js 对象属性描述符详解
文章目录
- 一、value
- 二、writable
- 三、访问器属性:get和set
- 四、configurable
- 五、注意事项
在 JavaScript 中,我们经常需要控制对象属性的特性,包括可写、可枚举等,本篇博客将介绍常见的对象属性使用及其特点。
本篇博客我们用首先Object.create来举例,首先介绍一下Object.create,Object.create(proto, propertiesObject) ,Object.create分别有两个参数,proto是新创建对象的原型对象,propertiesObject是可选参数,该传入对象可枚举的自有属性将为新创建的对象添加具有对应属性名称的属性描述符。
一、value
value: 属性的值,默认为 undefined
let prop1 = {name: {value: "value1",},
};const obj = Object.create({ foo: 1 }, prop1);
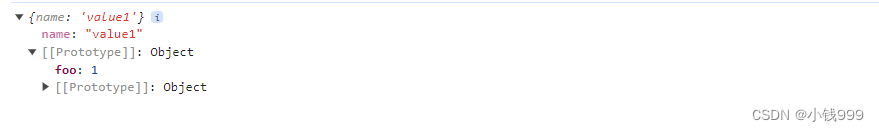
console.log(obj);
执行结果

在上面例子中我们创建一个新对象,它的原型是一个{foo: 1}的对象,并添加一个名为 ‘name’,值为 value1 的属性
二、writable
writable: 布尔值,表示属性值是否可修改,默认为 false
let prop1 = {name: {value: "value1",},
};const obj = Object.create({ foo: 1 }, prop1);
obj.name = "value2";
console.log(obj);
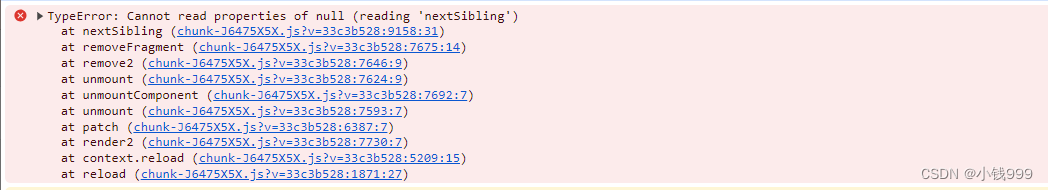
执行结果

若我们想之后可以对属性值进行修改,需要将writable改为true
let prop1 = {name: {value: "value1",writable: true,},
};const obj = Object.create({ foo: 1 }, prop1);
obj.name = "value2";
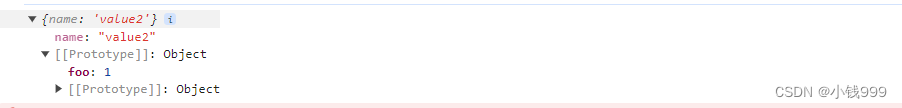
console.log(obj);

三、访问器属性:get和set
访问器属性get和set我们一般配套使用
- get: 作为访问器属性时,获取函数,默认为 undefined
- set: 作为访问器属性时,设置函数,默认为 undefined
let num = 18;
let prop1 = {age: {get: function () {console.log("获取年龄");return num;},set: function (val) {// 可以根据实际需求进行更复杂的逻辑处理if (val > 18) {console.log("成年了");} else {console.log("未成年");}},},
};const obj = Object.create({ foo: 1 }, prop1);obj.age = 8;
console.log(obj.age);
四、configurable
此属性描述符的类型可以更改并且属性可以从相应的对象中删除,则为 true。默认为 false
- 更改:当configurable为true时可以更改属性,否则会报错
let prop1 = {name: {value: "value1",configurable: true,},
};const obj = Object.create({ foo: 1 }, prop1);
Object.defineProperties(obj, {name: {value: "Hello",},
});
console.log(obj.name); //Hello
若上面configurable改为false,则

- 删除:当configurable为true时可以更改属性,否则会报错
let prop1 = {age: {value: "value1",configurable: true,},
};const obj = Object.create({ foo: 1 }, prop1);delete obj.age;
console.log(obj.age); //undefined
若上面configurable改为false,则

