JavaScript 设计模式之享元模式
享元
将一部分共用的方法提取出来作为公用的模块
const Car = {getName: function () {return this.name},getPrice: function (price) {return price * 30}
}const BMW = function (name, price) {this.name = namethis.price = price
}
BMW.prototype = Car
const bmw = new BMW('BMW', 1000000)
console.log(bmw.getName()) // BMW
console.log(bmw.getPrice(1000000)) // 3000000const Benz = function (name, price) {this.name = namethis.price = price
}
Benz.prototype = Car
const benz = new Benz('Benz', 2000000)
console.log(benz.getName()) // Benz
console.log(benz.getPrice(2000000)) // 6000000
享元模式的应用目的是为了提高程序的执行效率与系统的性能。因此在大型系统开发中应用是比较广泛的,有时可以发生质的改变。它可以避免程序中的数据重复。有时系统内存在大量对象,会造成大量存占用,所以应用享元模式来减少内存消耗是很有必要的。
模板方法
假使我们有如下的样式
.panel {width: 200px;min-height: 50px;box-shadow: 0 0 10px rgba(0, 0, 0, .5);padding: 10px;margin: auto
}.btn-content {display: flex;justify-content: space-around;
}
.btn-content.right{flex-direction: row-reverse;
}创建一个弹窗的基类
const Alert = function (data) {if (!data) returnthis.content = data.contentthis.panel = document.createElement('div')this.contentNode = document.createElement('p')this.confirmBtn = document.createElement('span')this.closeBtn = document.createElement('b')this.footerBtn = document.createElement('div')this.footerBtn.className = 'btn-content'this.panel.className = 'panel'this.confirmBtn.className = 'btn-confirm'this.closeBtn.className = 'btn-close'this.confirmBtn.innerHTML = data.confirm || '确认'this.closeBtn.innerHTML = data.close || '关闭'this.contentNode.innerHTML = data.content || ''this.success = data.success || function () { }this.cancel = data.cancel || function () { }
}Alert.prototype = {init: function () {this.panel.appendChild(this.contentNode)this.footerBtn.appendChild(this.confirmBtn)this.footerBtn.appendChild(this.closeBtn)this.panel.appendChild(this.footerBtn)document.body.appendChild(this.panel)this.bindEvent()this.show()},bindEvent: function () {this.confirmBtn.onclick = () => {this.success()this.hide()}this.closeBtn.onclick = () => {this.cancel()this.hide()}},show: function () {this.panel.style.display = 'block'},hide: function () {this.panel.style.display = 'none'}
}基类主要用来实现一些常规的样式布局
定义一个标准的提示框
const TitleAlert = function (data) {Alert.call(this, data)this.title = data.titlethis.titleDom = document.createElement('h3')this.titleDom.style.textAlign = 'center'this.titleDom.innerHTML = this.titlethis.panel.className += ' title-panel'
}
TitleAlert.prototype = new Alert
TitleAlert.prototype.init = function () {this.panel.insertBefore(this.titleDom, this.panel.firstChild)Alert.prototype.init.call(this)
}确认按钮位置在左/右
const LeftAlert = function (data) {TitleAlert.call(this, data)this.panel.className += ' left-panel'this.footerBtn.className += ' left'
}
LeftAlert.prototype = new Alert
LeftAlert.prototype.init = function () {TitleAlert.prototype.init.call(this)
}const RightAlert = function (data) {TitleAlert.call(this, data)this.panel.className += ' right-panel'this.footerBtn.className += ' right'
}
RightAlert.prototype = new Alert
RightAlert.prototype.init = function () {TitleAlert.prototype.init.call(this)
}使用
new LeftAlert({title: '提示',content: '这是一个自定义的右上角弹窗',btnText: '确定',success: function () {console.log('点击了确定按钮');},cancel: function () {console.log('点击了取消按钮');}
}).init();效果

模板方法的核心在于对方法的重用,它将核心方法封装在基类中,让子类继承基类的方法,实现基类方法的共享,达到方法共用。
相关文章:

JavaScript 设计模式之享元模式
享元 将一部分共用的方法提取出来作为公用的模块 const Car {getName: function () {return this.name},getPrice: function (price) {return price * 30} }const BMW function (name, price) {this.name namethis.price price } BMW.prototype Car const bmw new BMW(…...

