猫头虎分享已解决Bug || Vue中的TypeError: Cannot read property ‘name‘ of undefined 错误
博主猫头虎的技术世界
🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能!
专栏链接:
🔗 精选专栏:
- 《面试题大全》 — 面试准备的宝典!
- 《IDEA开发秘籍》 — 提升你的IDEA技能!
- 《100天精通鸿蒙》 — 从Web/安卓到鸿蒙大师!
- 《100天精通Golang(基础入门篇)》 — 踏入Go语言世界的第一步!
- 《100天精通Go语言(精品VIP版)》 — 踏入Go语言世界的第二步!
领域矩阵:
🌐 猫头虎技术领域矩阵:
深入探索各技术领域,发现知识的交汇点。了解更多,请访问:
- 猫头虎技术矩阵
- 新矩阵备用链接

文章目录
- 猫头虎分享已解决Bug 🐾 || Vue中的TypeError: Cannot read property 'name' of undefined 错误 🐞
- 摘要 📚
- 错误原因分析 🕵️♂️
- 什么是`TypeError: Cannot read property 'name' of undefined`?
- 导致这个错误的常见原因
- 解决步骤 🔧
- 诊断问题
- 修正代码
- 代码案例演示
- 如何避免此类问题 🛡️
- 文末总结 📝
- 未来行业发展趋势观望 🔭
- 参考资料 📖
猫头虎分享已解决Bug 🐾 || Vue中的TypeError: Cannot read property ‘name’ of undefined 错误 🐞
嗨,前端小伙伴们!猫头虎博主今天来跟大家探讨一下Vue.js里一个常见的Bug —— TypeError: Cannot read property 'name' of undefined。这个问题可能会在你使用Vue时偶尔出现,但别担心,让我们一步步拆解并解决它!
摘要 📚
在这篇博客中,我将深入探讨Vue中的这个错误:为什么会发生、如何诊断、解决步骤,以及避免的策略。我们会深入Vue的数据绑定、组件通信、以及响应式系统。让我们一起揭开这个错误背后的神秘面纱吧!
错误原因分析 🕵️♂️
什么是TypeError: Cannot read property 'name' of undefined?
这个错误通常发生在尝试访问一个未定义(undefined)对象的属性时。在Vue中,这经常是因为数据绑定或者组件的props传递出了问题。
导致这个错误的常见原因
- 数据绑定错误: 在模板中绑定了一个未定义或尚未初始化的变量。
- 组件props问题: 父组件未正确传递props或子组件过早访问props。
- 异步数据问题: 在异步数据加载完成前,模板就尝试访问数据属性。
解决步骤 🔧
诊断问题
首先,检查触发错误的组件或模板,确定出问题的具体变量。
修正代码
- 初始化数据: 确保所有在模板中用到的数据在组件的
data函数中正确初始化。 - 正确处理props: 确保父组件传递的props正确且子组件正确接收。
- 处理异步数据: 使用条件渲染或默认值,以确保在数据加载之前不会尝试访问其属性。
代码案例演示
<template><div>{{ userInfo.name }}</div>
</template><script>
export default {data() {return {// 初始化userInfouserInfo: null};},mounted() {// 假设fetchUserData是异步获取用户数据fetchUserData().then(data => {this.userInfo = data;});}
};
</script>
在上面的例子中,我们在data中初始化了userInfo为null,并在mounted钩子中异步获取数据。
如何避免此类问题 🛡️
- 数据初始化: 在
data中正确初始化所有变量。 - 合理使用props: 检查父子组件之间的props传递。
- 智能处理异步数据: 使用v-if或默认值来处理异步数据。
文末总结 📝
这个TypeError通常是因为在Vue组件中错误地处理数据绑定或props造成的。通过正确初始化数据、合理传递和使用props、以及小心处理异步数据,可以有效避免这种错误。
未来行业发展趋势观望 🔭
随着Vue 3的普及,其响应式系统和组件模型将更加强大和灵活。开发者需要关注这些新特性,以更高效地解决和避免类似问题。
参考资料 📖
- Vue官方文档
- 前端开发社区文章
- 技术博客分享
更多最新资讯欢迎点击文末加入领域社群!🌟
希望这篇博客能帮到你,记得关注猫头虎博主,下次见!🐾👋�

👉 更多信息:有任何疑问或者需要进一步探讨的内容,欢迎点击下方文末名片获取更多信息。我是猫头虎博主,期待与您的交流! 🦉💬
🚀 技术栈推荐:
GoLang, Git, Docker, Kubernetes, CI/CD, Testing, SQL/NoSQL, gRPC, Cloud, Prometheus, ELK Stack
💡 联系与版权声明:
📩 联系方式:
- 微信: Libin9iOak
- 公众号: 猫头虎技术团队
⚠️ 版权声明:
本文为原创文章,版权归作者所有。未经许可,禁止转载。更多内容请访问猫头虎的博客首页。
点击
下方名片,加入猫头虎领域社群矩阵。一起探索科技的未来,共同成长。
相关文章:

猫头虎分享已解决Bug || Vue中的TypeError: Cannot read property ‘name‘ of undefined 错误
博主猫头虎的技术世界 🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能! 专栏链接: 🔗 精选专栏: 《面试题大全》 — 面试准备的宝典!《IDEA开发秘籍》 — 提升你的IDEA技能!《100天精通鸿蒙》 …...

技术应用:使用Spring Boot、MyBatis Plus和Dynamic DataSource实现多数据源
引言 在现代的软件开发中,许多应用程序需要同时访问多个数据库。例如,一个电子商务平台可能需要访问多个数据库来存储用户信息、产品信息和订单信息等。在这种情况下,使用多数据源是一种常见的解决方案,它允许我们在一个应用程序…...

C# Onnx 使用onnxruntime部署实时视频帧插值
目录 介绍 效果 模型信息 项目 代码 下载 C# Onnx 使用onnxruntime部署实时视频帧插值 介绍 github地址:https://github.com/google-research/frame-interpolation FILM: Frame Interpolation for Large Motion, In ECCV 2022. The official Tensorflow 2…...

编程笔记 Golang基础 016 数据类型:数字类型
编程笔记 Golang基础 016 数据类型:数字类型 1. 整数类型(Integer Types)a) 固定长度整数:b) 变长整数: 2. 浮点数类型(Floating-Point Types)3. 复数类型(Complex Number Types&…...

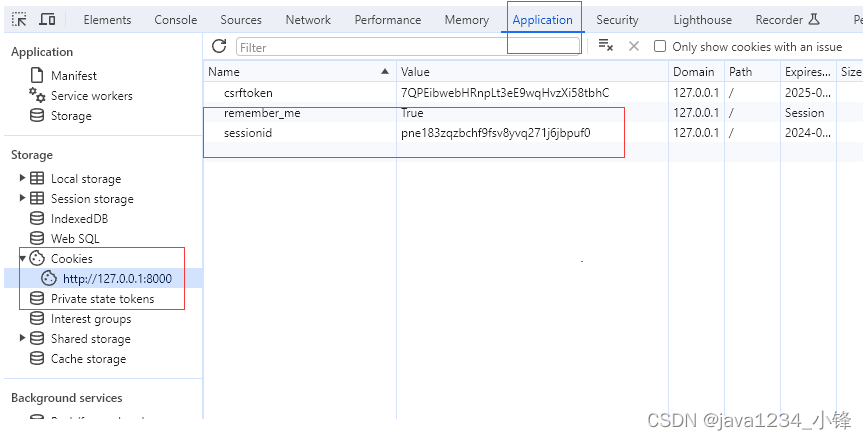
一周学会Django5 Python Web开发-会话管理(CookiesSession)
锋哥原创的Python Web开发 Django5视频教程: 2024版 Django5 Python web开发 视频教程(无废话版) 玩命更新中~_哔哩哔哩_bilibili2024版 Django5 Python web开发 视频教程(无废话版) 玩命更新中~共计26条视频,包括:2024版 Django5 Python we…...

QT之QString.arg输出固定位数
问题描述 我需要用QString输出一个固定位数的数字字符串。起初我的代码是这样: int img_num 1 auto new_name QString("%1.png").arg((int)img_num, 3, 10, 0); //最后一个参数用u0也是一样的 qDebug() << "new_name:" << new…...

Linux下各种压缩包的压缩与解压
tar 归档,不压缩,常见后缀 .tar # 将文件夹归档成为一个包 tar cf rootfs.tar rootfs # 将归档包还原为文件夹 tar xf rootfs.tar # 将归档包还原到路径 a/b/c tar xf rootfs.tar -C a/b/cgzip压缩, 常见后缀 .tar.gz .tgz # 压缩 tar czf …...

【ctfshow—web】——信息搜集篇1(web1~20详解)
ctfshow—web题解 web1web2web3web4web5web6web7web8web9web10web11web12web13web14web15web16web17web18web19web20 web1 题目提示 开发注释未及时删除 那就找开发注释咯,可以用F12来查看,也可以CtrlU直接查看源代码呢 就拿到flag了 web2 题目提示 j…...

