Umi使用百度地图服务
需求描述
需要在前端页面中使用地图定位功能,所以在前端umi项目中使用百度地图服务,由于umi项目默认没有入口的html文件,所以无法通过常规的在head中加入外链js的方式使用
百度ak
zyqeLCzvQPCCNImRu9yRGOqWlEUicxxG
react使用百度api

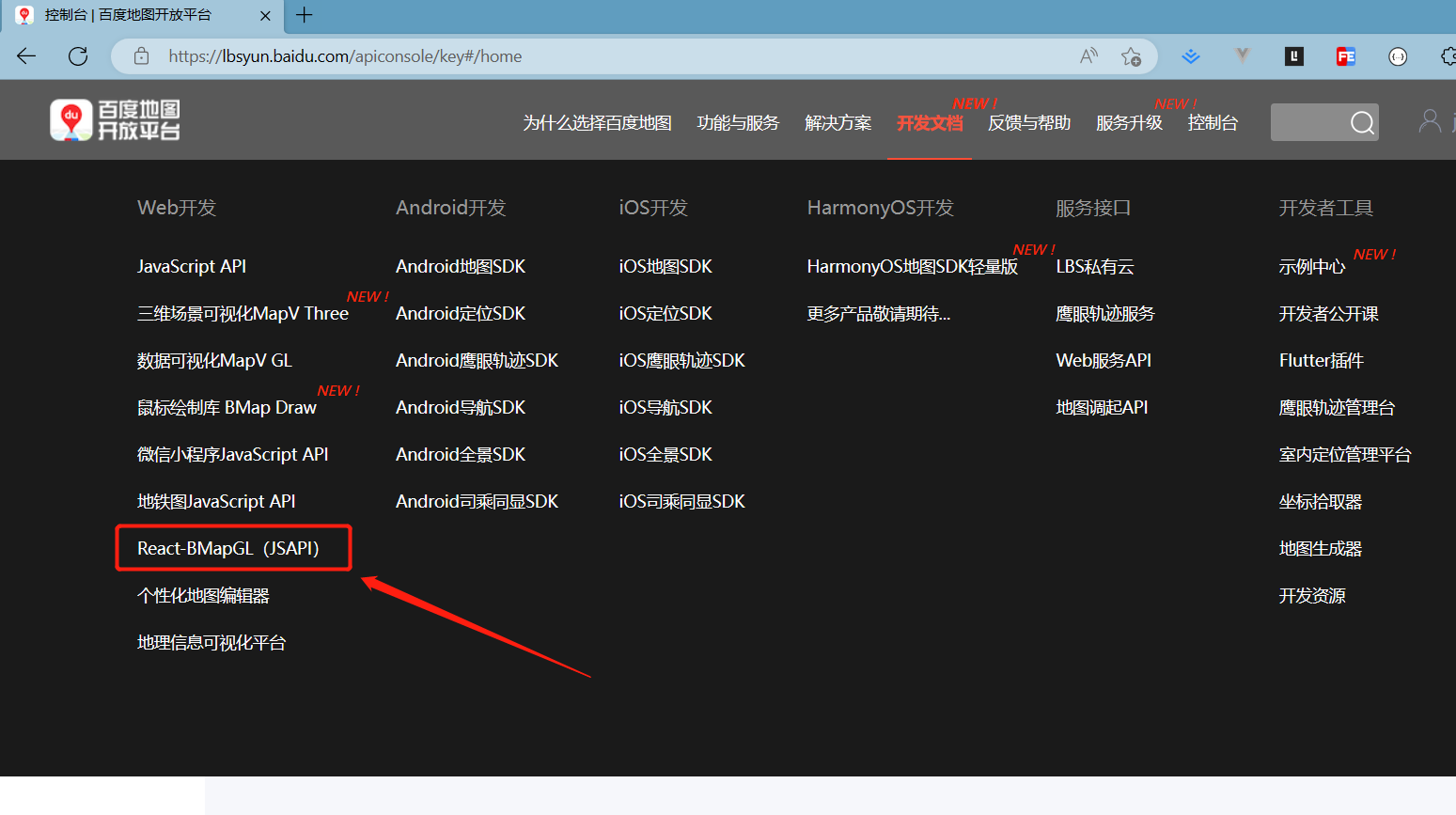
链接: 百度地图api链接
解法方法
看清楚有两种方法
第一种方式 :用umi-plugin 插件的方式把链接加到页面上

