前端页面生成条形码,借助layui打印标签
借助JsBarcode生成条形码
官网:https://lindell.me/JsBarcode/
github: https://github.com/lindell/JsBarcode
<div class="table-div" style="display: block;width: 300px; height: 241px; margin: auto;"><table border="1" cellspacing="0" cellpadding="3" style=" width: 300px; height: 230px;"><tr><td colspan="2" height="80px"><div style="text-align: center"><img id="barcode"/></div></td></tr><tr><td colspan="2" height="25px"><span style="float: left;position: relative;left:3px;font-size: 16px">开发员:${logistics_id}</span></td></tr><tr><td colspan="2" height="25px"><span style="float: left;position: relative;left:3px;font-size: 16px">SQE工程师:${logistics_id}</span></td></tr><tr><td colspan="2" height="25px"><span style="float: left;position: relative;left:3px;font-size: 16px"> 取样类型:${logistics_id} </span></td></tr><tr><td colspan="2" height="25px"><span style="float: left;position: relative;left:3px;font-size: 16px"> 收货地址:${work_address} </span></td></tr><tr><td colspan="2" height="25px"><span style="float: left;position: relative;left:3px;font-size: 16px">建资料流水号:${logistics_id}</span></td></tr></table>
</div>
<script src="https://unpkg.com/jsbarcode@latest/dist/JsBarcode.all.min.js"></script>
<script>JsBarcode("#barcode", "212313");let test = document.getElementById('barcode').getAttribute('src')console.log(test)
</script>
打印代码,使用 window.print() 打印页面上局部的数据
<script>
function print_labels(developer, sqe_person, sampling_type_display, work_address, pid) {layui.use(['form', 'layer', 'laydate', 'table', 'laytpl', 'element'], function () {var form = layui.form,layer = layui.layer,$ = layui.jquery,laydate = layui.laydate,laytpl = layui.laytpl,element = layui.element,table = layui.table,formSelects = layui.formSelects;let logistics_id = $('input[name="logistics_id"]').val()if(!logistics_id){layer.msg("请先填写物流单号!");}else{JsBarcode("#barcode", logistics_id);let barcode_res = $('#barcode').attr('src')console.log(barcode_res)var headstr = "<html><head></head><body>";var footstr = "</body>";//获得 print_div 里的所有 html 数据(把要打印的数据嵌套在 一个 div 里,获得 div)//var printData = document.getElementById("print").innerHTML;var printData = `<div class="table-div" style="display: block;width: 300px; height: 241px; margin: auto;"><table border="1" cellspacing="0" cellpadding="3" style=" width: 300px; height: 230px;"><tr><td colspan="2" height="80px"><div style="text-align: center"><img id="barcode" src="${barcode_res}"/></div></td></tr><tr><td colspan="2" height="25px"><span style="float: left;position: relative;left:3px;font-size: 16px">开发员:${developer}</span></td></tr><tr><td colspan="2" height="25px"><span style="float: left;position: relative;left:3px;font-size: 16px">SQE工程师:${sqe_person}</span></td></tr><tr><td colspan="2" height="25px"><span style="float: left;position: relative;left:3px;font-size: 16px"> 取样类型:${sampling_type_display} </span></td></tr><tr><td colspan="2" height="25px"><span style="float: left;position: relative;left:3px;font-size: 16px"> 收货地址:${work_address} </span></td></tr><tr><td colspan="2" height="25px"><span style="float: left;position: relative;left:3px;font-size: 16px">建资料流水号:${pid}</span></td></tr></table></div>`//获取当前页面的htmlvar oldstr = document.body.innerHTML;//把 headstr+printData+footstr 里的数据 复制给 body 的 html 数据 ,相当于重置了 整个页面的 内容document.body.innerHTML = headstr + printData + footstr;//使用方法为 window.print() 打印页面上局部的数据window.print();document.body.innerHTML = oldstr;setTimeout("parent.layer.closeAll(\"iframe\")", 1000);// parent.layer.closeAll("iframe");}});}
</script>
相关文章:

前端页面生成条形码,借助layui打印标签
借助JsBarcode生成条形码 官网:https://lindell.me/JsBarcode/ github: https://github.com/lindell/JsBarcode <div class"table-div" style"display: block;width: 300px; height: 241px; margin: auto;"><table border"1&quo…...

