vue3 用xlsx 解决 excel 低版本office无法打开问题
- 需求背景
- 解决思路
- 解决效果
- 将json导出为excel
- 将table导为excel
- 导出样式
需求背景
原使用 vue3-json-excel ,导致在笔记本office环境下,出现兼容性问题
<vue3-json-excel class="export-btn" :fetch="excelGetList" :fields="jsonFields" header="告警配置列表" name="告警配置列表.xls" type="xls"><span>批量导出</span></vue3-json-excel>
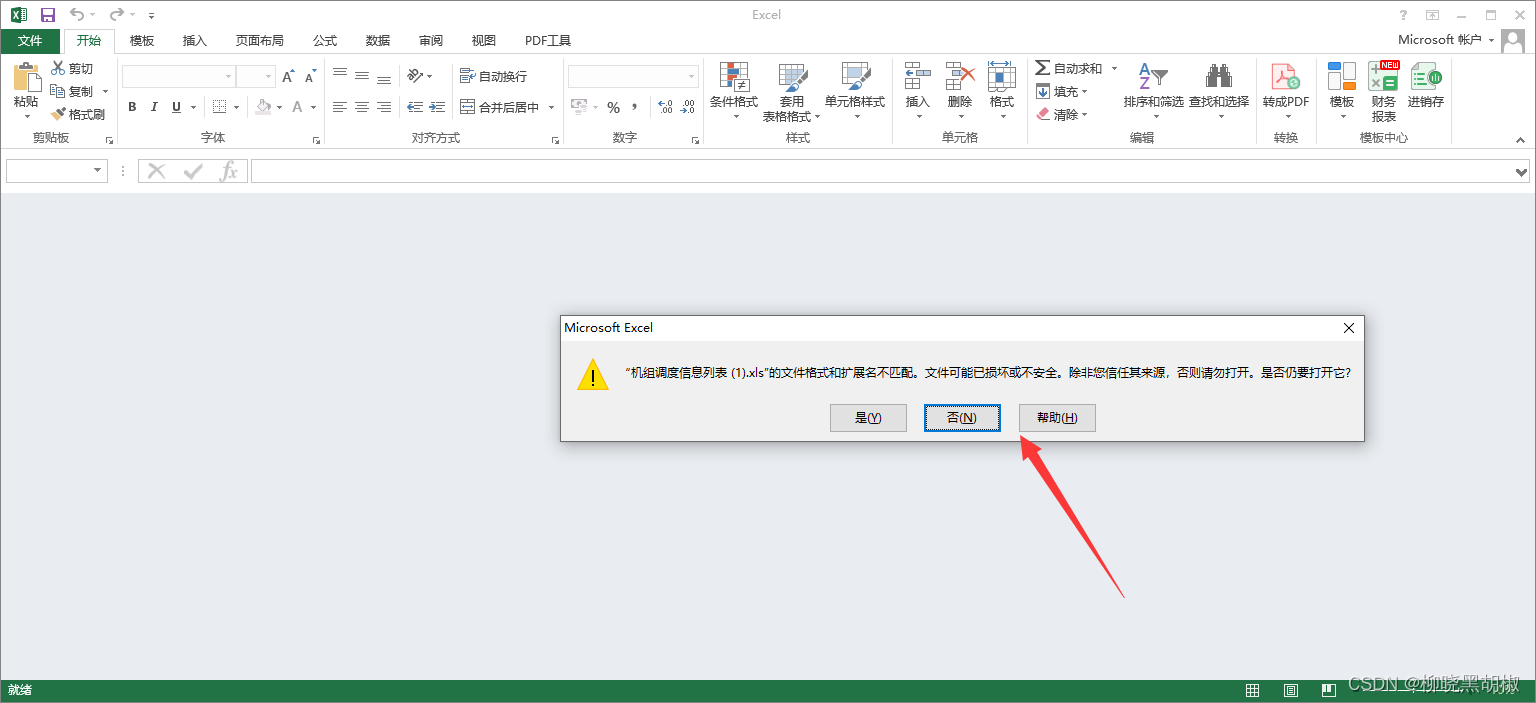
生成的.xls文件,提示文件格式和扩展名不匹配,文件可能已损坏或不安全
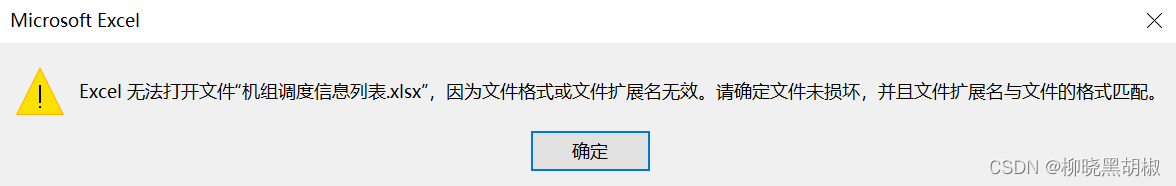
生成的.xlsx文件,提示文件格式或文件扩展名无效

