一周学会Django5 Python Web开发-会话管理(CookiesSession)
锋哥原创的Python Web开发 Django5视频教程:
2024版 Django5 Python web开发 视频教程(无废话版) 玩命更新中~_哔哩哔哩_bilibili2024版 Django5 Python web开发 视频教程(无废话版) 玩命更新中~共计26条视频,包括:2024版 Django5 Python web开发 视频教程(无废话版) 玩命更新中~、第2讲 Django5安装、第3讲 Django5创建项目(用命令方式)等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV14Z421z78C/HTTP是一种无状态协议,每次客户端访问web页面时,客户端打开一个单独的浏览器窗口连接到web服务器,由于服务器不会自动保存之前客户端请求的相关信息,所有无法识别一个HTTP请求是否为第一次访问。这就引进了web客户端和服务器端之间的会话,这就是会话管理。
https://www.bilibili.com/video/BV14Z421z78C/HTTP是一种无状态协议,每次客户端访问web页面时,客户端打开一个单独的浏览器窗口连接到web服务器,由于服务器不会自动保存之前客户端请求的相关信息,所有无法识别一个HTTP请求是否为第一次访问。这就引进了web客户端和服务器端之间的会话,这就是会话管理。
常用的会话跟踪技术是Cookie与Session。Cookie通过在客户端记录信息确定用户身份,Session通过在服务器端记录信息确定用户身份。
一、关于Cookie
cookie是某些网站为了辨别用户身份,进行Session跟踪而储存在用户本地终端上的数据(通常经过加密),由用户客户端计算机暂时或永久保存的信息。
Cookie定义了一些HTTP请求头和HTTP响应头,通过这些HTTP头信息使服务器可以与客户进行状态交互。
客户端请求服务器后,如果服务器需要记录用户状态,服务器会在响应信息中包含一个Set-Cookie的响应头,客户端会根据这个响应头存储Cookie信息。再次请求服务器时,客户端会在请求信息中包含一个Cookie请求头,而服务器会根据这个请求头进行用户身份、状态等较验。

二、关于session
Session是另一种记录客户状态的机制,不同的是Cookie保存在客户端浏览器中,而Session保存在服务器上。客户端浏览器访问服务器的时候,服务器把客户端信息以某种形式记录在服务器上。这就是Session。客户端浏览器再次访问时只需要从该Session中查找该客户的状态就可以了。
当程序需要为某个客户端的请求创建一个session的时候,服务器首先检查这个客户端的请求里是否已包含了一个session标识,称为session id,如果已包含一个session id则说明以前已经为此客户端创建过session,服务器就按照session id把这个session检索出来使用(如果检索不到,可能会新建一个),如果客户端请求不包含session id,则为此客户端创建一个session并且生成一个与此session相关联的session id,session id的值应该是一个既不会重复,又不容易被找到规律以仿造的字符串,这个session id将被在本次响应中返回给客户端保存。

