Flutter学习4 - Dart数据类型
1、基本数据类型 num、int、double
(1)常用数据类型
- num类型,是数字类型的父类型,有两个子类 int 和 double
通过在函数名前加下划线,可以将函数变成私有函数,私有函数只能在当前文件中调用
//常用数据类型
void main() {_numType();
}//返回值为 void 的函数,可省略 void
_numType() {//num类型,是数字类型的父类型,有两个子类 int 和 doublenum num1 = -1.0; //doublenum num2 = 2; //intint num3 = 3; //只能是整数,不可为 int 类型赋值 浮点数double num4 = 1.666; //双精度浮点数print("num1: $num1 num2: $num2 num3: $num3 num4: $num4");
}//num1: -1.0 num2: 2 num3: 3 num4: 1.666
(2)数据类型常用方法及类型转换
- 绝对值函数 abs() 等
void main() {_numType();
}_numType() {num num1 = -1.0;//绝对值print("num1: $num1 num1.abs(): ${num1.abs()}");
}//num1: -1.0 num1.abs(): 1.0
- 类型转换 toInt() 等
void main() {_numType();
}_numType() {num num1 = -1.0;//数据类型转换print("num1: $num1 toInt(): ${num1.toInt()}");
}//num1: -1.0 toInt(): -1
2、字符串 String
(1)字符串定义
- 定义字符串,单引号/双引号 均可
void main() {_stringType();
}//字符串
_stringType() {//定义字符串,单引号/双引号 均可String str1 = '窗前明月光', str2 = "疑是地上霜";String str3 = '$str1,$str2';print(str3);
}//窗前明月光,疑是地上霜
(2)字符串常用方法
- 截断字符串 substring()
- 查找子字符串位置 indexOf()
- 对比字符串 compareTo()
- ···
void main() {_stringType();
}//字符串
_stringType() {//定义字符串,单引号/双引号 均可String str1 = '窗前明月光,疑是地上霜';//截断字符串 substringprint(str1.substring(1, 5)); //前明月光//查找子字符串在父字符串˙中位置print(str1.indexOf("明月")); //2//对比两个字符串String str2 = 'abc', str3 = 'gdf';print(str2.compareTo(str3)); //-1
}
3、布尔类型 bool
- Dart 是强 bool 类型检查的,只有 bool 类型的值是 true,才被认为是 true
void main() {_boolType();
}// Dart 是强 bool 类型检查的,只有 bool 类型的值是 true,才被认为是 true
_boolType() {bool b1 = true, b2 = false;print("b1: $b1");print("b2: $b2");print("b1 || b2: ${b1 || b2}");print("b1 && b2: ${b1 && b2}");
}//b1: true
//b2: false
//b1 || b2: true
//b1 && b2: false
4、集合
4.1、集合 List
(1)List 的定义
- 初始化 List:[]
void main() {_listType();
}_listType() {List list1 = [1, 2, 3, "Flutter", true];print("list1: $list1");List<int> list2 = [];// list2 = list1; 报错 List<dynamic> 类型无法转换成 List<int>list2.add(9);list2.add(8);list2.add(7);print("list2: $list2");List list3 = [];list3.add("Hello");list3.addAll(list1);print("list3: $list3");
}//list1: [1, 2, 3, Flutter, true]
//list2: [9, 8, 7]
//list3: [Hello, 1, 2, 3, Flutter, true]
- List 生成函数:grnerate
void main() {_listType();
}_listType() {List list1 = List.generate(5, (index) => index * 3);print("list1: $list1");List list2 = List.generate(3, (index) => 'index: $index');print("list2: $list2");
}//list1: [0, 3, 6, 9, 12]
//list2: [index: 0, index: 1, index: 2]
(2)List 常用方法
- 遍历、插入、移除、截取、查找等方法使用
void main() {_listType();
}_listType() {List list = List.generate(5, (index) => index * 3);print("list: $list"); //list: [0, 3, 6, 9, 12]//遍历集合print("--------------- 遍历 for ---------------");for (int i = 0; i < list.length; i++) {print("$i: ${list[i]}");}print("--------------- 遍历 in ---------------");for (var e in list) {print(e);}print("--------------- 遍历 forEach ---------------");list.forEach((element) {print(element);});//插入list.insert(0, 'start');print(list); //[start, 0, 3, 6, 9, 12]//移出list.removeAt(1);print(list); //[start, 3, 6, 9, 12]list.remove('start');print(list); //[start, 3, 6, 9, 12]//截取List list2 = list.sublist(0, 2);print("list: $list"); //list: [3, 6, 9, 12]print("list2: $list2"); //list2: [3, 6]//查找int index = list.indexOf(9);print("index: $index");
}
4.2、集合 Map
- Map 是 key-value 键值对
- key 和 value 可以是任意类型
(1)Map 定义
void main() {_mapType();
}_mapType() {//Map 初始化Map map1 = {'xiaolan': '小蓝', 1: '小白', 1.2: true};print(map1); //{xiaolan: 小蓝, 1: 小白, 1.2: true}print(map1[1]); //小白Map map2 = {};map2[1] = true;map2['abc'] = 1.4;print(map2); //{1: true, abc: 1.4}Map<String, int> map3 = {};map3['leon'] = 18;map3['alice'] = 19;print(map3); //{leon: 18, alice: 19}
}
(2)Map 常用方法
- 遍历
- 移除
- 判断是否包含
void main() {_mapType();
}_mapType() {Map map = {'小蓝': 2, '小白': 1};print(map); //{{小蓝: 2, 小白: 1}// Map遍历map.forEach((key, value) {print("key: $key, value: $value");});//key: 小蓝, value: 2// key: 小白, value: 1//通过遍历生成 MapMap map2 = map.map((key, value) {return MapEntry(key, value + 1);});print(map2); //{小蓝: 3, 小白: 2}//遍历 keysfor (var key in map2.keys) {print("key: $key, value: ${map2[key]}");}//key: 小蓝, value: 3// key: 小白, value: 2//遍历 valuesfor (var value in map2.values) {print("value: $value");}//value: 3// value: 2//移除元素map2.remove('小白');print(map2); //{小蓝: 3}//是否包含元素print("小白还在吗? ${map2.containsKey('小白')}"); //小白还在吗? false
}
5、补充:dynamic、var、Object
(1)动态类型 dynamic
-
dynamic 是所有 Dart 对象的基础类型,在大多数情况下,通常不直接使用它
-
当我们不给泛型类型指定一个类型时,系统就会将其指定为动态类型,如 List list = [];
-
不建议使用 dynamic 类型,因为通过它定义的变量会关闭静态类型检查,有些异常只有运行时才能 carsh 出来
-
崩溃报错
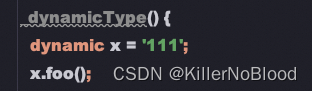
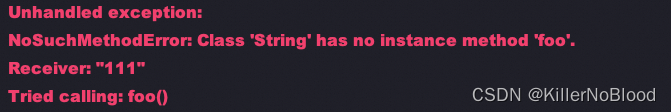
void main() {_dynamicType();
}_dynamicType() {dynamic x = '111';x.foo(); //报错崩溃//静态类型检查时不会报错//但运行时报错 NoSuchMethodError: Class 'String' has no instance method 'foo'.//因为 String 没有 foo() 这个方法,但是因为关闭了检查,只会在运行时报错
}
静态变量检查时,不报错