解决思路
既然 vue3-json-excel 达不到效果,就改用xlsx
解决效果

将json导出为excel
/*** 将json数据导出为excel* @param {object} options* @param {[]} data 数据源 // {'供热系统': "大唐热电供热系统", '供热面积(万m²)': 34.099, '分布式水泵数量': 0, '当前供热系统': "大唐热电供热系统"}* @param {string} fileName 文件名称* @param [] keySort 字段排序 // ['供热系统', '供热面积(万m²)', '分布式水泵数量','当前供热系统']* @param {string} sheetName sheet名称* @param {boolean} titleNum 表头数*/
import XLSXStyle from "xlsx-style-vite" //"^0.0.2"
import FileSaver from "file-saver";// "^2.0.5"
import * as XLSX from "xlsx";//"^0.17.0",export const exportToExcel = (data, fileName, keySort, sheetName = "sheet1", titleNum = 1) => {// const sheet = XLSX.utils.json_to_sheet(data)const temp = data.map(item => {const arr = []keySort.forEach(k => arr.push(item[k]))return arr})temp.unshift(keySort)const sheet = XLSX.utils.aoa_to_sheet(temp)const wb = {SheetNames: [sheetName],Sheets: {[sheetName]: sheet}}const range = XLSX.utils.decode_range(wb.Sheets[sheetName]['!ref']);//单元格边框样式const borderStyle = {top: {style: "thin",color: {rgb: "000000"}},bottom: {style: "thin",color: {rgb: "000000"}},left: {style: "thin",color: {rgb: "000000"}},right: {style: "thin",color: {rgb: "000000"}}};const cWidth = [];for (let C = range.s.c; C < range.e.c + 1; ++C) { //SHEET列let len = 100; //默认列宽const len_max = 400; //最大列宽for (let R = range.s.r; R <= range.e.r; ++R) { //SHEET行const cell = {c: C, r: R}; //二维 列行确定一个单元格const cell_ref = XLSX.utils.encode_cell(cell); //单元格 A1、A2if (wb.Sheets[sheetName][cell_ref]) {if (R < titleNum) {wb.Sheets[sheetName][cell_ref].s = { //设置第一行单元格的样式 stylefont: {sz: 14, // 标题字号color: {rgb: '060B0E'},// 颜色bold: true//加粗},alignment: {horizontal: 'center',vertical: 'center',},fill: {fgColor: {rgb: 'E4E4E4'}, // 背景},border: borderStyle,//用上面定义好的边框样式};} else {wb.Sheets[sheetName][cell_ref].s = {alignment: {horizontal: 'center',vertical: 'center',},border: borderStyle,//用上面定义好的边框样式};}//动态自适应:计算列宽const va = JSON.parse(JSON.stringify(wb.Sheets[sheetName][cell_ref].v || ''));const card1 = JSON.parse(JSON.stringify(va.toString())).match(/[\u4e00-\u9fa5]/g); //匹配中文let card11 = "";if (card1) card11 = card1.join("")const card2 = JSON.parse(JSON.stringify(va.toString())).replace(/([^\u0000-\u00FF])/g, ""); //剔除中文let st = 0;if (card11) st += card11.length * 20 //中文字节码长度if (card2) st += card2.length * 10 //非中文字节码长度if (st > len) len = st;}}cWidth.push({'wpx': len > len_max ? len_max : len}); //列宽}wb.Sheets[sheetName]['!cols'] = cWidth;const wopts = {bookType: 'xlsx', bookSST: false, type: 'binary'};const wbout = XLSXStyle.write(wb, wopts); //一定要用XLSXStyle不要用XLSX,XLSX是没有格式的!FileSaver(new Blob([s2ab(wbout)], {type: ""}), fileName + '.xlsx');function s2ab(s) {const buf = new ArrayBuffer(s.length);const view = new Uint8Array(buf);for (let i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;return buf;}
}
将table导为excel
/*** 将table导出为excel* @param {object} options* @param {[]} table 表格元素* @param {string} fileName 文件名称* @param {string} sheetName sheet名称* @param {boolean} titleNum 表头数*/
