关于 Reflect 的笔记
背景:
Reflect为了操作对象而提供的新Api和Proxy对象一样
特点
- 将
object对象的一些明显属于语言内部的方法,放到Reflect上处理; - 修改某些
object返回的异常结果,让其变得更合理; - 让
object操作都变成函数行为; reflect对象上的方法与proxy对象的方法一一对应,只要是proxy上的方法,就能在Reflect对象上找到对应的方法;
console.log('assign' in Object) // object使用命令式行为去操作
console.log(Reflect.has(Object,'assign')) // Object使用函数的行为去操作方法
-
Reflect.get(target,name,receiver)方法 获取target对象上的name的value值 -
Reflect.set(target,name,value,receiver)方法 设置target对象上的name的value值,并且this修改receiver重新绑定 -
Reflect.has(obj,name)方法 对象上面是否存在某个属性 -
Reflect.deleteProperty(obj,name)方法 删除对象上某个属性
上述方法中第一个参数不是对象的话,会报错
1:使用Reflect.get()方法
语法:Reflect.get(target,name,receiver)
接收三个字段
-
target:目标对象
-
name:属性名
-
receiver: this绑定的对象 接收对象
let myObject = {
foo: 1,
bar: 2,
get baz () {
• return this.foo + this.bar
}
}
console.log(Reflect.get(myObject,'foo')) // 1
console.log(Reflect.get(myObject,'bar')) // 2
console.log(Reflect.get(myObject,'baz')) // 31.1 使用receiver来指定数据
let myObject1 = {
foot: 1,
bar: 2,
get boo () {
• return this.foot + this.bar
}
}
let myReceiver = {
foot: 2,
bar: 4,
}name 在有get的情况下,则读取函数的this绑定receiver (this指向发生了改变)
console.log('访问',myObject1.boo) // 3
console.log('访问2',Reflect.get(myObject1,'boo',myReceiver)) // 6tips:
Reflect.get()的第一个参数必须是一个对象,否则会报错
2:使用Reflect.set()方法
通过Reflect.set方法设置target的name属性等于value
语法:Reflect.set(target,name,value,receiver)
接收四个字段
-
target:目标对象
-
name:属性名
-
value:值
receiver: this绑定的对象 接收对象
let myObject2 = {
foot: 1,
set bar (value) {
• return this.foot = value
}
}console.log('读取原有属性的值:',myObject2.foot) // 1
Reflect.set(myObject2,'foot', 2)
console.log('Reflect.set修改原有属性的值:',myObject2.foot)// 2
Reflect.set(myObject2,'bar', 6)
console.log('通过Reflect.set修改原有属性的值:',myObject2.foot) // 6如果name属性设置了赋值函数,则赋值函数的this绑定receiver
let myObject3 = {
foo: 3,
set bar (value) {
• return this.foo = value
}
}
let receiverMyObject = {
foo: 0,
}通过Reflect.set()修改foo的值
Reflect.set(myObject3,'bar',2,receiverMyObject)
console.log('target原有的值',myObject3.foo) // 3
console.log('this指向的receiver发生了变化:',receiverMyObject.foo) // 23:使用Reflect.has()方法
通过 Reflect.has()方法查看属性是否存在,返回boolean值
let obj1 = { a: 1 }旧方法
console.log('a' in obj1) // true 使用 Reflect.has()方法
语法:Reflect.has(obj,name)
console.log(Reflect.has(obj1,'a')) // true4:删除属性操作
语法:Reflect.deleteProperty(obj,name)
let obj2 = { title: '标题信息', name: '名称信息' }console.log('对象原有内容:', obj2) // {title: '标题信息', name: '名称信息'}旧方法
delete obj2.title
console.log('使用旧方法删除的值:', obj2) // {name: '名称信息'}使用Reflect.deleteProperty()进行删除
Reflect.deleteProperty(obj2,'name')
console.log('使用Reflect.deleteProperty()方法删除后的:', obj2) // { }笔记,后续持续更新,敬请期待~
相关文章:

关于 Reflect 的笔记
背景:Reflect 为了操作对象而提供的新Api 和 Proxy对象一样 特点 将object 对象的一些明显属于语言内部的方法,放到Reflect 上处理;修改某些object返回的异常结果,让其变得更合理;让object操作都变成函数行为…...

week04day02(爬虫02)
<span>: 通常用于对文本的一部分进行样式设置或脚本操作。<a>: 定义超链接,用于创建链接到其他页面或资源的文本。<img>: 用于插入图像。<br>: 用于插入换行。 姓名:<input type"text" value"lisi">…...