运行时,会报 crash

- 查看运行时类型
void main() {_dynamicType();
}_dynamicType() {dynamic x = '111';print("x 的运行时类型:${x.runtimeType}"); //x 的运行时类型:Stringx = 123;print("x 的运行时类型:${x.runtimeType}"); //x 的运行时类型:int
}
(2)关键字 var
- var 是一个关键字,定义变量时不关心变量类型是什么,系统会自动推断类型 runtimeType
- 类似 Kotlin 中的 var
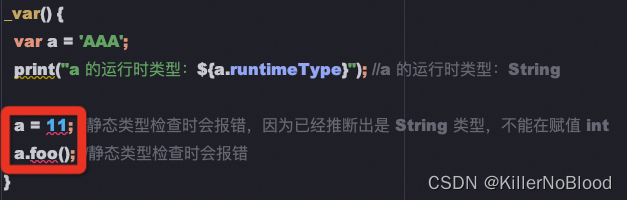
- var 声明的变量,静态类型检查时会检查类型,但动态类型 dynamic 不会检查
void main() {_var();
}_var() {var a = 'AAA';print("a 的运行时类型:${a.runtimeType}"); //a 的运行时类型:Stringa = 11; //静态类型检查时会报错,因为已经推断出是 String 类型,不能在赋值 inta.foo(); //静态类型检查时会报错
}

