JS中数组的常用方法
- concat() 连接两个或更多的数组,并返回结果。
let array1 = [1, 2, 3];
let array2 = [4, 5, 6];
let concatenatedArray = array1.concat(array2);
console.log(concatenatedArray); // [1, 2, 3, 4, 5, 6]
- join() 把数组的所有元素放入一个字符串。元素通过指定的分隔符进行分隔。
let array = ['apple', 'banana', 'cherry'];
let joinedString = array.join(', '); // 使用逗号和空格连接
console.log(joinedString); // "apple, banana, cherry"
- pop() 删除并返回数组的最后一个元素。
let array = [1, 2, 3];
let lastElement = array.pop(); // 删除最后一个元素
console.log(array); // [1, 2]
console.log(lastElement); // 3
- shift() 删除并返回数组的第一个元素
let array = [1, 2, 3];
let firstElement = array.shift(); // 删除第一个元素
console.log(array); // [2, 3]
console.log(firstElement); // 1
- push() 向数组的末尾添加一个或更多元素,并返回新的长度。
let array = [1, 2, 3];
array.push(4); // 添加单个元素
console.log(array); // [1, 2, 3, 4] array.push(5, 6); // 添加多个元素
console.log(array); // [1, 2, 3, 4, 5, 6]
- unshift() 向数组的开头添加一个或更多元素,并返回新的长度。
let array = [1, 2, 3];
array.unshift(0); // 添加单个元素
console.log(array); // [0, 1, 2, 3] array.unshift(-2, -1); // 添加多个元素
console.log(array); // [-2, -1, 0, 1, 2, 3]
- reverse() 颠倒数组中元素的顺序。
let array = [1, 2, 3, 4, 5];
array.reverse();
console.log(array); // [5, 4, 3, 2, 1]
- reduce() 对数组中的每个元素执行一个由您提供的reducer函数(升序执行),将其结果汇总为单个返回值
let array = [1, 2, 3, 4, 5];
let sum = array.reduce((accumulator, currentValue) => accumulator + currentValue, 0);
console.log(sum); // 15 (1+2+3+4+5)
- sort() 对数组的元素进行排序
let array = [5, 2, 9, 1, 5, 6];
array.sort((a, b) => a - b); // 升序排序
console.log(array); // [1, 2, 5, 5, 6, 9]
- slice() 从某个已有的数组返回选定的元素
let array = [1, 2, 3, 4, 5];
let slicedArray = array.slice(1, 3); // 从索引1开始到索引2(不包括)结束
console.log(slicedArray); // [2, 3]
- splice() 删除元素,并向数组添加新元素。
let array = [1, 2, 3, 4, 5];
let removed = array.splice(2, 0, 'a', 'b'); // 从索引2开始,删除0个元素,并添加'a'和'b'
console.log(array); // [1, 2, 'a', 'b', 3, 4, 5]
console.log(removed); // [](因为没有元素被删除) removed = array.splice(2, 2); // 从索引2开始,删除2个元素
console.log(array); // [1, 2, 3, 4, 5]
console.log(removed); // ['a', 'b']
- toString() 把数组转换为字符串,并返回结果。
let array = [1, 2, 3];
console.log(array.toString()); // "1,2,3"
- toLocaleString() 把数组转换为本地数组,并返回结果。
let array = [123456.789, -123456.789];
console.log(array.toLocaleString()); // 根据本地环境格式化数字,例如 "123,456.789, -123,456.789"
- toSource() 返回该对象的源代码。
let array = [1, 2, 3];
console.log(array.toSource()); // 输出数组的源代码,但这个方法在某些现代浏览器中可能不受支持
- valueOf() 返回数组对象的原始值
let array = [1, 2, 3];
console.log(array.valueOf()); // [1, 2, 3]
相关文章:

JS中数组的常用方法
concat() 连接两个或更多的数组,并返回结果。 let array1 [1, 2, 3]; let array2 [4, 5, 6]; let concatenatedArray array1.concat(array2); console.log(concatenatedArray); // [1, 2, 3, 4, 5, 6]join() 把数组的所有元素放入一个字符串。元素通过指定…...

