升级 vue3 常见问题总汇
Ⅰ、前言
- 虽然
vue3是没有删除vue2的 选项式API, 但是我们升级vue3 还是需要修改很多问题的 - 下面来看看我们升级常见的一些问题 👇
文章目录
- Ⅰ、前言
- Ⅱ、解决兼容问题
- 1、路由的创建方式
- 2、路由的方法变化
- 3、升级 vuex 到 4.x
- 4、作用域 插槽语法修改
- 5、具名插槽不能重复
- 6、根挂载的变化
- 7、模板 v-for ,必须在模板上挂载 key
- 8、递归组件 写法变化
- 9、深层样式写法变化
- 10、生命周期钩子函数 命名修改
- 11、数据总线 eventBus 变化
- 12、异步组件
- 12、ui 组件库

Ⅱ、解决兼容问题
1、路由的创建方式
① vue2 写法
const router = new VueRouter({routes: []
});
export default router;
②改为 vue3 写法
import { createRouter, createWebHistory } from 'vue-router'
const routerHistory = createWebHistory()
const router = createRouter({history: routerHistory,routes: []
})
export default router
2、路由的方法变化
this.$router.push({path: '/bbb', query: {username: "abc"}});
- 修改为
import { useRouter } from 'vue-router'
const router = useRouter()
router.push({ path:'/bbb', params:{ username: 'posva'} });
3、升级 vuex 到 4.x
| vue2 | vue3 |
|---|---|
| vue2要用vuex 3.x 版本 | vue3要用vuex 4.x 版本 |
4、作用域 插槽语法修改
在 2.6 以下
<template slot-scope="row"><span>{{row.name}}</span>
</template>
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
<template slot="header"><span>666</span>
</template>
2.6 以上及 3.x 则需要改为 👇
<template v-slot:default="row"><span>{{row.name}}</span>
</template>
或
<template #default="row"><span>{{row.name}}</span>
</template>
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
<template v-slot:header><span>666</span>
</template>
5、具名插槽不能重复
错误写法 👇
<Comp><span>999</span><template #default><span>666</span></template><template #default><span>777</span></template>
</Comp>
正确写法 👇
<Comp><template #default><span>999</span><span>666</span><span>777</span></template>
</Comp>
6、根挂载的变化
import Vue from 'vue'
import App from './App.vue'import router from './router' //路由
import store from './store' //vuexnew Vue({router,store,render: h => h(App)
}).$mount('#app')
修改为 👇
import { createApp } from 'vue'
import App from './App.vue'import router from './router' //路由
import store from './store' //vuexcreateApp(App)
.use(store)
.use(router)
.mount('#app')
7、模板 v-for ,必须在模板上挂载 key
错误写法 👇
<template v-for="item in list"><div :key='item.key'>{{item.name}}</div>
</template>
正确写法 👇
<template v-for="item in list" :key='item.key'><div>{{item.name}}</div>
</template>
8、递归组件 写法变化
如一个简化的tree例子
<template><Tree :list ="list">
</template>
<script >
import Tree from './Tree.vue'
export default {
data() {return {list:[{name:'aaa' , children:[{ name:'ccc' }] } , {name:'bbb'}]}
}
</script>
vue2 需要导入本身
<template><div v-for='item in list' :key='item.name'><span>{{item.name}}</span> <Tree :list ="list.children" v-if='list.children'></div>
</template>
<script>
import Tree from './Tree.vue'
export default {components: { Tree },}
};
</script>
vue3根据组件名
<template><div v-for='item in list' :key='item.name'><span>{{item.name}}</span> <Tree :list ="list.children" v-if='list.children'></div>
</template>
<script>
export default {name:'Tree'
}
</script>
9、深层样式写法变化
如 :
::v-deep .input__text{ }
修改为:
:deep(.input__text){ }
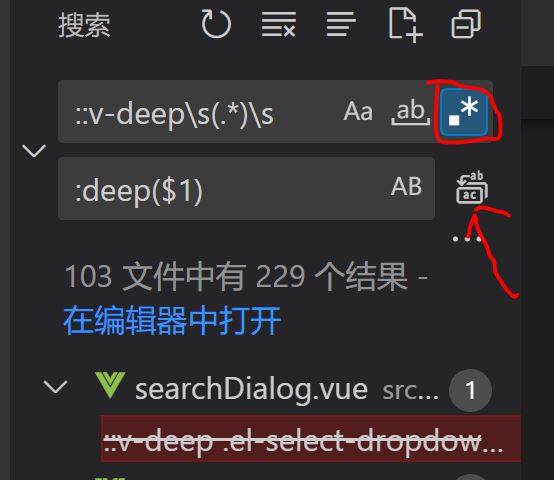
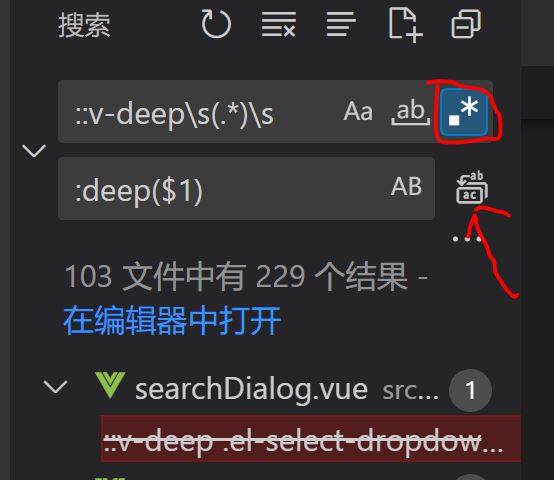
可以利用 全局匹配修改

