onlyoffice基础环境搭建+部署+demo可直接运行 最简单的入门
office这个体系分为四个大教程
1、【document server文档服务器基础搭建】
2、【连接器(connector)或者jsApi调用操作office】-进阶
3、【document builder文档构造器使用】-进阶
4、【Conversion API(文档转化服务)】-进阶
如果需要连接器,可以查看:onlyofficeV7.5.1 jsApi调用 进阶开发 二次开发 连接器(connector)开发 - 知乎 (zhihu.com)
1、onlyoffice软件本身的部署
这里主要介绍docker版本,因为在学习过程中发现,onlyoffice本身很大,最好还是独立部署一台服务器,避免和其他资源冲突,所以结合当前的技术路线,docker是比较好的选择。
2、拉取docker镜像,并启动
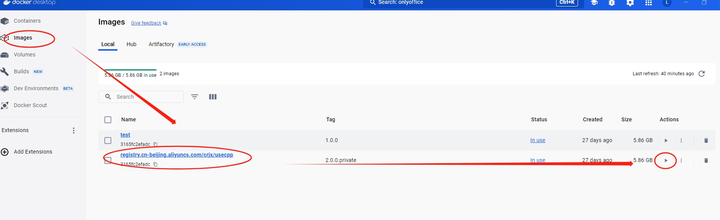
2.1、首先我们拉取docker镜像,推荐先用7.3.3进行测试,从7.5之后启动需要带有token标识,太麻烦,图例用的是windows下的docker desktop,linux下同理,可以使用docker的web界面管理工具进行操作比如:macrozheng:吊炸天的 Docker 图形化工具 Portainer,必须推荐给你!

图1、拉取镜像
2.2、等着镜像拉取完成,我们来启动它,点击右边的启动按钮

图2、准备启动
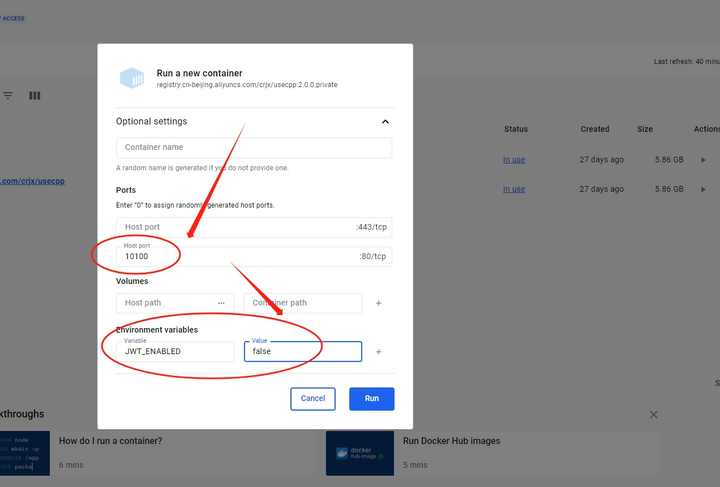
2.3、之后会打开一个配置框,这里就看个人了,我习惯映射一个端口。【注意】7.3之后,最好加上JWT_ENABLED这个配置,不然会有问题,毕竟官方开始收费了。