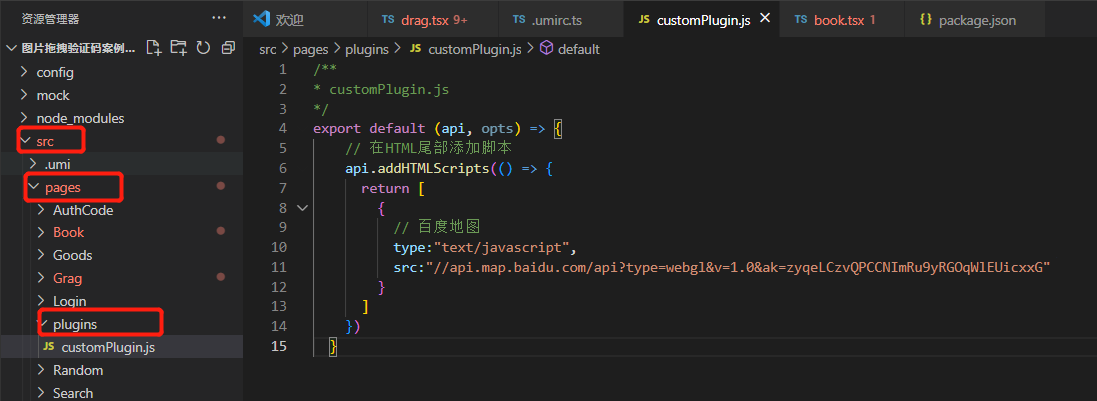
在src/page下 ,新建文件 plugins/customPlugin.js
/**
* customPlugin.js
*/
export default (api, opts) => {// 在HTML尾部添加脚本 api.addHTMLScripts(() => {return [{// 百度地图type:"text/javascript",src:"//api.map.baidu.com/api?type=webgl&v=1.0&ak=你的百度秘钥ak"}]})}

在umirc.ts中导入本地新建的插件文件customPlugin.js
/**
* umirc.ts,umi项目默认配置文件
*/
import { defineConfig } from 'umi';export default defineConfig({nodeModulesTransform: {...},dva: {},routes: [...],fastRefresh: {},plugins: ['./src/plugins/customPlugin.js'] //添加一个plugins插件
});
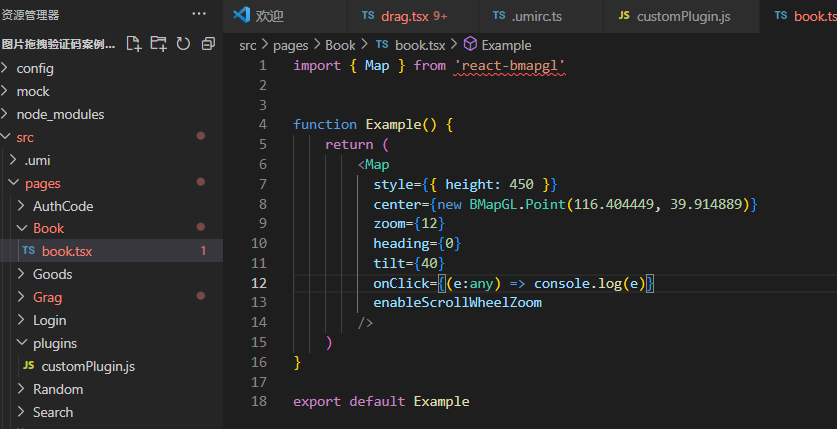
新建一个jsx文件将你需要的代码填写到里面
注意!!!
使用npm方式安装react组件库,然后通过es模块加载
npm install react-bmapgl --save
因为本人使用的是tsx 所以会有下划线报错

