QPaint绘制自定义仪表盘组件01
网上抄别人的,只是放这里自己看一下,看完就删掉
ui

Dashboard.pro
QT += core guigreaterThan(QT_MAJOR_VERSION, 4): QT += widgetsCONFIG += c++11# You can make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0SOURCES += \main.cpp \mainwindow.cppHEADERS += \mainwindow.hFORMS += \mainwindow.ui# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += targetRESOURCES += \pic.qrc
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QDebug>
#include <QtMath>
#include <QDialog>
#include <QPainter>
#include <QPaintEvent>
#include <QPainterPath>
#include <QRadialGradient>#include <QTimer>
#include <QKeyEvent>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();QTimer *myTimer;int radius;//仪表盘的中心位置int direction;//指针运动的方向,1为前进,0为后退protected:void paintEvent(QPaintEvent*);
private:int degRotate =0;private:void DrawPoint(QPainter&,int);void DrawDigital(QPainter&,int);void DrawCircle(QPainter&,int);void DrawSmallScale(QPainter&,int);void DrawBigScale(QPainter&,int);void DrawUnit(QPainter&,int);void DrawNum(QPainter&,int);void DrawPointer(QPainter&,int);void drawIndicator(QPainter *painter);void DrawCircle_line(QPainter& painter,int radius);void DrawCircle_bom(QPainter& painter,int radius);void DrawCircle_bom_big(QPainter& painter,int radius);void DrawCircle_bom_shine(QPainter& painter,int radius);void DrawCircle_bom_small(QPainter& painter,int radius);void DrawCircle_arc(QPainter& painter,int radius);void keyPressEvent(QKeyEvent *event);void keyReleaseEvent(QKeyEvent *event);private slots:void slot_speed_changed();private:Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);setFixedSize(1280,800);//设置背景墙this->setStyleSheet("#MainWindow{background-image:url(:/res/pic/background.png)}");//定时器动态增加时速myTimer = new QTimer(this);connect(myTimer,SIGNAL(timeout()),this,SLOT(slot_speed_changed()));}void MainWindow::paintEvent(QPaintEvent*)
{QPainter painter(this);int width=this->width();int height=this->height() - 100;//移动仪表盘的高度int radius=((width>height)?height:width)/2.0;//仪表盘的中心位置//移动画笔到中下方painter.translate(width/2,height*0.6);//启用反锯齿painter.setRenderHint(QPainter::Antialiasing, true);painter.setPen(Qt::NoPen);//设置画刷颜色painter.setBrush(QColor(138,43,226));DrawSmallScale(painter,radius-60);//刻度线DrawDigital(painter,radius-90);//刻度数字/*所有形状绘画*/
// DrawCircle_bom(painter,radius-40); //扇形大圆DrawCircle(painter,radius-35); //渐变发光外扇形DrawCircle_arc(painter,radius - 40);//动态扇形环DrawPointer(painter,radius-130);//指针DrawCircle_line(painter,radius-35); //最外细圆线DrawCircle_bom_big(painter,radius-150);//中间大圆DrawCircle_bom_shine(painter,radius - 230);//渐变发光内圈DrawCircle_bom_small(painter,radius - 200);//中间小圆DrawUnit(painter,radius - 390);//单位DrawNum(painter,radius-300);//时速
}
//绘制外圈点
void MainWindow::DrawPoint(QPainter& painter,int radius)
{//组装点的路径图QPainterPath pointPath;pointPath.moveTo(-2,-2);pointPath.lineTo(2,-2);pointPath.lineTo(2,2);pointPath.lineTo(0,4);pointPath.lineTo(-2,2);//绘制13个小点for(int i=0;i<13;++i){QPointF point(0,0);painter.save();painter.setBrush(QColor(250,252,78));//计算并移动绘图对象中心点point.setX(radius*qCos(((210-i*20)*M_PI)/180));point.setY(radius*qSin(((210-i*20)*M_PI)/180));//计算并移动绘图对象的中心点painter.translate(point.x(),-point.y());//计算并选择绘图对象坐标painter.rotate(-120+i*20);//绘制路径painter.drawPath(pointPath);painter.restore();}
