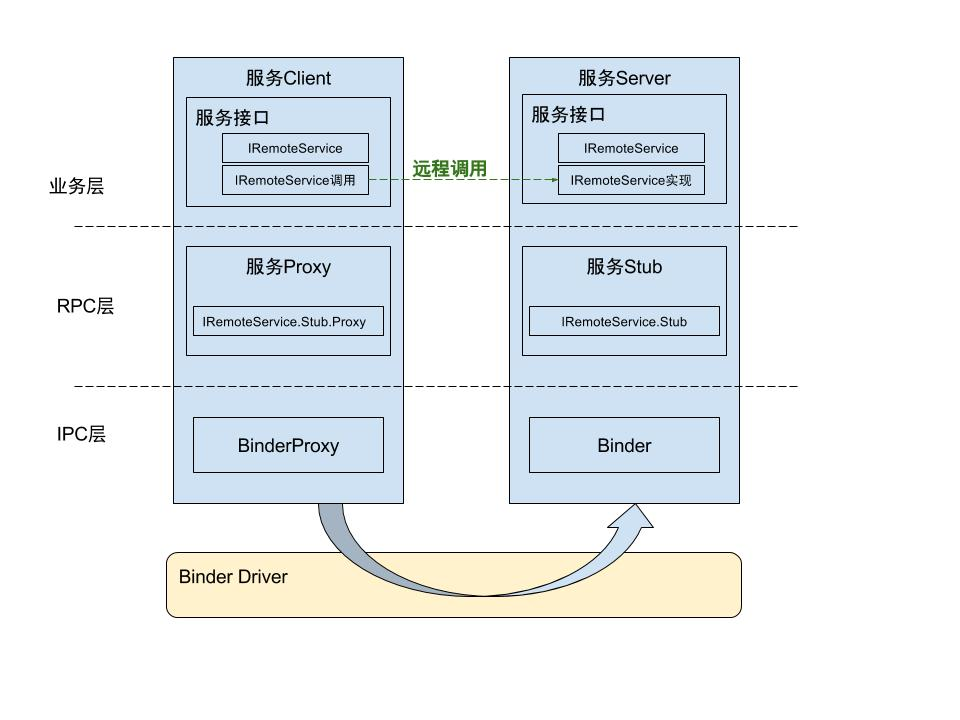
深入解析Android AIDL:实现跨进程通信的利器
深入解析Android AIDL:实现跨进程通信的利器 1. 介绍Android AIDL Android Interface Definition Language (AIDL) 是一种Android系统中的跨进程通信机制。AIDL允许一个应用程序的组件与另一个应用程序的组件通信,并在两者之间传输数据。 AIDL的主要作…...

【笔记】Helm-5 Chart模板指南-14 下一步
下一步 本指南旨在为chart开发者提供对如何使用Helm模板语言的强大理解能力。该模板聚焦于模板开发的技术层面。 但涉及到chart的实际日常开发时,很多内容本指南并没有覆盖到。这里有一些有用的文档链接帮助您创建新的chart: CNCF的 Artifact Hub 是ch…...

axios 官网速通
前言:参考 AXIOS 中文文档 一 起步 1. 介绍 1.1 Axios 是什么? Axios 是一个基于 promise 网络请求库,作用于 node.js 和浏览器中。在服务端使用 node.js 的 http 模块, 在客户端 (浏览端) 使用 XMLHttpRequests。 1.2 安装 $ npm instal…...

luigi,一个好用的 Python 数据管道库!
🏷️个人主页:鼠鼠我捏,要死了捏的主页 🏷️付费专栏:Python专栏 🏷️个人学习笔记,若有缺误,欢迎评论区指正 前言 大家好,今天为大家分享一个超级厉害的 Python 库 - luigi。 Github地址:https://github.com/spotify/luigi 在大数据时代,处理海量数据已经成…...