五、注意事项
- 当 writable、enumerable 或 configurable 未指定时,它们默认为 false。
- 如果省略属性描述符对象某个属性,则将使用默认值。
- 在严格模式下,尝试删除或修改不可配置(configurable:false)的属性,或者添加名称与现有不可配置属性冲突的属性,会抛出错误。
- 如果一个属性描述符没有 value、writable、get、set 键中的任何一个,那么它被视为一个数据描述符。如果一个属性描述符同时具有 value 或 writable 和 get 或 set 键中的任意一个组合,就会抛出异常。
相关文章:

js 对象属性描述符详解
文章目录 一、value二、writable三、访问器属性:get和set四、configurable五、注意事项 在 JavaScript 中,我们经常需要控制对象属性的特性,包括可写、可枚举等,本篇博客将介绍常见的对象属性使用及其特点。 本篇博客我们用首先O…...

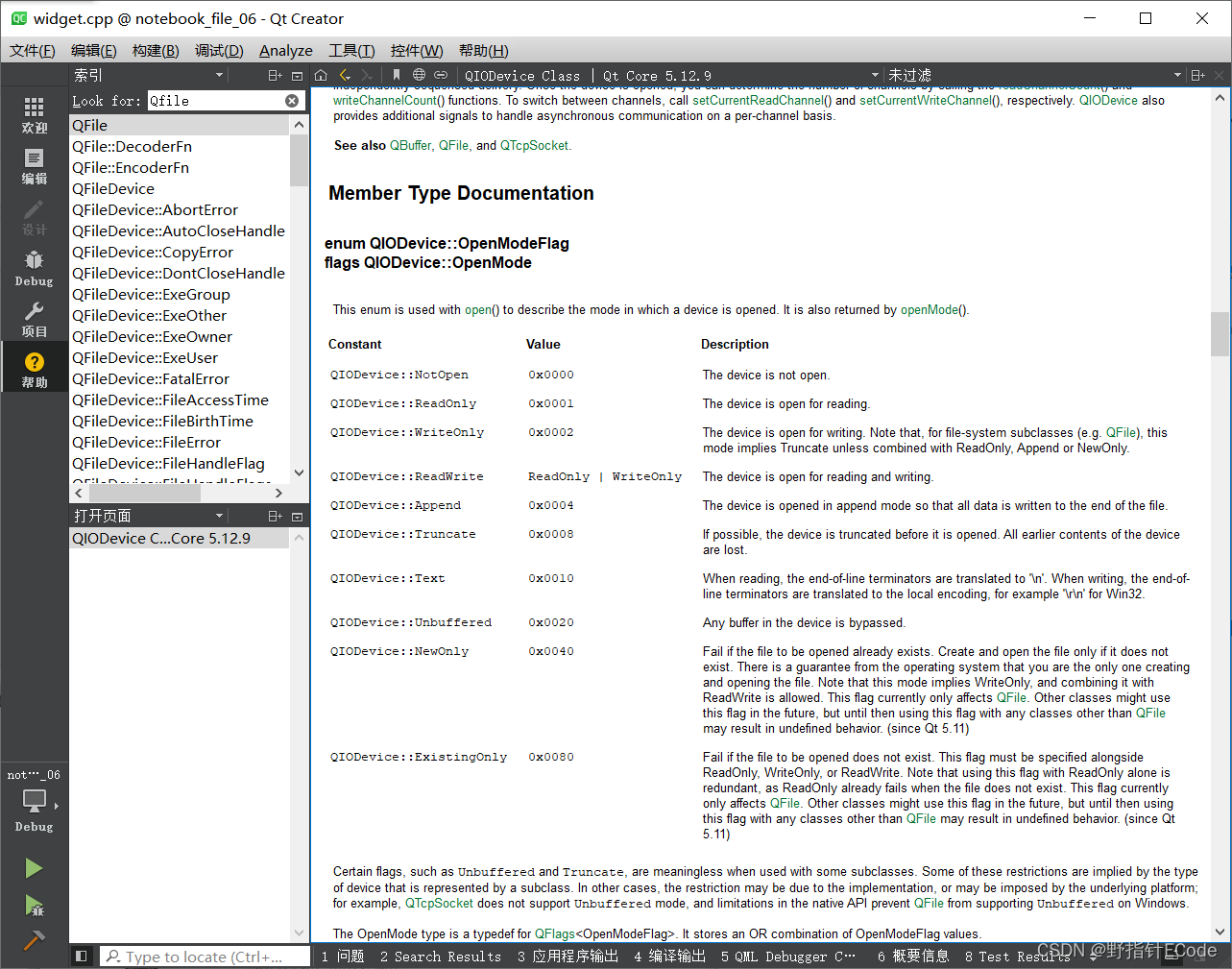
文件操作QFile
C中,QT的QFile 类是 Qt 框架中用于文件处理的一个类,它继承自 QIODevice。该类提供了一系列用于文件读写的功能,支持文本和二进制文件的处理。QFile 允许开发者方便地在本地文件系统中创建、读取、写入和操作文件。 主要功能 文件打开与关闭…...

