ECMAScript 6+ 新特性 ( 四 ) 迭代器 与 生成器
2.14.迭代器
2.14.1.for…of
for...of 是 JavaScript ES6 引入的一种新的循环结构,,用于遍历可迭代对象(Iterable objects)的每个元素。
它可以自动调用目标对象的迭代器接口,并按顺序逐个访问集合中的每个值。
它可以用来遍历数组、Set、Map、某种类型的字符串、生成器对象(Generator object)以及其他实现了可迭代协议的对象。
2.14.1.1.用法
// 遍历数组
let numbers = [1, 2, 3, 4, 5];
for (let num of numbers) {console.log(num);
}// 输出:
// 1
// 2
// 3
// 4
// 5let names = [ '王小二', '李小三', '赵小四', '赵小四' ];
for (let name of names) {console.log(name);
}// 输出:
// 王小二
// 李小三
// 赵小四
// 赵小四// 遍历字符串
let str = 'hello';
for (let char of str) {console.log(char);
}// 输出:
// 'h'
// 'e'
// 'l'
// 'l'
// 'o'// 遍历 Set
let set = new Set([ '王小二', '李小三', '赵小四' ]);for (let name of set) {console.log(name);
}// 输出:
// 王小二
// 李小三
// 赵小四// 遍历 Map
let map = new Map([['name', '王小二'], ['age', 30]]);
for (let [key, value] of map) {console.log(`Key: ${key}, Value: ${value}`);
}// 输出:
// Key: name, Value: John
// Key: age, Value: 30
通过 for...of 循环,开发者可以更加简洁、直观地遍历多种数据结构
2.14.1.2.和 for...in 比较
for...of 和 for...in 都是 JavaScript 中的循环结构,但它们在用途和遍历对象的方式上有所区别:
const names = ['王小二','李不三','赵小四','刘小六'];for(let i in names){console.log(i, names[i])
}for(let n of names){console.log(n);
}
for…of :
- 用于遍历可迭代对象(Iterable objects),如数组、字符串、Set、Map、生成器函数(generator function)产生的序列等。
- 它会直接遍历并返回数据结构中的实际值或内容。
- 示例:
let arr = [1, 2, 3];
for (let value of arr) {console.log(value); // 输出:1, 2, 3
}
for…in:
- 用于遍历对象(Object)自身的可枚举属性(不包括继承自原型链的属性)。
- 它遍历的是对象的键名(key),而非键值。
- 对于数组,使用
for...in循环可以遍历到非数字索引的属性,这通常不是期望的行为,除非特别处理。 - 示例:
let obj = { a: 1, b: 2, c: 3 };
for (let key in obj) {console.log(key); // 输出:"a", "b", "c"console.log(obj[key]); // 输出:1, 2, 3
}
总结:
- 如果需要遍历数组或其它可迭代对象的实际元素值,应使用
for...of。 - 如果要遍历对象的所有自有可枚举属性名,则使用
for...in。但在遍历数组时,更推荐使用for...of或者数组的forEach()方法来避免意外包含非数值索引的属性。如果确实需要同时处理数组和其他对象属性,可能需要结合使用for...of和Object.keys()等方法。
2.14.2.迭代器
在 ECMAScript 6(ES6)中,迭代器(Iterator)是一种接口,它为不同的数据结构提供了一种统一的方式来遍历和访问集合中的元素。
迭代器是 JavaScript 中用于顺序访问集合内项目的一种机制。
2.14.2.1.说明
-
Symbol.iterator:为了能够被迭代器遍历,一个对象需要在其自身上部署
Symbol.iterator属性, 这个属性的值是一个函数,被称为迭代器生成器,每次调用该函数都会返回一个新的迭代器对象。
-
调用函数创建一个指针对象,指向当前数据结构的起始位置
第一次调用对象的 next 方法,指针自动指向数据结构的第一个成员
接下来不断调用 next 方法,指针一直往后移动,直到指向最后一个成员
-
调用next()方法会返回一个包含两个属性的对象:
value和done。-
value属性表示当前迭代位置的值。 -
done属性是一个布尔值,如果为true表示迭代已结束,没有更多的元素可以迭代;若为
false,则表示还有更多值可以获取,并且value就是下一个要访问的值。
-
// Array
const names = ['王小二','李不三','赵小四','刘小六'];let iterator = names[Symbol.iterator]();//调用对象的next方法
console.log(iterator.next()); // {value: "王小二", done: false}
