Python Flask Web 框架学习笔记+完整项目
Flask是一个轻量级的基于Python的web框架。
我们建议使用最新版本的 Python。Flask 支持 Python 3.8 及更高版本。
官网:欢迎使用 Flask — Flask 文档 (3.0.x) (palletsprojects.com)
RESTFul API:Python Flask高级编程之RESTFul API前后端分离(学习笔记)
完整项目:Python Flask Web + PyQt 前后端分离的项目—学习成绩可视化分析系统(附源码)
1.简介
Flask 是一个轻量级的 Python Web 应用框架,它由 Armin Ronacher 开发并由社区维护。Flask 的设计理念是简单、灵活,它提供了构建 Web 应用所需的基本组件,同时也允许开发者根据自己的需求灵活地扩展功能。
2.安装
通过pip安装Flask即可:
$ pip install Flask
安装 Flask 时,将自动安装这些发行版。
-
Werkzeug 实现了 WSGI,这是 应用程序和服务器。
-
Jinja 是一种模板语言,用于呈现应用程序的页面 服务。
-
MarkupSafe 随 Jinja 一起提供。它在渲染时转义不受信任的输入 模板来避免注入攻击。
-
ItsDangerous 安全地对数据进行签名以确保其完整性。这是用的 以保护 Flask 的会话 cookie。
-
Click 是用于编写命令行应用程序的框架。它提供 命令并允许添加自定义管理命令。
flask -
Blinker 提供对 Signals 的支持。
3. 快速入门:从 Hello World 开始
本节主要内容:使用Flask写一个显示”Hello World!”的web程序,如何配置、调试Flask。
3.1 Hello World
按照以下命令建立Flask项目HelloWorld:
mkdir HelloWorld
mkdir HelloWorld/static
mkdir HelloWorld/templates
touch HelloWorld/server.py
static和templates目录是默认配置,其中static用来存放静态资源,例如图片、js、css文件等。templates存放模板文件。
我们的网站逻辑基本在server.py文件中,当然,也可以给这个文件起其他的名字。
在server.py中加入以下内容:
from flask import Flaskapp = Flask(__name__)@app.route('/')
def hello_world():return 'Hello World!'if __name__ == '__main__':app.run()
运行server.py:
$ python3 server.py * Running on http://127.0.0.1:5000/
打开浏览器访问http://127.0.0.1:5000/,浏览页面上将出现Hello World!。
终端里会显示下面的信息:
127.0.0.1 - - [16/May/2014 10:29:08] "GET / HTTP/1.1" 200 -
变量app是一个Flask实例,通过下面的方式:
@app.route('/')
def hello_world():return 'Hello World!'
当客户端访问/时,将响应hello_world()函数返回的内容。注意,这不是返回Hello World!这么简单,Hello World!只是HTTP响应报文的实体部分,状态码等信息既可以由Flask自动处理,也可以通过编程来制定。
3.2 修改Flask的配置
app = Flask(__name__)
上面的代码中,python内置变量__name__的值是字符串__main__ 。Flask类将这个参数作为程序名称。当然这个是可以自定义的,比如app = Flask("my-app")。
Flask默认使用static目录存放静态资源,templates目录存放模板,这是可以通过设置参数更改的:
app = Flask("my-app", static_folder="path1", template_folder="path2")
更多参数请参考__doc__:
from flask import Flask
print(Flask.__doc__)
3.3 调试模式
上面的server.py中以app.run()方式运行,这种方式下,如果服务器端出现错误是不会在客户端显示的。但是在开发环境中,显示错误信息是很有必要的,要显示错误信息,应该以下面的方式运行Flask:
app.run(debug=True)
将debug设置为True的另一个好处是,程序启动后,会自动检测源码是否发生变化,若有变化则自动重启程序。这可以帮我们省下很多时间。
3.4 绑定IP和端口
默认情况下,Flask绑定IP为127.0.0.1,端口为5000。我们也可以通过下面的方式自定义:
app.run(host='0.0.0.0', port=80, debug=True)
0.0.0.0代表电脑所有的IP。80是HTTP网站服务的默认端口。什么是默认?比如,我们访问网站http://www.example.com,其实是访问的http://www.example.com:80,只不过:80可以省略不写。
由于绑定了80端口,需要使用root权限运行server.py。也就是:
$ python3 server.py
4. 获取 URL 参数
URL参数是出现在url中的键值对,例如http://127.0.0.1:5000/?disp=3中的url参数是{'disp':3}。
4.1 建立Flask项目
按照以下命令建立Flask项目HelloWorld:
mkdir HelloWorld
mkdir HelloWorld/static
mkdir HelloWorld/templates
touch HelloWorld/server.py
4.2 列出所有的url参数
在server.py中添加以下内容:
from flask import Flask, requestapp = Flask(__name__)@app.route('/')
def hello_world():return request.args.__str__()if __name__ == '__main__':app.run(port=5000, debug=True)
在浏览器中访问http://127.0.0.1:5000/?user=Flask&time&p=7&p=8,将显示:
ImmutableMultiDict([('user', 'Flask'), ('time', ''), ('p', '7'), ('p', '8')])
在浏览器中访问http://127.0.0.1:5000/?info=这是爱,,将显示:
ImmutableMultiDict([('info', '这是爱,')])
浏览器传给我们的Flask服务的数据长什么样子呢?可以通过request.full_path和request.path来看一下:
from flask import Flask, requestapp = Flask(__name__)@app.route('/')
def hello_world():print(request.path)print(request.full_path)return request.args.__str__()if __name__ == '__main__':app.run(port=5000, debug=True)
浏览器访问http://127.0.0.1:5000/?info=这是爱,,运行server.py的终端会输出:
/
/?info=%E8%BF%99%E6%98%AF%E7%88%B1%EF%BC%8C
4.3 获取某个指定的参数
例如,要获取键info对应的值,如下修改server.py:
from flask import Flask, requestapp = Flask(__name__)@app.route('/')
def hello_world():return request.args.get('info')if __name__ == '__main__':app.run(port=5000)
运行server.py,在浏览器中访问http://127.0.0.1:5000/?info=hello,浏览器将显示:
hello
不过,当我们访问http://127.0.0.1:5000/时候却出现了500错误,浏览器显示:
为什么为这样?
这是因为没有在URL参数中找到info。所以request.args.get('info')返回Python内置的None,而Flask不允许返回None。
解决方法很简单,我们先判断下它是不是None:
from flask import Flask, requestapp = Flask(__name__)@app.route('/')
def hello_world():r = request.args.get('info')if r==None:# do somethingreturn ''return rif __name__ == '__main__':app.run(port=5000, debug=True)另外一个方法是,设置默认值,也就是取不到数据时用这个值:
from flask import Flask, requestapp = Flask(__name__)@app.route('/')
def hello_world():r = request.args.get('info', 'hi')return rif __name__ == '__main__':app.run(port=5000, debug=True)
函数request.args.get的第二个参数用来设置默认值。此时在浏览器访问http://127.0.0.1:5000/,将显示:
hi
4.4 如何处理多值
还记得上面有一次请求是这样的吗? http://127.0.0.1:5000/?user=Flask&time&p=7&p=8,仔细看下,p有两个值。
如果我们的代码是:
from flask import Flask, requestapp = Flask(__name__)@app.route('/')
def hello_world():r = request.args.get('p')return rif __name__ == '__main__':app.run(port=5000, debug=True)
在浏览器中请求时,我们只会看到7。如果我们需要把p的所有值都获取到,该怎么办?
不用get,用getlist:
from flask import Flask, requestapp = Flask(__name__)@app.route('/')
def hello_world():r = request.args.getlist('p') # 返回一个listreturn str(r)if __name__ == '__main__':app.run(port=5000, debug=True)
浏览器输入 http://127.0.0.1:5000/?user=Flask&time&p=7&p=8,我们会看到['7', '8']。
5. 获取POST方法传送的数据
作为一种HTTP请求方法,POST用于向指定的资源提交要被处理的数据。我们在某网站注册用户、写文章等时候,需要将数据传递到网站服务器中。并不适合将数据放到URL参数中,密码放到URL参数中容易被看到,文章数据又太多,浏览器不一定支持太长长度的URL。这时,一般使用POST方法。
本文使用python的requests库模拟浏览器。
安装方法:
$ pip install requests
5.1 建立Flask项目
按照以下命令建立Flask项目HelloWorld:
mkdir HelloWorld
mkdir HelloWorld/static
mkdir HelloWorld/templates
touch HelloWorld/server.py
5.2 查看POST数据内容
以用户注册为例子,我们需要向服务器/register传送用户名name和密码password。如下编写HelloWorld/server.py。
from flask import Flask, requestapp = Flask(__name__)@app.route('/')
def hello_world():return 'hello world'@app.route('/register', methods=['POST'])
def register():print(request.headers)print(request.stream.read())return 'welcome'if __name__ == '__main__':app.run(port=5000, debug=True)
`@app.route(‘/register’, methods=[‘POST’])是指url/register只接受POST方法。可以根据需要修改methods`参数,例如如果想要让它同时支持GET和POST,这样写:
@app.route('/register', methods=['GET', 'POST'])
浏览器模拟工具client.py内容如下:
import requestsuser_info = {'name': 'admin', 'password': '123'}
r = requests.post("http://127.0.0.1:5000/register", data=user_info)print(r.text)
运行HelloWorld/server.py,然后运行client.py。client.py将输出:
welcome
而HelloWorld/server.py在终端中输出以下调试信息(通过print输出):
Host: 127.0.0.1:5000
User-Agent: python-requests/2.28.2
Accept-Encoding: gzip, deflate
Accept: */*
Connection: keep-alive
Content-Length: 24
Content-Type: application/x-www-form-urlencodedb'name=admin&password=123'前6行是client.py生成的HTTP请求头,由print(request.headers)输出。
请求体的数据,我们通过print(request.stream.read())输出,结果是:
b'name=admin&password=123'
5.3 解析POST数据
上面,我们看到post的数据内容是:
b'name=admin&password=123'
我们要想办法把我们要的name、password提取出来,怎么做呢?自己写?不用,Flask已经内置了解析器request.form。
我们将服务代码改成:
from flask import Flask, requestapp = Flask(__name__)@app.route('/')
def hello_world():return 'hello world'@app.route('/register', methods=['POST'])
def register():print(request.headers)# print(request.stream.read()) # 不要用,否则下面的form取不到数据print(request.form)print(request.form['name'])print(request.form.get('name'))print(request.form.getlist('name'))print(request.form.get('nickname', default='little apple'))return 'welcome'if __name__ == '__main__':app.run(port=5000, debug=True)
执行client.py请求数据,服务器代码会在终端输出:
Host: 127.0.0.1:5000
User-Agent: python-requests/2.28.2
Accept-Encoding: gzip, deflate
Accept: */*
Connection: keep-alive
Content-Length: 24
Content-Type: application/x-www-form-urlencodedImmutableMultiDict([('name', 'admin'), ('password', '123')])
admin
admin
['admin']
little apple
request.form会自动解析数据。
request.form['name']和request.form.get('name')都可以获取name对应的值。对于request.form.get()可以为参数default指定值以作为默认值。所以:
print(request.form.get('nickname', default='little apple'))
输出的是默认值
little apple
如果name有多个值,可以使用request.form.getlist('name'),该方法将返回一个列表。我们将client.py改一下:
import requestsuser_info = {'name': ['admin', 'admin2'], 'password': '123'}
r = requests.post("http://127.0.0.1:5000/register", data=user_info)print(r.text)
此时运行client.py,print(request.form.getlist('name'))将输出:
[u'admin', u'admin2']
6. 处理和响应JSON数据
使用 HTTP POST 方法传到网站服务器的数据格式可以有很多种,比如「5. 获取POST方法传送的数据」讲到的name=letian&password=123这种用过&符号分割的key-value键值对格式。我们也可以用JSON格式、XML格式。相比XML的重量、规范繁琐,JSON显得非常小巧和易用。
6.1 建立Flask项目
按照以下命令建立Flask项目HelloWorld:
mkdir HelloWorld
mkdir HelloWorld/static
mkdir HelloWorld/templates
touch HelloWorld/server.py
6.2 处理JSON格式的请求数据
如果POST的数据是JSON格式,request.json会自动将json数据转换成Python类型(字典或者列表)。
编写server.py:
from flask import Flask, requestapp = Flask("my-app")@app.route('/')
def hello_world():return 'Hello World!'@app.route('/add', methods=['POST'])
def add():print(request.headers)print(type(request.json))print(request.json)result = request.json['a'] + request.json['b']return str(result)if __name__ == '__main__':app.run(host='127.0.0.1', port=5000, debug=True)
编写client.py模拟浏览器请求:
import requestsjson_data = {'a': 1, 'b': 2}r = requests.post("http://127.0.0.1:5000/add", json=json_data)print(r.text)
运行server.py,然后运行client.py,client.py 会在终端输出:
3
server.py 会在终端输出:
Host: 127.0.0.1:5000
User-Agent: python-requests/2.19.1
Accept-Encoding: gzip, deflate
Accept: */*
Connection: keep-alive
Content-Length: 16
Content-Type: application/json<class 'dict'>