【Langchain】+ 【baichuan】实现领域知识库【RAG】问答系统
本项目使用Langchain 和 baichuan 大模型, 结合领域百科词条数据(用xlsx保存),简单地实现了领域百科问答实现。 from langchain.text_splitter import CharacterTextSplitter, RecursiveCharacterTextSplitter from langchain_co…...

Anaconda、conda、pip、virtualenv的区别
① Anaconda Anaconda是一个包含180的科学包及其依赖项的发行版本。其包含的科学包包括:conda, numpy, scipy, ipython notebook等。 Anaconda具有如下特点: ▪ 开源 ▪ 安装过程简单 ▪ 高性能使用Python和R语言 ▪ 免费的社区支持 其特点的实现…...

【数据结构】每天五分钟,快速入门数据结构(一)——数组
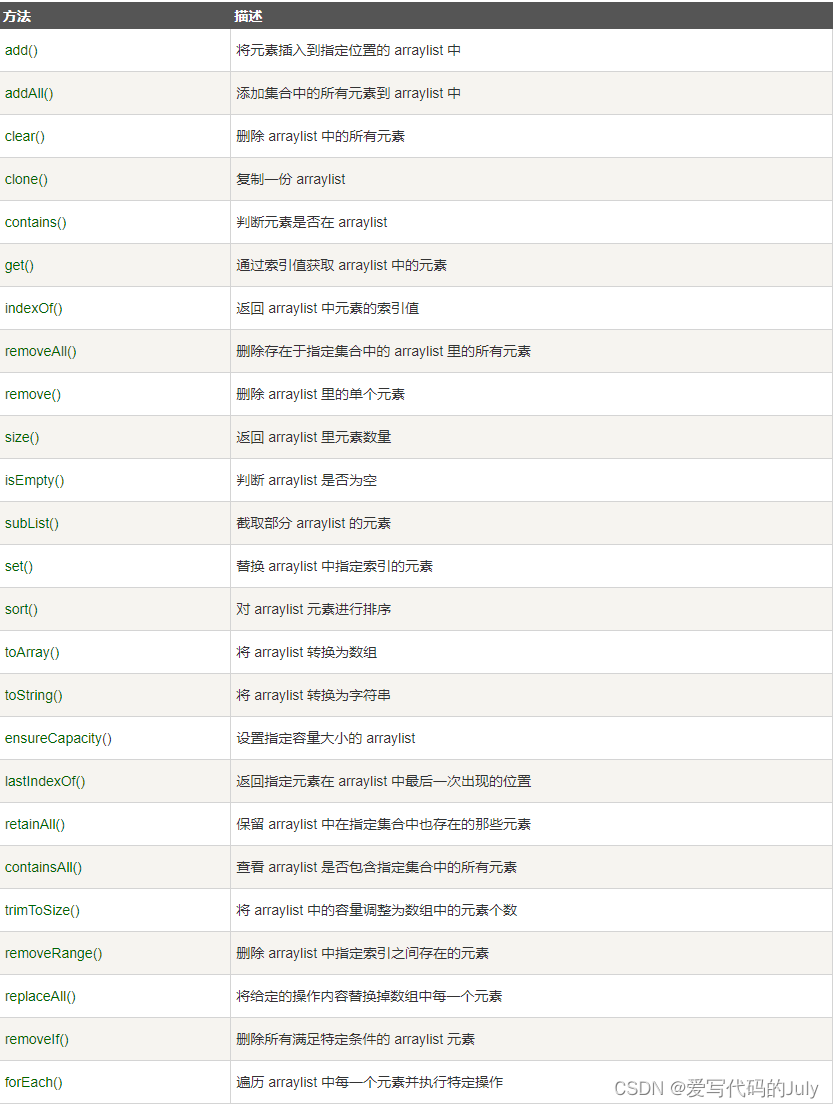
目录 一.初始化语法 二.特点 三.数组中的元素默认值 四.时间复杂度 五.Java中的ArrayList类 可变长度数组 1 使用 2 注意事项 3 实现原理 4 ArrayList源码 5 ArrayList方法 一.初始化语法 // 数组动态初始化(先定义数组,指定数组长度…...

