【Web前端笔记10】CSS3新特性
10 CSS3新特性
1、圆角
2、阴影
(1)盒阴影
3、背景渐变
(1)线性渐变(主要掌握这种就可)
(2)径向渐变
4、transform 转换 变型
(1)位移 单位px %
(2)旋转 翻转
(3)缩放
(4)倾斜
5、transition 过渡
(4)简写
6、animation 动画
(1)概念:动画是使元素从一种样式逐渐变化为另一种样式的效果
(2) 定义动画的过程
(3)调用动画
10 CSS3新特性
1、圆角
border-radius:;
- value:表示四个角
- value value:左上角和右下角 右上角和左下角
- value value value:左上角 左下角和右上角 右下角
- value value value value:左上角 右上角 右下角 左下角
取值:px %
不能取负值(取值越大 幅度越大)
百分比border-radius可以用来画圆形和椭圆
(1)指定背景颜色的元素圆角
(2)指定边框的元素圆角
2、阴影
(1)盒阴影
box-shadow 向框添加一个或多个阴影
box-shadow:h-shadow v-shadow blur spread color inset;
- h-shadow:必需 水平阴影的位置 可负值
- v-shadow:必需 垂直阴影的位置 可负值
- blur:可选 模糊距离 只能正值
- spread:可选 阴影尺寸 可负值
- color:可选 阴影颜色
- inset:可选 将外部阴影(outset)改为内部阴阴影
3、背景渐变
CSS3渐变可以在两个或多个指定的颜色之间现实平稳的过渡
background-image:;
简写为:background:;
(1)线性渐变(主要掌握这种就可)
- 向下/向上/向左/向右/对角方向
- 必须至少定义两种颜色结点
- background-image: linear-gradient(direction,color-stop1,color-stop2,...);
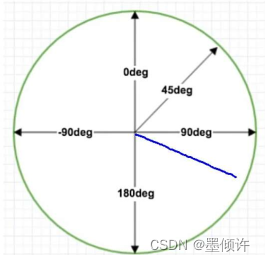
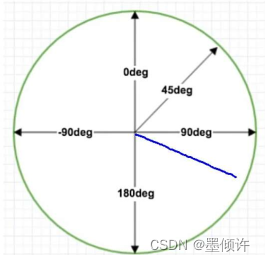
- 同时也可以设置一个起点和一个方向(或一个角度)
background-image: linear-gradient(angle,color-stop1,color-stop2,...);
角度是指水平线和渐变线之间的角度,逆时针方向计算,换句话说,0deg将创建一个从下到上的渐变,90deg将创建一个从左到右的渐变

