js 多对象去重(多属性去重)
需求中发现后端可能没有处理重复数据,这个时候前段可以直接解决。
在 JavaScript 中,可以使用 Set 数据结构来进行多对象的去重。Set 是 ES6 新引入的集合类型,其特点是元素不会重复且无序。
下面是一个示例代码,展示如何通过 Set 进行多对象的去重操作:
// 定义包含重复对象的数组
const arr = [{ id: 1, name: 'Alice' },{ id: 2, name: 'Bob' },{ id: 3, name: 'Charlie' },{ id: 4, name: 'Dave' },{ id: 5, name: 'Eve' },{ id: 1, name: 'Alice' },{ id: 2, name: 'Bob' },{ id: 3, name: 'Charlie' },// ...
];// 创建一个空的 Set 对象
const set = new Set();// 遍历原始数组,将每个对象添加到 Set 中
arr.forEach(obj => {set.add(JSON.stringify(obj));
});// 转换为数组并输出结果
const resultArr = Array.from(set).map(strObj => JSON.parse(strObj));
console.log(resultArr);
上述代码首先创建了一个空的 Set 对象 set,然后利用 forEach() 方法遍历原始数组 arr,将每个对象转化成字符串形式(使用 JSON.stringify())再添加到 Set 中。最后,通过调用 Array.from() 方法将 Set 转换为数组,并使用 map() 方法将字符串形式的对象还原为真正的对象。
这样就完成了多对象的去重操作,得到的 resultArr 数组中只保留了没有重复的对象。
实例

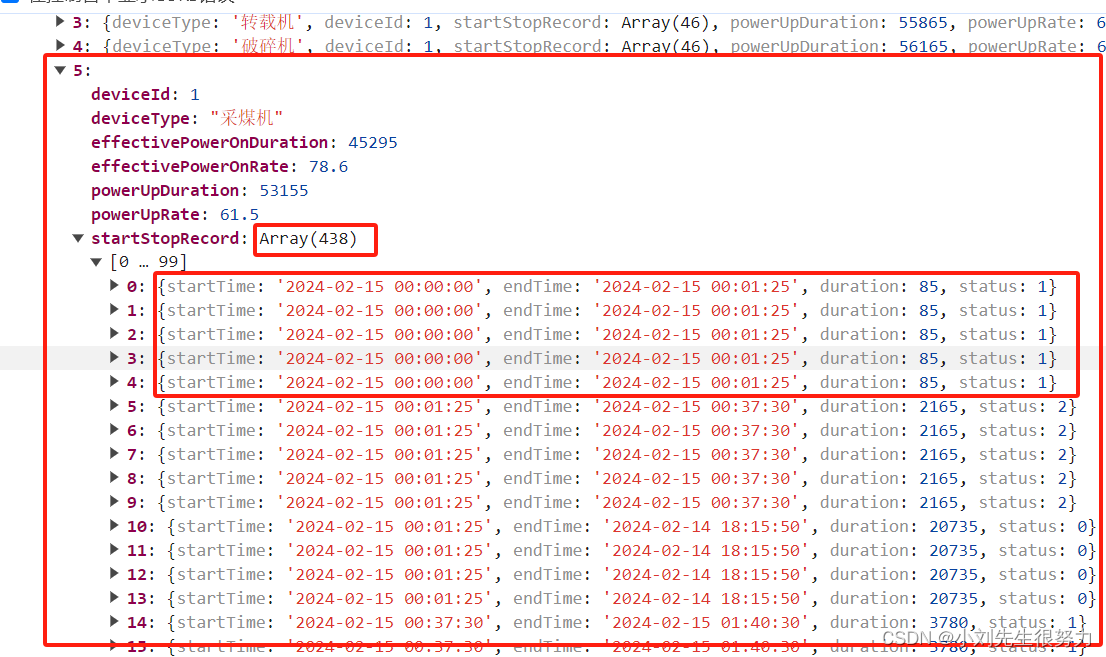
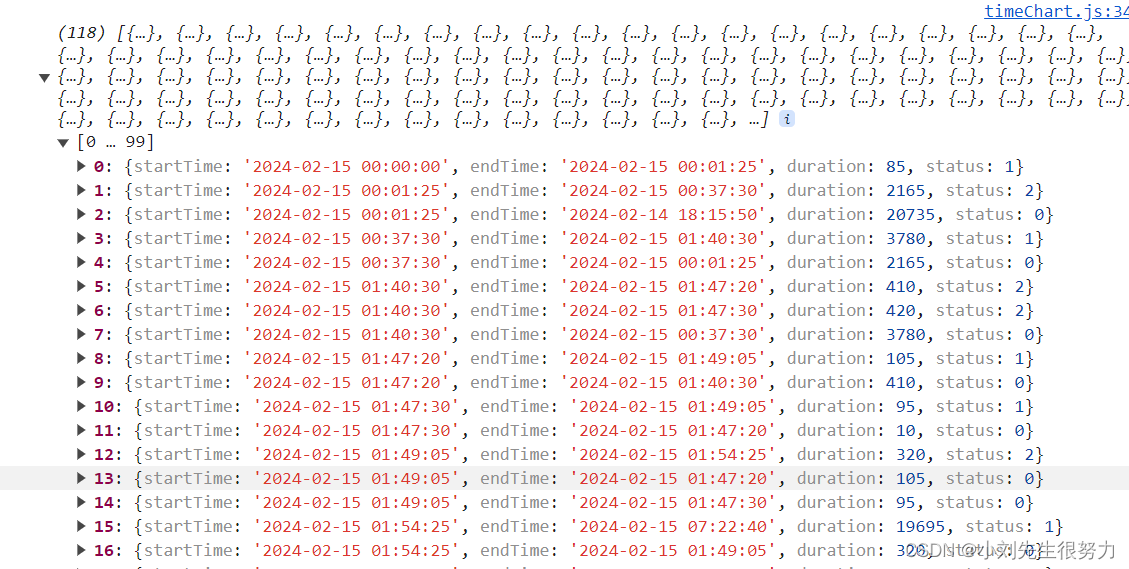
处理后的数据对象