NBlog个人博客部署维护过程记录 -- 后端springboot + 前端vue
项目是fork的Naccl大佬NBlog项目,页面做的相当漂亮,所以选择了这个。可以参考2.3的效果图 惭愧,工作两年了也没个自己的博客系统,趁着过年时间,开始搭建一下. NBlog原项目的github链接:Naccl/NBlog: &#…...

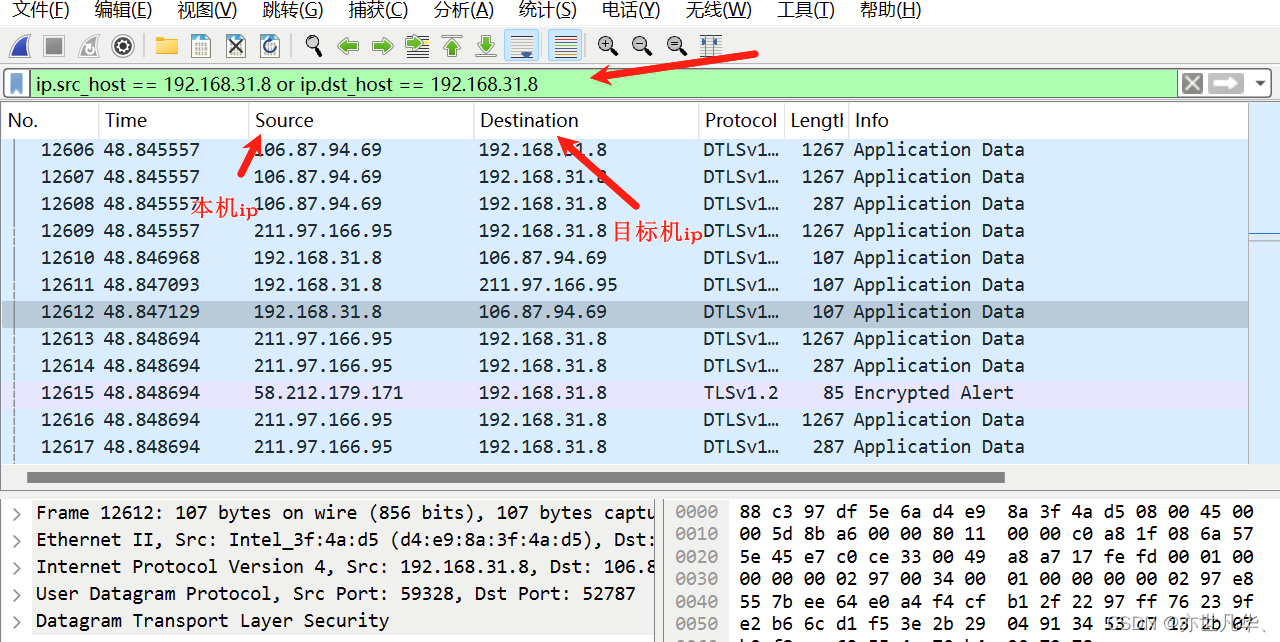
WireShark 安装指南:详细安装步骤和使用技巧
Wireshark是一个开源的网络协议分析工具,它能够捕获和分析网络数据包,并以用户友好的方式呈现这些数据包的内容。Wireshark 被广泛应用于网络故障排查、安全审计、教育及软件开发等领域。接下将讲解Wireshark的安装与简单使用。 目录 Wireshark安装步骤…...
:深入解析与实战应用)
PyTorch detach():深入解析与实战应用
PyTorch detach():深入解析与实战应用 🌵文章目录🌵 🌳引言🌳🌳一、计算图与梯度传播🌳🌳二、detach()函数的作用🌳🌳三、detach()与requires_graddz…...

