手写table表格(一表头多数据)
手写table表格(一表头多数据)
<template><div class="table-info"><div class="info-list"><div class="header-wrapper"><div class="columns-title" v-for="(i, k) in columns" :key="k" :style="'width:' + i.width + 'px'"><div :class="[i.child ? 'active' : '']" v-html="i.name"></div><!-- <div v-if="i.child" class="line"></div> --><div v-if="i.child" class="column-warpper"><div class="column-subtitle" v-for="(child, cindex) in i.child" :key="cindex":style="'width:' + child.width + 'px'" v-html="child.name"></div></div></div></div><div class="content-data" v-for="(item, index) in dataList" :key="index"><div class="columns-text" v-for="(data, dindex) in item.data" :key="dindex":style="'width:' + dataWidth[dindex] + 'px'" v-html="data"></div></div></div></div>
</template><script>
export default {name: 'table-info',props: {columns: {type: Array,default: []},dataWidth: {type: Array,default() {return []}},dataList: {type: Array,default() {return []}}},data() {return {}}
}
</script><style scoped>
.table-info {width: 100%;/* width: 1600px; */
}.info-list {display: inline-block;margin-bottom: 20px;
}.header-wrapper {height: 70px;line-height: 70px;background: #4b82e9;font-size: 16px;color: #ffffff;/* margin-bottom: 10px; */text-align: left;border: 1px solid black;border-right: none;
}.header-wrapper>.columns-title {text-align: center;/* margin-right: 4px; */display: inline-block;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;position: relative;height: 70px;border-right: 1px solid black;}.header-wrapper>.columns-title>.active {line-height: 36px;border-bottom: 1px solid black;
}.line {height: 1px;background-color: rgba(0, 0, 0, 0.3);
}.column-warpper {position: absolute;bottom: 0;line-height: 20px;
}.column-subtitle {text-align: center;/* margin-right: 4px; */display: inline-block;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;height: 31px;border-right: 1px solid black;padding-top: 10px;position: relative;bottom: -3px;}/* 数值 */
.content-data {width: 100%;height: 27px;line-height: 27px;border: 1px solid black;border-top: none;border-right: none;
}.content-data>.columns-text {height: 100%;border-right: 1px solid black;text-align: center;display: inline-block;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;
}
</style>
数据格式
columns: [{ name: "浓度(μg/mL)", width: "180" },{name: "盐度S",width: "840",child: [{ name: '0', width: '120' },{ name: '3.5', width: '120' },{ name: '7', width: '120' },{ name: '14', width: '120' },{ name: '21', width: '120' },{ name: '28', width: '120' },{ name: '35', width: '120' },]},{ name: "最大相对偏差/%", width: "200" },],dataWidth: ['180', '120', '120', '120', '120', '120', '120', '120', '200'],dataList: [{data: ['0.4', '0.397', '0.417', '0.394', '0.397', '0.41', '0.387', '0.401', '4.2']},{data: ['2.2', '2.24', '2.21', '2.23', '2.25', '2.16', '2.16', '2.13', '3.2']}]
相关文章:
)
手写table表格(一表头多数据)
手写table表格(一表头多数据) <template><div class"table-info"><div class"info-list"><div class"header-wrapper"><div class"columns-title" v-for"(i, k) in columns&q…...