newData = res.datanewData?.reverse().forEach((item, i) => {if(item.startStopRecord && item.startStopRecord.length > 0) {let arr = item.startStopRecord // 创建一个空的 Set 对象const set = new Set(); // 遍历原始数组,将每个对象添加到 Set 中arr.forEach(obj => {set.add(JSON.stringify(obj));}); // 转换为数组并输出结果const resultArr = Array.from(set).map(strObj => JSON.parse(strObj));console.log(resultArr, 'resultArr');// let newresultArr =[]// resultArr.forEach((v, index )=> {// if(v.startTime > v.endTime){// v.startTime = v?.[index-1]?.endTime // v.endTime = v?.[index]?.endTime // }// newresultArr.push(v)// })}})
如果是判断多个属性去重也可以用这个方法

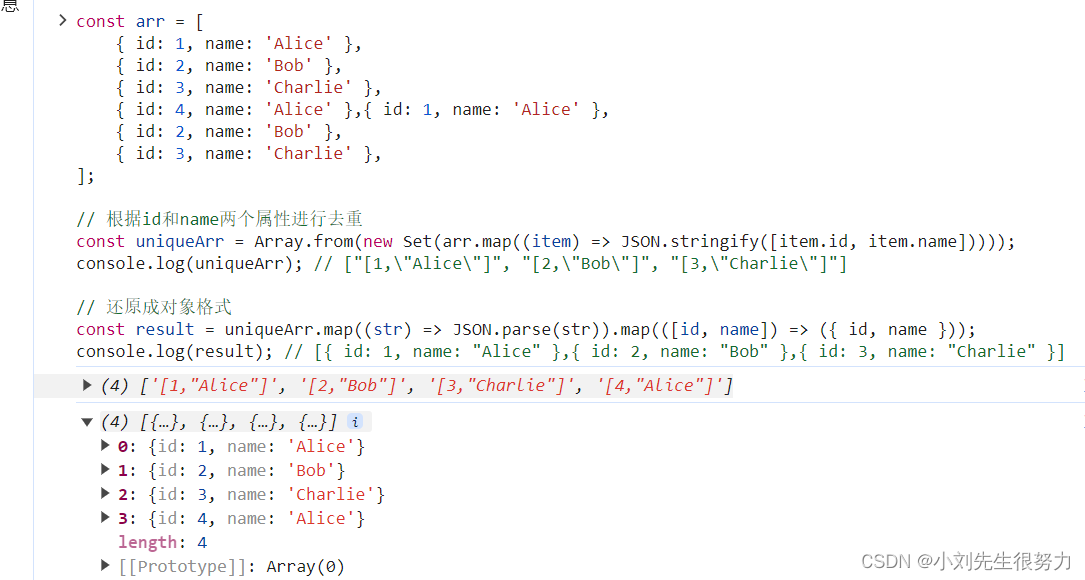
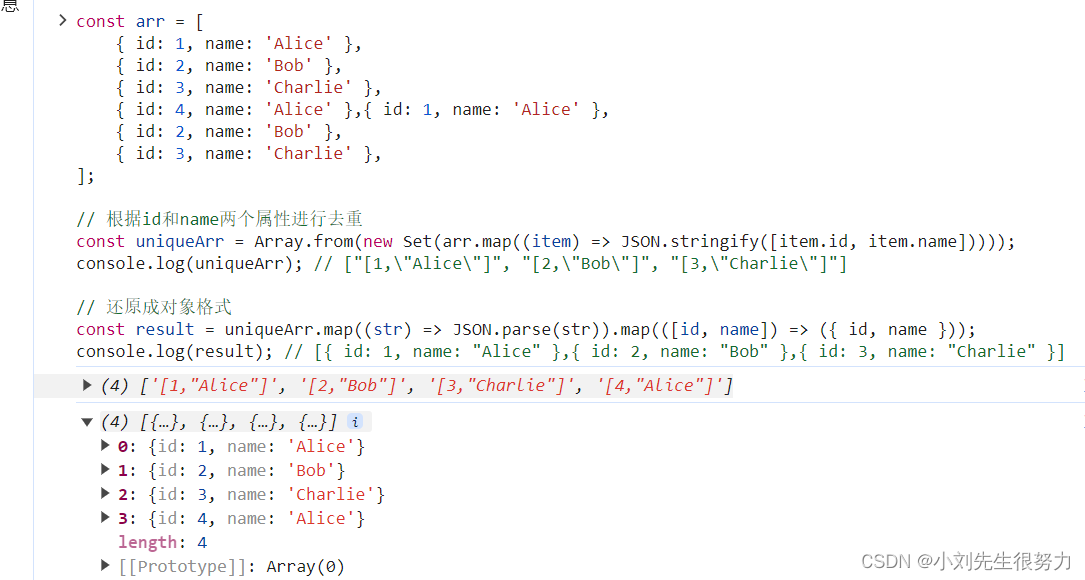
const arr = [{ id: 1, name: 'Alice' },{ id: 2, name: 'Bob' },{ id: 3, name: 'Charlie' },{ id: 4, name: 'Alice' }
];// 根据id和name两个属性进行去重
const uniqueArr = Array.from(new Set(arr.map((item) => JSON.stringify([item.id, item.name]))));