console.log(iterator.next()); // {value: "李不三", done: false}
console.log(iterator.next()); // {value: "赵小四", done: false}
console.log(iterator.next()); // {value: "刘小六", done: false}
console.log(iterator.next()); // {value: undefined, done: true}// Map
let map2 = new Map([['name', '王小二'],[123, 'abc'],[{ key: 'objectKey' }, 'Value for object key']
]);
let iterator = map2[Symbol.iterator]();
console.log(iterator.next()); // {value: ['name', '王小二'], done: false}
console.log(iterator.next()); // {value: [123, 'abc'], done: false}
console.log(iterator.next()); // {value: [{…}, 'Value for object key'] , done: false}
console.log(iterator.next()); // {value: undefined, done: true}
通过迭代器,开发者可以编写更加通用的算法,这些算法无需关心底层数据结构的具体实现,只要数据结构提供了迭代器接口即可遍历其内容。
同时,结合 for...of 循环和其他相关特性(如解构赋值),迭代器极大地简化了遍历操作的代码编写。
2.14.2.2.支持的类型
原生支持迭代器接口的数据类型包括但不限于:
- Array
- String
- TypedArray
- Map
- Set
- NodeList 等
2.14.2.3.自定义迭代器
定义对象, 但在调用 for…of 时 , 遍历对象中的数组
通常可以使用 friends.fs.forEach() , 但这样 直接暴露了 fs属性
通过 定义Symbol.iterator属性 返回对象
//声明一个对象
const friends = {name: "我的好朋友",fs: ['王小二','李小三','赵小四','刘小六'],[Symbol.iterator]() {//索引变量let index = 0;//let _this = this;return {next: function () {if (index < _this.fs.length) {const result = { value: _this.fs[index], done: false };//下标自增index++;//返回结果return result;}else{return {value: undefined, done: true};}}};}
}//遍历这个对象
for (let v of friends) {console.log(v);
}
2.15. 生成器
在 ECMAScript 6 (ES6) 中,生成器(Generators)是一种特殊的迭代器生成函数,可以暂停执行并保存其上下文状态,之后可以恢复执行。
生成器通过 function* 关键字定义,
并使用 yield 表达式来产出值或表达式结果。
以下是一个简单的 ES6 生成器示例:
function* simpleGenerator() {yield 'one ';yield 'two';yield 'three';
}let generator = simpleGenerator();
console.log(generator.next()); // 输出 {value: 'one ', done: false}
console.log(generator.next()); // 输出 {value: "two", done: false}
console.log(generator.next()); // 输出 {value: "three", done: false}
console.log(generator.next()); // 输出 {value: undefined, done: true} 因为已经没有更多的yield语句了// 或者一次性获取所有产出值
for (let value of simpleGenerator()) {console.log(value);
}/*
输出 :
one
two
three
*/
在上述代码中,simpleGenerator() 是一个生成器函数,每次调用 next() 方法时,它都会从上次暂停的地方继续执行到下一个 yield 表达式,
并返回一个包含 { value: ..., done: ... } 的迭代器结果对象。当没有更多 yield 表达式时,done 属性将为 true,表示生成器已完成执行。
生成器在处理异步编程、遍历复杂数据结构以及创建迭代器等方面非常有用。
2.15.1.可以理解为程序的分隔符
function* simpleGenerator() {console.log("第一部分")yield 'one ';console.log("第二部分")yield 'two';console.log("第三部分")yield 'three';console.log("第四部分")
}let generator = simpleGenerator();
// 第一部分