三,Session和Cookie的区别
1、数据存储位置:cookie 数据存放在客户的浏览器上,session 数据放在服务器上。
2、安全性:cookie不是很安全,别人可以分析存放在本地的cookie并进行cookie欺骗,考虑到安全应当使用session。
3、服务器性能:session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能,考虑到减轻服务器性 能方面,应当使用cookie。
4、数据大小:单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie。
5、信息重要程度:可以考虑将用户信息等重要信息存放为session,其他信息如果需要保留,可以放在cookie中。
四,Cookies&Session再Django中使用实例
获取 cookie
request.COOKIES['key']
request.COOKIES.get('key')
这俩个方法可以获取指定键名的cookierequest.get_signed_cookie(key, default=RAISE_ERROR, salt='', max_age=None)default: 默认值
salt: 加密盐
max_age: 后台控制过期时间,默认是秒数
expires: 专门针对IE浏览器设置超时时间设置 cookie
# 获取HttpResponse对象
# rep = HttpResponse(...)
rep = render(request, ...)
# 设置 cookie
rep.set_cookie(key,value,...)
rep.set_signed_cookie(key,value,salt='加密盐', max_age=None, ...)参数key, 键
value='', 值
max_age=None, 超时时间
expires=None, 超时时间(IE requires expires, so set it if hasn't been already.)
path='/', Cookie生效的路径,/ 表示根路径,特殊的:根路径的cookie可以被任何url的页面访问
domain=None, Cookie生效的域名
secure=False, https传输
httponly=False 只能http协议传输,无法被JavaScript获取(不是绝对,底层抓包可以获取到也可以被覆盖)删除 cookie
# 获取HttpResponse对象
# rep = HttpResponse(...)
rep = render(request, ...)
# 删除 cookie
rep.delete_cookie(key)此方法会删除用户浏览器上之前设置的cookie值Django 操作 session
1. 获取、设置、删除Session中数据request.session['k1'] # 没有值会报错 request.session.get('k1',None) # 可以获取多组request.session['k1'] = 123 # 可以设置多组request.session.setdefault('k1',123) # 存在则不设置del request.session['k1']2. 所有 键、值、键值对request.session.keys()request.session.values()request.session.items()request.session.iterkeys()request.session.itervalues()request.session.iteritems()4. 会话session的keyrequest.session.session_key5. 将所有Session失效日期小于当前日期的数据删除request.session.clear_expired()6. 检查会话session的key在数据库中是否存在request.session.exists("session_key")7. 删除当前会话的所有Session数据request.session.delete() # 只删客户端8. 删除当前的会话数据并删除会话的Cookie。request.session.flush() # 服务端、客户端都删这用于确保前面的会话数据不可以再次被用户的浏览器访问例如,django.contrib.auth.logout() 函数中就会调用它。9. 设置会话Session和Cookie的超时时间'django默认的session失效时间是14天'request.session.set_expiry(value)* 如果value是个整数,session会在些秒数后失效。* 如果value是个datatime或timedelta,session就会在这个时间后失效。* 如果value是0,用户关闭浏览器session就会失效。* 如果value是None,session会依赖全局session失效策略。下面通过一个具体Django事例来深入体验下Django项目里的Cookie&Session操作
views.py里定义两个方法,分别是登录页面跳转,以及登录逻辑处理
def to_login(request):"""跳转登录页面:param request::return:"""return render(request, 'login.html')def login(request):"""登录:param request::return:"""user_name = request.POST.get("user_name")pwd = request.POST.get("pwd")if user_name == 'python222' and pwd == '123456':request.session['currentUserName'] = user_name # session中存一个用户名print('session获取', request.session['currentUserName'])response = render(request, 'main.html') # 获取HttpResponseresponse.set_cookie("remember_me", True) # 设置cookiereturn responseelse:content_value = {"error_info": '用户名或者密码错误!'}return render(request, 'login.html', context=content_value)urls.py里定义映射:
path('toLogin/', helloWorld.views.to_login),path('login', helloWorld.views.login)templates下新建login.html和main.html
login.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>登录页面</title>
</head>
<body>
<form action="/login" method="post">{% csrf_token %}<table><tr><th>用户登录</th></tr><tr><td>用户名:</td><td><input type="text" name="user_name"></td></tr><tr><td>密码:</td><td><input type="password" name="pwd"></td></tr><tr><td><input type="submit" value="提交"></td></tr><tr><td colspan="2"><font color="red">{{ error_info }}</font></td></tr></table>
</form>
</body>
</html>main.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>主页面</title>
</head>
<body>
欢迎:{{ request.session.currentUserName }}
</body>
</html>测试运行,浏览器输入:http://127.0.0.1:8000/toLogin/

转发到login.html
我们先输入一个错误的用户名和密码:


携带错误信息参数,转发到登录页面,页面提示错误信息。
我们在输入一个正确的用户名和密码:,则转发到main.html主页面。


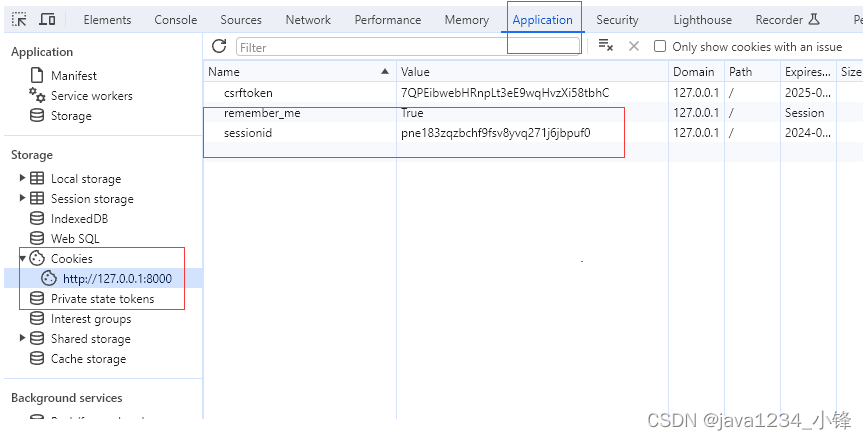
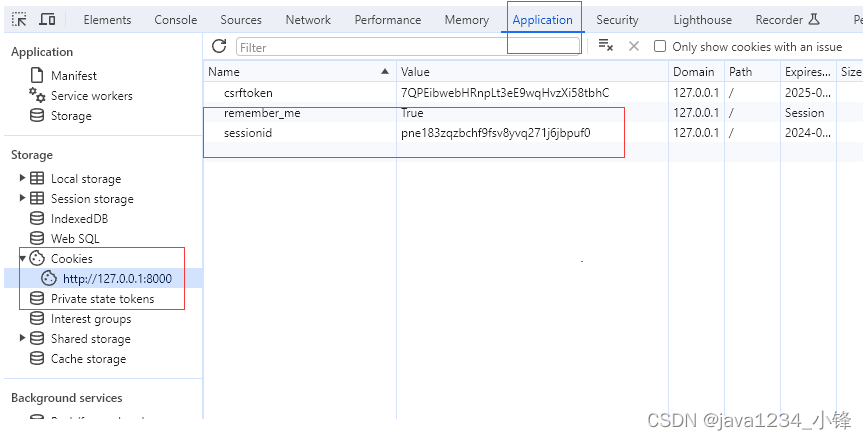
同时服务器返回set-cookies信息,包括内置的sessionid以及我们自己设置的remember_me。

Django 中的 Session 配置
1. 数据库Session
SESSION_ENGINE = 'django.contrib.sessions.backends.db' # 引擎(默认)2. 缓存Session
SESSION_ENGINE = 'django.contrib.sessions.backends.cache' # 引擎
SESSION_CACHE_ALIAS = 'default' # 使用的缓存别名(默认内存缓存,也可以是memcache),此处别名依赖缓存的设置3. 文件Session
SESSION_ENGINE = 'django.contrib.sessions.backends.file' # 引擎
SESSION_FILE_PATH = None # 缓存文件路径,如果为None,则使用tempfile模块获取一个临时地址tempfile.gettempdir() 4. 缓存+数据库
SESSION_ENGINE = 'django.contrib.sessions.backends.cached_db' # 引擎5. 加密Cookie Session
SESSION_ENGINE = 'django.contrib.sessions.backends.signed_cookies' # 引擎其他公用设置项:
SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串(默认)
SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径(默认)
SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名(默认)
SESSION_COOKIE_SECURE = False # 是否Https传输cookie(默认)
SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输(默认)
SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)(默认)
SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期(默认)
SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存(默认)相关文章:

一周学会Django5 Python Web开发-会话管理(CookiesSession)
锋哥原创的Python Web开发 Django5视频教程: 2024版 Django5 Python web开发 视频教程(无废话版) 玩命更新中~_哔哩哔哩_bilibili2024版 Django5 Python web开发 视频教程(无废话版) 玩命更新中~共计26条视频,包括:2024版 Django5 Python we…...

QT之QString.arg输出固定位数
问题描述 我需要用QString输出一个固定位数的数字字符串。起初我的代码是这样: int img_num 1 auto new_name QString("%1.png").arg((int)img_num, 3, 10, 0); //最后一个参数用u0也是一样的 qDebug() << "new_name:" << new…...

Linux下各种压缩包的压缩与解压
tar 归档,不压缩,常见后缀 .tar # 将文件夹归档成为一个包 tar cf rootfs.tar rootfs # 将归档包还原为文件夹 tar xf rootfs.tar # 将归档包还原到路径 a/b/c tar xf rootfs.tar -C a/b/cgzip压缩, 常见后缀 .tar.gz .tgz # 压缩 tar czf …...