console.log(uniqueArr); // ["[1,\"Alice\"]", "[2,\"Bob\"]", "[3,\"Charlie\"]"]
// 还原成对象格式
const result = uniqueArr.map((str) => JSON.parse(str)).map(([id, name]) => ({ id, name }));
console.log(result); // [{ id: 1, name: "Alice" },{ id: 2, name: "Bob" },{ id: 3, name: "Charlie" }]
相关文章:

js 多对象去重(多属性去重)
需求中发现后端可能没有处理重复数据,这个时候前段可以直接解决。 在 JavaScript 中,可以使用 Set 数据结构来进行多对象的去重。Set 是 ES6 新引入的集合类型,其特点是元素不会重复且无序。 下面是一个示例代码,展示如何通过 S…...

在 JavaScript 中,Map 与 object 的差别?为什么有 object 还需要 Map?
ES6 推出了Map 物件,让开发者可以透过这个特制资料结构进行键值对(key-value pairs) 的操作。然而 JavaScript 原始物件 (plain object) 就可以用来做键值对的操作,为什么还需要 Map 物件呢? Map 物件解决了什么问题? 原始物件的键 (key) 只可以是字串…...
——自我介绍(英文))
【研究生复试】计算机软件工程人工智能研究生复试——资料整理(速记版)——自我介绍(英文)
1、JAVA 2、计算机网络 3、计算机体系结构 4、数据库 5、计算机租场原理 6、软件工程 7、大数据 8、英文 自我介绍 自我介绍 英文 自我介绍 英文 第一段: Good afternoon, dear professors, thank you for the chance to introduce myself. My name is Yan Zhen …...

