react【六】 React-Router 路由
文章目录
- 1、Router
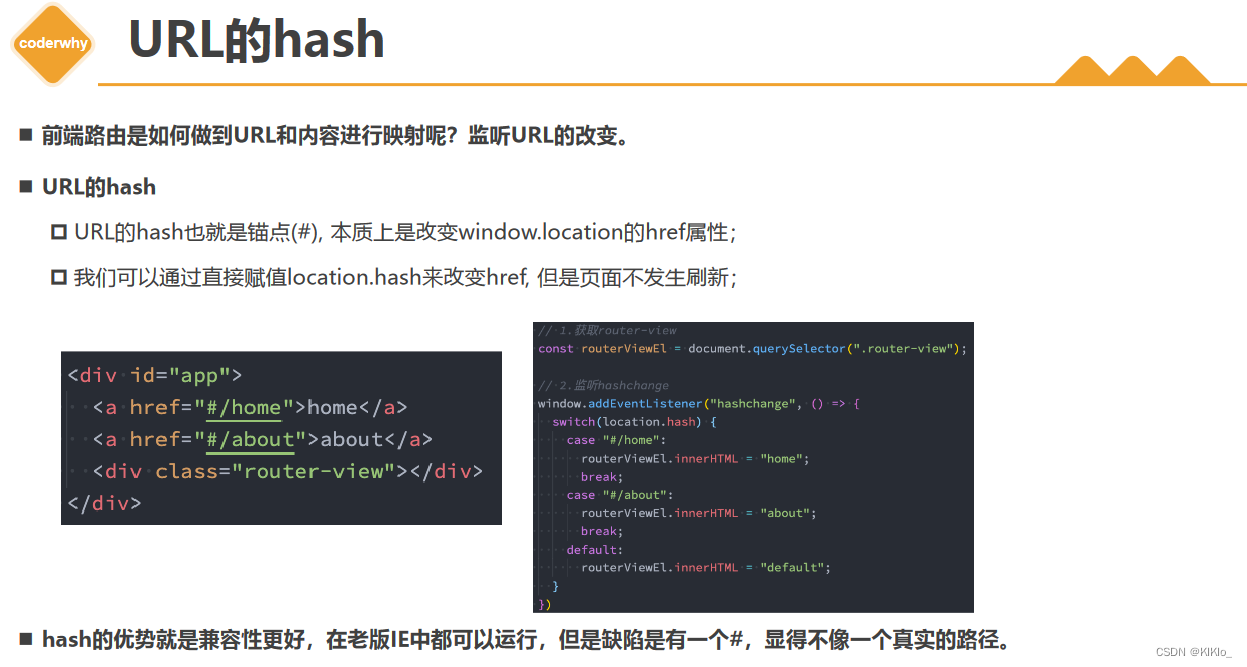
- 1.1 路由
- 1.2 认识React-Router
- 1.3 Link和NavLink
- 1.4 Navigate
- 1.5 Not Found页面配置
- 1.6 路由的嵌套
- 1.7 手动路由的跳转
- 1.7.1 在函数式组件中使用hook
- 1.7.2 在类组件中封装高阶组件
- 1.8 动态路由传递参数
- 1.9 路由的配置文件以及懒加载
1、Router
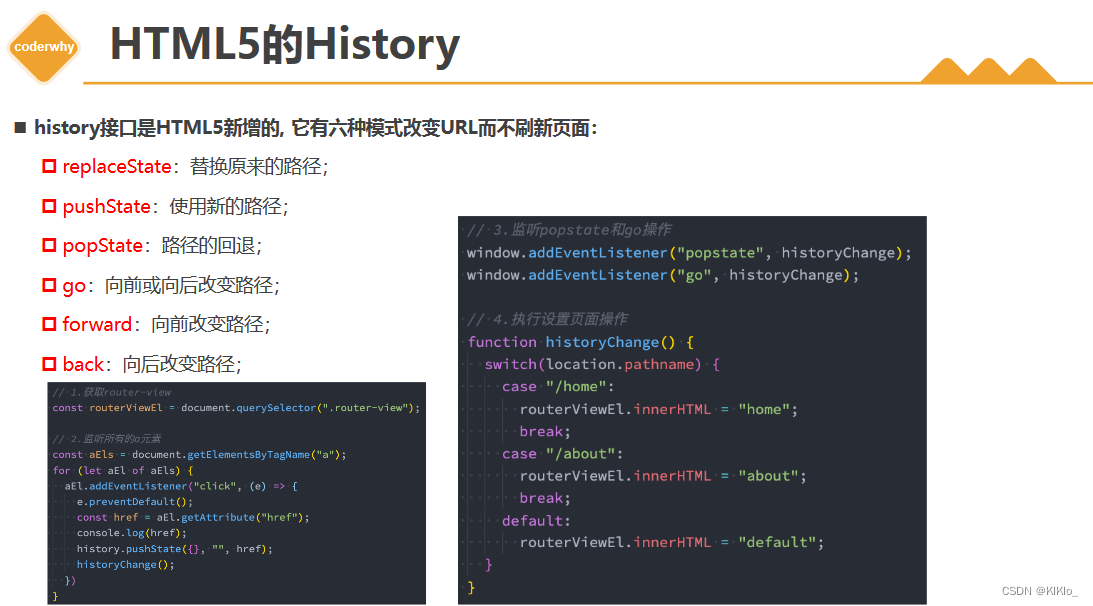
1.1 路由