export const exportTableToExcel = (dom, fileName, sheetName = "sheet1", titleNum = 1) => {const wb = XLSX.utils.table_to_book(dom, {sheet: sheetName, raw: true});const range = XLSX.utils.decode_range(wb.Sheets[sheetName]['!ref']);//单元格边框样式const borderStyle = {top: {style: "thin",color: {rgb: "000000"}},bottom: {style: "thin",color: {rgb: "000000"}},left: {style: "thin",color: {rgb: "000000"}},right: {style: "thin",color: {rgb: "000000"}}};const cWidth = [];for (let C = range.s.c; C < range.e.c + 1; ++C) { //SHEET列let len = 100; //默认列宽const len_max = 400; //最大列宽for (let R = range.s.r; R <= range.e.r; ++R) { //SHEET行const cell = {c: C, r: R}; //二维 列行确定一个单元格const cell_ref = XLSX.utils.encode_cell(cell); //单元格 A1、A2if (wb.Sheets[sheetName][cell_ref]) {// if (R == 0){if (R < titleNum) {wb.Sheets[sheetName][cell_ref].s = { //设置第一行单元格的样式 stylefont: {sz: 14,color: {rgb: '060B0E'},bold: true},alignment: {horizontal: 'center',vertical: 'center',},fill: {fgColor: {rgb: 'E4E4E4'},},border: borderStyle,//用上面定义好的边框样式};} else {wb.Sheets[sheetName][cell_ref].s = {alignment: {horizontal: 'center',vertical: 'center',},border: borderStyle,//用上面定义好的边框样式};}//动态自适应:计算列宽const va = JSON.parse(JSON.stringify(wb.Sheets[sheetName][cell_ref].v || ''));const card1 = JSON.parse(JSON.stringify(va.toString())).match(/[\u4e00-\u9fa5]/g); //匹配中文let card11 = "";if (card1) {card11 = card1.join("")}const card2 = JSON.parse(JSON.stringify(va.toString())).replace(/([^\u0000-\u00FF])/g, ""); //剔除中文let st = 0;if (card11) {st += card11.length * 20 //中文字节码长度}if (card2) {st += card2.length * 10 //非中文字节码长度}if (st > len) {len = st;}}}if (len > len_max) {//最大宽度len = len_max;}cWidth.push({'wpx': len}); //列宽}wb.Sheets[sheetName]['!cols'] = cWidth.slice(1, -1);// 删除列-----重点-----0就是第一列。。// wb.Sheets[sheetName]['!cols'][0] = {hidden: true}deleteCol(wb.Sheets[sheetName], 0)deleteCol(wb.Sheets[sheetName], cWidth.length - 1)// 合并列// wb.Sheets[sheetName]["!merges"] = [// { //合并A1A2单元格// s: {//s为开始// c: 0,//开始列// r: 0//开始取值范围// },// e: {//e结束// c: 1,//结束列// r: 0//结束范围// }// }// ]const wopts = {bookType: 'xlsx', bookSST: false, type: 'binary'};const wbout = XLSXStyle.write(wb, wopts); //一定要用XLSXStyle不要用XLSX,XLSX是没有格式的!FileSaver(new Blob([s2ab(wbout)], {type: ""}), fileName + '.xlsx');function encodeCell(r, c) {return XLSX.utils.encode_cell({r, c});}// 删除行function deleteRow(ws, index) {const range = XLSX.utils.decode_range(ws['!ref']);for (let row = index; row < range.e.r; row++) {for (let col = range.s.c; col <= range.e.c; col++) {ws[encodeCell(row, col)] = ws[encodeCell(row + 1, col)];}}range.e.r--;ws['!ref'] = XLSX.utils.encode_range(range.s, range.e);}// 删除列function deleteCol(ws, index) {const range = XLSX.utils.decode_range(ws['!ref']);for (let col = index; col < range.e.c; col++) {for (let row = range.s.r; row <= range.e.r; row++) {ws[encodeCell(row, col)] = ws[encodeCell(row, col + 1)];}}range.e.c--;ws['!ref'] = XLSX.utils.encode_range(range.s, range.e);}function s2ab(s) {const buf = new ArrayBuffer(s.length);const view = new Uint8Array(buf);for (let i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;return buf;}
}
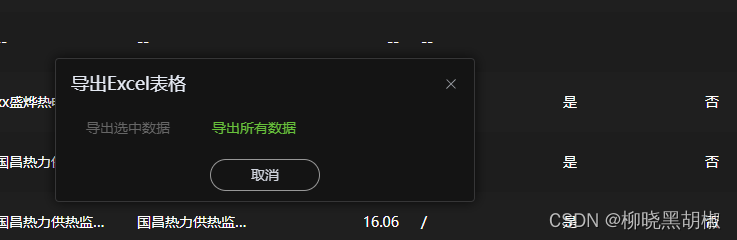
导出样式
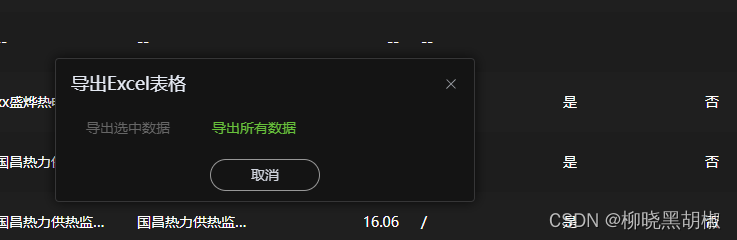
应粉丝要求,附上导出样式
import {h} from "vue";
import {ElMessageBox} from "element-plus";ElMessageBox({title: '导出Excel表格',draggable: true,showCancelButton: true,showConfirmButton: false,message: h('div', null, [ // 这里用到了h函数h(ElButton, { text: true, type: 'primary', innerHTML: '导出选中数据', onClick: assignExport }),h(ElButton, { text: true, type: 'success', innerHTML: '导出所有数据', onClick: allExport })]),cancelButtonText: '取消',
})
// 导出
const assignExport = () =>{console.log(111)
}
const allExport = () =>{console.log(222)
}