ACP科普:IDEAL含义及应用
一、IDEAL介绍 IDEAL模型是一种组织改进模型,描述了组织在实施变革过程中可能经历的五个阶段: 启动诊断确立执行学习 这个模型可以应用于各种组织,包括软件开发团队、项目管理团队以及整个组织的变革过程。 二、IDEAL拆解 当应用IDEAL模型…...

【GO语言卵细胞级别教程】06.GO语言的字符串操作
【GO语言卵细胞级别教程】06.GO语言的字符串操作 温馨提示: 本文中使用的项目模块均是 【05.项目创建和函数讲解】 中创建的,具体如何创建项目,请参考 【GO语言卵细胞级别教程】05.项目创建和函数讲解 目录: 【GO语言卵细胞级别…...

【笔记】【算法设计与分析 - 北航童咏昕教授】绪论
算法设计与分析 - 北航童咏昕教授 文章目录 算法的定义定义性质 算法的表示自然语言编程语言伪代码 算法的分析算法分析的原则渐近分析 算法的定义 定义 给定计算问题,算法是一系列良定义的计算步骤,逐一执行计算步骤即可得预期的输出。 性质 有穷性确…...

大语言模型LLM中Transformer模型的调用过程与步骤
在LLM(Language Model)中,Transformer是一种用来处理自然语言任务的模型架构。下面是Transformer模型中的调用过程和步骤的简要介绍: 数据预处理:将原始文本转换为模型可以理解的数字形式。这通常包括分词、编码和填充…...

mysql connect unblock with mysqladmin flush-hosts
原因 同一个ip在短时间内产生太多(超过max_connect_errors的最大值)中断的数据库连接而导致的阻塞。 查看 max_connect_errors show variables like max_connect_errors; 解决 前提:需要换一个IP地址连接 方法一 增大 max_connect_err…...

每日一练:前端js实现算法之两数之和
方法一:暴力法 function twoSum(nums, target) {for (let i 0; i < nums.length; i) {for (let j i 1; j < nums.length; j) {if (nums[i] nums[j] target) {return [i, j];}}}return null; }方法二:哈希表 function twoSum(nums, target) …...

17.隐式参数的定义和使用
目录 概述实践代码执行 结束 概述 实践 代码 package com.fun.scalaobject ImplicitParamsApp {def main(args: Array[String]): Unit {say("天下")implicit val word "spark"// 多个报错 // implicit val word2 "flink"implicit val con…...

简单介绍一下WebRTC中NACK机制
WebRTC中的NACK(Negative Acknowledgement)是一种用于实时通信的网络协议,用于在传输过程中检测和纠正丢包。当接收方检测到数据包丢失时,它会发送一个NACK消息给发送方,请求重新发送丢失的数据包。 NACK的工作原理如…...

05 Flink 的 WordCount
前言 本文对应于 spark 系列的 Spark 的 WordCount 这里主要是 从宏观上面来看一下 flink 这边的几个角色, 以及其调度的整个流程 一个宏观 大局上的任务的处理, 执行 基于 一个本地的 flink 集群 测试用例 /*** com.hx.test.Test01WordCount** author Jerry.X.He* ver…...

2024云服务器ECS_云主机_服务器托管_e实例-阿里云
阿里云服务器ECS英文全程Elastic Compute Service,云服务器ECS是一种安全可靠、弹性可伸缩的云计算服务,阿里云提供多种云服务器ECS实例规格,如ECS经济型e实例、通用算力型u1、ECS计算型c7、通用型g7、GPU实例等,阿里云服务器网al…...

掌握这8大工具,自媒体ai写作之路畅通无阻! #经验分享#科技#媒体
这些宝藏AI 写作神器,我不允许你还不知道~国内外免费付费都有,还有AI写作小程序分享,大幅度提高写文章、写报告的效率,快来一起试试吧! 1.元芳写作 这是一个微信公众号 面向专业写作领域的ai写作工具,写作…...