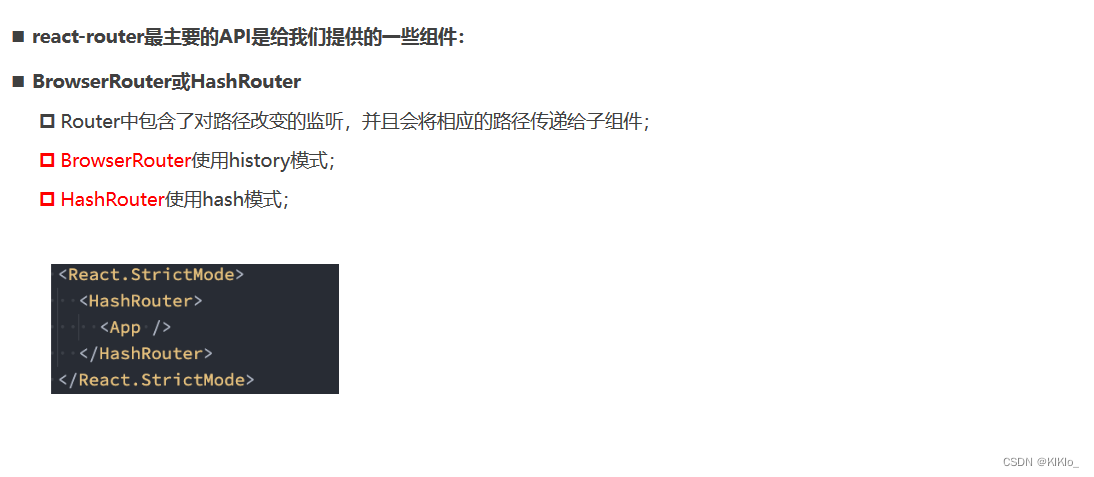
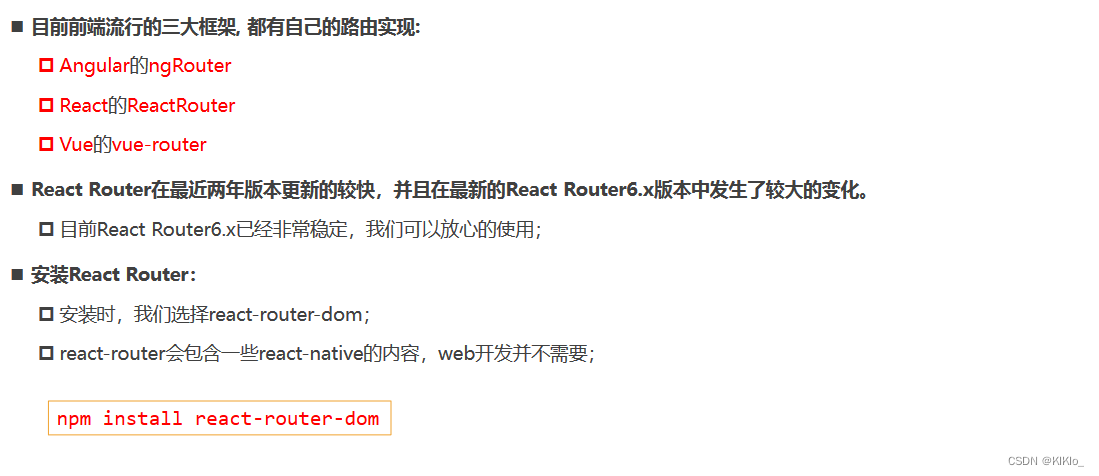
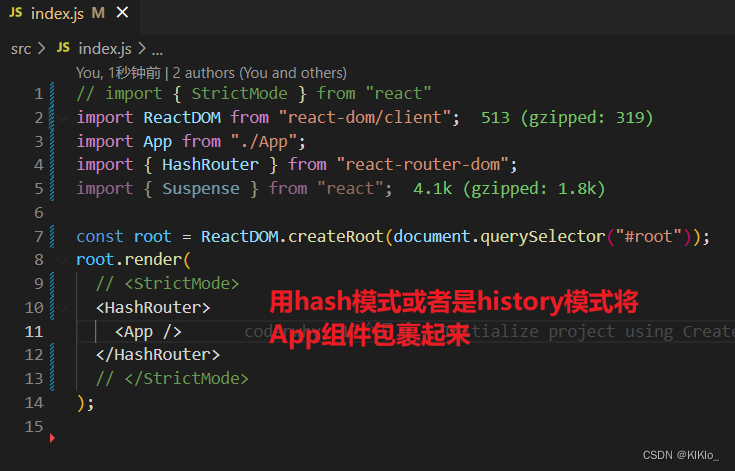
1.2 认识React-Router
npm install react-router-dom





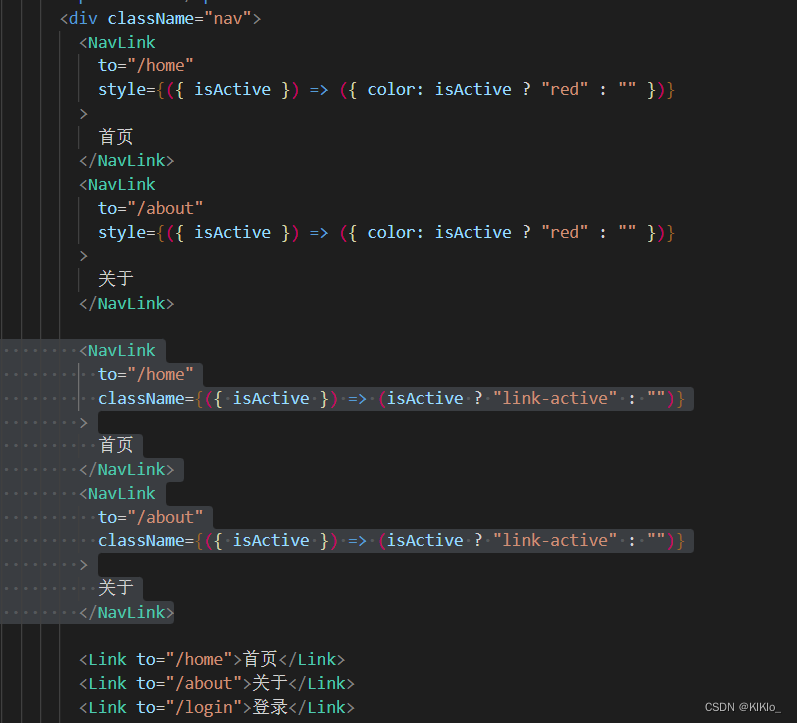
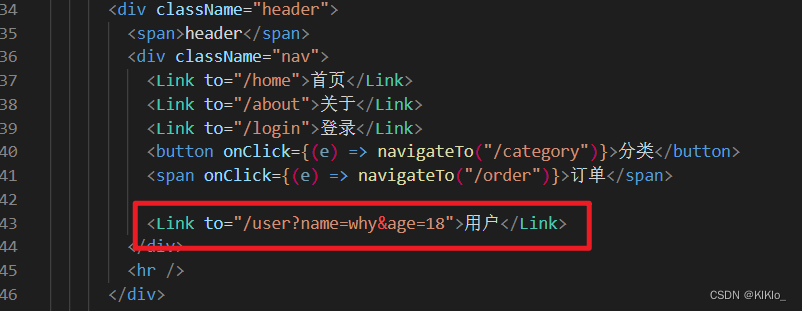
1.3 Link和NavLink