第1~8章 综合复习
1. 重置root密码 1. 重启服务器(虚拟机)2. 快速选择第二项,然后按 e 键3. 在linux这一行的最后加上一个空格,然后输入 rd.break,然后按 ctrl x 来重启服务4. 在提示符所在位置输入 mount -o remount,rw /sysroot5. 在…...

转运机器人,AGV底盘小车:打造高效、精准的汽车电子生产线
为了满足日益增长的市场需求,保持行业领先地位,某汽车行业电子产品企业引入富唯智能AMR智能搬运机器人及其智能物流解决方案,采用自动化运输措施优化生产节拍和搬运效率,企业生产效率得到显著提升。 项目背景: 1、工厂…...

Spring Boot 的参数校验方案
1、前言 在平时的开发工作中,我们通常需要对接口进行参数格式验证。当参数个数较少(个数小于3)时,可以使用if ... else ...手动进行参数验证。当参数个数大于3个时,使用if ... else ...进行参数验证就会让代码显得臃肿,这个时候推荐使用注解来进行参数验证。 2、常用注…...

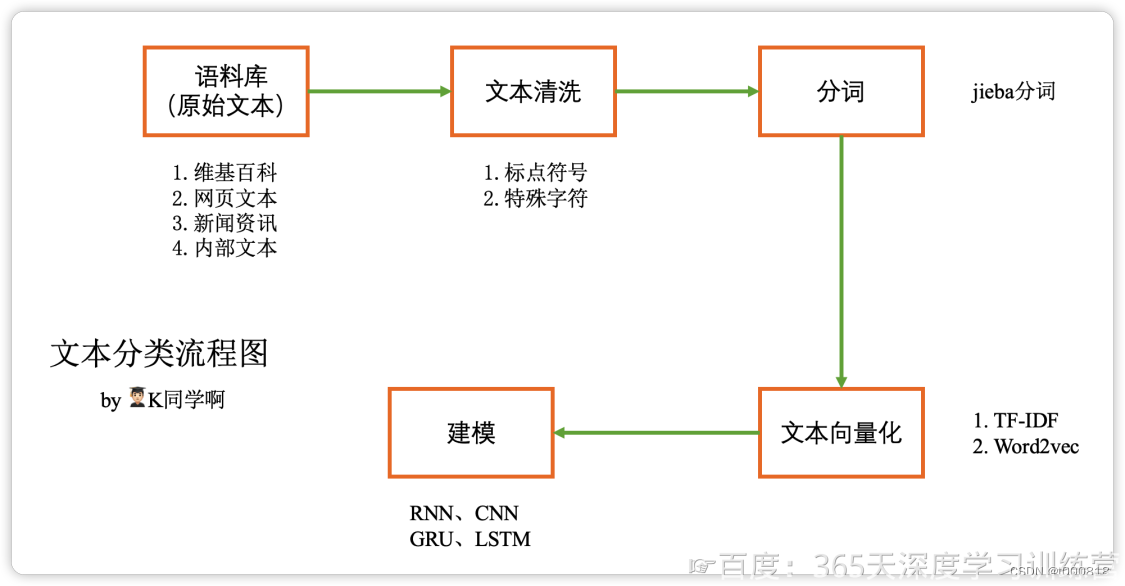
第N3周:Pytorch文本分类入门
>- **🍨 本文为[🔗365天深度学习训练营](https://mp.weixin.qq.com/s/rbOOmire8OocQ90QM78DRA) 中的学习记录博客** >- **🍖 原作者:[K同学啊 | 接辅导、项目定制](https://mtyjkh.blog.csdn.net/)** import torch import…...