import { Map } from 'react-bmapgl'function Example() {return (<Mapstyle={{ height: 450 }}center={new BMapGL.Point(116.404449, 39.914889)}zoom={12}heading={0}tilt={40}onClick={(e:any) => console.log(e)}enableScrollWheelZoom/>)
}export default Example
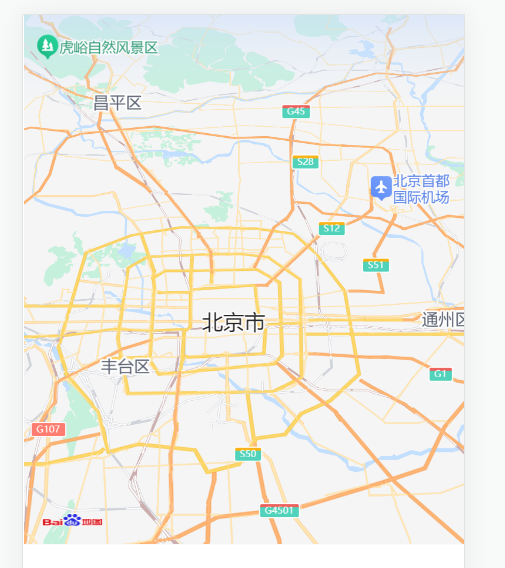
第一种使用方法 效果图

第二种方式 :手动添加document.ejs文件
在src/page下,新建document.ejs文件
<!Doctype html>
<html>
<head><meta charset="utf-8" /><meta name="apple-mobile-web-app-capable" content="yes"/><meta name="apple-mobile-web-app-status-bar-style" content="black"/><meta name="format-detection" content="telephone=no"/><meta name="format-detection" content="email=no"/><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no" /><title> </title><script src="//api.map.baidu.com/api?v=3.0&ak=你的百度地图AK码"></script>
</head>
<body>
<div id="root"></div>
</body>
</html>
前端代码
import React, { useEffect } from 'react';
import { Modal } from 'antd';/*** 新建考勤地点模态框* */
export default function XjkqddModal(props) {const { modalVisible, setModalVisible } = props; // 模态框状态useEffect(() => {renderMap();}, []);const renderMap = () => {var map = new BMap.Map("container", {coordsType: 5});var point = new BMap.Point(116.404, 39.915); // 创建点坐标map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别};return (<Modaltitle="考勤地点"visible={modalVisible}onOk={() => setModalVisible(false)}okText='确定'onCancel={() => setModalVisible(false)}cancelText='取消'width={1000}forceRender><div id='container' style={{ width: 300, height: 300 }} /></Modal>)
}
报错
注意点
Antd 4.x的modal在import进页面时,是仅仅挂载,没有渲染其中的DOM结构,所以取不到map实例挂载的 DIV,modal的API中有个forceRender的属性,加上后modal挂载的同时会把DOM渲染出来
初始化地图实例要在render后执行,不然会取不到DIV容器
地图容器DIV一定要指定宽高,地图并不会撑开DIV,而是把你设置宽高的DIV撑满
相关文章:

Umi使用百度地图服务
需求描述 需要在前端页面中使用地图定位功能,所以在前端umi项目中使用百度地图服务,由于umi项目默认没有入口的html文件,所以无法通过常规的在head中加入外链js的方式使用 百度ak zyqeLCzvQPCCNImRu9yRGOqWlEUicxxGreact使用百度api 链接:…...