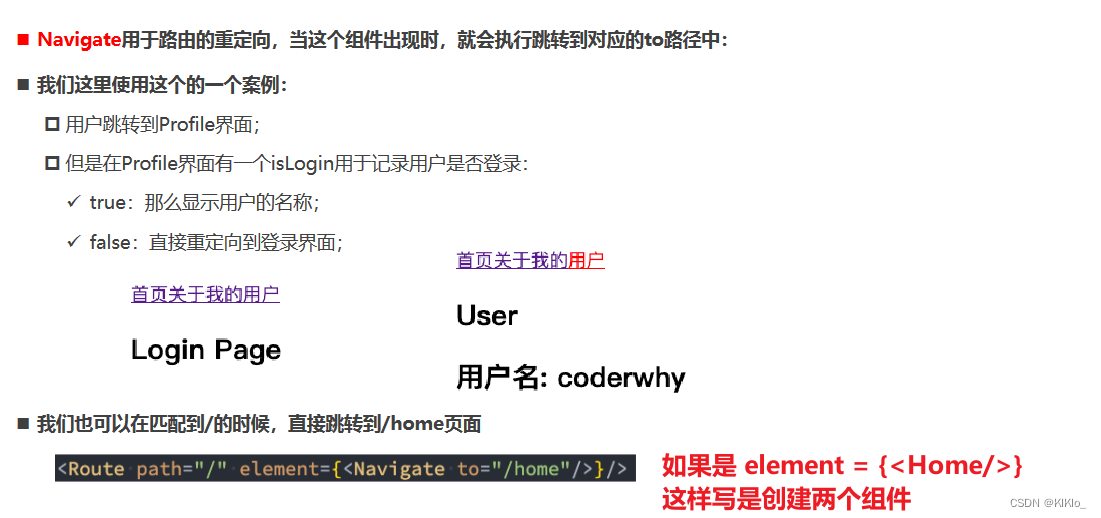
1.4 Navigate

import React, { PureComponent } from "react";
import { Navigate } from "react-router-dom";export class Login extends PureComponent {constructor(props) {super(props);this.state = {isLogin: false,};}login() {this.setState({ isLogin: true });}render() {const { isLogin } = this.state;return (<div><h1>Login Page</h1>{/* 如果没有登录的话显示登录按钮已经登录则跳转到/home页面 */}{!isLogin ? (<button onClick={(e) => this.login()}>登录</button>) : (<Navigate to="/home" />)}</div>);}
}export default Login;1.5 Not Found页面配置

<Routes><Route path="*" element={<NotFound />} /></Routes>
1.6 路由的嵌套

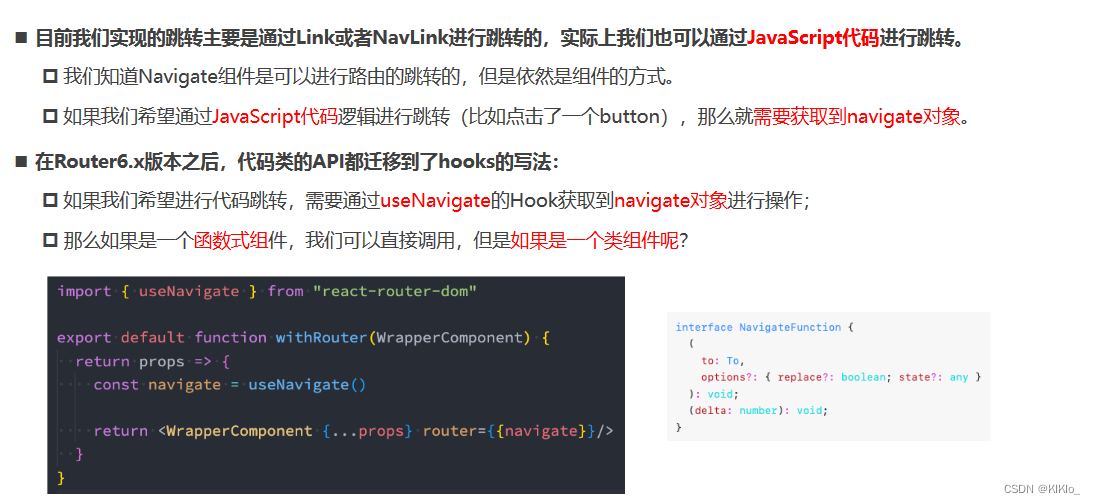
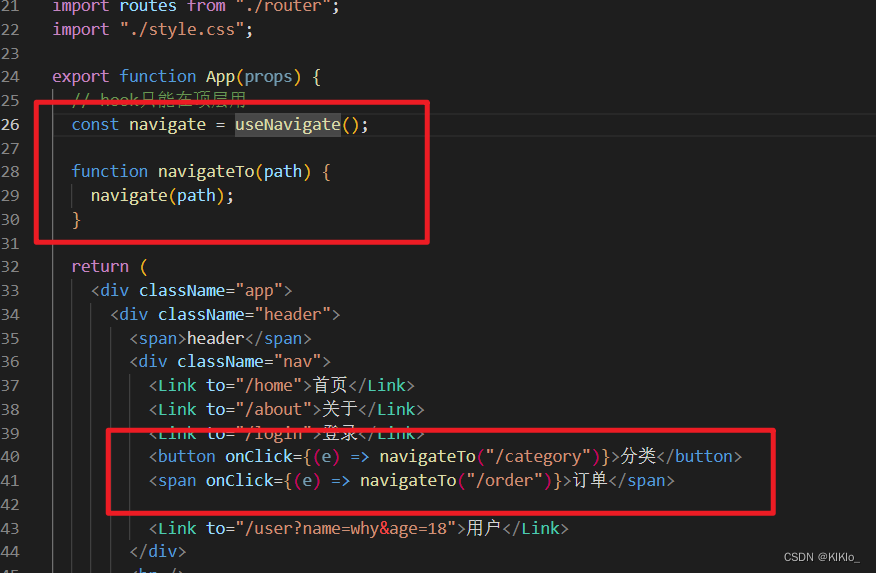
1.7 手动路由的跳转

1.7.1 在函数式组件中使用hook

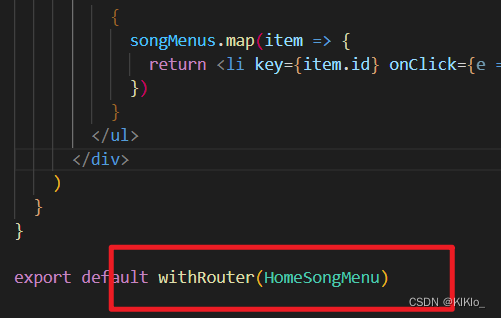
1.7.2 在类组件中封装高阶组件


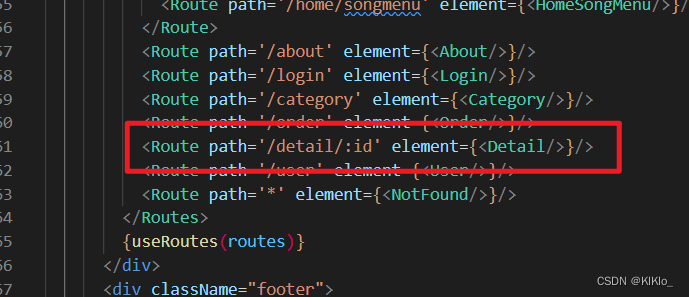
1.8 动态路由传递参数

- hoc
import {useLocation,useNavigate,useParams,useSearchParams,
} from "react-router-dom";const withRouter = (WrapperComponent) => {return (props) => {// 1.导航const navigate = useNavigate();// 2.动态路由的参数 :/detail/:idconst params = useParams();// 3.查询字符串的参数: /user?name=why&age=18const location = useLocation();const [searchParams] = useSearchParams();const query = Object.fromEntries(searchParams);// Object.fromEntries([// ["a", "b"],// ["c", "d"],// ]);//Object{a:"b", c:"d"}const router = { navigate, params, location, query };return <WrapperComponent {...props} router={router} />;};
};export default withRouter;
import React, { PureComponent } from 'react'
import { withRouter } from '../hoc'export class Detail extends PureComponent {render() {const { router } = this.propsconst { params } = routerreturn (<div><h1>Detail Page</h1><h2>id: {params.id}</h2></div>)}
}export default withRouter(Detail)