{'a': 1, 'b': 2}
注意,请求头中Content-Type的值是application/json。
6.3 响应JSON-方案1
响应JSON时,除了要把响应体改成JSON格式,响应头的Content-Type也要设置为application/json。
编写server2.py:
from flask import Flask, request, Response
import jsonapp = Flask("my-app")@app.route('/')
def hello_world():return 'Hello World!'@app.route('/add', methods=['POST'])
def add():result = {'sum': request.json['a'] + request.json['b']}return Response(json.dumps(result), mimetype='application/json')if __name__ == '__main__':app.run(host='127.0.0.1', port=5000, debug=True)
修改后运行。
编写client2.py:
import requestsjson_data = {'a': 1, 'b': 2}r = requests.post("http://127.0.0.1:5000/add", json=json_data)print(r.headers)
print(r.text)
运行client.py,将显示:
{'Content-Type': 'application/json', 'Content-Length': '10', 'Server': 'Werkzeug/0.14.1 Python/3.6.4', 'Date': 'Sat, 07 Jul 2018 05:23:00 GMT'}
{"sum": 3}
上面第一段内容是服务器的响应头,第二段内容是响应体,也就是服务器返回的JSON格式数据。
另外,如果需要服务器的HTTP响应头具有更好的可定制性,比如自定义Server,可以如下修改add()函数:
@app.route('/add', methods=['POST'])
def add():result = {'sum': request.json['a'] + request.json['b']}resp = Response(json.dumps(result), mimetype='application/json')resp.headers.add('Server', 'python flask')return resp
client2.py运行后会输出:
{'Content-Type': 'application/json', 'Content-Length': '10', 'Server': 'python flask', 'Date': 'Sat, 07 Jul 2018 05:26:40 GMT'}
{"sum": 3}
6.4 响应JSON-方案2
使用 jsonify 工具函数即可。
from flask import Flask, request, jsonifyapp = Flask("my-app")@app.route('/')
def hello_world():return 'Hello World!'@app.route('/add', methods=['POST'])
def add():result = {'sum': request.json['a'] + request.json['b']}return jsonify(result)if __name__ == '__main__':app.run(host='127.0.0.1', port=5000, debug=True)
7. 上传文件
上传文件,一般也是用POST方法。
7.1 建立Flask项目
按照以下命令建立Flask项目HelloWorld:
mkdir HelloWorld
mkdir HelloWorld/static
mkdir HelloWorld/templates
touch HelloWorld/server.py
7.2 上传文件
我们以上传图片为例:
假设将上传的图片只允许’png’、’jpg’、’jpeg’、’gif’这四种格式,通过url/upload使用POST上传,上传的图片存放在服务器端的static/uploads目录下。
首先在项目HelloWorld中创建目录static/uploads:
mkdir HelloWorld/static/uploads
werkzeug库可以判断文件名是否安全,例如防止文件名是../../../a.png,安装这个库:
$ pip install werkzeug
server.py代码:
from flask import Flask, requestfrom werkzeug.utils import secure_filename
import osapp = Flask(__name__)# 文件上传目录
app.config['UPLOAD_FOLDER'] = 'static/uploads/'
# 支持的文件格式
app.config['ALLOWED_EXTENSIONS'] = {'png', 'jpg', 'jpeg', 'gif'} # 集合类型# 判断文件名是否是我们支持的格式
def allowed_file(filename):return '.' in filename and \filename.rsplit('.', 1)[1] in app.config['ALLOWED_EXTENSIONS']@app.route('/')
def hello_world():return 'hello world'@app.route('/upload', methods=['POST'])
def upload():upload_file = request.files['image']if upload_file and allowed_file(upload_file.filename):filename = secure_filename(upload_file.filename)# 将文件保存到 static/uploads 目录,文件名同上传时使用的文件名upload_file.save(os.path.join(app.root_path, app.config['UPLOAD_FOLDER'], filename))return 'info is '+request.form.get('info', '')+'. success'else:return 'failed'if __name__ == '__main__':app.run(port=5000, debug=True)
app.config中的config是字典的子类,可以用来设置自有的配置信息,也可以设置自己的配置信息。函数allowed_file(filename)用来判断filename是否有后缀以及后缀是否在app.config['ALLOWED_EXTENSIONS']中。
客户端上传的图片必须以image01标识。upload_file是上传文件对应的对象。app.root_path获取server.py所在目录在文件系统中的绝对路径。upload_file.save(path)用来将upload_file保存在服务器的文件系统中,参数最好是绝对路径,否则会报错(网上很多代码都是使用相对路径,但是笔者在使用相对路径时总是报错,说找不到路径)。函数os.path.join()用来将使用合适的路径分隔符将路径组合起来。
好了,定制客户端client.py:
import requestsfile_data = {'image': open('Lenna.jpg', 'rb')}user_info = {'info': 'Lenna'}r = requests.post("http://127.0.0.1:5000/upload", data=user_info, files=file_data)print(r.text)
运行client.py,当前目录下的Lenna.jpg将上传到服务器。
然后,我们可以在static/uploads中看到文件Lenna.jpg。
要控制上产文件的大小,可以设置请求实体的大小,例如:
app.config['MAX_CONTENT_LENGTH'] = 16 * 1024 * 1024 #16MB
不过,在处理上传文件时候,需要使用try:...except:...。
如果要获取上传文件的内容可以:
file_content = request.files['image'].stream.read()
8. Restful URL
简单来说,Restful URL可以看做是对 URL 参数的替代。
8.1 建立Flask项目
按照以下命令建立Flask项目HelloWorld:
mkdir HelloWorld
mkdir HelloWorld/static
mkdir HelloWorld/templates
touch HelloWorld/server.py
8.2 编写代码
编辑server.py:
from flask import Flaskapp = Flask(__name__)@app.route('/')
def hello_world():return 'hello world'@app.route('/user/<username>')
def user(username):print(username)print(type(username))return 'hello ' + username@app.route('/user/<username>/friends')
def user_friends(username):print(username)print(type(username))return 'hello ' + usernameif __name__ == '__main__':app.run(port=5000, debug=True)
运行HelloWorld/server.py。使用浏览器访问http://127.0.0.1:5000/user/admin,HelloWorld/server.py将输出:
admin
<class 'str'>
而访问http://127.0.0.1:5000/user/admin/,响应为404 Not Found。
浏览器访问http://127.0.0.1:5000/user/admin/friends,可以看到:
Hello admin. HelloWorld/server.py输出:
admin
<class 'str'>
8.3 转换类型
由上面的示例可以看出,使用 Restful URL 得到的变量默认为str对象。如果我们需要通过分页显示查询结果,那么需要在url中有数字来指定页数。按照上面方法,可以在获取str类型页数变量后,将其转换为int类型。不过,还有更方便的方法,就是用flask内置的转换机制,即在route中指定该如何转换。
新的服务器代码:
from flask import Flaskapp = Flask(__name__)@app.route('/')
def hello_world():return 'hello world'@app.route('/page/<int:num>')
def page(num):print(num)print(type(num))return 'hello world'if __name__ == '__main__':app.run(port=5000, debug=True)
`@app.route(‘/page/int:num‘)`会将num变量自动转换成int类型。
运行上面的程序,在浏览器中访问http://127.0.0.1:5000/page/1,HelloWorld/server.py将输出如下内容:
1
<class 'int'>
如果访问的是http://127.0.0.1:5000/page/asd,我们会得到404响应。
在官方资料中,说是有3个默认的转换器:
int accepts integers
float like int but for floating point values
path like the default but also accepts slashes
8.4 一个有趣的用法
如下编写服务器代码:
from flask import Flaskapp = Flask(__name__)@app.route('/')
def hello_world():return 'hello world'@app.route('/page/<int:num1>-<int:num2>')
def page(num1, num2):print(num1)print(num2)return 'hello world'if __name__ == '__main__':app.run(port=5000, debug=True)
在浏览器中访问http://127.0.0.1:5000/page/11-22,HelloWorld/server.py会输出:
11
22
8.5 编写转换器
自定义的转换器是一个继承werkzeug.routing.BaseConverter的类,修改to_python和to_url方法即可。to_python方法用于将url中的变量转换后供被`@app.route包装的函数使用,to_url方法用于flask.url_for`中的参数转换。
下面是一个示例,将HelloWorld/server.py修改如下:
from flask import Flask, url_forfrom werkzeug.routing import BaseConverterclass MyIntConverter(BaseConverter):def __init__(self, url_map):super(MyIntConverter, self).__init__(url_map)def to_python(self, value):return int(value)def to_url(self, value):return value * 2app = Flask(__name__)
app.url_map.converters['my_int'] = MyIntConverter@app.route('/')
def hello_world():return 'hello world'@app.route('/page/<my_int:num>')
def page(num):print(num)print(url_for('page', num=str(123))) # page 对应的是 page函数 ,num 对应对应`/page/<my_int:num>`中的num,必须是strreturn 'hello world'if __name__ == '__main__':app.run(port=5000, debug=True)浏览器访问http://127.0.0.1:5000/page/123后,HelloWorld/server.py的输出信息是:
123
/page/123123
8.7 值得读
理解RESTful架构。
9. 使用url_for生成链接
工具函数url_for可以让你以软编码的形式生成url,提供开发效率。
9.1 建立Flask项目
按照以下命令建立Flask项目HelloWorld:
mkdir HelloWorld
mkdir HelloWorld/static
mkdir HelloWorld/templates
touch HelloWorld/server.py
9.2 编写代码
编辑HelloWorld/server.py:
from flask import Flask, url_forapp = Flask(__name__)@app.route('/')
def hello_world():pass@app.route('/user/<name>')
def user(name):pass@app.route('/page/<int:num>')
def page(num):pass@app.route('/test')
def test():print(url_for('hello_world'))print(url_for('user', name='admin'))print(url_for('page', num=1, q='hadoop mapreduce 10%3'))print(url_for('static', filename='uploads/01.jpg'))return 'Hello'if __name__ == '__main__':app.run(debug=True)
运行HelloWorld/server.py。然后在浏览器中访问http://127.0.0.1:5000/test,HelloWorld/server.py将输出以下信息:
/
/user/admin
/page/1?q=hadoop+mapreduce+10%253
/static/uploads/01.jpg
10. 使用redirect重定向网址
redirect函数用于重定向,实现机制很简单,就是向客户端(浏览器)发送一个重定向的HTTP报文,浏览器会去访问报文中指定的url。
10.1 建立Flask项目
按照以下命令建立Flask项目HelloWorld:
mkdir HelloWorld
mkdir HelloWorld/static
mkdir HelloWorld/templates
touch HelloWorld/server.py
10.2 编写代码
使用redirect时,给它一个字符串类型的参数就行了。
编辑HelloWorld/server.py:
from flask import Flask, url_for, redirectapp = Flask(__name__)@app.route('/')
def hello_world():return 'hello world'@app.route('/test1')
def test1():print('this is test1')return redirect(url_for('test2'))@app.route('/test2')
def test2():print('this is test2')return 'this is test2'if __name__ == '__main__':app.run(debug=True)
运行HelloWorld/server.py,在浏览器中访问http://127.0.0.1:5000/test1,浏览器的url会变成http://127.0.0.1:5000/test2,并显示:
this is test2
11. 使用Jinja2模板引擎
模板引擎负责MVC中的V(view,视图)这一部分。Flask默认使用Jinja2模板引擎。
Flask与模板相关的函数有:
- flask.render_template(template_name_or_list, **context)
Renders a template from the template folder with the given context. - flask.render_template_string(source, **context)
Renders a template from the given template source string with the given context. - flask.get_template_attribute(template_name, attribute)
Loads a macro (or variable) a template exports. This can be used to invoke a macro from within Python code.
这其中常用的就是前两个函数。
这个实例中使用了模板继承、if判断、for循环。
11.1 建立Flask项目
按照以下命令建立Flask项目HelloWorld:
mkdir HelloWorld
mkdir HelloWorld/static
mkdir HelloWorld/templates
touch HelloWorld/server.py
11.2 创建并编辑HelloWorld/templates/default.html
内容如下:
<html>
