Electron实战之环境搭建
工欲善其事必先利其器,在进行实战开发的时候,我们最终的步骤是搞好一个舒服的开发环境,目前支持 Vue 的 Electron 工程化工具主要有 electron-vue、Vue CLI Plugin Electron Builder、electron-vite。
接下来我们将分别介绍基于 Vue CLI Plugin Electron Builder 和 electron-vite 的开发环境搭建。
一、vue-cli-plugin-electron-builder
vue-cli-plugin-electron-builder 是一个基于 VueCli 的插件工具,它是一个 npm 包,能够为 Vue CLI 创建的项目添加 Electron 构建的能力。
1.1 创建 VueCli 项目
创建一个基于 VueCli 的项目,需要先安装VueCli工具,命令如下:
npm install -g @vue/cli
# OR
yarn global add @vue/cli
安装好 Cli工具后,我们就可以使用Cli工具创建一个 Vue 项目了,如下所示。
vue create electron-vue
此处,我们选择 Vue 3 + babel + eslint 的模式。

图片
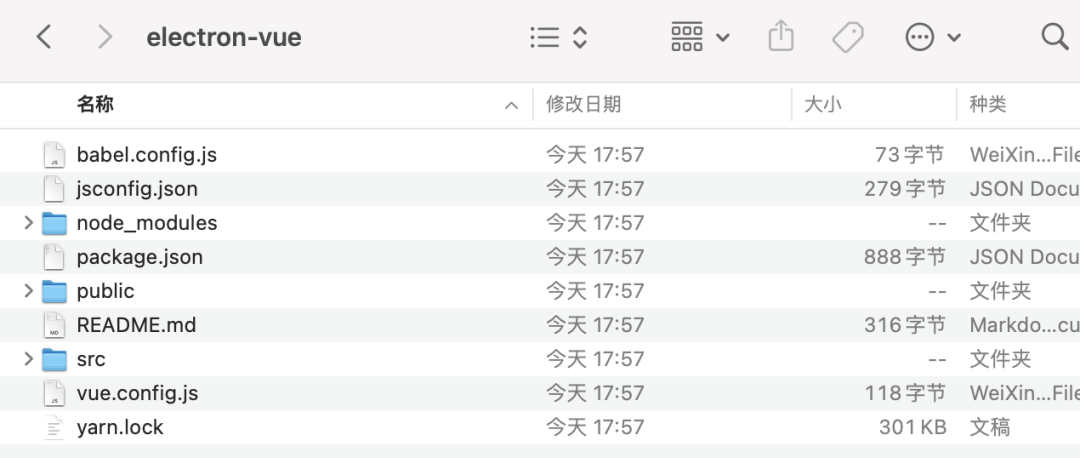
创建完成之后,目录结构如下所示。

图片
1.2 安装 vue-cli-plugin-electron-builder
vue-cli-plugin-electron-builder 是一个 VueCli 插件,可以使用下面的命令进行安装。
vue add electron-builder
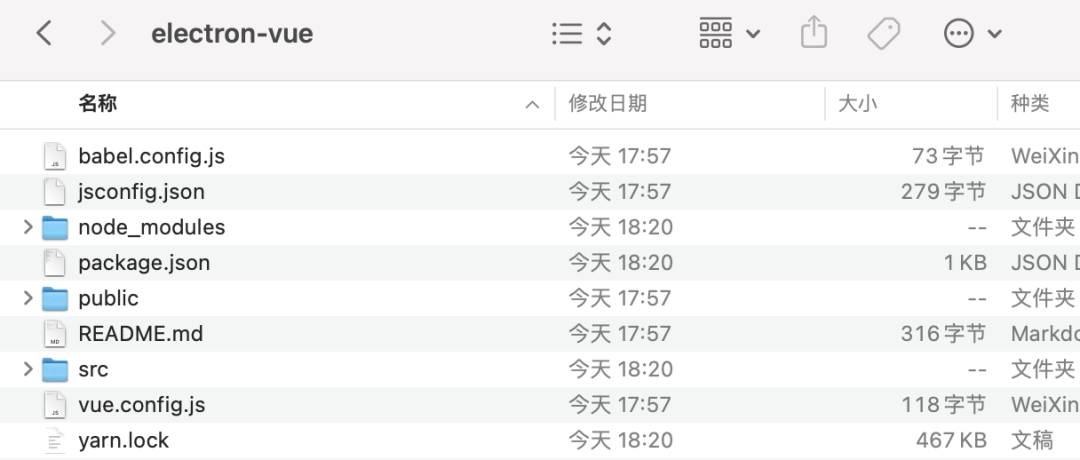
在安装的时候,只提供了 Electron v11、v12、v13 这 3 个版本选择,这里我们先选 v13。安装完成之后,目录结构如下所示。