import React, { PureComponent } from 'react'
import { withRouter } from '../hoc'export class User extends PureComponent {render() {const { router } = this.propsconst { query } = routerreturn (<div><h1>User: {query.name}-{query.age}</h1></div>)}
}export default withRouter(User)
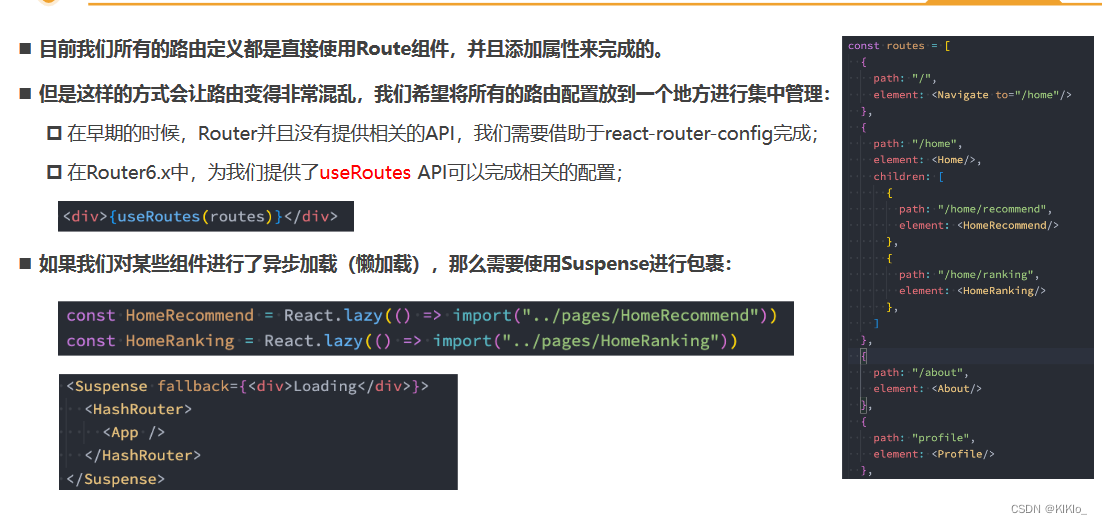
1.9 路由的配置文件以及懒加载

import Home from "../pages/Home";
import HomeRecommend from "../pages/HomeRecommend";
import HomeRanking from "../pages/HomeRanking";
import HomeSongMenu from "../pages/HomeSongMenu";
// import About from "../pages/About"
// import Login from "../pages/Login"
import Category from "../pages/Category";
import Order from "../pages/Order";
import NotFound from "../pages/NotFound";
import Detail from "../pages/Detail";
import User from "../pages/User";
import { Navigate } from "react-router-dom";
import React from "react";// import 返回的是一个Promise
const About = React.lazy(() => import("../pages/About"));
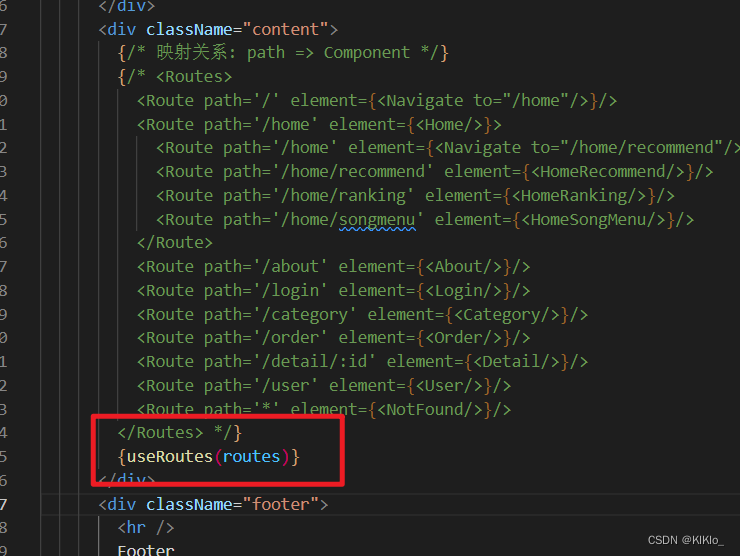
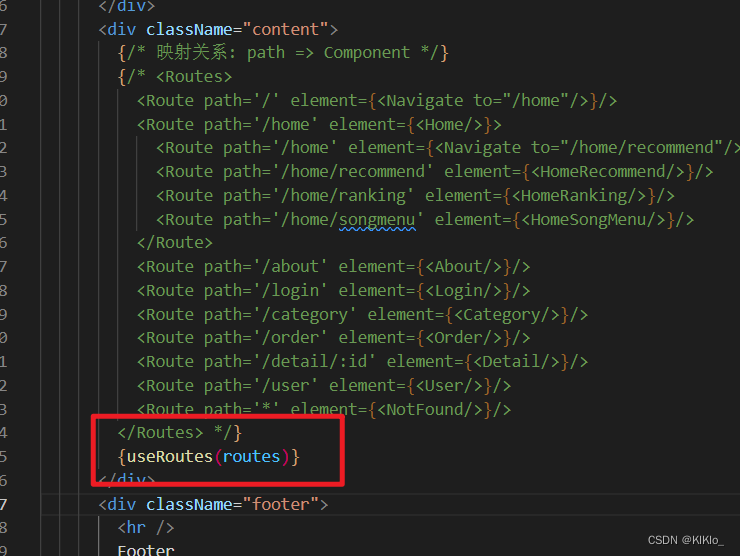
const Login = React.lazy(() => import("../pages/Login"));const routes = [{path: "/",// 重定向element: <Navigate to="/home" />,},{path: "/home",element: <Home />,children: [// 子路由{path: "/home",element: <Navigate to="/home/recommend" />,},{path: "/home/recommend",element: <HomeRecommend />,},{path: "/home/ranking",element: <HomeRanking />,},{path: "/home/songmenu",element: <HomeSongMenu />,},],},{path: "/about",element: <About />,},{path: "/login",element: <Login />,},{path: "/category",element: <Category />,},{path: "/order",element: <Order />,},{path: "/detail/:id",element: <Detail />,},{path: "/user",element: <User />,},{path: "*",element: <NotFound />,},
];export default routes;
// import { StrictMode } from "react"
import ReactDOM from "react-dom/client";
import App from "./App";
import { HashRouter } from "react-router-dom";
import { Suspense } from "react";const root = ReactDOM.createRoot(document.querySelector("#root"));
root.render(// <StrictMode><HashRouter>// 需要加上Suspense 如果数据js 和 css文件还没请求回来就显示这里的内容<Suspense fallback={<h3>Loading...</h3>}><App /></Suspense></HashRouter>// </StrictMode>
);相关文章:

react【六】 React-Router 路由
文章目录 1、Router1.1 路由1.2 认识React-Router1.3 Link和NavLink1.4 Navigate1.5 Not Found页面配置1.6 路由的嵌套1.7 手动路由的跳转1.7.1 在函数式组件中使用hook1.7.2 在类组件中封装高阶组件 1.8 动态路由传递参数1.9 路由的配置文件以及懒加载 1、Router 1.1 路由 1.…...