<head><title>{% if page_title %}{{ page_title }}{% endif %}</title>
</head><body>{% block body %}{% endblock %}```可以看到,在``标签中使用了if判断,如果给模板传递了`page_title`变量,显示之,否则,不显示。``标签中定义了一个名为`body`的block,用来被其他模板文件继承。### 11.3 创建并编辑HelloWorld/templates/user_info.html
内容如下:```
{% extends "default.html" %}{% block body %}{% for key in user_info %}{{ key }}: {{ user_info[key] }} {% endfor %}
{% endblock %}
变量user_info应该是一个字典,for循环用来循环输出键值对。
11.4 编辑HelloWorld/server.py
内容如下:
from flask import Flask, render_templateapp = Flask(__name__)@app.route('/')
def hello_world():return 'hello world'@app.route('/user')
def user():user_info = {'name': 'admin','email': '123@aa.com','age':0,'github': 'https://github.com/admin'}return render_template('user_info.html', page_title='admin\'s info', user_info=user_info)if __name__ == '__main__':app.run(port=5000, debug=True)
render_template()函数的第一个参数指定模板文件,后面的参数是要传递的数据。
11.5 运行与测试
运行HelloWorld/server.py:
$ python3 HelloWorld/server.py
在浏览器中访问http://127.0.0.1:5000/user,效果图如下:
查看网页源码:
<html>
<head><title>letian's info</title>
</head>
<body>name: letian <br/>email: 123@aa.com <br/>age: 0 <br/>github: https://github.com/letiantian <br/>
</body>
</html>
12. 自定义404等错误的响应
要处理HTTP错误,可以使用flask.abort函数。
12.1 示例1:简单入门
建立Flask项目
按照以下命令建立Flask项目HelloWorld:
mkdir HelloWorld
mkdir HelloWorld/static
mkdir HelloWorld/templates
touch HelloWorld/server.py
代码
编辑HelloWorld/server.py:
from flask import Flask, render_template_string, abortapp = Flask(__name__)@app.route('/')
def hello_world():return 'hello world'@app.route('/user')
def user():abort(401) # Unauthorized 未授权print('Unauthorized, 请先登录')if __name__ == '__main__':app.run(port=5000, debug=True)
效果
运行HelloWorld/server.py,浏览器访问http://127.0.0.1:5000/user,效果如下:
要注意的是,HelloWorld/server.py中abort(401)后的print并没有执行。
12.2 示例2:自定义错误页面
代码
将服务器代码改为:
from flask import Flask, render_template_string, abortapp = Flask(__name__)@app.route('/')
def hello_world():return 'hello world'@app.route('/user')
def user():abort(401) # Unauthorized@app.errorhandler(401)
def page_unauthorized(error):return render_template_string('<h1> Unauthorized </h1><h2>{{ error_info }}</h2>', error_info=error), 401if __name__ == '__main__':app.run(port=5000, debug=True)
page_unauthorized函数返回的是一个元组,401 代表HTTP 响应状态码。如果省略401,则响应状态码会变成默认的 200。
效果
运行HelloWorld/server.py,浏览器访问http://127.0.0.1:5000/user,效果如下:
13. 用户会话
session用来记录用户的登录状态,一般基于cookie实现。
下面是一个简单的示例。
13.1 建立Flask项目
按照以下命令建立Flask项目HelloWorld:
mkdir HelloWorld
mkdir HelloWorld/static
mkdir HelloWorld/templates
touch HelloWorld/server.py
13.2 编辑HelloWorld/server.py
内容如下:
from flask import Flask, render_template_string, \session, request, redirect, url_forapp = Flask(__name__)app.secret_key = 'F12Zr47j\3yX R~X@H!jLwf/T'@app.route('/')
def hello_world():return 'hello world'@app.route('/login')
def login():page = '''<form action="{{ url_for('do_login') }}" method="post"><p>name: <input type="text" name="user_name" /></p><input type="submit" value="Submit" /></form>'''return render_template_string(page)@app.route('/do_login', methods=['POST'])
def do_login():name = request.form.get('user_name')session['user_name'] = namereturn 'success'@app.route('/show')
def show():return session['user_name']@app.route('/logout')
def logout():session.pop('user_name', None)return redirect(url_for('login'))if __name__ == '__main__':app.run(port=5000, debug=True)
13.3 代码的含义
app.secret_key用于给session加密。
在/login中将向用户展示一个表单,要求输入一个名字,submit后将数据以post的方式传递给/do_login,/do_login将名字存放在session中。
如果用户成功登录,访问/show时会显示用户的名字。此时,打开firebug等调试工具,选择session面板,会看到有一个cookie的名称为session。
/logout用于登出,通过将session中的user_name字段pop即可。Flask中的session基于字典类型实现,调用pop方法时会返回pop的键对应的值;如果要pop的键并不存在,那么返回值是pop()的第二个参数。
另外,使用redirect()重定向时,一定要在前面加上return。
13.4 效果
进入http://127.0.0.1:5000/login,输入name,点击submit:
进入http://127.0.0.1:5000/show查看session中存储的name:
13.5 设置sessin的有效时间
下面这段代码来自Is there an easy way to make sessions timeout in flask?:
from datetime import timedelta
from flask import session, appsession.permanent = True
app.permanent_session_lifetime = timedelta(minutes=5)
这段代码将session的有效时间设置为5分钟。
14. 使用Cookie
Cookie是存储在客户端的记录访问者状态的数据。具体原理,请见 http://zh.wikipedia.org/wiki/Cookie 。 常用的用于记录用户登录状态的session大多是基于cookie实现的。
cookie可以借助flask.Response来实现。下面是一个示例。
14.1 建立Flask项目
按照以下命令建立Flask项目HelloWorld:
mkdir HelloWorld
mkdir HelloWorld/static
mkdir HelloWorld/templates
touch HelloWorld/server.py
14.2 代码
修改HelloWorld/server.py:
from flask import Flask, request, Response, make_response
import timeapp = Flask(__name__)@app.route('/')
def hello_world():return 'hello world'@app.route('/add')
def login():res = Response('add cookies')res.set_cookie(key='name', value='admin', expires=time.time()+6*60)return res@app.route('/show')
def show():return request.cookies.__str__()@app.route('/del')
def del_cookie():res = Response('delete cookies')res.set_cookie('name', '', expires=0)return resif __name__ == '__main__':app.run(port=5000, debug=True)
由上可以看到,可以使用Response.set_cookie添加和删除cookie。expires参数用来设置cookie有效时间,它的值可以是datetime对象或者unix时间戳,笔者使用的是unix时间戳。
res.set_cookie(key='name', value='admin', expires=time.time()+6*60)
上面的expire参数的值表示cookie在从现在开始的6分钟内都是有效的。
要删除cookie,将expire参数的值设为0即可:
res.set_cookie('name', '', expires=0)
set_cookie()函数的原型如下:
set_cookie(key, value=’’, max_age=None, expires=None, path=’/‘, domain=None, secure=None, httponly=False)
Sets a cookie. The parameters are the same as in the cookie Morsel object in the Python standard library but it accepts unicode data, too.
Parameters:key – the key (name) of the cookie to be set.
value – the value of the cookie.
max_age – should be a number of seconds, or None (default) if the cookie should last only as long as the client’s browser session.expires – should be a datetime object or UNIX timestamp.domain – if you want to set a cross-domain cookie. For example, domain=”.example.com” will set a cookie that is readable by the domain www.example.com, foo.example.com etc. Otherwise, a cookie will only be readable by the domain that set it.path – limits the cookie to a given path, per default it will span the whole domain.
14.3 运行与测试
运行HelloWorld/server.py:
$ python3 HelloWorld/server.py
使用浏览器打开http://127.0.0.1:5000/add,浏览器界面会显示
add cookies
下面查看一下cookie,如果使用firefox浏览器,可以用firebug插件查看。打开firebug,选择Cookies选项,刷新页面,可以看到名为name的cookie,其值为admin。
在“网络”选项中,可以查看响应头中类似下面内容的设置cookie的HTTP「指令」:
Set-Cookie: name=admin; Expires=Tue, 13 Feb 2024 08:48:03 GMT; Path=/
在cookie有效期间,使用浏览器访问http://127.0.0.1:5000/show,可以看到:
{'name': 'letian'}
15. 闪存系统 flashing system
Flask的闪存系统(flashing system)用于向用户提供反馈信息,这些反馈信息一般是对用户上一次操作的反馈。反馈信息是存储在服务器端的,当服务器向客户端返回反馈信息后,这些反馈信息会被服务器端删除。
下面是一个示例。
15.1 建立Flask项目
按照以下命令建立Flask项目HelloWorld:
mkdir HelloWorld
mkdir HelloWorld/static
mkdir HelloWorld/templates
touch HelloWorld/server.py
15.2 编写HelloWorld/server.py
内容如下:
from flask import Flask, flash, get_flashed_messages
import timeapp = Flask(__name__)
app.secret_key = 'some_secret'@app.route('/')
def index():return 'hi'@app.route('/gen')
def gen():info = 'access at '+ time.time().__str__()flash(info)return info@app.route('/show1')
def show1():return get_flashed_messages().__str__()@app.route('/show2')
def show2():return get_flashed_messages().__str__()if __name__ == "__main__":app.run(port=5000, debug=True)
15.3 效果
运行服务器:
$ python3 HelloWorld/server.py
打开浏览器,访问http://127.0.0.1:5000/gen,浏览器界面显示(注意,时间戳是动态生成的,每次都会不一样,除非并行访问):
access at 1707813833.4530551
查看浏览器的cookie,可以看到session,其对应的内容是:
.eyJfZmxhc2hlcyI6W3siIHQiOlsibWVzc2FnZSIsImFjY2VzcyBhdCAxNzA3ODEzODMzLjQ1MzA1NTEiXX1dfQ.ZcsryQ.0GhWgm18aTL1_8C6wd2p-qdPq74
再一次访问http://127.0.0.1:5000/gen,浏览器界面显示:
access at 1707813887.7479208
cookie中session发生了变化,新的内容是:
..eJyrVopPy0kszkgtVrKKrlZSKAFSSrmpxcWJ6alKOkqJyclAtkJiiYKhuYG5haGxhbGxnompsYGpqaFSbK0OMToszPXMTcwtjQwsgDpiawGmVCC3.Zcsr_w.qJk-PEYwOflqDoXEh6ScwUG9c3Q
然后使用浏览器访问http://127.0.0.1:5000/show1,浏览器界面显示:
['access at 1707813833.4530551', 'access at 1707813887.7479208']
这个列表中的内容也就是上面的两次访问http://127.0.0.1:5000/gen得到的内容。此时,cookie中已经没有session了。
如果使用浏览器访问http://127.0.0.1:5000/show1或者http://127.0.0.1:5000/show2,只会得到:
[]
15.4 高级用法
flash系统也支持对flash的内容进行分类。修改HelloWorld/server.py内容:
from flask import Flask, flash, get_flashed_messages
import timeapp = Flask(__name__)
app.secret_key = 'some_secret'@app.route('/')
def index():return 'hi'@app.route('/gen')
def gen():info = 'access at '+ time.time().__str__()flash('show1 '+info, category='show1')flash('show2 '+info, category='show2')return info@app.route('/show1')
def show1():return get_flashed_messages(category_filter='show1').__str__()@app.route('/show2')
def show2():return get_flashed_messages(category_filter='show2').__str__()if __name__ == "__main__":app.run(port=5000, debug=True)
某一时刻,浏览器访问http://127.0.0.1:5000/gen,浏览器界面显示:
access at 1707814052.5459604
不过,由上面的代码可以知道,此时生成了两个flash信息,但分类(category)不同。
使用浏览器访问http://127.0.0.1:5000/show1,得到如下内容:
['show1 access at 1707814052.5459604']
而继续访问http://127.0.0.1:5000/show2,得到的内容为空:
[]
15.5 在模板文件中获取flash的内容
在Flask中,get_flashed_messages()默认已经集成到Jinja2模板引擎中,易用性很强。
参考文献:Python Flask Web 框架入门
相关文章:

Python Flask Web 框架学习笔记+完整项目
Flask是一个轻量级的基于Python的web框架。 我们建议使用最新版本的 Python。Flask 支持 Python 3.8 及更高版本。 官网:欢迎使用 Flask — Flask 文档 (3.0.x) (palletsprojects.com) RESTFul API:Python Flask高级编程之REST…...

XML Map 端口进阶篇——常用关键字和格式化器详解
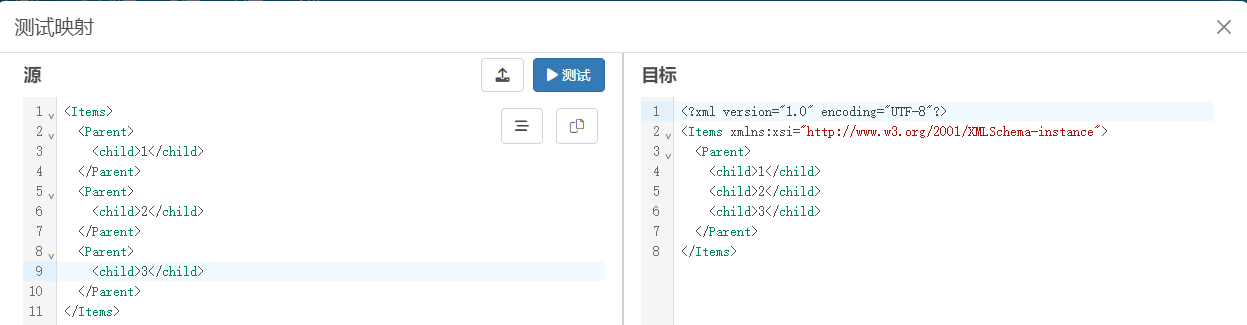
XML Map 端口是用于在不同XML之间建立关系映射的工具,允许通过拖拽操作实现源XML和目标 XML之间的数据字段映射,除此之外,XML Map 端口还提供了其它丰富多彩的功能,使用户能够更加灵活和高效的处理XML 数据映射任务,让…...