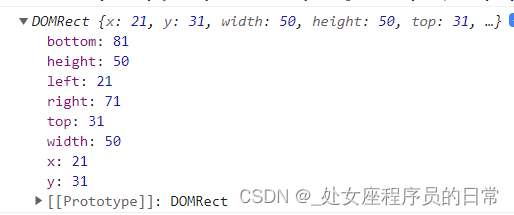
js中getBoundingClientRect()方法
getBoundingClientRect()返回值是一个 DOMRect 对象,是包含整个元素的最小矩形(包括 padding 和 border-width)。该对象使用 left、top、right、bottom、x、y、width 和 height 这几个以像素为单位的只读属性描述整个矩形的位置和大小。除了 …...

Unity记录2.2-动作-动画、相机、Debug与总结
文章首发及后续更新:https://mwhls.top/4453.html,无图/无目录/格式错误/更多相关请至首发页查看。 新的更新内容请到mwhls.top查看。 欢迎提出任何疑问及批评,非常感谢! 汇总:Unity 记录 摘要:重写了动画触…...

分享十个前端Web3D可视化框架附地址
Three.js:Three.js是一个流行的3D库,提供了大量的3D功能,包括基本几何形状、材质、灯光、动画、特效等。它是一个功能强大、易于使用的框架,广泛用于Web3D可视化应用程序的开发。Three.js:https://threejs.org/Babylon…...

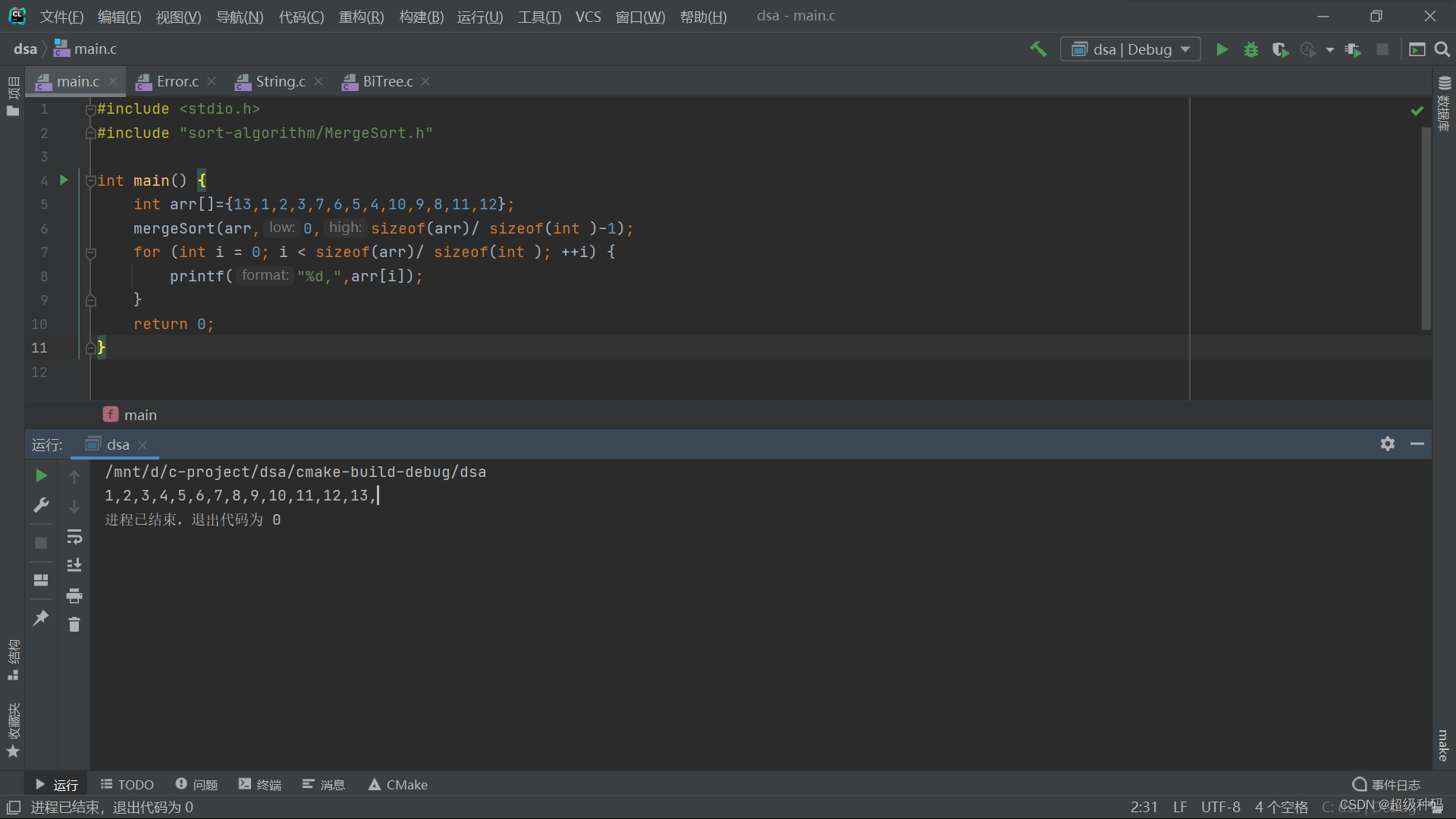
基于WSL2和Clion搭建Win下C开发环境
系列文章目录 一、基于WSL2和Clion搭建Win下C开发环境 二、make、makeFile、CMake、CMakeLists的使用 三、全面、详细、通俗易懂的C语言语法和标准库 文章目录系列文章目录前言WSL2安装WSL常用命令VSCode连接WSLroot密码以systemd启动配置sshClion结语前言 Win下C语言开发环境…...