相关文章:

vue3 用xlsx 解决 excel 低版本office无法打开问题
需求背景解决思路解决效果将json导出为excel将table导为excel导出样式 需求背景 原使用 vue3-json-excel ,导致在笔记本office环境下,出现兼容性问题 <vue3-json-excel class"export-btn" :fetch"excelGetList" :fields"js…...

Java后端底座从无到有的搭建(随笔)
文章目录 开发模式的演变草创时期1.0时期(基座时期)1.1时期(低代码时期)2.0时期(无代码时期) 前言:本文是笔者在初创公司,一年多来Java后端服务底座搭建过程的总结,如有不…...

Rust介绍与开发环境搭建
Rust 是一种系统编程语言,它专注于内存安全、并发和性能。它是由 Mozilla 开发的,并得到了许多社区的广泛支持。Rust 的设计理念是“安全 by default”,这意味着你不需要特殊的工具或技巧来编写安全的代码。 Rust 的主要特点: 内…...
)
本地TCP通讯(C++)
概要 利用TCP技术,实现本地ROS1和ROS2的通讯。 服务端代码 头文件 #include <ros/ros.h> #include "std_msgs/String.h" #include "std_msgs/Bool.h" #include <iostream> #include <cstring> #include <unistd.h>…...

docker 安装jenkins
使用 Docker 安装 Jenkins 是一种快速、方便的方法,可以避免本地环境的复杂依赖。以下是通过 Docker 安装 Jenkins 的基本步骤: 安装 Docker: 如果你的系统尚未安装 Docker,请先安装 Docker。对于 Ubuntu 系统,可以通过…...

电脑黑屏什么都不显示怎么办 电脑开机黑屏不显示任何东西的4种解决办法
相信有很多网友都有经历电脑开机黑屏不显示任何东西,找了很多方法都没处理好,其实关于这个的问题,首先还是要了解清楚开机黑屏的原因,才能够对症下药,下面大家可以跟小编一起来看看怎么解决吧 电脑开机黑屏不显示任何…...

MT8781核心板_MTK8781安卓核心板规格参数
MT8781安卓核心板以其强大的性能和高效的能耐备受瞩目。其八核CPU架构包括(2x Cortex-A76 2.2GHz 6x Cortex-A55 2.0GHz),以及高性能的Arm Mali G57级GPU。同时,配备高达2,133MHz的LPDDR4X内存和快速的UFS 2.2级存储,大大加速了数据访问速…...

HTML知识点
HTML 【一】HTML简介 【1】什么是HTML HTML是一种用于创建网页结构和内容的超文本标记语言,它是构建网页的基础。为了让浏览器正确渲染页面,我们必须遵循HTML的语法规则。浏览器在解析网页时会将HTML代码转换为可视化的页面,所以我们在浏览…...