AUTOSAR CP--chapter7从CAN网络学习Autosar通信
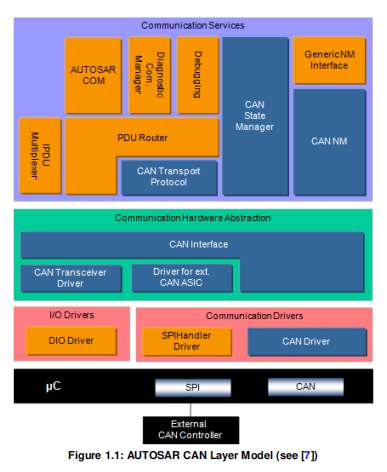
从CAN网络学习Autosar通信 前言缩写词CAN通信在AUTOSAR架构中的传输上位机配置 第六章总结:学习了如何使用工具的自动配置功能,位我们生成系统描述中部分ecu的BSW模块配置,但是自动配置的功能虽然为我们提供了极大的便利,我们仍然…...

NX/UG二次开发—CAM—平面铣边界准确设置方法
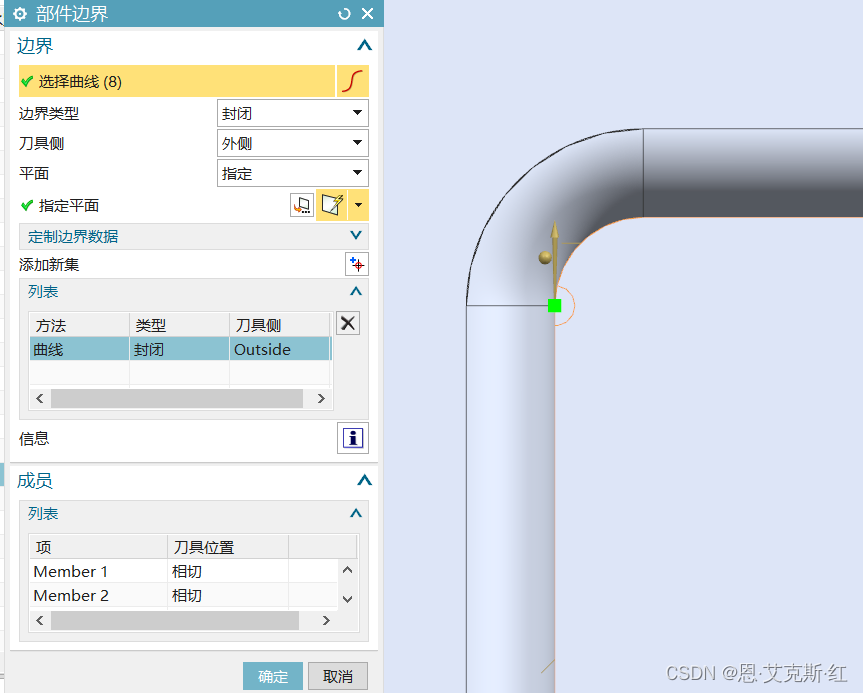
大家在对平面铣设置边界时,经常遇到边界方向与自己期望的不一致,有些人喜欢用检查刀路是否过切来判断,但是对于倒角、负余量等一些情况,刀路本来就是过切的。对于多边界,可以根据选择的曲线来起点和面的方向来确定&…...

网络安全综合实验
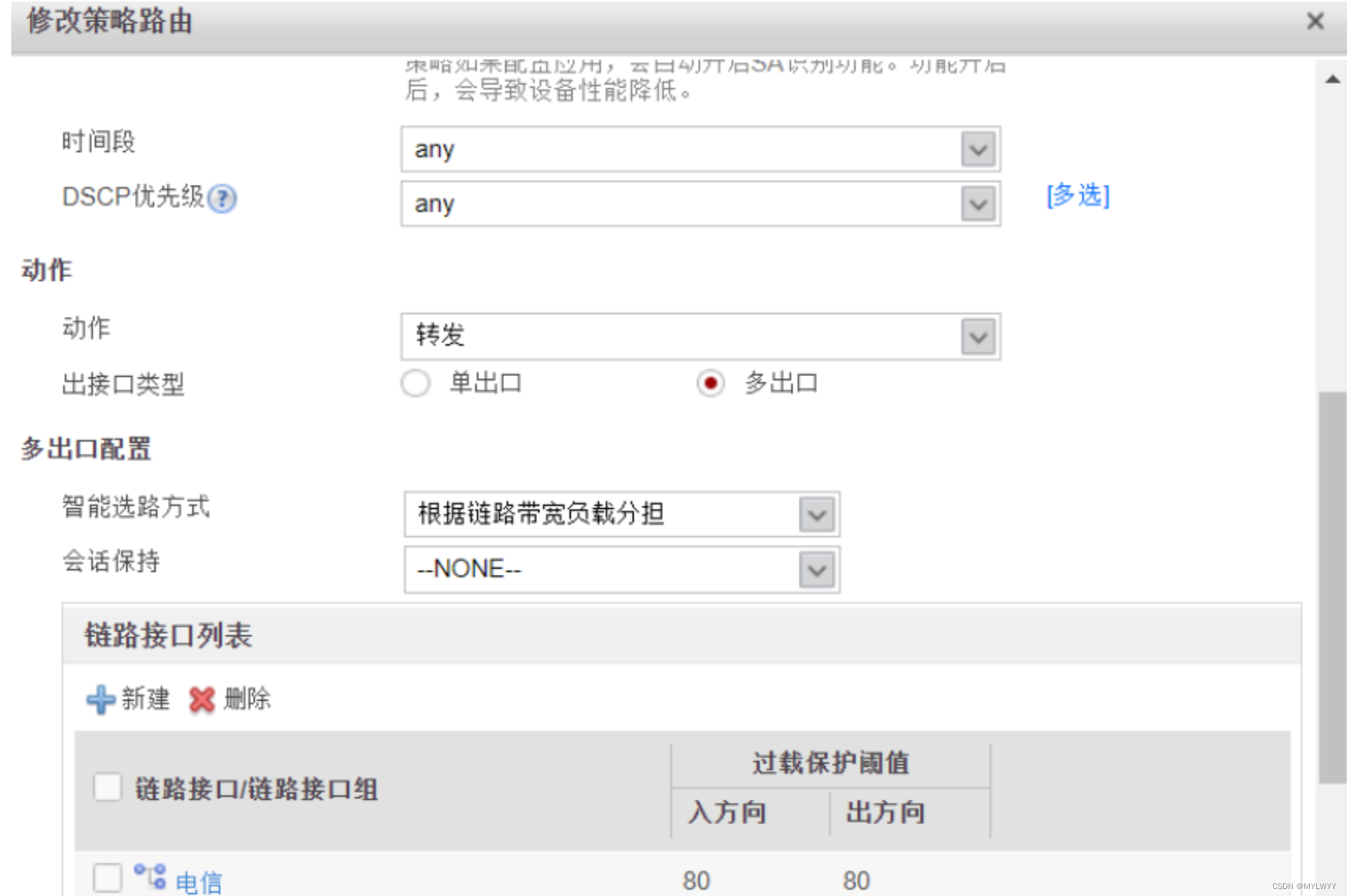
1.实验拓扑 在这里注意因为第四个要求配置双击热备,我们可以第一时间配置,避免二次重复配置消耗时间 4、FW1和FW3组成主备模式的双机热备 具体配置位置在系统-->高可靠性-->双机热备-->配置 这里上行链路有两组,分别为电信和移动&…...