【C++初阶】类和对象(中)
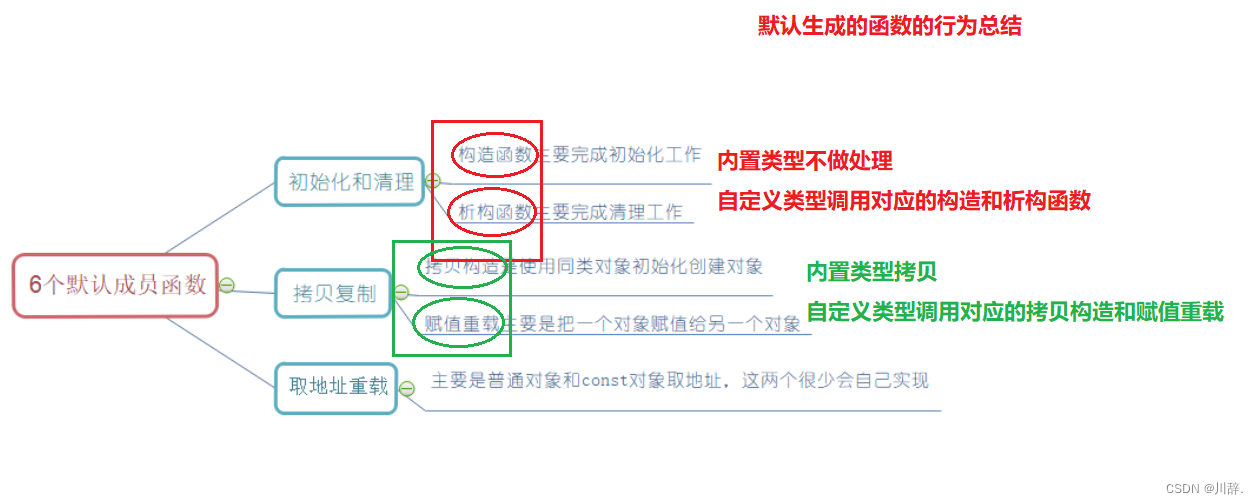
目录 一.类的6个默认成员函数 1.知识引入 编辑 2.构造函数 (1)概念 (2)语法特性 (3)特征 ①问题引入1 ②问题引入2 (缺少默认构造函数) 3.析构函数 (1)概念 (2)特性 4.拷贝构造函数 (1)概念 (2)特征 ①拷贝构造函数是构造函数的一…...

Python爬虫知识图谱
下面是一份详细的Python爬虫知识图谱,涵盖了从基础入门到进阶实战的各个环节,涉及网络请求、页面解析、数据提取、存储优化、反爬策略应对以及法律伦理等多个方面,并配以关键点解析和代码案例,以供读者深入学习和实践。 一、Pyth…...

安宝特AR汽车行业解决方案系列1-远程培训
在汽车行业中,AR技术的应用正悄然改变着整个产业链的运作方式,应用涵盖培训、汽修、汽车售后、PDI交付、质检以及汽车装配等,AR技术为多个环节都带来了前所未有的便利与效率提升。 安宝特AR将以系列推文的形式为读者逐一介绍在汽车行业中安宝…...

