制作一个简单的html网页
1. 特效按钮
2 可以独立使用的一个页面
3 底部小时钟
<!DOCTYPE html>
<html>
<head><title>Simple Webpage</title><style>/* 禁止鼠标右键 */body {-webkit-touch-callout: none; /* iOS Safari */-webkit-user-select: none; /* Safari */-khtml-user-select: none; /* Konqueror HTML */-moz-user-select: none; /* Old versions of Firefox */-ms-user-select: none; /* Internet Explorer/Edge */user-select: none; /* Non-prefixed version, currently supported by Chrome and Opera */}/* 特效按钮样式 */.button {width: 100px;height: 50px;background-color: red;color: white;text-align: center;line-height: 50px;cursor: pointer;}/* 底部小时钟样式 */#clock {position: fixed;bottom: 0;left: 50%;transform: translateX(-50%);font-size: 20px;}</style>
</head>
<body><div class="button">特效按钮</div><div id="clock"></div><script>// 获取访问者的操作系统和ip地址var os = window.navigator.platform;var ip = "";fetch("https://api.ipify.org/?format=json").then(function(response) {return response.json();}).then(function(data) {ip = data.ip;});// 页面加载完成后执行以下代码window.onload = function() {// 添加点击事件到特效按钮document.querySelector(".button").addEventListener("click", function() {// 在这里写特效按钮的代码});// 添加小时钟功能setInterval(function() {var date = new Date();var hours = date.getHours().toString().padStart(2, "0");var minutes = date.getMinutes().toString().padStart(2, "0");var seconds = date.getSeconds().toString().padStart(2, "0");document.getElementById("clock").innerHTML = hours + ":" + minutes + ":" + seconds;}, 1000);};</script>
</body>
</html>相关文章:

制作一个简单的html网页
1. 特效按钮 2 可以独立使用的一个页面 3 底部小时钟 <!DOCTYPE html> <html> <head><title>Simple Webpage</title><style>/* 禁止鼠标右键 */body {-webkit-touch-callout: none; /* iOS Safari */-webkit-user-select: none; …...

js filter,every,includes 过滤数组
背景: 页面:在项目中遇到的,前端页面显示为,顶部是下拉搜索条件,下面是一个表格; 数据:接口请求一次性拿到所有:搜索条件里的下拉选项和表格中的数据; 现状:需要前端在搜…...

jenkins自动化部署
Jenkins安装 安装前提条件 yum install java-1.8.0-openjdk* git maven -y 1.下载jenkins wget https://mirrors.tuna.tsinghua.edu.cn/jenkins/redhat/jenkins-2.346-1.1.noarch.rpm --no-check-certificate jenkins的安装路径: /var/lib/jenkins/ …...

【JavaScript】分支语句
目录 一、if语句 二、三元运算符 三、switch语句 JS中分支语句可以分为三种,分别是if语句、三元运算符、switch语句。 一、if语句 let num 10 if (num > 20) {console.log("大于20"); } else if (num < 20) {console.log("小于20");…...

【开源】SpringBoot框架开发农家乐订餐系统
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 用户2.2 管理员 三、系统展示四、核心代码4.1 查询菜品类型4.2 查询菜品4.3 加购菜品4.4 新增菜品收藏4.5 新增菜品留言 五、免责说明 一、摘要 1.1 项目介绍 基于JAVAVueSpringBootMySQL的农家乐订餐系统,…...

OSQP文档学习
OSQP官方文档 1 QSQP简介 OSQP求解形式为的凸二次规划: x ∈ R n x∈R^n x∈Rn:优化变量 P ∈ S n P∈S^n_ P∈Sn:半正定矩阵 特征 (1)高效:使用了一种自定义的基于ADMM的一阶方法,只需…...

ONLYOFFICE 8.0:引领数字化办公新纪元
目录 前言 软件安装 软件启动 软件新版本特性 个人评价 总结 前言 在当今快节奏的数字化世界中,高效的办公软件已成为企业竞争力的关键因素。ONLYOFFICE,作为全球领先的办公解决方案提供商,始终致力于通过技术创新来优化用户体验。如今…...

「Linux」基础命令
目录结构 Linux只有1个顶级目录,称为“根目录”路径之间的层级关系,使用/来表示,例如:/usr/local/hello.txt 开头的/表示根目录后面的/表示层级关系 命令入门 命令的通用格式:command [ -options ] [ parameter] c…...