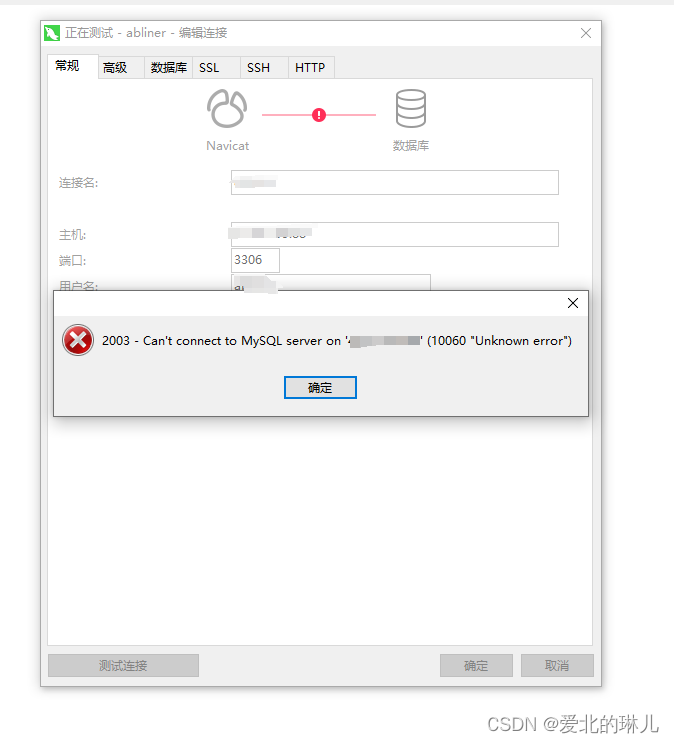
宝塔面板安装了mysql5.7和phpMyadmin,但是访问phpMyadmin时提示502 Bad Gateway
操作流程截图如下: 原因是没有选择php版本 选择php版本 下一页找到phpMyAdmin,选择设置 目前只有纯净态,说明没有php环境,前去安装php环境 点击安装,选择版本,这里选择的是7.4版本,编译安…...

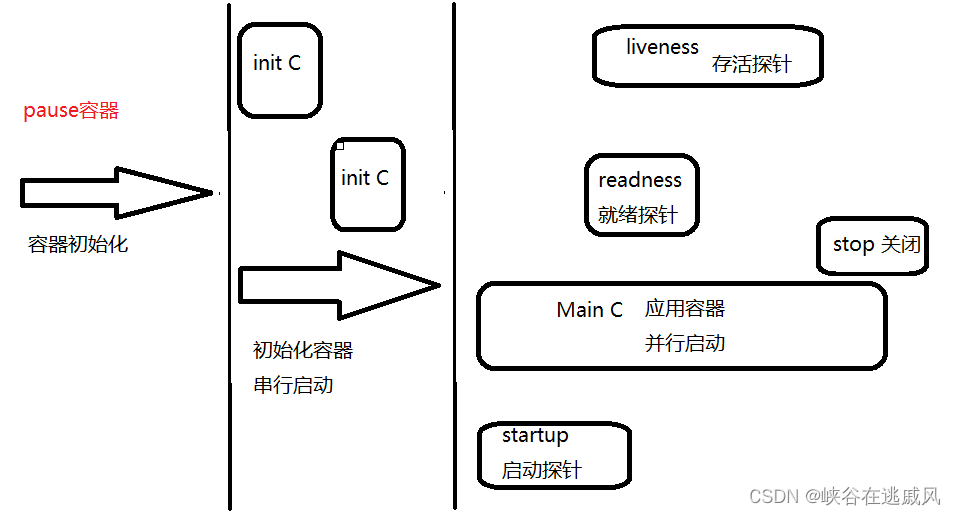
K8S—Pod详解
目录 一 Pod基础概念 1.1 Pod是什么 1.2 为什么要使用Pod?Pod在K8S集群中的使用方式? 1.3 基础容器pause 二 Pod的分类 2.1 自主式Pod和控制器管理的Pod 2.2 容器的分类 2.2.1 基础容器(infrastructure container) 2.2.2…...

深度学习中数据的转换
原始(文本、音频、图像、视频、传感器等)数据被转化成结构化且适合机器学习算法或深度学习模型使用的格式。 原始数据转化为结构化且适合机器学习和深度学习模型使用的格式,通常需要经历以下类型的预处理和转换: 文本数据…...

如何系统地自学 Python?
目录 Python 数据类型 控制结构 函数和模块 文件操作 异常处理 类和对象 列表推导式和生成器 匿名函数和高阶函数 面向对象编程 总结 Python Python是一种面向对象、解释型计算机程序设计语言,由Guido van Rossum于1989年发明,第一个公开发行…...

