Spring Boot 笔记 024 登录页面
1.1 登录接口

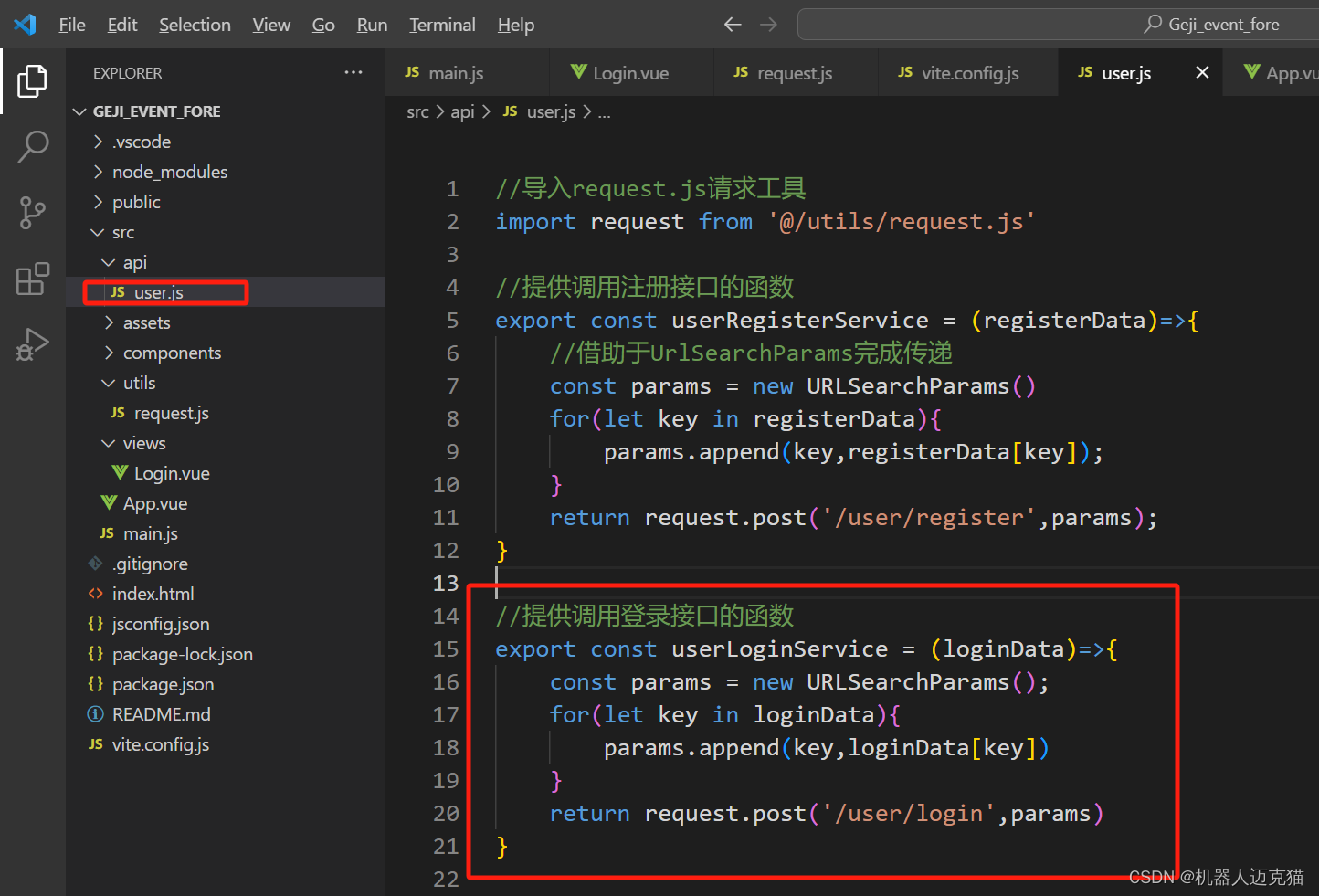
//导入request.js请求工具
import request from '@/utils/request.js'//提供调用注册接口的函数
export const userRegisterService = (registerData)=>{//借助于UrlSearchParams完成传递const params = new URLSearchParams()for(let key in registerData){params.append(key,registerData[key]);}return request.post('/user/register',params);
}//提供调用登录接口的函数
export const userLoginService = (loginData)=>{const params = new URLSearchParams();for(let key in loginData){params.append(key,loginData[key])}return request.post('/user/login',params)
}
2.1 编写页面
2.2 绑定数据模型并校验
2.3 清空表单内的数据
2.4 调用登录接口

```html
<script setup>
import { User, Lock } from '@element-plus/icons-vue'
import { ref } from 'vue'
//控制注册与登录表单的显示, 默认显示注册
const isRegister = ref(false)//定义数据模型
const registerData = ref({username: '',password: '',rePassword: ''
})//校验密码的函数
const checkRePassword = (rule, value, callback) => {if (value === '') {callback(new Error('请再次确认密码'))} else if (value !== registerData.value.password) {callback(new Error('请确保两次输入的密码一样'))} else {callback()}
}//定义表单校验规则
const rules = {username: [{ required: true, message: '请输入用户名', trigger: 'blur' },{ min: 5, max: 16, message: '长度为5~16位非空字符', trigger: 'blur' }],password: [{ required: true, message: '请输入密码', trigger: 'blur' },{ min: 5, max: 16, message: '长度为5~16位非空字符', trigger: 'blur' }],rePassword: [{ validator: checkRePassword, trigger: 'blur' }]
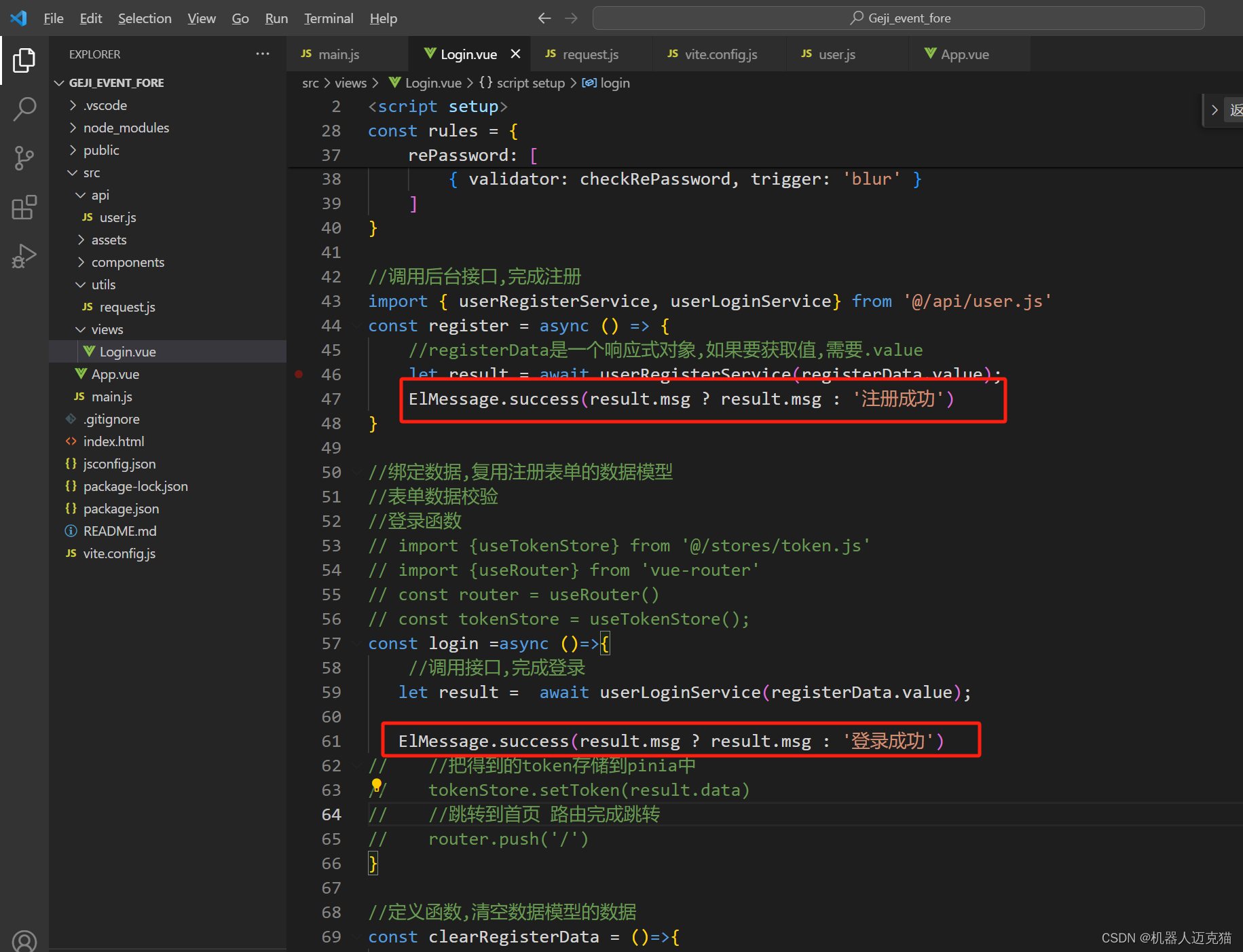
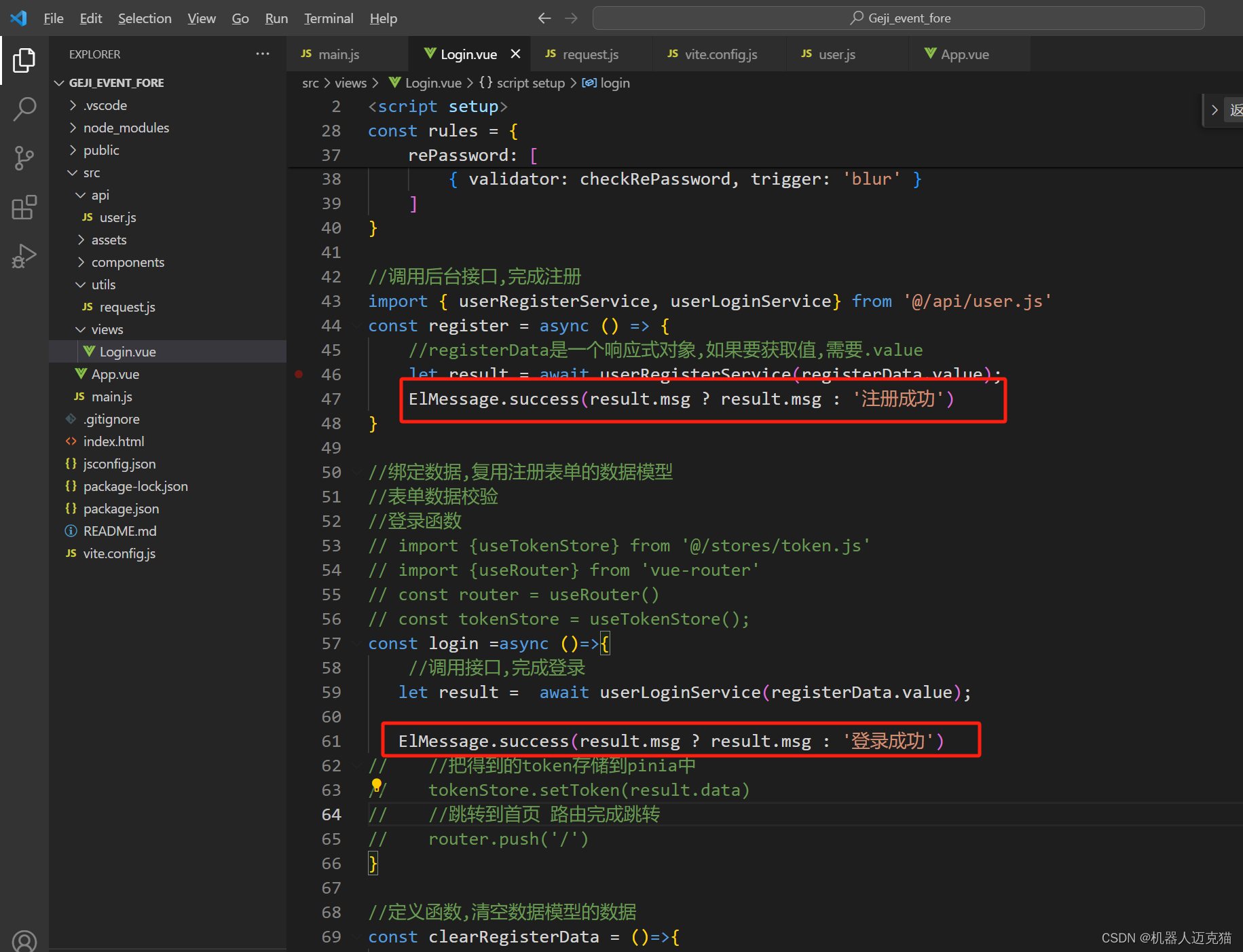
}//调用后台接口,完成注册
import { userRegisterService, userLoginService} from '@/api/user.js'