最好用的论文检索网站
网站展示: 网站链接 sci-hub文献检索 用途: 可以用文章的DOI来检索并下载文章...

AI专题:AI巨轮滚滚向前
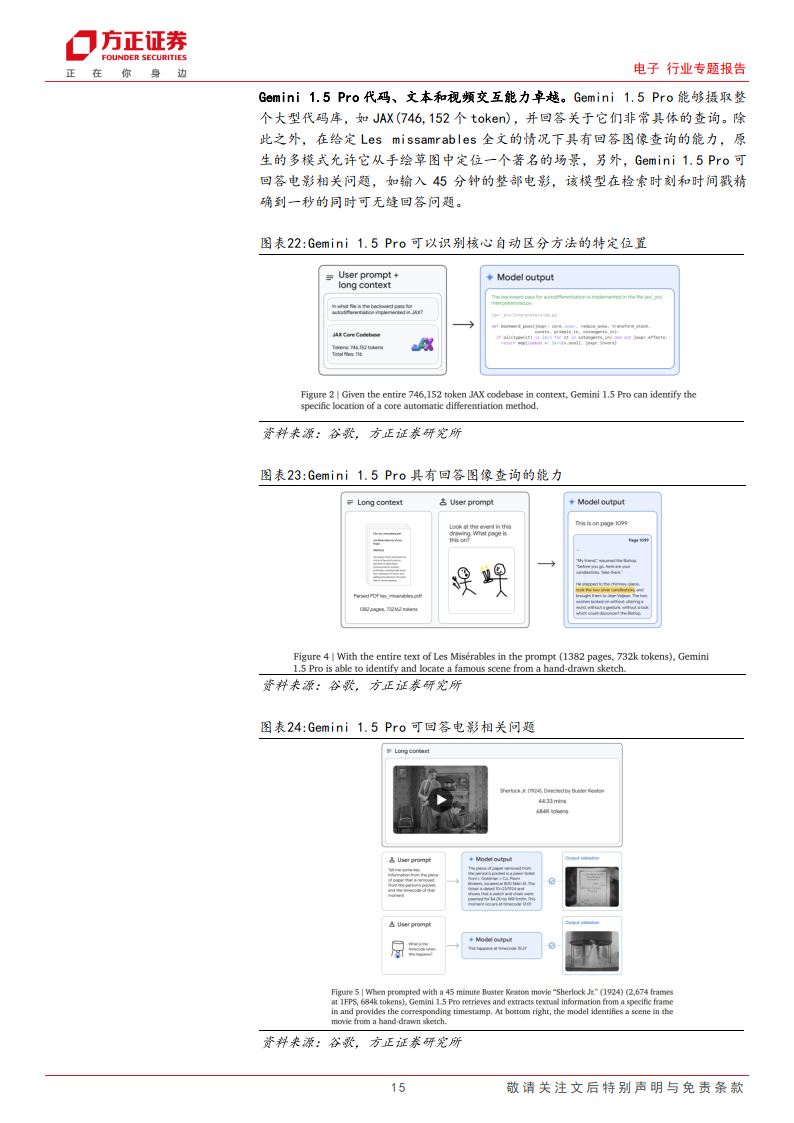
今天分享的是电子系列深度研究报告:《AI专题:AI巨轮滚滚向前》。 (报告出品方:方正证券) 报告共计:65页 来源:人工智能学派 Gemini 1.5 Pro 性能显著增强,长上下文理解取得突破 …...

SpringBoot常见问题
1 引言 Spring Boot是一个基于Spring框架的快速开发脚手架,它简化了Spring应用的初始化和搭建过程,提供了众多便利的功能和特性,比如自动配置、嵌入式Tomcat等,让开发人员可以更加专注于业务逻辑的实现。 Spring Boot还提供了…...