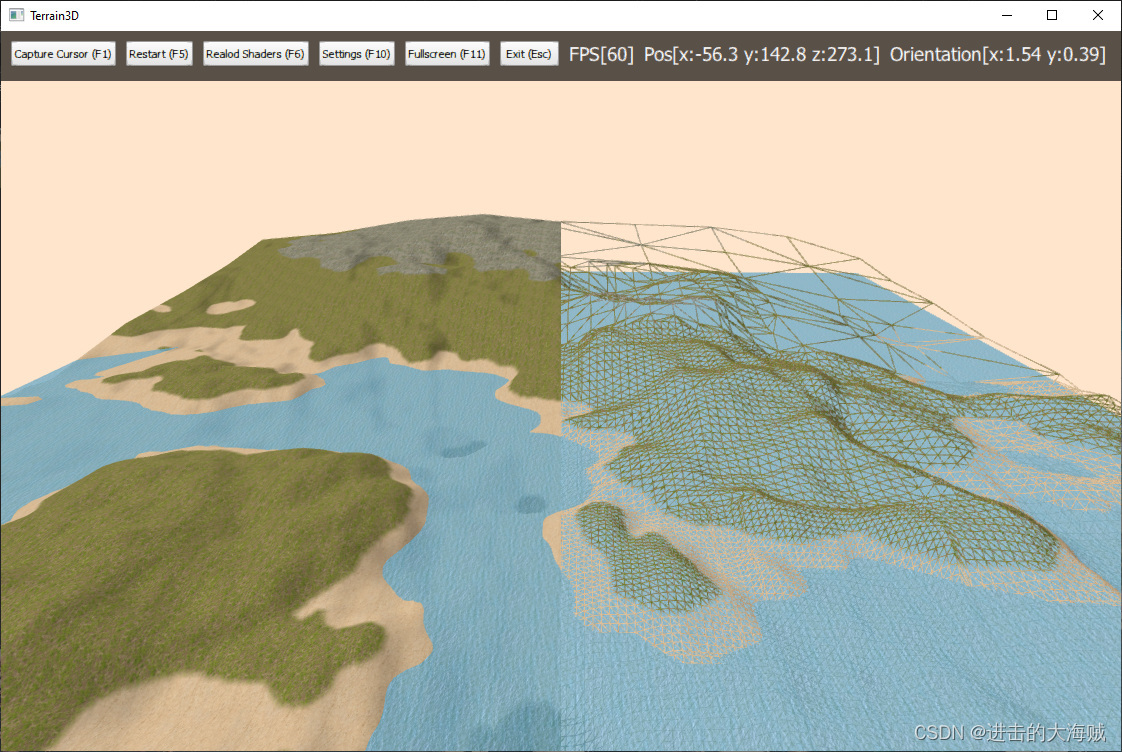
QT-地形3D
QT-地形3D 一、 演示效果二、关键程序三、下载链接 一、 演示效果 二、关键程序 #include "ShaderProgram.h"namespace t3d::core {void ShaderProgram::init() {initializeOpenGLFunctions();loadShaders(); }void ShaderProgram::addShader(const QString &fil…...

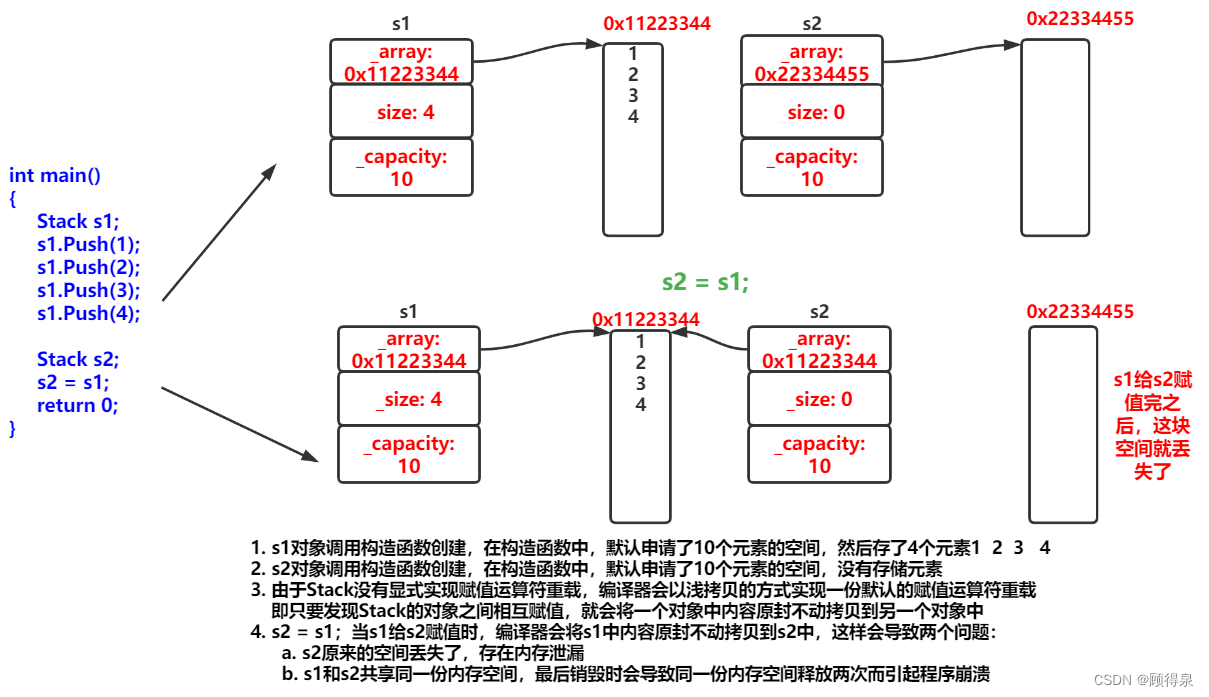
C++拷贝构造函数与赋值运算符重载
顾得泉:个人主页 个人专栏:《Linux操作系统》 《C从入门到精通》 《LeedCode刷题》 键盘敲烂,年薪百万! 一、拷贝构造函数 1.概念 在现实生活中,可能存在一个与你一样的自己,我们称其为双胞胎。 那在创…...

