SwiftUI 更自然地向自定义视图传递参数的“另类”方式

概览
在 SwiftUI 中,正是自定义视图让我们的 App 变得与众不同!然而,除了传统的视图接口定义方式以外,我们其实还可以有更“银杏化”的选择。

如上图所示:对于 SubView 子视图所需的参数我们一开始并没有操之过急,而是随后再以独立、灵活的方式将其传入到了 SubView 中,这是怎么做到的呢?
在本篇博文中,您将学到如下内容:
- 概览
- 1. 一个简单的视图需求!
- 2. “传统”的调用方式
- 3. 灵动的方式:按需且独立!
- 4. 再次验证 SwiftUI 视图状态的稳定性
- 总结
闲言少叙,Let‘s go!!!😉
1. 一个简单的视图需求!
我们需要创建一个子视图,它用来显示 Model 可观察对象的内容,同时包括一个界面是否展开的状态,并且可以自定义用户点击的行为:
@Observable
class Model {var name = "hopy"var power = 5
}struct SubView: View {let model = Model()@Binding var isExpanding: Boolvar tapHandler: (()->Void)?//...
}
从上面代码中可以清楚的看到:SubView 子视图包含一个 Model 可观察对象,并且还有 isExpanding 和 tapHandler 属性来分别表示自身展开的状态和用户点击时执行的代码。
我们可以这样实现 SubView 的 body:
var body: some View {VStack {Text(model.name).font(.largeTitle.weight(.bold))if isExpanding {Divider()HStack {Text("POW: \(model.power)").foregroundStyle(.red).font(.headline.weight(.heavy))Spacer()Button("Add POW!") {model.power += 1}.buttonStyle(.borderedProminent)}}}.onTapGesture {tapHandler?()}.padding().background(Color.black.opacity(0.2), in: RoundedRectangle(cornerRadius: 15.0)).overlay {RoundedRectangle(cornerRadius: 15).stroke(.black, lineWidth: 5.0)}.shadow(radius: 5)
}
2. “传统”的调用方式
现在已经定义好了 SubView 视图,我们可以这样在主视图中创建并使用它:
@State var isExpanding = falseSubView(isExpanding: $isExpanding) {print("OK!")
}
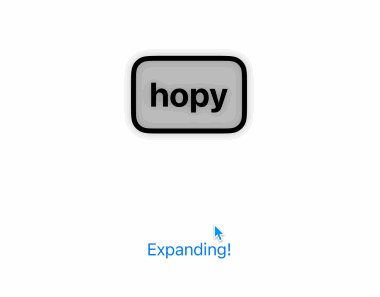
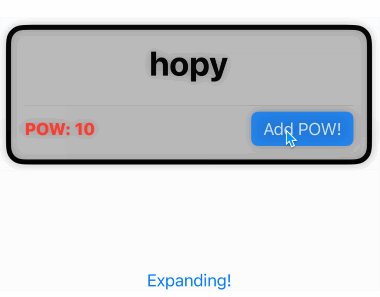
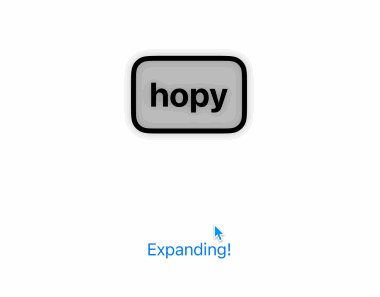
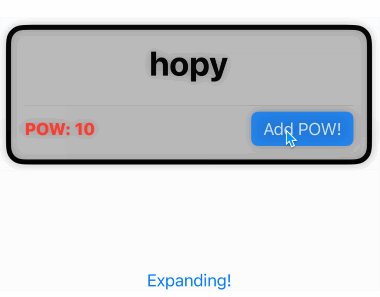
SubView 的运行界面如下图所示:

如上代码,我们在创建 SubView 子视图时,就需要将它所有必要的传入参数都考虑周全。
当然,这样本身并没有什么不妥。只不过,假若视图包含海量传入参数可能会出现一些不“银杏化”的地方:
- 在视图创建时就需要考虑到它所有的传入参数,即使有些可以暂时“忽略不计”;
- 在视图创建时就需要绞尽脑汁让这一坨冗长的传入参数在代码缩进和排版上看起来不那么“毛骨悚然”;
- 无法清晰的隔离视图自身创建和其状态创建的不同逻辑;
那么,除了视图“传统”的接口设计方式之外,我们是否还有其它的解决方案呢?
答案是肯定的!
3. 灵动的方式:按需且独立!
回忆一下 SwiftUI 中视图的本质:它其实只是状态的函数,它本身很“廉价”,更重要的是它是一个值对象。
这意味着,我们可以随时创建它们的拷贝,并改变拷贝所包含的属性,然后再用修改后的拷贝替换原有的视图。
首先,我们将 SubView 定义修改为如下形式:
struct SubView: View {let model = Model()private var isExpanding = falseprivate var tapHandler: (()->Void)?
}
这样做的好处是:在 SubView 创建时无需传入任何参数,我们完全将 SubView 自身和其状态分开了。
注意在上面代码中我们用 private 关键字修饰了它的各个属性,那么我们必须找到随后改变它们的方法,这该如何是好呢?
因为私有属性只能在类型内部读写,但类型扩展显然属于“内部”这一范畴,所以我们可以在 SubView 的扩展中大展拳脚:
extension SubView {func isExpanding(_ expanding: Bool) -> Self {var view = selfview.isExpanding = expandingreturn view}func tapHandler(_ handler: @escaping ()->()) -> Self {var view = selfview.tapHandler = handlerreturn view}
}
可以看到:在上面 SubView 视图的扩展方法中我们像讨论过的那样显式拷贝了 SubView 对象的实例,然后更改它的属性,最后返回了更改后的视图。
现在,我们可以这样创建 SubView 视图了:
struct ContentView: View {@State var isExpanding = falsevar body: some View {NavigationStack {VStack {SubView().isExpanding(isExpanding).tapHandler {withAnimation(.snappy) {isExpanding.toggle()}}Button("Expanding!") {withAnimation(.bouncy) {isExpanding.toggle()}}.padding(.top, 100)}.padding()}}
}
于是乎,我们可以“赤裸裸的” 让 SubView 先诞生,然后根据需要再以视图扩展的方式为其“注入”必要的参数。这样我们就可以有的放矢的将重点放在视图的某些属性上,创建逻辑会更加清晰明了。
4. 再次验证 SwiftUI 视图状态的稳定性
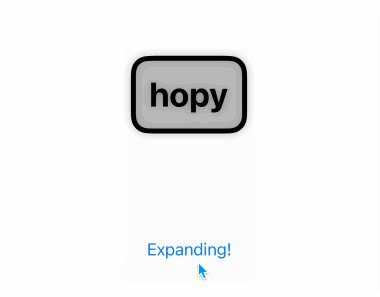
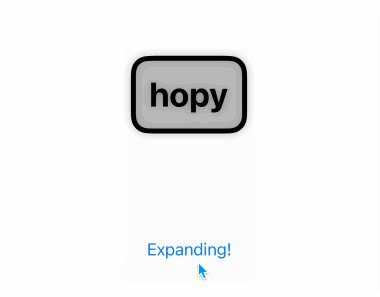
如果小伙伴们观察的足够仔细就会发现,上述代码每次子视图的展开属性(isExpanding)发生改变时,其 Model 的 power 值就会被重置:

这是因为,每次 isExpanding 属性改变时 SubView 自身的重建也会导致其 Model 对象的重建。
在 Swift 5.9 新 @Observable 对象在 SwiftUI 使用中的陷阱与解决 这篇博文中,我们进行过 SwiftUI 视图 @Observable 对象稳定性的讨论。我们得出的一个重要结论是:如果想要 @Observable 对象保持稳定,必须将它用状态来承载!
在本案例中为了达到这一目的,我们可以有两种方法:
- 在主视图中将 Model 实例传递到 SubView 中;
- 或者在 SubView 中用 @State 修饰 Model 属性;
这里,我们采用第二种方法,将 SubView 中的 model 对象用 @State 属性包装器修饰:
struct SubView: View {@State var model = Model()//...
}
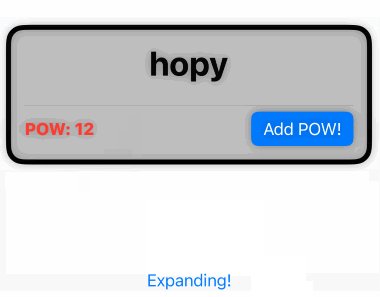
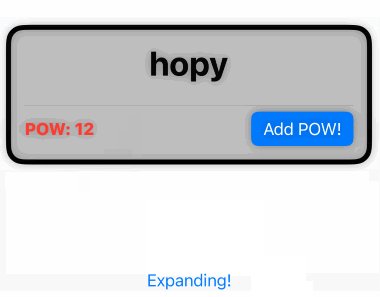
最后运行看一下结果:

看到了吗?现在无论 SubView 自身如何变化,我们的 Model 状态都不会“始乱终弃”,它的内容始终保持一致!棒棒哒!💯
总结
在本篇博文中,我们讨论了 SwiftUI “传统”的视图接口定义在具有海量传入参数时的一些不便之处,并且用更加“低耦合”的“环保”方法改善了这一情况。相信现在小伙伴们对于 SwiftUI 中视图的构建会有更写意、更灵活的方式啦!
感谢观赏,再会!😎
相关文章:

SwiftUI 更自然地向自定义视图传递参数的“另类”方式
概览 在 SwiftUI 中,正是自定义视图让我们的 App 变得与众不同!然而,除了传统的视图接口定义方式以外,我们其实还可以有更“银杏化”的选择。 如上图所示:对于 SubView 子视图所需的参数我们一开始并没有操之过急&…...

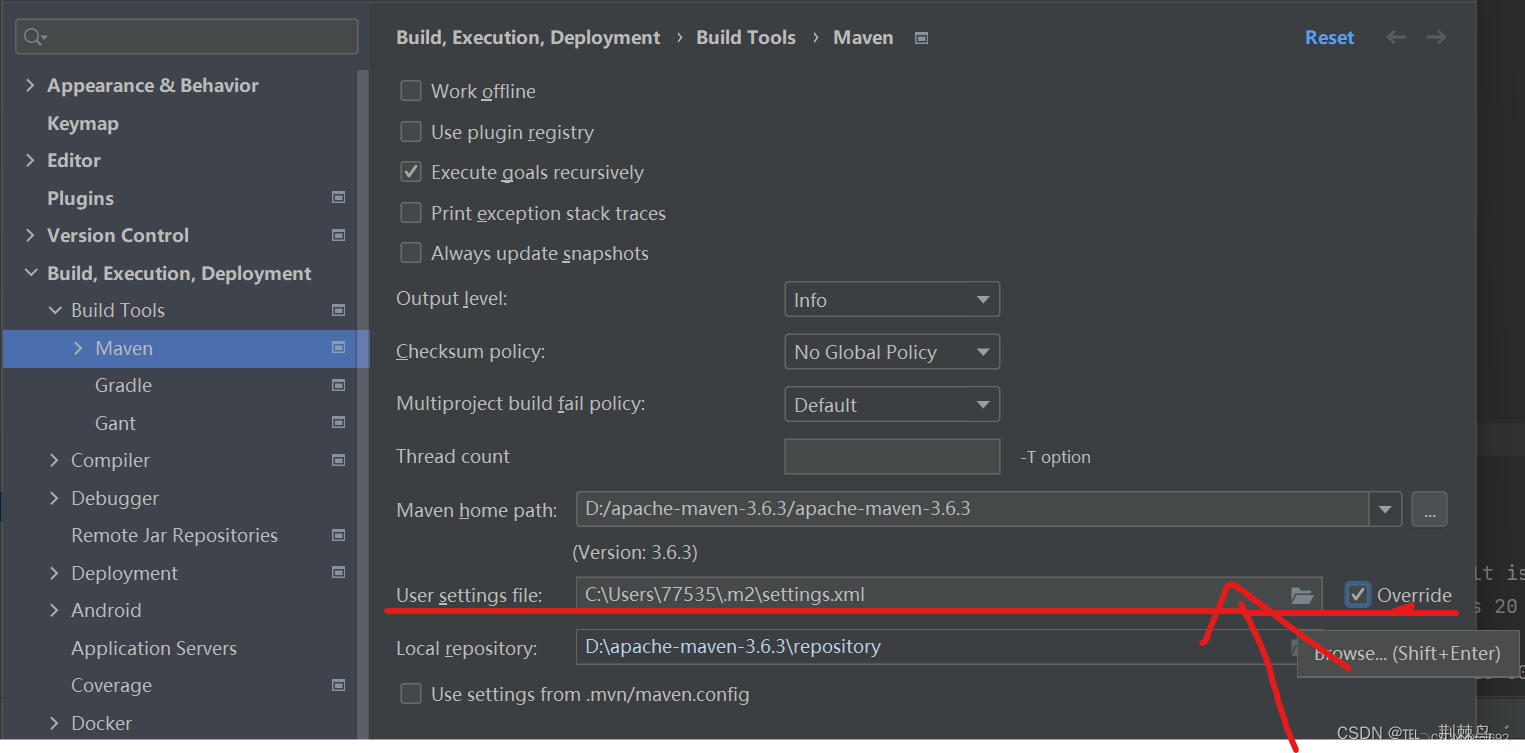
Word第一课
文章目录 1. 文件格式1.1 如何显示文件扩展名1.2 Word文档格式的演变1.3 常见的Word文档格式 3. 文档属性理解文档属性查看文档属性 1. 文件格式 1.1 如何显示文件扩展名 文档格式指的是文件的扩展名,例如下图 对于该文件,.docx就是文件扩展名&#x…...