【软考】传输层协议之UDP
目录 一、说明二、特点 一、说明 1.用户数据报协议(User Datagram Protocol)是一种不可靠的、无连接的协议,可以保证应用程序进程间的通信 2.与TCP相比,UDP是一种无连接的协议,它的错误检测功能要弱很多 3.TCP有助于提…...

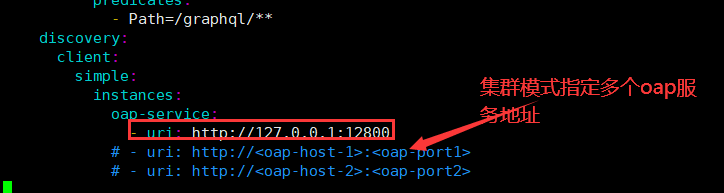
微服务-微服务链路追踪组件Skywalking实战
自动化监控系统Prometheus&Grafana实战: https://vip.tulingxueyuan.cn/detail/v_60f96e69e4b0e6c3a312c726/3?fromp_6006cac4e4b00ff4ed156218&type8&parent_pro_idp_6006d8c8e4b00ff4ed1569b2 APM-性能监控项目班: https://vip.tuling…...

Stream、Collections、Collectors用法
当涉及Java编程中的集合处理时,Stream、Collections和Collectors是三个常用的工具。以下是它们各自的主要功能和使用的一些方法的概要: Stream: 概要:Stream 是 Java 8 引入的一个强大工具,用于处理集合数据的流式操作…...

Jetson Xavier NX 与笔记本网线连接 ,网络共享,ssh连接到vscode
Jetson Xavier NX 与笔记本网线连接 ,网络共享,ssh连接到vscode Jetson Xavier NX桌面版需要连接显示屏、鼠标和键盘,操作起来并不方便,因此常常需要ssh远程连接到本地笔记本电脑,这里介绍一种连接方式,通过…...

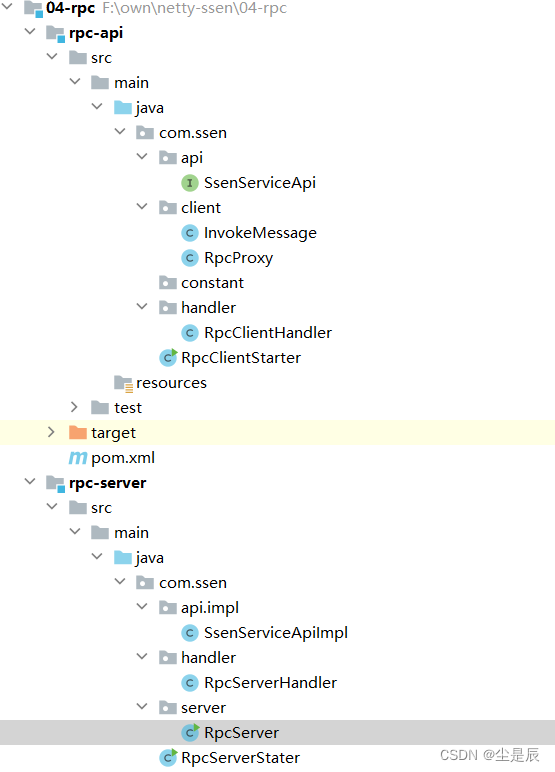
利用netty手写rpc框架
前言:利用netty异步事件驱动的网络通信模型,来实现rpc通信 一、大致目录结构: 二、两个端:服务端(发布),客户端(订阅消费),上代码: 1.服务端&am…...

js+views 压缩上传的图片
安装image-conversion插件,在before-upload方法中对上传的图片文件进行处理 遇到的问题: 1、因为在上传文件之前的钩子中对图片进行了压缩处理,所以组件中上传的data会丢失,需要重新赋值 2、imageConversion 的引入需要使用impor…...