微服务篇之分布式系统理论
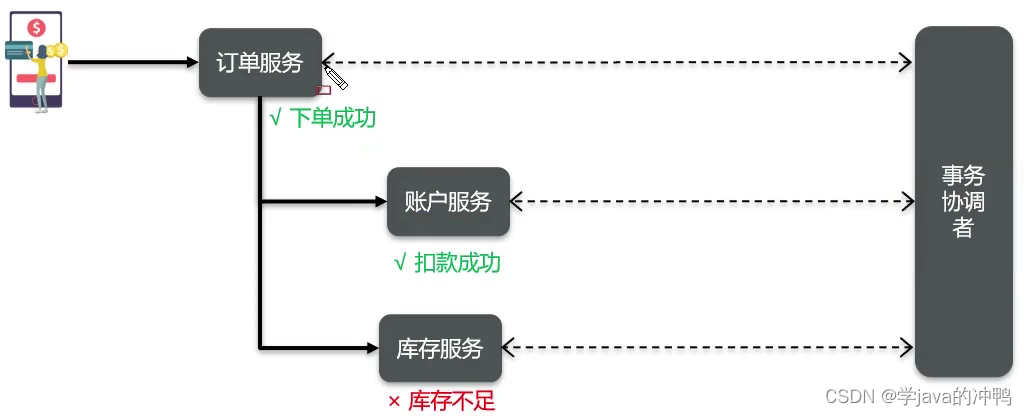
一、CAP定理 1.什么是CAP 1998年,加州大学的计算机科学家 Eric Brewer 提出,分布式系统有三个指标: 1. Consistency(一致性)。 2. Availability(可用性)。 3. Partition tolerance ࿰…...

MLflow【部署 01】MLflow官网Quick Start实操(一篇学会部署使用MLflow)
一篇学会部署使用MLflow 1.版本及环境2.官方步骤Step-1 Get MLflowStep-2 Start a Tracking ServerStep 3 - Train a model and prepare metadata for loggingStep 4 - Log the model and its metadata to MLflowStep 5 - Load the model as a Python Function (pyfunc) and us…...

NDK的log.h使用__android_log_print报错app:buildCMakeDebug[x86_64]
org.gradle.api.tasks.TaskExecutionException: Execution failed for task :app:buildCMakeDebug[x86_64] 重点是 Execution failed for task :app:buildCMakeDebug[x86_64]. 我的代码: #include <android/log.h> #define LOG_TAG "MyJNI" #d…...

【计算机网络:DHCP协议】
文章目录 前言一、DHCP是什么?二、DHCP的工作原理1.基本流程发现(DISCOVER)提供(OFFER)请求(REQUEST)确认(ACKNOWLEDGEMENT) 2.DHCP租约的概念3.DHCP续租过程 三、DHCP服…...

http前生今世
HTTP/0.9,仅支持GET方法,并且响应中没有HTTP头信息,只有文档内容。 HTTP/1.0增加了对POST方法、状态码、HTTP头信息等的支持,这一版本也是广泛应用的历史性版本。 HTTP/1.1引入了持久连接(Persistent Connections&…...

一键安装ROS适用于Ubuntu22/20/18
一键安装ROS适用于Ubuntu22/20/18 1、简介 ROS(Robot Operating System,机器人操作系统)是一个用于机器人软件开发的框架。它提供了一套工具和库,用于机器人应用程序的开发、测试和部署。ROS是由美国斯坦福大学机器人实验室&…...

OLED透明屏厂家:开启2024年新征程
随着科技的不断进步和创新,OLED透明屏作为一种前沿的显示技术,正逐渐走进人们的视野,成为多个领域的焦点。在2024年2月21日这个特殊的日子,我们这家领先的OLED透明屏厂家正式开工,预示着我们将迎来一个充满机遇和挑战的…...