const register = async () => {//registerData是一个响应式对象,如果要获取值,需要.valuelet result = await userRegisterService(registerData.value);if (result.code === 0) {//成功了alert(result.msg ? result.msg : '注册成功');}else{//失败了alert('注册失败')} //alert(result.msg ? result.msg : '注册成功');// ElMessage.success(result.msg ? result.msg : '注册成功')
}//绑定数据,复用注册表单的数据模型
//表单数据校验
//登录函数
// import {useTokenStore} from '@/stores/token.js'
// import {useRouter} from 'vue-router'
// const router = useRouter()
// const tokenStore = useTokenStore();
const login =async ()=>{//调用接口,完成登录let result = await userLoginService(registerData.value);if(result.code===0){alert(result.msg? result.msg : '登录成功')}else{alert('登录失败')}
// //alert(result.msg? result.msg : '登录成功')
// ElMessage.success(result.msg ? result.msg : '登录成功')
// //把得到的token存储到pinia中
// tokenStore.setToken(result.data)
// //跳转到首页 路由完成跳转
// router.push('/')
}//定义函数,清空数据模型的数据
const clearRegisterData = ()=>{registerData.value={username:'',password:'',rePassword:''}
}</script><template><el-row class="login-page"><el-col :span="12" class="bg"></el-col><el-col :span="6" :offset="3" class="form"><!-- 注册表单 --><el-form ref="form" size="large" autocomplete="off" v-if="isRegister" :model="registerData" :rules="rules"><el-form-item><h1>注册</h1></el-form-item><el-form-item prop="username"><el-input :prefix-icon="User" placeholder="请输入用户名" v-model="registerData.username"></el-input></el-form-item><el-form-item prop="password"><el-input :prefix-icon="Lock" type="password" placeholder="请输入密码"v-model="registerData.password"></el-input></el-form-item><el-form-item prop="rePassword"><el-input :prefix-icon="Lock" type="password" placeholder="请输入再次密码"v-model="registerData.rePassword"></el-input></el-form-item><!