【ctfshow—web】——信息搜集篇1(web1~20详解)
ctfshow—web题解 web1web2web3web4web5web6web7web8web9web10web11web12web13web14web15web16web17web18web19web20 web1 题目提示 开发注释未及时删除 那就找开发注释咯,可以用F12来查看,也可以CtrlU直接查看源代码呢 就拿到flag了 web2 题目提示 j…...

GEE入门篇|遥感专业术语(实践操作4):光谱分辨率(Spectral Resolution)
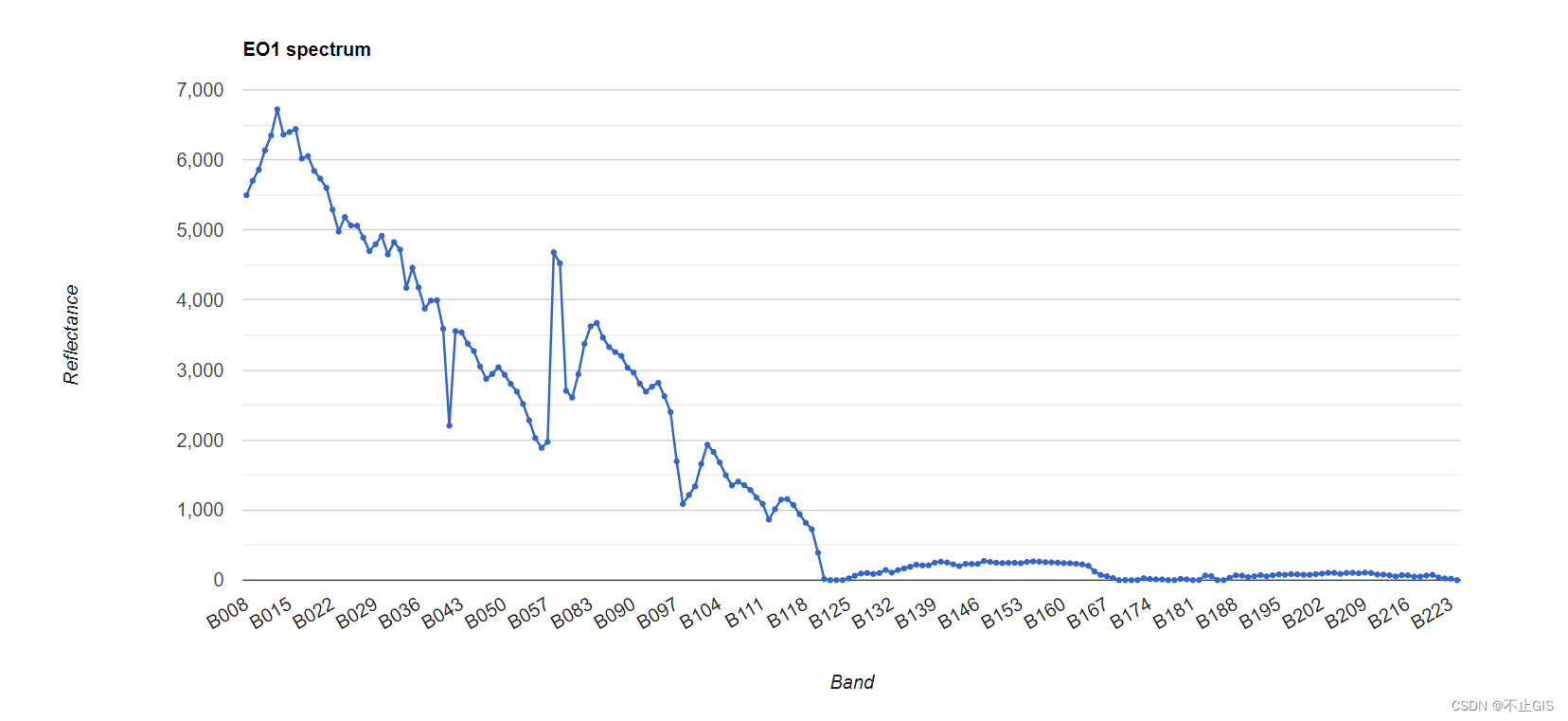
目录 光谱分辨率(Spectral Resolution) 1.MODIS 2.EO-1 光谱分辨率(Spectral Resolution) 光谱分辨率是指传感器进行测量的光谱带的数量和宽度。 您可以将光谱带的宽度视为每个波段的波长间隔,在多个波段测量辐射亮…...