图3、启动配置
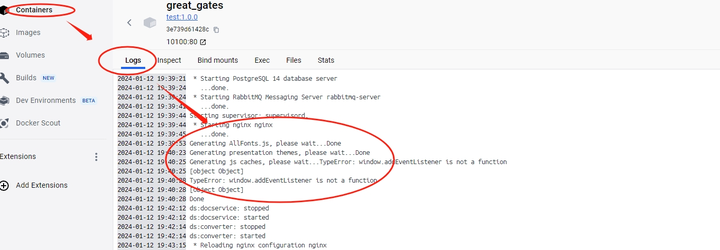
2.4、接下来等着启动完成就可以了,日志大概是这样的

图4、启动日志图例
------------------------------------以上为office软件本身的部署-------------------------------
3、集成html或者vue
3.1、这里使用html原生最为直观,vue也一样,只是封装了几个方法。
3.2、onlyoffice编辑器需要如下几个必须配置才可以正常使用
1、config配置
config的完整文档:https://api.onlyoffice.com/editors/config/
我们下面使用【必要参数】的简化做讲解2、callback回调
回调的最要说明,status:https://api.onlyoffice.com/editors/callback
回调是后端的实现,只有一个目的,接受office保存文件通知,然后你就可以拿到前端保存文件进行操作比如:上传minio、保存到本地等等3.3、config样例,这个样例可以直接使用不用调整
var config = {"documentType": "word","document": {"title": "【经营】通用合同模板.docx","url": "https://d2nlctn12v279m.cloudfront.net/assets/docs/samples/zh/demo.docx",// 当前用户对于当前文档的操作权限"permissions": {"print": false,"download": true},"fileType": "docx",onlyoffice用key做文件缓存索引,推荐每次都随机生成一下,不然总是读取缓存"key": "e932e7bb1e4d449aa9a7d8ss517"},"editorConfig": {// 编辑器常规配置"customization": {// 自动保存可以关闭,常规ctrl+s更好用"autosave": false,"compactToolbar": true,"forcesave": true,"toolbarNoTabs": true,"help": false,"compactHeader": true,"hideRightMenu": true,},"mode": "edit",这个回调及其的重要"callbackUrl": "https://www.onlyoffice.com/post.ashx?type=editor-callback",// 菜单显示语言"lang": "zh-CN",// 当前操作用户信息"user": {"name": "曹瑞剑雄","id": "103"}}};【url】一定使用真实的IP或者域名,不要使用127.0.0.1或者localhost
因为office容器/服务器,不是你的localhost,它需要读取你电脑上的文件,只能有真实IP/域名。
【callbackUrl】,开放所有方法,不要指定只能用get或者post。
前期调试的时候,直接返回{"error":0}就可以,等调通后再考虑逻辑处理。
3.4、后端样例,包含:status说明和接收信息流实现
public enum OnlyOfficeCallBackStatus {SUCCESS(0, "通用"),EDIT(1, "正在编辑文档"),READY_TO_SAVE(2, "文档已准备好保存"),SAVE_ERROR(3, "发生文档保存错误"),CLOSE_NO_CHANGE(4, "文档已关闭,没有任何更改"),SAVE(6, "保存"),FORCE_SAVE_ERROR(7, "强制保存文档时发生错误"),;private final Integer code;private final String message;OnlyOfficeCallBackStatus(Integer code, String message) {this.code = code;this.message = message;}public boolean equals(Integer code) {return this.code.equals(code);}
}service实现,仅供参考,用什么语言都行。
/*** 回调*/@Overridepublic String callback(HttpServletRequest request, HttpServletResponse response) throws IOException {log.info("传入的参数:" + request.getParameterMap());String body = "";try {Scanner scanner = new Scanner(request.getInputStream());scanner.useDelimiter("\\A");body = scanner.hasNext() ? scanner.next() : "";scanner.close();} catch (Exception ex) {return "";}if (body.isEmpty()) {throw new IOException("ONLYOFFICE回调保存请求体未空");}JSONObject jsonObj = JSONUtil.parseObj(body);log.info("body数据:" + jsonObj);int status = jsonObj.getInt("status");if (status == 2 || status == 3 || status == 6){String serverFielUrl = jsonObj.getStr("url");HttpResponse res = HttpRequest.get(serverFielUrl).execute();InputStream