默认渐变方向:从上往下,方向可以省略
取值:
- 关键词 to right
(2)径向渐变
由它们的中心定义
background-image: radial-gradient(渐变的中心点,渐变的形状,颜色1,颜色2,...)
渐变的中心点默认为宽高的一半
可以设置top right left bottom 注意兼容性
渐变的形状默认为
- 可以设置为circle
background-image: radial-gradient(top,circle,red,orange,yellow,green);
/* 假如浏览器不支持,在后面加浏览器前缀-wenkit-radial-gradient */
4、transform 转换 变型
转换的效果是让某个元素改变形状、大小和位置(例如照片墙照片向左或者向右倾斜)
transform属性向元素应用2D或3D转换,该属性允许我们对元素旋转、缩放、移动或倾斜。
transform: none|transform-functions;
属性值:
(1)位移 单位px %
transform: translate(x,y);
当只取一个值,表示水平方向移动的距离
当取两个值,表示水平方向和垂直方向移动的距离
取正值,往右下移动
取负值,往左下移动
transform: translateX();
transform: translateY();
3D位移:
transform:translate3D(x,y,z);
(2)旋转 翻转
单位deg(弧度)
transform:rotate();
取正值,顺时针旋转
取负值,逆时针旋转
/* transform-origin: right bottom;以右下角为原点进行旋转 *//* transform: translate(50px,50px) rotate(-60deg);先向右下方移动50p x,再逆时针旋转60° */默认元素的中心点为元素的正中心,宽高的一半
可以通过transform-origin:;修改元素的中心点
(3)缩放
取值0-1:缩小
>1:放大
transform: scale(x,y);
当只取一个值,等比例缩放
当取两个值,表示水平方向和垂直方向 transform: scaleX();
transform: scaleY();
/* transform: scaleX(1.5); 水平方向放大1.5倍 transform: scale(3,1);
水平方向放大3倍,垂直方向放大1倍 */
(4)倾斜
单位deg
transform: skew(x,y);
当只取一个值,表示水平方向倾斜的弧度
当取两个值,表示水平方向和垂直方向倾斜的弧度
transform: skewX();
transform: skewY();
/* transform: skew(30deg); 水平方向倾斜30° */
负值的话往左上倾斜,不可为直角
5、transition 过渡
(1)作用:从一种元素样式逐渐改变为另外一种样式(比如点击导航栏的二维码,二维码会慢慢落下来)
(2)注意:过渡必须有触发事件
比如鼠标悬停和鼠标点击等
(3)过渡的属性
- 过渡的属性——必须
- 转换
- 阴影
- 取值为数值
- 取值为颜色
- 可以过渡的属性
- 过渡的时间——必须
- transition-timing-function:;
- 1s=1000ms
- 取值为s|ms
- 默认为0s|0ms
- transition-duration:;
- 过渡的速度变化类型——可选
- 取值:
ease 默认值 先加速后减速
ease-in 加速
ease-out 减速
ease-in-out 先加速后减速
linear 匀速
- 过渡的延迟时间——可选
- transition-delay: ;
- 默认0s|0ms
- 取值正负
当取正值,表示多久以后出发这个过渡
当取负值,表示把这段时间的效果跳过
- 可以过渡的属性
- 取值为颜色
- 取值为数值
- 阴影
- 转换
(4)简写
transition:过渡的属性 过渡的持续时间 过渡是速度变化类型 过渡的延迟时间;
transition: all 2s ease-in-out -1s;
.box{width:200px;height: 200px;background-color: red;transition-property: width,background-color,border-radius;/* 可以简写为all */transition-duration: 1s,2s,3s;/* 若是三者过渡时间都是1s的话,就只需写一个值就行 */}.box:hover{width: :1200px;background-color: green;border-radius: 100px;}/* 如果只写在鼠标悬停那里,那么鼠标离开,样式会立马回到原样,所以要写在元素里面 */6、animation 动画
(1)概念:动画是使元素从一种样式逐渐变化为另一种样式的效果
- 可以改变任意多的样式和次数
- 用百分比来规定变化发生的事件,或者用关联词“from”and"to",等同于0%和100%
- 动画比较类似于flash中的逐帧动画,
- 过渡只需要控制开始和结束的状态
(2) 定义动画的过程
@keyframes change {0%|from{CSS样式}任意百分比{CSS样式}100%|to{CSS样式}}(3)调用动画
animation:name 持续时间 速度变化类型 延迟时间 播放次数(number|infinite)播放方向(alternate)动画停在最后一帧;
必须 必须 可选 可选 可选 次数|无限循环 可选
- animation-name:change; 动画名称
- animation-duration: 1s; 动画持续时间
- animation-timing-function: ease-in; 动画速度变化类型
- animation-delay: 0s; 延迟时间
- animation-iteration-count: 3; 动画播放次数
- animation-direction: alternate; 动画的播放方向放方向
- animation-fill-mode: forwards; 动画停留在最后一帧
- animation-play-state: 动画的播放状态 默认running;
相关文章:

【Web前端笔记10】CSS3新特性
10 CSS3新特性 1、圆角 2、阴影 (1)盒阴影 3、背景渐变 (1)线性渐变(主要掌握这种就可) (2)径向渐变 &…...

