Element UI 组件的安装及使用
Element UI 组件的安装及使用

Element UI 是一套基于 Vue.js 的桌面端 UI 组件库,提供了丰富的、高质量的 UI 组件,可以帮助开发者快速构建用户界面。
1、安装 Element UI
使用 npm 安装
npm install element-ui -S
2、使用 CDN 安装
在 HTML 页面中引入以下代码:
HTML
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
3、使用 Element UI 组件
全局注册
在 Vue.js 实例中注册 Element UI 组件:
JavaScript
import Vue from 'vue'
import ElementUI from 'element-ui'Vue.use(ElementUI)new Vue({el: '#app',components: {// ...}
})
局部注册
在需要使用 Element UI 组件的组件中注册该组件:
JavaScript
import Vue from 'vue'
import { Button } from 'element-ui'export default {name: 'MyComponent',components: {Button},data () {return {// ...}},methods: {// ...}
}
使用 Element UI 组件
使用 Element UI 组件就像使用普通的 HTML 元素一样,只需在模板中添加相应的标签即可。例如,使用 Button 组件:
HTML
<el-button type="primary">按钮</el-button>
Element UI 组件提供了丰富的属性和方法,可以满足各种需求。
常见问题
如何使用 Element UI 的主题?
Element UI 提供了多种主题,可以根据需要选择不同的主题。在安装 Element UI 之后,可以通过以下方式设置主题:
JavaScript
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'Vue.use(ElementUI, {theme: 'chalk'
})new Vue({el: '#app',components: {// ...}
})
如何使用 Element UI 的图标?
Element UI 提供了丰富的图标,可以使用 el-icon 组件来使用图标。例如,使用 fa fa-home 图标:
HTML
<el-icon><i class="fa fa-home"></i></el-icon>
总结
Element UI 是一套功能强大、使用方便的 UI 组件库,可以帮助开发者快速构建美观、易用的用户界面。
相关文章:

Element UI 组件的安装及使用
Element UI 组件的安装及使用 Element UI 是一套基于 Vue.js 的桌面端 UI 组件库,提供了丰富的、高质量的 UI 组件,可以帮助开发者快速构建用户界面。 1、安装 Element UI 使用 npm 安装 npm install element-ui -S2、使用 CDN 安装 在 HTML 页面中引…...

网站架构演变、LNP+Mariadb数据库分离、Web服务器集群、Keepalived高可用
目录 day02 深入理解程序的数据存储 验证 配置NFS服务器 配置代理服务器 配置名称解析 day02 深入理解程序的数据存储 程序将文字数据保存到数据库中程序将非文字数据(如图片、视频、压缩包等)保存到相应的文件目录中 验证 发一篇文章…...

设计模式(七):策略模式(行为型模式)
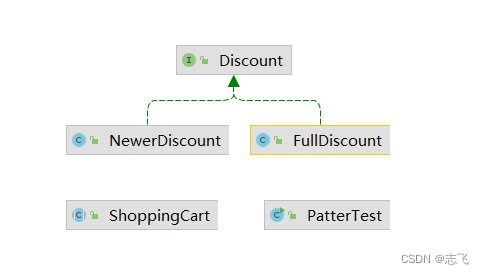
FullDiscount Strategy,策略模式:定义一系列的算法,把他们一个个封装起来, 并使他们可以互相替换,本模式使得算法可以独立于使用它们的客户。 场景:购物车结算时,根据不同的客户,…...

人工智能|深度学习——基于对抗网络的室内定位系统
代码下载: 基于CSI的工业互联网深度学习定位.zip资源-CSDN文库 摘要 室内定位技术是工业互联网相关技术的关键一环。该技术旨在解决于室外定位且取得良好效果的GPS由于建筑物阻挡无法应用于室内的问题。实现室内定位技术,能够在真实工业场景下实时追踪和…...

MySQL的配置文件my.cnf正常的配置项目
my.cnf(或my.ini)是MySQL的配置文件,其中包含了多种设置,用于控制MySQL服务器的运行方式。以下是my.cnf中一些常见的配置项目: 服务器设置 - [mysqld]:服务器的配置部分。 - user:指定M…...

小程序API能力集成指南——界面导航栏API汇总
ty.setNavigationBarColor 设置页面导航条颜色 需引入MiniKit,且在>2.0.0版本才可使用 参数 Object object 属性类型默认值必填说明frontColorstring是前景颜色值,包括按钮、标题、状态栏的颜色,仅支持 #ffffff 和 #000000backgroundCo…...