in = res.bodyStream();// 模板路径String fileName = cn.hutool.core.lang.UUID.randomUUID().toString().replace("-", "") + "_create." + jsonObj.getStr("filetype");String templatePath = getClass().getClassLoader().getResource("").getPath();templatePath += fileName;log.info("文件保存地址:" + templatePath);File tempFile = new File(templatePath);try {FileUtils.copyInputStreamToFile(in, tempFile);} catch (IOException e) {e.printStackTrace();}}return "{\"error\":0}";}4、前端的demo,可以直接运行,我这边搭建了体验服务器版本为:7.5.1
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script type="text/javascript" src="http://47.94.91.67:10100/web-apps/apps/api/documents/api.js"></script><style>body {width: 100%;height: 90vh;display: flex;flex-direction: column;}#placeholder {width: 100%;height: 100vh;}</style>
</head><body><div id="placeholder" class="nav" style="width: 100%; height: 100vh;"></div></body>
<script>var onDocumentReady = function () {console.log("文档准备好了");};var config = {"documentType": "word","historyList": {"history": [],"currentVersion": "1"},"document": {"title": "【经营】通用合同模板.docx","url": "https://d2nlctn12v279m.cloudfront.net/assets/docs/samples/zh/demo.docx","permissions": {"print": false,"download": true},"attachId": "e932e7bb1e4d449aa9a7d8b403b4b517","fileType": "docx","key": "e932e7bb1e4d449aa9a7d8ss517"},"editorConfig": {"customization": {"autosave": false,"compactToolbar": true,"forcesave": true,"toolbarNoTabs": true,"help": false,"compactHeader": true,"hideRightMenu": true,},"mode": "edit","callbackUrl": "https://www.onlyoffice.com/post.ashx?type=editor-callback","lang": "zh-CN","user": {"name": "曹瑞剑雄","id": "103"}}};var docEditor;initDocEditor();/*** 初始化编辑器*/function initDocEditor() {// 初始化配置config['events'] = {onDocumentReady: onDocumentReady};docEditor = new DocsAPI.DocEditor("placeholder", config);}</script></html>整个代码的核心就是:docEditor =newDocsAPI.DocEditor("placeholder", config);这句话, 包含两个参数: 第一个参数是需要使用的渲染容器ID,比如div 第二个就是初始化编辑器所需要的配置信息
----------------------------------以上是先跑起来的步骤------------------------------------
5、onlyoffice基础原理讲解
5.1、office本身有:DOCUMENT SERVER(文档服务器)、DOCUMENT BUILDER(文档生成器)、 Conversion API(转化API)
对于绝大部分公司的业务,目前只用到DOCUMENT SERVER(文档服务器)就可以了,其他的进阶教程【后续补充】
1、DOCUMENT SERVER(文档服务器) 用于web页面编辑office文件,也就是最最基础的功能。上面的实例就是DOCUMENT SERVER(文档服务器) 2、DOCUMENT BUILDER(文档生成器) 用于通过代码生成或者操作office文件,比如后端常用的:poi等框架,onlyoffice本身也提供了这个功能【进阶】 3、Conversion API(转化API) 部分公司业务上会需要对文件进行转化,onlyoffice也提供了这样的功能,比如word->html、word->pdf等等【进阶】
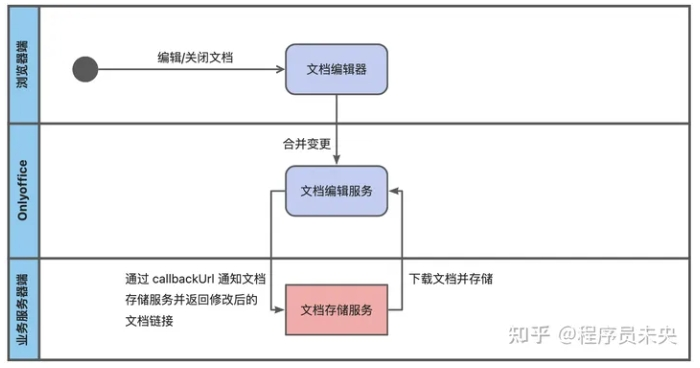
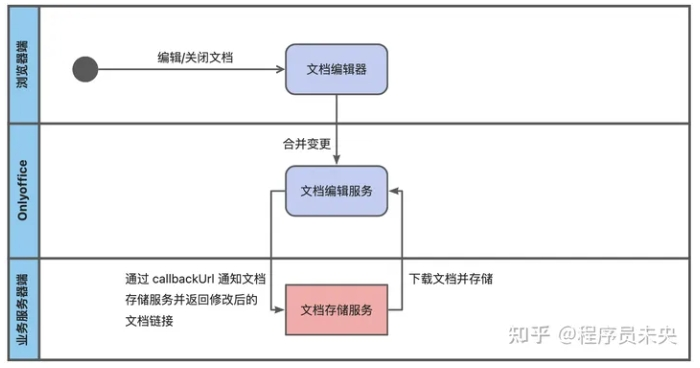
5.2、DOCUMENT SERVER(文档服务器)前后端如何进行交互,这里借用一个图