三防平板丨平板终端丨加固平板丨户外勘测应用
随着科技的不断发展,现代勘测业也在不断升级。相较于传统的勘测设备,三防平板在户外勘测中有着广泛的应用。那么,三防平板在户外勘测中究竟有哪些优势呢? 首先,三防平板具备极强的防水、防尘、防摔能力。在野外勘测中&…...

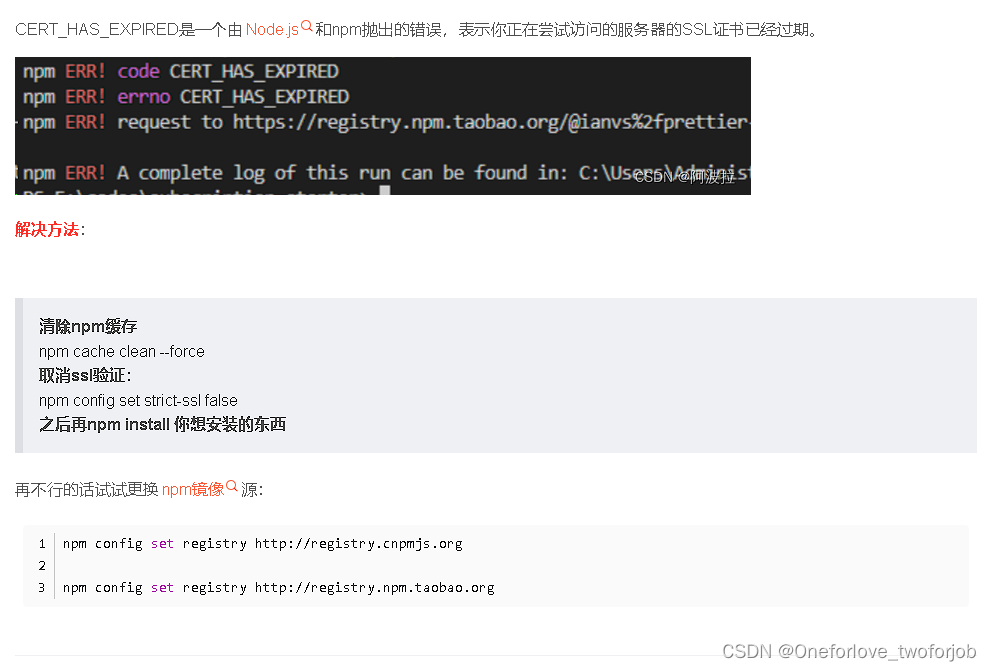
npm ERR! code CERT_HAS_EXPIRED:解决证书过期问题
转载:npm ERR! code CERT_HAS_EXPIRED:解决证书过期问题_npm err! code cert_has_expired npm err! errno cert-CSDN博客 npm config set registry http://registry.cnpmjs.org npm config set registry http://registry.npm.taobao.org...

npm报错之package-lock.json found. 问题和淘宝镜像源过期问题
1、package-lock.json found. 问题的解决 在执行yarn add react-transition-group -S 安装react-transition-group时出现package-lock.json found. Your project contains lock files generated by tools other than Yarn. It is advised not to mix package managers in orde…...

大模型提示学习、Prompting微调知识
为什么需要提示学习? 提示学习是一种在自然语言处理任务中引入人类编写的提示或示例来辅助模型生成更准确和有意义的输出的技术。以下是一些使用提示学习的原因: 解决模糊性:在某些任务中,输入可能存在歧义或模糊性,通…...

vue 导出,下载错误提示、blob与json数据转换
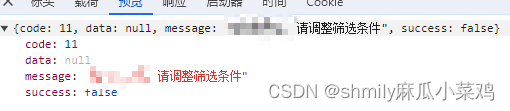
一、成功/失败 - 页面展示 失败 成功 二、成功/失败 - 接口请求/响应展示成功 2. 失败 三、解决 // 导出列表exportReceivedExcel() {if (this.tableCheckedValue) {this.form.ids this.tableCheckedValue.map(v > {return v.id || null})}this.loadingReceivedExcel …...