五种多目标优化算法(MOAHA、MOGWO、NSWOA、MOPSO、NSGA2)性能对比,包含6种评价指标,9个测试函数(提供MATLAB代码)
一、5种多目标优化算法简介 1.1MOAHA 1.2MOGWO 1.3NSWOA 1.4MOPSO 1.5NSGA2 二、5种多目标优化算法性能对比 为了测试5种算法的性能将其求解9个多目标测试函数(zdt1、zdt2 、zdt3、 zdt4、 zdt6 、Schaffer、 Kursawe 、Viennet2、 Viennet3)ÿ…...

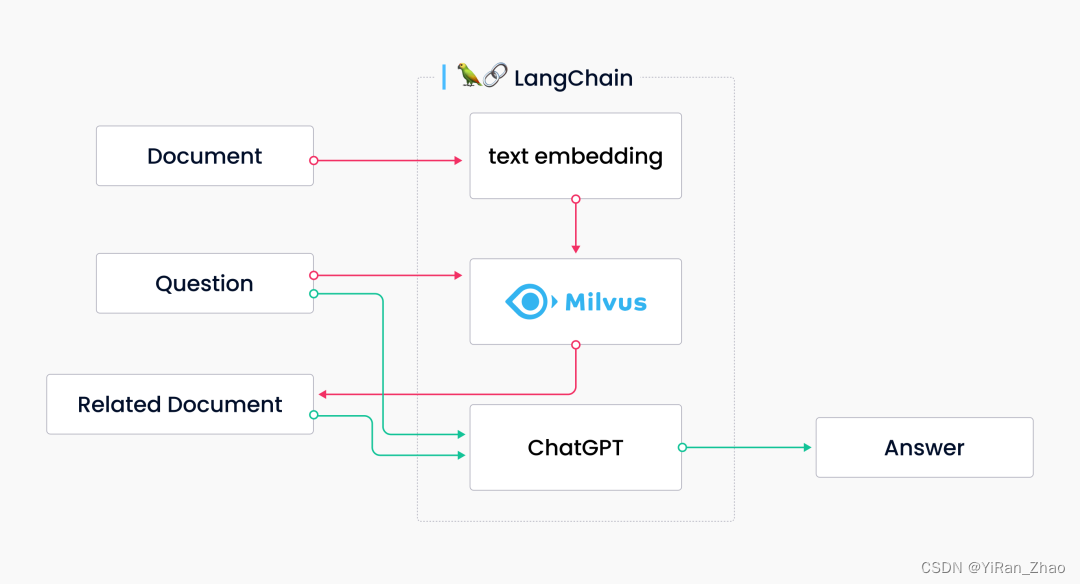
用 LangChain 和 Milvus 从零搭建 LLM 应用
如何从零搭建一个 LLM 应用?不妨试试 LangChain Milvus 的组合拳。 作为开发 LLM 应用的框架,LangChain 内部不仅包含诸多模块,而且支持外部集成;Milvus 同样可以支持诸多 LLM 集成,二者结合除了可以轻松搭建一个 LL…...

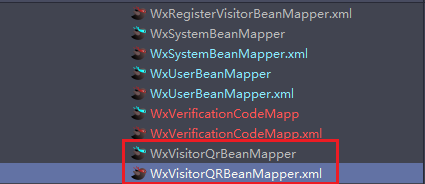
[Bug解决] Invalid bound statement (not found)出现原因和解决方法
1、问题描述 在写了一个很普通的查询语句之后,出现了下面的报错信息 org.apache.ibatis.binding.BindingException: Invalid bound statement (not found): com.xxx.oauth.mapper.WxVisitorQrBeanMapper.selectByComIdAndEmpId at org.apache.ibatis.binding.Mappe…...

