Python 进阶语法:JSON
1 什么是 JSON?
1.1 JSON 的定义
- JSON 是 JavaScript Object Notation 的简写,字面上的意思是 JavaScript 对象标记。
- 本质上,JSON 是轻量级的文本数据交换格式。轻量级,是拿它与另一种数据交换格式XML进行比较,相当轻量简洁。数据交换格式,说明JSON是一种数据格式。
- 字符串是JSON的一个表现形式,符合JSON格式的字符串就是JSON字符串。
- JSON 独立于语言:JSON 使用 Javascript语法来描述数据对象,但是 JSON 仍然独立于语言和平台。
- JSON 解析器和 JSON 库支持许多不同的编程语言。 JSON 可以和每一种语言下面特定的一种数据结构进行交换。如 JSON 数据对象可以转换成 Python 里的字典(dict)。
1.2 JSON 的优势
XML 在 JSON 出现之前,是一个主流的数据交换格式,大部分互联网上的服务,它们之间交换数据的时候都采用XML的格式。但是自从轻量级的 JSON 出现了之后,使用 XML 的越来越少了。
- 易于阅读:XML稍显复杂,看起来的时候比较费劲,但是 JSON 数据就很容易,一看就能知道它是什么意思。
- 易于解析:JSON 作为了一个数据交换格式,存在一个组装和被解析的过程,这也是强于 XML 的地方,它更容易被解析出来。
- 网络传输效率高:由于JSON 比较轻量简洁,所以,对于同样一个信息,JSON 的数据量更少一些,在网络上传输的效率更高一些。
- 跨语言交换数据:JSON 独立于语言和平台,非常简单和轻易地实现跨语言数据交换。
1.3 JSON 的数据结构
1.3.1 对象:大括号 {} 保存的对象是一个无序的名称/值对集合。
{ "name":"Alice", "age":18, "hight":null }- JSON 对象在大括号 {...} 中书写。
- 对象可以包含多个 key/value(键/值)对。
- 每个 key/value 对使用逗号 , 分割。
- key 和 value 中使用冒号 : 分割。
- key 必须是字符串(在双引号中),value 可以是合法的 JSON 数据类型(字符串(在双引号中), 数字(整数或浮点数), 对象(在大括号中), 数组(在中括号中), 布尔值或 null)。
1.3.2 数组:中括号 [] 保存的数组是值(value)的有序集合。
- JSON 数组在中括号中 [...] 书写。
- JSON 中数组值必须是合法的 JSON 数据类型(字符串, 数字, 对象, 数组, 布尔值或 null)。
- 数组可包含多个对象。对象属性的值可以是一个数组。
{"sites": [{ "name":"菜鸟教程" , "url":"www.runoob.com" }, { "name":"google" , "url":"www.google.com" }, { "name":"微博" , "url":"www.weibo.com" }]
}- JSON 对象中数组可以包含另外一个数组,或者另外一个 JSON 对象
myObj = {"name":"网站","num":3,"sites": [{ "name":"Google", "info":[ "Android", "Google 搜索", "Google 翻译" ] },{ "name":"Runoob", "info":[ "菜鸟教程", "菜鸟工具", "菜鸟微信" ] },{ "name":"Taobao", "info":[ "淘宝", "网购" ] }]
}2 Python的内置模块JSON
在Python中,用我们已知的一些内置数据类型,如列表、字典、元组、集合来操作数据结构会比直接操作JSON字符串要方便和简单的多。
JSON是可以跨语言和平台的,与语言无关的。每一个JSON字符串都可以每个语言里面找到一个对应的数据结构。
在Python中,提供了一个内置模块JSON,这个模块有一系列的方法来帮助我们操作JSON数据。
2.1 反序列化
在编程里面,有一个术语,叫反序列化。用来定义由字符串到某一种语言下面的某一种数据结构的解析过程。
2.1.1 使用 json.loads() 把JSON对象字符串转换成 Python 字典
import jsonjson_str = '{"name":"Alice","age":18}'student = json.loads(json_str)print(type(student)) # 返回:<class 'dict'>,说明json.loads()返回的是一个字典
print(student) # 返回:{'name': 'Alice', 'age': 18}
print(student['name']) # 返回:Alice
print(student['age']) # 返回:18这个 JSON 字符串在 JavaScript 里面表示的是一个 JSON 对象,但是,在 Python 里面它变成了一个字典。