-- 注册按钮 --><el-form-item><el-button class="button" type="primary" auto-insert-space @click="register">注册</el-button></el-form-item><el-form-item class="flex"><el-link type="info" :underline="false" @click="isRegister = false;clearRegisterData()">← 返回</el-link></el-form-item></el-form><!-- 登录表单 --><el-form ref="form" size="large" autocomplete="off" v-else :model="registerData" :rules="rules"><el-form-item><h1>登录</h1></el-form-item><el-form-item prop="username"><el-input :prefix-icon="User" placeholder="请输入用户名" v-model="registerData.username"></el-input></el-form-item><el-form-item prop="password"><el-input name="password" :prefix-icon="Lock" type="password" placeholder="请输入密码" v-model="registerData.password"></el-input></el-form-item><el-form-item class="flex"><div class="flex"><el-checkbox>记住我</el-checkbox><el-link type="primary" :underline="false">忘记密码?</el-link></div></el-form-item><!-- 登录按钮 --><el-form-item><el-button class="button" type="primary" auto-insert-space @click="login">登录</el-button></el-form-item><el-form-item class="flex"><el-link type="info" :underline="false" @click="isRegister = true;clearRegisterData()">注册 →</el-link></el-form-item></el-form></el-col></el-row>
</template><style lang="scss" scoped>
/* 样式 */
.login-page {height: 100vh;background-color: #fff;.bg {background: url('@/assets/logo2.png') no-repeat 60% center / 240px auto,url('@/assets/login_bg.jpg') no-repeat center / cover;border-radius: 0 20px 20px 0;}.form {display: flex;flex-direction: column;justify-content: center;user-select: none;.title {margin: 0 auto;}.button {width: 100%;}.flex {width: 100%;display: flex;justify-content: space-between;}}
}
</style>
```3.1 修改响应拦截器以及提示框