console.log(generator.next()); // 输出 {value: 'one ', done: false}
// 第二部分
console.log(generator.next()); // 输出 {value: "two", done: false}
// 第三部分
console.log(generator.next()); // 输出 {value: "three", done: false}
// 第四部分
console.log(generator.next()); // 输出 {value: undefined, done: true} 因为已经没有更多的yield语句了//
for (let value of simpleGenerator()) {console.log(value);
}
/*
输出 :
第一部分
one
第二部分
two
第三部分
three
第四部分
*/
2.15.2.next() 传参
function* simpleGenerator( arg ) {console.log("第一部分 : " + arg )let aaa = yield 'one ';console.log("第二部分 : " + aaa )let bbb = yield 'two';console.log("第三部分 : " + bbb )let ccc = yield 'three';console.log("第四部分 : " + ccc )
}let generator = simpleGenerator('AAA');
// 第一部分 : AAA
console.log(generator.next()); // 输出 {value: 'one ', done: false}
//next方法可以传入实参 // 第二部分 : BBB
console.log(generator.next('BBB')); // 输出 {value: "two", done: false}
// 第三部分 : CCC
console.log(generator.next('CCC')); // 输出 {value: "three", done: false}
// 第四部分 : DDD
console.log(generator.next('DDD')); // 输出 {value: undefined, done: true} 因为已经没有更多的yield语句了
2.15.3.解决回调嵌套
// 异步编程 文件操作 网络操作(ajax, request) 数据库操作
// 这里使用 setTimeout 函数模拟异步操作
// 1s 后控制台输出 111 2s后输出 222 3s后输出 333
// 回调地狱(回调函数嵌套)
// setTimeout(() => {
// console.log(111);
// setTimeout(() => {
// console.log(222);
// setTimeout(() => {
// console.log(333);
// }, 3000);
// }, 2000);
// }, 1000);function one(){setTimeout(()=>{console.log(111);iterator.next();},1000)
}function two(){setTimeout(()=>{console.log(222);iterator.next();},2000)
}function three(){setTimeout(()=>{console.log(333);iterator.next();},3000)
}function * simpleGenerator(){yield one();yield two();yield three();
}//调用生成器函数
let iterator = simpleGenerator();
iterator.next();
2.15.4.回调传参
//模拟获取 用户数据 订单数据 商品数据
function getUsers(){setTimeout(()=>{let data = '用户数据';//调用 next 方法, 并且将数据传入iterator.next(data);}, 1000);
}function getOrders(){setTimeout(()=>{let data = '订单数据';iterator.next(data);}, 1000)
}function getGoods(){setTimeout(()=>{let data = '商品数据';iterator.next(data);}, 1000)
}function * simpleGenerator(){console.log('开始获取数据');let users = yield getUsers();console.log(users);let orders = yield getOrders();console.log(orders);let goods = yield getGoods();console.log(goods);
}//调用生成器函数
let iterator = simpleGenerator();
iterator.next();
相关文章:
 迭代器 与 生成器)
ECMAScript 6+ 新特性 ( 四 ) 迭代器 与 生成器
2.14.迭代器 2.14.1.for…of for...of 是 JavaScript ES6 引入的一种新的循环结构,,用于遍历可迭代对象(Iterable objects)的每个元素。 它可以自动调用目标对象的迭代器接口,并按顺序逐个访问集合中的每个值。 它…...