考研第一天,汤家凤基础班,连续与极限复习笔记
函数连续极限性质保号性证明极值点:夹逼准则二项式展开根号下,大于一,小于一的讨论直接放缩求和分子分母齐次,且分母大一次,用积分单调有界存在极限几个重要的切线放缩证明有界,然后放缩求单调证明有界&…...

聊一聊代码重构——关于变量的代码实践
提炼变量 其目标是将一个复杂表达式或语句分解成更小的部分,并将其存储在变量中。提高代码可读性和复用性 复杂的表达式 有些时候为了方便我们会把业务处理的逻辑写在一起,如果参与处理的内容较多时我们就会创造出一个非常长且难以理解的表达式。当其他…...

Spring之基于注解方式实例化BeanDefinition(1)
最近开始读Spring源码,读着读着发现里面还是有很多很好玩的东西在里面的,里面涉及到了大量的设计模式以及各种PostProcessor注入的过程,很好玩,也很复杂,本文就是记录一下我学习过程中的主干流程。 在开始我们源码解读…...

【STM32】入门(十四):FreeRTOS-任务
1、简述 FreeRTOS应用程序由一组独立的任务构成。 在任何时间点,应用程序中只能执行一个任务,FreeRTOS调度器负责决定所要执行的任务。 每个任务在自己的上下文中执行,不依赖于系统内的其他任务或 FreeRTOS的调度器本身。 FreeRTOS调度器负责…...

apscheduler 的基本介绍和使用
APScheduler有四大组件: 1、触发器 triggers : 触发器包含调度逻辑。每个作业都有自己的触发器,用于确定下一个任务何时运行。除了初始配置之外,触发器是完全无状态的。 有三种内建的trigger: (1)date: 特定…...