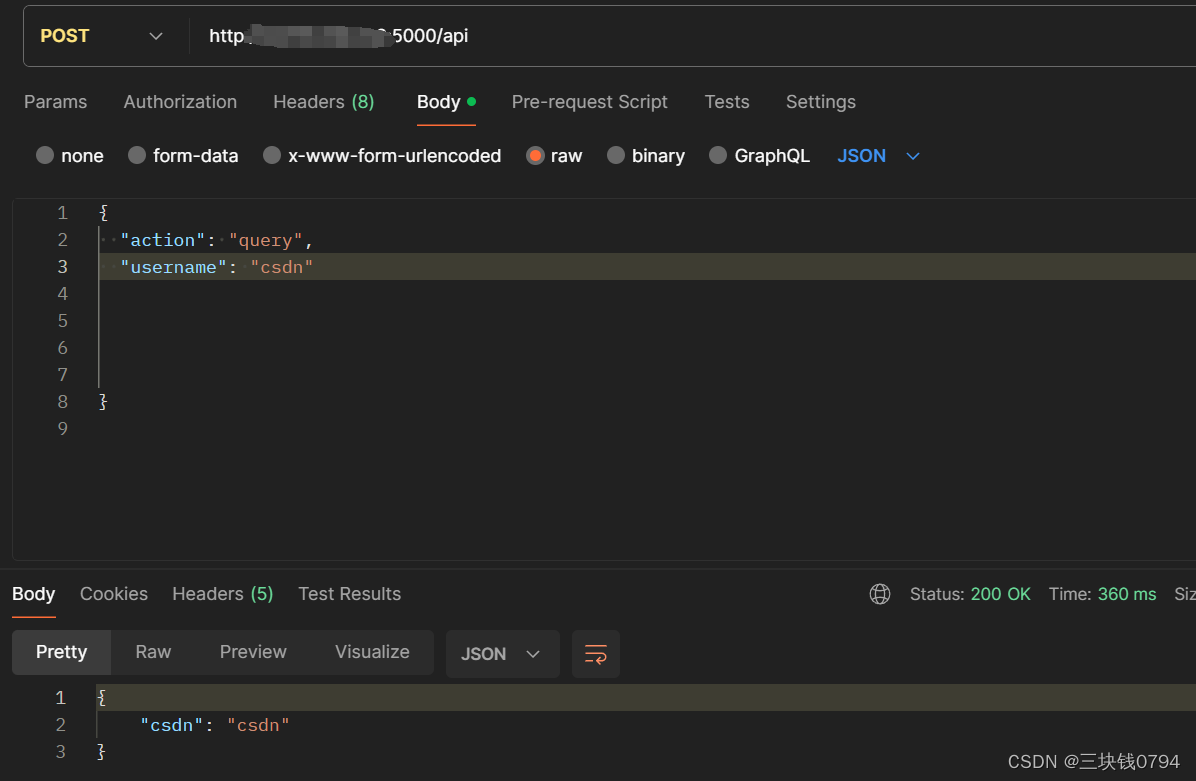
python3 flask 实现对config.yaml文件的内容的增删改查,并重启服务
config.yaml配置文件内容 功能就是userpass下的用户名和密码做增删改查,并重启hy2服务 auth:type: userpassuserpass:csdn: csdnlisten: :443 masquerade:proxy:rewriteHost: trueurl: https://www.bing.com/type: proxy tls:cert: /root/hyst*****马赛克******er…...

ADO世界之“对象”
目录 一、Command 对象 1.Command 对象 2.语法 3.属性 4.方法 5.集合 二、Connection 对象 1.Connection 对象 2.语法 3.属性 4.方法 5.事件 6.集合 三、Error 对象 1.Error 对象 2.语法 3.属性 四、Parameter 对象 1.Field 对象 2.语法 3.属性 4.方法 …...

LeetCode59-螺旋矩阵II
参考链接:代码随想录->螺旋矩阵II 关键是学视频链接里面的编码思想,然后背下来 class Solution { public:vector<vector<int>> generateMatrix(int n) {vector<vector<int>> resvector(n,vector<int>(n,0));int sx0,s…...