图片
对于Electron项目,我们需要重点关注以下几个文件:
-
package.json:这个文件通过 main 字段定义了编译后的主入口文件路径,并且通过 script 字段定义了应用程序的启动、编译等脚本程序。
-
src/background.js:这个文件就是 Electron 的主进程的入口文件,它是应用程序的入口点,负责管理整个应用的生命周期、创建窗口、原生 API 调用等。
-
src/main.js 是渲染进程的入口文件,就是我们通常写的 Vue 前端代码的入口。
1.3 目录结构优化
接下来,我们对主进程和渲染进程进行一些优化,目的是方面后期项目的扩展。我们新建了 main 和 renderer 目录,并将之前的 src/background.js 迁移到了 main 目录下,且重命名为 index.js。然后再把之前和 Vue 相关的渲染进程的文件以及文件夹全部迁移到了 renderer 目录下。
同时,目录调整后,我们需要重新修改一下 vue.config.js 的编译配置:
// vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,pages: {index: {entry: 'src/renderer/main.js',},},pluginOptions: {electronBuilder: {nodeIntegration: true,mainProcessFile: 'src/main/index.js',mainProcessWatch: ['src/main'],},},
})
当然,记得修改 package.json 里面的 main 配置:
{..."main": "index.js",...
}
1.4 安装electron
然后,我们安装最新的electron版本,命令如下:
yarn add electron@29.0.0 -D
版本情况:

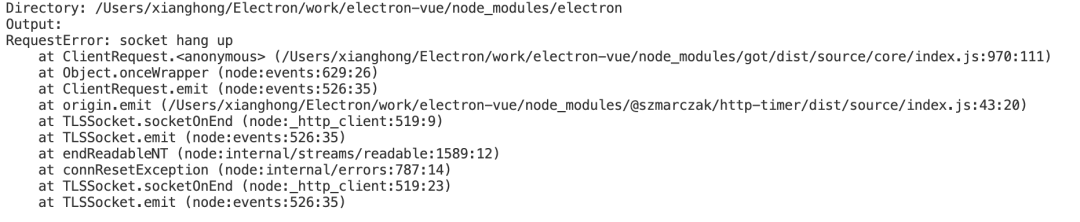
如果安装过程中,出现下面的网络错误。

图片
可以在项目中.npmrc 文件代理 Electron 的安装源,指向 taobao,如下所示。
electron_mirror=https://npmmirror.com/mirrors/electron/
安装完成后,我们运行一下启动本地服务。
npm run electron:serve
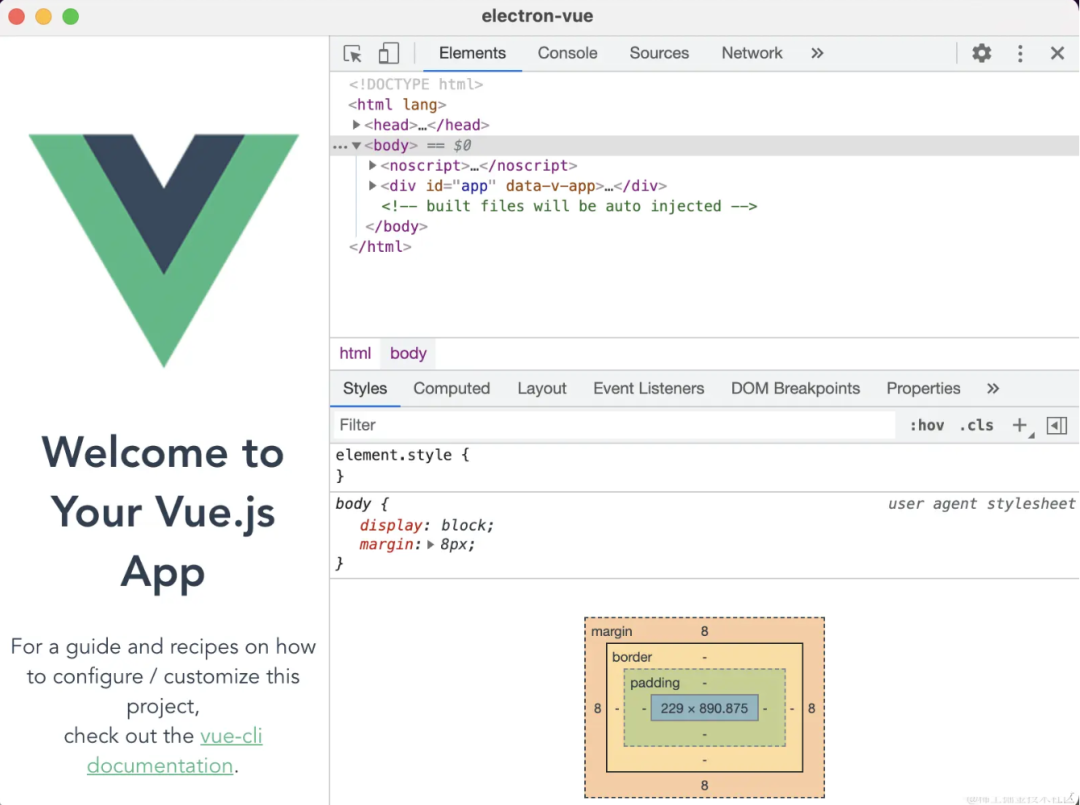
如果没有任何的错误,会看到下面的页面。

图片
二、electron-vite
electron-vite 是一个新型 Electron 开发构建工具,旨在为 Electron 提供更快、更精简的开发体验,它是基于 vite 构建 Electron 应用的。我们可以使用 @quick-start/electron 工具快速创建一个 electron-vite 的应用。
npm create @quick-start/electron
然后按照提示输入对应的内容,下一步即可:
✔ Project name: … <electron-app>
✔ Select a framework: › vue
✔ Add TypeScript? … No / Yes
✔ Add Electron updater plugin? … No / Yes
✔ Enable Electron download mirror proxy? … No / YesScaffolding project in ./<electron-app>...
Done.
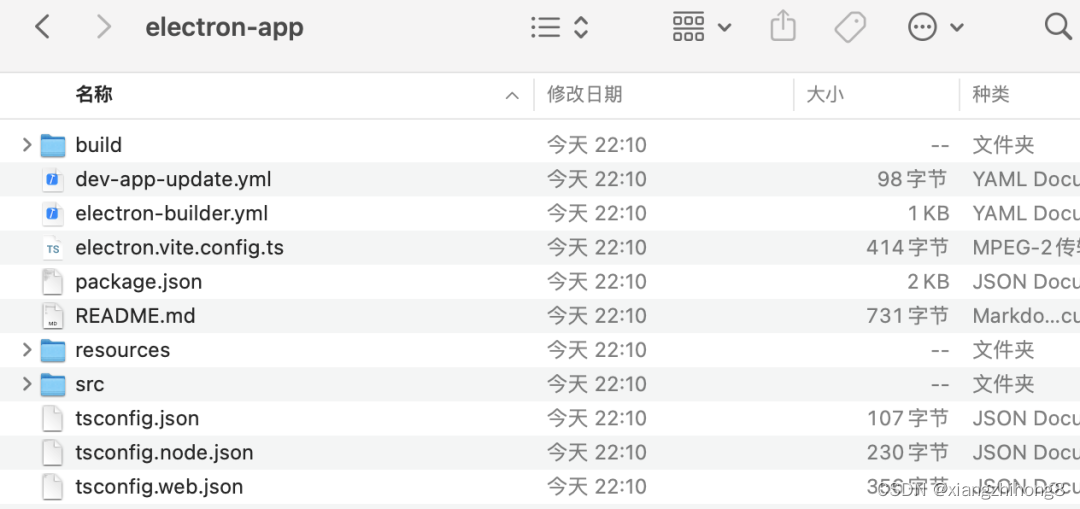
新建完成后,electron-vite 的项目结构如下所示。