全球各国海外媒体发稿新闻营销推广,英美德意法俄日韩多语言
【本篇由言同数字科技有限公司原创】随着全球市场化程度的加深,品牌出海成为越来越多企业的战略选择。而全球各国媒体的发稿,为品牌出海提供了重要的支持与推动。 第一部分:品牌出海的意义 品牌出海是指企业将自己的品牌、产品和服务推向全…...

将phantomjs制成docker镜像
几个前的一篇文章中介绍了phantomjsecharts生成图表图片的一种方式,但其部署复杂,制作为docker镜像运行就方便多了。文章参见:https://blog.csdn.net/u011943534/article/details/121524397 1、准备echarts 将上次文章中提到过下载的Echart…...

【LeetCode+JavaGuide打卡】Day20|530.二叉搜索树的最小绝对差、501.二叉搜索树中的众数、236. 二叉树的最近公共祖先
学习目标: 530.二叉搜索树的最小绝对差 501.二叉搜索树中的众数 236. 二叉树的最近公共祖先 学习内容: 530.二叉搜索树的最小绝对差 题目链接&&文章讲解 给你一个二叉搜索树的根节点 root ,返回 树中任意两不同节点值之间的最小差值…...

【工具类】开源照片管理工具pthtoprism
1. pthtoprism 1. pthtoprism 1.1. 安装1.2. 管理照片方式 1.2.1. 直接管理原始照片目录1.2.2. 导入照片 1.3. 界面功能1.4. 参考资料 1.1. 安装 wget https://dl.photoprism.app/docker/docker-compose.yml # 修改 docker-compose.yml 文件,具体参考下面内容 d…...

[ linux网络 ] 网关服务器搭建,综合应用SNAT、DNAT转换,dhcp分配、dns分离解析,nfs网络共享以及ssh免密登录
实验准备工作: 网关服务器安装:dhcp bind (yum install -y dhcp bind bind-utlis) server1安装:httpd (yum install -y httpd) 没有网络就搭建本地yum仓库或者配置网卡使其能够上网。 ( 1)网关服务器…...

MySQL全量备份
一、实验素材 1.创建student和score表 (1) student表 create database school; use schoolCREATE TABLE student ( id INT(10) NOT NULL UNIQUE PRIMARY KEY , name VARCHAR(20) NOT NULL , sex VARCHAR(4) , birth YEAR, department VARCHAR(20) , address VARCHAR(50) );(…...

【Linux系统化学习】动静态库 | 软硬链接
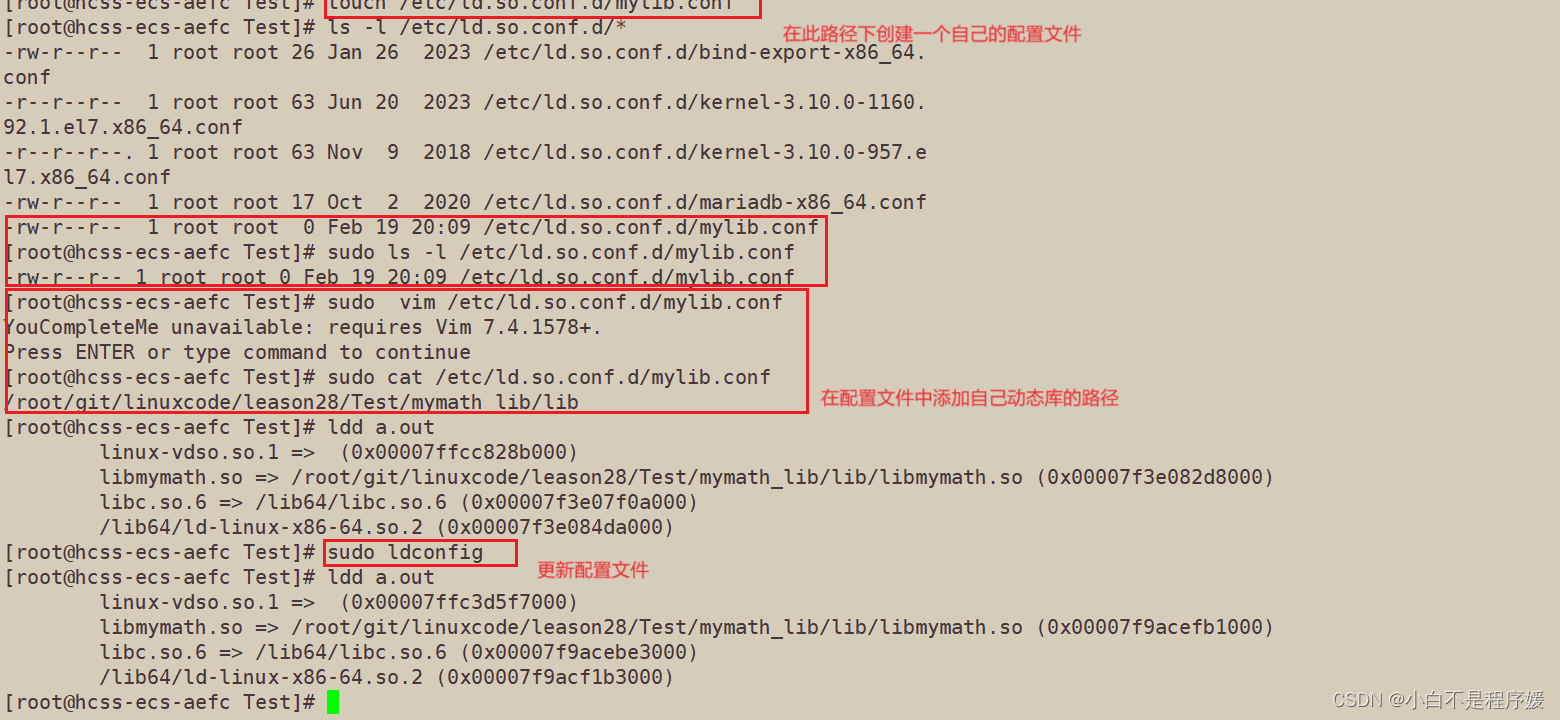
目录 硬链接和软链接 硬链接 软链接 动态库和静态库 静态库 静态库的生成 静态库的使用 将库打包和使用 动态库 动态库的生成 动态库的使用 库搜索路径 硬链接和软链接 硬链接 上篇文章我们说到真正找到磁盘上的文件并不是文件名,而是inode。其实在…...

linux-firewalld防火墙端口转发
目的:通过统一地址实现对外同一地址暴露 1.系统配置文件开启 ipv4 端口转发 echo "net.ipv4.ip_forward 1" >> /etc/sysctl.confsysctl -p 2.查看防火墙配置端口转发之前的状态 firewall-cmd --statefirewall-cmd --list-all 3.开启 IP 伪装 firewall-cm…...