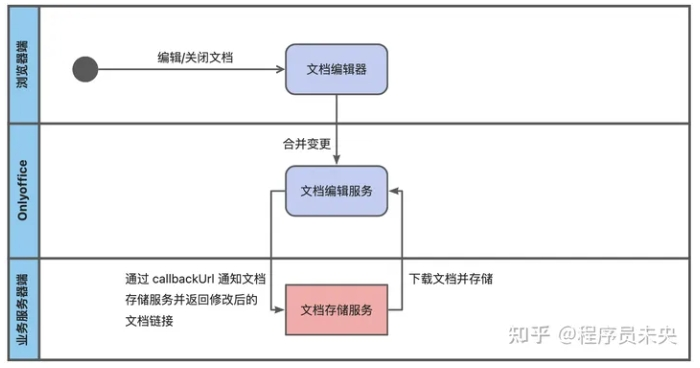
onlyoffice基础环境搭建+部署+demo可直接运行 最简单的入门
office这个体系分为四个大教程 1、【document server文档服务器基础搭建】 2、【连接器(connector)或者jsApi调用操作office】-进阶 3、【document builder文档构造器使用】-进阶 4、【Conversion API(文档转化服务)】-进阶 如果需要连接器,可以查看:onl…...

ubuntu 22.04 图文安装
ubuntu 22.04.3 live server图文安装 一、在Vmware里安装ubuntu 22.04.3 live server操作系统 选择第一个选项开始安装 选择English语言 选择中间选项不更新安装,这是因为后续通过更换源之后再更新会比较快 键盘设计继续选择英文,可以通过语言选择…...

Dockerfile文件中只指定挂载点会发生什么?
当你在VOLUME指令中只指定容器内的路径(挂载点)而不指定宿主机的目录时,Docker会为该挂载点自动生成一个匿名卷。这个匿名卷存储在宿主机的某个位置,但这个具体位置是由Docker自动管理的,用户通常不需要关心这个存储位…...

详解 leetcode_078. 合并K个升序链表.小顶堆实现
/*** 构造单链表节点*/ class ListNode{int value;//节点值ListNode next;//指向后继节点的引用public ListNode(){}public ListNode(int value){this.valuevalue;}public ListNode(int value,ListNode next){this.valuevalue;this.nextnext;} }package com.ag; import java.ut…...

OpenHarmony下gn相关使用
OpenHarmony下gn相关使用 引言 为了提高OpenHarmony下移植vivante gpu的成功率,先得把准备工作做足了,这样后续就好搞了。所以本文档的核心工作介绍GN构建工具在OpenHarmony中的常见使用方法,指导三方库由cmake或者其它的脚本构建到GN构建的…...

怎样重置ubuntu mysql8密码
密码很难记住,所以如果您忘记了 MySQL root 密码,幸运的是,有一种方法可以更改它。这篇文章是为您而写的,在这篇文章结束时,您将成功更改 MySQL 的密码。 本博客演示了如何在 Ubuntu 上重置使用包管理器安装的 MySQL …...
)
SpringBoot+WebSocket实现即时通讯(三)
前言 紧接着上文《SpringBootWebSocket实现即时通讯(二)》 本博客姊妹篇 SpringBootWebSocket实现即时通讯(一)SpringBootWebSocket实现即时通讯(二)SpringBootWebSocket实现即时通讯(三&…...

vue3前端项目开发,具备纯天然的防止爬虫采集的特征
vue3前端项目开发,具备纯天然的防止爬虫采集的特征!众所周知,网络爬虫可以在网上爬取到一些数据,很多公司,为了自己公司的数据安全, 尤其是web端项目,不希望被爬虫采集。那么,您可以使用vue技术…...