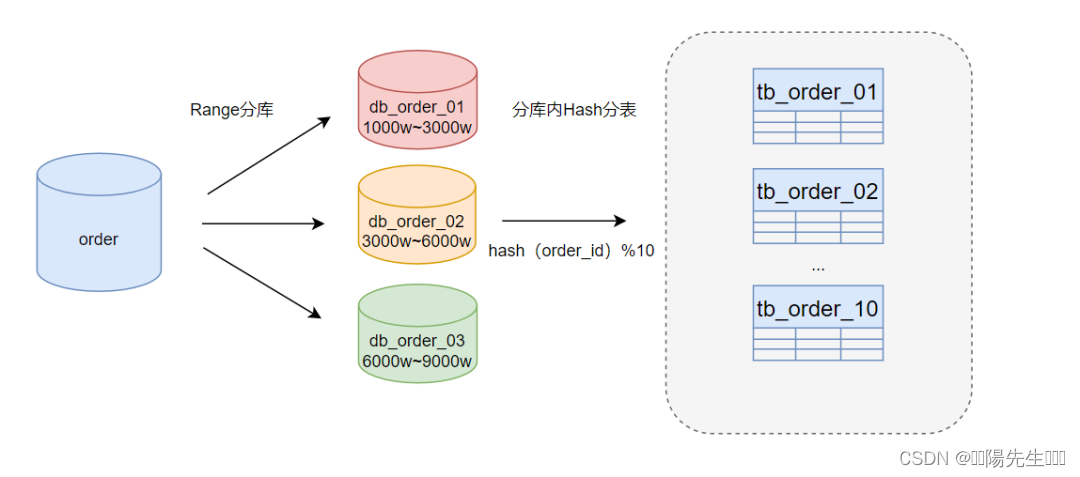
聊聊分库分表
文章导读 背景介绍 随着互联网技术的发展,数据量呈爆炸性增长。大数据量的业务场景中,数据库成为系统性能瓶颈的一个主要因素。当单个数据库包含了太多数据或过高的访问量时,会出现查询缓慢、响应时间长等问题,严重影响用户体验。…...

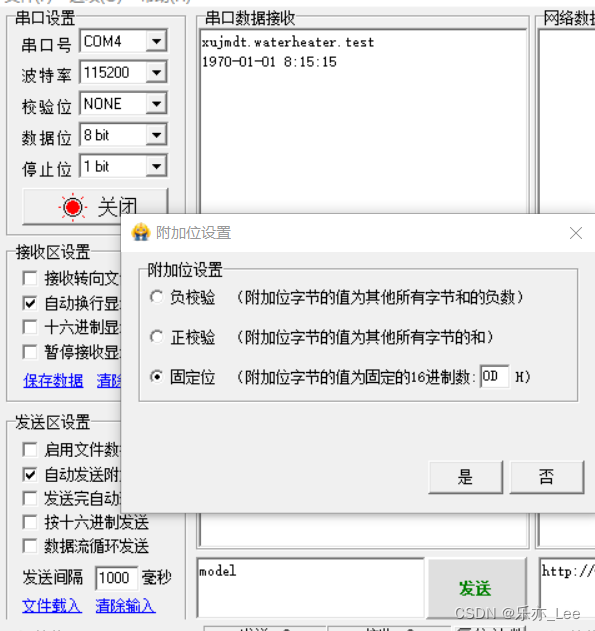
小米标准模组+MCU 快速上手开发(二)——之模组串口调试
小米标准模组MCU 开发笔记之固件调试 背景技术名词简介● 小米IoT开发者平台● 小米IoT 模组● 固件● OTA● CRC32 固件双串口调试● MHCWB6S-IB 模组资料下载● MHCWB6S-IB 模组管脚图● 上电调试 背景 小米标准模组MCU的开发过程中,由于部分官方资料较为古早&am…...

Ubuntu22.04和Windows10双系统安装
概要 本篇演示Ubuntu22.04和Windows10双系统的安装。先安装Ubuntu22.04,再安装Windows10。 一、说明 1、电脑 笔者的电脑品牌是acer(宏碁/宏基) 电脑开机按F2进入BIOS 电脑开机按F12进入Boot Manager 2、U盘启动盘 需要用到两个U盘启动盘 (1&a…...

重新安装VSCode后,按住Ctrl(or Command) 点击鼠标左键不跳转问题
重新安装VSCode后,按住Ctrl(or Command) 点击鼠标左键不跳转问题 原因:重新安装一般是因为相应编程语言的插件被删除了或还没有下载。 本次是由于Python相关的插件被删除了,因此导致Python无法跳转。 解决办法 在vs…...