【MySQL】事务的一致性究竟怎么理解?
众所周知,事务有四大特性:原子性、一致性、隔离性、持久性,除了一致性,其他三类特性都很好理解。而关于一致性的解释有点让人头疼,我查了很多文章,大多类似:事务的执行必须使数据库处于一致状态…...

证件照(兼容H5,APP,小程序)
证件照由uniappuyui开发完成,并同时兼容H5、App、微信小程序、支付宝小程序,其他端暂未测试。 先看部分效果图吧具体可以下方复制链接体验demo 首页代码 <template><view class""><view class"uy-m-x-30 uy-m-b-20"…...

pytorch-textregression,中文文本回归实践,支持多值输出
pytorch-textregression,中文文本回归实践,支持多值输出 pytorch-textregression是一个以pytorch和transformers为基础,专注于中文文本回归的轻量级自然语言处理工具,支持多值回归等。 目录 数据使用方式paper参考 项目地址 py…...

go语言学而思【持续更新】
问题:在Go语言中nil是什么意思? 答:在Go语言中,nil是一个预声明的标识符,用于表示某些类型的零值。它可以被用作以下类型的零值: 指针(Pointer)切片(Slice)…...

LVS-NAT之VMNET环境搭建
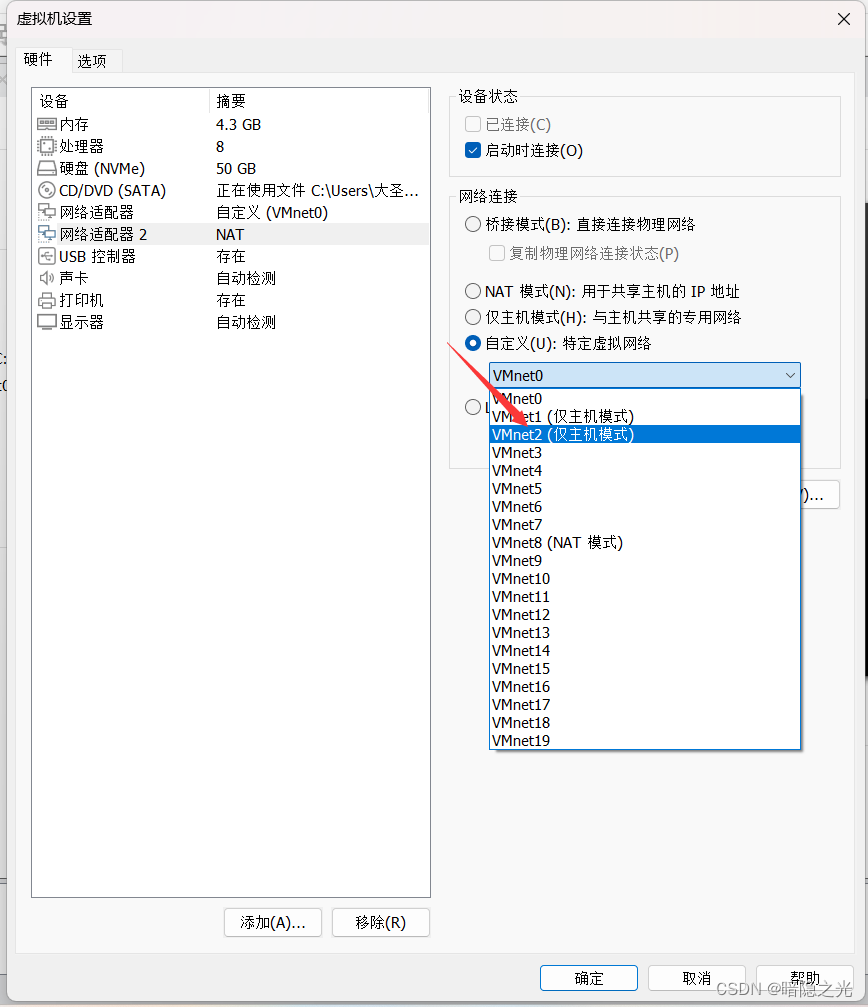
目录 搭建拓扑图 搭建规划 VMNET0 搭建 VMNET2 搭建 LVS端增加网卡 搭建拓扑图: 搭建规划: CLIENT(servera): VMNET0 LVS(serverb): VMNET0 VMNET2 WEB1(serverd): VMNET2 WEB2(servere): VMNET2 VMNE…...