代码随想录算法训练营|二叉树总结
二叉树的定义: struct TreeNode {int val;TreeNode* left;TreeNode* right;TreeNode():val(0),left(nullptr),right(nullptr){}TreeNode(int val):val(val),left(nullptr),right(nullptr){}TreeNode(int val,TreeNode* left,TreeNode* right):val(val),left(left),…...

rtt的io设备框架面向对象学习-uart设备
目录 1.uart设备基类2.uart设备基类的子类3.初始化/构造流程3.1设备驱动层3.2 设备驱动框架层3.3 设备io管理层 4.总结5.使用 1.uart设备基类 此层处于设备驱动框架层。也是抽象类。 在/ components / drivers / include / drivers 下的serial.h定义了如下uart设备基类 struc…...

PyCharm - Script parameters (脚本参数)
PyCharm - Script parameters [脚本参数] References Run -> Edit Configurations… -> Run/Debug Configurations -> Configuration -> Script parameters 命令行: python display_yolo_log.py ./person_training_log/person_train_log_DIMM40_stdout…...

Security6.2 中的SpEL 表达式应用(权限注解使用)
最近学习若依框架,里面的权限注解涉及到了SpEL表达式 PreAuthorize("ss.hasPermi(system:user:list)"),若依项目中用的是自己写的方法进行权限处理, 也可以只用security 来实现权限逻辑代码,下面写如何用security 实现。…...
)
软考笔记--信息系统开发方法(下)
信息系统是一个极其复杂的人机交互系统,它不仅包含计算机技术,通信技术和网络规划以及其他的工程技术,而且,它还是一个复杂的管理系统,需要管理理论和方法的支持,因此,与其他工程项目相比&#…...

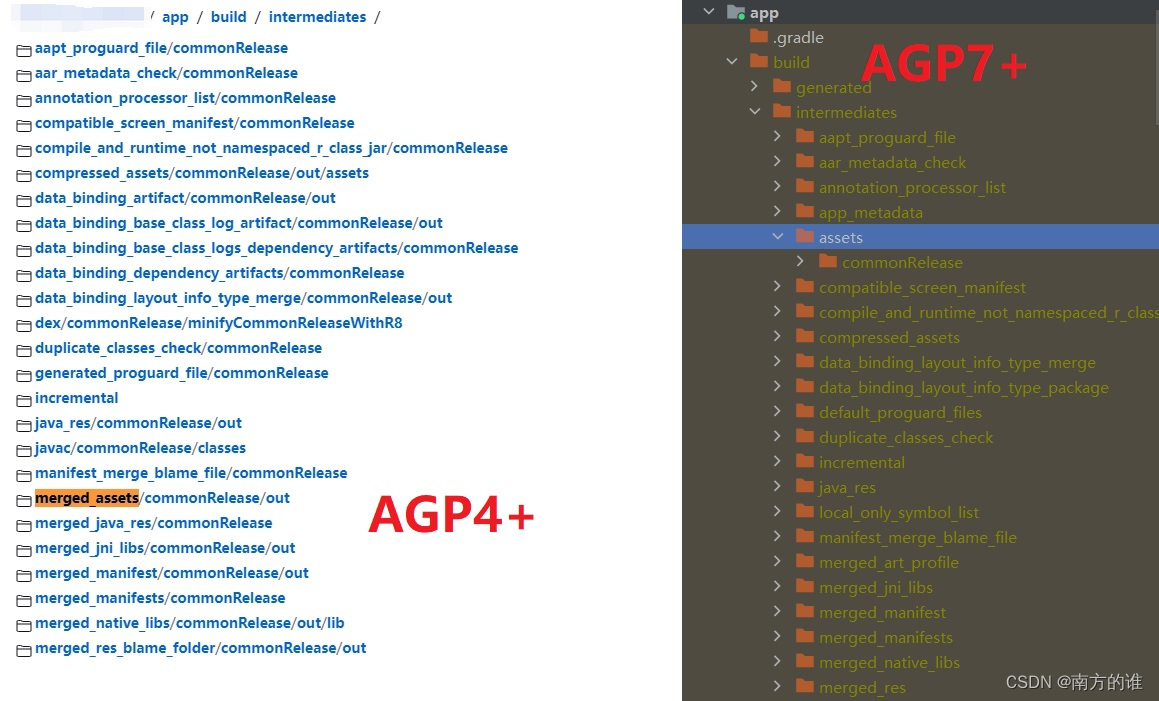
从 AGP 4.1.2 到 7.5.1——XmlParser、GPathResult、QName 过时
新年首发, 去年的问题,今年解决~ 问题 & 排查 1: Task failed with an exception. ----------- * What went wrong: Execution failed for task :app:processCommonReleaseManifest. > org.xml.sax.SAXParseException; lineNumber: 1; columnNu…...