选择正则匹配
::v-deep\s(.*)\s:deep($1)
10、生命周期钩子函数 命名修改
beforeDestroy() => beforeUnmount()
destroyed() => unmounted()删除 created() 生命周期
11、数据总线 eventBus 变化
vue3 中已经移除了 eventBus 的一些方法 , 但是通过一点点代码就能自己实现一个
查看详情 => vue3 eventBus
12、异步组件
components:{asyncCom1 :() => import('../components/test-com')
}
vue3 则要 修改为 👇
import { defineAsyncComponent } from 'vue'
const asyncCom2 = defineAsyncComponent(() => import('组件路径'))
12、ui 组件库
ui组件库的 ,则需要参照ui组件库的文档进行修改
🎈🎈 大家升级还要遇到那些问题呢? 欢迎大佬们指正!!!🎨🎨
相关文章:

升级 vue3 常见问题总汇
Ⅰ、前言 虽然 vue3 是没有删除 vue2 的 选项式 API , 但是我们升级vue3 还是需要修改很多问题的下面来看看我们升级常见的一些问题 👇 文章目录Ⅰ、前言Ⅱ、解决兼容问题1、路由的创建方式2、路由的方法变化3、升级 vuex 到 4.x4、作用域 插槽语法修改…...

汽车 Automotive > T-BOX GNSS高精定位测试相关知识
参考:https://en.wikipedia.org/wiki/Global_Positioning_SystemGPS和GNSS的关系GPS(Global Positioning System),全球定位系统是美国军民两用的导航定位卫星系统,GPS包含双频信号,频点L1、L2和L5GNSS&…...

大数据面试核心101问【大厂超级喜欢这些题】
之前出过《史上最全的大数据开发八股文》这篇文章,同学们都觉得还不错,但是有些同学觉得那个背起来还是有些吃力,于是我再次回顾了自己之前面试所有大厂的一些面试题以及牛客上面的一些面经,然后总结了频率问的最高的101问&#x…...

代码随想录算法训练营第四十八天 | leetcode 121. 买卖股票的最佳时机,122.买卖股票的最佳时机II
代码随想录算法训练营第四十八天 | leetcode 121. 买卖股票的最佳时机,122.买卖股票的最佳时机II121. 买卖股票的最佳时机122.买卖股票的最佳时机II121. 买卖股票的最佳时机 题目: 给定一个数组 prices ,它的第 i 个元素 prices[i] 表示一支…...

RAD 11.3 delphi和C++改进后新增、废弃及优化的功能
RAD 11.3 delphi和C改进后新增和废弃的功能 目录 RAD 11.3 delphi和C改进后新增和废弃的功能 一、版本RAD 11.3 delphi和C改进后新增功能 1、官方视频位置: 2、官方文档的链接位置: 二、版本RAD 11.3 delphi和C改进后废弃的功能 2.1、编译器不再使…...