对于同样的这样的一个 JSON 字符串,不同的语言,有可能把 JSON 字符串会变成不同的数据类型,怎么理解呢?我们在 Python 里面,确实是把这样的一个 JSON 字符串转换成了一个字典类型,但是,其他的一些语言有可能不是把它转成这样的一个字典类型,有可能会把它转换成另外的数据结构,比如哈希列表等等,这个呢,都是不一定的。
JSON 字符串对应到 JSON 数据结构里面,它表示的是 JSON 的一个对象。但是,它转换到Python 里面来的时候,是用一个字典的方式来承载 JSON 对象所表示的信息。
在 JSON 数据格式里面啊,它并不仅仅只有 JSON 对象(object)这一种数据类型。它还有数组(array)。
2.1.2 使用 json.loads() 把 JSON 数组字符串转换成 Python 列表
import jsonjson_str = '[{"name":"Alice","age":18},{"name":"John","age":20}]'student = json.loads(json_str)
print(type(student)) # 返回:<class 'list'>,说明json.loads()返回的是一个列表
print(student) # 返回:[{'name': 'Alice', 'age': 18}, {'name': 'John', 'age': 20}]这个 JSON 字符串在 JavaScript 里面表示的是一个 JSON 数组,但是,在 Python 里面它变成了一个含有两个字典的列表。
为什么这个列表的内部元素是两个字典呢?这是与 JSON 字符串相对应的,JSON 字符串是一个数组,对应 Python 的列表,数组内部是两个 JSON对象,所以对应 Python 的是两个字典。
2.1.3 布尔值的转换
import jsonjson_str = '[{"name":"Alice","flags":false},{"name":"John","flags":true}]'student = json.loads(json_str)
print(type(student)) # 返回:<class 'list'>,说明json.loads()返回的是一个列表
print(student) # 返回:[{'name': 'Alice', 'flags': False}, {'name': 'John', 'flags': True}]上例中,我们把 JSON 字符串中的数据 flags 的值改成一个布尔值。在 JSON 数据格式里面,布尔值是小写的 false 或者 true 。注意:布尔值不是字符串,我们不需要加双引号。
我们注意一下在 Python 中解析出来的结果:小写的 false 和 true 转换成了首字母大写的 False 和 True 。
2.1.4 本节小结
举了这么多事例呢,无非是想告诉大家,JSON 有自己的一些数据类型。而我们用 json.loads()函数最主要做的一件事情,就是把 JSON 的数据类型转化成 Python 自己的数据类型。
| JSON和Python之间的数据类型对比 | ||
| 数据类型 | JSON | Python |
| 字符串 | JSON中的字符串必须是双引号(")包围的。 | Python中的字符串可以使用单引号(')或双引号(")包围。 |
| 数字 | JSON支持整数和浮点数 | Python中的数字类型更加丰富,包括整数(int)、浮点数(float)、复数(complex)等 |
| 布尔值 | JSON支持true和false两个布尔值。 | Python使用True和False表示布尔值(注意大小写)。 |
| 数组/列表 | JSON使用数组(array)来表示一组有序的值。 | Python使用列表(list)来表示一组有序的元素。 |
| 对象/字典 | JSON使用对象(object)来表示键值对的集合。 | Python使用字典(dict)来表示键值对的集合。 |
| null值 | JSON有一个null值,表示空或不存在的值。 | Python使用None来表示空或不存在的值。 |
| 其他数据 | Python还支持更多的数据类型,如元组(tuple)、集合(Set)、日期时间等,而JSON则没有这些数据类型。 | |
上面的内容给大家演示了 JSON 的数据类型到 Python 数据类型的转换方法,就是使用 json.loads(),但是,要强调的是上面所讲的重点并不是介绍如何使用 json.loads() ,关键是想要告诉大家这样的一个 JSON 和 Python 之间的转换关系,这一点比我们会使用 json.loads() ,要重要的太多了。
2.2 序列化
序列化就是把 Python 的数据类型向 JSON 数据类型转换的一个过程。它同样是调用了 JSON 模块下面的一个函数 json.dumps() 。