(3)Object 类型
- Object 是 Dart对象的基类
- 当定义 Object o = ‘11’; 时,系统会认为 o 是个对象,可以调用 o 的 toString() 和 hashCode() 方法,因为 Object 提供了这些方法
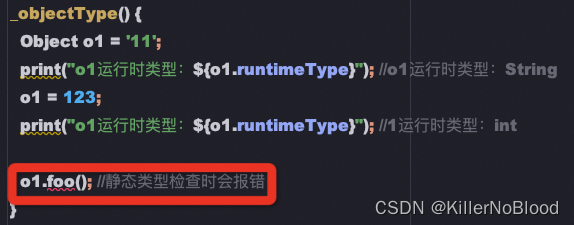
- Object 声明的变量,静态类型检查时会检查类型
综上,Object 和 dynamic 的区别就在于静态类型的检查上
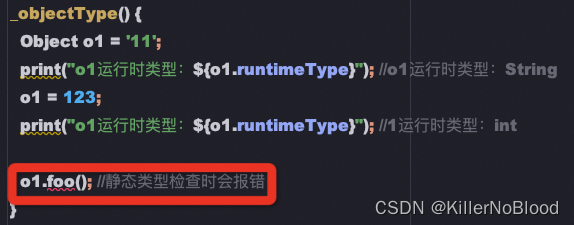
void main() {_objectType();
}_objectType() {Object o1 = '11';print("o1运行时类型:${o1.runtimeType}"); //o1运行时类型:Stringo1 = 123;print("o1运行时类型:${o1.runtimeType}"); //1运行时类型:into1.foo(); //静态类型检查时会报错
}

相关文章:

Flutter学习4 - Dart数据类型
1、基本数据类型 num、int、double (1)常用数据类型 num类型,是数字类型的父类型,有两个子类 int 和 double 通过在函数名前加下划线,可以将函数变成私有函数,私有函数只能在当前文件中调用 //常用数据…...

leetcode hot100单词拆分
在本题中,我们是要把一个字符串,判断是否能用给的字符串数组中的单词进行拆分,如果可以则返回true,不能的话则返回false。这个题一开始看无法与背包问题联系在一起。但仔细考虑,就是用物品(给的字符串数组中…...

大数据构建知识图谱:从技术到实战的完整指南
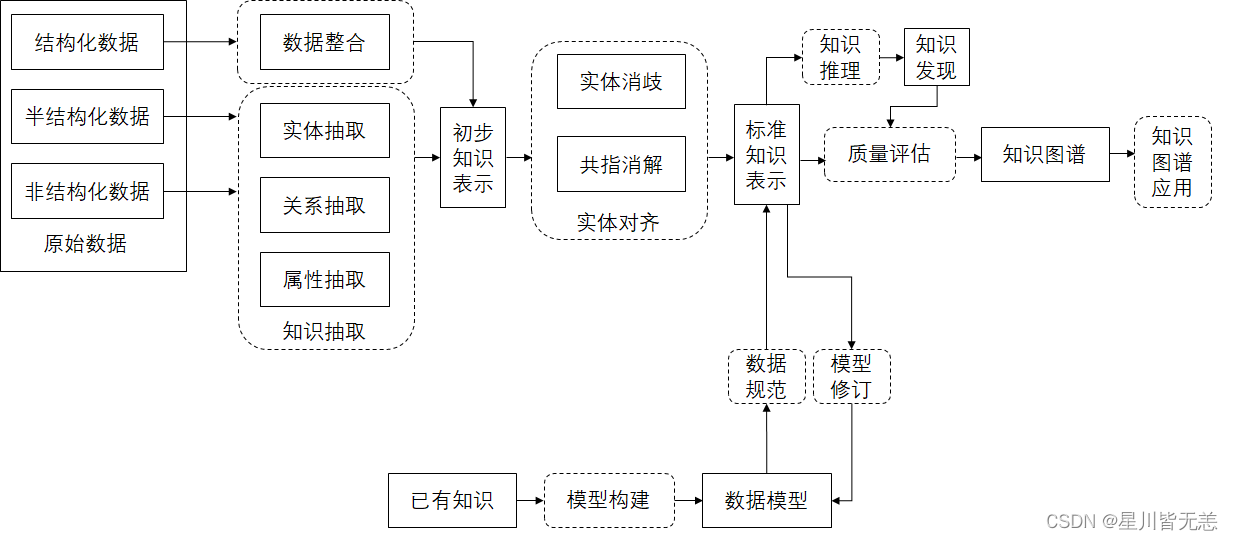
文章目录 大数据构建知识图谱:从技术到实战的完整指南一、概述二、知识图谱的基础理论定义与分类核心组成历史与发展 三、知识获取与预处理数据源选择数据清洗实体识别 四、知识表示方法知识表示模型RDFOWL属性图模型 本体构建关系提取与表示 五、知识图谱构建技术图…...