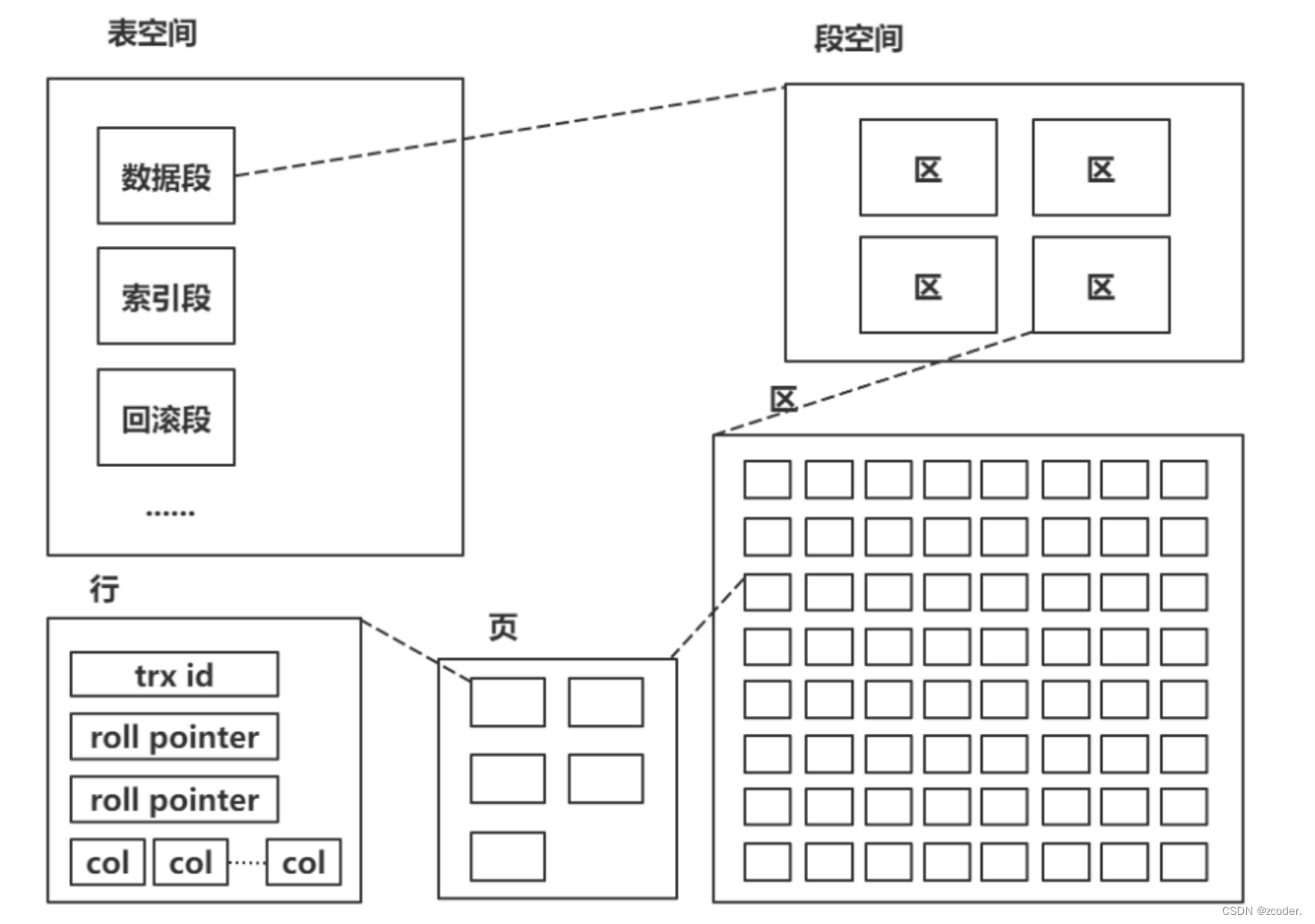
MySQL 索引原理以及 SQL 优化
索引 索引:一种有序的存储结构,按照单个或者多个列的值进行排序。索引的目的:提升搜索效率。索引分类: 数据结构 B 树索引(映射的是磁盘数据)hash 索引(快速锁定内存数据)全文索引 …...

C++学习Day08之函数模板和普通函数的区别以及调用规则
目录 一、程序及输出1.1 区别1.1.1 自动类型推导,不可以发生隐式类型转换的1.1.2 普通函数 可以发生隐式类型转换 1.2 调用规则 二、分析与总结 一、程序及输出 1.1 区别 1.1.1 自动类型推导,不可以发生隐式类型转换的 1.1.2 普通函数 可以发生隐式类型…...