}void MainWindow::DrawDigital(QPainter& painter,int radius)
{//设置画笔,画笔默认NOPENpainter.setPen(QColor(255,255,255));QFont font;font.setFamily("Arial");font.setPointSize(15);font.setBold(true);painter.setFont(font);for(int i=0;i<13;++i){QPointF point(0,0);painter.save();point.setX(radius*qCos(((210-i*20)*M_PI)/180));point.setY(radius*qSin(((210-i*20)*M_PI)/180));painter.translate(point.x(),-point.y());painter.rotate(-120+i*20);painter.drawText(-25, 0, 50, 20,Qt::AlignCenter,QString::number(i*20));painter.restore();}//还原画笔painter.setPen(Qt::NoPen);
}void MainWindow::DrawCircle_bom(QPainter& painter,int radius)
{//保存绘图对象painter.save();//计算大小圆路径QPainterPath outRing;outRing.moveTo(0,0);outRing.arcTo(-radius,-radius, 2*radius,2*radius,-30,240);outRing.closeSubpath();//设置画刷painter.setBrush(QColor(14,15,33));painter.drawPath(outRing);painter.restore();
}void MainWindow::DrawCircle_bom_shine(QPainter& painter,int radius)
{painter.save();QRadialGradient radialGradient(0,0,radius,0,0);
// radialGradient.setColorAt(0.5,QColor(8,77,197));radialGradient.setColorAt(0.5,QColor(10,68,185,150));radialGradient.setColorAt(1.0,Qt::transparent);painter.setBrush(QBrush(radialGradient));painter.drawRect(-radius,-radius,2*(radius),2*(radius));painter.restore();}void MainWindow::DrawCircle_bom_big(QPainter& painter,int radius)
{//保存绘图对象painter.save();//计算大小圆路径QPainterPath inRing;inRing.moveTo(0,0);inRing.addEllipse(-radius+50,-radius + 50,2*(radius-50),2*(radius-50));//设置画刷painter.setBrush(QColor(10,20,30));painter.drawPath(inRing);painter.restore();
}void MainWindow::DrawCircle_bom_small(QPainter& painter,int radius)
{//保存绘图对象painter.save();//计算大小圆路径QPainterPath inRing;inRing.moveTo(0,0);inRing.addEllipse(-radius+50,-radius + 50,2*(radius-50),2*(radius-50));//设置画刷painter.setBrush(QColor(10,20,30));painter.drawPath(inRing);painter.restore();
}void MainWindow::DrawCircle_arc(QPainter& painter,int radius)
{QRect rect(-radius,-radius,2*radius,2*radius);QConicalGradient Conical(0,0,-70);Conical.setColorAt(0.1,QColor(255,88,127,200));//红色Conical.setColorAt(0.5,QColor(53,179,251,150));//蓝色painter.setBrush(Conical);painter.drawPie(rect,210*16,-(degRotate)*16);
}void MainWindow::DrawCircle(QPainter& painter,int radius)
{//保存绘图对象painter.save();//计算大小圆路径QPainterPath outRing;QPainterPath inRing;outRing.moveTo(0,0);inRing.moveTo(0,0);outRing.arcTo(-radius,-radius, 2*radius,2*radius,-30,240);inRing.addEllipse(-radius+50,-radius + 50,2*(radius-50),2*(radius-50));outRing.closeSubpath();//设置渐变色kQRadialGradient radialGradient(0,0,radius,0,0);radialGradient.setColorAt(1,QColor(0,82,199));radialGradient.setColorAt(0.92,Qt::transparent);//设置画刷painter.setBrush(radialGradient);//大圆减小圆painter.drawPath(outRing.subtracted(inRing));painter.restore();
}void MainWindow::DrawCircle_line(QPainter& painter,int radius)