//定制请求的实例//导入axios npm install axios
import axios from 'axios';
import { ElMessage } from 'element-plus'
//定义一个变量,记录公共的前缀 , baseURL
const baseURL = '/api';
const instance = axios.create({baseURL})//添加响应拦截器
instance.interceptors.response.use(result=>{if(result.data.code===0){return result.data;}ElMessage.error(result.data.msg?result.data.msg:'服务异常')return Promise.reject(result.data)},err=>{alert('服务异常');return Promise.reject(err);//异步的状态转化成失败的状态}
)export default instance;
相关文章:

Spring Boot 笔记 024 登录页面
1.1 登录接口 //导入request.js请求工具 import request from /utils/request.js//提供调用注册接口的函数 export const userRegisterService (registerData)>{//借助于UrlSearchParams完成传递const params new URLSearchParams()for(let key in registerData){params.a…...

09_Java集合
一、Java集合框架概述 一方面, 面向对象语言对事物的体现都是以对象的形式,为了方便对多个对象的操作,就要对对象进行存储。另一方面,使用Array存储对象方面具有一些弊端,而Java 集合就像一种容器,可以动态…...

HCIA-HarmonyOS设备开发认证V2.0-3.2.轻量系统内核基础-软件定时器
目录 一、软件定时器基本概念二、软件定时器运行机制三、软件定时器状态四、软件定时器模式五、软件定时器开发流程六、软件定时器使用说明七、软件定时器接口八、代码分析(待续...)坚持就有收获 一、软件定时器基本概念 软件定时器,是基于系…...

考研证件照可以自己用手机拍吗?考研证件照p过可以通过审核吗?考研证件照有什么要求
一、考研证件照可以自己用手机拍吗 现在的智能手机相机技术先进,大多都配备了高像素摄像头,使得自拍照片的质量有了大幅提升。相较于传统的证件照拍摄,使用手机自拍考研证件照理论上是可行的。然而,考研证件照需要满足一定的规定…...

win10 环境下Python 3.8按装fastapi paddlepaddle 进行图片文字识别1
###按装 用conda 创建python 3.8的环境,可参看本人python下的其它文章。 在pycharm开发环境下按装相关的模块: pip install -i https://pypi.tuna.tsinghua.edu.cn/simple fastapi pip install -i https://pypi.tuna.tsinghua.edu.cn/simple "uvi…...