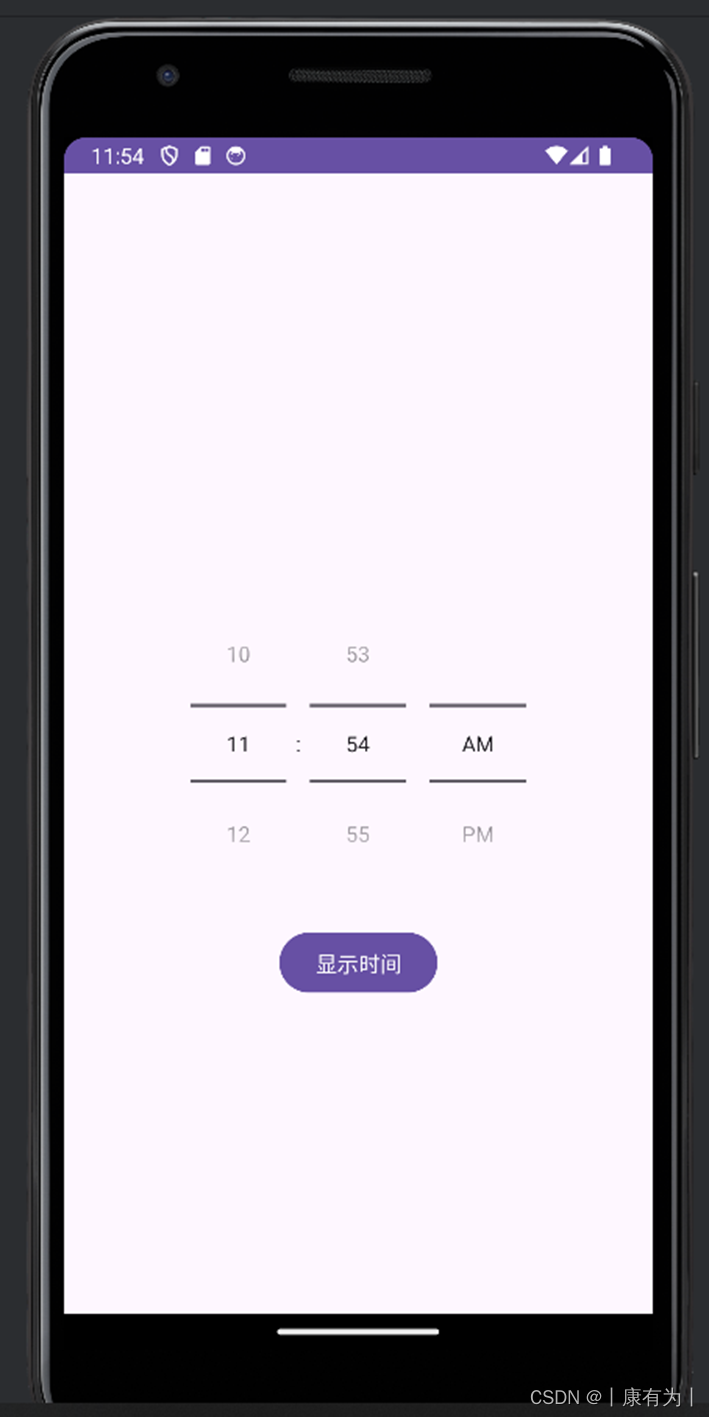
【安卓基础5】中级控件
🏆作者简介:|康有为| ,大四在读,目前在小米安卓实习,毕业入职 🏆本文收录于 安卓学习大全持续更新中,欢迎关注 🏆安卓学习资料推荐: 视频:b站搜动脑学院 视频…...