{//保存绘图对象painter.save();//计算大小圆路径QPainterPath outRing;QPainterPath inRing;outRing.moveTo(0,0);inRing.moveTo(0,0);outRing.arcTo(-radius,-radius, 2*radius,2*radius,-30,240);inRing.addEllipse(-radius+2,-radius+2,2*(radius-2),2*(radius-2));outRing.closeSubpath();//设置画刷painter.setBrush(QColor(5,228,255));//大圆减小圆painter.drawPath(outRing.subtracted(inRing));painter.restore();
}//绘制刻度
void MainWindow::DrawSmallScale(QPainter& painter,int radius)
{//组装点的路径图QPainterPath pointPath_small;pointPath_small.moveTo(-2,-2);pointPath_small.lineTo(2,-2);pointPath_small.lineTo(2,8);pointPath_small.lineTo(-2,8);QPainterPath pointPath_big;pointPath_big.moveTo(-2,-2);pointPath_big.lineTo(2,-2);pointPath_big.lineTo(2,20);pointPath_big.lineTo(-2,20);//绘制121个小点for(int i=0;i<121;i+=2){QPointF point(0,0);painter.save();point.setX(radius*qCos(((210-i*2)*M_PI)/180));point.setY(radius*qSin(((210-i*2)*M_PI)/180));painter.translate(point.x(),-point.y());painter.rotate(-120+i*2);if(i<80){painter.setBrush(QColor(255,255,255));}if(i>=80){painter.setBrush(QColor(235,70,70));}if(i%5 == 0){painter.drawPath(pointPath_big);//绘画大刻度}else{painter.drawPath(pointPath_small);//绘画小刻度}painter.restore();}
}//绘制文字
void MainWindow::DrawUnit(QPainter& painter,int radius)
{painter.save();painter.setPen(QColor(255,255,255));QFont font;font.setFamily("Arial");font.setPointSize(16);font.setBold(true);painter.setFont(font);painter.drawText(-50, -radius, 100, 20,Qt::AlignCenter,QString("km/h"));painter.drawText(-60, -radius + 130, 120, 40,Qt::AlignCenter,QString("当前车速"));painter.setPen(QColor(255,255,255,50));painter.drawText(-120, -radius + 280, 250, 40,Qt::AlignCenter,QString("-请按space键加速-"));painter.restore();
}//绘制实时时速数字
void MainWindow::DrawNum(QPainter& painter,int radius)
{painter.save();painter.setPen(QColor(255,255,255));QFont font;font.setFamily("Arial");font.setPointSize(45);painter.setFont(font);painter.drawText(-75, -radius - 20, 150, 100,Qt::AlignCenter,QString::number(degRotate));painter.restore();
}//绘制指针
void MainWindow::DrawPointer(QPainter& painter,int radius)
{//组装点的路径图QPainterPath pointPath;pointPath.moveTo(10,0);pointPath.lineTo(1,-radius);pointPath.lineTo(-1,-radius);pointPath.lineTo(-10,0);pointPath.arcTo(-10,0,20,20,180,180);QPainterPath inRing;inRing.addEllipse(-5,-5,10,10);painter.save();//计算并选择绘图对象坐标painter.rotate(degRotate - 120);painter.setBrush(QColor(255,255,255));painter.drawPath(pointPath.subtracted(inRing));painter.restore();
}//动态增加时速画面效果
void MainWindow::slot_speed_changed()
{if(direction == 1)//加速{degRotate++;if(degRotate > 240)degRotate = 240;}else if(direction == 0)//减速{degRotate--;if(degRotate < 0){degRotate = 0;myTimer->stop();}}update();//刷新画面。很重要!
}//按键按下事件
void MainWindow::keyPressEvent(QKeyEvent *event)
{if(event->key() == Qt::Key_Space){if(direction == 0){myTimer->start(1);direction = 1;}}
}
//按键释放事件
void MainWindow::keyReleaseEvent(QKeyEvent *event)
{if(event->key() == Qt::Key_Space){direction = 0;}
}MainWindow::~MainWindow()
{delete ui;
}main.cpp
#include "mainwindow.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);MainWindow w;w.show();return a.exec();
}
相关文章:

QPaint绘制自定义仪表盘组件01
网上抄别人的,只是放这里自己看一下,看完就删掉 ui Dashboard.pro QT core guigreaterThan(QT_MAJOR_VERSION, 4): QT widgetsCONFIG c11# You can make your code fail to compile if it uses deprecated APIs. # In order to do so, uncomm…...

华为笔记本原厂系统镜像恢复安装教程方法
1.安装方法有两种,一种是用PE安装,一种是华为工厂包安装(安装完成自带F10智能还原) 若没有原装系统文件,请在这里远程恢复安装:https://pan.baidu.com/s/166gtt2okmMmuPUL1Fo3Gpg?pwdm64f 提取码:m64f …...

互联网高科技公司领导AI工业化,MatrixGo加速人工智能落地
作者:吴宁川 AI(人工智能)工业化与AI工程化正在引领人工智能的大趋势。AI工程化主要从企业CIO角度,着眼于在企业生产环境中规模化落地AI应用的工程化举措;而AI工业化则从AI供应商的角度,着眼于以规模化方式…...

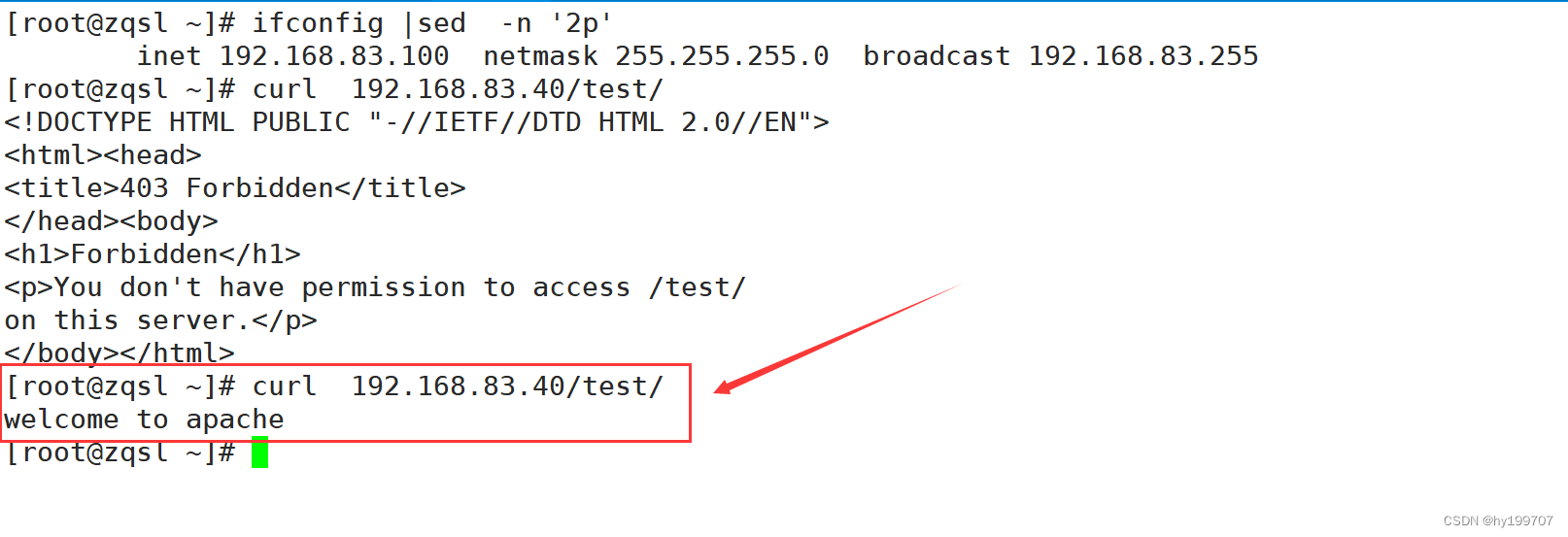
Apache服务
目录 引言 一、常见的http服务程序 (一)lls (二)nginx (三)Apache (四)Tomcat 二、Apache特点 三、Apache服务的安装 (一)yum安装及配置文件 1.配置…...
----Template API)
【Spring连载】使用Spring Data访问 MongoDB(二)----Template API
【Spring连载】使用Spring Data访问 MongoDB(二)----Template API 一、方便的方法二、执行回调函数Execute Callbacks三、Fluent API四、异常转换五、域类型映射六、配置6.1 默认读取首选项Read Preference6.2 WriteResultChecking策略6.3 默认写安全Wri…...
)
手写table表格(一表头多数据)
手写table表格(一表头多数据) <template><div class"table-info"><div class"info-list"><div class"header-wrapper"><div class"columns-title" v-for"(i, k) in columns&q…...