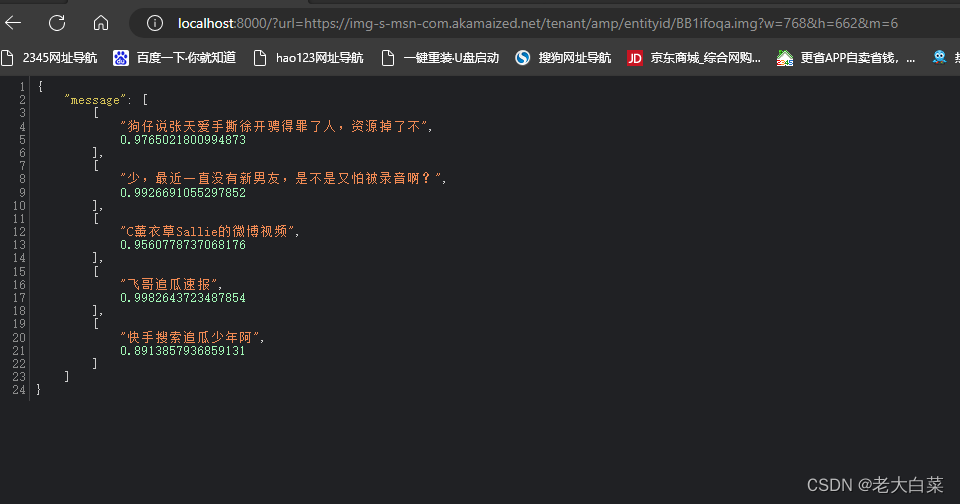
json字符串的处理
json字符串的处理 【1】解析json字符串(1)如果json格式字符串 ,最外层 是 中括号,表示数组,就使用方法(2)如果json格式字符串,最外层是 大括号,表示对象,就是…...

Java基础String常见的编程练习
1.对字符串数组进行排序 package javalianxi;import java.util.Arrays; import java.util.Comparator;public class Test1 {public static void main(String[] args) {String[] array { "cd", "CD", "bc", "AB", "ab", &q…...
| 491.递增子序列 46.全排列 47.全排列 II)
代码随想录算法训练营(回溯5)| 491.递增子序列 46.全排列 47.全排列 II
491.递增子序列 本题和大家刚做过的 90.子集II 非常像,但又很不一样,很容易掉坑里。 题目链接/文章讲解 视频讲解 46.全排列 本题重点感受一下,排列问题 与 组合问题,组合总和,子集问题的区别。 为什么排列问题不用…...

专业140+总分420+南京信息工程大学811信号与系统考研经验南信大电子信息与通信工程,真题,大纲,参考书
今年顺利被南信大电子信息录取,初试420,专业811信号与系统140(Jenny老师辅导班上140很多,真是大佬云集),今年应该是南信大电子信息最卷的一年,复试线比往年提高了很多,录取平均分380…...

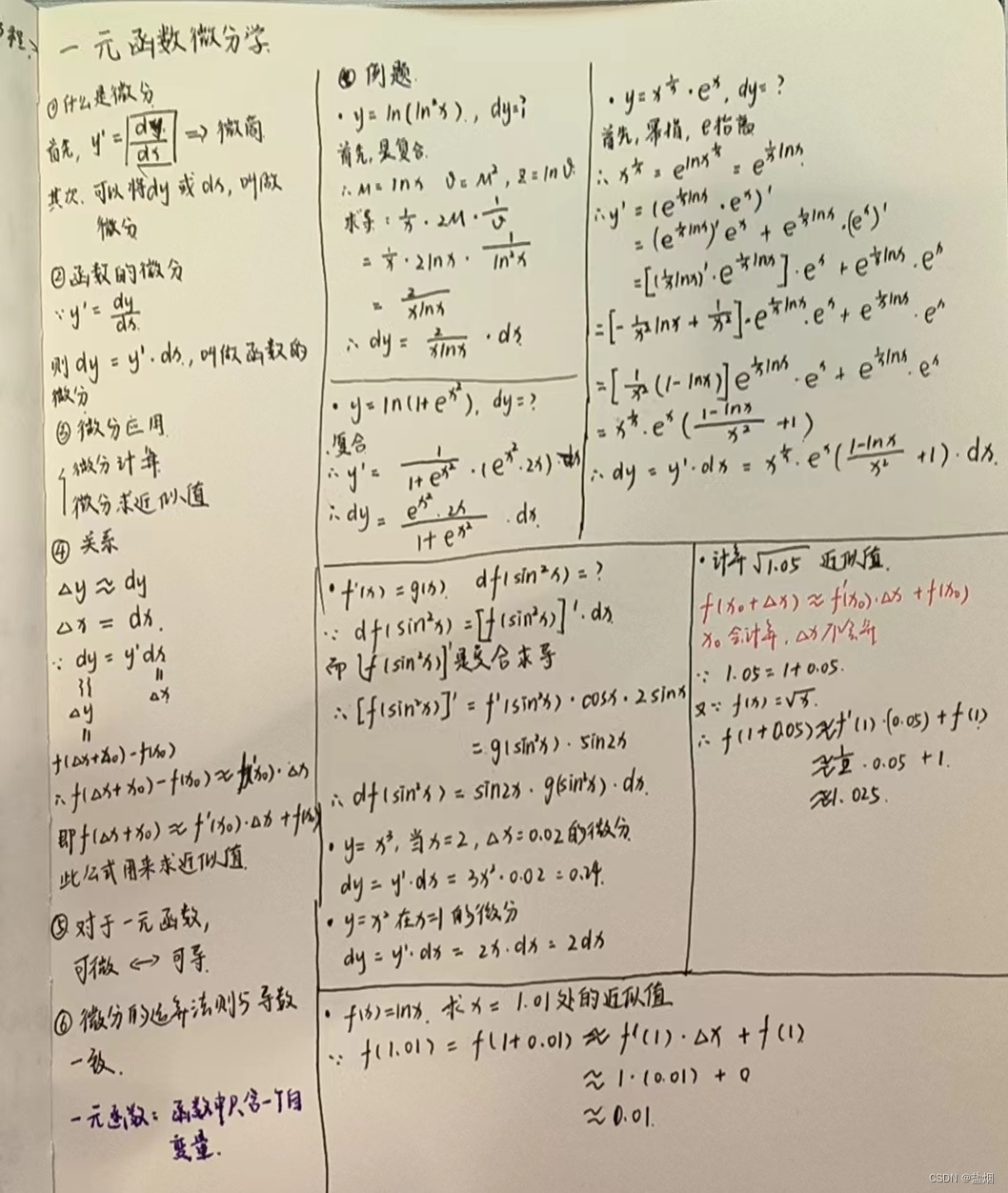
一元函数微分学【高数笔记】
1. 什么是微分?什么是微商? 2. 什么是函数的微分? 3. 在函数的微分中,有什么样的关系? 4. 一元函数的微分运用在什么题型中? 5. 什么是一元函数?...
(16)Hive——企业调优经验
前言 本篇文章主要整理hive-3.1.2版本的企业调优经验,有误请指出~ 一、性能评估和优化 1.1 Explain查询计划 使用explain命令可以分析查询计划,查看计划中的资源消耗情况,定位潜在的性能问题,并进行相应的优化。 explain执行计划…...

