web前端安全性——iframe安全问题
1、概念
iframe安全问题可称作界面劫持,像点击劫持、拖放劫持、触屏劫持。就是我们的点击,拖放,触屏操作被劫持了,而去操作了其它的透明隐藏的界面。
**原理是利用透明层iframe,使用了CSS中的opacity或z-index等属性,来到达透明和位于其它界面的上方,然后使用iframe来嵌入劫持页面。**到达了用户操作的不是它看到的界面,不是他以为的那个界面,而是那个透明的位于上层的界面。
代码:
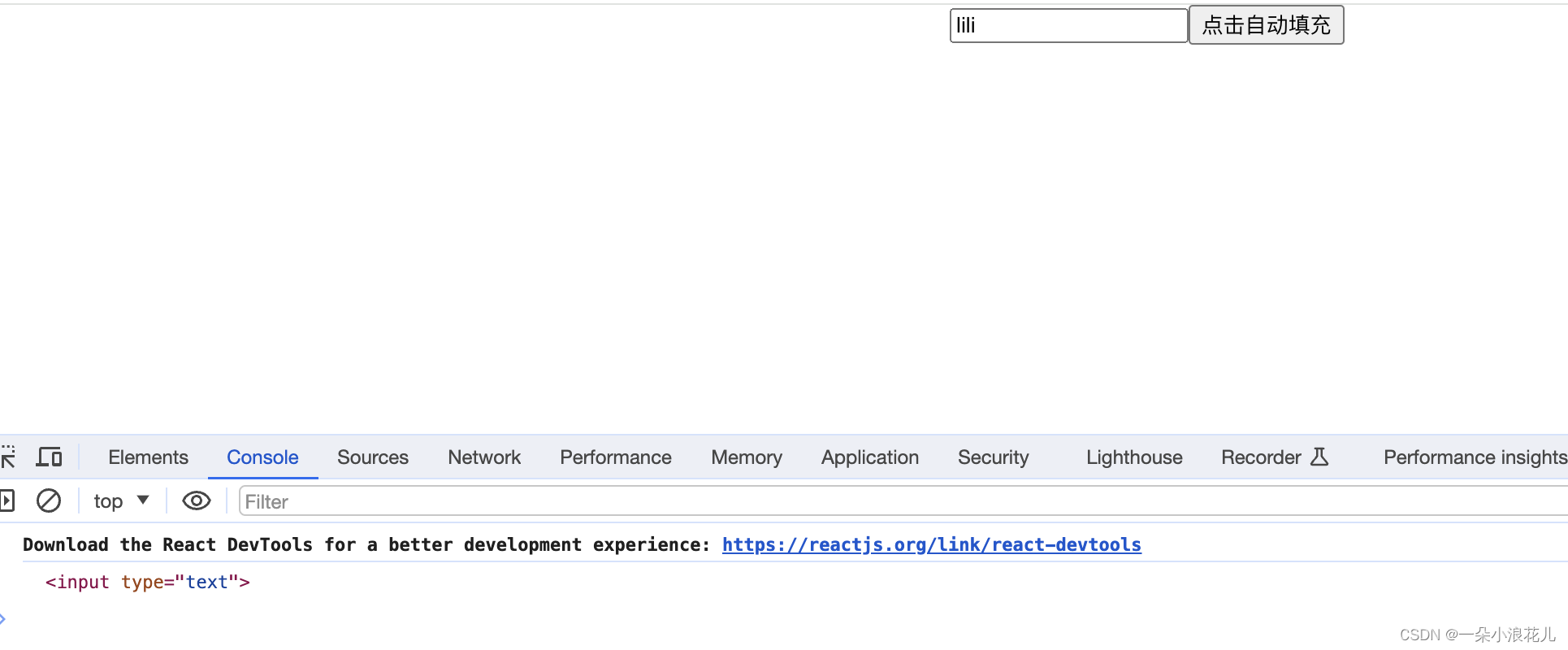
黑客可能会尝试在一个隐藏的iframe中嵌入你的页面,并诱使用户在该iframe上进行操作。
html
<body style="height: 100%; margin: 0;"><iframe width="100%" height="100%" frameborder="0" src="https://www.taobao.com/"></iframe><div id="box">黑客网站</div></body>
css
#box {width: 100%;height: 100%;position: fixed;left: 0;top: 0;background: transparent;opacity: 0}
2、界面劫持的防范
(1)前端防护
将下面这段代码放到网站页面的body标签前
主要用于检查当前页面是否在一个iframe中。如果是,它会尝试将顶级窗口(top)的URL设置为当前窗口(self)的URL,从而尝试从iframe中“跳出”到主页面。这样别人在通过iframe框架引用你的网站网页时,浏览器会自动跳转到你的网站所引用的页面上。这通常也是为了防止点击劫持攻击。
<script>if(top.location!=self.location){top.location=self.location;}</script>
(2)服务器防护
使用X-Frame-Options防止网页被iframe,X-FRAME-OPTIONS是微软提出的一个http头,专门用来防御利用iframe嵌套的点击劫持攻击
DENY //拒绝任何域加载(不允许任何页面通过iframe嵌入当前页面)
SAMEORIGIN // 允许同源域下加载(只有同源的页面才能通过iframe嵌入)
ALLOW-FROM // 可以定义允许iframe加载的页面地址
相关文章:

web前端安全性——iframe安全问题
1、概念 iframe安全问题可称作界面劫持,像点击劫持、拖放劫持、触屏劫持。就是我们的点击,拖放,触屏操作被劫持了,而去操作了其它的透明隐藏的界面。 **原理是利用透明层iframe,使用了CSS中的opacity或z-index等属性,…...

从零开始学习Netty - 学习笔记 - NIO基础 - 网络编程: Selector
4.网络编程 4.1.非阻塞 VS 阻塞 在网络编程中,**阻塞(Blocking)和非阻塞(Non-blocking)**是两种不同的编程模型,描述了程序在进行网络通信时的行为方式。 阻塞(Blocking)࿱…...

useRef有什么用?
看一下官网定义 useRef是一个React Hook,它能帮助引用一个不需要渲染的值 这句话透露出一个信息,不需要渲染的值可以用useRef引用,那需要渲染的值用什么引用呢?当然是useState了,需要渲染的值指的就是状态嘛࿰…...
、reactive()、computed()、watch() 和 watchEffect()的区别)
vue3中,ref()、reactive()、computed()、watch() 和 watchEffect()的区别
ref()、reactive()、computed()、watch() 和 watchEffect() 是 Vue 3 中常用的响应式处理函数,它们的主要区别如下: ref():ref() 函数用于将一个普通的 JavaScript 值转化为响应式对象。它返回一个具有 value 属性的对象,我们可以…...

Java基于SpringBoot的校园轻博客系统,附源码
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...

webstorm光标变成方块解决办法_webstorm光标变粗不能换行
webstorms光标变了 键盘上的insert是切换的快捷键,敲insert就可以来回切换了...

从计网的角度讲明白什么是网关
网关(Gateway)又称网间连接器、协议转换器。网关在传输层上以实现网络互连,是最复杂的网络互连设备,仅用于两个高层协议不同的网络互连。网关的结构也和路由器类似,不同的是互连层。网关既可以用于广域网互连,也可以用于局域网互连…...

如何选择最适合的图纸加密软件?安秉网盾软件用户体验及性价比
安秉网盾图纸加密软件是一款功能强大的图纸加密工具,具有以下特点和优势: 全盘加密:安秉网盾采用先进的加密算法,能对文件、文件夹、磁盘等数据进行全面加密,确保数据在存储和传输过程中的安全性。 监控与审计&#x…...

Spring Security学习(六)——配置多个Provider(存在两种认证规则)
前言 《Spring Security学习(五)——账号密码的存取》一文已经能满足一般应用的情况。但实际商业应用也会存在如下的情况:用户提交的账号密码,能在本地的保存的账号密码匹配上,或者能在远端服务认证中匹配上ÿ…...