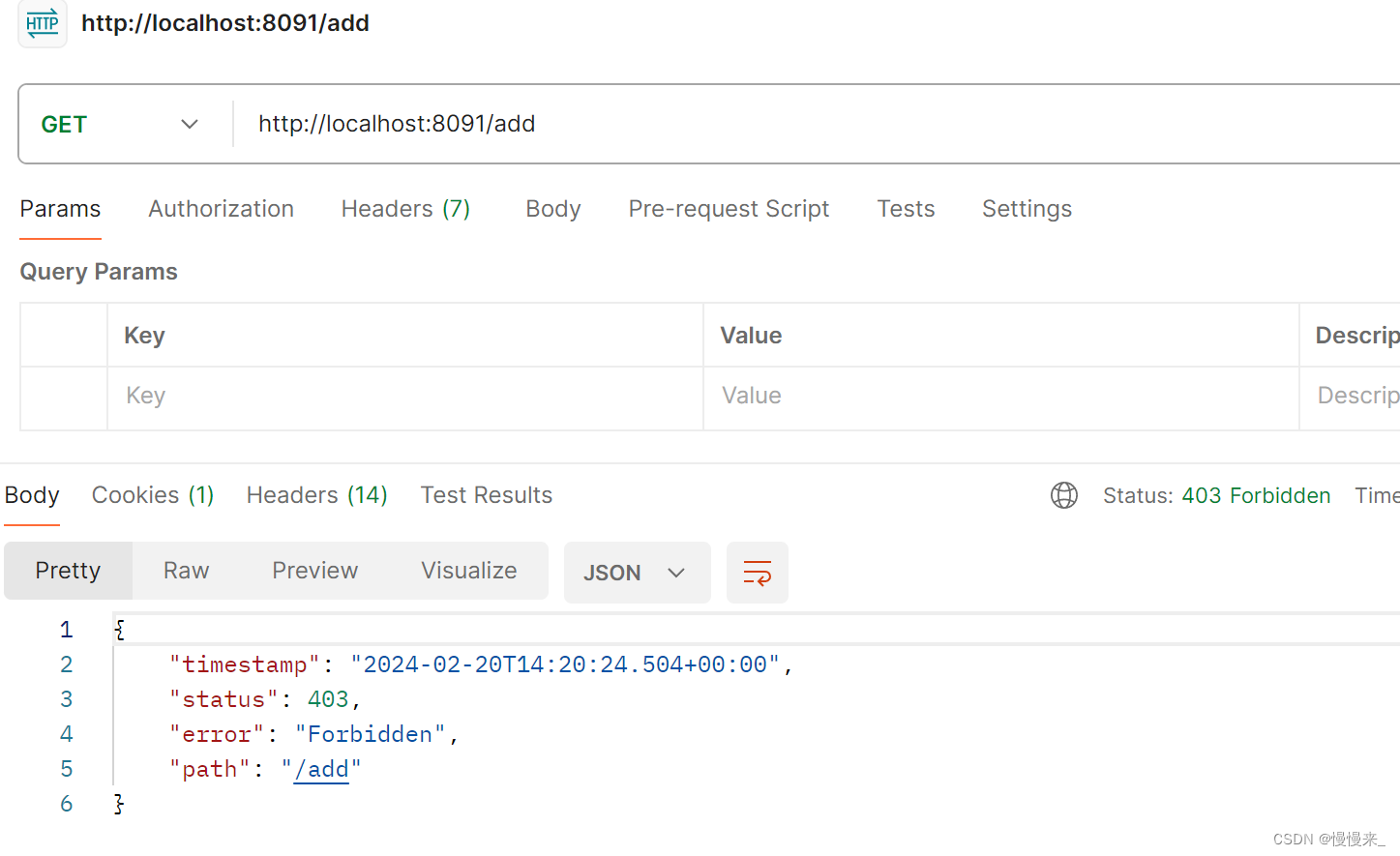
spring boot 使用AOP实现是否已登录检测
前后端分离的开发中,用户http请求应用服务的接口时, 如果要求检测该用户是否已登录。可以实现的方法有多种, 本示例是通过aop 的方式实现,简单有效。 约定:前端http的post 请求 export async function request(url,data) {const …...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...