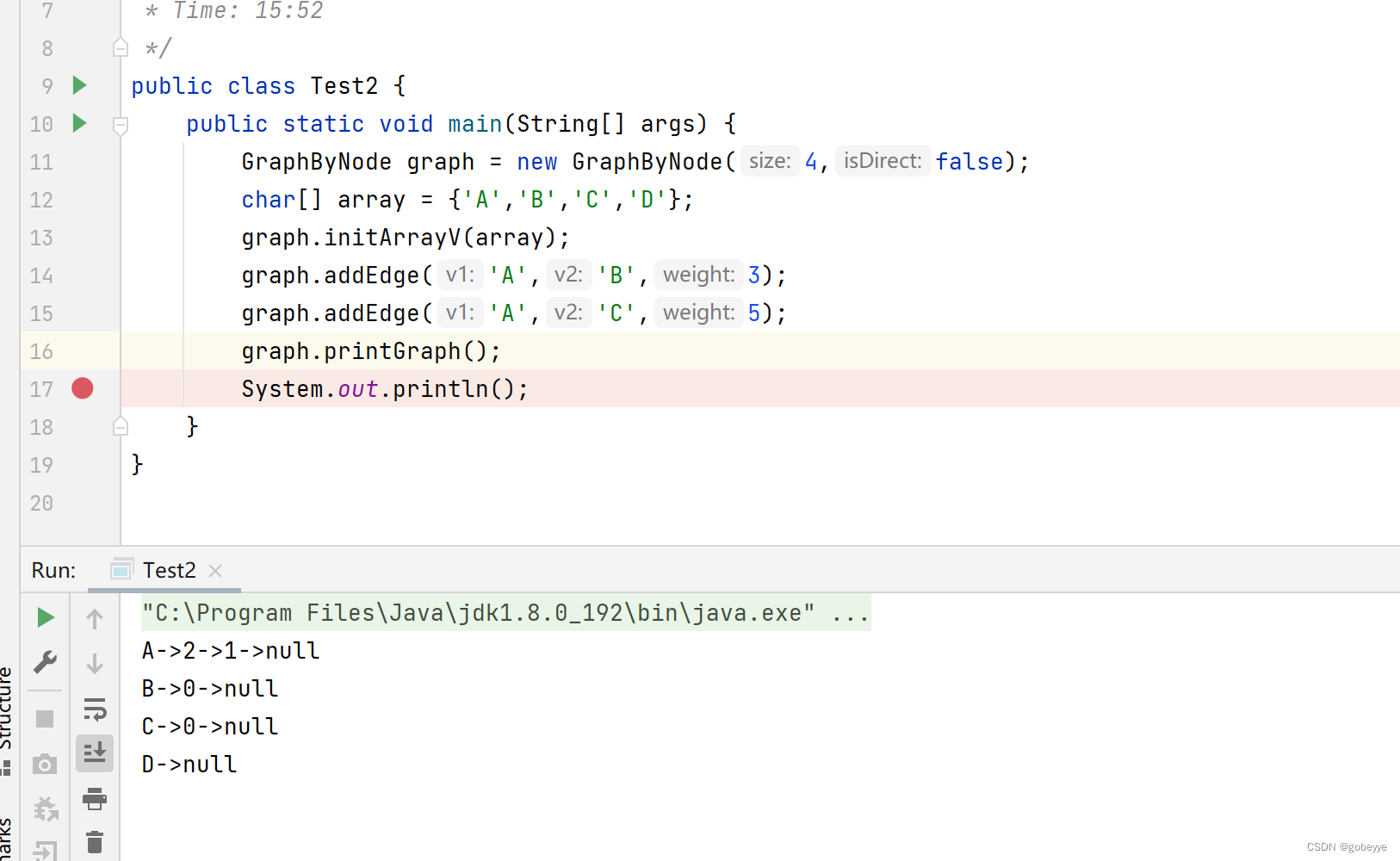
【详解】图的概念和存储结构(邻接矩阵,邻接表)
目录 图的基本概念: 图的存储结构 邻接矩阵(GraphByMatrix): 基本参数: 初始化: 获取顶点元素在其数组中的下标 : 添加边和权重: 获取顶点的度: 打印图…...