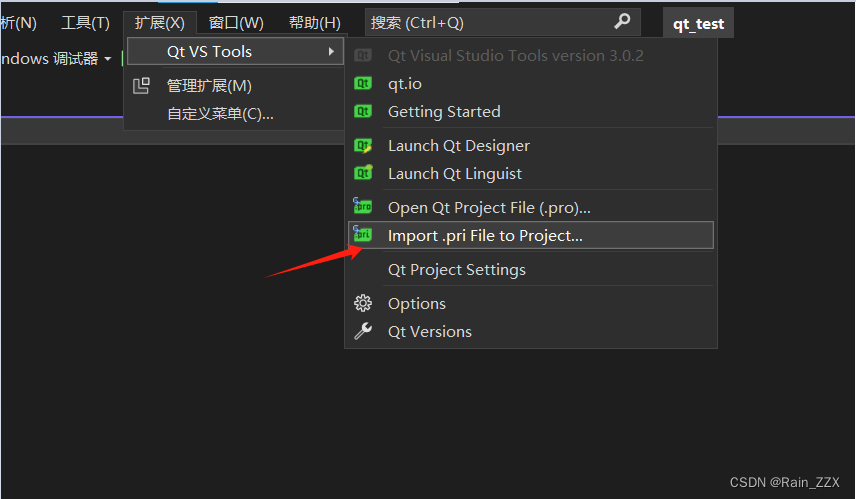
Qt:Qt3个窗口类的区别、VS与QT项目转换
一、Qt3个窗口类的区别 QMainWindow:包含菜单栏、工具栏、状态栏 QWidget:普通的一个窗口,什么也不包括 QDialog:对话框,常用来做登录窗口、弹出窗口(例如设置页面) QDialog实现简易登录界面…...

uni-app判断不同端
大家好,今天给大家分享的知识是在uni-app中如何区分是在什么端操作的程序 话不多说直接上代码: // #ifdef APP-PLUS<view>APP端</view>// #endif// #ifdef H5<view>H5端</view>// #endif// #ifdef MP<view>小程序端</v…...

计算机网络-网络设备防火墙是什么?
一、防火墙基本概念 前面我们学习了交换机、路由器是网络中常用的设备,现实中还有一个很重要的设备-防火墙。防火墙这一设备通常用于两个网络之间有针对性的、逻辑意义上的隔离。在网络通信领域,防火墙是一种安全设备。它用于保护一个网络区域免受来自另…...

Code Composer Studio (CCS) - Breakpoint (断点)
Code Composer Studio [CCS] - Breakpoint [断点] 1. BreakpointReferences 1. Breakpoint 选中断点右键 -> Breakpoint Properties… Skip Count:跳过断点总数,在断点执行之前设置总数 Current Count:当前跳过断电累计值 References […...

人工智能_普通服务器CPU_安装清华开源人工智能AI大模型ChatGlm-6B_001---人工智能工作笔记0096
使用centos安装,注意安装之前,保证系统可以联网,然后执行yum update 先去更新一下系统,可以省掉很多麻烦 20240219_150031 这里我们使用centos系统吧,使用习惯了. ChatGlm首先需要一台个人计算机,或者服务器, 要的算力,训练最多,微调次之,推理需要算力最少 其实很多都支持C…...

分层钱包HD钱包
bc1 开头的通常指的是比特币(Bitcoin)的地址,这种格式遵循了比特币改进提案BIP 0173中定义的Bech32编码格式。Bech32地址也被称为"SegWit"地址,它们支持Segregated Witness功能,这是比特币网络为了提高区块链…...

基于python+mysql的宠物领养网站系统
功能介绍 平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。 整个平台包括前台和后台两个部分。 前台功能包括:首页、宠物详情页、用户中心模块。后台功能包括:总览、领养管理、宠物管理、分类…...

机器学习入门--门控循环单元(GRU)原理与实践
GRU模型 随着深度学习领域的快速发展,循环神经网络(RNN)已成为自然语言处理(NLP)等领域中常用的模型之一。但是,在RNN中,如果时间步数较大,会导致梯度消失或爆炸的问题,…...