[TCP] TCP/IP 基础知识词典(2)
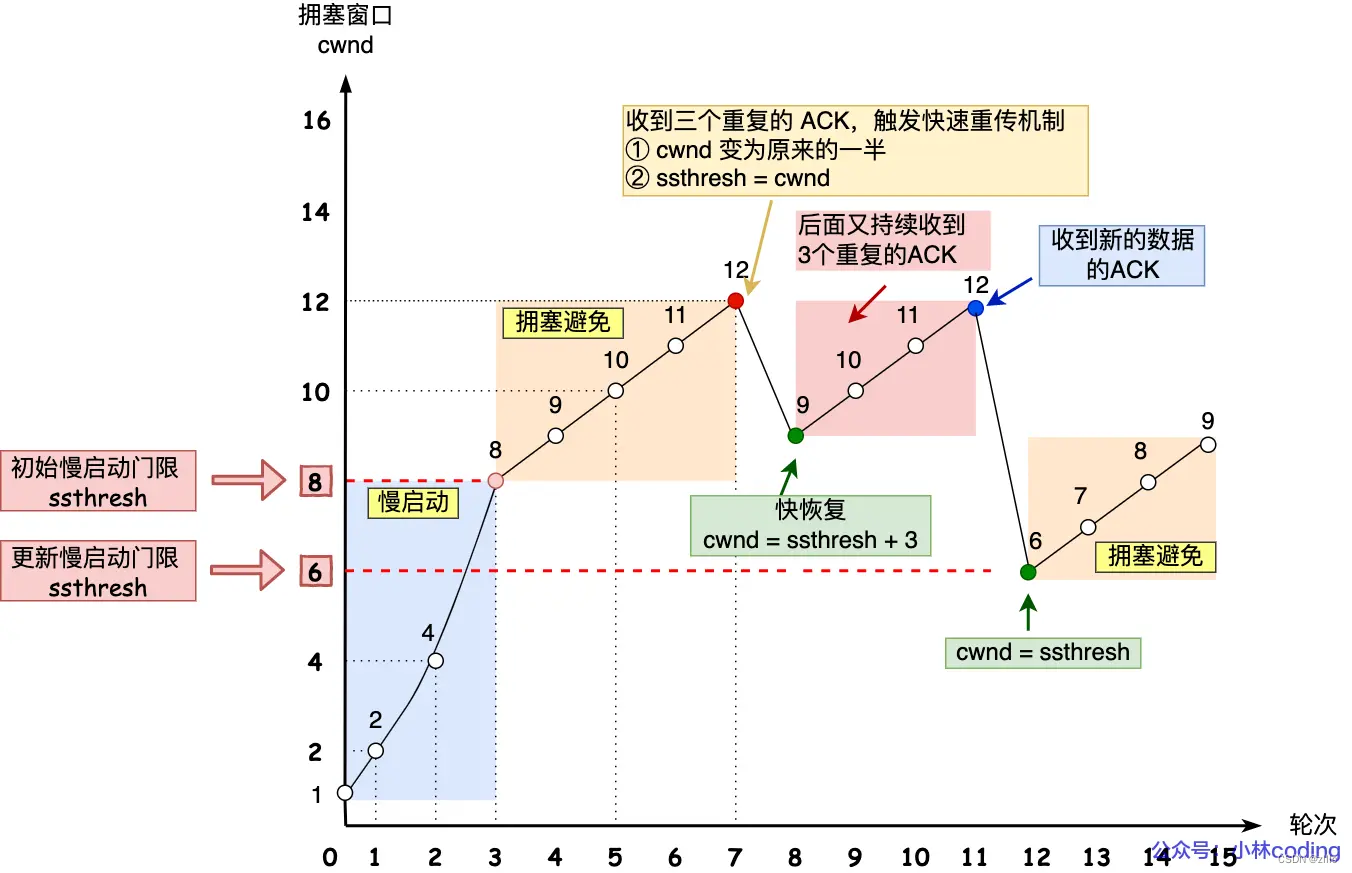
我想统计一下,TCP/IP 尤其是TCP协议,能搜到的常见的问题,整理起来,关键词添加在目录中,便于以后查阅。 目前预计整理共3篇: [TCP] TCP/IP 基础知识问答 :基础知识 [TCP] TCP/IP 基础知识问答&…...