2.2.1 使用 json.dumps() 把 Python 列表转换成 JSON 数组字符串
import json# 把Python列表转换成JSON字符串
python_list = [{'name':'Alice','age':'18','flags':False},{'name':'John','age':'20'}]json_string = json.dumps(python_list)
print(type(python_list)) # <class 'list'>,这里是python的一个列表
print(type(json_string)) # <class 'str'>,这里是一个JSON字符串
print(json_string)
# 返回一个JSON数组
# [{"name": "Alice", "age": "18", "flags": false}, {"name": "John", "age": "20"}]在这段代码中,我们使用 Python 的 JSON 模块将 Python 列表(python_list)转换成了 JSON 格式的字符串(json_string)。这个过程主要涉及到 json.dumps() 函数,该函数的作用是将Python 对象(如列表、字典等)序列化成 JSON 格式的字符串。
- Python列表:
python_list是一个Python列表,其中包含两个字典。每个字典都代表一个人的信息,包括名字(name)、年龄(age)和标志(flags)。 -
json.dumps()函数:json.dumps()函数用于将Python对象转换(或称为“序列化”)为JSON格式的字符串。这个函数非常有用,当你需要将Python数据结构与JSON格式相互转换时。python_list作为参数传递给json.dumps()。- 函数遍历
python_list中的每个元素(在这里是字典),并将它们转换为JSON格式。 - 在转换过程中,字典的键和字符串值被直接转换,而整数和布尔值也被相应地转换。
- 转换后的JSON字符串被赋值给
json_string变量。
-
类型检查:
python_list的类型是<class 'list'>,表示它是一个Python列表。而json_string的类型是<class 'str'>,表示它是一个字符串,即JSON格式的字符串。 -
打印JSON字符串:输出的结果是一个JSON数组,其中包含两个对象(对应于原始Python列表中的两个字典)。
注意点:
- 在JSON中,所有的键和字符串值都必须用双引号(")包围,而不是单引号(')。
- Python中的布尔值
False在JSON中表示为false(全部小写)。 - Python中的整数和浮点数在转换为JSON时不会改变,但Python中的字符串(即使是数字形式的字符串)在JSON中仍然被视为字符串。例如,年龄
'18'和'20'在JSON中仍然是字符串,而不是数字。
通过这个过程,我们可以方便地在 Python 和 JSON 之间转换数据,这对于与Web服务交互或存储和读取数据非常有用。这就叫做序列化。
这里要跟大家强调一下,并不是和 JSON 相关的这样一系列的转化才叫做序列化,如果我们把 XML的字符串向 Python 的数据结构转换,或者,把 Python 的数据结构向 XML字符串转换,它这个过程也称为序列化或者反序列化。
(小提示:怎样把一个对象存储到数据库里去呢?
数据库是一个二维表,它没有办法去表示一个对象的结构。所以,一个方法就是把对象序列化成JSON 字符串或者 XML字符串。然后把字符串存到这个数据库里去。
当你要需要这个对象的时候,可以把这个字符串从数据库里读出来,然后再进行反序列化的过程。但是,实际上这个是不可取的,因为效率太低了。这个办法在操作数据库或者是其他类型的数据库,还是比较适合去存储一些比较简单的数据结构。
而像对象这种东西,应该把对象拆成一个二维表结构,也就是说把对象分成一个个的属性,把它存到这数据库里会比较合适。强烈反对把对象给序列化之后,以字符串的形式存储到数据库里。)
2.2.2 序列化的意义
上一节,我们写了一个 JSON 字符串,然后把它给反序列化成了 Python 字典。但是,我们要考虑的是这个 JSON 字符串是从哪里来的呢?
这不太可能是我们自己一个一个地写出来的。其实,一般情况下这个 JSON 字符串还是我们通过序列化的过程来的。有可能是通过其他语言序列化之后,通过一个服务的形式传给我们的。
下面举一个比较实际的例子,比如:
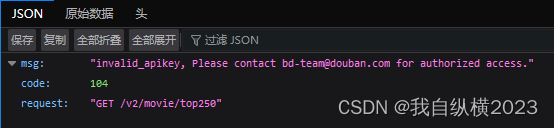
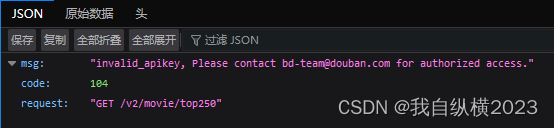
- 通过豆瓣的API(https://api.douban.com/v2/movie/top250)服务,获取一个JSON字符串。