LabVIEW荧光显微镜下微管运动仿真系统开发
LabVIEW荧光显微镜下微管运动仿真系统开发 在生物医学研究中,对微管运动的观察和分析至关重要。介绍了一个基于LabVIEW的仿真系统,模拟荧光显微镜下微管的运动过程。该系统提供了一个高效、可靠的工具,用于研究微管与运动蛋白(如…...

【Java面试】MQ(Message Queue)消息队列
目录 一、MQ介绍二、MQ的使用1应用解耦2异步处理3流量削峰4日志处理5消息通讯三、使用 MQ 的缺陷1.系统可用性降低:2.系统复杂性变高3.一致性问题四、常用的 MQActiveMQ:RabbitMQ:RocketMQ:Kafka:五、如何保证MQ的高可用?ActiveMQ:RabbitMQ:RocketMQ:Kafka:六、如何保…...

【安卓基础1】初识Android
🏆作者简介:|康有为| ,大四在读,目前在小米安卓实习,毕业入职。 🏆安卓学习资料推荐: 视频:b站搜动脑学院 视频链接 (他们的视频后面一部分没再更新,看看前面…...

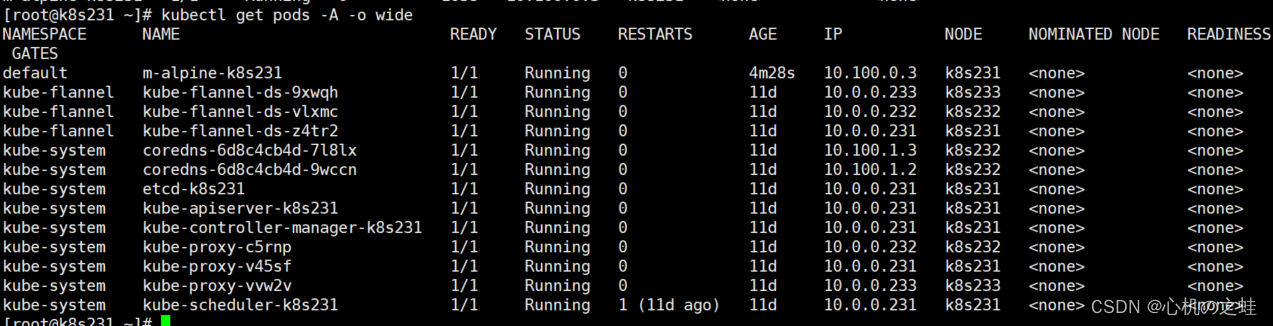
08-静态pod(了解即可,不重要)
我们都知道,pod是kubelet创建的,那么创建的流程是什么呐? 此时我们需要了解我们k8s中config.yaml配置文件了; 他的存放路径:【/var/lib/kubelet/config.yaml】 一、查看静态pod的路径 [rootk8s231 ~]# vim /var/lib…...

PROBIS铂思金融破产后续:ASIC牌照已注销
2024年1月31日,PROBIS铂思金融的澳大利亚ASIC牌照 (AFSL 338241) 被注销《差价合约经纪商PROBIS宣布破产,澳大利亚金融服务牌照遭暂停》,这也就意味着,PROBIS铂思金融目前已经没有任何金融牌照。 值得注意的是,时至今日…...

数字世界的探索者:计算机相关专业电影精选推荐
目录 推荐计算机专业必看的几部电影 《黑客帝国》 《社交网络》 《乔布斯传》 《心灵捕手》 《源代码》 《盗梦空间》 《头号玩家》 《我是谁:没有绝对安全的系统》 《战争游戏》(WarGames) 《模仿游戏》(The Imitation Game) 《硅谷》(Silicon Valley) …...

Spring Boot项目中TaskDecorator的应用实践
一、前言 TaskDecorator是一个执行回调方法的装饰器,主要应用于传递上下文,或者提供任务的监控/统计信息,可以用于处理子线程与主线程间数据传递的问题。 二、开发示例 1.自定义TaskDecorator import org.springframework.core.task.Task…...