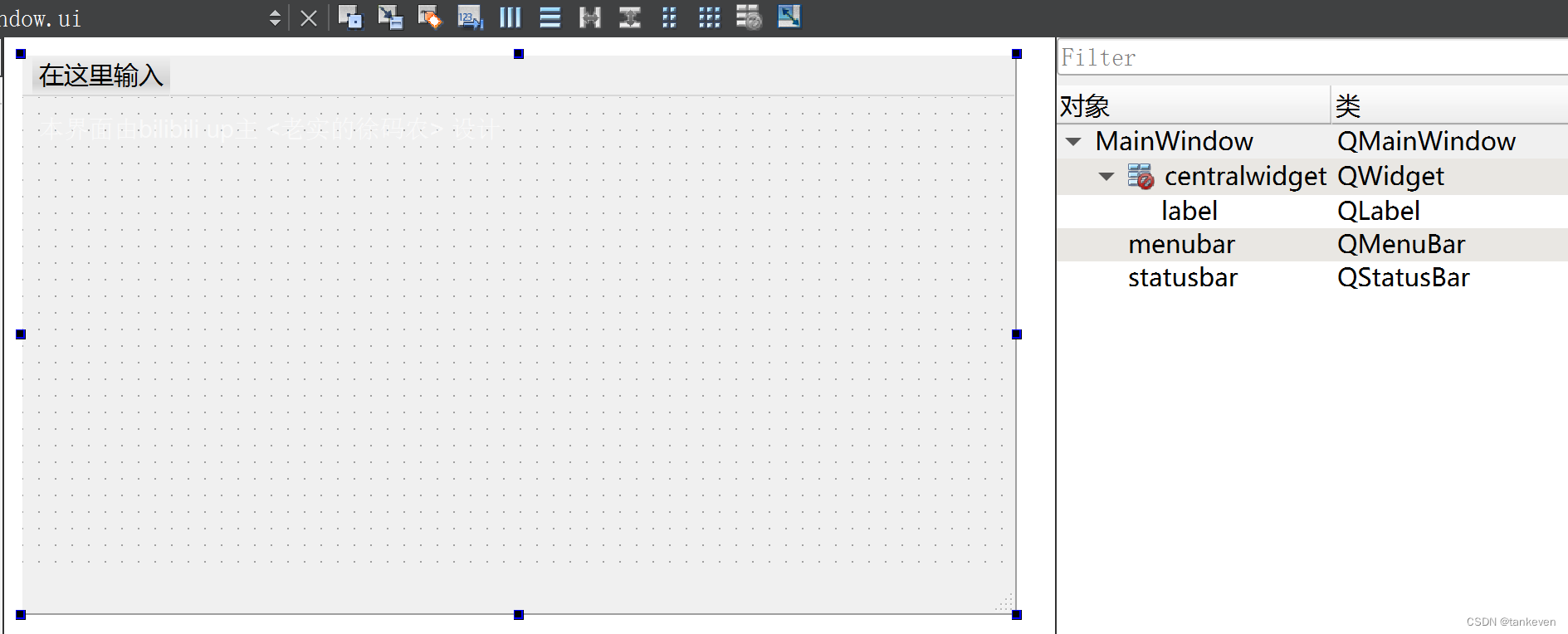
QPaint绘制自定义仪表盘组件01
网上抄别人的,只是放这里自己看一下,看完就删掉 ui Dashboard.pro QT core guigreaterThan(QT_MAJOR_VERSION, 4): QT widgetsCONFIG c11# You can make your code fail to compile if it uses deprecated APIs. # In order to do so, uncomm…...

华为笔记本原厂系统镜像恢复安装教程方法
1.安装方法有两种,一种是用PE安装,一种是华为工厂包安装(安装完成自带F10智能还原) 若没有原装系统文件,请在这里远程恢复安装:https://pan.baidu.com/s/166gtt2okmMmuPUL1Fo3Gpg?pwdm64f 提取码:m64f …...

互联网高科技公司领导AI工业化,MatrixGo加速人工智能落地
作者:吴宁川 AI(人工智能)工业化与AI工程化正在引领人工智能的大趋势。AI工程化主要从企业CIO角度,着眼于在企业生产环境中规模化落地AI应用的工程化举措;而AI工业化则从AI供应商的角度,着眼于以规模化方式…...