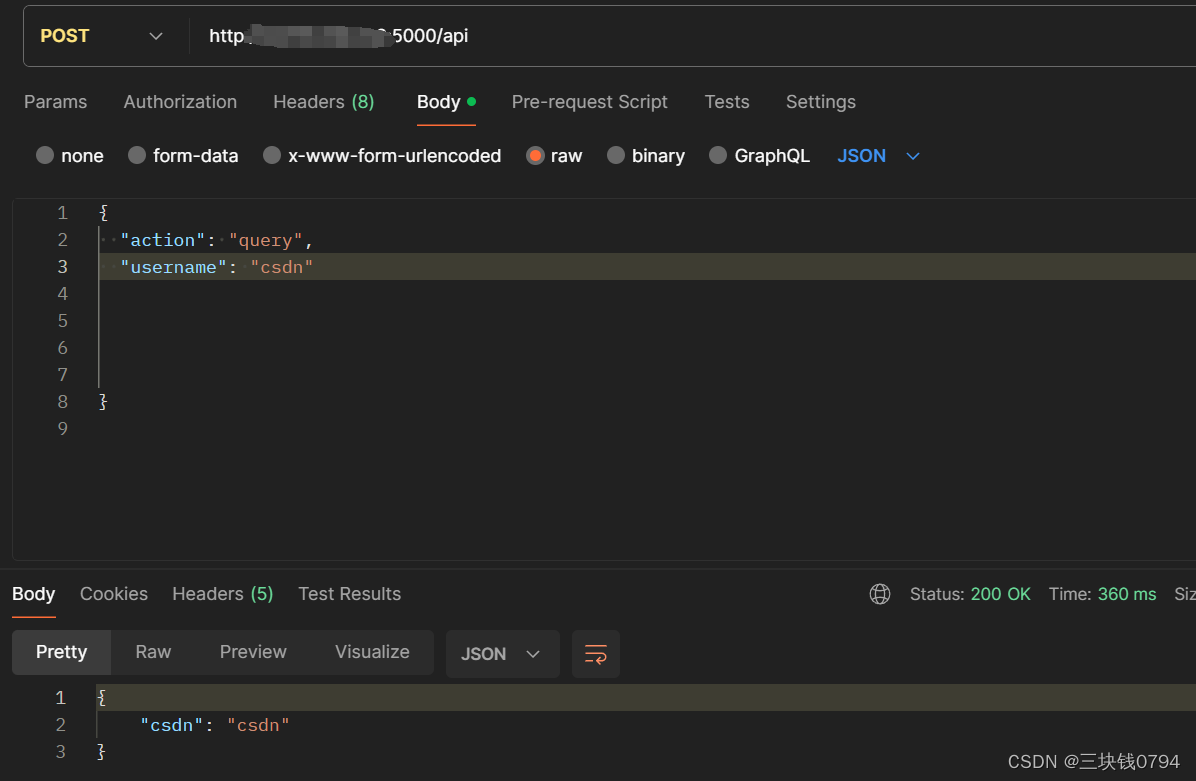
python3 flask 实现对config.yaml文件的内容的增删改查,并重启服务
config.yaml配置文件内容 功能就是userpass下的用户名和密码做增删改查,并重启hy2服务 auth:type: userpassuserpass:csdn: csdnlisten: :443 masquerade:proxy:rewriteHost: trueurl: https://www.bing.com/type: proxy tls:cert: /root/hyst*****马赛克******er…...

ADO世界之“对象”
目录 一、Command 对象 1.Command 对象 2.语法 3.属性 4.方法 5.集合 二、Connection 对象 1.Connection 对象 2.语法 3.属性 4.方法 5.事件 6.集合 三、Error 对象 1.Error 对象 2.语法 3.属性 四、Parameter 对象 1.Field 对象 2.语法 3.属性 4.方法 …...

LeetCode59-螺旋矩阵II
参考链接:代码随想录->螺旋矩阵II 关键是学视频链接里面的编码思想,然后背下来 class Solution { public:vector<vector<int>> generateMatrix(int n) {vector<vector<int>> resvector(n,vector<int>(n,0));int sx0,s…...