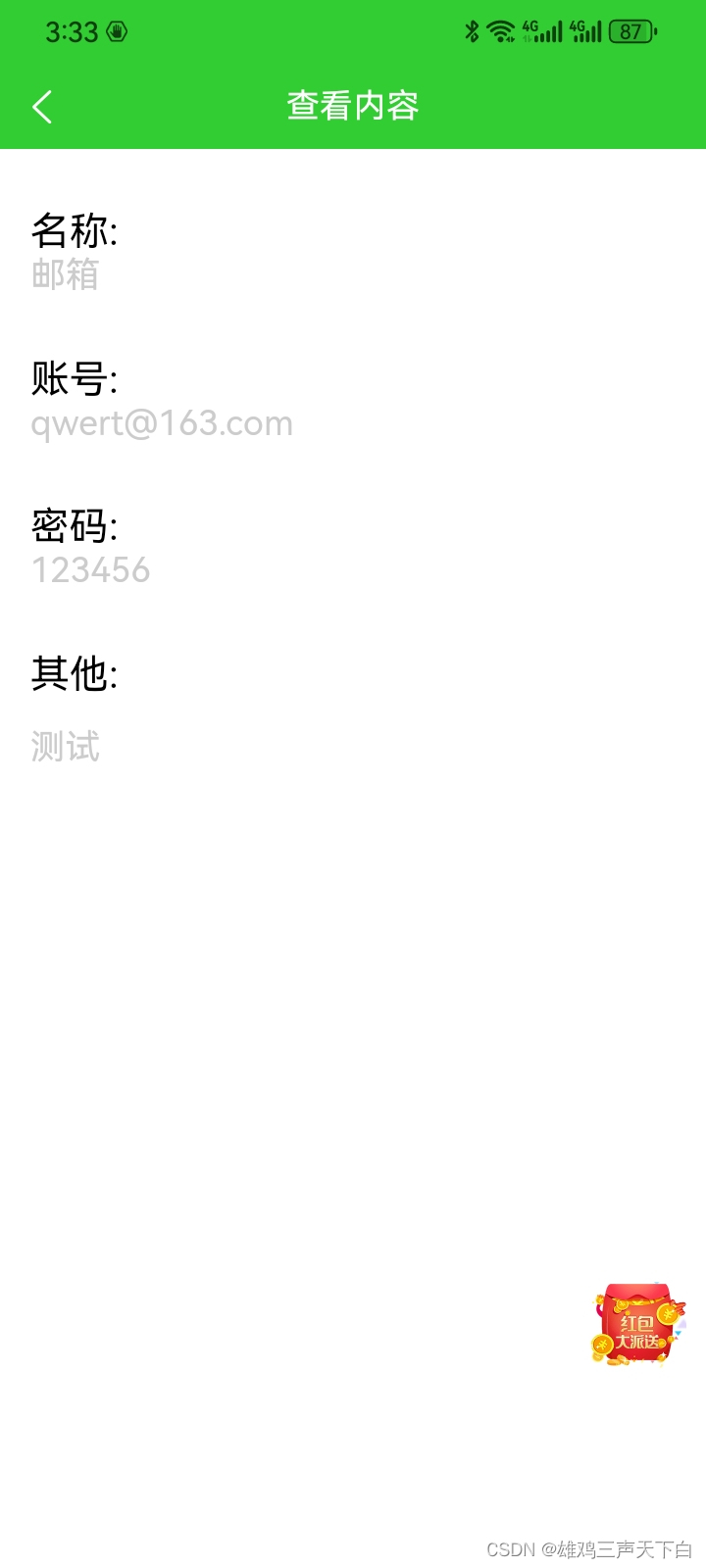
uniapp 开发一个密码管理app
密码管理app 介绍 最近发现自己的账号密码真的是太多了,各种网站,系统,公司内网的,很多站点在登陆的时候都要重新设置密码或者通过短信或者邮箱重新设置密码,真的很麻烦 所以准备开发一个app用来记录这些站好和密码…...

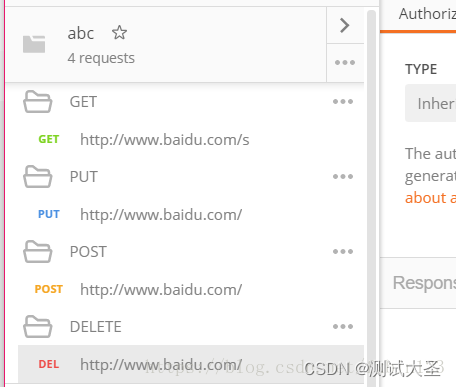
Postman详细攻略
🍅 视频学习:文末有免费的配套视频可观看 🍅 点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快 一、Postman背景介绍 用户在开发或者调试网络程序或者是网页B/S模式的程序的时候是需要一些方法…...