利用故事推动企业变革:如何提升数据分析技能
单一的数据和表格尽管有算法的支撑,但在其表达方式上总会让人感到头疼。当我们需要深入了解企业的盈利能力,或是尝试评估业务的增长机会时,以往都会将精力全部放在分析数字、阅读信息、回顾历史和沟通交流之上,却忽略随之而生成的…...

Python内置函数04——enumerate
文章目录 概述语法实例展示 概述 在Python中,enumerate()是一个很常用的内置函数。它的作用是将一个可迭代对象(如列表、元组、字符串等)组合为一个索引序列和元素序列的枚举对象。 语法 enumerate(iterable, start0) 其中,ite…...

unity学习(28)——登录功能
有之前注册的知识,登录就很容易处理了。 登陆成功返回id: 登录失败返回null: 测试同一账号不能重复登陆!登录成功后最好可以跳到新的场景中 结果是好的,去服务器看一下对应部分的代码,可见,登…...

Mac公证脚本-Web公证方式
公证方式 Mac 公证方式有三种 公证方法 优点 缺点 阐述 Xcode Xcode携带的图形界面,使用方便 无法进行自动化公证 单个App应用上架使用较多 altool(旧版) 支持pkg,dmg,脚本自动化 2023/11/01 将会过期 已经…...

让你专注工作的思维模板,进入每天的专注生活
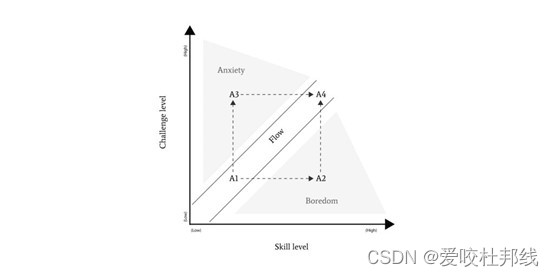
开启专注生活,打造高效氛围,踏上传奇之路。 如何专注工作? 阻止内部干扰阻止外部干扰结论 专注象限图如下:(幸福是一种不断增加难度的活动) A1是你开始做某事的时候。 A2是当任务变得过于简单的时候。 A3是…...

Java之获取Nginx代理之后的客户端IP
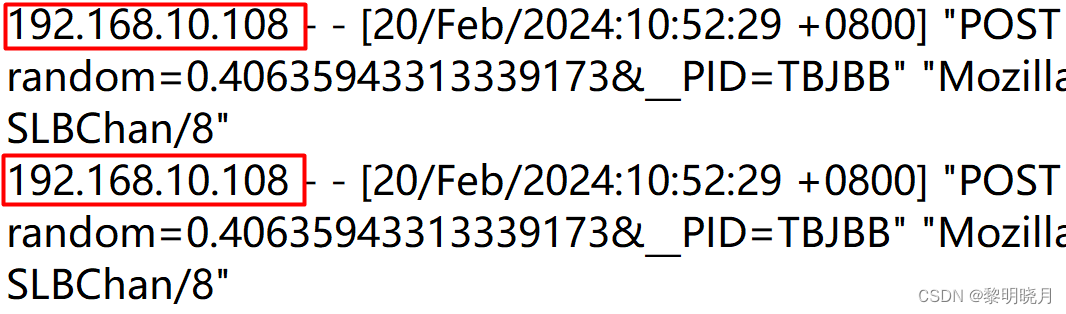
Java之获取Nginx代理之后的客户端IP Nginx代理接口之后,后台获取的IP地址都是127.0.0.1,解决办法是需要配置Nginx搭配后台获取的方法,获得设备的真实地址。我们想要获取的就是nginx代理日志中的这个IP nginx配置 首先在nginx代理的对应lo…...