{
"msg":"invalid_apikey, Please contact bd-team@douban.com for authorized access.",
"code":104,
"request":"GET \/v2\/movie\/top250"
}- 拿到 JSON 字符串,就可以把它变成 Python 里面的数据结构,从而获取到 JSON 字符串里面的相关数据信息
从这个事例可以看到:为什么说 JSON 是一个数据交换的格式呢?我们可以明显的看到这个数据是从豆瓣的服务这里以 JSON 数据格式的形式,传送到我们自己的浏览器。既然是数据,它就必然要有一个承载的格式。大多数情况都是选择用 JSON 数据格式来传递数据。
3 对 JSON 理解上的误区
JSON、JSON对象、JSON字符串这三者的区别,如果在网上搜一搜,说法各种各样、五花八门,不能说它错,但并不全面。
网上对于这三者的解释都没有跳出 JavaScript 这样的一个范围,都是站在 JavaScript 这个特定语言的角度阐述这三者的区别。所以,我们要跳出语言的范畴来看待这三个不同的名词。
3.1 JSON 并不是为 JavaScript 量身定制的
因为 JSON 的数据交换和 JavaScript 是没有什么区别的,很多人很容易会认为 JavaScript 很特殊,它和 JSON 是有一些特殊关系的。
其实没有,那么造成这种误区的原因?可能有两个方面:
第一个方面是 JSON数据类型和JavaScript 的数据类型太过于相似。所以,很多人一直搞不清楚 JSON 和 JavaScript 的关系。
JavaScript 和 JSON 之间的关系:JavaScript这个语言它只是一个标准的实现方案之一,这个标准就是EcmaScript。还有以前写flash程序的时候,有个ActionScript。这个其实也是实现这个EcmaScript 标准的另外一种语言。我们可以把 JSON 也理解为是实现 EcmaScript 标准的一个的版本。
JSON 并不是JavaScript的一个附属品,这一点呢,大家一定要清楚。所以,某种程度上来说,JSON 可以看作是和 JavaScript 平齐的一种语言。因为 JSON 和JavaScript 都是对 EcmaScript 这个规范和标准的实现。
第二个方面是 JSON最开始的时候,在外部前后端分离的过程中起到了重要的作用。而我们服务器的语言有很多很多种,但是前端里边,现在最主流的就是一个JavaScript。因为 JSON 被大量的应用于JavaScript的交互中,所以会让很多人产生这样的一个误区。
3.2 JSON对象确实存在,但它的定义非常片面
那么对应到三个名词上面,JSON字符串、JSON,我们不再说了。我们重点要说的是这个JSON对象。JSON对象确实存在,但它的定义非常片面。
片面在什么地方呢?如果把JSON对象放到JavaScript里面来说的话呢?JSON对象这个说法是成立的,但是问题是:如果跳出了这个JavaScript的范畴,比如说放到Phthon里面,其实是没有JSON对象这个说法的啊。所以,如果你在搜索引擎里面去搜索JSON字符串和JSON对象的区别,绝大多数的答案都是以 JavaScript 这个语言为蓝本的。
3.3 JSON 我们应该把它理解成一个中间的语言格式
JSON 是一个比较独立的数据类型。它和 JavaScript 没有特定的关系。跳出语言层面,如果我们要实现在两种不同的语言之间传递数据:
第一种情况:世界上只有两种语言,我们可以直接按照一定的规则,把A语言的数据类型转换成B语言的数据类型就可以了,JSON没有存在的必要。
第二种情况:显然,第一种情况是不存在的,目前已经有许多种语言,要实现两两之间的转换,就需要写若干种规则,这显然也是不靠谱的,这时就需要有一种中间类型的语言(或者一种中间的数据类型的格式)来作为一个标准,所有的语言都向这个中间数据类型来转换,这样就可以实现不同语言之间的快速转换。
所以,很多时候,我们应该把它理解成是一个中间的数据类型的转换格式。
相关文章:

Python 进阶语法:JSON
1 什么是 JSON? 1.1 JSON 的定义 JSON 是 JavaScript Object Notation 的简写,字面上的意思是 JavaScript 对象标记。本质上,JSON 是轻量级的文本数据交换格式。轻量级,是拿它与另一种数据交换格式XML进行比较,相当轻…...

mescroll 在uni-app 运行的下拉刷新和上拉加载的组件
官网传送门: https://www.mescroll.com/uni.html 最近使用到了mescroll 但是一直都是整个页面的滚动, 最近需求有需要局部滚动, 收藏了一个博主的文章觉得写的还挺好, 传送门: https://blog.csdn.net/Minions_Fatman/article/details/134754926?spm1001.2014.3001.5506 使用…...

netty的TCP服务端和客户端实现
第一步:引入依赖 <dependencies><dependency><groupId>io.netty</groupId><artifactId>netty-all</artifactId><version>4.1.90.Final</version></dependency></dependencies> 第二步:实…...

合纵连横 – 以 Flink 和 Amazon MSK 构建 Amazon DocumentDB 之间的实时数据同步
在大数据时代,实时数据同步已经有很多地方应用,包括从在线数据库构建实时数据仓库,跨区域数据复制。行业落地场景众多,例如,电商 GMV 数据实时统计,用户行为分析,广告投放效果实时追踪ÿ…...

HBase 进阶
参考来源: B站尚硅谷HBase2.x 目录 Master 架构RegionServer 架构写流程MemStore Flush读流程HFile 结构读流程合并读取数据优化 StoreFile CompactionRegion Split预分区(自定义分区)系统拆分 Master 架构 Master详细架构 1)Meta 表格介…...

一周学会Django5 Python Web开发-Django5路由命名与反向解析reverse与resolve
锋哥原创的Python Web开发 Django5视频教程: 2024版 Django5 Python web开发 视频教程(无废话版) 玩命更新中~_哔哩哔哩_bilibili2024版 Django5 Python web开发 视频教程(无废话版) 玩命更新中~共计25条视频,包括:2024版 Django5 Python we…...

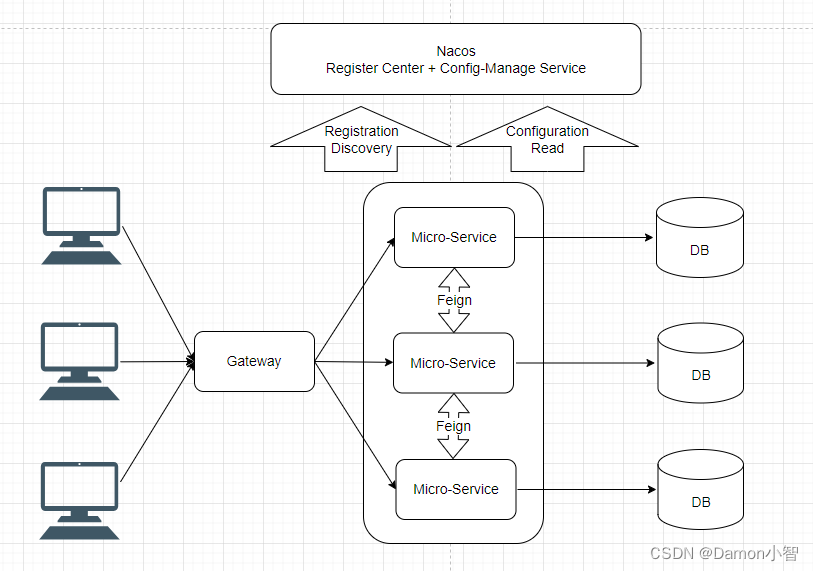
好奇!为什么gateway和springMVC之间依赖冲突?
Gateway和SpringMVC之间存在冲突,可能是因为它们分别基于不同的技术栈。具体来说: 技术栈差异:Spring Cloud Gateway 是建立在 Spring Boot 2.x 和 Spring WebFlux 基础之上的,它使用的是非阻塞式的 Netty 服务器。而 Spring MVC…...

一些内网渗透总结
windows命令收集 信息收集: 查看系统版本和补丁信息: systeminfo 查看系统开放端口: netstat -ano 查看系统进程: tasklist /svc 列出详细进程: tasklist /V /FO CSV 查看ip地址和dns信息: ipconfig /all 查看当前用户: whoami /user 查看计算机用户列表: net user 查看计算机…...