Js如何判断两个数组是否相等?
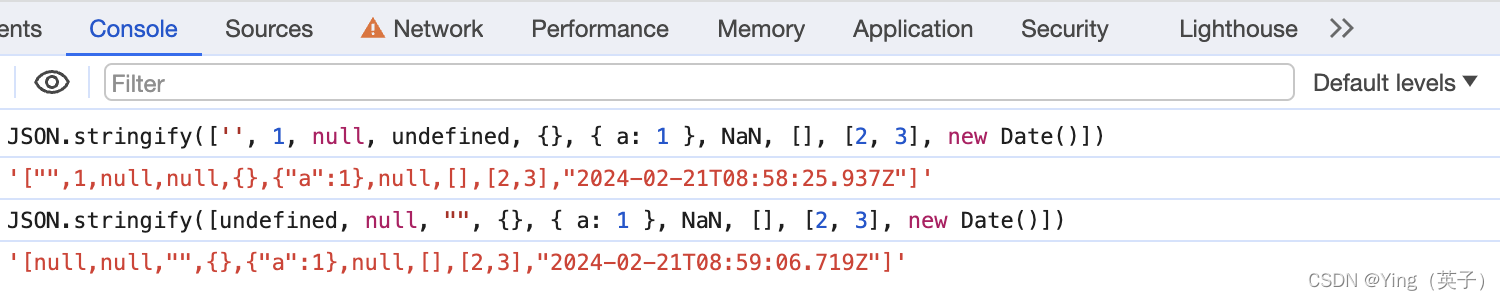
本文目录 1、通过数组自带方法比较2、通过循环判断3、toString()4、join()5、JSON.stringify() 日常开发,时不时会遇到需要判定2个数组是否相等的情况,需要实现考虑的场景有: 先判断长度,长度不等必然不等元素位置其他情况考虑 1…...

Salesforce顾问如何拿到更高的薪水?
顾问的角色已经在Salesforce生态系统存在了一段时间,随着Salesforce针对职业发展的Trailhead培训模块的发布,该角色的热度又达到了新的浪潮。越来越多人走上了Salesforce顾问这条职业道路。 当然其薪资水平也非常可观,据调查,美国…...

关于React中的状态和属性
在React中,状态(State)和属性(Props)是两个核心概念,用于管理组件的数据和传递信息。下面详细描述它们的区别: 状态(State): 定义: 状态是组件内部…...

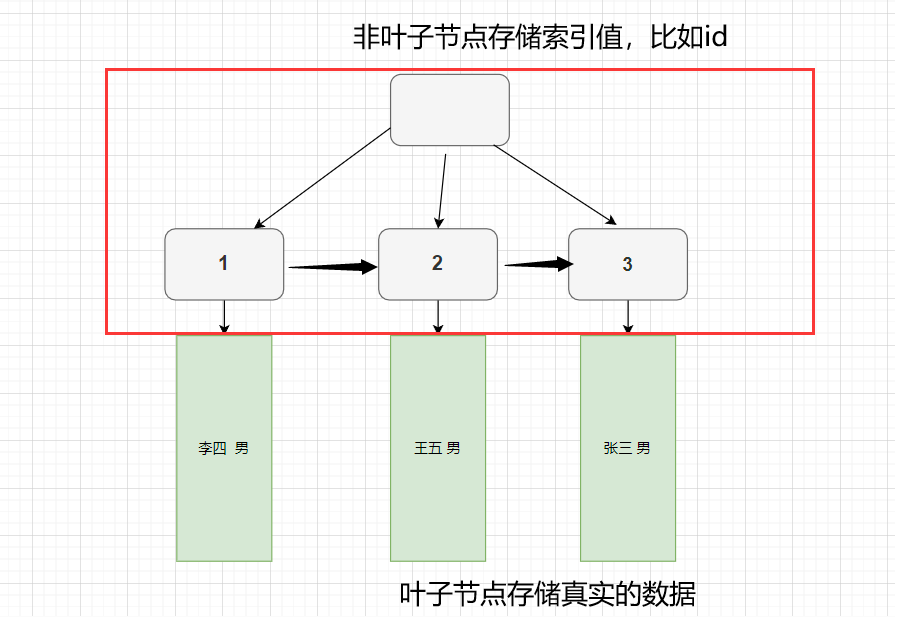
【面试题】谈谈MySQL的索引
索引是啥 可以把Mysql的索引看做是一本书的目录,当你需要快速查找某个章节在哪的时候,就可以利用目录,快速的得到某个章节的具体的页码。Mysql的索引就是为了提高查询的速度,但是降低了增删改的操作效率,也提高了空间…...