【springboot+vue项目(十五)】基于Oauth2的SSO单点登录(二)vue-element-admin框架改造整合Oauth2.0
Vue-element-admin 是一个基于 Vue.js 和 Element UI 的后台管理系统框架,提供了丰富的组件和功能,可以帮助开发者快速搭建现代化的后台管理系统。 一、基本知识 (一)Vue-element-admin 的主要文件和目录 vue-element-admin/ |…...

音频的传输链路与延迟优化点
麦克风->系统采集模块->APP采集模块->3A、混响等音效->混音->音频编码->RTC网络发送-> MediaServer->RTC网络接收->音频jitter buffer->音频解码->音频的后处理(均衡)->APP播放模块->x系统播放模块->扬声器/耳机。 整个链路如上&a…...

【51单片机】直流电机驱动(PWM)(江科大)
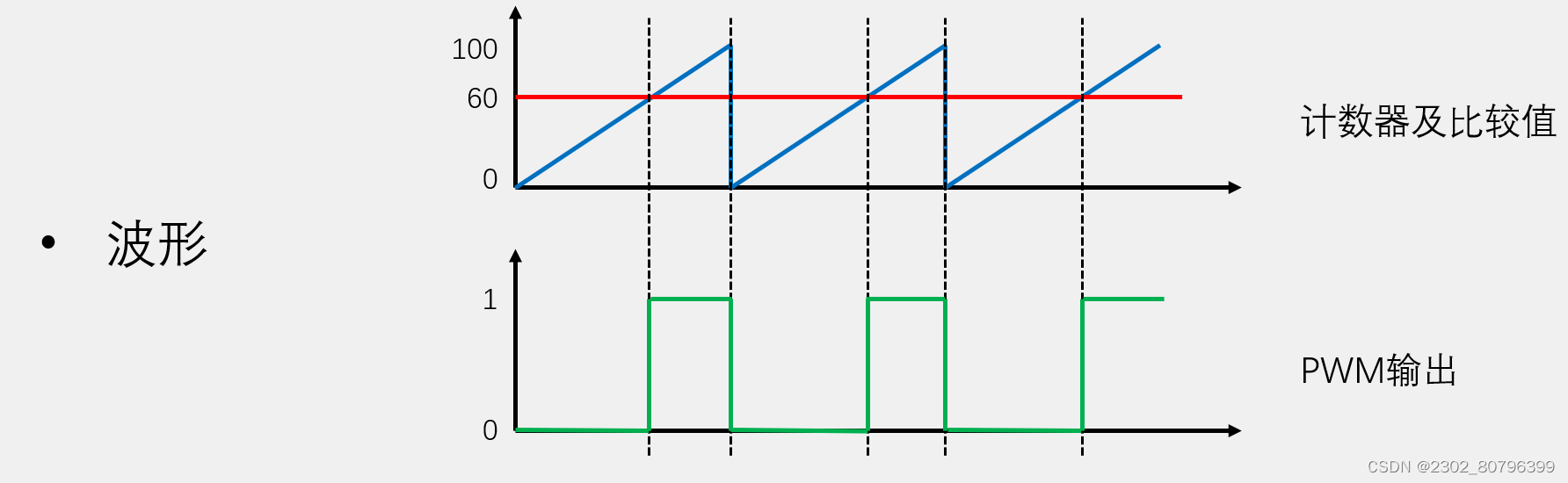
1.直流电机介绍 直流电机是一种将电能转换为机械能的装置。一般的直流电机有两个电极,当电极正接时,电机正转,当电极反接时,电机反转 直流电机主要由永磁体(定子)、线圈(转子)和换向器组成 除直流电机外,常见的电机还有步进电机、舵机、无刷电机、空心杯电机等 2.电机驱动…...