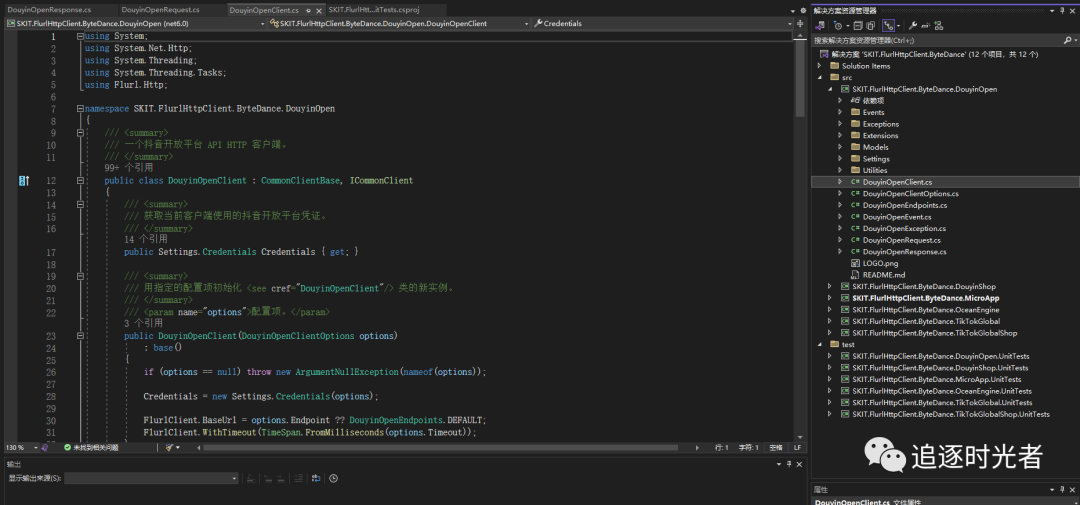
C#版字节跳动SDK - SKIT.FlurlHttpClient.ByteDance
前言 在我们日常开发工作中对接第三方开放平台,找一款封装完善且全面的SDK能够大大的简化我们的开发难度和提高工作效率。今天给大家推荐一款C#开源、功能完善的字节跳动SDK:SKIT.FlurlHttpClient.ByteDance。 项目官方介绍 可能是全网唯一的 C# 版字…...

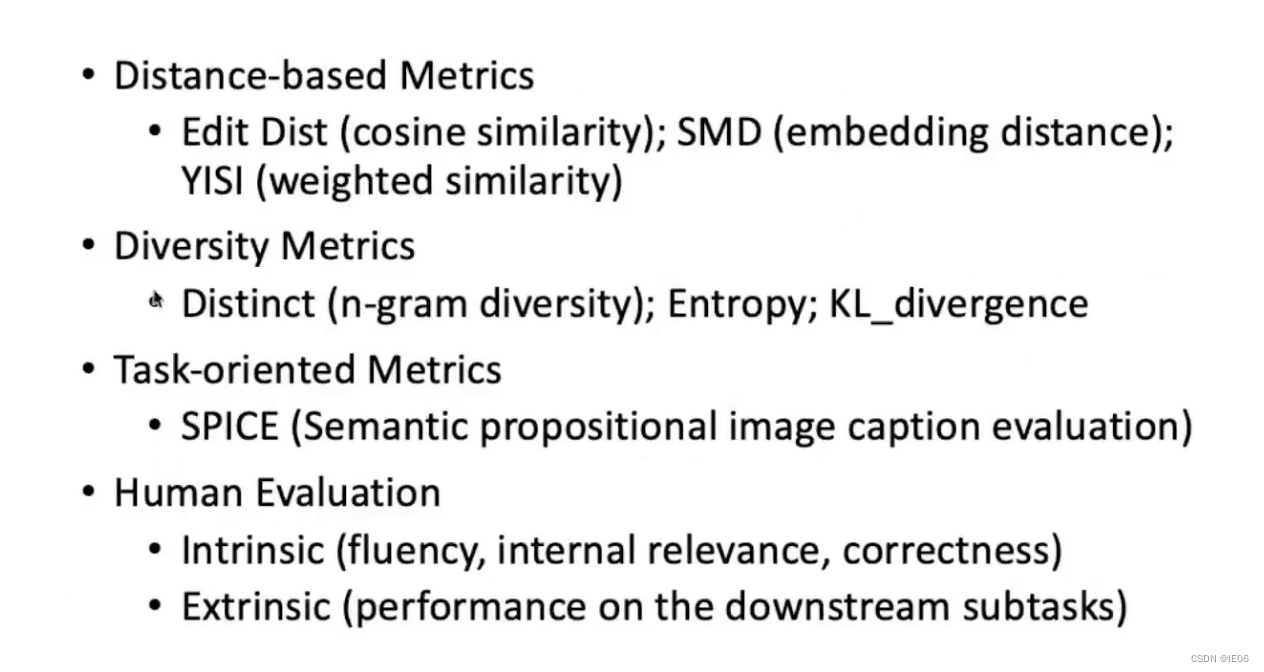
深度学习系列60: 大模型文本理解和生成概述
参考网络课程:https://www.bilibili.com/video/BV1UG411p7zv/?p98&spm_id_frompageDriver&vd_source3eeaf9c562508b013fa950114d4b0990 1. 概述 包含理解和分类两大类问题,对应的就是BERT和GPT两大类模型;而交叉领域则对应T5 2.…...