c++中模板的注意事项
1. 模板定义时,<>中的虚拟类型参数不能为空。(因为我们使用模板就是希望使用模拟类型代替其它的类型,如果我们不定义就没有意义了) 2. 无论是定义函数模板还是类模板,其实template定义与后面使用虚拟类型的类或者函数,是…...
【代码随想录python笔记整理】第十三课 · 链表的基础操作 1
前言:本笔记仅仅只是对内容的整理和自行消化,并不是完整内容,如有侵权,联系立删。 一、链表 在之前的学习中,我们接触到了字符串和数组(列表)这两种结构,它们具有着以下的共同点:1、元素按照一定的顺序来排列。2、可以通过索引来访问数组中的元素和字符串中的字符。由此,…...

JAVA工程师面试专题-《Mysql》篇
目录 一、基础 1、mysql可以使用多少列创建索引? 2、mysql常用的存储引擎有哪些 3、MySQL 存储引擎,两者区别 4、mysql默认的隔离级别 5、数据库三范式 6、drop、delete 与 truncate 区别? 7、IN与EXISTS的区别 二、索引 1、索引及索…...
|Day22(二叉树))
@ 代码随想录算法训练营第4周(C语言)|Day22(二叉树)
代码随想录算法训练营第4周(C语言)|Day22(二叉树) Day22、二叉树(包含题目 ● 235. 二叉搜索树的最近公共祖先 ● 701.二叉搜索树中的插入操作 ● 450.删除二叉搜索树中的节点 ) 235. 二叉搜索树的最近公…...

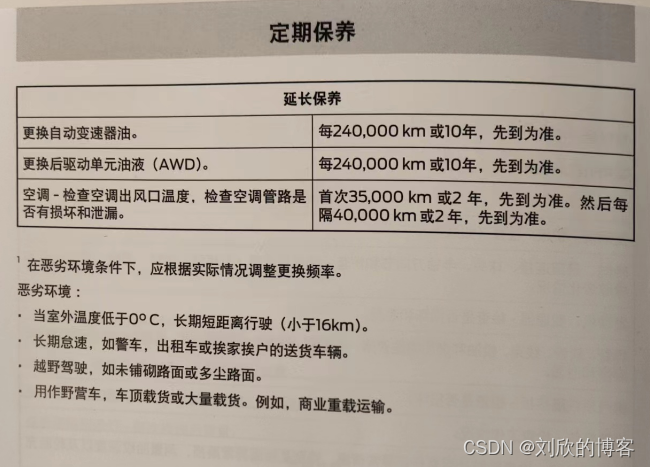
福特锐界2021plus 汽车保养手册
福特锐界2021plus汽车保养手册两页,零部件保养要求,电子版放这里方便查询:...

c++进阶路线
学完C后的进阶路线-初学者勿入【程序员Rock】_哔哩哔哩_bilibili 1.系统训练代码阅读能力 代码阅读工具: 1).Source Insight(阅读大型源码) 2).understand(整体代码模块关系构建) 3).SOURCETRAIL 代码阅读能力--千行级 嵌入…...