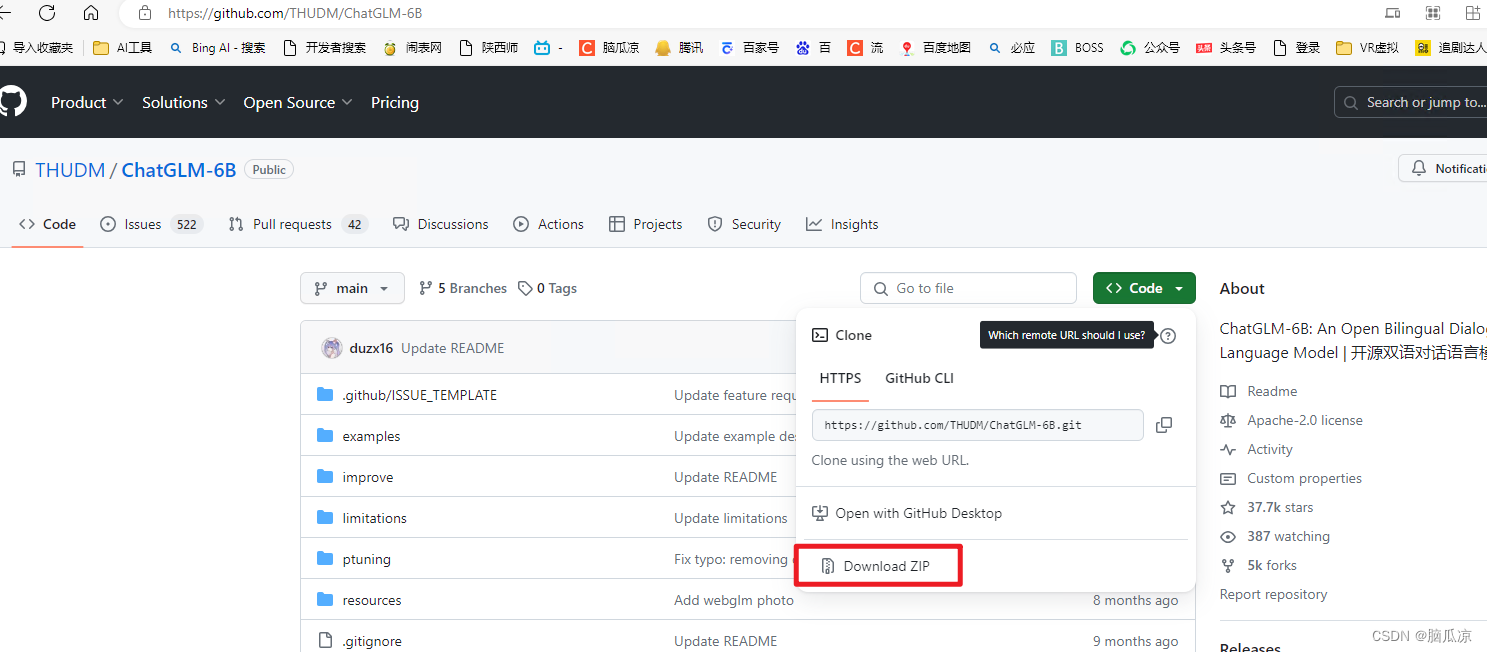
GitHub Actions
GitHub Actions GitHub Actions 是 GitHub 提供的一种持续集成(CI)和持续部署(CD)解决方案。它可以让你在 GitHub 仓库中直接自动化、定制化和执行软件开发工作流程。 比如,当有新的推送到仓库或者新的 Pull Request…...