【C++】引用
🏖️作者:malloc不出对象 ⛺专栏:C的学习之路 👦个人简介:一名双非本科院校大二在读的科班编程菜鸟,努力编程只为赶上各位大佬的步伐🙈🙈 目录前言一、引用1.1 引用概念1.2 引用特性…...

LPNet for Image Derain
Lightweight Pyramid Networks for Image Deraining前置知识高斯-拉普拉斯金字塔图像中的高频信息和低频信息为什么高斯-拉普拉斯金字塔可以实现去雨?可能性分析网络结构整体结构:子网结构:递归块结构:后续补充代码 前置知识 这…...

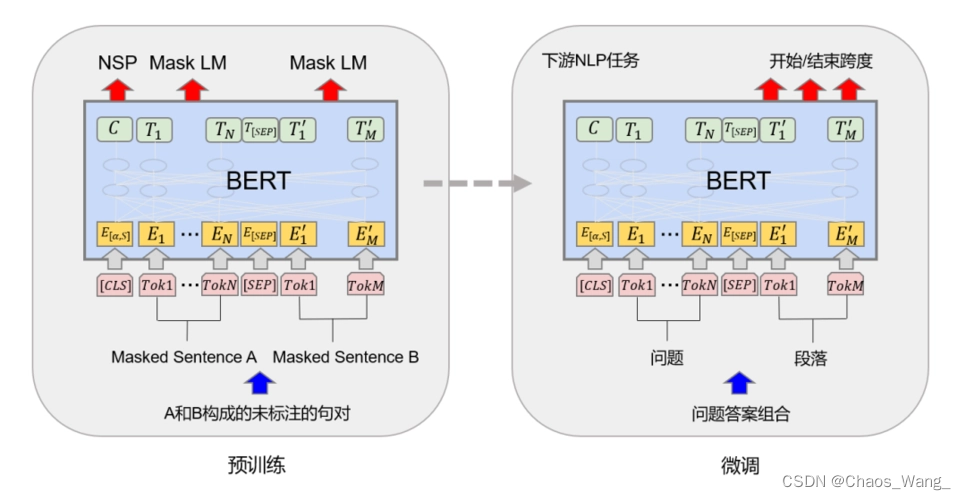
【NLP相关】基于现有的预训练模型使用领域语料二次预训练
❤️觉得内容不错的话,欢迎点赞收藏加关注😊😊😊,后续会继续输入更多优质内容❤️👉有问题欢迎大家加关注私戳或者评论(包括但不限于NLP算法相关,linux学习相关,读研读博…...

使用git进行项目管理--git使用及其常用命令
使用git进行项目管理 文章目录 使用git进行项目管理git使用1.添加用户名字2.添加用户邮箱3.git初始化4.add5.commit6.添加到gitee仓库7.推送到gitee8.切换版本git常用命令git add把指定的文件添加到暂存区中添加所有修改、已删除的文件到暂存区中添加所有修改、已删除、新增的文…...

Mybatis_CRUD使用
目录1 Mybatis简介环境说明:预备知识:1.1 定义1.2 持久化为什么需要持久化服务呢?1.3 持久层1.4 为什么需要Mybatis2 依赖配置3 CRUDnamespaceselect (查询用户数据)※传值方式:于方法中传值使用Map传值insert (插入用…...

JVM的过程内分析和过程间分析有什么区别?
问: 目前所有常见的Java虚拟机对过程间分析的支持都相 当有限,要么借助大规模的方法内联来打通方法间的隔阂,以过程内分析(Intra-Procedural Analysis, 只考虑过程内部语句,不考虑过程调用的分析ÿ…...

LearnDash测验报告如何帮助改进您的课程
某一个场景。Pennywell 大学有一门课程“Introduction to Linear Algebra”。上学期进行了两次测验。20% 的学生在第一次测验中不及格,而 80% 在第二次测验中不及格。在进一步评估中,观察到第一次测验不及格的学生在第二次测验中也不及格。在第二次测验中…...