交互流程
简单来说就是:前端操作->onlyoffice->你的后端callback 如果你有做过微信之类的回调就会比较清晰,office服务器作为中介,用于处理前端与后端的连通。 除此之外,再无其他。
6、结语
如果你看到了这里,发现想调用前端API操作word等等,那么你需要看进阶教程了。
比如:
jsAPi操作office文档,官方叫做connector(链接器)
替代poi、easyExcel、phpExcel等后端操作office文档等
有word、excel、pdf、html等相互转化需求的
7、进阶教程正在编写,包含上面所关心的内容
2、【连接器(connector)或者jsApi调用操作office】-进阶
3、【document builder文档构造器使用】-进阶
4、【Conversion API(文档转化服务)】-进阶
相关文章:

onlyoffice基础环境搭建+部署+demo可直接运行 最简单的入门
office这个体系分为四个大教程 1、【document server文档服务器基础搭建】 2、【连接器(connector)或者jsApi调用操作office】-进阶 3、【document builder文档构造器使用】-进阶 4、【Conversion API(文档转化服务)】-进阶 如果需要连接器,可以查看:onl…...

ubuntu 22.04 图文安装
ubuntu 22.04.3 live server图文安装 一、在Vmware里安装ubuntu 22.04.3 live server操作系统 选择第一个选项开始安装 选择English语言 选择中间选项不更新安装,这是因为后续通过更换源之后再更新会比较快 键盘设计继续选择英文,可以通过语言选择…...

Dockerfile文件中只指定挂载点会发生什么?
当你在VOLUME指令中只指定容器内的路径(挂载点)而不指定宿主机的目录时,Docker会为该挂载点自动生成一个匿名卷。这个匿名卷存储在宿主机的某个位置,但这个具体位置是由Docker自动管理的,用户通常不需要关心这个存储位…...

详解 leetcode_078. 合并K个升序链表.小顶堆实现
/*** 构造单链表节点*/ class ListNode{int value;//节点值ListNode next;//指向后继节点的引用public ListNode(){}public ListNode(int value){this.valuevalue;}public ListNode(int value,ListNode next){this.valuevalue;this.nextnext;} }package com.ag; import java.ut…...

OpenHarmony下gn相关使用
OpenHarmony下gn相关使用 引言 为了提高OpenHarmony下移植vivante gpu的成功率,先得把准备工作做足了,这样后续就好搞了。所以本文档的核心工作介绍GN构建工具在OpenHarmony中的常见使用方法,指导三方库由cmake或者其它的脚本构建到GN构建的…...

怎样重置ubuntu mysql8密码
密码很难记住,所以如果您忘记了 MySQL root 密码,幸运的是,有一种方法可以更改它。这篇文章是为您而写的,在这篇文章结束时,您将成功更改 MySQL 的密码。 本博客演示了如何在 Ubuntu 上重置使用包管理器安装的 MySQL …...
)
SpringBoot+WebSocket实现即时通讯(三)
前言 紧接着上文《SpringBootWebSocket实现即时通讯(二)》 本博客姊妹篇 SpringBootWebSocket实现即时通讯(一)SpringBootWebSocket实现即时通讯(二)SpringBootWebSocket实现即时通讯(三&…...

vue3前端项目开发,具备纯天然的防止爬虫采集的特征
vue3前端项目开发,具备纯天然的防止爬虫采集的特征!众所周知,网络爬虫可以在网上爬取到一些数据,很多公司,为了自己公司的数据安全, 尤其是web端项目,不希望被爬虫采集。那么,您可以使用vue技术…...