【牛牛送书 | 第四期】《高效使用Redis:一书学透数据存储与高可用集群》带你快速学习使用Redis
前言: 当今互联网技术日新月异,随着数据量的爆炸式增长,如何高效地存储和管理数据成为了每个公司都必须面对的挑战。与此同时,用户对于应用程序的响应速度和稳定性要求也越来越高。在这个背景下,Redis 作为一个…...
Threejs 实现3D影像地图,Json地图,地图下钻
1.使用threejs实现3D影像地图效果,整体效果看起来还可以,底层抽象了基类,实现了通用,对任意省份,城市都可以只替换数据,即可轻松实现效果。 效果如下: 链接https://www.bilibili.com/video/BV1…...

根据Excel创建管道系统及材质
之前看过程鑫老师的文章,介绍过根据Excel数据创建管道系统,但是有小伙伴问过我,照着他这个做,没成功,于是呢,我就想试下,结果发现也没成功。 然后我逐个节点过了一遍,发现可能是因为…...

第八篇【传奇开心果系列】python的文本和语音相互转换库技术点案例示例:Google Text-to-Speech虚拟现实(VR)沉浸式体验经典案例
传奇开心果博文系列 系列博文目录python的文本和语音相互转换库技术点案例示例系列 博文目录前言一、雏形示例代码二、扩展思路介绍三、虚拟导游示例代码四、交互式学习示例代码五、虚拟角色对话示例代码六、辅助用户界面示例代码七、实时语音交互示例代码八、多语言支持示例代…...

ubuntu使用LLVM官方发布的tar.xz来安装Clang编译器
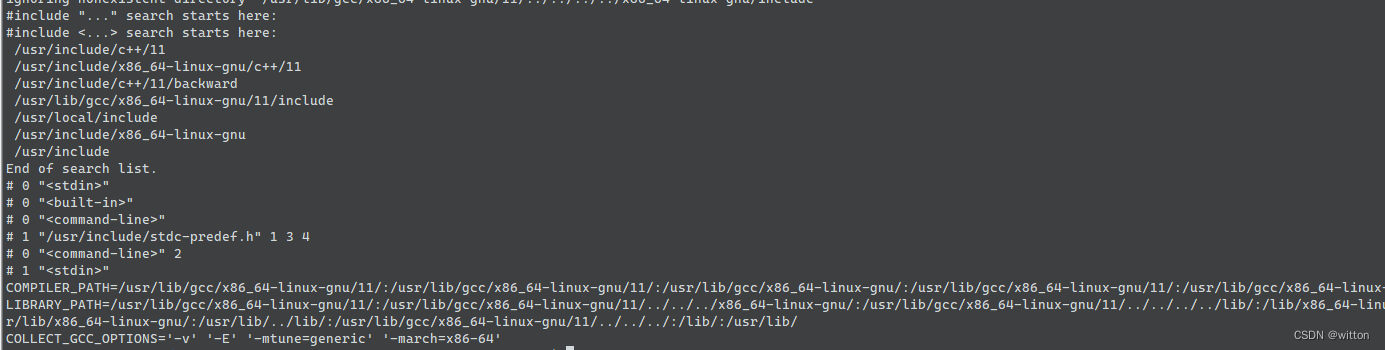
ubuntu系统上的软件相比CentOS更新还是比较快的,但是还是难免有一些软件更新得不那么快,比如LLVM Clang编译器,目前ubuntu 22.04版本最高还只能安装LLVM 15,而LLVM 18 rc版本都出来了。参见https://github.com/llvm/llvm-project/…...

Windows 远程控制 Mac 电脑怎么操作
要从 Windows 远程控制 Mac 电脑,您可以使用内置 macOS 功能或第三方软件解决方案。以下是一些方法: 一、使用内置 macOS 功能(屏幕共享) 1、在 macOS 上启用屏幕共享 转至系统偏好设置 > 共享;选中“屏幕共享”…...

c# HttpCookie操作,建立cookie工具类
HttpCookie 是一个在.NET Framework中用于管理和操作HTTP Cookie的类。它提供了一种方便的方式来创建、设置、读取和删除Cookie。 Cookie是一种在客户端和服务器之间传递数据的机制,用于跟踪用户的会话状态和存储用户相关的信息。它通常由服务器发送给客户端&#…...