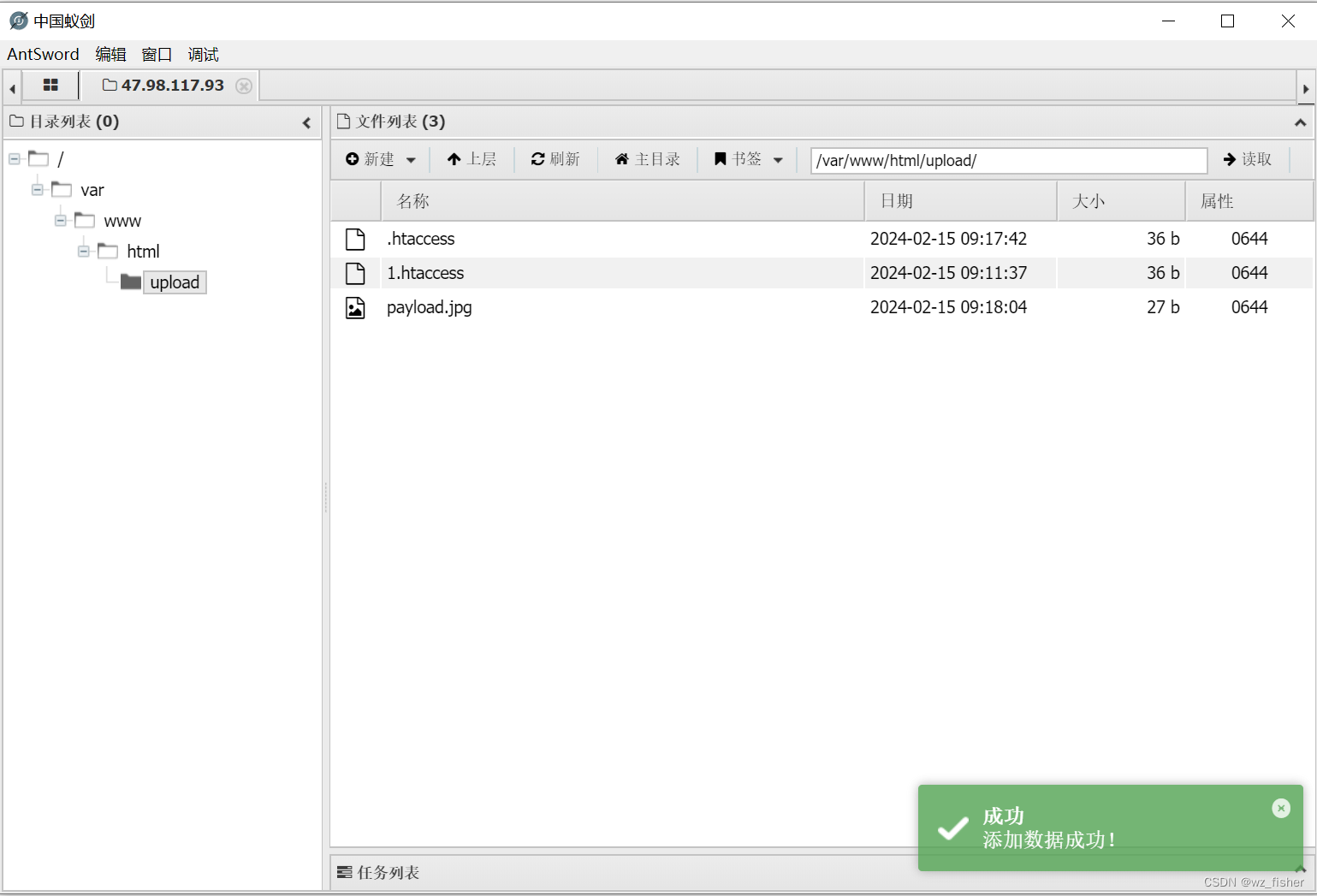
CTFHub技能树web之文件上传(一)
一.前置知识 文件上传漏洞:文件上传功能是许多Web应用程序的常见功能之一,但在实施不当的情况下,可能会导致安全漏洞。文件上传漏洞的出现可能会使攻击者能够上传恶意文件,执行远程代码,绕过访问控制等。 文件类型验证…...

蔚来面试解答
你的问题包含了多个方面,我会尽力逐一回答: 锁机制及锁膨胀过程: 锁机制是并发编程中用于控制多线程对共享资源访问的一种机制,以避免资源冲突导致的数据不一致问题。锁膨胀是指锁在运行时根据竞争情况可以升级的过程,…...

Springboot 中使用 Redisson+AOP+自定义注解 实现访问限流与黑名单拦截
🏷️个人主页:牵着猫散步的鼠鼠 🏷️系列专栏:Java全栈-专栏 🏷️个人学习笔记,若有缺误,欢迎评论区指正 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默&…...