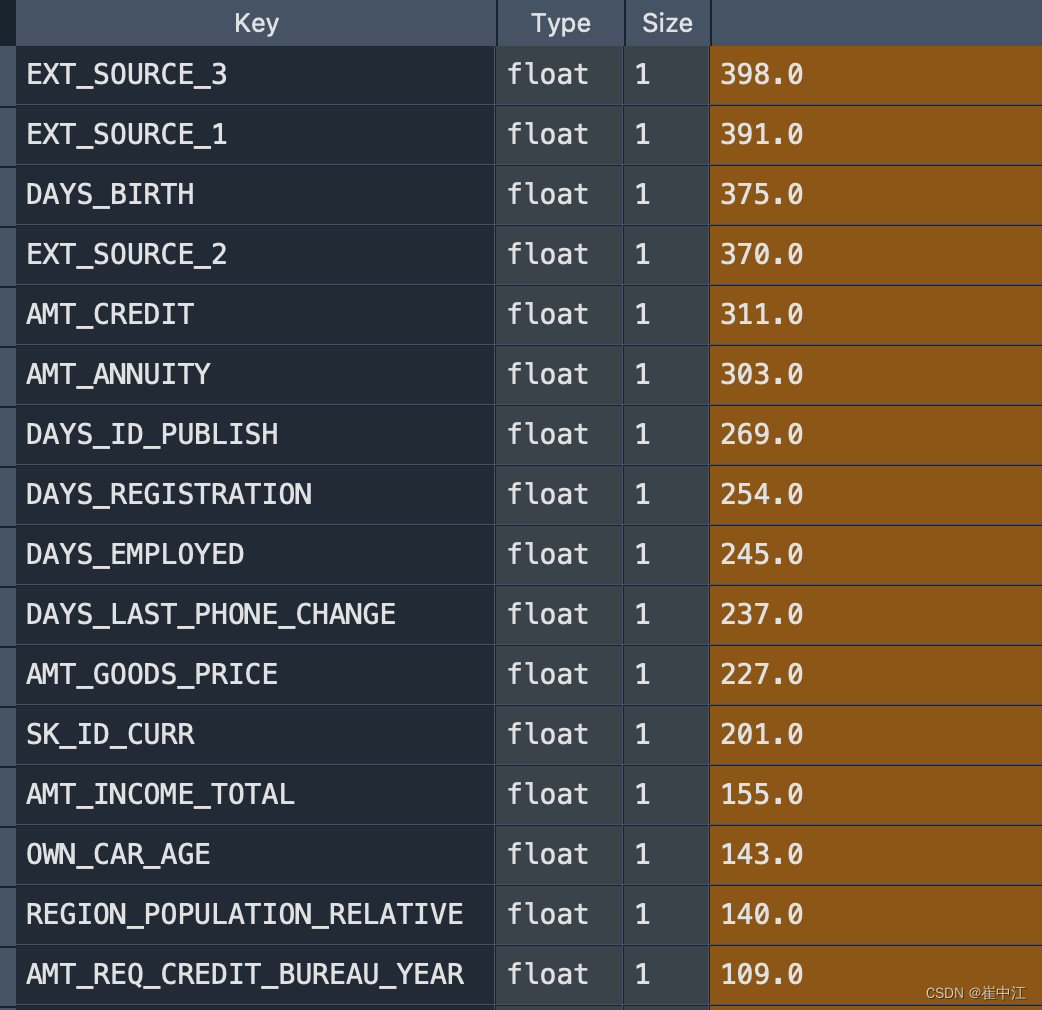
Kaggle实践之《Home Credit Default Risk》的逐步优化
记录下每一次的改进及其score。 1、只用训练集的特征简单处理 特征只用训练集的特征,把string型的特征全部进行one-hot转化,然后随机1:4分成测试集训练集,模型也调参直接出结果。 最终的score是训练集80.13%、验证集76.33%、线上74.28%。 …...

django rest framework 学习笔记-实战商城2
01收货地址模型类和视图定义_哔哩哔哩_bilibili 本博客借鉴至大佬的视频学习笔记 地址信息的管理:增删改查的实现 # 序列化器配置 class AddrSerializer(serializers.ModelSerializer):"""收货地址的模型序列化器"""class Meta:mo…...

WEB 3D技术 three.js 3D贺卡(4) 添加鼠标滚轮移动屏幕 改变贺卡文字功能
好,上文 WEB 3D技术 three.js 3D贺卡(3) 点光源灯光动画效果 那么 我们来做一下 鼠标滚动相机和滚动时不同文字的切换 首先 我们要设置多个场景 其实也不能完全叫场景 也可以说多个位置 反正简单说就是多个位置 展现多个场景 我们先在代码的最下面 加上一个对象数…...
爬虫在网页抓取的过程中可能会遇到哪些问题?
在网页抓取(爬虫)过程中,开发者可能会遇到多种问题,以下是一些常见问题及其解决方案: 1. IP封锁: 问题:封IP是最常见的问题,抓取的目标网站会识别并封锁频繁请求的IP地址。 解决方案…...