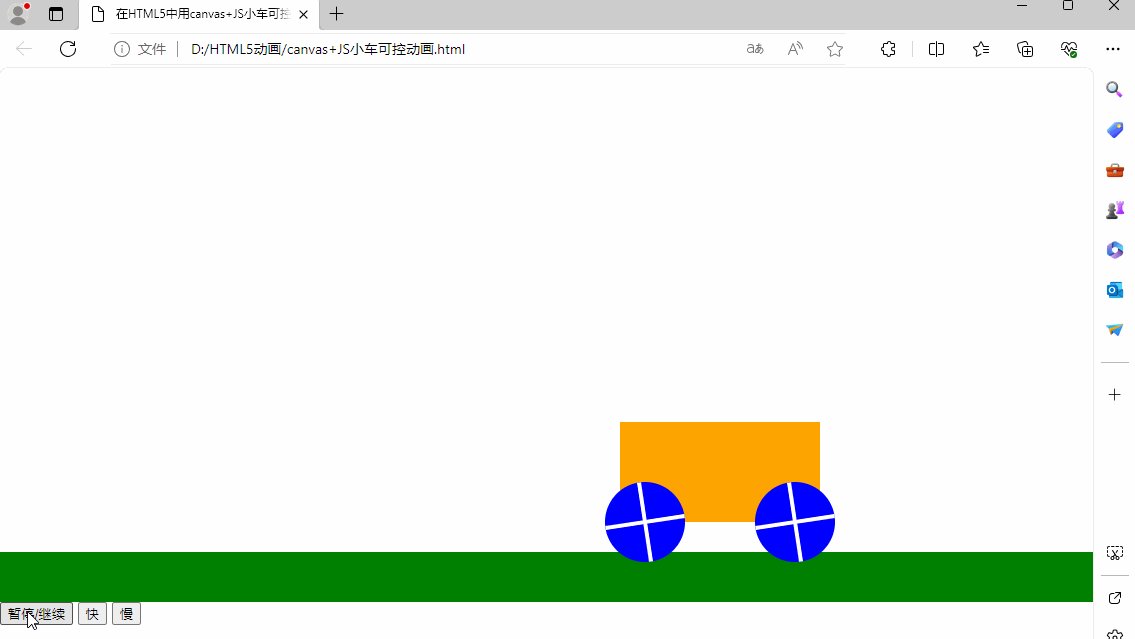
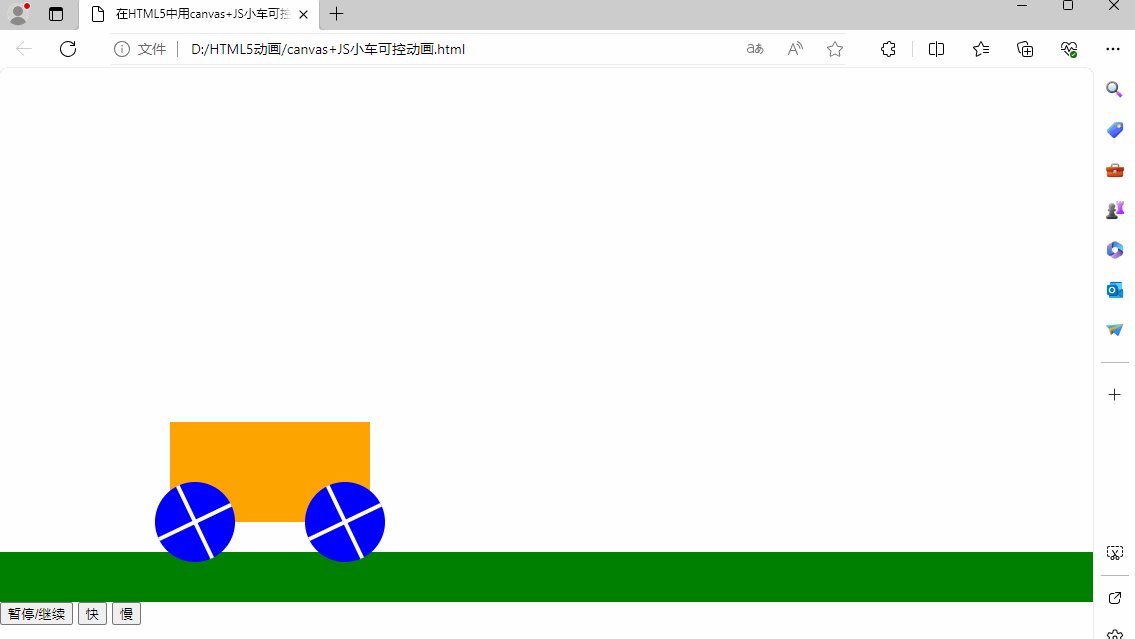
用HTML5实现动画
用HTML5实现动画 要在HTML5中实现动画,可以使用以下几种方法:CSS动画、使用<canvas>元素和JavaScript来实现动画、使用JavaScript动画库。重点介绍前两种。 一、CSS动画 CSS3 动画:使用CSS3的动画属性和关键帧(keyframes&…...

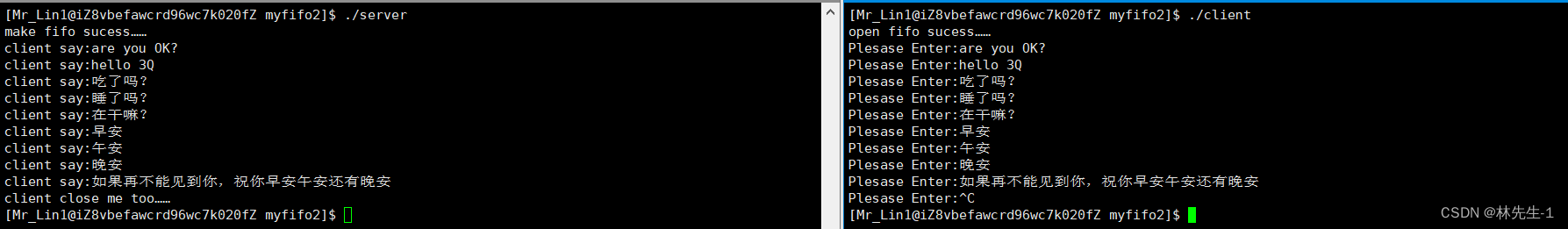
【Linux笔记】进程间通信之管道
一、匿名管道 我们在之前学习进程的时候就知道了一个概念,就是进程间是互相独立的,所以就算是两个进程是父子关系,其中一个进程退出了也不会影响另一个进程。 也因为进程间是互相独立的,所以两个进程间就不能直接的传递信息或者…...