511. 游戏玩法分析 I
文章目录 题意思路代码 题意 题目链接 统计每个用户第一次登陆平台时间 思路 代码 select player_id, min(event_date) as first_login from Activity group by player_id;...

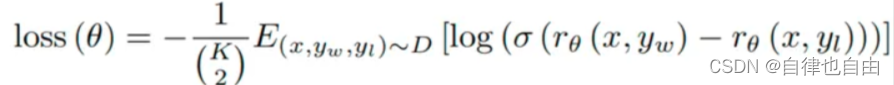
大模型训练流程(三)奖励模型
为什么需要奖励模型 因为指令微调后的模型输出可能不符合人类偏好,所以需要利用强化学习优化模型,而奖励模型是强化学习的关键一步,所以需要训练奖励模型。 1.模型输出可能不符合人类偏好 上一篇讲的SFT只是将预训练模型中的知识给引导出来…...

替换if...else的锦囊妙计
目录 前言 一、又臭又长的if...else 二、消除if...else的锦囊妙计 1、使用注解 2、动态拼接名称 3、模板方法判断 4.策略工厂模式 5.责任链模式 6、其他的消除if...else的方法 1.根据不同的数字返回不同的字符串 2.集合中的判断 3.简单的判断 4.spring中的判断 原文…...

新建一个flask项目
在Flask中创建一个新的项目,您可以遵循以下步骤: 确保您已经安装了Python环境。如果还未安装Flask,可以通过pip来安装: pip install flask创建一个新的文件夹作为您的项目文件夹,例如myflaskapp: mkdir …...

【Linux 内核源码分析】物理内存组织结构
多处理器系统两种体系结构: 非一致内存访问(Non-Uniform Memory Access,NUMA):这种体系结构下,内存被划分成多个内存节点,每个节点由不同的处理器访问。访问一个内存节点所需的时间取决于处理器…...

力扣日记2.21-【回溯算法篇】46. 全排列
力扣日记:【回溯算法篇】46. 全排列 日期:2023.2.21 参考:代码随想录、力扣 46. 全排列 题目描述 难度:中等 给定一个不含重复数字的数组 nums ,返回其 所有可能的全排列 。你可以 按任意顺序 返回答案。 示例 1&…...

[AIGC] Kafka 消费者的实现原理
在 Kafka 中,消费者通过订阅主题来消费数据。每个消费者都属于一个消费者组,消费者组中的多个消费者可以共同消费一个主题,实现分布式消费。每个消费者都会维护自己的偏移量,用于记录已经读取到的消息位置。消费者可以选择手动提交…...

Dubbo框架admin搭建
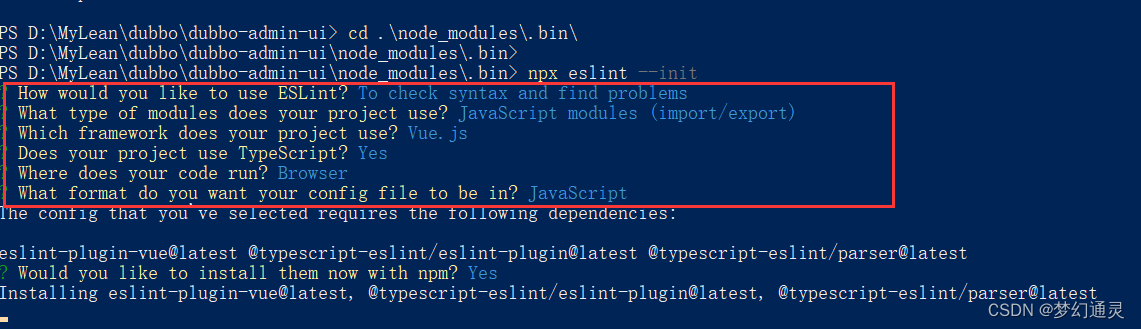
Dubbo服务监控平台,dubbo-admin是图形化的服务管理界面,从服务注册中心获取所有的提供者和消费者的配置。 dubbo-admin是前后端分离的项目,前端使用Vue,后端使用springboot。因此,前端需要nodejs环境,后端需…...