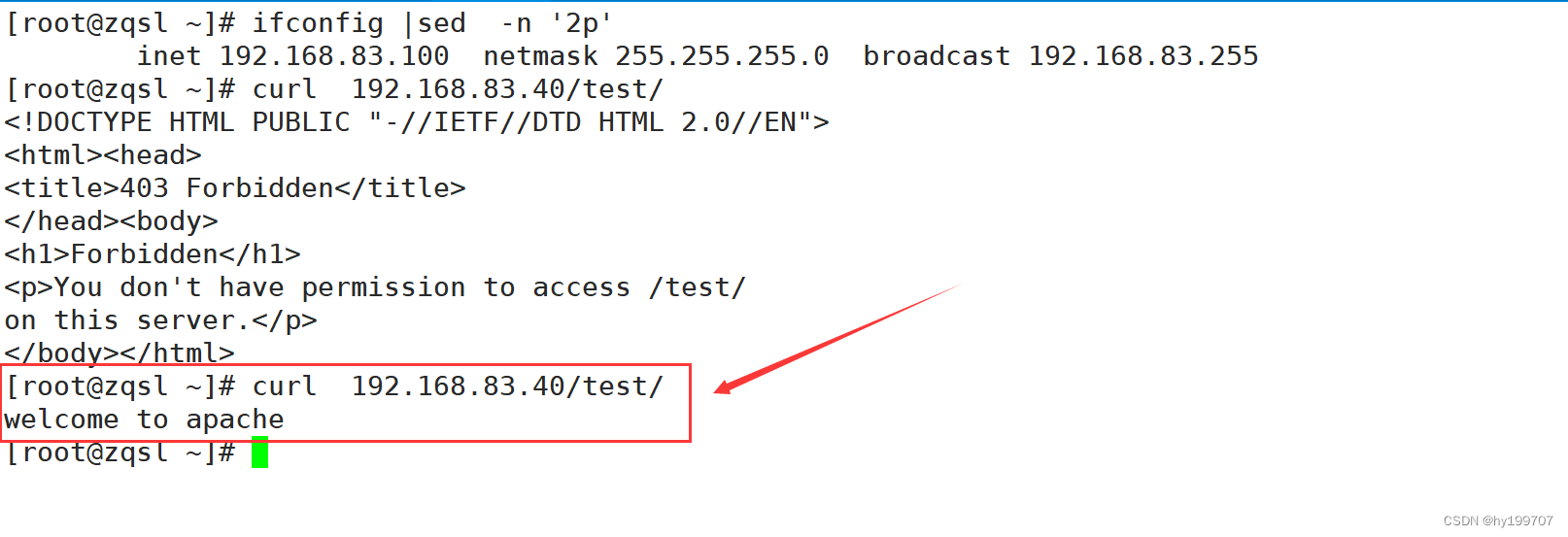
Apache服务
目录 引言 一、常见的http服务程序 (一)lls (二)nginx (三)Apache (四)Tomcat 二、Apache特点 三、Apache服务的安装 (一)yum安装及配置文件 1.配置…...
----Template API)
【Spring连载】使用Spring Data访问 MongoDB(二)----Template API
【Spring连载】使用Spring Data访问 MongoDB(二)----Template API 一、方便的方法二、执行回调函数Execute Callbacks三、Fluent API四、异常转换五、域类型映射六、配置6.1 默认读取首选项Read Preference6.2 WriteResultChecking策略6.3 默认写安全Wri…...
)
手写table表格(一表头多数据)
手写table表格(一表头多数据) <template><div class"table-info"><div class"info-list"><div class"header-wrapper"><div class"columns-title" v-for"(i, k) in columns&q…...