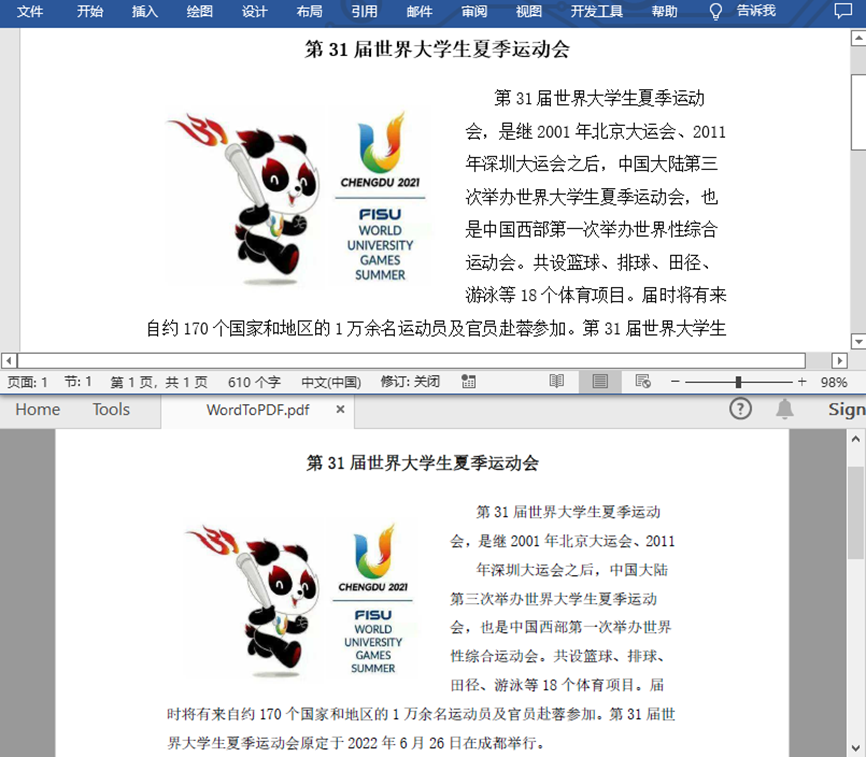
如何通过Java将Word转换为PDF
Word是我们日常编辑文档内容时十分常用的一种文档格式。但相比之下,PDF文档的格式、布局更为固定,不易被更改。在保存或传输较为重要的文档内容时,PDF文档格式也时很多人的不二选择。很多时候我们都会遇到需要将Word转换为PDF的情况。下面我就…...

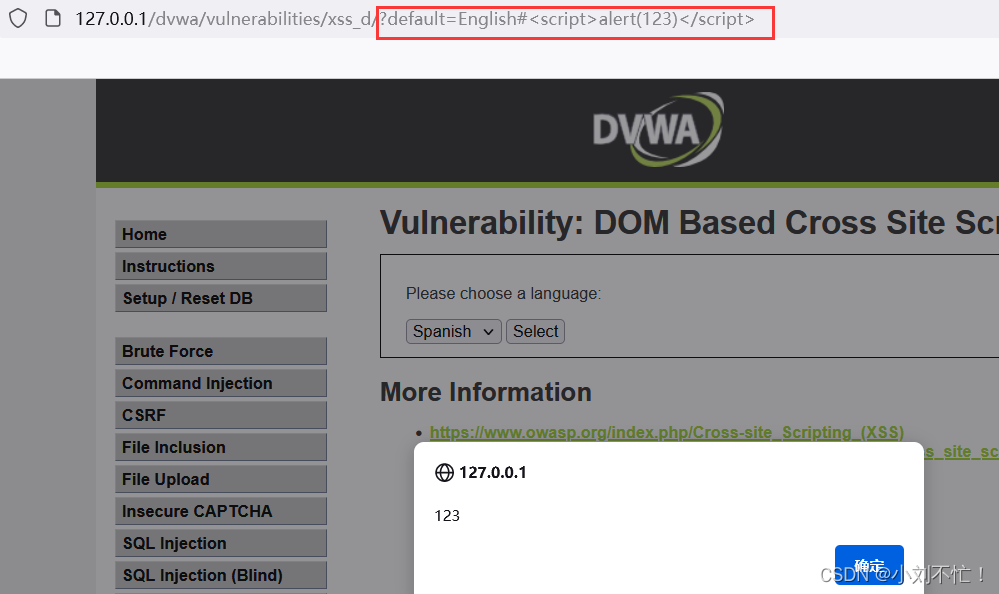
DOM型XSS
DOM型XSSDOM是什么DOM型XSSDOM型XSS实操DOM是什么 DOM就是Document。 文档是由节点构成的集合,在DOM里存在许多不同类型的节点,主要有:元素节点、文本节点,属性节点。 元素节点:好比< body >< p >< h …...