可以看到,整体目录结构还是比较规范和清晰的,我们几乎不需要进行任何调整就可以直接使用了。在我们安装好相关的依赖后,我们可以使用下面的命令运行项目。
npm run dev
最终的效果如下图。

图片
三、主进程启动项目
不管是通过 vue-cli-plugin-electron-builder 创建还是通过 electron-vite 创建的项目,都需要通过唯一的主进程进行应用程序的启动。主进程的第一步操作就是监听 app ready 事件来创建窗口:
// main/index.js
app.whenReady().then(() => {createWindow()
})
接下来,我们需要通过 createWindow 函数构造一个简单的窗口。
// main/index.js
function createWindow() {const mainWindow = new BrowserWindow({width: 900,height: 670,show: false,autoHideMenuBar: true,webPreferences: {preload: join(__dirname, '../preload/index.js'),sandbox: false}})mainWindow.on('ready-to-show', () => {mainWindow.show()})if (is.dev && process.env['ELECTRON_RENDERER_URL']) {mainWindow.loadURL(process.env['ELECTRON_RENDERER_URL'])} else {mainWindow.loadFile(join(__dirname, '../renderer/index.html'))}
}
需要注意的是,我们在窗口初始化时,指定了 show: false 的参数,意味着窗口创建完成后不会立即显示。然后通过监听 mainWindow.on('ready-to-show') 的事件触发后再通过 mainWindow.show() 方法来显示窗口。
这样做是因为 Electron 中的 ready-to-show 事件表示窗口内容已经加载完成且应用程序准备好显示给用户。在等待 ready-to-show 事件触发后再调用 window.show(),可以确保用户看到的是完全加载并准备好的界面,避免了展示未完成的内容。
最后,通过监听 app.on('window-all-close') 事件,来处理非 macOS 下的所有窗口关闭后的退出整个 electron 应用。
// main/index.js
app.on('window-all-closed', () => {if (process.platform !== 'darwin') {app.quit()}
})
这和 windows 平台的操作习惯是一样的,在windows平台上,通常我们把应用的窗口都关了之后也就默认把这个应用给退出了。
参考:https://cn.electron-vite.org/
相关文章:

Electron实战之环境搭建
工欲善其事必先利其器,在进行实战开发的时候,我们最终的步骤是搞好一个舒服的开发环境,目前支持 Vue 的 Electron 工程化工具主要有 electron-vue、Vue CLI Plugin Electron Builder、electron-vite。 接下来我们将分别介绍基于 Vue CLI Plu…...

【0259】inval.h/inval.c的理解
1. inval.h/inval.c inval.h、inval.c是缓存无效消息(invalidation message)调度程序定义。 2. inval.h/inval.c特性 inval.h/inval.c的实现是一个非常微妙的东西,所以需要注意: 当一个元组被更新或删除时,我们的标准可见性规则(standard visibility rules)认为只要我…...