Java使用企业邮箱发送预警邮件
前言:最近接到一个需求,需要根据所监控设备的信息,在出现问题时发送企业微信进行预警。 POM依赖 <!-- 邮件 --> <dependency><groupId>com.sun.mail</groupId><artifactId>jakarta.mail</artifactId>…...

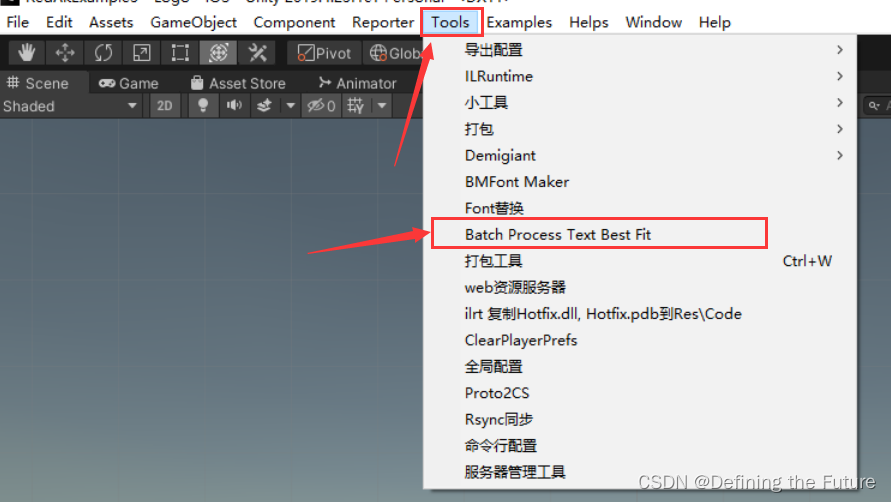
Unity编辑器扩展之是否勾选Text组件BestFit选项工具(此篇教程也可以操作其他组件的属性)
想要批量化是否勾选项目预制体资源中Text组件BestFit属性(此篇教程也可以操作其他组件的属性,只不过需要修改其中对应的代码),可以采用以下步骤。 1、在项目的Editor文件中,新建一个名为TextBestFitBatchProcessor的…...

分布式场景怎么Join | 京东云技术团队
背景 最近在阅读查询优化器的论文,发现System R中对于Join操作的定义一般分为了两种,即嵌套循环、排序-合并联接。在原文中,更倾向使用排序-合并联接逻辑。 考虑到我的领域是在处理分库分表或者其他的分区模式,这让我开始不由得…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...

【免费数据】2005-2019年我国272个地级市的旅游竞争力多指标数据(33个指标)
旅游业是一个城市的重要产业构成。旅游竞争力是一个城市竞争力的重要构成部分。一个城市的旅游竞争力反映了其在旅游市场竞争中的比较优势。 今日我们分享的是2005-2019年我国272个地级市的旅游竞争力多指标数据!该数据集源自2025年4月发表于《地理学报》的论文成果…...

内窥镜检查中基于提示的息肉分割|文献速递-深度学习医疗AI最新文献
Title 题目 Prompt-based polyp segmentation during endoscopy 内窥镜检查中基于提示的息肉分割 01 文献速递介绍 以下是对这段英文内容的中文翻译: ### 胃肠道癌症的发病率呈上升趋势,且有年轻化倾向(Bray等人,2018&#x…...

Tauri2学习笔记
教程地址:https://www.bilibili.com/video/BV1Ca411N7mF?spm_id_from333.788.player.switch&vd_source707ec8983cc32e6e065d5496a7f79ee6 官方指引:https://tauri.app/zh-cn/start/ 目前Tauri2的教程视频不多,我按照Tauri1的教程来学习&…...

SQL注入篇-sqlmap的配置和使用
在之前的皮卡丘靶场第五期SQL注入的内容中我们谈到了sqlmap,但是由于很多朋友看不了解命令行格式,所以是纯手动获取数据库信息的 接下来我们就用sqlmap来进行皮卡丘靶场的sql注入学习,链接:https://wwhc.lanzoue.com/ifJY32ybh6vc…...

shell脚本质数判断
shell脚本质数判断 shell输入一个正整数,判断是否为质数(素数)shell求1-100内的质数shell求给定数组输出其中的质数 shell输入一个正整数,判断是否为质数(素数) 思路: 1:1 2:1 2 3:1 2 3 4:1 2 3 4 5:1 2 3 4 5-------> 3:2 4:2 3 5:2 3…...