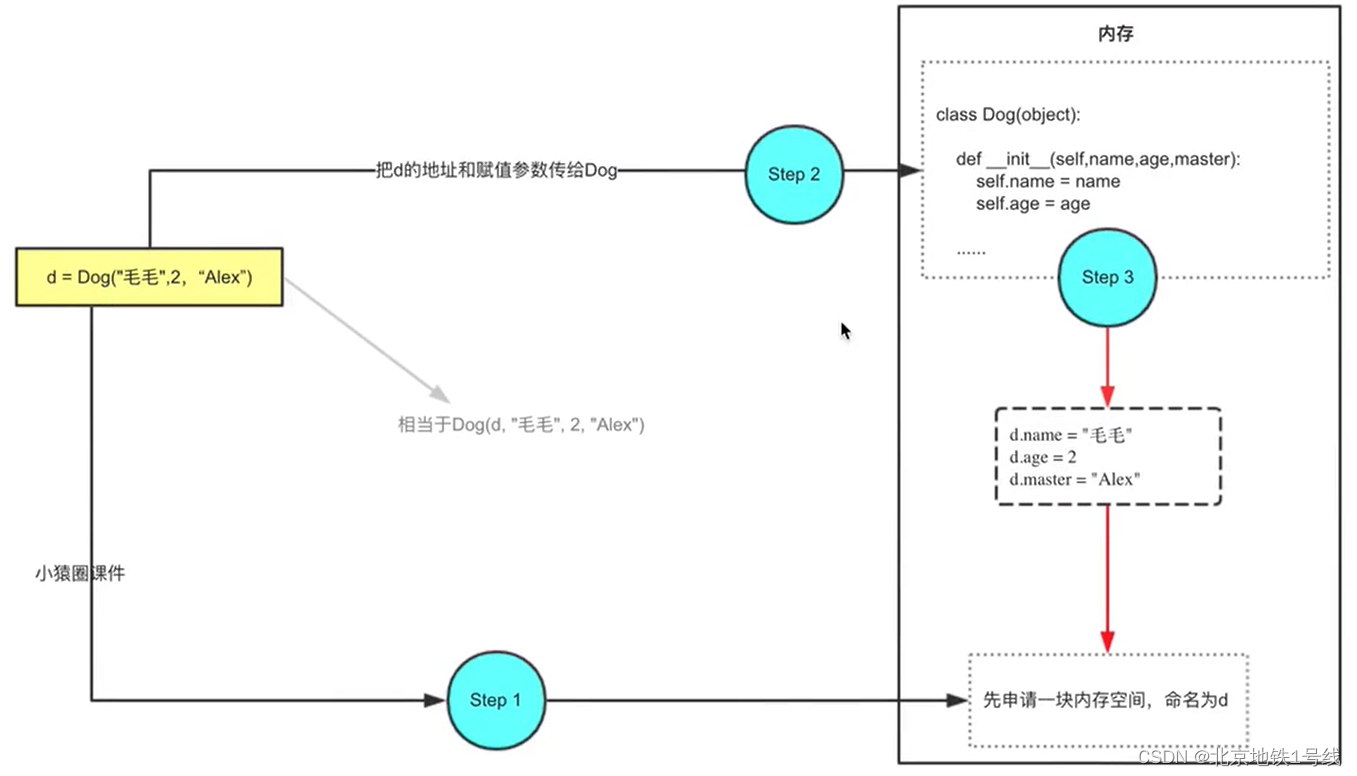
python中的类与对象(2)
目录 一. 类的基本语法 二. 类属性的应用场景 三. 类与类之间的依赖关系 (1)依赖关系 (2)关联关系 (3)组合关系 四. 类的继承 一. 类的基本语法 先看一段最简单的代码: class Dog():d_…...
Android横竖屏切换configChanges=“screenSize|orientation“避免activity销毁重建,Kotlin
Android横竖屏切换configChanges"screenSize|orientation"避免activity销毁重建,Kotlin 如果不在Androidmanifest.xml设置activity的: android:configChanges"screenSize|orientation" 那么,每次横竖屏切换activity都会…...