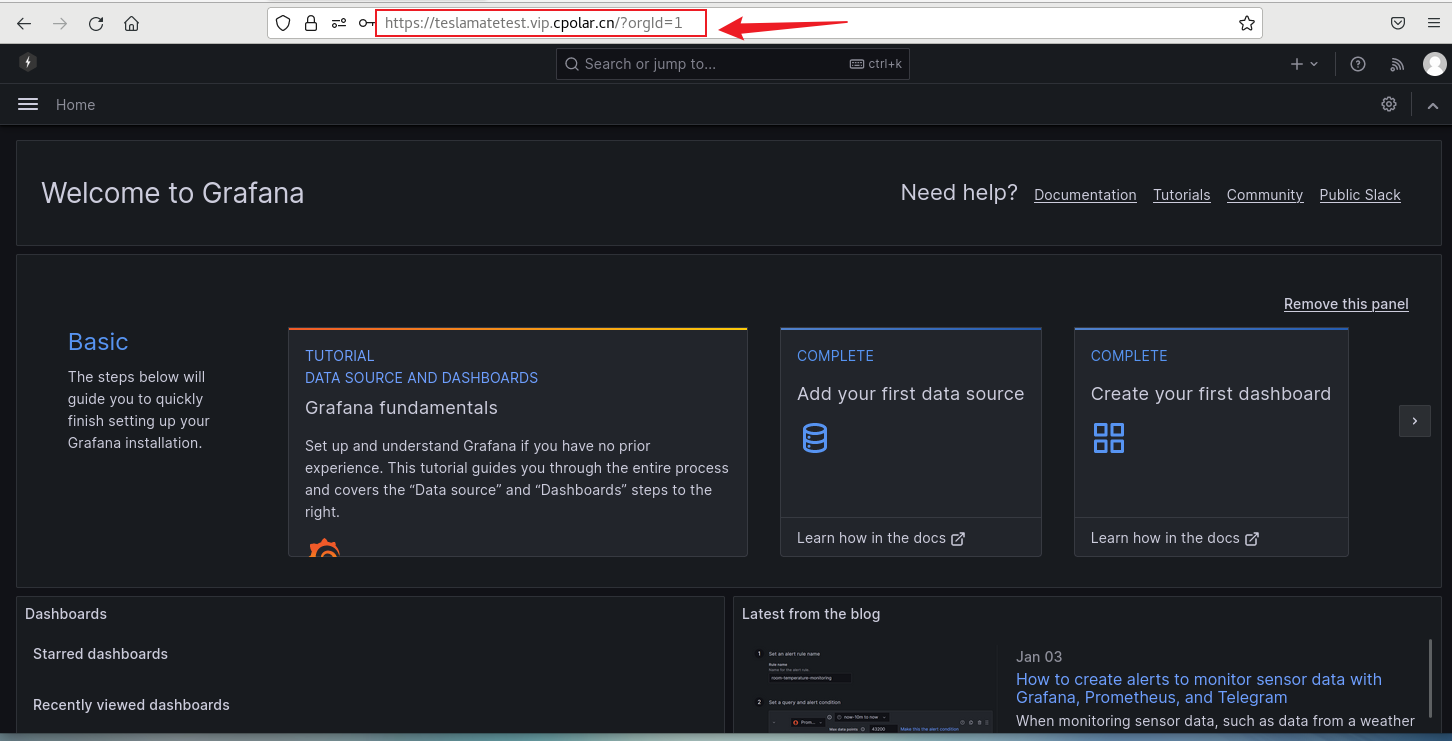
如何在本地服务器部署TeslaMate并远程查看特斯拉汽车数据无需公网ip
文章目录 1. Docker部署TeslaMate2. 本地访问TeslaMate3. Linux安装Cpolar4. 配置TeslaMate公网地址5. 远程访问TeslaMate6. 固定TeslaMate公网地址7. 固定地址访问TeslaMate TeslaMate是一个开源软件,可以通过连接特斯拉账号,记录行驶历史,统…...