【AIGC】Stable Diffusion介绍
Stable Diffusion 是一个基于 OpenAI 的 Diffusion 模型的扩展版本,它采用了稳定扩散(Stable Diffusion)的技术,旨在提高图像生成和处理的质量。下面是 Stable Diffusion 的详细介绍: 基于 Diffusion 的图像生成&…...

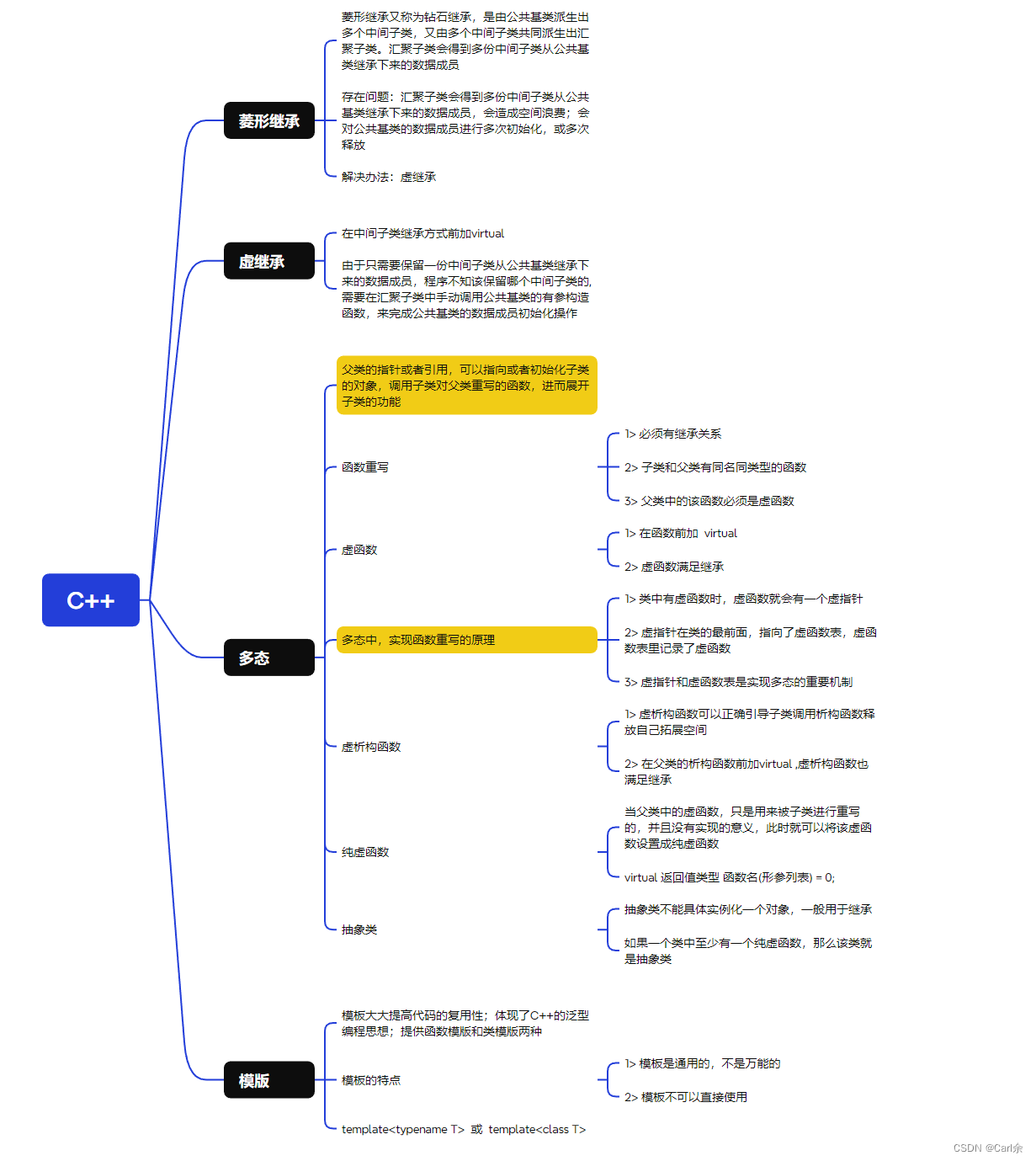
2024.2.18 C++QT 作业
思维导图 练习题 1>定义一个基类 Animal,其中有一个虛函数perform(),用于在子类中实现不同的表演行为。 #include <iostream>using namespace std;class Animal { public:virtual void perform() {cout << "这是一个动…...