WebServer -- 定时器处理非活动连接(上)
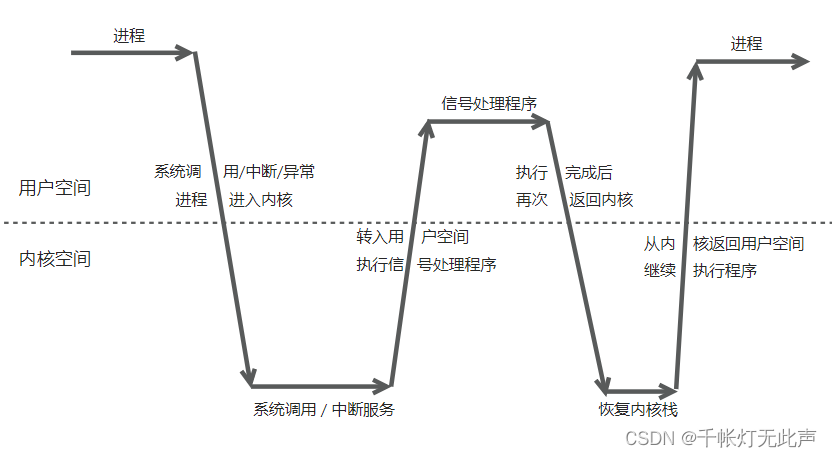
目录 🍍函数指针 🌼基础知识 🐙整体概述 🎂基础API sigaction 结构体 sigaction() sigfillset() SIGALRM, SIGTERM 信号 alarm() socketpair() send() 📕信号通知流程 统一事件源 信号处理机制 &#x…...

微服务部署:金丝雀发布、蓝绿发布和滚动发布的对比
金丝雀发布、蓝绿发布和滚动发布的对比 金丝雀发布、蓝绿发布和滚动发布都是软件发布策略,它们都旨在降低发布风险并提高发布速度。但是,这三种策略在工作方式、优缺点等方面存在一些差异。 工作方式 金丝雀发布:将新版本软件逐步发布给用…...
)
轻松入门MySQL:优化复杂查询,使用临时表简化数据库查询流程(13)
在进销存管理系统中,复杂的数据查询是司空见惯的。这些查询往往需要处理大量的数据,并执行复杂的逻辑操作。然而,处理这些查询可能会变得非常耗时,并且难以维护。为了解决这个问题,我们可以利用临时表,这是…...

vmware的ubuntu虚拟机因空间满无法启动
正在虚拟机编译android源代码,没注意空间不足,结果回来发现了 Assuming drive cache: write through 的问题,经查是空间不足的原因 按照这个教程,清除出来部分空间,才能进去系统,并且对系统空间做下优化 …...