排序算法之——直接插入排序
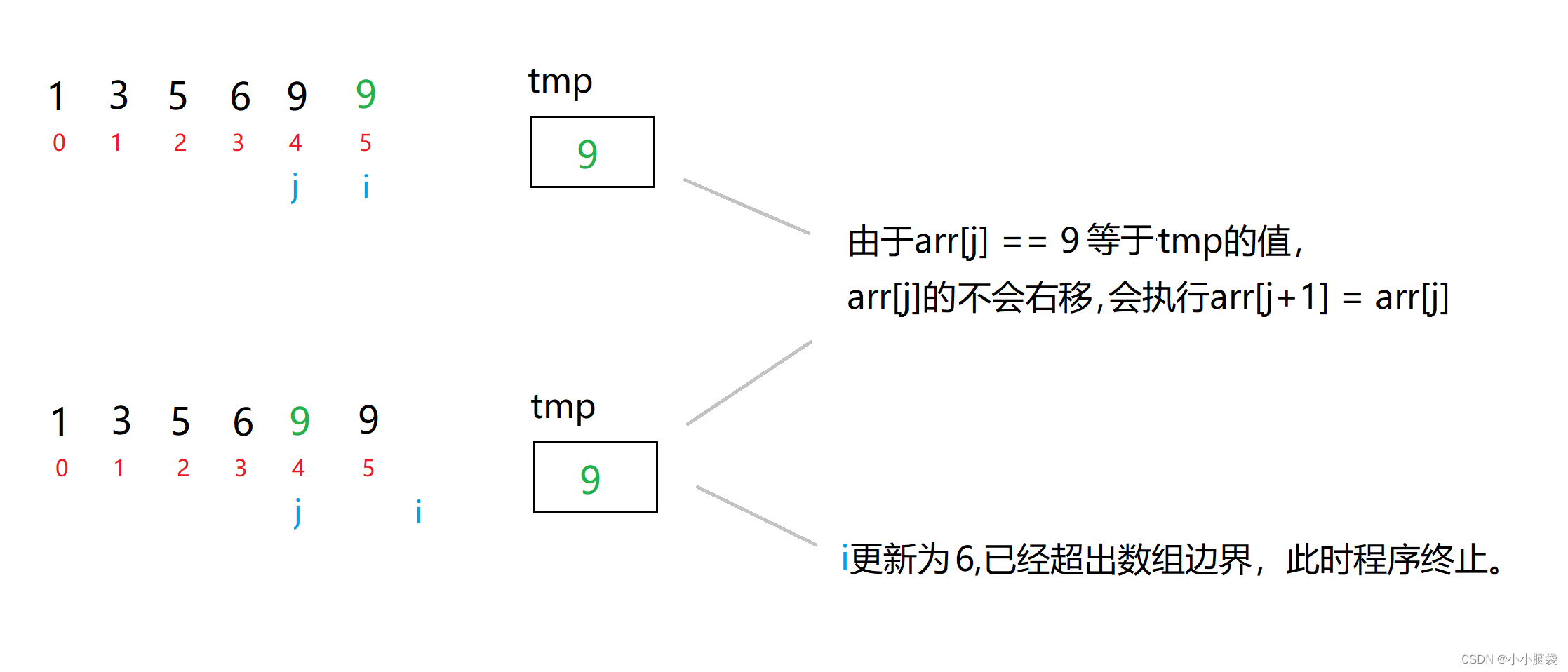
直接插入排序——以升序排列为例 1.1基本思想1.2动态图示感知1.3静态图示详解1.4代码实现1.5时间复杂度1.5.1最好情况1.5.2最差情况 1.6空间复杂度1.7稳定性1.7.1一个小问题 1.1基本思想 把待排序的记录按其关键码值的大小逐个插入到一个已经排好序的有序序列中,直…...