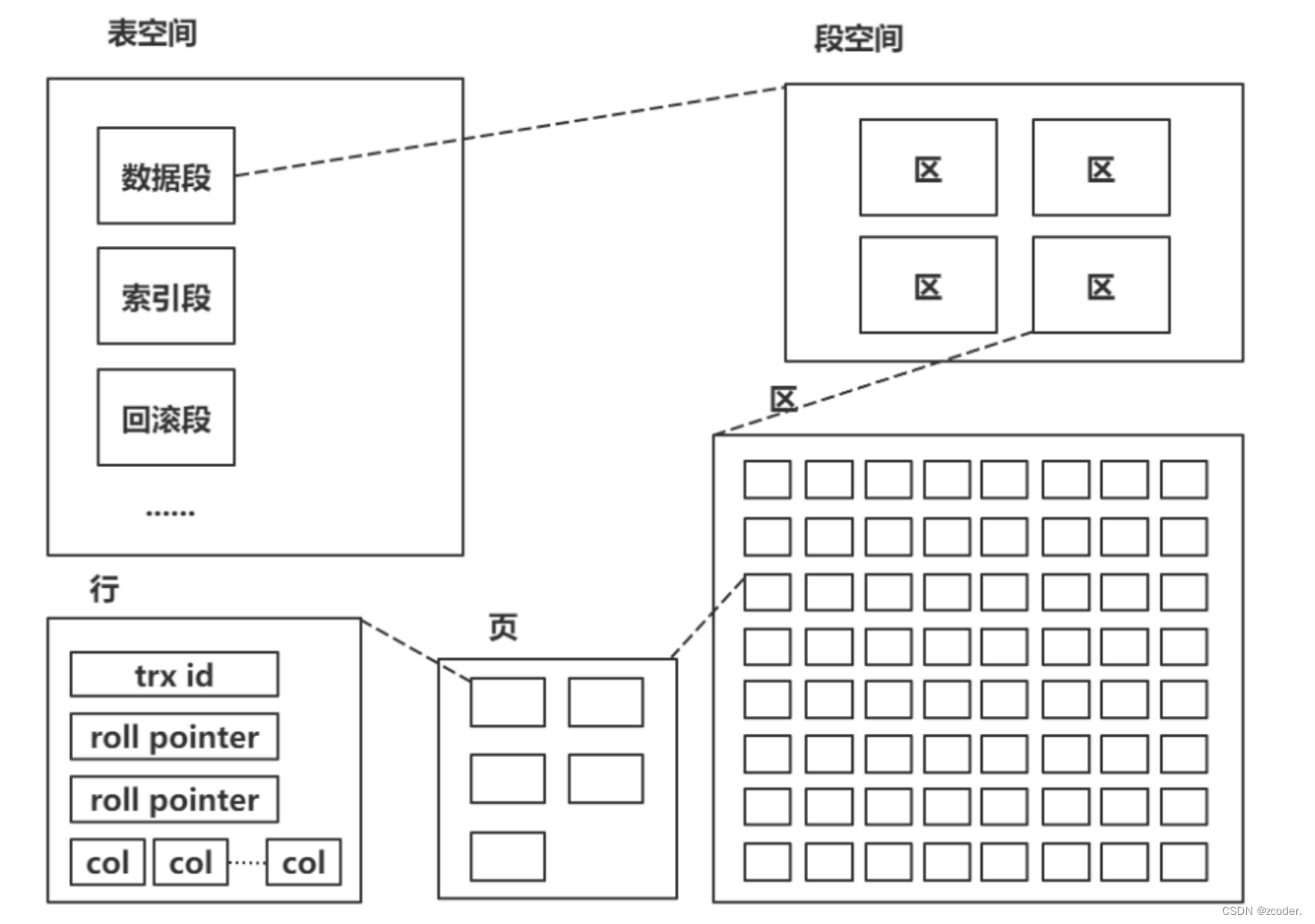
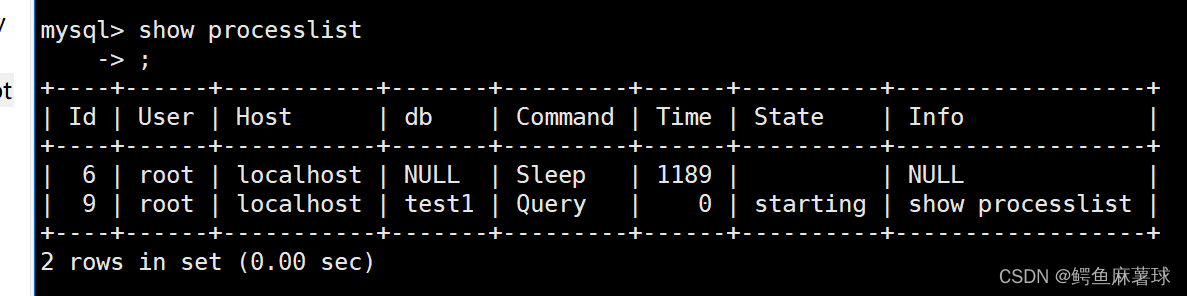
MySQL 索引原理以及 SQL 优化
索引 索引:一种有序的存储结构,按照单个或者多个列的值进行排序。索引的目的:提升搜索效率。索引分类: 数据结构 B 树索引(映射的是磁盘数据)hash 索引(快速锁定内存数据)全文索引 …...