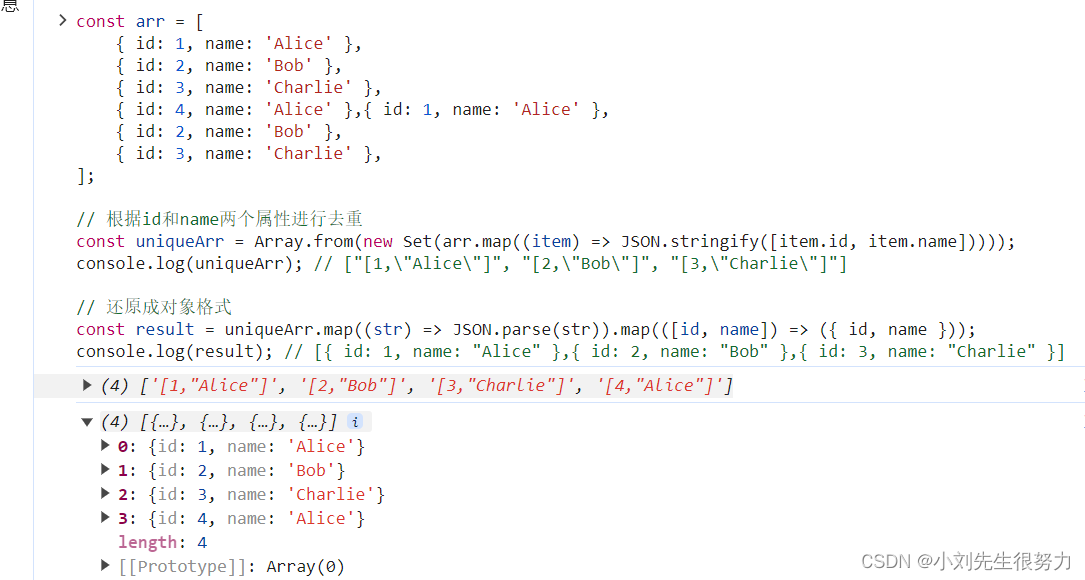
js 多对象去重(多属性去重)
需求中发现后端可能没有处理重复数据,这个时候前段可以直接解决。 在 JavaScript 中,可以使用 Set 数据结构来进行多对象的去重。Set 是 ES6 新引入的集合类型,其特点是元素不会重复且无序。 下面是一个示例代码,展示如何通过 S…...

在 JavaScript 中,Map 与 object 的差别?为什么有 object 还需要 Map?
ES6 推出了Map 物件,让开发者可以透过这个特制资料结构进行键值对(key-value pairs) 的操作。然而 JavaScript 原始物件 (plain object) 就可以用来做键值对的操作,为什么还需要 Map 物件呢? Map 物件解决了什么问题? 原始物件的键 (key) 只可以是字串…...
——自我介绍(英文))
【研究生复试】计算机软件工程人工智能研究生复试——资料整理(速记版)——自我介绍(英文)
1、JAVA 2、计算机网络 3、计算机体系结构 4、数据库 5、计算机租场原理 6、软件工程 7、大数据 8、英文 自我介绍 自我介绍 英文 自我介绍 英文 第一段: Good afternoon, dear professors, thank you for the chance to introduce myself. My name is Yan Zhen …...

ACP科普:IDEAL含义及应用
一、IDEAL介绍 IDEAL模型是一种组织改进模型,描述了组织在实施变革过程中可能经历的五个阶段: 启动诊断确立执行学习 这个模型可以应用于各种组织,包括软件开发团队、项目管理团队以及整个组织的变革过程。 二、IDEAL拆解 当应用IDEAL模型…...

【GO语言卵细胞级别教程】06.GO语言的字符串操作
【GO语言卵细胞级别教程】06.GO语言的字符串操作 温馨提示: 本文中使用的项目模块均是 【05.项目创建和函数讲解】 中创建的,具体如何创建项目,请参考 【GO语言卵细胞级别教程】05.项目创建和函数讲解 目录: 【GO语言卵细胞级别…...

【笔记】【算法设计与分析 - 北航童咏昕教授】绪论
算法设计与分析 - 北航童咏昕教授 文章目录 算法的定义定义性质 算法的表示自然语言编程语言伪代码 算法的分析算法分析的原则渐近分析 算法的定义 定义 给定计算问题,算法是一系列良定义的计算步骤,逐一执行计算步骤即可得预期的输出。 性质 有穷性确…...

大语言模型LLM中Transformer模型的调用过程与步骤
在LLM(Language Model)中,Transformer是一种用来处理自然语言任务的模型架构。下面是Transformer模型中的调用过程和步骤的简要介绍: 数据预处理:将原始文本转换为模型可以理解的数字形式。这通常包括分词、编码和填充…...

mysql connect unblock with mysqladmin flush-hosts
原因 同一个ip在短时间内产生太多(超过max_connect_errors的最大值)中断的数据库连接而导致的阻塞。 查看 max_connect_errors show variables like max_connect_errors; 解决 前提:需要换一个IP地址连接 方法一 增大 max_connect_err…...