SpringBoot 使用 JWT 保护 Rest Api 接口
用 spring-boot 开发 RESTful API 非常的方便,在生产环境中,对发布的 API 增加授权保护是非常必要的。现在我们来看如何利用 JWT 技术为 API 增加授权保护,保证只有获得授权的用户才能够访问 API。 一、Jwt 介绍 JSON Web Token (JWT)是一个开…...

大蟒蛇(Python)笔记(总结,摘要,概括)——第10章 文件和异常
目录 10.1 读取文件 10.1.1 读取文件的全部内容 10.1.2 相对文件路径和绝对文件路径 10.1.3 访问文件中的各行 10.1.4 使用文件的内容 10.1.5 包含100万位的大型文件 10.1.6 圆周率中包含你的生日吗 10.2 写入文件 10.2.1 写入一行 10.2.2 写入多行 10.3 异常 10.3.1 处理Ze…...

使用JDBC操作数据库(IDEA编译器)
目录 JDBC的本质 JDBC好处 JDBC操作MySQL数据库 1.创建工程导入驱动jar包 2.编写测试代码 相关问题 JDBC的本质 官方(sun公司) 定义的一套操作所有关系型数据库的规则,即接口各个数据库厂商去实现这套接口,提供数据库驱动jar包我们可以使用这…...

Vue图片浏览组件v-viewer,支持旋转、缩放、翻转等操作
Vue图片浏览组件v-viewer,支持旋转、缩放、翻转等操作 之前用过viewer.js,算是市场上用过最全面的图片预览。v-viewer,是基于viewer.js的一个图片浏览的Vue组件,支持旋转、缩放、翻转等操作。 基本使用 安装:npm安装…...

大蟒蛇(Python)笔记(总结,摘要,概括)——第2章 变量和简单的数据类型
目录 2.1 运行hello_world.py时发生的情况 2.2 变量 2.2.1 变量的命名和使用 2.2.2 如何在使用变量时避免命名错误 2.2.3 变量是标签 2.3 字符串 2.3.1 使用方法修改字符串的大小写 2.3.2 在字符串中使用变量 2.3.3 使用制表符或换行符来添加空白 2.3.4 删除空白 2.3.5 删除…...

SpringCloud-Gateway网关的使用
本文介绍如何再 SpringCloud 项目中引入 Gateway 网关并完成网关服务的调用。Gateway 网关是一个在微服务架构中起到入口和路由控制的关键组件。它负责处理客户端请求,进行路由决策,并将请求转发到相应的微服务。Gateway 网关还可以实现负载均衡、安全认…...

想要学习编程,有什么推荐的书籍吗
如果你要变得更好,C语言是一个极佳的选择,其原因有二。首先,C语言缺乏任何现代的安全功能,这意味着你必须更为警惕,时刻了解真正发生的事情。如果你能写出安全、健壮的C代码,那你就能用任何编程语言写出安全…...

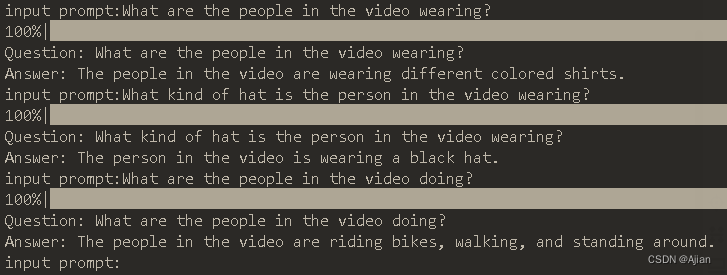
LWM(LargeWorldModel)大世界模型-可文字可图片可视频-多模态LargeWorld-视频问答成功运行-实现循环问答多次问答
Large World Model(LWM)现在大火,其最主要特点是不仅能够针对文本进行检索交互,还能对图片、视频进行问答交互,自从上文《LWM(LargeWorldModel)大世界模型-可文字可图片可视频-多模态LargeWorld-详细安装记录》发出后&…...