【Vue3】路由传参的几种方式
路由导航有两种方式,分别是:声明式导航 和 编程式导航 参数分为query参数和params参数两种 声明式导航 query参数 一、路径字符串拼接(不推荐) 1.传参 在路由路径后直接拼接?参数名:参数值 ,多组参数间使用&分隔。 <RouterLink …...
))
突破编程_C++_面试(高级特性(1))
面试题1:什么是线程以及它在并发编程中的作用是什么 线程( Thread )是操作系统能够进行运算调度的最小单位,它被包含在进程之中,是进程中的实际运作单位。一条线程指的是进程中一个单一顺序的控制流,一个进…...

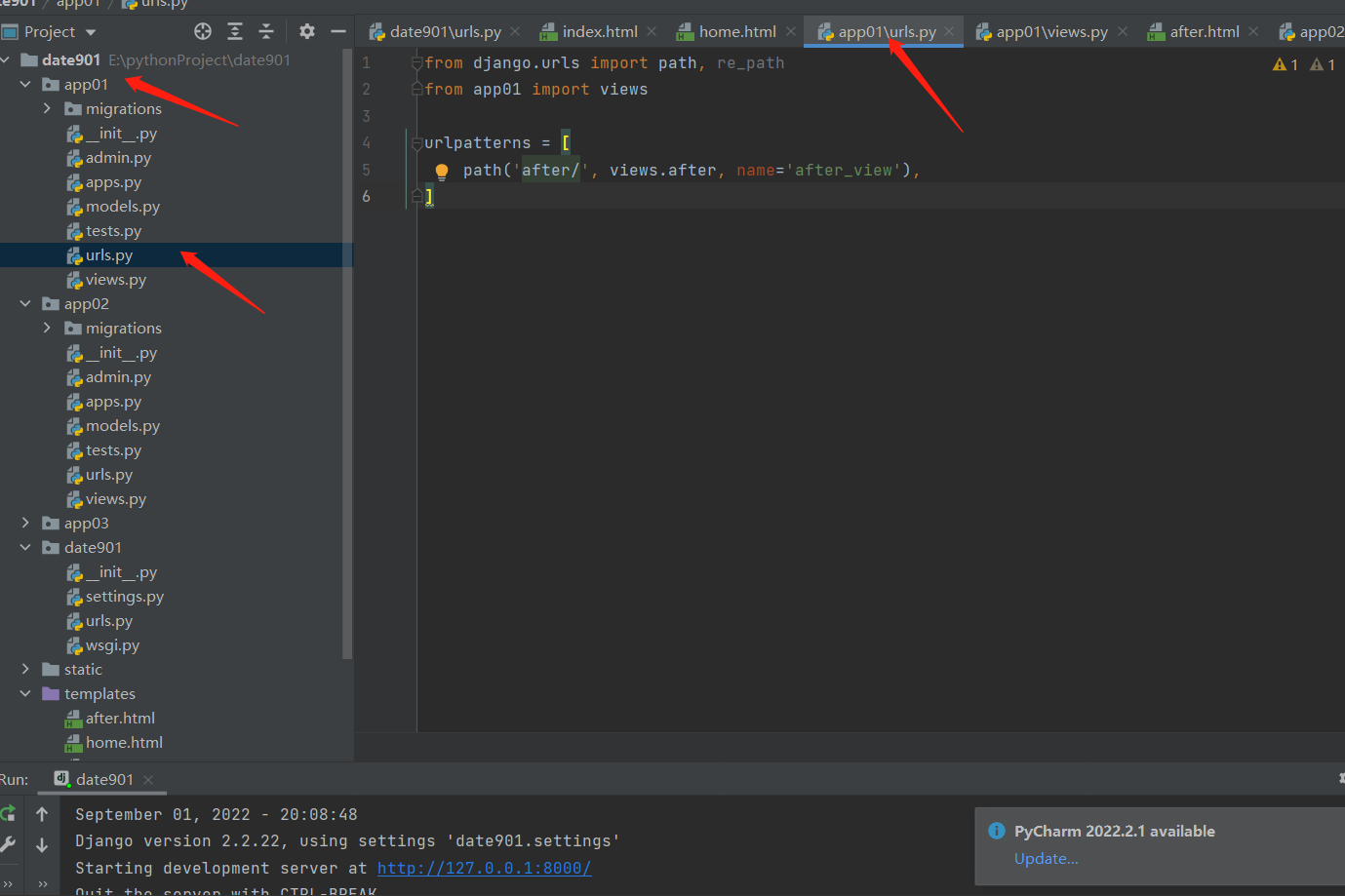
django请求生命周期流程图,路由匹配,路由有名无名反向解析,路由分发,名称空间
django请求生命周期流程图 浏览器发起请求。 先经过网关接口,Django自带的是wsgiref,请求来的时候解析封装,响应走的时候打包处理,这个wsgiref模块本身能够支持的并发量很少,最多1000左右,上线之后会换成u…...
|Day54(动态规划))
@ 代码随想录算法训练营第8周(C语言)|Day54(动态规划)
代码随想录算法训练营第8周(C语言)|Day54(动态规划) Day53、动态规划(包含题目 ● 123.买卖股票的最佳时机III ● 188.买卖股票的最佳时机IV ) 123.买卖股票的最佳时机III 题目描述 给定一个数组&#…...