Eclipse中Run As On Server和Run As Java Application
一、名词释义 run java application (作为Java应用程序运行)是运行 java main方法。 run on server是启动一个web 应用服务器。 二、两者的区别 Eclipse中可以创建java project 也可以创建java web poject 。java project是可以直接在命令行运行,或者…...

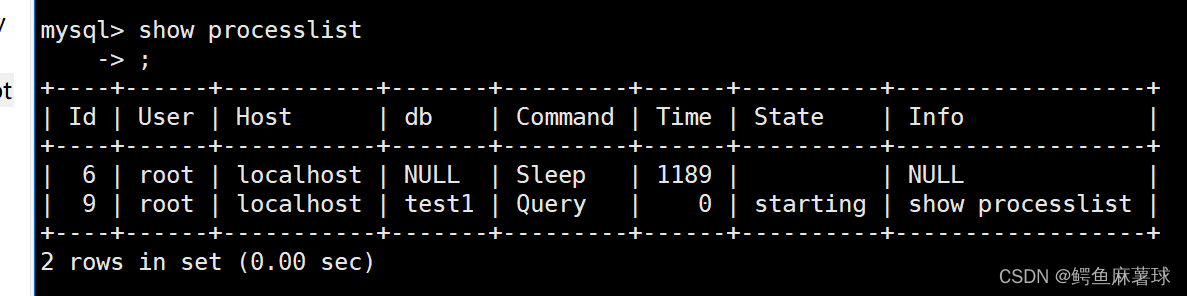
【MySQL】库的操作——MySQL数据库 、库的操作、表的操作、字符集和校验规则、备份和恢复
文章目录 MySQL1. 库的操作2. 表的操作3. 字符集和校验规则3.1 查看系统默认字符集以及校验规则3.2 查看数据库支持的字符集3.3 查看数据库支持的字符集校验规则 4. 备份和恢复4.1 备份4.2 还原 MySQL 1. 库的操作 连接服务器 mysql -h 127.0.0.1 -P 3306 -u root -pmysql -u…...

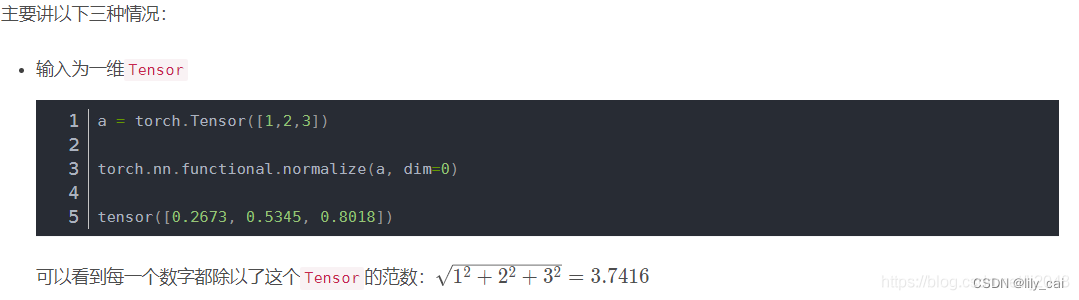
pytorch 用F.normalization的逆归一化如何操作
逆归一化的时候再把这个数乘回去就行了 magnitude a.norm(p2, dim1, keepdimTrue) # NEW atorch.nn.functional.normalize(a, p2, dim1) a_or a* magnitude # NEW print(a_or) Outputs: tensor([]1,2,3)...

LabVIEW多通道压力传感器实时动态检测
LabVIEW多通道压力传感器实时动态检测 介绍了一种基于LabVIEW的多通道压力传感器实时动态检测系统,解决压阻式压力传感器温度补偿过程的复杂度,提高测量的准确性。通过自动轮询检测方法,结合硬件检测模型和多通道检测系统设计,本…...

Jenkins解决Host key verification failed (2)
Jenkins解决Host key verification failed 分析原因情况 一、用OpenSSH的人都知ssh会把你每个你访问过计算机的公钥(public key)都记录在~/.ssh/known_hosts。当下次访问相同计算机时,OpenSSH会核对公钥。如果公钥不同,OpenSSH会发出警告,避免…...