【qt创建线程两种方式】
QT使用线程的两种方式 1.案例进度条 案例解析: 如图由组件一个进度条和三个按钮组成,当点击开始的时候进度条由0%到100%,点击暂停,进度条保持之前进度,再次点击暂停变为继续,点击停止按钮进度条停止。 案…...

网络安全-一句话木马
声明 遵纪守法 请严格遵守网络安全法相关条例! 此分享主要用于交流学习,请勿用于非法用途,一切后果自付。 一切未经授权的网络攻击均为违法行为,互联网非法外之地。 反制 大家在知道了常规一句话的木马之后,就可以通…...

在k8s中,使用DirectPV CSI作为分布式存储的优缺点
DirectPV 提供了一种直接将物理卷(Physical Volumes)与 Kubernetes 集群中的 Pod 绑定的机制。 利用 DirectPV,你可以将相应的 PV 直接与节点上的物理存储设备(如磁盘)进行绑定,而无需通过网络存储服务(如 NFS 或 Ceph)来提供存储。这种直接访问物理卷的方式,有助于提…...

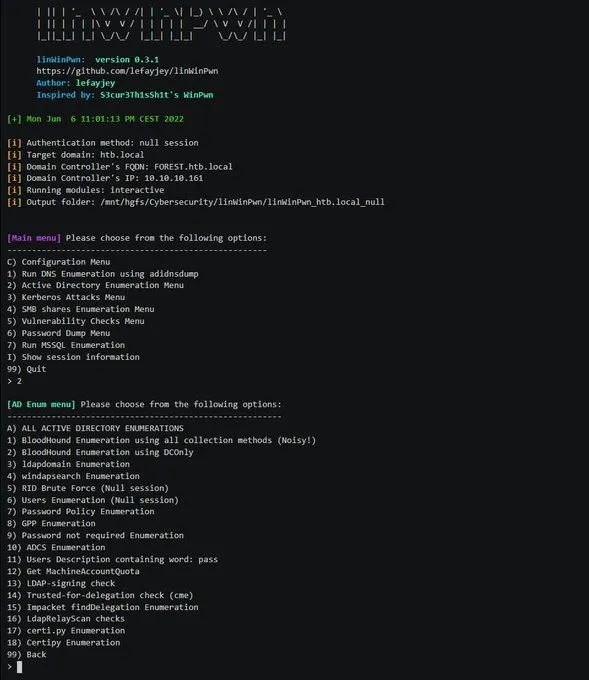
自动化AD域枚举和漏洞检测脚本
linWinPwn 是一个 bash 脚本,可自动执行许多 Active Directory 枚举和漏洞检查。该脚本基于很多现有工具实现其功能,其中包括:impacket、bloodhound、netexec、enum4linux-ng、ldapdomaindump、lsassy、smbmap、kerbrute、adidnsdump、certip…...

数据库管理-第151期 Oracle Vector DB AI-03(20240218)
数据库管理151期 2024-02-18 数据库管理-第151期 Oracle Vector DB & AI-03(20240218)1 向量数据库应用场景2 Oracle Vector DB3 Vector数据类型4 Vector运算5 Vector DML插入向量获取向量 总结 数据库管理-第151期 Oracle Vector DB & AI-03&am…...

Vue3+vite搭建基础架构(6)--- 使用vue-router
Vue3vite搭建基础架构(6)--- 使用vue-router 说明官方文档安装vue-router使用vue-router测试vue-router 说明 这里记录下自己在Vue3vite的项目使用vue-router的过程,不使用ts语法,方便以后直接使用。这里承接自己的博客Vue3vite搭…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...
之(六) ——通用对象池总结(核心))
怎么开发一个网络协议模块(C语言框架)之(六) ——通用对象池总结(核心)
+---------------------------+ | operEntryTbl[] | ← 操作对象池 (对象数组) +---------------------------+ | 0 | 1 | 2 | ... | N-1 | +---------------------------+↓ 初始化时全部加入 +------------------------+ +-------------------------+ | …...

轻量级Docker管理工具Docker Switchboard
简介 什么是 Docker Switchboard ? Docker Switchboard 是一个轻量级的 Web 应用程序,用于管理 Docker 容器。它提供了一个干净、用户友好的界面来启动、停止和监控主机上运行的容器,使其成为本地开发、家庭实验室或小型服务器设置的理想选择…...

Go 并发编程基础:select 多路复用
select 是 Go 并发编程中非常强大的语法结构,它允许程序同时等待多个通道操作的完成,从而实现多路复用机制,是协程调度、超时控制、通道竞争等场景的核心工具。 一、什么是 select select 类似于 switch 语句,但它用于监听多个通…...