04-项目立项:项目方案、可行性分析、产品规划、立项评审
文章目录4.1 项目方案立项阶段4.2 可行性分析4.3 产品规划4.4 立项评审4.4.1 立项说明书的主要内容4.4.2 立项评审流程章节总结4.1 项目方案 学习目标: 能够输出产品项目方案 项目开发设计流程的主要阶段: 立项阶段 → 设计阶段 → 开发阶段 → 测试阶…...
)
数据分享|NPP VIIRS夜间灯光数据(2012-2020逐月)
2011年10月美国的“索米”国家极轨卫星伙伴卫星(Suomi National Polar-orbiting Partnership or Suomi NPP)发射,它搭载的VIIRS传感器上有一个称为DNB(Day Night Band)的波段能够在500米分辨率(比原来的OLS提高6倍)的尺度上对地表开展每天覆盖全球一次的高灵敏度(比OLS提…...

网络概论笔记
概论 网络研究的是节点和边 移动互联到物联网时代,只有有互联网,网络就不会落伍 协议:对等层面的实体固定的通信规则 协议包括:语法,语义,格式,次序,动作 网络是任意连接的 服务…...

软工2023个人作业二——软件案例分析
项目内容这个作业属于哪个课程2023年北航敏捷软件工程这个作业的要求在哪里个人作业-软件案例分析我在这个课程的目标是学习并掌握现代软件开发和项目管理技术,体验敏捷开发工作流程这个作业在哪个具体方面帮助我实现目标从软件工程角度分析比较我们所熟悉的软件&am…...

python数据分析表格文档Excel数据分析器统计源码
wx供重浩:创享软件 对话框发送:python表格 获取完整源码源文件说明文档可执行文件等 在PyCharm中运行《Excel数据分析师》即可进入如图1所示的系统主界面。在该界面中,通过顶部的工具栏可以选择所要进行的操作。 具体的操作步骤如下ÿ…...

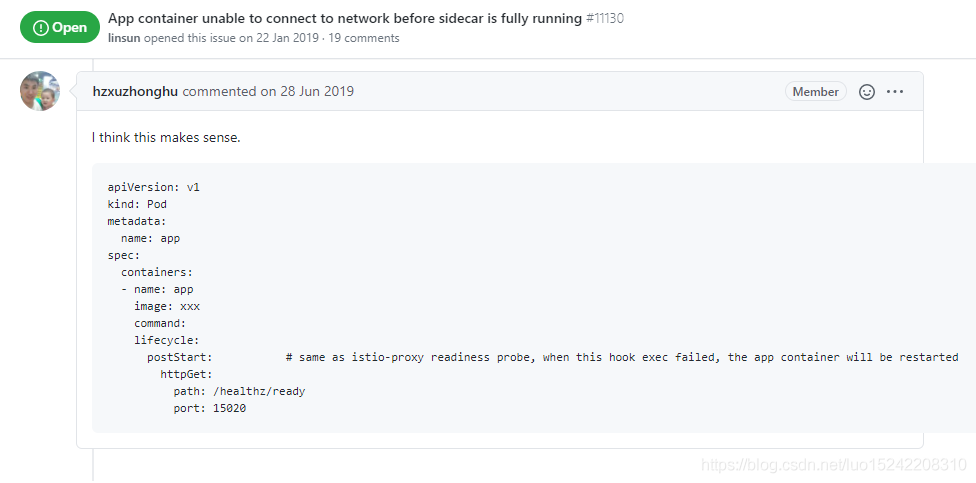
Istio Sidecar启动顺序 - 导致的应用容器网络不通
目录一、问题二、Istio 1.7及其之后版本的解决方案2.1 方式1:安装Istio时全局设置2.2 方式2:在应用Deployment通过annotation设置2.3 holdApplicationUntilProxyStarts启用效果三、Istio 1.7之前的解决方案一、问题 线上应用集成了Spring Cloud K8S Con…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...