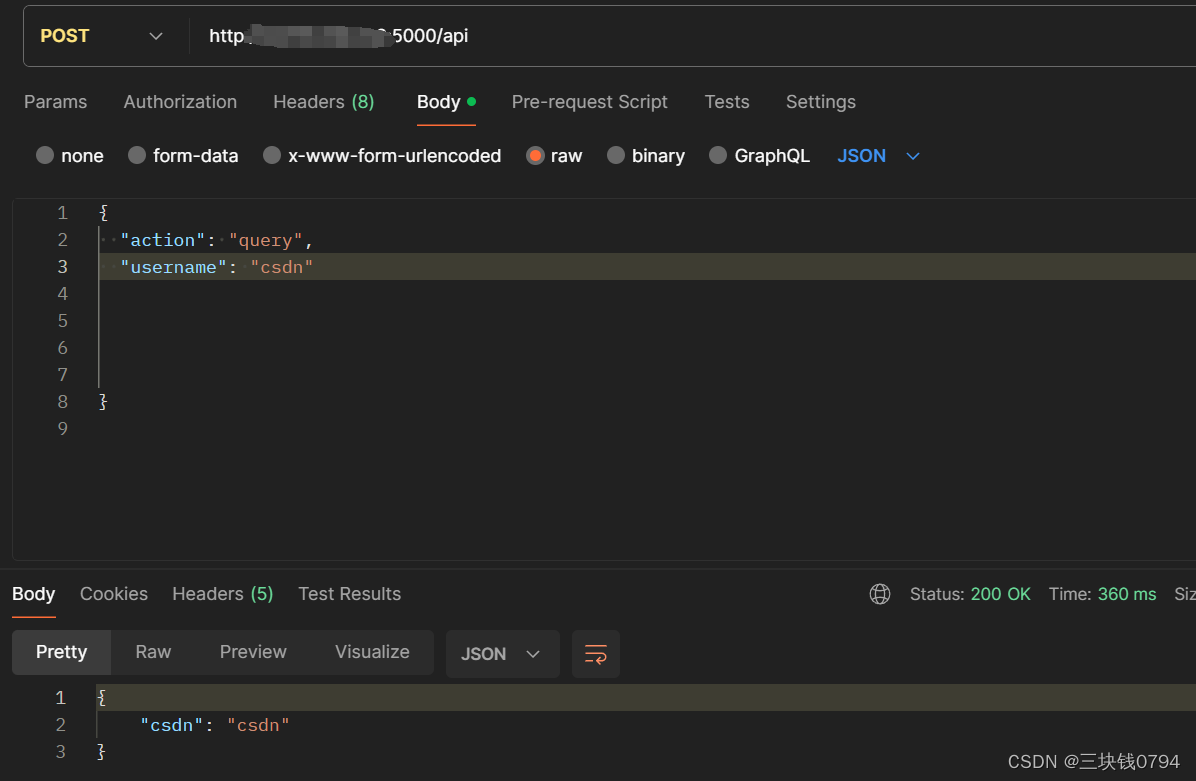
python3 flask 实现对config.yaml文件的内容的增删改查,并重启服务
config.yaml配置文件内容 功能就是userpass下的用户名和密码做增删改查,并重启hy2服务 auth:type: userpassuserpass:csdn: csdnlisten: :443 masquerade:proxy:rewriteHost: trueurl: https://www.bing.com/type: proxy tls:cert: /root/hyst*****马赛克******er…...

ADO世界之“对象”
目录 一、Command 对象 1.Command 对象 2.语法 3.属性 4.方法 5.集合 二、Connection 对象 1.Connection 对象 2.语法 3.属性 4.方法 5.事件 6.集合 三、Error 对象 1.Error 对象 2.语法 3.属性 四、Parameter 对象 1.Field 对象 2.语法 3.属性 4.方法 …...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

大型活动交通拥堵治理的视觉算法应用
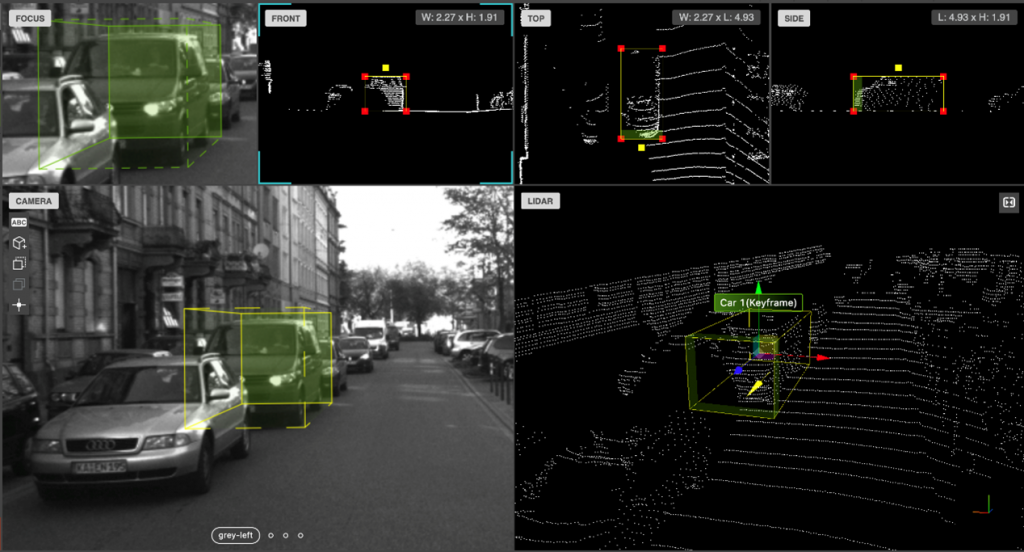
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...
