vue-router 提供的几种导航守卫
vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航。这里有很多方式植入路由导航中:全局的,单个路由独享的,或者组件级的。
1、全局前置守卫
你可以使用 router.beforeEach 注册一个全局前置守卫:
const router = createRouter({ ... })router.beforeEach((to, from) => {// ...// 返回 false 以取消导航return false
})当一个导航触发时,全局前置守卫按照创建顺序调用。守卫是异步解析执行,此时导航在所有守卫 resolve 完之前一直处于等待中。
每个守卫方法接收两个参数:
to: 即将要进入的目标路由from: 当前导航正要离开的路由
可以返回的值如下:
false: 取消当前的导航。如果浏览器的 URL 改变了(可能是用户手动或者浏览器后退按钮),那么 URL 地址会重置到from路由对应的地址。- 一个路由地址: 通过一个路由地址重定向到一个不同的地址,如同调用
router.push(),且可以传入诸如replace: true或name: 'home'之类的选项。它会中断当前的导航,同时用相同的from创建一个新导航。
router.beforeEach(async (to, from) => {if (// 检查用户是否已登录!isAuthenticated &&// ❗️ 避免无限重定向to.name !== 'Login') {// 将用户重定向到登录页面return { name: 'Login' }}})如果遇到了意料之外的情况,可能会抛出一个 Error。这会取消导航并且调用router.onError()注册过的回调。
如果什么都没有,undefined 或返回 true,则导航是有效的,并调用下一个导航守卫
以上所有都同 async 函数 和 Promise 工作方式一样:
router.beforeEach(async (to, from) => {// canUserAccess() 返回 `true` 或 `false`const canAccess = await canUserAccess(to)if (!canAccess) return '/login'
})1.1可选的第三个参数 next
在之前的 Vue Router 版本中,还可以使用 第三个参数 next 。这意味着你可以向任何导航守卫传递第三个参数。在这种情况下,确保 next 在任何给定的导航守卫中都被严格调用一次。它可以出现多于一次,但是只能在所有的逻辑路径都不重叠的情况下,否则钩子永远都不会被解析或报错。这里有一个在用户未能验证身份时重定向到/login的错误用例:
// BAD
router.beforeEach((to, from, next) => {if (to.name !== 'Login' && !isAuthenticated) next({ name: 'Login' })// 如果用户未能验证身份,则 `next` 会被调用两次next()
})下面是正确的版本:
// GOOD
router.beforeEach((to, from, next) => {if (to.name !== 'Login' && !isAuthenticated) next({ name: 'Login' })else next()
})2、全局解析守卫
你可以用 router.beforeResolve 注册一个全局守卫。这和 router.beforeEach 类似,因为它在每次导航时都会触发,不同的是,解析守卫刚好会在导航被确认之前、所有组件内守卫和异步路由组件被解析之后调用。这里有一个例子,确保用户可以访问自定义 meta属性 requiresCamera 的路由:
router.beforeResolve(async to => {if (to.meta.requiresCamera) {try {await askForCameraPermission()} catch (error) {if (error instanceof NotAllowedError) {// ... 处理错误,然后取消导航return false} else {// 意料之外的错误,取消导航并把错误传给全局处理器throw error}}}
})router.beforeResolve 是获取数据或执行任何其他操作(如果用户无法进入页面时你希望避免执行的操作)的理想位置。
3、全局后置钩子
你也可以注册全局后置钩子,然而和守卫不同的是,这些钩子不会接受 next 函数也不会改变导航本身:
router.afterEach((to, from) => {sendToAnalytics(to.fullPath)
})它们对于分析、更改页面标题、声明页面等辅助功能以及许多其他事情都很有用。
它们也反映了 navigation failures 作为第三个参数:
router.afterEach((to, from, failure) => {if (!failure) sendToAnalytics(to.fullPath)
})4、在守卫内的全局注入
从 Vue 3.3 开始,你可以在导航守卫内使用 inject() 方法。这在注入像 pinia stores 这样的全局属性时很有用。在 app.provide() 中提供的所有内容都可以在 router.beforeEach()、router.beforeResolve()、router.afterEach() 内获取到:
// main.ts
const app = createApp(App)
app.provide('global', 'hello injections')// router.ts or main.ts