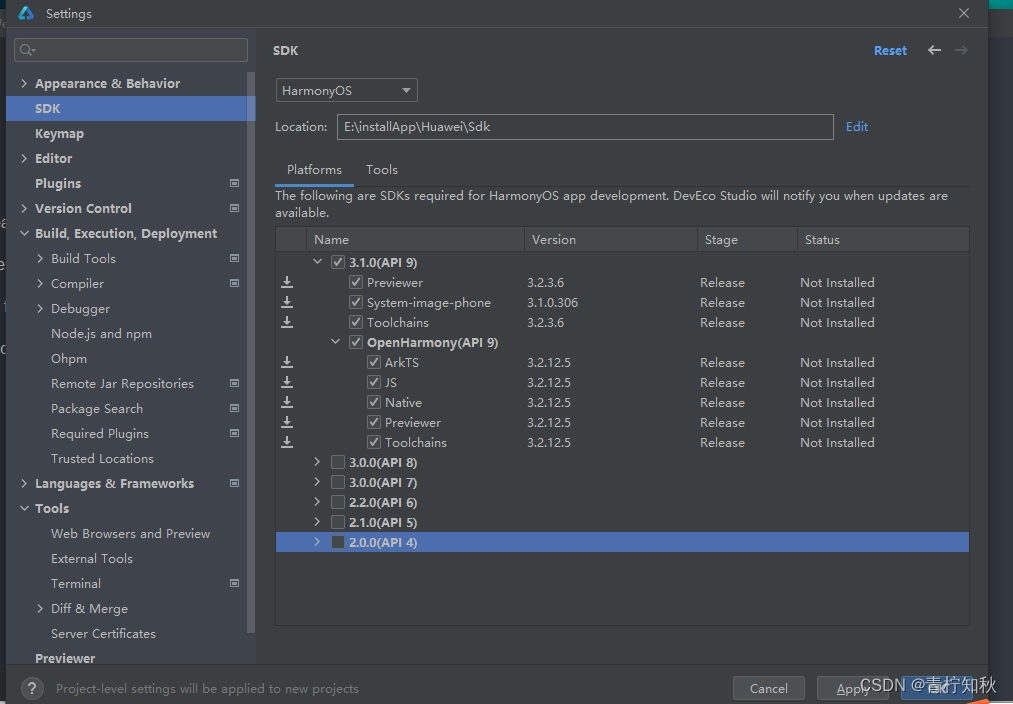
harmony 鸿蒙系统学习 安装ohpm报错 ohpm install failed
一. 安装配置 DevEco Studio 安装包时报错 execute ohpm install failed. Install task failed: ArkTS 3.2.12.5. Install ArkTS dependencies failed. 解决办法 找原因,首先,我的电脑中之前安装过node,也许是因为这个。(其实…...

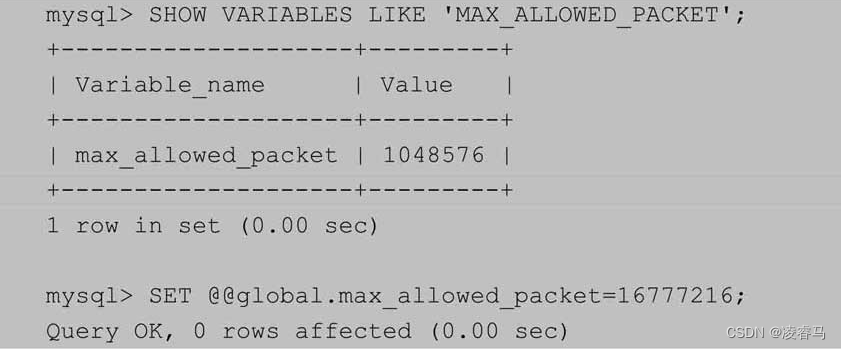
MySQL Replication
0 序言 MySQL Replication 是 MySQL 中的一个功能,允许从一个 MySQL 数据库服务器(称为主服务器或 master)复制数据和数据库结构到另一个服务器(称为从服务器或 slave)。这种复制是异步的,意味着从服务器不…...

redis分布式锁redisson
文章目录 1. 分布式锁1.1 基本原理和实现方式对比synchronized锁在集群模式下的问题多jvm使用同一个锁监视器分布式锁概念分布式锁须满足的条件分布式锁的实现 1.2 基于Redis的分布式锁获取锁&释放锁操作示例 基于Redis实现分布式锁初级版本ILock接口SimpleRedisLock使用示…...

制作一个简单的html网页
1. 特效按钮 2 可以独立使用的一个页面 3 底部小时钟 <!DOCTYPE html> <html> <head><title>Simple Webpage</title><style>/* 禁止鼠标右键 */body {-webkit-touch-callout: none; /* iOS Safari */-webkit-user-select: none; …...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...

深入浅出WebGL:在浏览器中解锁3D世界的魔法钥匙
WebGL:在浏览器中解锁3D世界的魔法钥匙 引言:网页的边界正在消失 在数字化浪潮的推动下,网页早已不再是静态信息的展示窗口。如今,我们可以在浏览器中体验逼真的3D游戏、交互式数据可视化、虚拟实验室,甚至沉浸式的V…...