【这个词(Sequence-to-Sequence)在深度学习中怎么解释,有什么作用?】
🚀 作者 :“码上有前” 🚀 文章简介 :深度学习笔记 🚀 欢迎小伙伴们 点赞👍、收藏⭐、留言💬 Sequence-to-Sequence(Seq2Seq) Sequence-to-Sequence(Seq2Seq…...

挑战30天学完Python:Day16 日期时间
📘 Day 16 🎉 本系列为Python基础学习,原稿来源于 30-Days-Of-Python 英文项目,大奇主要是对其本地化翻译、逐条验证和补充,想通过30天完成正儿八经的系统化实践。此系列适合零基础同学,或仅了解Python一点…...

Web3之光:揭秘数字创新的未来
随着数字化时代的深入发展,Web3正以其独特的技术和理念,为我们打开数字创新的崭新视角。作为数字化时代的新兴力量,Web3将深刻影响着我们的生活、工作和社会。本文将揭秘Web3的奥秘,探讨其在数字创新领域的前景和潜力。 1. 重新定…...

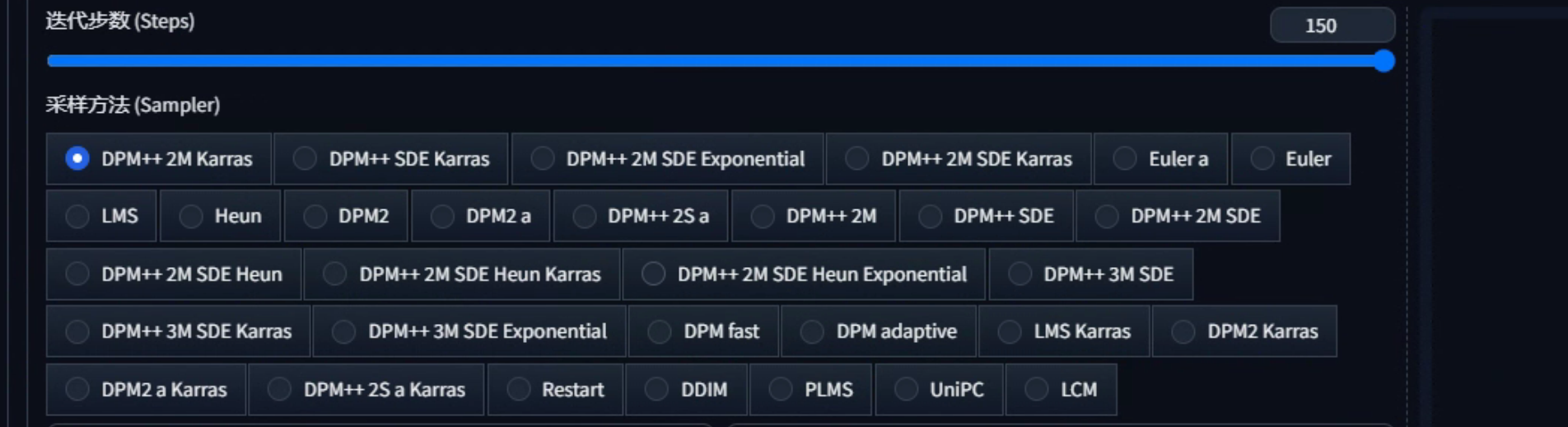
Stable Diffusio——采样方法使用与原理详解
简介 当使用稳定扩散(Stable Diffusion)技术生成图像时,首先会生成一张带有噪声的图像。然后,通过一系列步骤逐渐去除图像中的噪声,这个过程类似于从一块毛坯的白色大理石开始,经过多日的精细雕刻…...