力扣爆刷第77天--动态规划一网打尽打家劫舍问题
力扣爆刷第77天–动态规划一网打尽打家劫舍问题 文章目录 力扣爆刷第77天--动态规划一网打尽打家劫舍问题一、198.打家劫舍二、213.打家劫舍II三、337.打家劫舍 III 一、198.打家劫舍 题目链接:https://leetcode.cn/problems/house-robber/ 思路:小偷不…...

深入理解C语言(5):程序环境和预处理详解
文章主题:程序环境和预处理详解🌏所属专栏:深入理解C语言📔作者简介:更新有关深入理解C语言知识的博主一枚,记录分享自己对C语言的深入解读。😆个人主页:[₽]的个人主页🏄…...

ESP8266智能家居(3)——单片机数据发送到mqtt服务器
1.主要思想 前期已学习如何用ESP8266连接WIFI,并发送数据到服务器。现在只需要在单片机与nodeMCU之间建立起串口通信,这样单片机就可以将传感器测到的数据:光照,温度,湿度等等传递给8266了,然后8266再对数据…...
—— 筑梦之路)
lvm逻辑卷创建raid阵列(不常用)—— 筑梦之路
RAID卷介绍 逻辑卷管理器(LVM)不仅仅可以将多个磁盘和分区聚合到一个逻辑卷中,以此提高单个分区的存储容量,还可以创建和管理独立磁盘的冗余阵列(RAID)卷,防止磁盘故障并提高性能。它支持常用的RAID级别,支持的RAID的级别有 0、1…...

LayUI发送Ajax请求
页面初始化操作 var processData null $(function () {initView();initTable();// test(); })function initView() {layui.use([laydate, form], function () {var laydate layui.laydate;laydate.render({elem: #applyDateTimeRange,type: datetime,range: true});}); }初始…...

平时积累的FPGA知识点(10)
平时在FPGA群聊等积累的FPGA知识点,第10期: 41 ZYNQ系列芯片的PL中使用PS端送过来的时钟,这些时钟名字是自动生成的吗? 解释:是的。PS端设置的是ps_clk,用report_clocks查出来的时钟名变成了clk_fpga_0&a…...

使用Streamlit构建纯LLM Chatbot WebUI傻瓜教程
文章目录 使用Streamlit构建纯LLM Chatbot WebUI傻瓜教程开发环境hello Streatelit显示DataFrame数据显示地图WebUI左右布局设置st.sidebar左侧布局st.columns右侧布局 大语言模型LLM Chatbot WebUI设置Chatbot页面布局showdataframe()显示dataframeshowLineChart()显示折线图s…...

电脑死机卡住怎么办 电脑卡住鼠标也点不动的解决方法
在我们使用电脑的过程中,可能由于电脑硬件或者软件的问题,偶尔会出现电脑卡住的情况,很多电脑小白都不知道电脑卡住了怎么办,鼠标也点不动,键盘也没用,一旦发生了这种情况,大家可以来参考一下小编分享的电脑死机卡住的解决方法。 电脑卡住鼠标也点不动的解决方法 方…...

RAG 语义分块实践
每日推荐一篇专注于解决实际问题的外文,精准翻译并深入解读其要点,助力读者培养实际问题解决和代码动手的能力。 原文标题:Semantic chunking in practice 原文地址:https://medium.com/@boudhayan-dev/semantic-chunking-in-practice-23a8bc33d56d 语义分块的实践 回顾 …...

12 Autosar_SWS_MemoryMapping.pdf解读
AUTOSAR中MemMap_autosar memmap-CSDN博客 1、Memory Map的作用 1.1 避免RAM的浪费:不同类型的变量,为了对齐造成的空间两份; 1.2 特殊RAM的用途:比如一些变量通过位掩码来获取,如果map到特定RAM可以通过编译器的位掩码…...