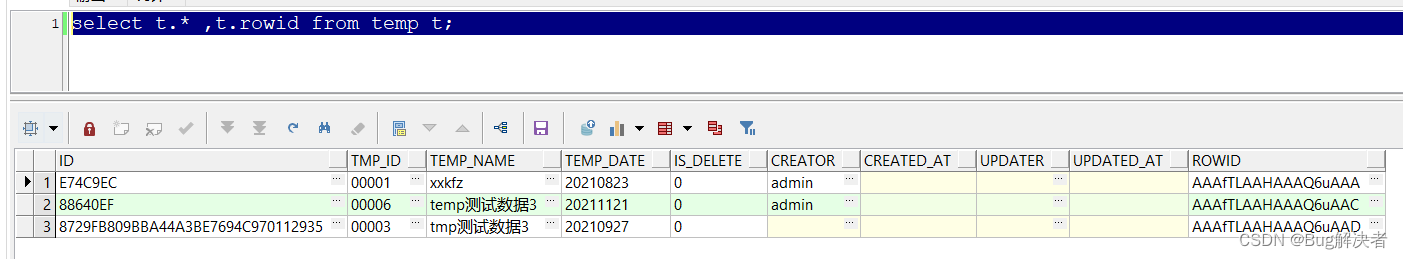
Oracle中merge Into的用法
Oracle中merge Into的用法 使用场景 在操作数据库时,数据存在的情况下,进行update操作;不存在的情况下,进行insert操作;在Oracle数据库中,能够使用merge into来实现。 基本语法 merge into table_name …...

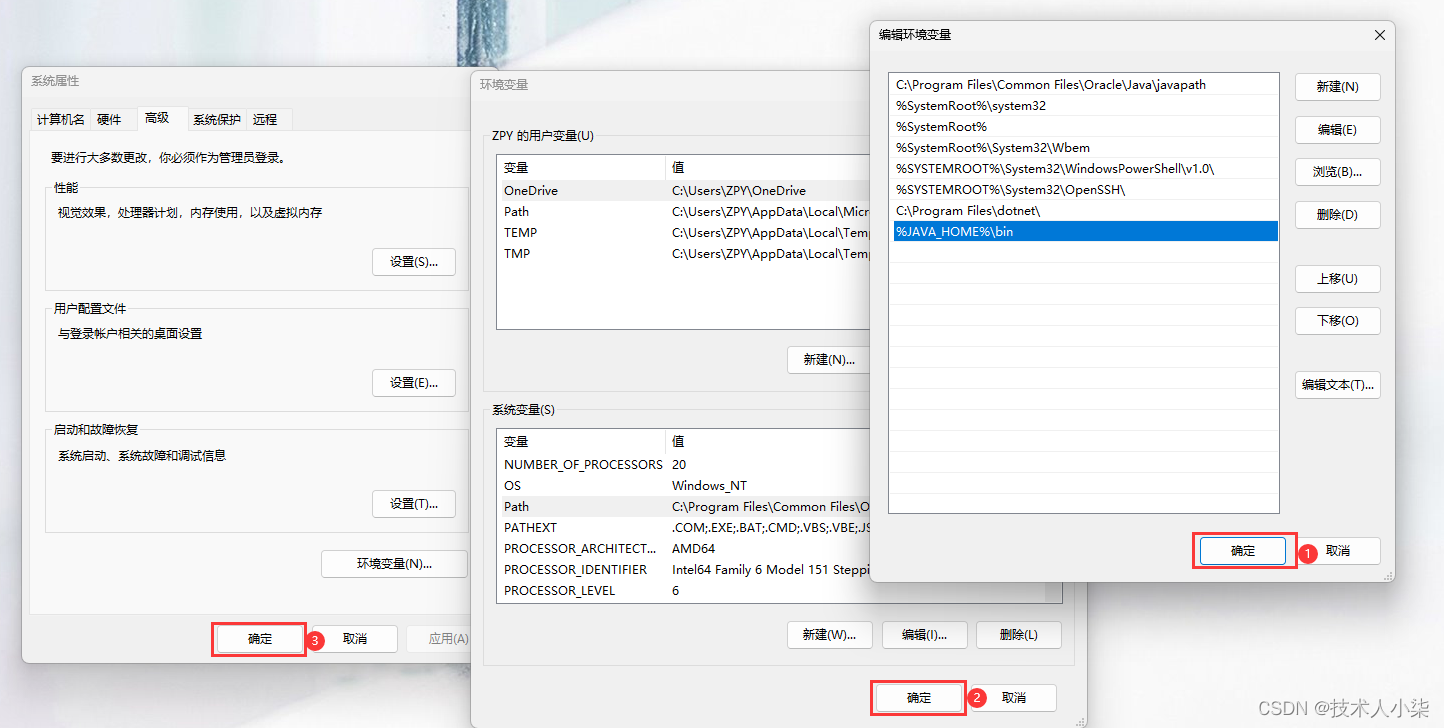
JDK19下载、安装与测试的完整图文教程
一、下载JDK 1、官网获取:https://www.oracle.com/ 1.1 点击“Products”; 1.2 选择“Java”; 1.3 选择“Download Java”; 1.4 选择“Java downloads”,这里以最新版(JDK19)为例ÿ…...