router.beforeEach((to, from) => {const global = inject('global') // 'hello injections'// a pinia storeconst userStore = useAuthStore()// ...
})5、路由独享的守卫
你可以直接在路由配置上定义 beforeEnter 守卫:
const routes = [{path: '/users/:id',component: UserDetails,beforeEnter: (to, from) => {// reject the navigationreturn false},},
]beforeEnter 守卫 只在进入路由时触发,不会在 params、query 或 hash 改变时触发。例如,从 /users/2 进入到 /users/3 或者从 /users/2#info 进入到 /users/2#projects。它们只有在 从一个不同的 路由导航时,才会被触发。
你也可以将一个函数数组传递给 beforeEnter,这在为不同的路由重用守卫时很有用:
function removeQueryParams(to) {if (Object.keys(to.query).length)return { path: to.path, query: {}, hash: to.hash }
}function removeHash(to) {if (to.hash) return { path: to.path, query: to.query, hash: '' }
}const routes = [{path: '/users/:id',component: UserDetails,beforeEnter: [removeQueryParams, removeHash],},{path: '/about',component: UserDetails,beforeEnter: [removeQueryParams],},
]请注意,你也可以通过使 用路径 meta 字段和 全局导航守卫来实现类似的行为。
6、组件内的守卫
最后,你可以在路由组件内直接定义路由导航守卫(传递给路由配置的)
6.1、可用的配置 API
你可以为路由组件添加以下配置:
beforeRouteEnterbeforeRouteUpdatebeforeRouteLeave
const UserDetails = {template: `...`,beforeRouteEnter(to, from) {// 在渲染该组件的对应路由被验证前调用// 不能获取组件实例 `this` !// 因为当守卫执行时,组件实例还没被创建!},beforeRouteUpdate(to, from) {// 在当前路由改变,但是该组件被复用时调用// 举例来说,对于一个带有动态参数的路径 `/users/:id`,在 `/users/1` 和 `/users/2` 之间跳转的时候,// 由于会渲染同样的 `UserDetails` 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。// 因为在这种情况发生的时候,组件已经挂载好了,导航守卫可以访问组件实例 `this`},beforeRouteLeave(to, from) {// 在导航离开渲染该组件的对应路由时调用// 与 `beforeRouteUpdate` 一样,它可以访问组件实例 `this`},
}beforeRouteEnter 守卫 不能 访问 this,因为守卫在导航确认前被调用,因此即将登场的新组件还没被创建。
不过,你可以通过传一个回调给 next 来访问组件实例。在导航被确认的时候执行回调,并且把组件实例作为回调方法的参数:
beforeRouteEnter (to, from, next) {next(vm => {// 通过 `vm` 访问组件实例})
}注意 beforeRouteEnter 是支持给 next 传递回调的唯一守卫。对于 beforeRouteUpdate 和 beforeRouteLeave 来说,this 已经可用了,所以不支持 传递回调,因为没有必要了:
beforeRouteUpdate (to, from) {// just use `this`this.name = to.params.name
}这个 离开守卫 通常用来预防用户在还未保存修改前突然离开。该导航可以通过返回 false 来取消。
beforeRouteLeave (to, from) {const answer = window.confirm('Do you really want to leave? you have unsaved changes!')if (!answer) return false
}6.2、使用组合 API
如果你正在使用 组合 API 和 setup 函数 来编写组件,你可以通过 onBeforeRouteUpdate 和 onBeforeRouteLeave 分别添加 update 和 leave 守卫。
7、完整的导航解析流程
- 导航被触发。
- 在失活的组件里调用
beforeRouteLeave守卫。 - 调用全局的
beforeEach守卫。 - 在重用的组件里调用
beforeRouteUpdate守卫(2.2+)。 - 在路由配置里调用
beforeEnter。 - 解析异步路由组件。
- 在被激活的组件里调用
beforeRouteEnter。 - 调用全局的
beforeResolve守卫(2.5+)。 - 导航被确认。
- 调用全局的
afterEach钩子。 - 触发 DOM 更新。
- 调用
beforeRouteEnter守卫中传给next的回调函数,创建好的组件实例会作为回调函数的参数传入。
相关文章:

vue-router 提供的几种导航守卫
vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航。这里有很多方式植入路由导航中:全局的,单个路由独享的,或者组件级的。 1、全局前置守卫 你可以使用 router.beforeEach 注册一个全局前置守卫: const route…...

Element UI 组件的安装及使用
Element UI 组件的安装及使用 Element UI 是一套基于 Vue.js 的桌面端 UI 组件库,提供了丰富的、高质量的 UI 组件,可以帮助开发者快速构建用户界面。 1、安装 Element UI 使用 npm 安装 npm install element-ui -S2、使用 CDN 安装 在 HTML 页面中引…...

网站架构演变、LNP+Mariadb数据库分离、Web服务器集群、Keepalived高可用
目录 day02 深入理解程序的数据存储 验证 配置NFS服务器 配置代理服务器 配置名称解析 day02 深入理解程序的数据存储 程序将文字数据保存到数据库中程序将非文字数据(如图片、视频、压缩包等)保存到相应的文件目录中 验证 发一篇文章…...

设计模式(七):策略模式(行为型模式)
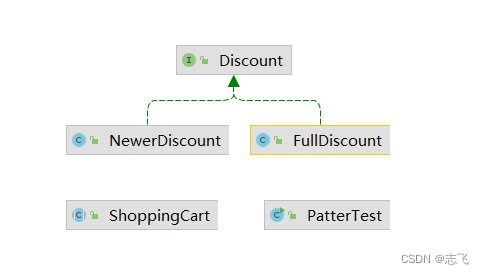
FullDiscount Strategy,策略模式:定义一系列的算法,把他们一个个封装起来, 并使他们可以互相替换,本模式使得算法可以独立于使用它们的客户。 场景:购物车结算时,根据不同的客户,…...

人工智能|深度学习——基于对抗网络的室内定位系统
代码下载: 基于CSI的工业互联网深度学习定位.zip资源-CSDN文库 摘要 室内定位技术是工业互联网相关技术的关键一环。该技术旨在解决于室外定位且取得良好效果的GPS由于建筑物阻挡无法应用于室内的问题。实现室内定位技术,能够在真实工业场景下实时追踪和…...

MySQL的配置文件my.cnf正常的配置项目
my.cnf(或my.ini)是MySQL的配置文件,其中包含了多种设置,用于控制MySQL服务器的运行方式。以下是my.cnf中一些常见的配置项目: 服务器设置 - [mysqld]:服务器的配置部分。 - user:指定M…...

小程序API能力集成指南——界面导航栏API汇总
ty.setNavigationBarColor 设置页面导航条颜色 需引入MiniKit,且在>2.0.0版本才可使用 参数 Object object 属性类型默认值必填说明frontColorstring是前景颜色值,包括按钮、标题、状态栏的颜色,仅支持 #ffffff 和 #000000backgroundCo…...

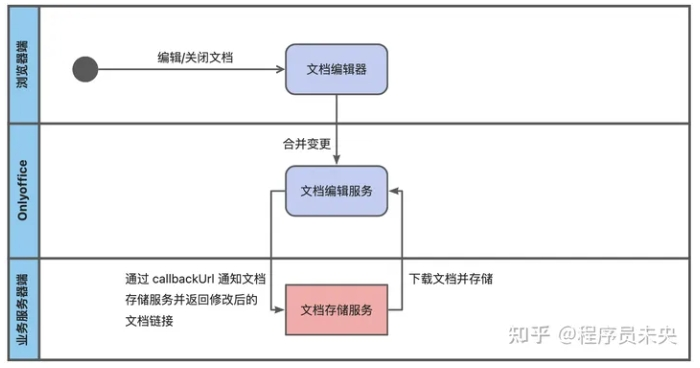
onlyoffice基础环境搭建+部署+demo可直接运行 最简单的入门
office这个体系分为四个大教程 1、【document server文档服务器基础搭建】 2、【连接器(connector)或者jsApi调用操作office】-进阶 3、【document builder文档构造器使用】-进阶 4、【Conversion API(文档转化服务)】-进阶 如果需要连接器,可以查看:onl…...

ubuntu 22.04 图文安装
ubuntu 22.04.3 live server图文安装 一、在Vmware里安装ubuntu 22.04.3 live server操作系统 选择第一个选项开始安装 选择English语言 选择中间选项不更新安装,这是因为后续通过更换源之后再更新会比较快 键盘设计继续选择英文,可以通过语言选择…...

Dockerfile文件中只指定挂载点会发生什么?
当你在VOLUME指令中只指定容器内的路径(挂载点)而不指定宿主机的目录时,Docker会为该挂载点自动生成一个匿名卷。这个匿名卷存储在宿主机的某个位置,但这个具体位置是由Docker自动管理的,用户通常不需要关心这个存储位…...

详解 leetcode_078. 合并K个升序链表.小顶堆实现
/*** 构造单链表节点*/ class ListNode{int value;//节点值ListNode next;//指向后继节点的引用public ListNode(){}public ListNode(int value){this.valuevalue;}public ListNode(int value,ListNode next){this.valuevalue;this.nextnext;} }package com.ag; import java.ut…...

OpenHarmony下gn相关使用
OpenHarmony下gn相关使用 引言 为了提高OpenHarmony下移植vivante gpu的成功率,先得把准备工作做足了,这样后续就好搞了。所以本文档的核心工作介绍GN构建工具在OpenHarmony中的常见使用方法,指导三方库由cmake或者其它的脚本构建到GN构建的…...