C#,数值计算,矩阵的乔莱斯基分解(Cholesky decomposition)算法与源代码
一、安德烈路易斯乔尔斯基 安德烈路易斯乔尔斯基出生于法国波尔多以北的查伦特斯海域的蒙古扬。他在波尔多参加了Lyce e,并于1892年11月14日获得学士学位的第一部分,于1893年7月24日获得第二部分。1895年10月15日,乔尔斯基进入莱科尔理工学院…...

docker 备份 mysql
使用 Docker 执行 MySQL 备份是一个实用的操作,可以帮助你确保数据的安全性和可恢复性。这里有一步步的指导帮你完成: 1. 确定 MySQL 容器名称或 ID 首先,你需要知道运行 MySQL 数据库的容器的名称或 ID。可以通过下面的命令查看所有正在运…...

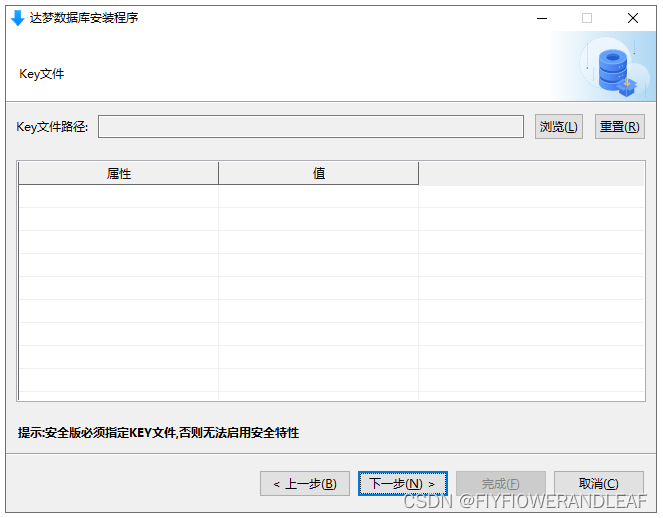
使用C# Net6连接国产达梦数据库记录
达梦官网:http://www.dameng.com/ 1 下载达梦并进行安装 下载地址:官网首页——服务与合作——下载中心(https://www.dameng.com/list_103.html) 根据需要自行下载需要的版本,测试版本为:x86 win64 DM8版…...

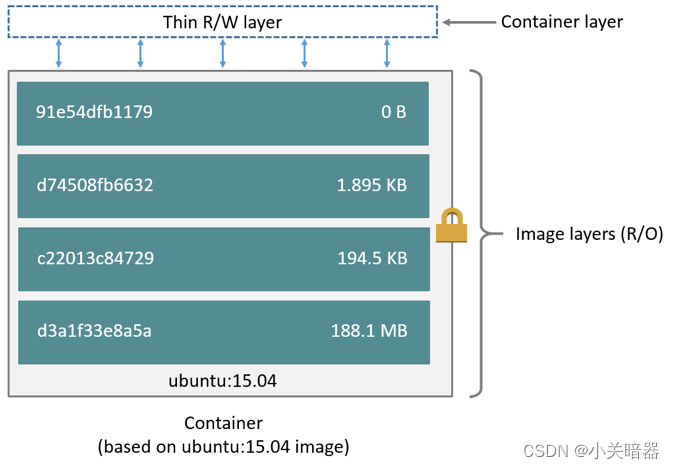
docker (八)-dockerfile制作镜像
一 dockerfile dockerfile通常包含以下几个常用命令: FROM ubuntu:18.04 WORKDIR /app COPY . . RUN make . CMD python app.py EXPOSE 80 FROM 打包使用的基础镜像WORKDIR 相当于cd命令,进入工作目录COPY 将宿主机的文件复制到容器内RUN 打包时执…...

springcloud-网关(gateway)
springcloud-网关(gateway) 概述 \Spring Cloud Gateway旨在提供一种简单而有效的方式来路由到API,并为其提供跨领域的关注,如:安全、监控/指标和容错 常用术语 Route(路由): 网关的基本构件。它由一个ID、一个目的地…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...