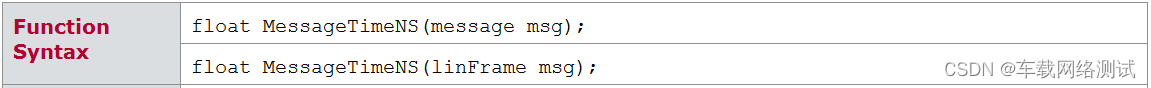
Vector - CAPL - 获取相对时间函数
在自动化开发中,无论是CAN通信测试,还是网络管理测试,亦或是休眠唤醒等等存在时间相关的,都可能会使用相关的时间函数;今天主要介绍的就是获取当前时间,我们知道vector工具的最大优势就是稳定和精确度高&am…...

C++编程语言STL之unordered_map介绍
本文主要介绍 C 编程语言的 STL(Standard Template Library) 中 unordered_map 的相关知识,同时通过示例代码介绍 unordered_map 的常见用法。1 概述C标准库提供了四个无序关联容器(unordered associated container)&a…...
)
【独家】华为OD机试 - 最快检测效率-核酸(C 语言解题)
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧文章目录 最近更新的博客使用说明本期…...

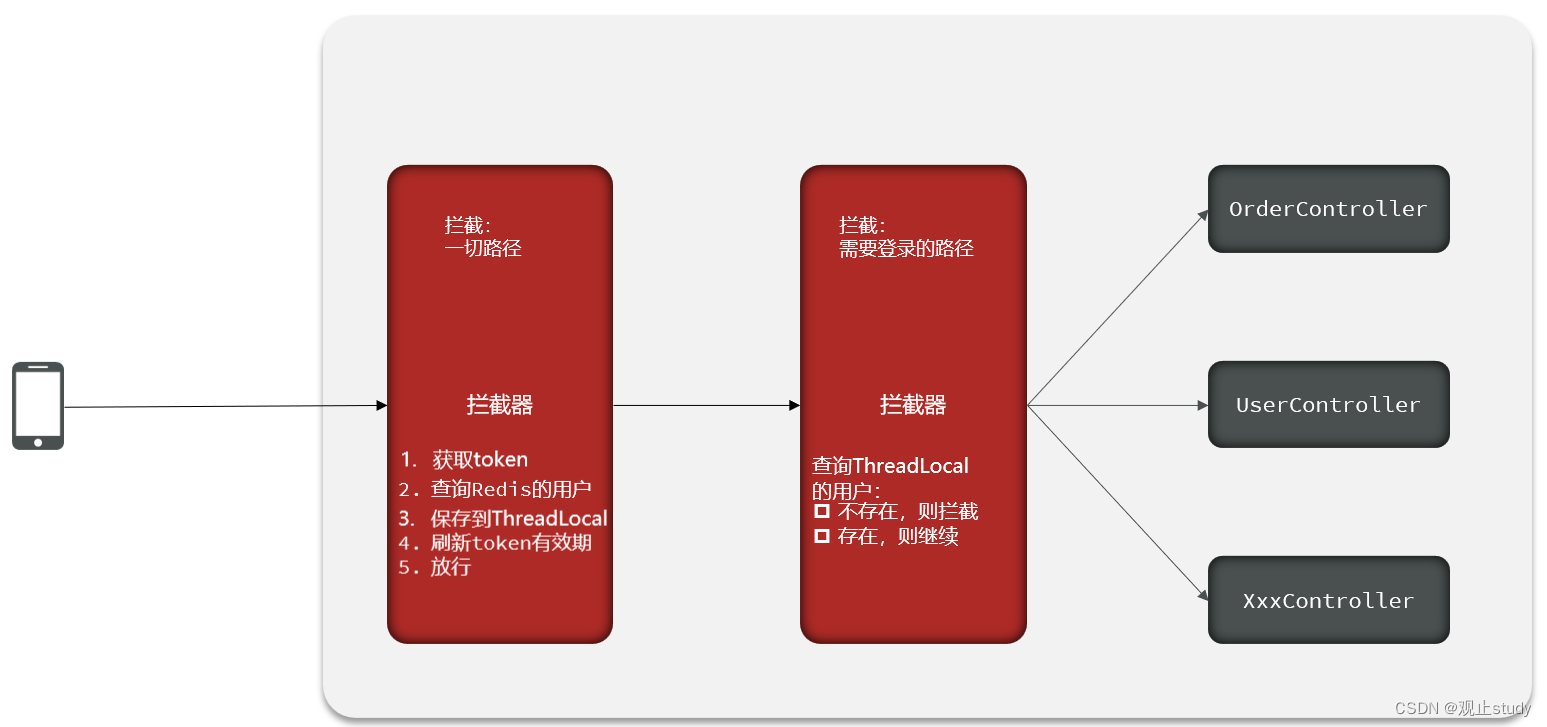
【Redis应用】基于Redis实现共享session登录(一)
🚗Redis应用学习第一站~ 🚩本文已收录至专栏:数据库学习之旅 👍希望您能有所收获 👉相关推荐:使用短信服务发送手机验证码进行安全校验 一.引入 在开发项目过程中,我们常常能碰到需要登录注…...

Android framework系列2 - Init进程