Flask 学习100-Flask-SocketIO 结合 xterm.js 实现网页版Xshell
前言 xterm.js 是一个使用 TypeScript 编写的前端终端组件,可以直接在浏览器中实现一个命令行终端应用。 可以实现 web-terminal 功能,类似于Xshell 操作服务器。 Flask-SocketIO 快速入门与使用基础参考前面这篇https://www.cnblogs.com/yoyoketang/p/18022139 前后端交互…...

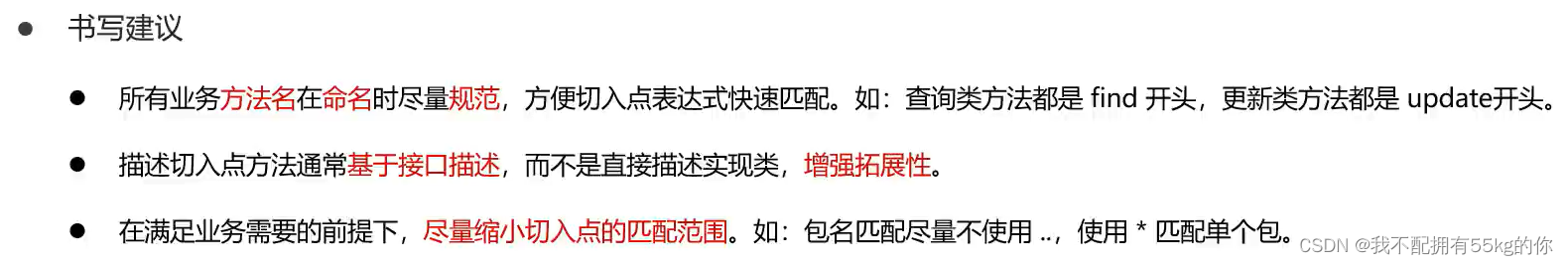
Springboot AOP开发
Springboot AOP开发 一 AOP概述 AOP,即面向切面编程,简言之,面向方法编程。 针对方法,在方法的执行前或执行后使用,用于增强方法,或拓展。 二 AOP开发 1.引入 spring-boot-starter-aop 在SpringBoot项…...

office的excel中使用,告诉我详细的解决方案,如何变成转化为金额格式
在Office的Excel中,如果你想将名为"MEREFIELD"的公式结果转换为金额格式,你可以遵循以下详细步骤来实现: 书写MEREFIELD公式: 首先,在Excel中输入或确认你的MEREFIELD公式。例如,假设这个公式是用…...