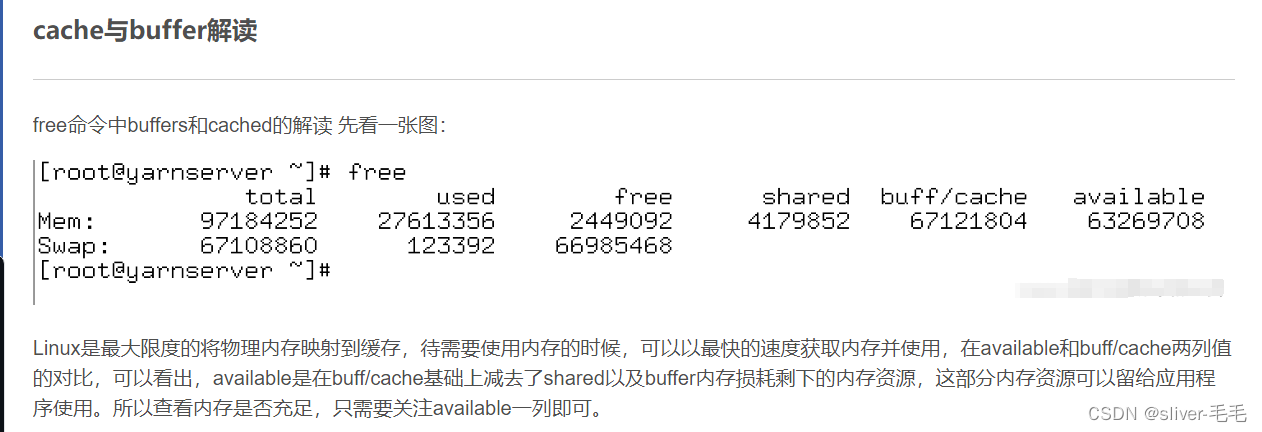
Linux 内存top命令详解
通过top命令可以监控当前机器的内存实时使用情况,该命令的参数解释如下: 第一行 15:30:14 —— 当前系统时间 up 1167 days, 5:02 —— 系统已经运行的时长,格式为时:分 1 users ——当前有1个用户登录系统 load average: 0.00, 0.01, 0.05…...

OCP使用CLI创建和构建应用
文章目录 环境登录创建project赋予查看权限部署第一个image创建route检查pod扩展应用 部署一个Python应用连接数据库创建secret加载数据并显示国家公园地图 清理参考 环境 RHEL 9.3Red Hat OpenShift Local 2.32 登录 通过 crc console --credentials 可以查看登录信息&…...

Chrome关闭时出现弹窗runtime error c++R6052,且无法关闭
环境: Chrome 版本121 Win10专业版 问题描述: Chrome关闭时出现弹窗runtime error cR6052,且无法关闭 解决方案: 1.任务管理器打开,强制结束进程 2.再次打开谷歌浏览器,打开设置关于Chrome࿰…...

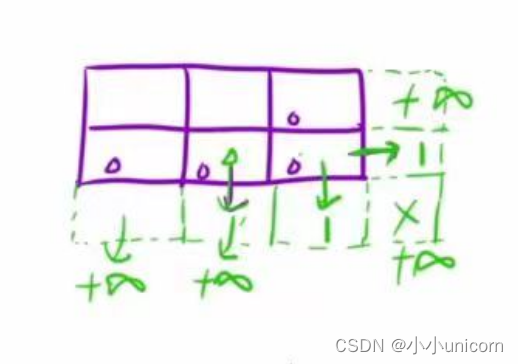
【动态规划专栏】专题二:路径问题--------6.地下城游戏
本专栏内容为:算法学习专栏,分为优选算法专栏,贪心算法专栏,动态规划专栏以及递归,搜索与回溯算法专栏四部分。 通过本专栏的深入学习,你可以了解并掌握算法。 💓博主csdn个人主页:小…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...