python工具方法 45 基于ffmpeg以面向对象多线程的方式实现实时推流
1、视频推流 参考基于ffmpeg模拟监控摄像头输出rtsp视频流并opencv播放 实现视频流的推流。 其基本操作就是,安装视频流推流服务器,ffmpeg,准备好要推流的视频。 命令如下所示:ffmpeg -re -stream_loop -1 -i 风景视频素材分享.flv -c copy -f rtsp rtsp://127.0.0.1:554/…...

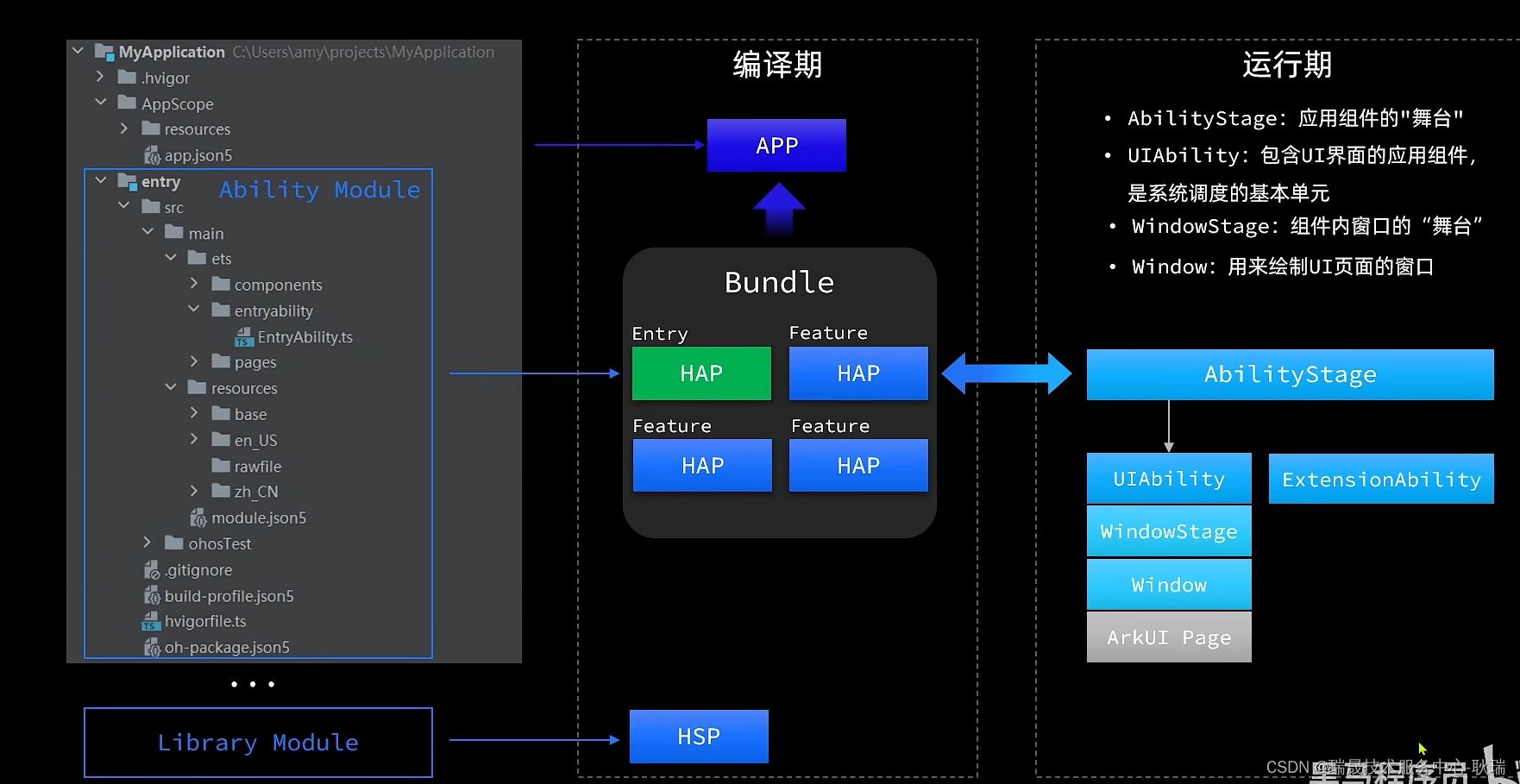
HarmonyOS Stage模型基本概念讲解
本文 我们来说harmonyos中的一种应用模型 Stage模型 官方提供了两种模型 一种是早期的 FA模型 另一种就是就是 harmonyos 3.1才开始的新增的一种模型 Stage模型 目前来讲 Stage 会成为现在乃至将来 长期推进的一种模型 也就是 无论是 现在的harmonyos 4.0 乃至 之后要发布的 …...