adobe软件提示This non-genuine Adobe app will be disabled soon【软件版本】
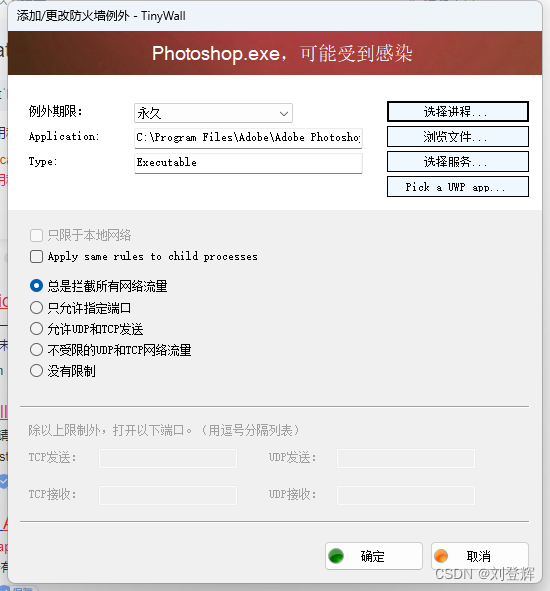
因为电脑上级路由器装了小飞机,导致本机电脑ps等adobe的系列软件出现了 This non-genuine Adobe app will be disabled soon,烦人的狠,之前有写过一篇通过更改host的教程,现在已经失效了,今天为大家分享一个用软件来屏…...

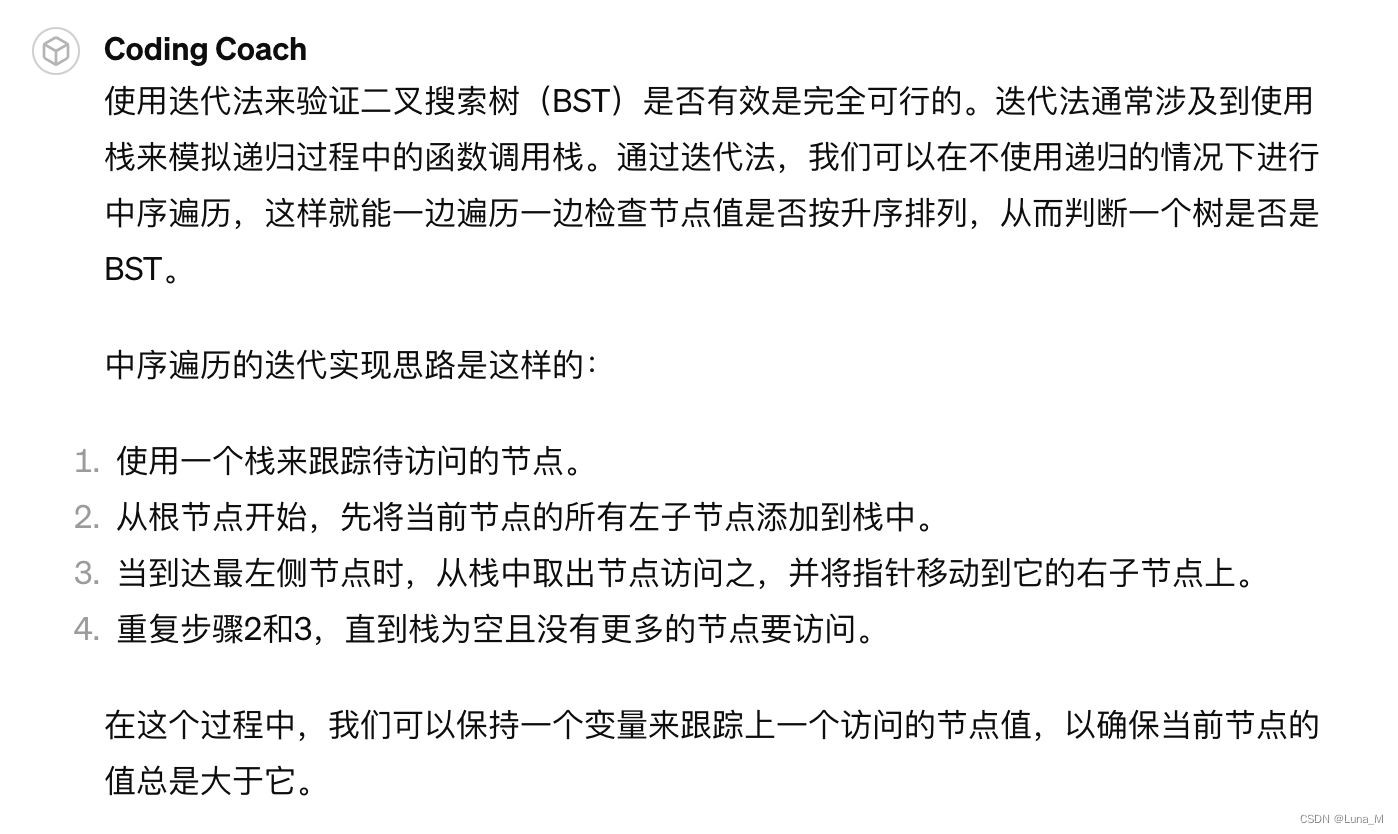
python coding with ChatGPT 打卡第20天| 二叉搜索树:搜索、验证、最小绝对差、众数
相关推荐 python coding with ChatGPT 打卡第12天| 二叉树:理论基础 python coding with ChatGPT 打卡第13天| 二叉树的深度优先遍历 python coding with ChatGPT 打卡第14天| 二叉树的广度优先遍历 python coding with ChatGPT 打卡第15天| 二叉树:翻转…...

Stable Diffusion——基础模型、VAE、LORA、Embedding各个模型的介绍与使用方法
前言 Stable Diffusion(稳定扩散)是一种生成模型,基于扩散过程来生成高质量的图像。它通过一个渐进过程,从一个简单的噪声开始,逐步转变成目标图像,生成高保真度的图像。这个模型的基础版本是基于扩散过程…...

Python自动化部署与配置管理:Ansible与Docker
Ansible 和 Docker 是两种常用于自动化部署和配置管理的工具。Ansible 是一个基于 Python 的自动化运维工具,可以配置管理、应用部署、任务自动化等。而 Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中&…...

《摔跤吧爸爸》19岁女星突患皮肌炎离世
从确诊到离世仅10天……罕见病“皮肌炎”! 曾凭借在知名电影《摔跤吧!爸爸》中饰演童年时期“小芭比塔”一角而广受喜爱的年轻演员苏哈尼巴特纳格尔不幸离世,年仅19岁。她的突然逝世引发了全球关注,据苏哈妮的家人表示࿰…...

用结构体数组,完成宠物信息登记管理。
管理宠物的名字,品种,年龄。 实现功能如下: 1.插入宠物信息 2.遍历宠物信息 #include <stdio.h> #define N 100 typedef struct chongwu { char name[20]; char pingz[10]; int age; }cw; void intset_cw(cw *ptr,int *pnum) { printf("请…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...