C++学习Day08之函数模板和普通函数的区别以及调用规则
目录 一、程序及输出1.1 区别1.1.1 自动类型推导,不可以发生隐式类型转换的1.1.2 普通函数 可以发生隐式类型转换 1.2 调用规则 二、分析与总结 一、程序及输出 1.1 区别 1.1.1 自动类型推导,不可以发生隐式类型转换的 1.1.2 普通函数 可以发生隐式类型…...

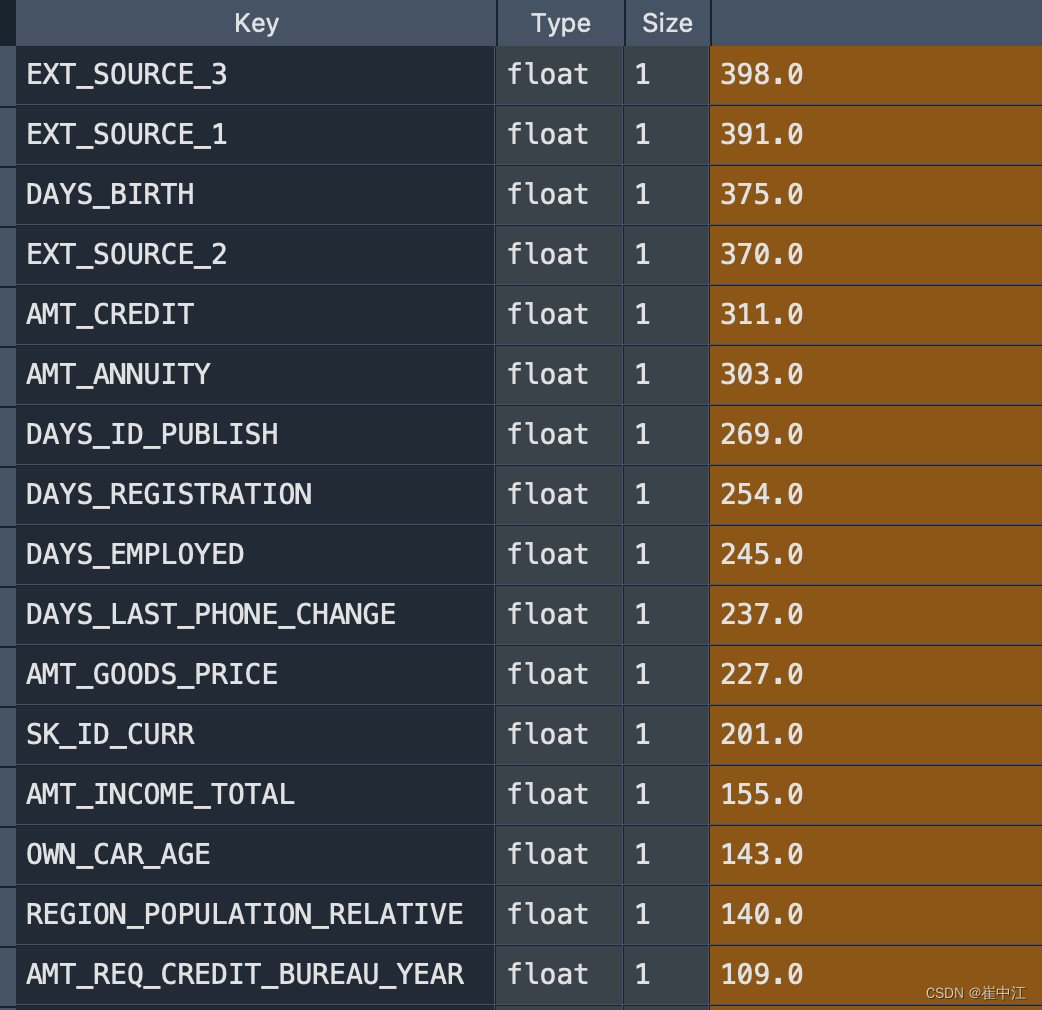
Kaggle实践之《Home Credit Default Risk》的逐步优化
记录下每一次的改进及其score。 1、只用训练集的特征简单处理 特征只用训练集的特征,把string型的特征全部进行one-hot转化,然后随机1:4分成测试集训练集,模型也调参直接出结果。 最终的score是训练集80.13%、验证集76.33%、线上74.28%。 …...

django rest framework 学习笔记-实战商城2
01收货地址模型类和视图定义_哔哩哔哩_bilibili 本博客借鉴至大佬的视频学习笔记 地址信息的管理:增删改查的实现 # 序列化器配置 class AddrSerializer(serializers.ModelSerializer):"""收货地址的模型序列化器"""class Meta:mo…...