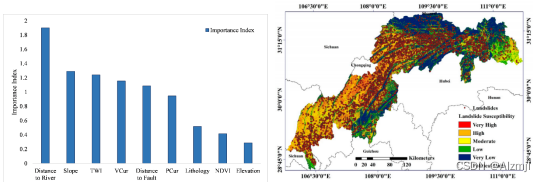
灾后重建中GIS技术的关键作用与案例分析
地质灾害是指全球地壳自然地质演化过程中,由于地球内动力、外动力或者人为地质动力作用下导致的自然地质和人类的自然灾害突发事件。由于降水、地震等自然作用下,地质灾害在世界范围内频繁发生。我国除滑坡灾害外,还包括崩塌、泥石流、地面沉…...

java环境安装
java环境安装 一、官网下载: jdk,下载jdk,解压到D:\JAVA\Java\jdk目录下。 二、配置: 配置环境变量 鼠标右键我的电脑->属性->高级系统设置->环境变量->系统变量新建变量名JAVA_HOME,变量值为刚才解压的…...

如何在iStoreOS软路由系统中安装cpolar实现公网远程本地电脑桌面
文章目录 简介一、配置远程桌面公网地址二、家中使用永久固定地址 访问公司电脑**具体操作方法是:** 简介 软路由是PC的硬件加上路由系统来实现路由器的功能,也可以说是使用软件达成路由功能的路由器。 使用软路由控制局域网内计算机的好处:…...

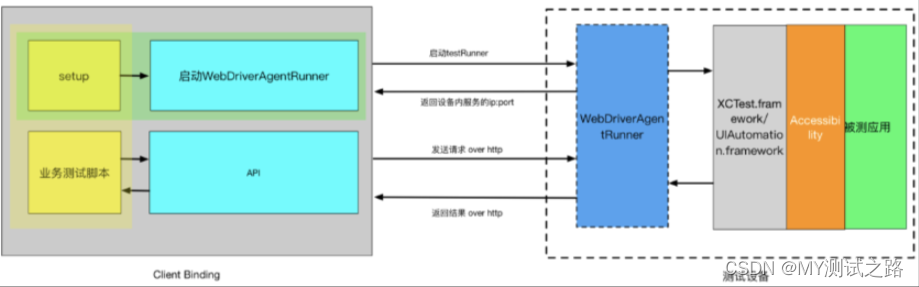
appium实现自动化测试原理
目录 1、Appium原理 1.1、Android Appium原理图文解析 1.1.2、原理详解 1.1.2.1、脚本端 1.1.2.2、appium-server 1.1.2.3、中间件bootstrap.jar 1.1.2.4、驱动引擎uiautomator 1.2、 IOS Appium原理 1、Appium原理 1.1、Android Appium原理图文解析 执行测试脚本全过…...