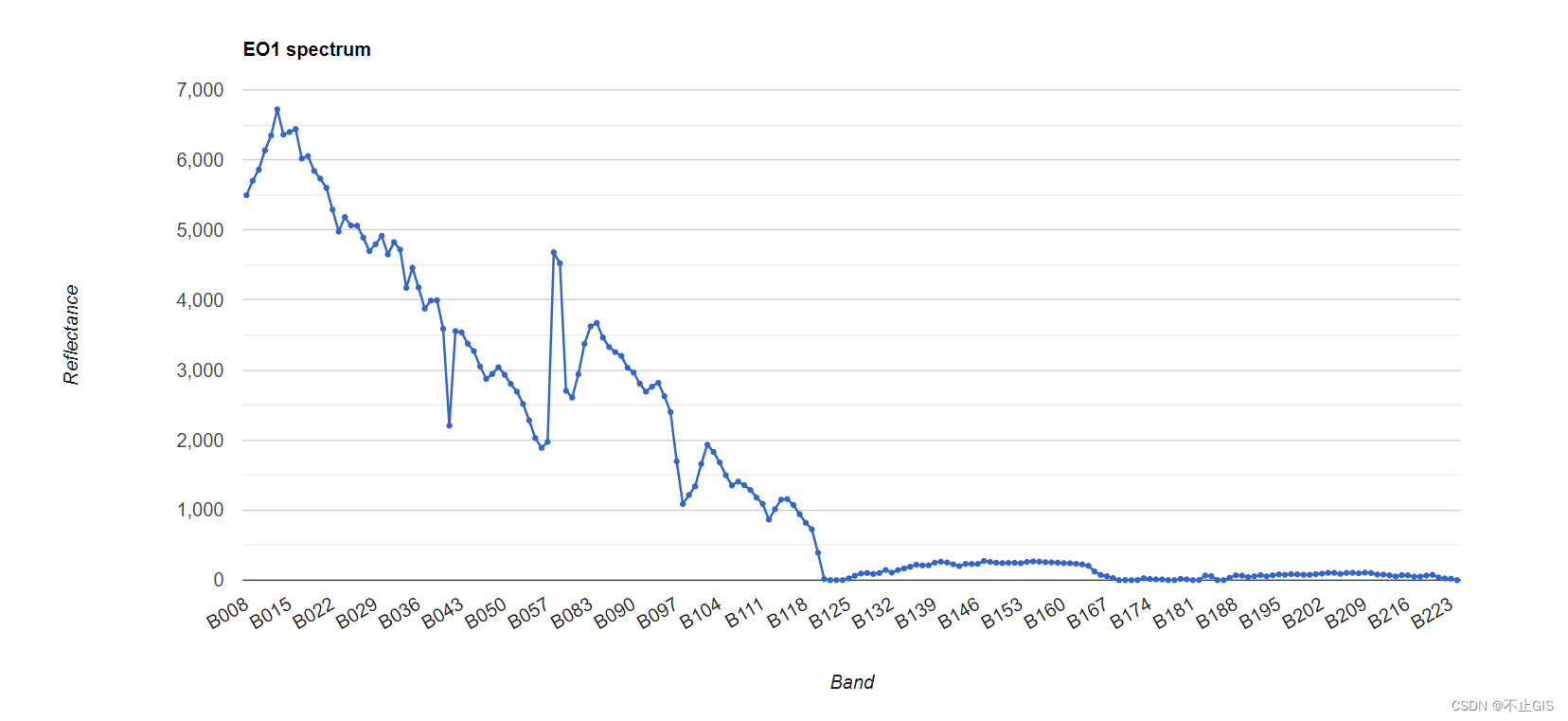
GEE入门篇|遥感专业术语(实践操作4):光谱分辨率(Spectral Resolution)
目录 光谱分辨率(Spectral Resolution) 1.MODIS 2.EO-1 光谱分辨率(Spectral Resolution) 光谱分辨率是指传感器进行测量的光谱带的数量和宽度。 您可以将光谱带的宽度视为每个波段的波长间隔,在多个波段测量辐射亮…...

c++中模板的注意事项
1. 模板定义时,<>中的虚拟类型参数不能为空。(因为我们使用模板就是希望使用模拟类型代替其它的类型,如果我们不定义就没有意义了) 2. 无论是定义函数模板还是类模板,其实template定义与后面使用虚拟类型的类或者函数,是…...
【代码随想录python笔记整理】第十三课 · 链表的基础操作 1
前言:本笔记仅仅只是对内容的整理和自行消化,并不是完整内容,如有侵权,联系立删。 一、链表 在之前的学习中,我们接触到了字符串和数组(列表)这两种结构,它们具有着以下的共同点:1、元素按照一定的顺序来排列。2、可以通过索引来访问数组中的元素和字符串中的字符。由此,…...