如何在CentOS安装SQL Server数据库并实现无公网ip环境远程连接
文章目录 前言1. 安装sql server2. 局域网测试连接3. 安装cpolar内网穿透4. 将sqlserver映射到公网5. 公网远程连接6.固定连接公网地址7.使用固定公网地址连接 前言 简单几步实现在Linux centos环境下安装部署sql server数据库,并结合cpolar内网穿透工具࿰…...

备战蓝桥杯 Day5
1191:流感传染 【题目描述】 有一批易感人群住在网格状的宿舍区内,宿舍区为n*n的矩阵,每个格点为一个房间,房间里可能住人,也可能空着。在第一天,有些房间里的人得了流感,以后每天,得…...

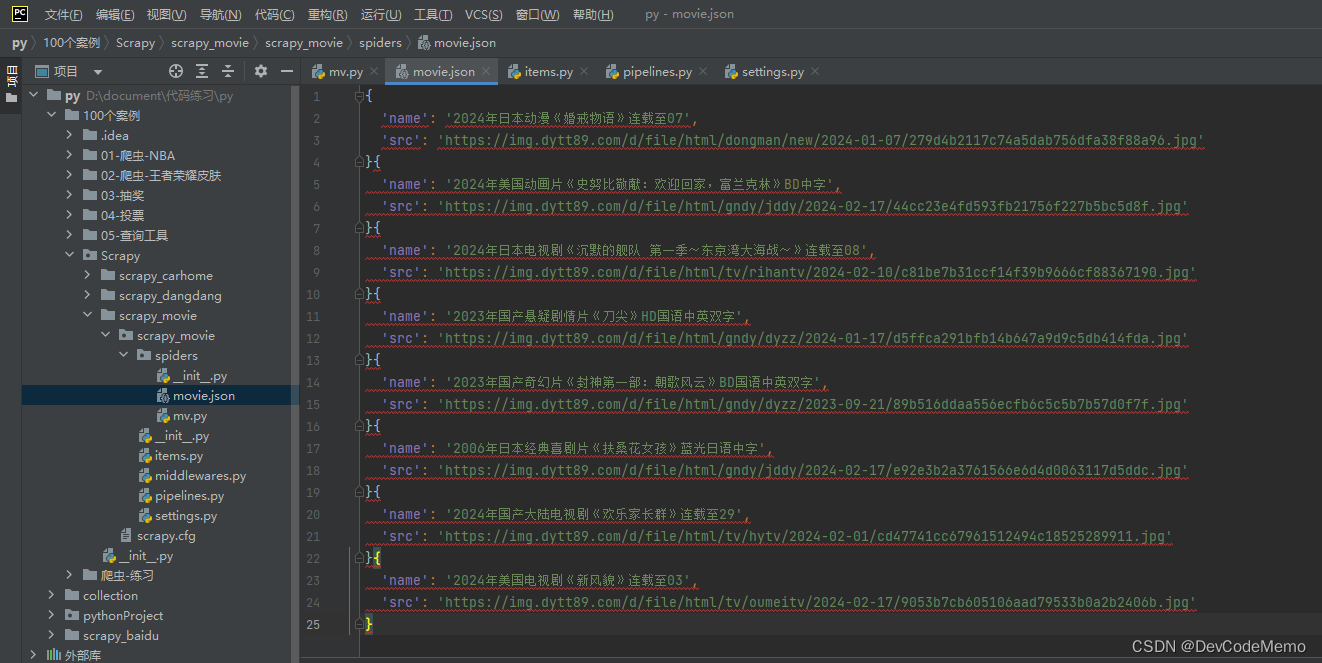
爬虫学习笔记-scrapy爬取电影天堂(双层网址嵌套)
1.终端运行scrapy startproject movie,创建项目 2.接口查找 3.终端cd到spiders,cd scrapy_carhome/scrapy_movie/spiders,运行 scrapy genspider mv https://dy2018.com/ 4.打开mv,编写代码,爬取电影名和网址 5.用爬取的网址请求,使用meta属性传递name ,callback调用自定义的…...