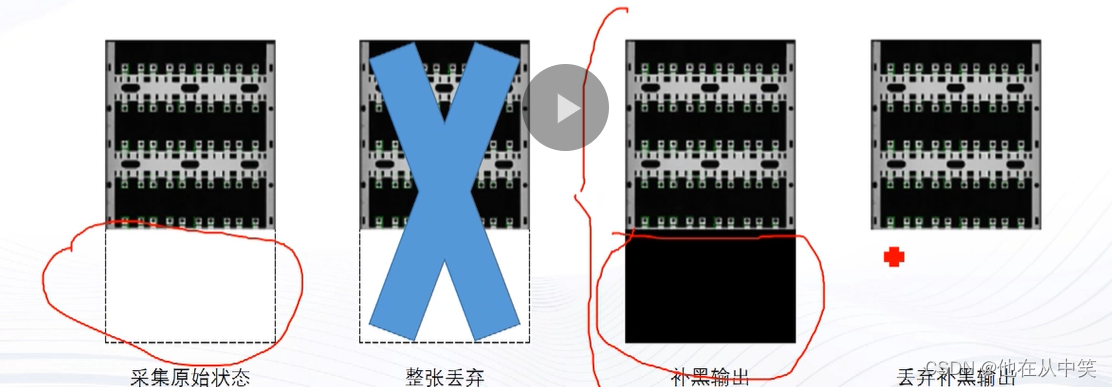
线阵相机之帧超时
1 帧超时的效果 在帧超时时间内相机若未采集完一张图像所需的行数,则相机会直接完成这张图像的采集,并自动将缺失行数补黑出图,机制有以下几种选择: 1. 丢弃整张补黑的图像 2. 保留补黑部分出图 3.丢弃补黑部分出图...

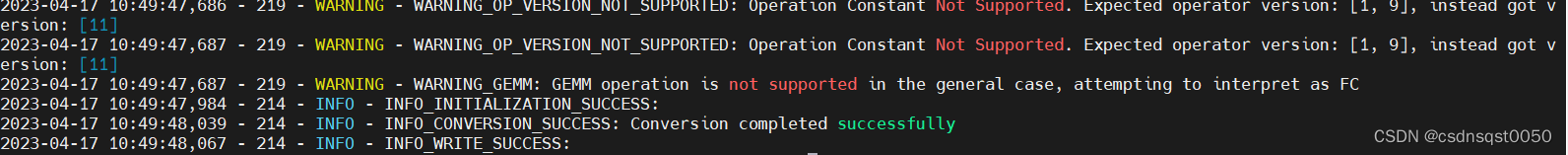
模型转换案例学习:等效替换不支持算子
文章介绍 Qualcomm Neural Processing SDK (以下简称SNPE)支持Caffe、ONNX、PyTorch和TensorFlow等不同ML框架的算子。对于某些特定的不支持的算子,我们介绍一种算子等效替换的方法来完成模型转换。本案例来源于https://github.com/quic/qidk…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

Vue3 PC端 UI组件库我更推荐Naive UI
一、Vue3生态现状与UI库选择的重要性 随着Vue3的稳定发布和Composition API的广泛采用,前端开发者面临着UI组件库的重新选择。一个好的UI库不仅能提升开发效率,还能确保项目的长期可维护性。本文将对比三大主流Vue3 UI库(Naive UI、Element …...

【免费数据】2005-2019年我国272个地级市的旅游竞争力多指标数据(33个指标)
旅游业是一个城市的重要产业构成。旅游竞争力是一个城市竞争力的重要构成部分。一个城市的旅游竞争力反映了其在旅游市场竞争中的比较优势。 今日我们分享的是2005-2019年我国272个地级市的旅游竞争力多指标数据!该数据集源自2025年4月发表于《地理学报》的论文成果…...

【阅读笔记】MemOS: 大语言模型内存增强生成操作系统
核心速览 研究背景 研究问题:这篇文章要解决的问题是当前大型语言模型(LLMs)在处理内存方面的局限性。LLMs虽然在语言感知和生成方面表现出色,但缺乏统一的、结构化的内存架构。现有的方法如检索增强生成(RA…...