Unity数据持久化之PlayerPrefs
这里写目录标题 PlayerPrefs概述基本方法PlayerPrefs存储位置实践小项目反射知识补充数据管理类的创建反射存储数据----常用成员反射存储数据----List成员反射存储数据----Dictionary成员反射存储数据----自定义类成员反射读取数据----常用成员反射读取数据----List成员反射读取…...

uniapp微信公众号H5分享
如果项目文件node_modules中没有weixin-js-sdk文件,则直接使用本文章提供的; 如果不生效,则在template.h5.html中引入 <script src"https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script> 首先引入weixin-js-…...

深入理解指针(c语言)
目录 一、使用指针访问数组二、数组名的理解1、数组首元素的地址2、整个数组 三、一维数组传参的本质四、冒泡排序五、二级指针六、指针数组 一、使用指针访问数组 可以使用指针来访问数组元素。例如,可以声明一个指针变量并将其指向数组的第一个元素,然…...
高级语言期末2015级唐班B卷
1.编写函数,按照如下公式计算圆周率π的值(精确到1e-5) #include <stdio.h>double pai() {double last0;double flag1;int n1;while(flag-last>1e-5) {lastflag;flag*1.0*(2*n)*(2*n)/((2*n-1)*(2*n1));n;}return 2*last; }int main…...

开发一款招聘小程序需要具备哪些功能?
随着时代的发展,找工作的方式也在不断变得简单,去劳务市场、人才市场的方式早就已经过时了,现在大多数年轻人都是直接通过手机来找工作。图片 找工作类的平台不但能扩大企业的招聘渠道,还能节省招聘的成本,方便求职者进…...

嵌入式学习-qt-Day3
嵌入式学习-qt-Day3 一、思维导图 二、作业 完善对话框,点击登录对话框,如果账号和密码匹配,则弹出信息对话框,给出提示”登录成功“,提供一个Ok按钮,用户点击Ok后,关闭登录界面,跳…...

零基础到高级:Android音视频开发技能路径规划
音视频开发趋势 Android音视频开发领域目前正处于一个高速发展的阶段,主要趋势如下: 超高清视频:4K视频亚毫米级显示清晰,更加逼真,为开发更加逼真的虚拟现实应用提供了基础。AI技术:自适应码率控制、视频…...

阿里云香港轻量应用服务器网络线路cn2?
阿里云香港轻量应用服务器是什么线路?不是cn2。 阿里云香港轻量服务器是cn2吗?香港轻量服务器不是cn2。阿腾云atengyun.com正好有一台阿里云轻量应用服务器,通过mtr traceroute测试了一下,最后一跳是202.97开头的ip,1…...

python中websockets与主线程传递参数
目录 一、子线程创建websockets服务端接收客户端数据 二、主线程内启动子线程接收并处理数据 一、子线程创建websockets服务端接收客户端数据并存入队列 发送的消息客户端与服务端统一,多种消息加入判断的标签 服务端:web_server.py import asynci…...

js谐音梗创意小游戏《望子成龙》
🌻 前言 龙年到来,祥瑞满天。愿您如龙般矫健,事业腾飞;如龙鳞闪耀,生活美满。祝您龙年大吉,万事如意! 龙年伊始,我给各位设计了一款原创的小游戏,话不多说,直…...

第十篇:node处理404和服务器错误
🎬 江城开朗的豌豆:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 📝 个人网站 :《 江城开朗的豌豆🫛 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录</...

左右互博。
链接:登录—专业IT笔试面试备考平台_牛客网 来源:牛客网 讨厌鬼在和小甜妹在玩石头游戏。 游戏一开始有 nnn 堆石子,第 iii 堆石子,有 aia_iai 个石子。两人轮流进行游戏。 轮到某个人时,这个人先选数量为 x(x&…...

android通过广播打印ram使用信息
在内存非常吃紧的情况下,android设备会开始kill部分非系统进程甚至系统进程来保证基本的系统运行。在这种情况下如何获取设备过去某段时间的ram使用情况至关重要。 通过开发者模式中的“内存”可以完美得知设备内存使用信息。 我们可以通过此途径,设计一…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...

React核心概念:State是什么?如何用useState管理组件自己的数据?
系列回顾: 在上一篇《React入门第一步》中,我们已经成功创建并运行了第一个React项目。我们学会了用Vite初始化项目,并修改了App.jsx组件,让页面显示出我们想要的文字。但是,那个页面是“死”的,它只是静态…...