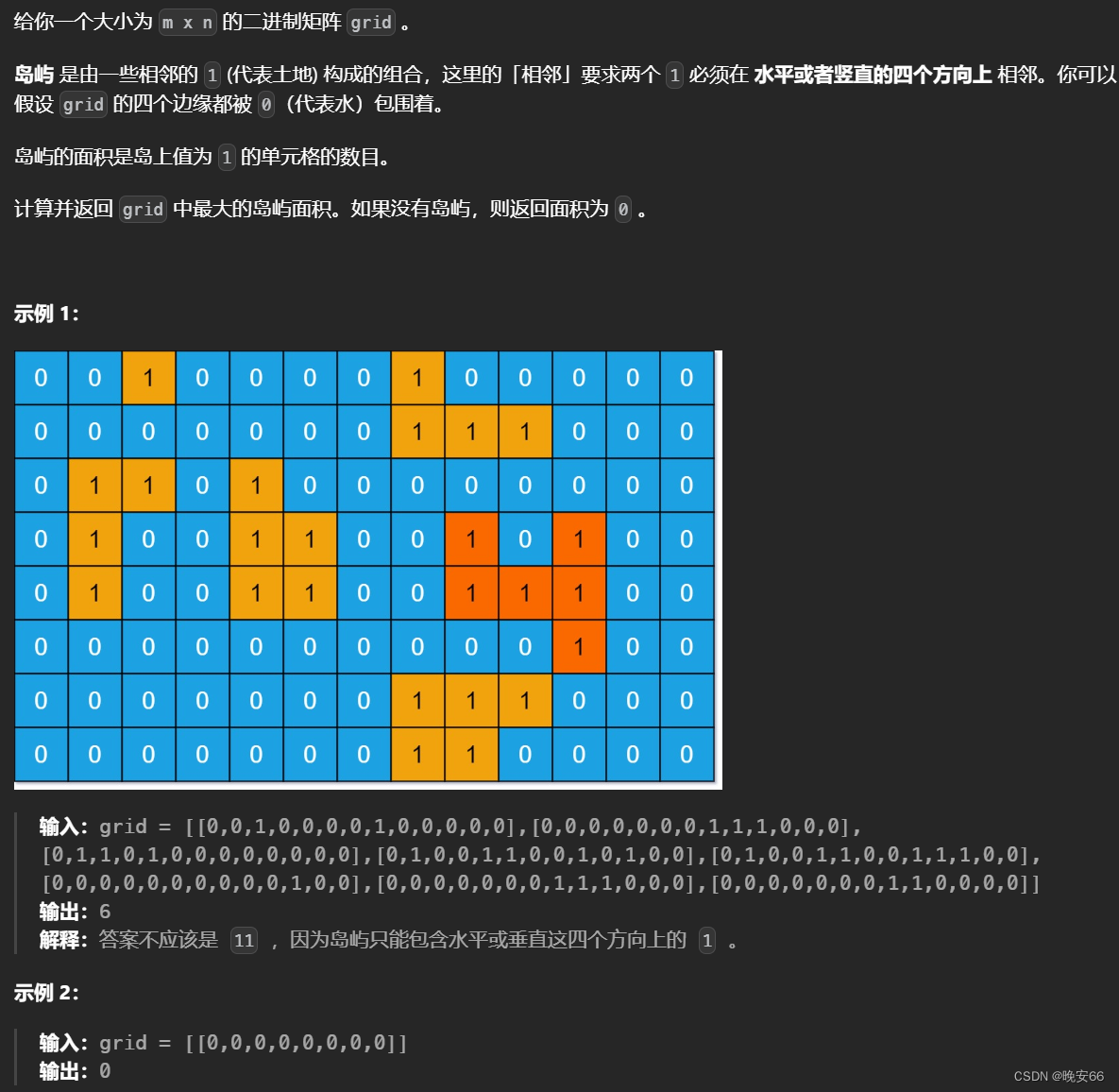
【算法与数据结构】200、695、LeetCode岛屿数量(深搜+广搜) 岛屿的最大面积
文章目录 一、200、岛屿数量1.1 深度优先搜索DFS1.2 广度优先搜索BFS 二、695、岛屿的最大面积2.1 深度优先搜索DFS2.2 广度优先搜索BFS 三、完整代码 所有的LeetCode题解索引,可以看这篇文章——【算法和数据结构】LeetCode题解。 一、200、岛屿数量 1.1 深度优先搜…...