Unity笔记:数据持久化的几种方式
正文 主要方法: ScriptableObjectPlayerPrefsJSONXML数据库(如Sqlite) 1. PlayerPerfs PlayerPrefs 存储的数据是全局共享的,它们存储在用户设备的本地存储中,并且可以被应用程序的所有部分访问。这意味着…...

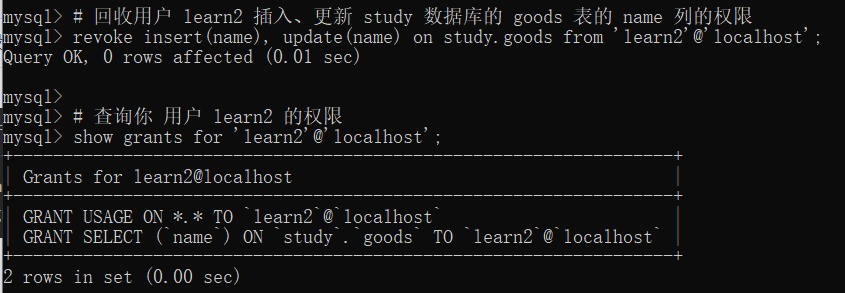
MySQL 基础知识(八)之用户权限管理
目录 1 MySQL 权限管理概念 2 用户管理 2.1 创建用户 2.2 查看当前登录用户 2.3 修改用户名 2.4 删除用户 3 授予权限 3.1 授予用户管理员权限 3.2 授予用户数据库权限 3.3 授予用户表权限 3.4 授予用户列权限 4 查询权限 5 回收权限 1 MySQL 权限管理概念 关于 M…...

QT编写工具基本流程(自用)
以后有人让你写工具的时候,可以方便用这个模版及时提高工作效率,可以争取早点下班。包含库目录,头文件目录,输出目录以及翻译和部署,基本上都全了,也可以做收藏用用。 文章目录 1、创建项目Dialog Widget都…...

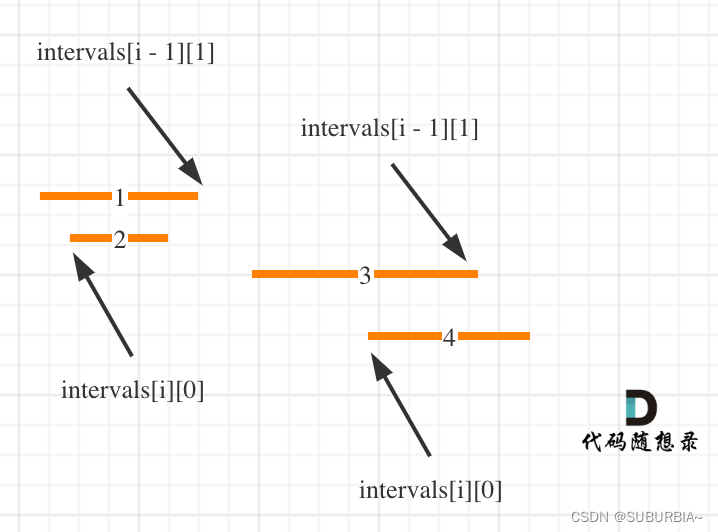
代码随想录算法训练营第三六天 | 无重叠区间、划分字母区间、合并区间
目录 无重叠区间划分字母区间合并区间 LeetCode 435. 无重叠区间 LeetCode 763.划分字母区间 LeetCode 56. 合并区间 无重叠区间 给定一个区间的集合 intervals ,其中 intervals[i] [starti, endi] 。返回 需要移除区间的最小数量,使剩余区间互不重叠…...

DP读书:《openEuler操作系统》(十)套接字 Socket 数据传输的基本模型
10min速通Socket 套接字简介数据传输基本模型1.TCP/IP模型2.UDP模型 套接字类型套接字(Socket)编程Socket 的连接1.连接概述(1)基本概念(2)连接状态(3)连接队列 2.建立连接3.关闭连接 socket 编程接口介绍数据的传输1. 阻塞与非阻塞2. I/O复用 数据的传输…...

抓住母亲节销售机会:Shopee 平台选品策略大揭秘
母亲节,作为一个重要的购物节日,为卖家带来了巨大的销售机会。在Shopee这样的电商平台上,如何通过有效的选品策略吸引消费者、提高销量呢?下面将介绍一些关键策略,帮助卖家在母亲节期间实现销售突破。 先给大家推荐一…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...