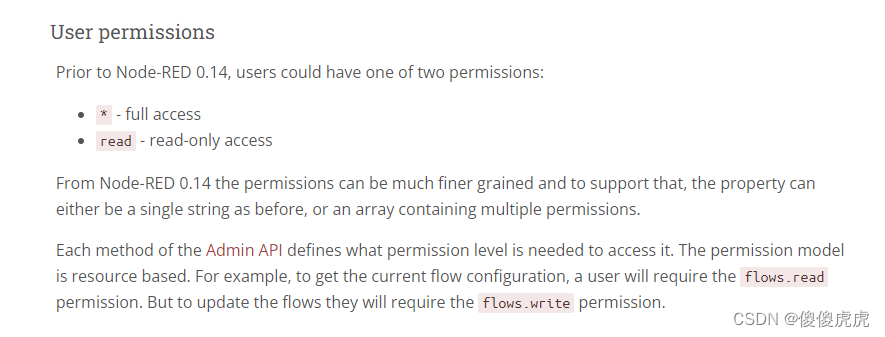
【Node-RED】安全登陆时,账号密码设置
【Node-RED】安全登陆时,账号密码设置 前言实现步骤密码生成setting.js 文件修改 安全权限 前言 Node-RED 在初始下载完成时,登录是无账号密码的。基于安全性考虑,本期博文介绍在安全登陆时,如何进行账号密码设置。当然ÿ…...
-k8s的服务发现机制)
Kubernetes基础(二十一)-k8s的服务发现机制
1 概述 Kubernetes(K8s)是一个强大的容器编排平台,提供了丰富的功能来简化容器化应用的管理。其中之一重要的特性就是服务发现机制,它使得应用程序能够在K8s集群中动态地发现和访问其他服务。本文将深入研究K8s中的服务发现机制&…...

华纳云:docker更新容器镜像的常用方法
更新 Docker 容器镜像可以通过以下几种方法实现: 1. 使用 docker pull 命令手动拉取更新的镜像: docker pull <镜像名>:<标签> 这会拉取指定镜像的最新版本或者指定标签的版本到本地。然后您可以停止并删除现有的容器,使用新的镜…...

什么时候会触发FullGC?描述一下JVM加载class文件的原理机制?
什么时候会触发 FullGC? 除直接调用 System.gc 外,触发 Full GC 执行的情况有如下四种。 1. 旧生代空间不足 旧生代空间只有 在新生代对象转入及创建为大对象、大数组时才会出现不足的现象,当执行 Full GC 后空间仍然不 足,则…...

HCIP-MGRE实验配置、PPP的PAP认证与CHAP认证、MGRE、GRE网络搭建、NAT
实验要求 R5为ISP,只能进行IP地址配素,其所有地址均为公有IP地址R1和R5间使用PPP的PAP认证,R5为主认证方 R2与R5之间使用PPP的chap认证,R5为主认证方 R3与R5之间使用HDLC封装。R1/R2/R3构建一个MGRE环境,R1为中心站点;R1、R4间为…...

react【四】css
文章目录 1、css1.1 react和vue css的对比1.2 内联样式1.3 普通的css1.4 css modules1.5 在react中使用less1.6 CSS in JS1.6.1 模板字符串的基本使用1.6.2 styled-components的基本使用1.6.3 接受传参1.6.4 使用变量1.6.5 继承样式 避免代码冗余1.6.6 设置主题色 1.7 React中添…...

SpringIOC之support模块SimpleThreadScope
博主介绍:✌全网粉丝5W+,全栈开发工程师,从事多年软件开发,在大厂呆过。持有软件中级、六级等证书。可提供微服务项目搭建与毕业项目实战,博主也曾写过优秀论文,查重率极低,在这方面有丰富的经验✌ 博主作品:《Java项目案例》主要基于SpringBoot+MyBatis/MyBatis-plus+…...

气味是否能通过光缆、信号传播?
搜索资料,有一点点眉目, 参考:未来网络可以传送气味 如何产生并被感知--双鸭山新闻网...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...

未授权访问事件频发,我们应当如何应对?
在当下,数据已成为企业和组织的核心资产,是推动业务发展、决策制定以及创新的关键驱动力。然而,未授权访问这一隐匿的安全威胁,正如同高悬的达摩克利斯之剑,时刻威胁着数据的安全,一旦触发,便可…...

性能优化中,多面体模型基本原理
1)多面体编译技术是一种基于多面体模型的程序分析和优化技术,它将程序 中的语句实例、访问关系、依赖关系和调度等信息映射到多维空间中的几何对 象,通过对这些几何对象进行几何操作和线性代数计算来进行程序的分析和优 化。 其中࿰…...