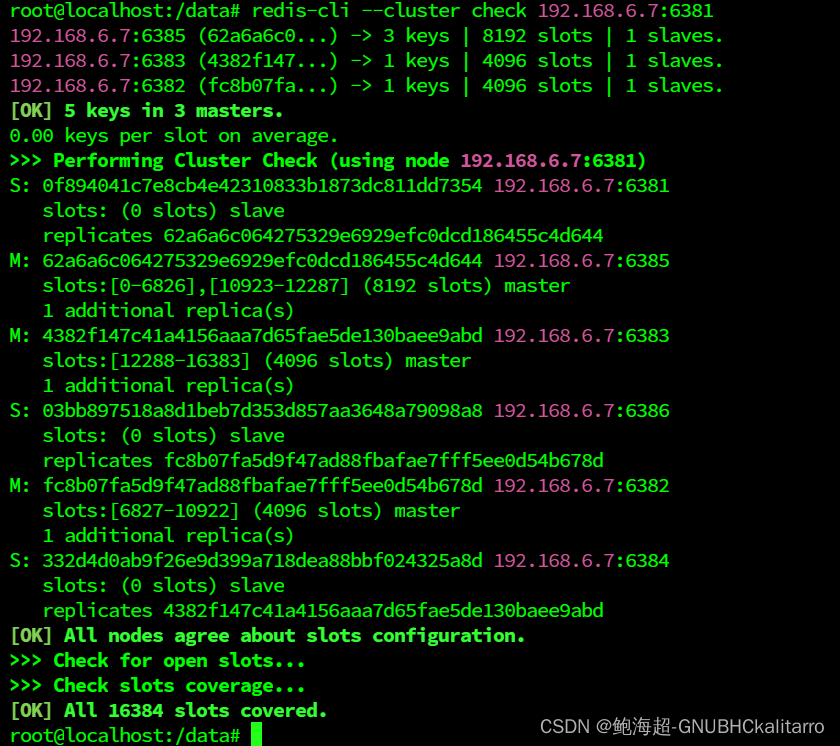
Linux:docker搭建redis集群(3主3从扩容缩容 哈希槽分配)
操作系统:centos7 docker-ce版本:24.0.7 1.准备redis镜像 我这里使用redis 6.0.8 镜像进行操作,如果你也需要镜像,在网络正常情况下直接使用 docker pull redis:6.0.8 即可进行下载,如果你没配置国内加速器&#x…...

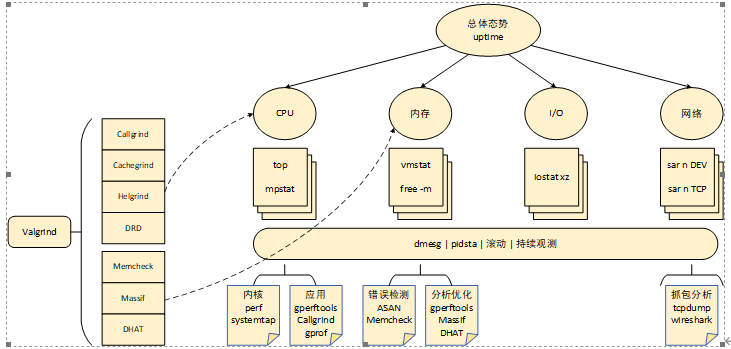
Linux程序性能分析60秒+
Linux性能分析大师Brendan Gregg有一篇非常著名的博客,介绍在性能分析开始的60秒内,利用标准的Linux命令行工具,执行一次充分的性能检查,获得系统资源利用率和进程运行情况的整体概念,查看是否存在异常、评估饱和度。本…...

mmap映射文件使用示例
mmap 零拷贝技术可以应用于很多场景,其中一个典型的应用场景是网络文件传输。 假设我们需要将一个大文件传输到远程服务器上。在传统的方式下,我们可能需要将文件内容读入内存,然后再将数据从内存复制到网络协议栈中,最终发送到远…...

Linux命令:stat命令
目录 1 简介2 说明3 实例-L:显示链接指向的文件的信息-f:显示文件系统信息-t:以简洁的形式输出 1 简介 stat命令:显示文件或文件系统的状态 2 说明 使用:stat [OPTION]… FILE 常用选项: -L, --derefer…...

学会自幂数
学会自幂数 题目描述: 写⼀个代码打印1~100000之间的所有的自幂数,中间用空格分隔。 解法思路: 自幂数是又称自客单位数,是指一个整数各个位的立方和等于该整数本身的数。例如,153是自幂数,因为 1^35 ^…...

支付宝支付
文章目录 支付宝介绍接入条件支付宝开发支付流程关于回调 支付测试第三方库的sdk接口加密的两种方式第三方支付宝sdk支付宝支付封装 支付宝介绍 -https://open.alipay.com/develop/manage 扫码登录 -网站支付:https://opendocs.alipay.com/open/270/105899 扫码登录…...

qt中读写锁与互斥锁的区别
在Qt中,读写锁(QReadWriteLock)和互斥锁(QMutex)都是用于多线程编程时控制共享资源访问的工具,但它们在实现上有一些重要的区别。 QMutex(互斥锁): QMutex是最基本的锁…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...