突出最强算法模型——回归算法 !!
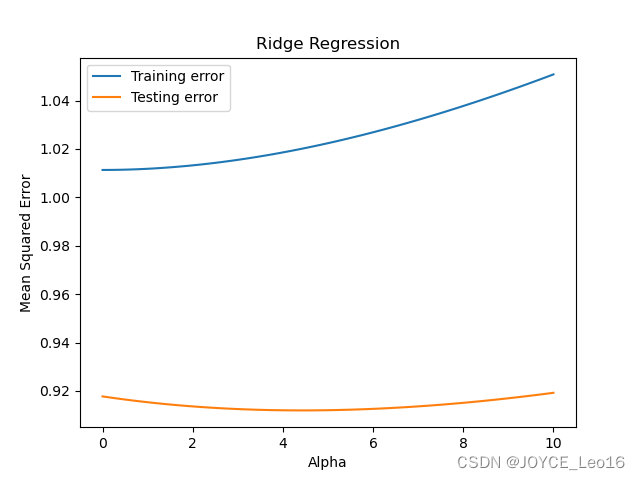
文章目录 1、特征工程的重要性 2、缺失值和异常值的处理 (1)处理缺失值 (2)处理异常值 3、回归模型的诊断 (1)残差分析 (2)检查回归假设 (3)Cooks 距离 4、学…...