1、源码 入口:system/core/init/main.cpp2 流程图 https://note.youdao.com/s/EtnCswft 3、代码详解 主入口共三步,如流程图所示,我们主要看下最后一步 入口在init.cpp下,这个阶段主要来解析init.rc并执行此文件下的命令 看到…...

2023年“网络安全”赛项江苏省淮安市选拔赛 任务书
任务书 一、竞赛时间 共计3小时。 二、竞赛阶段 竞赛阶段 任务阶段 竞赛任务 竞赛时间 分值 第一阶段单兵模式系统渗透测试 任务一 服务器内部信息获取 任务二 网站渗透测试 任务三 Linux系统渗透提权 任务四 Web渗透测试 第二阶段分组对抗 备战阶段 攻防对抗准备工作 系统加…...

2023年Wireshark数据包分析——wireshark0051.pcap
Wireshark数据包分析 任务环境说明: 服务器场景:FTPServer220223服务器场景操作系统:未知(关闭连接)FTP用户名:wireshark0051密码:wireshark0051从靶机服务器的FTP上下载wireshark0051.pcap数据包文件,找出黑客获取到的可成功登录目标服务器FTP的账号密码,并将黑客获…...

SpringMVC的自定义配置和自动化配置
SpringBoot的自动配置MVC处理加载逻辑基于Spring Boot的MVC自动化配置由WebMvcAutoConfiguration类完成,部分关键源码:AutoConfiguration(after { DispatcherServletAutoConfiguration.class, TaskExecutionAutoConfiguration.class,ValidationAutoConf…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...