JAVA工程师面试专题-《Mysql》篇
目录 一、基础 1、mysql可以使用多少列创建索引? 2、mysql常用的存储引擎有哪些 3、MySQL 存储引擎,两者区别 4、mysql默认的隔离级别 5、数据库三范式 6、drop、delete 与 truncate 区别? 7、IN与EXISTS的区别 二、索引 1、索引及索…...
|Day22(二叉树))
@ 代码随想录算法训练营第4周(C语言)|Day22(二叉树)
代码随想录算法训练营第4周(C语言)|Day22(二叉树) Day22、二叉树(包含题目 ● 235. 二叉搜索树的最近公共祖先 ● 701.二叉搜索树中的插入操作 ● 450.删除二叉搜索树中的节点 ) 235. 二叉搜索树的最近公…...

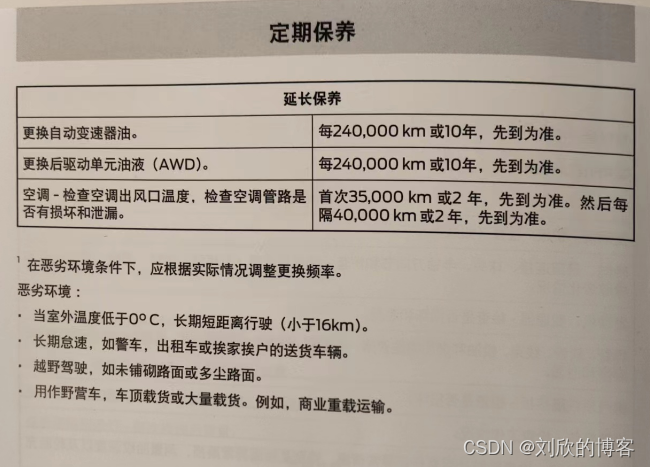
福特锐界2021plus 汽车保养手册
福特锐界2021plus汽车保养手册两页,零部件保养要求,电子版放这里方便查询:...

c++进阶路线
学完C后的进阶路线-初学者勿入【程序员Rock】_哔哩哔哩_bilibili 1.系统训练代码阅读能力 代码阅读工具: 1).Source Insight(阅读大型源码) 2).understand(整体代码模块关系构建) 3).SOURCETRAIL 代码阅读能力--千行级 嵌入…...