云数据库 Redis 性能深度评测(阿里云、华为云、腾讯云、百度智能云)
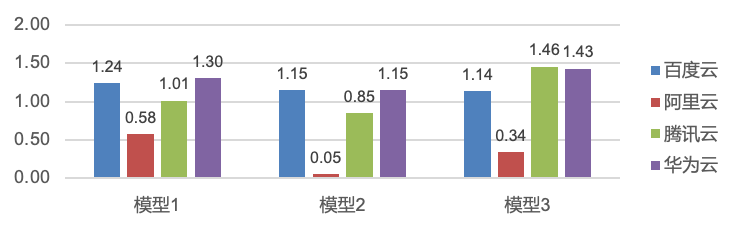
在当今的云服务市场中,阿里云、腾讯云、华为云和百度智能云都是领先的云服务提供商,他们都提供了全套的云数据库服务,其中 Redis属于RDS 之后第二被广泛应用的服务,本次测试旨在深入比较这四家云服务巨头在Redis云数据库性能方面的…...

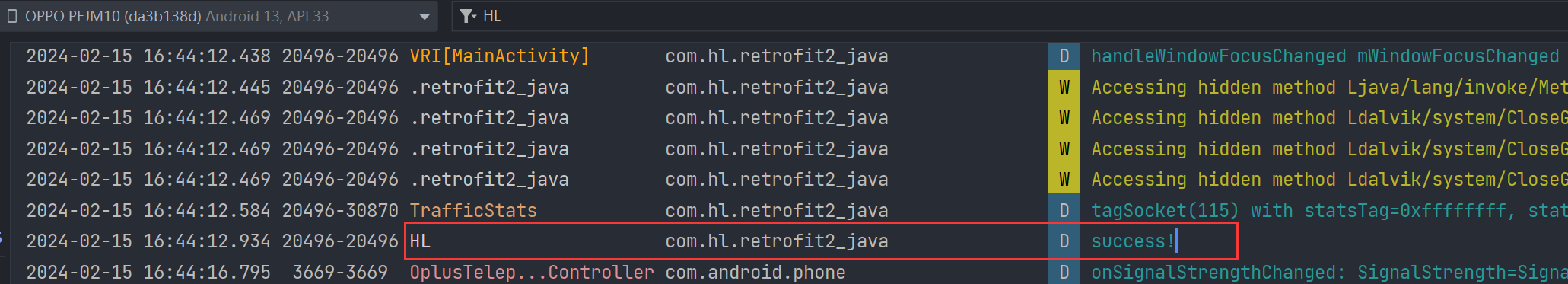
Android---Retrofit实现网络请求:Java 版
简介 在 Android 开发中,网络请求是一个极为关键的部分。Retrofit 作为一个强大的网络请求库,能够简化开发流程,提供高效的网络请求能力。 Retrofit 是一个建立在 OkHttp 基础之上的网络请求库,能够将我们定义的 Java 接口转化为…...

使用静态CRLSP配置MPLS TE隧道
正文共:1591 字 13 图,预估阅读时间:4 分钟 静态CRLSP(Constraint-based Routed Label Switched Paths,基于约束路由的LSP)是指在报文经过的每一跳设备上(包括Ingress、Transit和Egress…...

gentoo安装笔记
最近比较闲,所以挑战一下自己,在自己的台式电脑上安装gentoo 下面记录了我亲自安装的步骤,作为以后我再次安装时参考所用。 整体步骤 一般来将一个linux发行版的安装步骤其实大体上都差不多,基本分为一下几步: 1. …...

Git如何使用 五分钟快速入门
Git如何使用 五分钟快速入门 Git是一个分布式版本控制系统,它可以帮助开发人员跟踪和管理项目的代码变更。与传统的集中式版本控制系统(如SVN)不同,Git允许开发人员在本地存储完整的代码仓库,并且可以独立地进行代码修…...

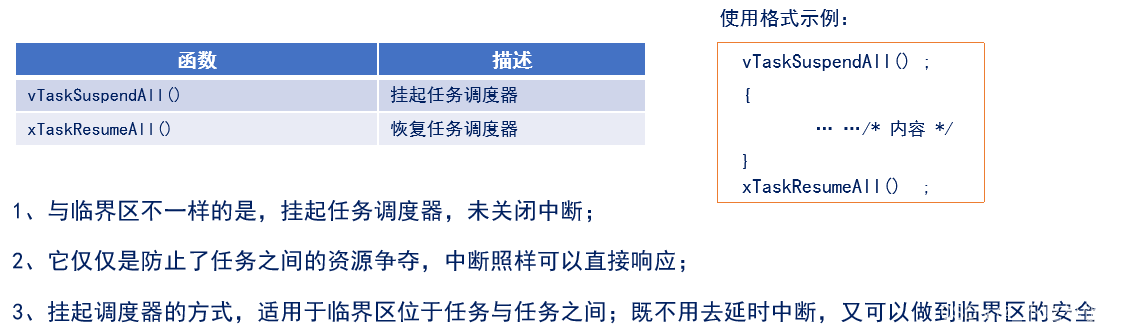
FreeRTOS学习笔记——(FreeRTOS临界段代码保护及调度器挂起与恢复)
这里写目录标题 1,临界段代码保护简介(熟悉)2,临界段代码保护函数介绍(掌握)3,任务调度器的挂起和恢复(熟悉) 1,临界段代码保护简介(熟悉…...

箱形理论在交易策略中的实战应用与优化
箱形理论,简单来说,就是将价格波动分成一段一段的方框,研究这些方框的高点和低点,来推测价格的趋势。 在上升行情中,价格每突破新高价后,由于群众惧高心理,可能会回跌一段,然后再上升…...