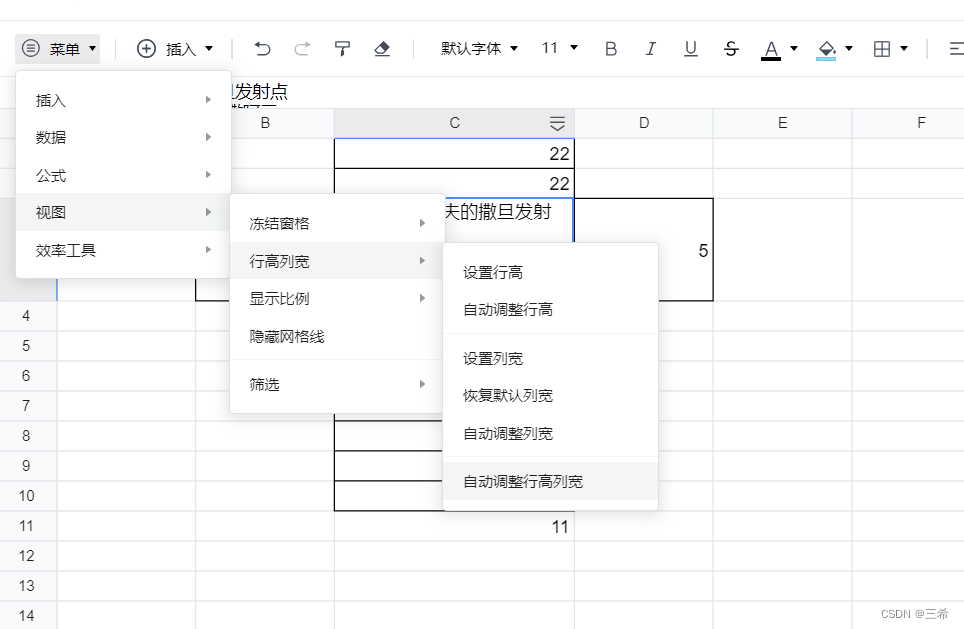
腾讯文档(excel也一样)设置单元格的自动行高列宽
1. 选中单元格 可选择任意一个或者几个 2. 设置自动 行高和列宽 即可生效...

vue-router 提供的几种导航守卫
vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航。这里有很多方式植入路由导航中:全局的,单个路由独享的,或者组件级的。 1、全局前置守卫 你可以使用 router.beforeEach 注册一个全局前置守卫: const route…...

Element UI 组件的安装及使用
Element UI 组件的安装及使用 Element UI 是一套基于 Vue.js 的桌面端 UI 组件库,提供了丰富的、高质量的 UI 组件,可以帮助开发者快速构建用户界面。 1、安装 Element UI 使用 npm 安装 npm install element-ui -S2、使用 CDN 安装 在 HTML 页面中引…...

网站架构演变、LNP+Mariadb数据库分离、Web服务器集群、Keepalived高可用
目录 day02 深入理解程序的数据存储 验证 配置NFS服务器 配置代理服务器 配置名称解析 day02 深入理解程序的数据存储 程序将文字数据保存到数据库中程序将非文字数据(如图片、视频、压缩包等)保存到相应的文件目录中 验证 发一篇文章…...

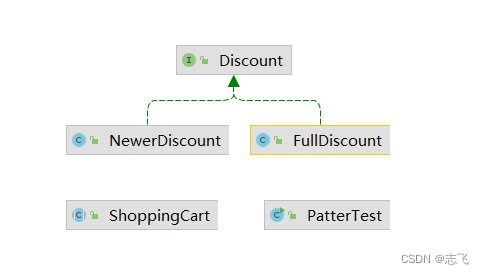
设计模式(七):策略模式(行为型模式)
FullDiscount Strategy,策略模式:定义一系列的算法,把他们一个个封装起来, 并使他们可以互相替换,本模式使得算法可以独立于使用它们的客户。 场景:购物车结算时,根据不同的客户,…...