第四十一回 还道村受三卷天书 宋公明遇九天玄女-python创建临时文件和文件夹
宋江想回家请老父亲上山,晁盖说过几天带领山寨人马一起去。宋江还是坚持一个人去。 宋江到了宋家村,被两个都头和捕快们追捕,慌不择路,躲进了一所古庙。一会儿,听见有人说:小童奉娘娘法旨,请星主…...

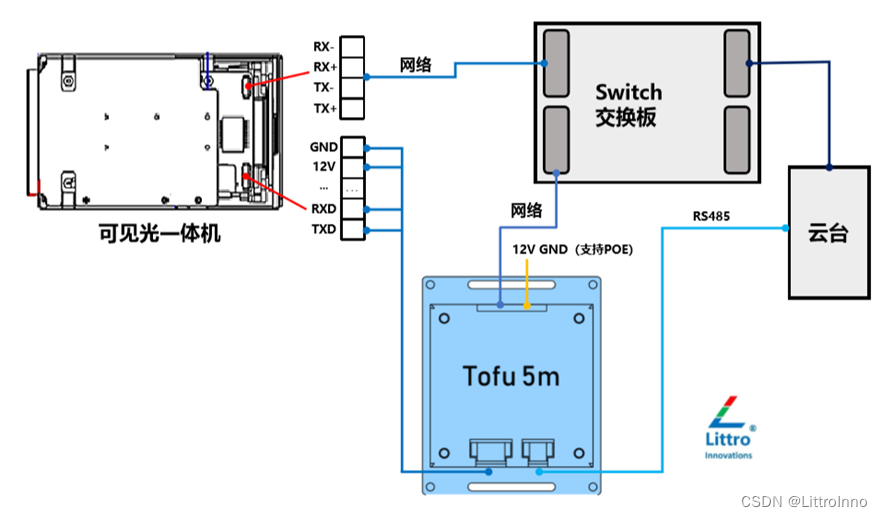
Tofu5m 高速实时推理Yolov8
Tofu5m 是高性价比目标识别跟踪模块,支持可见光视频或红外网络视频的输入,支持视频下的多类型物体检测、识别、跟踪等功能。 Yolov8推理速度达到40帧每秒。 实测视频链接:Tofu5m识别跟踪模块_哔哩哔哩_bilibili 产品支持视频编码、设备管理…...

[SWPUCTF 2021 新生赛]crypto8
第一眼看见是乱码不确定是什么的编码 看了下感觉是UUencode编码 UUencode编码是一种古老的编码方式,通常用于将二进制数据转换成可打印字符的形式。UUencode编码采用一种基于64个字符的编码表,将每3个字节的数据编码为4个可打印字符,以实现…...
)
学习使用js调用动态函数名(动态变量函数名)
学习使用js调用动态函数名-动态变量函数名 背景代码 背景 函数名写在 html 上,在 js 中定义这个变量,js 报错该函数不存在,在此给出解决方法 代码 //html代码如下 <a data-function"qipa" class"clickMe">250&l…...

CSS 圆形的时钟秒针状的手柄绕中心点旋转的效果
<template><!-- 创建一个装载自定义加载动画的容器 --><view class="cloader"><!-- 定义加载动画主体部分 --><view class="clface"><!-- 定义类似秒针形状的小圆盘 --><view class="clsface"><!-…...

MYSQL--存储过程操作
一:概念: 存储过程实际上对标了JAVA当中的方法,两者是相似的,同时需要注意的一点是,MYSQL仅仅在5.0版本之后才出现这种存储操作的过程; 优点: 1.存储过程能够让运行的速度变得更加迅速ÿ…...

C#上位机与三菱PLC的通信09---开发自己的通讯库(A-3E版)
1、A-3E报文回顾 具体细节请看: C#上位机与三菱PLC的通信05--MC协议之QnA-3E报文解析 C#上位机与三菱PLC的通信06--MC协议之QnA-3E报文测试 2、为何要开发自己的通讯库 前面开发了自己的A-1E协议的通讯库,实现了数据的读写,对于封装的通…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...