【Linux取经路】文件系统之缓冲区
文章目录 一、先看现象二、用户缓冲区的引入三、用户缓冲区的刷新策略四、为什么要有用户缓冲区五、现象解释六、结语 一、先看现象 #include <stdio.h> #include <string.h> #include <unistd.h>int main() {const char* fstr "Hello fwrite\n"…...

华为OD机试真题-查找接口成功率最优时间段-2023年OD统一考试(C卷)--Python3--开源
题目: 考察内容: for 时间窗口list(append, sum, sort) join 代码: """ 题目分析:最长时间段 且平均值小于等于minLost同时存在多个时间段,则输出多个,从大到小排序未找到返回 NULL 输入…...

缓存篇—缓存雪崩、缓存击穿、缓存穿透
缓存异常会面临的三个问题:缓存雪崩、击穿和穿透。 其中,缓存雪崩和缓存击穿主要原因是数据不在缓存中,而导致大量请求访问了数据库,数据库压力骤增,容易引发一系列连锁反应,导致系统奔溃。不过࿰…...

Python实现视频转音频、音频转文本的最佳方法
文章目录 Python实现视频转音频和音频转文字视频转音频步骤 1:导入moviepy库步骤 2:选择视频文件步骤 3:创建VideoFileClip对象步骤 4:提取音频步骤 5:保存音频文件 音频转文字步骤 1:导入SpeechRecognitio…...

阿里云SSL免费证书到期自动申请部署程序
阿里云的免费证书只有3个月的有效期,不注意就过期了,还要手动申请然后部署,很是麻烦,于是写了这个小工具。上班期间抽空写的,没有仔细测试,可能存在一些问题,大家可以自己clone代码改改…...
【进阶版】)
Vue全局事件防止重复点击(等待请求)【进阶版】
继《Vue全局指令防止重复点击(等待请求)》之后,感觉指令方式还是不太友好,而且嵌套闭包比较麻烦,于是想到了Vue的全局混入,利用混入,给组件绑定click事件。 一、实现原理 与指令方式大致一样&…...

C#程序反编译经验总结
1. 反编译出的代码有问题时,可以用多个反编译工具之间的代码相互印证。(比如.net reflector 与ILSpy) 2. 有时Visual Studio编译的错误信息不明确时, 可以msbuild编译程序,msbuild的错误信息相对完整一些。 2.1 编译错误…...

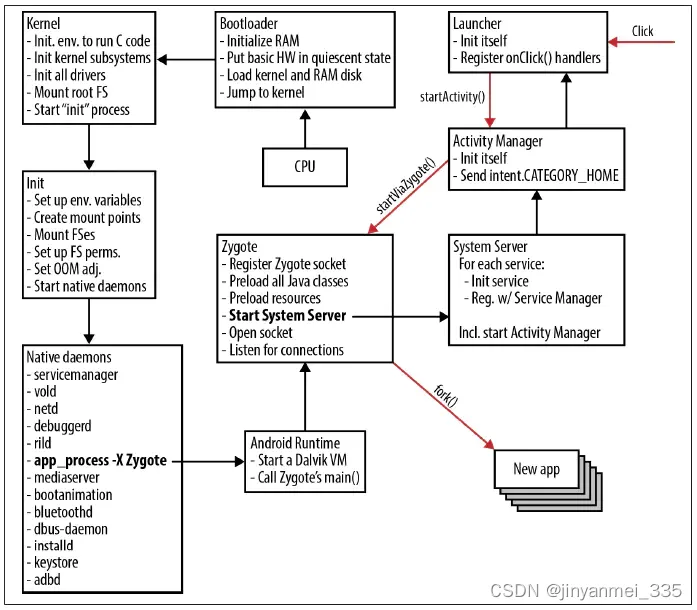
Android系统启动流程
android的启动流程是从底层开始进行的,具体如下所示: Android是基于Linux内核的系统,Android的启动过程主要分为两个阶段,首先是Linux内核的启动,然后是Android框架的启动。 可以将Andorid系统的启动流程分为以下五个…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...