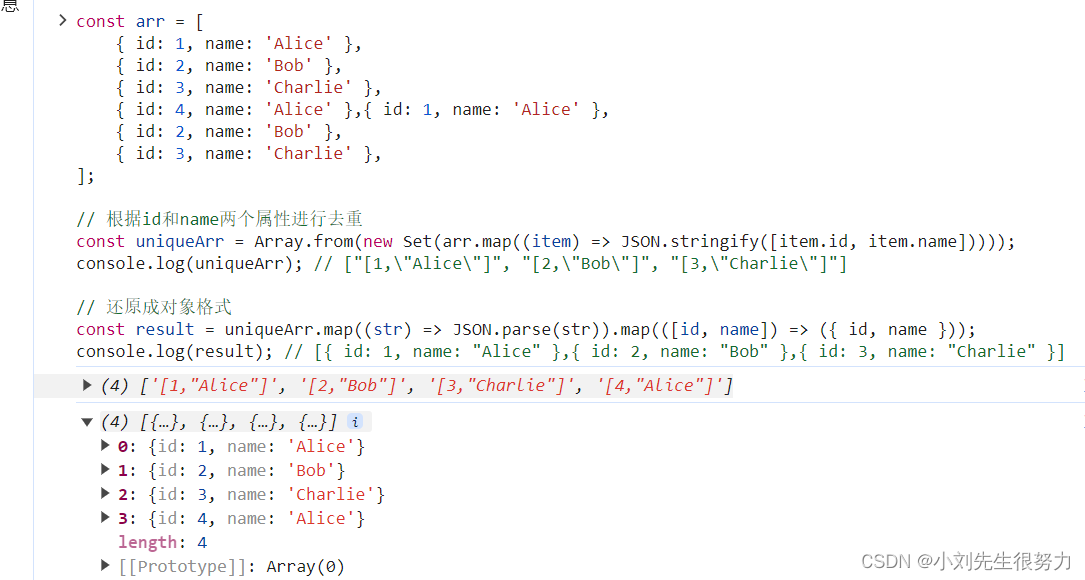
js 多对象去重(多属性去重)
需求中发现后端可能没有处理重复数据,这个时候前段可以直接解决。 在 JavaScript 中,可以使用 Set 数据结构来进行多对象的去重。Set 是 ES6 新引入的集合类型,其特点是元素不会重复且无序。 下面是一个示例代码,展示如何通过 S…...

在 JavaScript 中,Map 与 object 的差别?为什么有 object 还需要 Map?
ES6 推出了Map 物件,让开发者可以透过这个特制资料结构进行键值对(key-value pairs) 的操作。然而 JavaScript 原始物件 (plain object) 就可以用来做键值对的操作,为什么还需要 Map 物件呢? Map 物件解决了什么问题? 原始物件的键 (key) 只可以是字串…...
——自我介绍(英文))
【研究生复试】计算机软件工程人工智能研究生复试——资料整理(速记版)——自我介绍(英文)
1、JAVA 2、计算机网络 3、计算机体系结构 4、数据库 5、计算机租场原理 6、软件工程 7、大数据 8、英文 自我介绍 自我介绍 英文 自我介绍 英文 第一段: Good afternoon, dear professors, thank you for the chance to introduce myself. My name is Yan Zhen …...

ACP科普:IDEAL含义及应用
一、IDEAL介绍 IDEAL模型是一种组织改进模型,描述了组织在实施变革过程中可能经历的五个阶段: 启动诊断确立执行学习 这个模型可以应用于各种组织,包括软件开发团队、项目管理团队以及整个组织的变革过程。 二、IDEAL拆解 当应用IDEAL模型…...

【GO语言卵细胞级别教程】06.GO语言的字符串操作
【GO语言卵细胞级别教程】06.GO语言的字符串操作 温馨提示: 本文中使用的项目模块均是 【05.项目创建和函数讲解】 中创建的,具体如何创建项目,请参考 【GO语言卵细胞级别教程】05.项目创建和函数讲解 目录: 【GO语言卵细胞级别…...

【笔记】【算法设计与分析 - 北航童咏昕教授】绪论
算法设计与分析 - 北航童咏昕教授 文章目录 算法的定义定义性质 算法的表示自然语言编程语言伪代码 算法的分析算法分析的原则渐近分析 算法的定义 定义 给定计算问题,算法是一系列良定义的计算步骤,逐一执行计算步骤即可得预期的输出。 性质 有穷性确…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

网页端 js 读取发票里的二维码信息(图片和PDF格式)
起因 为了实现在报销流程中,发票不能重用的限制,发票上传后,希望能读出发票号,并记录发票号已用,下次不再可用于报销。 基于上面的需求,研究了OCR 的方式和读PDF的方式,实际是可行的ÿ…...