人工智能|深度学习——基于对抗网络的室内定位系统
代码下载: 基于CSI的工业互联网深度学习定位.zip资源-CSDN文库 摘要 室内定位技术是工业互联网相关技术的关键一环。该技术旨在解决于室外定位且取得良好效果的GPS由于建筑物阻挡无法应用于室内的问题。实现室内定位技术,能够在真实工业场景下实时追踪和…...

MySQL的配置文件my.cnf正常的配置项目
my.cnf(或my.ini)是MySQL的配置文件,其中包含了多种设置,用于控制MySQL服务器的运行方式。以下是my.cnf中一些常见的配置项目: 服务器设置 - [mysqld]:服务器的配置部分。 - user:指定M…...

小程序API能力集成指南——界面导航栏API汇总
ty.setNavigationBarColor 设置页面导航条颜色 需引入MiniKit,且在>2.0.0版本才可使用 参数 Object object 属性类型默认值必填说明frontColorstring是前景颜色值,包括按钮、标题、状态栏的颜色,仅支持 #ffffff 和 #000000backgroundCo…...

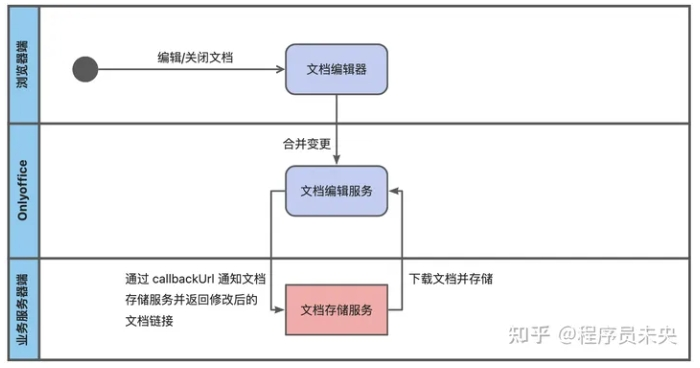
onlyoffice基础环境搭建+部署+demo可直接运行 最简单的入门
office这个体系分为四个大教程 1、【document server文档服务器基础搭建】 2、【连接器(connector)或者jsApi调用操作office】-进阶 3、【document builder文档构造器使用】-进阶 4、【Conversion API(文档转化服务)】-进阶 如果需要连接器,可以查看:onl…...

ubuntu 22.04 图文安装
ubuntu 22.04.3 live server图文安装 一、在Vmware里安装ubuntu 22.04.3 live server操作系统 选择第一个选项开始安装 选择English语言 选择中间选项不更新安装,这是因为后续通过更换源之后再更新会比较快 键盘设计继续选择英文,可以通过语言选择…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

[USACO23FEB] Bakery S
题目描述 Bessie 开了一家面包店! 在她的面包店里,Bessie 有一个烤箱,可以在 t C t_C tC 的时间内生产一块饼干或在 t M t_M tM 单位时间内生产一块松糕。 ( 1 ≤ t C , t M ≤ 10 9 ) (1 \le t_C,t_M \le 10^9) (1≤tC,tM≤109)。由于空间…...

基于开源AI智能名片链动2 + 1模式S2B2C商城小程序的沉浸式体验营销研究
摘要:在消费市场竞争日益激烈的当下,传统体验营销方式存在诸多局限。本文聚焦开源AI智能名片链动2 1模式S2B2C商城小程序,探讨其在沉浸式体验营销中的应用。通过对比传统品鉴、工厂参观等初级体验方式,分析沉浸式体验的优势与价值…...

云原生时代的系统设计:架构转型的战略支点
📝个人主页🌹:一ge科研小菜鸡-CSDN博客 🌹🌹期待您的关注 🌹🌹 一、云原生的崛起:技术趋势与现实需求的交汇 随着企业业务的互联网化、全球化、智能化持续加深,传统的 I…...