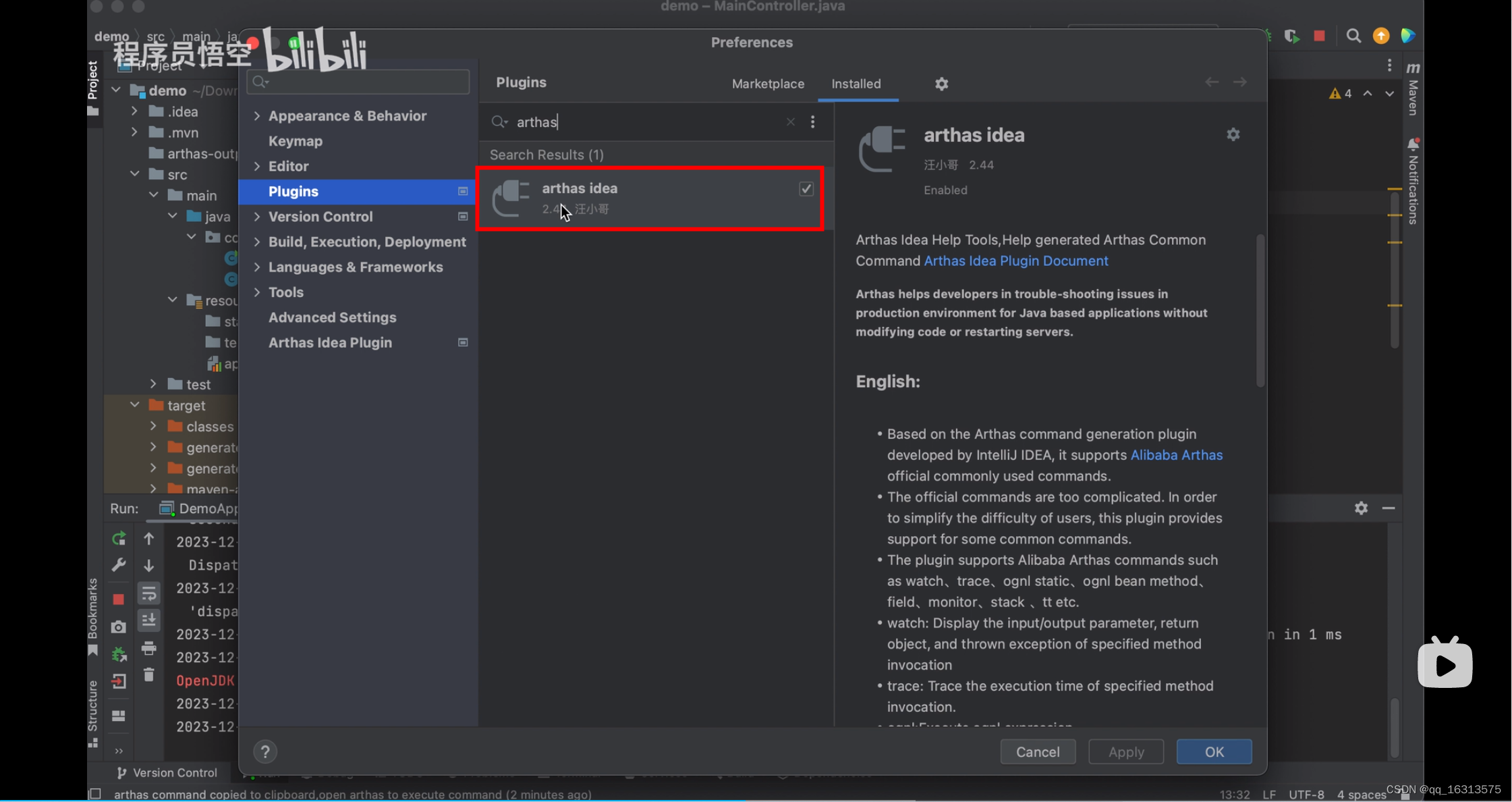
Arthas—【学习篇】
1. Arthas官网 arthas 2. 下载 从 Maven 仓库下载 最新版本,点击下载:编辑在新窗口打开 点击这个 mavrn-central 即可显示下面的图片 #从 Github Releases 页下载 Releases alibaba/arthas GitHub 3. 解压 将压缩包复制到一个位置&…...

css pointer-events 多层鼠标点击事件
threejs 无法滑动视角,菜单界面覆盖threejs操作事件。 pointer-events /* Keyword values */ pointer-events: auto; pointer-events: none; pointer-events: visiblePainted; /* SVG only */ pointer-events: visibleFill; /* SVG only */ pointer-events: visib…...

k8s中基于alpine的pod无法解析域名问题
现象 在pod内无法解析指定域名 # 执行ping bash-4.4# ping xx-xx-svc-0.xxx-fcp.svc.cluster.local ping: bad address xx-xx-svc-0.xxx-fcp.svc.cluster.local排查经过 # 执行nslookup bash-4.4# nslookup xx-xx-svc-0.xxx-fcp.svc.cluster.local Server: 172.43.0…...

缩小ppt文件大小的办法
之前用别人模版做了个PPT,100多M,文件存在卡顿问题 解决办法: 1.找到ppt中哪个文件过大,针对解决 2.寻找视频/音频文件,减少体积 3.字体文件是不是过多的问题。 一、文件寻找的内容步骤: 步骤: 1.把p…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...