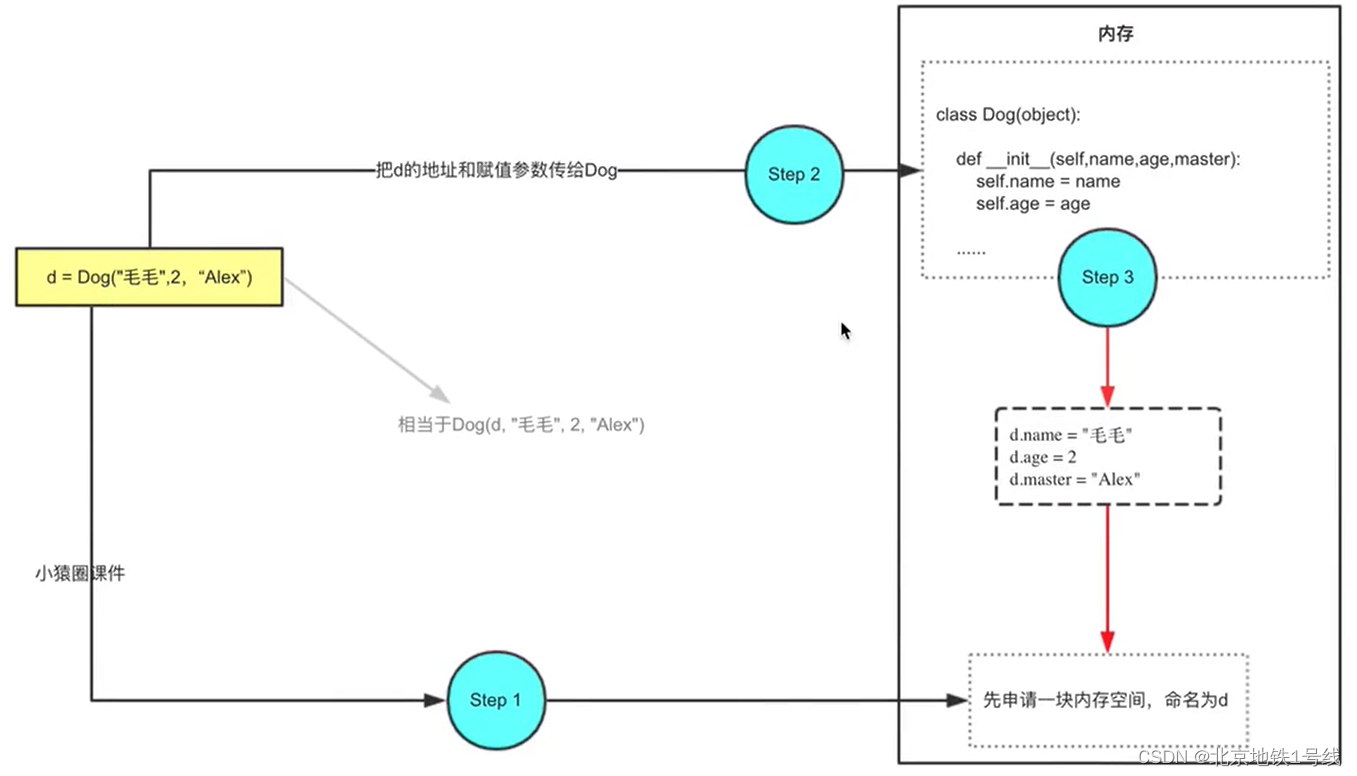
python中的类与对象(2)
目录 一. 类的基本语法 二. 类属性的应用场景 三. 类与类之间的依赖关系 (1)依赖关系 (2)关联关系 (3)组合关系 四. 类的继承 一. 类的基本语法 先看一段最简单的代码: class Dog():d_…...
Android横竖屏切换configChanges=“screenSize|orientation“避免activity销毁重建,Kotlin
Android横竖屏切换configChanges"screenSize|orientation"避免activity销毁重建,Kotlin 如果不在Androidmanifest.xml设置activity的: android:configChanges"screenSize|orientation" 那么,每次横竖屏切换activity都会…...

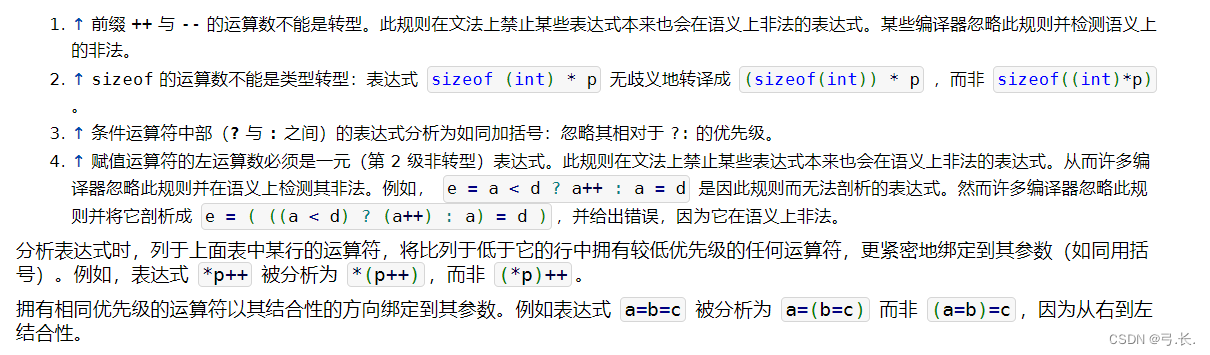
【C语言基础】:操作符详解(二)
文章目录 操作符详解一、上期扩展二、单目操作符三、逗号表达式四、下标访问[]、 函数调用()五、结构成员访问操作符六、操作符的属性:优先级、结合性1. 优先级2. 结合性 操作符详解 上期回顾:【C语言基础】:操作符详解(一) 一、上期扩展 …...

模型训练基本结构
project_name/ │ ├── data/ │ ├── raw/ # 存放原始数据 │ ├── processed/ # 存放预处理后的数据 │ └── splits/ # 存放数据集划分(训练集、验证集、测试集等) │ ├── noteboo…...

Redis 数据结构详解:底层实现与高效使用场景
String(字符串) 底层实现细节: 动态字符串(SDS): SDS相比于C语言的原生字符串,提供了自动内存管理和预分配机制。当字符串长度增加时,SDS会预先分配额外的空间,以减少内存重新分配…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...