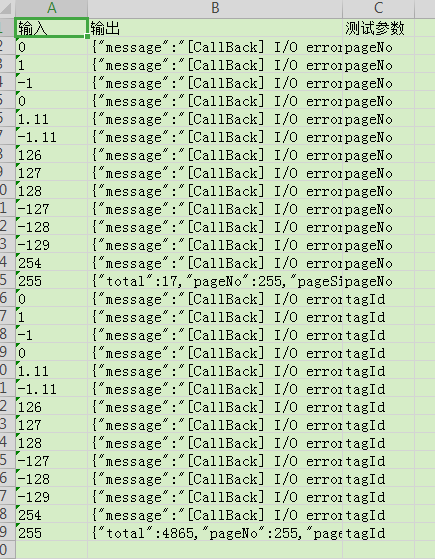
python自动化接口测试
前几天,同组姐妹说想要对接口那些异常值进行测试,能否有自动化测试的方法。仔细想了一下,工具还挺多,大概分析了一下: 1、soapui:可以对接口参数进行异常值参数化,可以加断言,一般我们会加http…...

深度学习????????
深度学习是人工智能领域的一个重要分支,它利用神经网络模拟人类大脑的学习过程,通过大量数据训练模型,使其能够自动提取特征、识别模式、进行分类和预测等任务。近年来,深度学习在多个领域取得了显著的进展,尤其在自然…...

人工智能技术学习专栏文章汇总—帮助你入门深度学习
人工智能大潮已来,stay hungry, stay foolish! 人工智能技术学习类文章汇总,帮助你入门深度学习。 人工智能学习与实训笔记(一):零基础理解神经网络-CSDN博客 人工智能学习与实训笔记(二)&am…...

线性代数:向量空间
目录 向量空间 Ax 0 的解空间S Ax b 的全体解向量所构成集合不是向量空间 基、维数、子空间 自然基与坐标 例1 例2 向量空间 Ax 0 的解空间S Ax b 的全体解向量所构成集合不是向量空间 基、维数、子空间 自然基与坐标 例1 例2...

Pormise---如何解决javascript中回调的信任问题?【详解】
如果阅读有疑问的话,欢迎评论或私信!! 本人会很热心的阐述自己的想法!谢谢!!! 文章目录 回调中的信任问题回调给我们带来的烦恼?调用过早调用过晚调用的次数太少或太多调用回调时未能…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...