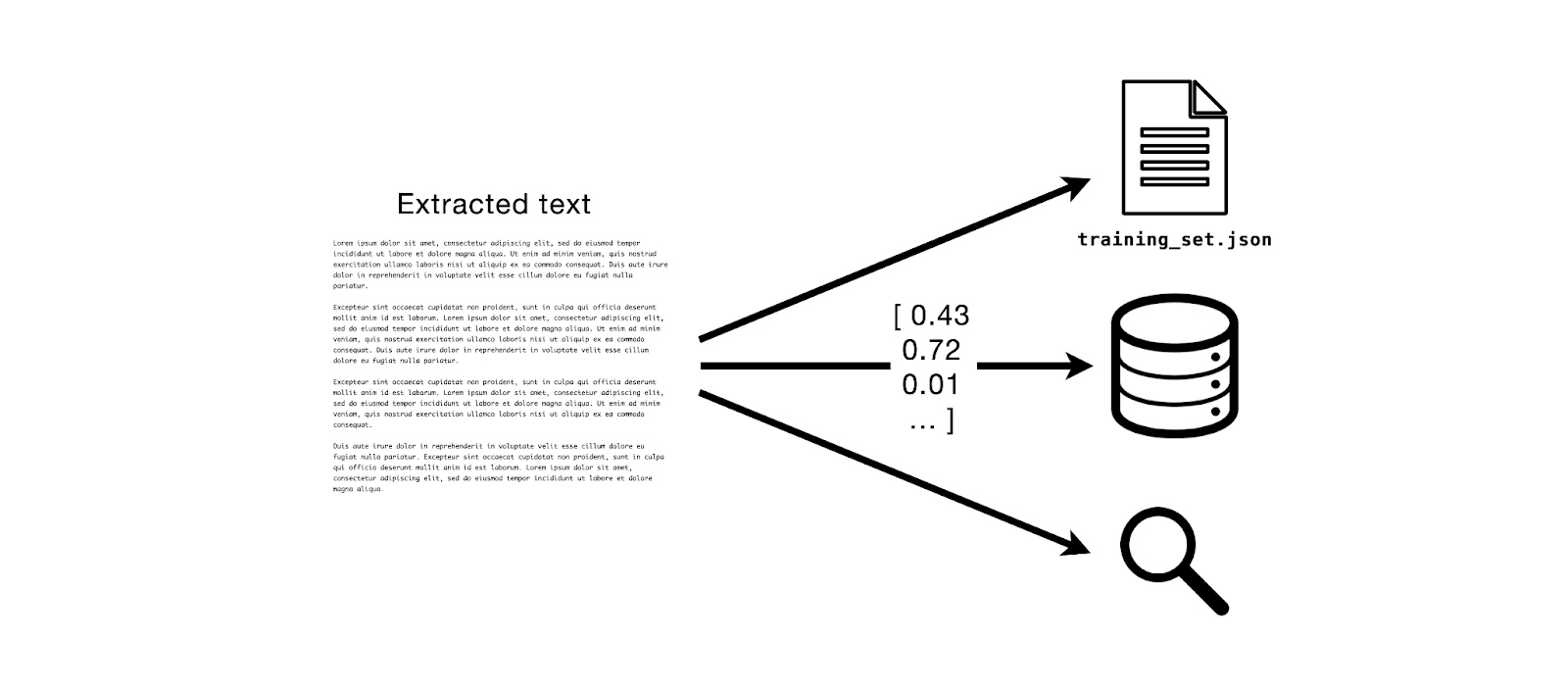
MinIO 和 Apache Tika:文本提取模式
Tl;dr: 在这篇文章中,我们将使用 MinIO Bucket Notifications 和 Apache Tika 进行文档文本提取,这是大型语言模型训练和检索增强生成 LLM和RAG 等关键下游任务的核心。 前提 假设我想构建一个文本数据集,然后我可以用它来微调 LLM.为了做…...
)
c编译器学习05:与chibicc类似的minilisp编译器(待续)
minilisp项目介绍 项目地址:https://github.com/rui314/minilisp 作者也是rui314,commits也是按照模块开发提交的。 minilisp只有一个代码文件:https://github.com/rui314/minilisp/blob/master/minilisp.c 加注释也只有996行。 代码结构&a…...

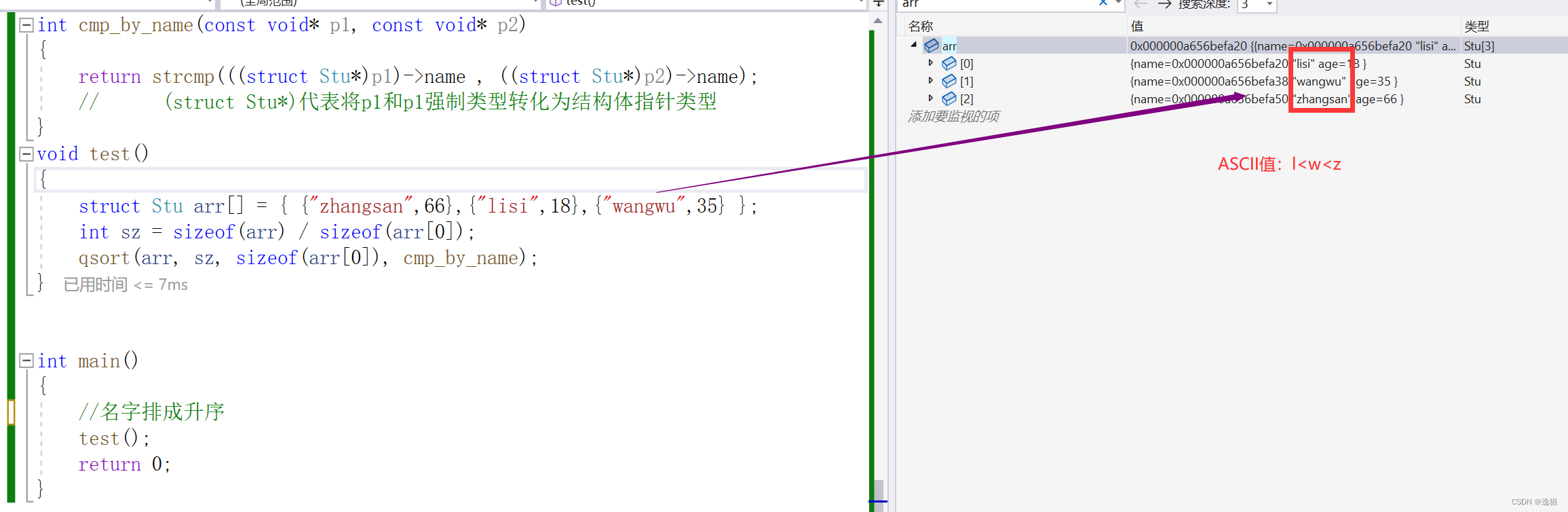
手撕qsort函数
前言 本篇主要讲解的是qsort函数细节以及运用实例。 紧跟我的脚步一起手撕qsort函数吧~ 欢迎关注个人主页:逸狼 更多优质内容: 拿捏c语言指针(上) 拿捏c语言指针(中) 拿捏c语言指针(下&…...

项目在linux上的简单部署
本文章只介绍项目的简单部署,暂时没有Docker部署。 项目部署有两种方式,一种是直接命令部署,第二种是用脚本,脚本本身也是将命令进行封装来执行。 命令 项目通过maven打包,启动命令: # 启动命令 nohup …...

MySQL安装教程(详细版)
今天分享的是Win10系统下MySQL的安装教程,打开MySQL官网,按步骤走呀~ 宝们安装MySQL后,需要简单回顾一下关系型数据库的介绍与历史(History of DataBase) 和 常见关系型数据库产品介绍 呀,后面就会进入正式…...

Linux platform tree下的单总线驱动程序设计(DHT11)
目录 概述 1 认识DHT11 1.1 DHT11特性 1.2 DHT11数据格式 1.3 DHT11与MCU通信 1.4 DHT11信号解析 1.4.1 起始信号 1.4.2 解析信号0 1.4.3 解析信号1 2 驱动开发 2.1 硬件接口 2.2 更新设备树 2.2.1 添加驱动节点 2.2.2 编译.dts 2.2.3 更新板卡中的.dtb 2.3 驱…...
)
自研爬虫框架的经验总结(理论及方法)
背景: 由于业务需要,承接一部分的数据采集工作。目前市场内的一些通用框架不太适合。故而进行了自研。 对比自研和目前成熟的框架,自研更灵活适配,可以自己组装核心方法;后者对于新场景的适配需要对框架本身有较高的理…...

配置基于 AWS CRT 的 HTTP 客户端
基于 AWS CRT 的 HTTP 客户端包括同步 AwsCrtHttpClient 和异步 AwsCrtAsyncHttpClient。基于 AWS CRT 的 HTTP 客户端具有以下 HTTP 客户端优势: 更快的 SDK 启动时间 更小的内存占用空间 降低的延迟时间 连接运行状况管理 DNS 负载均衡 SDK 中基于 AWS CRT …...

挑战杯 基于LSTM的天气预测 - 时间序列预测
0 前言 🔥 优质竞赛项目系列,今天要分享的是 机器学习大数据分析项目 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐! 🧿 更多资料, 项目分享: https://gitee.com/dancheng-senior/po…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...

负载均衡器》》LVS、Nginx、HAproxy 区别
虚拟主机 先4,后7...