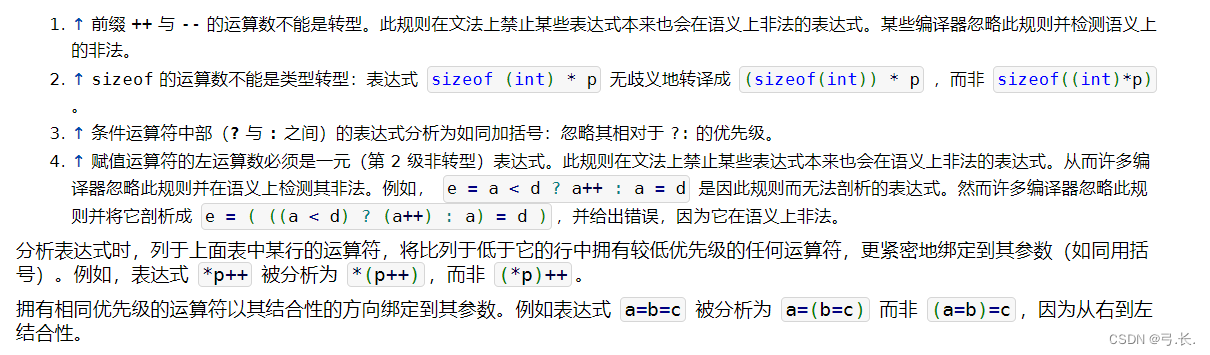
【C语言基础】:操作符详解(二)
文章目录 操作符详解一、上期扩展二、单目操作符三、逗号表达式四、下标访问[]、 函数调用()五、结构成员访问操作符六、操作符的属性:优先级、结合性1. 优先级2. 结合性 操作符详解 上期回顾:【C语言基础】:操作符详解(一) 一、上期扩展 …...

模型训练基本结构
project_name/ │ ├── data/ │ ├── raw/ # 存放原始数据 │ ├── processed/ # 存放预处理后的数据 │ └── splits/ # 存放数据集划分(训练集、验证集、测试集等) │ ├── noteboo…...

Redis 数据结构详解:底层实现与高效使用场景
String(字符串) 底层实现细节: 动态字符串(SDS): SDS相比于C语言的原生字符串,提供了自动内存管理和预分配机制。当字符串长度增加时,SDS会预先分配额外的空间,以减少内存重新分配…...

Vue2:router-link的replace属性
一、情景说明 我们在用浏览器访问网站的时候 知道浏览器会记录访问的历史路径,从而,可以退回到之前的页面 那么,Vue项目中的路由组件,通过router-link跳转,也是可以退回的 这里,我们用replace来屏蔽退回的…...

普中51单片机(DS18B20温度传感器)
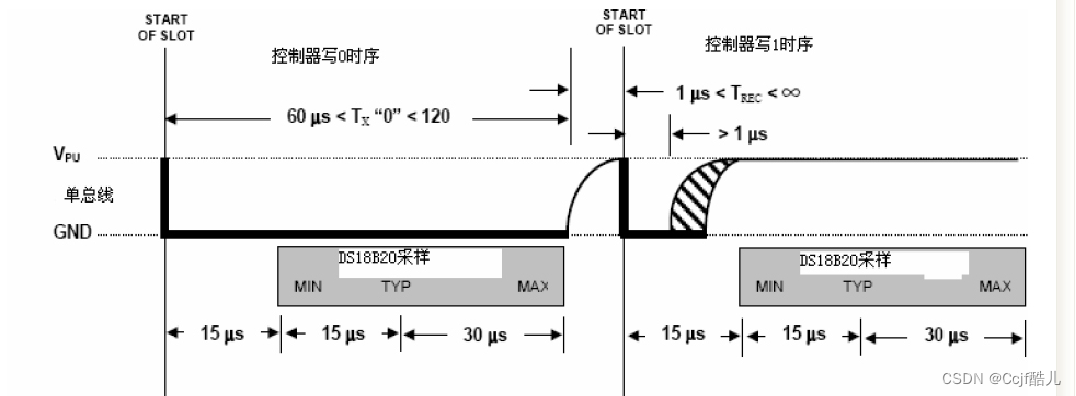
DS18B20温度传感器原理 内部结构 64位(激)光刻只读存储器 光刻ROM中的64位序列号是出厂前被光刻好的,它可以看作是该DS18B20的地址序列号。64位光刻ROM的排列是:开始8位(28H)是产品类型标号,接着的48位是该DS18B20自身…...

2.23C语言学习
P1480 A/B Problem 高精度数除以非高精度数 #include<bits/stdc.h> long long b[66660],c[66660],sum0; char a[66660]; int n; int main(){scanf("%s",a);scanf("%d",&n);int lenstrlen(a);for(int i1;i<len;i){b[i]a[i-1]-0;}for(int i1;…...

origin/master master
这里实际上有三件事:origin master是两件事,origin/master一件事。共计三件事。 两个分支: master 是一个本地分支 origin/master是远程分支(它是名为“origin” 的远程分支的本地副本,名为“master”) 一个…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...