WEB 3D技术 three.js 3D贺卡(4) 添加鼠标滚轮移动屏幕 改变贺卡文字功能
好,上文 WEB 3D技术 three.js 3D贺卡(3) 点光源灯光动画效果 那么 我们来做一下 鼠标滚动相机和滚动时不同文字的切换 首先 我们要设置多个场景 其实也不能完全叫场景 也可以说多个位置 反正简单说就是多个位置 展现多个场景 我们先在代码的最下面 加上一个对象数…...
爬虫在网页抓取的过程中可能会遇到哪些问题?
在网页抓取(爬虫)过程中,开发者可能会遇到多种问题,以下是一些常见问题及其解决方案: 1. IP封锁: 问题:封IP是最常见的问题,抓取的目标网站会识别并封锁频繁请求的IP地址。 解决方案…...

Eclipse中Run As On Server和Run As Java Application
一、名词释义 run java application (作为Java应用程序运行)是运行 java main方法。 run on server是启动一个web 应用服务器。 二、两者的区别 Eclipse中可以创建java project 也可以创建java web poject 。java project是可以直接在命令行运行,或者…...

【MySQL】库的操作——MySQL数据库 、库的操作、表的操作、字符集和校验规则、备份和恢复
文章目录 MySQL1. 库的操作2. 表的操作3. 字符集和校验规则3.1 查看系统默认字符集以及校验规则3.2 查看数据库支持的字符集3.3 查看数据库支持的字符集校验规则 4. 备份和恢复4.1 备份4.2 还原 MySQL 1. 库的操作 连接服务器 mysql -h 127.0.0.1 -P 3306 -u root -pmysql -u…...

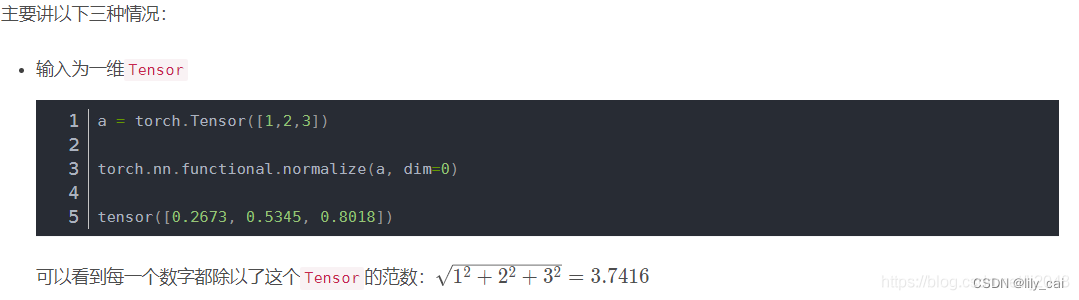
pytorch 用F.normalization的逆归一化如何操作
逆归一化的时候再把这个数乘回去就行了 magnitude a.norm(p2, dim1, keepdimTrue) # NEW atorch.nn.functional.normalize(a, p2, dim1) a_or a* magnitude # NEW print(a_or) Outputs: tensor([]1,2,3)...

LabVIEW多通道压力传感器实时动态检测
LabVIEW多通道压力传感器实时动态检测 介绍了一种基于LabVIEW的多通道压力传感器实时动态检测系统,解决压阻式压力传感器温度补偿过程的复杂度,提高测量的准确性。通过自动轮询检测方法,结合硬件检测模型和多通道检测系统设计,本…...

Jenkins解决Host key verification failed (2)
Jenkins解决Host key verification failed 分析原因情况 一、用OpenSSH的人都知ssh会把你每个你访问过计算机的公钥(public key)都记录在~/.ssh/known_hosts。当下次访问相同计算机时,OpenSSH会核对公钥。如果公钥不同,OpenSSH会发出警告,避免…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...