怎样重置ubuntu mysql8密码
密码很难记住,所以如果您忘记了 MySQL root 密码,幸运的是,有一种方法可以更改它。这篇文章是为您而写的,在这篇文章结束时,您将成功更改 MySQL 的密码。 本博客演示了如何在 Ubuntu 上重置使用包管理器安装的 MySQL …...
)
SpringBoot+WebSocket实现即时通讯(三)
前言 紧接着上文《SpringBootWebSocket实现即时通讯(二)》 本博客姊妹篇 SpringBootWebSocket实现即时通讯(一)SpringBootWebSocket实现即时通讯(二)SpringBootWebSocket实现即时通讯(三&…...

vue3前端项目开发,具备纯天然的防止爬虫采集的特征
vue3前端项目开发,具备纯天然的防止爬虫采集的特征!众所周知,网络爬虫可以在网上爬取到一些数据,很多公司,为了自己公司的数据安全, 尤其是web端项目,不希望被爬虫采集。那么,您可以使用vue技术…...

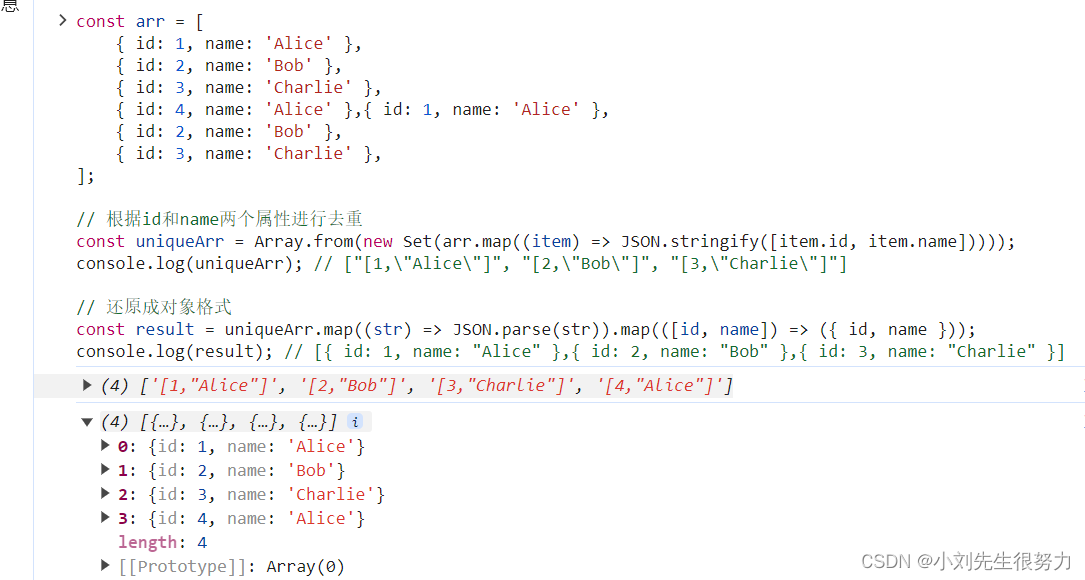
js 多对象去重(多属性去重)
需求中发现后端可能没有处理重复数据,这个时候前段可以直接解决。 在 JavaScript 中,可以使用 Set 数据结构来进行多对象的去重。Set 是 ES6 新引入的集合类型,其特点是元素不会重复且无序。 下面是一个示例代码,展示如何通过 S…...

在 JavaScript 中,Map 与 object 的差别?为什么有 object 还需要 Map?
ES6 推出了Map 物件,让开发者可以透过这个特制资料结构进行键值对(key-value pairs) 的操作。然而 JavaScript 原始物件 (plain object) 就可以用来做键值对的操作,为什么还需要 Map 物件呢? Map 物件解决了什么问题? 原始物件的键 (key) 只可以是字串…...
——自我介绍(英文))
【研究生复试】计算机软件工程人工智能研究生复试——资料整理(速记版)——自我介绍(英文)
1、JAVA 2、计算机网络 3、计算机体系结构 4、数据库 5、计算机租场原理 6、软件工程 7、大数据 8、英文 自我介绍 自我介绍 英文 自我介绍 英文 第一段: Good afternoon, dear professors, thank you for the chance to introduce myself. My name is Yan Zhen …...

ACP科普:IDEAL含义及应用
一、IDEAL介绍 IDEAL模型是一种组织改进模型,描述了组织在实施变革过程中可能经历的五个阶段: 启动诊断确立执行学习 这个模型可以应用于各种组织,包括软件开发团队、项目管理团队以及整个组织的变革过程。 二、IDEAL拆解 当应用IDEAL模型…...

【GO语言卵细胞级别教程】06.GO语言的字符串操作
【GO语言卵细胞级别教程】06.GO语言的字符串操作 温馨提示: 本文中使用的项目模块均是 【05.项目创建和函数讲解】 中创建的,具体如何创建项目,请参考 【GO语言卵细胞级别教程】05.项目创建和函数讲解 目录: 【GO语言卵细胞级别…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...