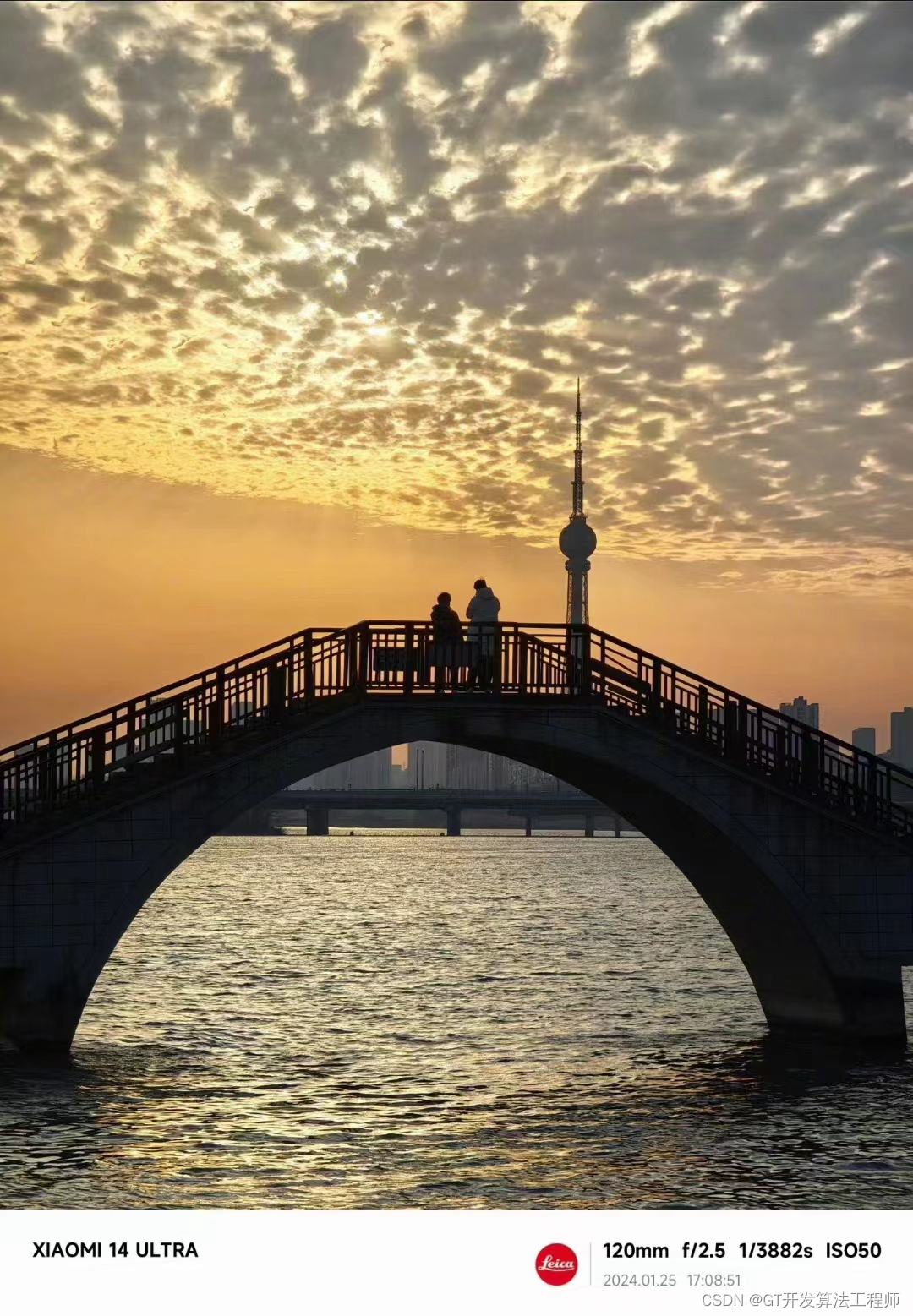
小米14 ULTRA:重新定义手机摄影的新篇章
引言 随着科技的飞速发展,智能手机已经不仅仅是一个通讯工具,它更是我们生活中的一位全能伙伴。作为科技领域的佼佼者,小米公司再次引领潮流,推出了全新旗舰手机——小米14 ULTRA。这款手机不仅在性能上进行了全面升级&am…...

【leetcode热题】路径总和 II
难度: 中等通过率: 38.7%题目链接:. - 力扣(LeetCode) 题目描述 给定一个二叉树和一个目标和,找到所有从根节点到叶子节点路径总和等于给定目标和的路径。 说明: 叶子节点是指没有子节点的节点。 示例: …...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...