每日一练:前端js实现算法之两数之和
方法一:暴力法 function twoSum(nums, target) {for (let i 0; i < nums.length; i) {for (let j i 1; j < nums.length; j) {if (nums[i] nums[j] target) {return [i, j];}}}return null; }方法二:哈希表 function twoSum(nums, target) …...

17.隐式参数的定义和使用
目录 概述实践代码执行 结束 概述 实践 代码 package com.fun.scalaobject ImplicitParamsApp {def main(args: Array[String]): Unit {say("天下")implicit val word "spark"// 多个报错 // implicit val word2 "flink"implicit val con…...

简单介绍一下WebRTC中NACK机制
WebRTC中的NACK(Negative Acknowledgement)是一种用于实时通信的网络协议,用于在传输过程中检测和纠正丢包。当接收方检测到数据包丢失时,它会发送一个NACK消息给发送方,请求重新发送丢失的数据包。 NACK的工作原理如…...

05 Flink 的 WordCount
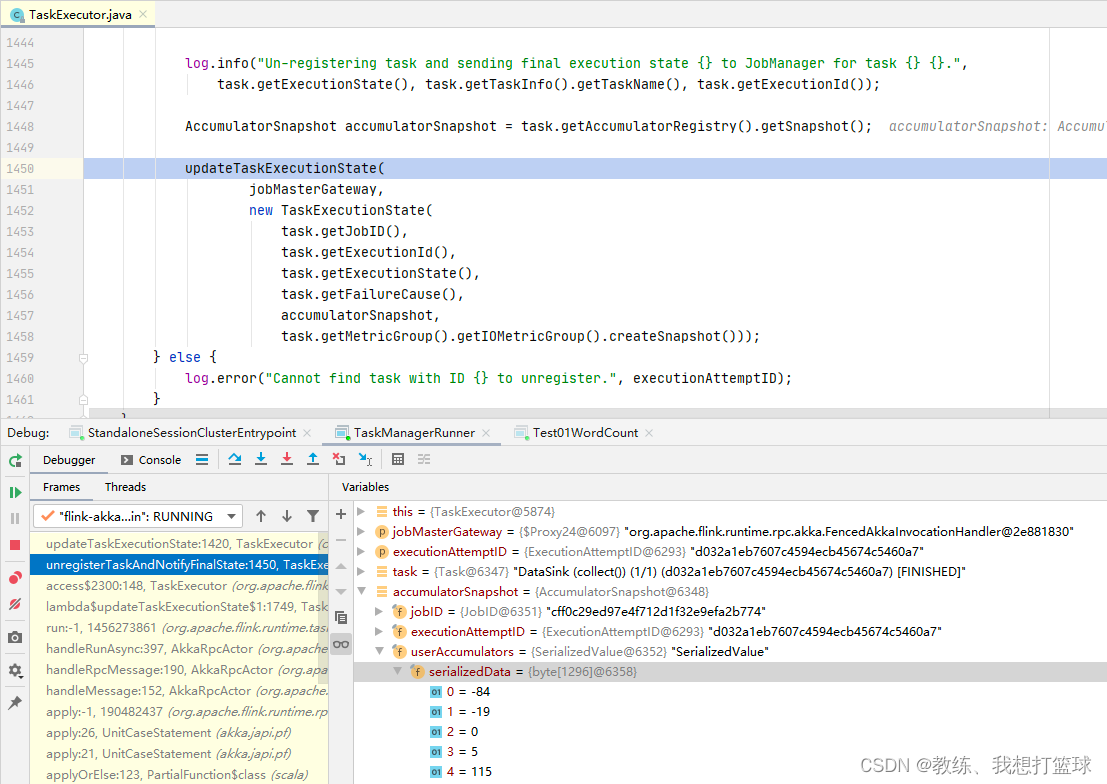
前言 本文对应于 spark 系列的 Spark 的 WordCount 这里主要是 从宏观上面来看一下 flink 这边的几个角色, 以及其调度的整个流程 一个宏观 大局上的任务的处理, 执行 基于 一个本地的 flink 集群 测试用例 /*** com.hx.test.Test01WordCount** author Jerry.X.He* ver…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...
