【JS】【Vue3】【React】获取滚轮位置的方法:JavaScript、Vue 3和React示例
目录
- 使用JavaScript原生方法
- 在Vue 3中获取滚轮位置
- 在React中获取滚轮位置
随着Web应用程序的发展,滚轮位置的获取变得越来越重要,可以用于实现页面的滚动效果、导航条的隐藏和显示等功能。本文将探讨在JavaScript、Vue 3和React中获取滚轮位置的不同方法,并提供相应的示例。
使用JavaScript原生方法
在纯JavaScript中,我们可以使用事件监听器来获取滚轮位置。具体步骤如下:
document.addEventListener('scroll', function(event) {const scrollTop = document.documentElement.scrollTop || document.body.scrollTop;console.log('滚轮位置:', scrollTop);
});通过监听scroll事件,我们可以获取滚轮在页面中的位置,并在控制台输出。
在Vue 3中获取滚轮位置
在Vue 3中,我们可以利用@scroll指令来监听滚轮事件,并通过方法获取滚轮位置。具体示例代码如下:
<template><div @scroll="handleScroll">Scroll me</div>
</template><script>
export default {methods: {handleScroll(event) {const scrollTop = event.target.scrollTop;console.log('滚轮位置:', scrollTop);}}
};
</script>在React中获取滚轮位置
在React中,我们同样可以使用事件监听器来获取滚轮位置,与JavaScript原生方法类似。下面是一个简单的React示例:
import React from 'react';class ScrollTracker extends React.Component {handleScroll(event) {const scrollTop = event.target.documentElement.scrollTop || event.target.body.scrollTop;console.log('滚轮位置:', scrollTop);}render() {return (<div onScroll={this.handleScroll}>Scroll me</div>);}
}export default ScrollTracker;跳转:【JS】【Vue3】【React】获取鼠标位置的方法:JavaScript、Vue 3和React示例
相关文章:

【JS】【Vue3】【React】获取滚轮位置的方法:JavaScript、Vue 3和React示例
目录 使用JavaScript原生方法在Vue 3中获取滚轮位置在React中获取滚轮位置 随着Web应用程序的发展,滚轮位置的获取变得越来越重要,可以用于实现页面的滚动效果、导航条的隐藏和显示等功能。本文将探讨在JavaScript、Vue 3和React中获取滚轮位置的不同方法…...

什么是线程和进程?
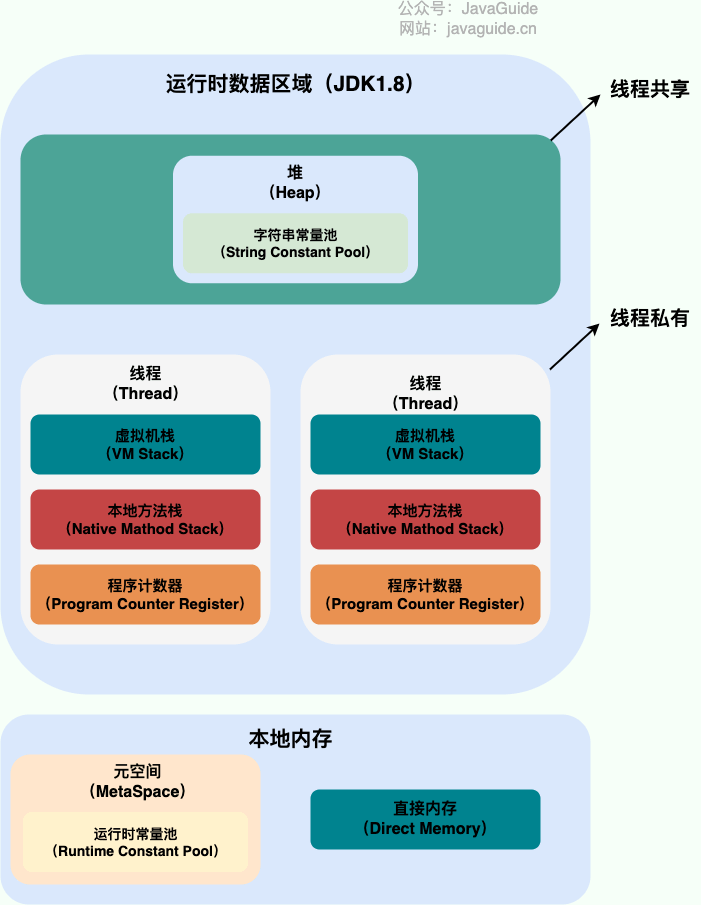
什么是线程和进程? 文章目录 什么是线程和进程?何为进程?何为线程? Java 线程和操作系统的线程有啥区别?请简要描述线程与进程的关系,区别及优缺点?图解进程和线程的关系程序计数器为什么是私有的?虚拟机栈和本地方法栈为什么是私有的?一句话简单了…...

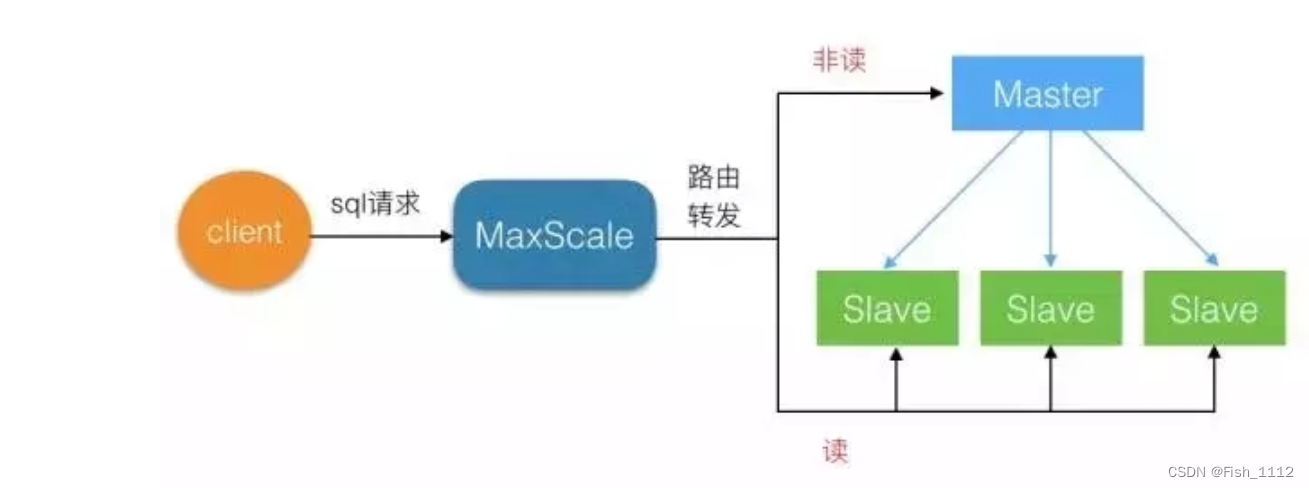
MaxScale实现mysql8读写分离
MaxScale 实验环境 中间件192.168.150.24MaxScale 22.08.4主服务器192.168.150.21mysql 8.0.30从服务器192.168.150.22mysql 8.0.30从服务器192.168.150.23mysql 8.0.30 读写分离基于主从同步 1.先实现数据库主从同步 基于gtid的主从同步配置 主库配置 # tail -3 /etc/my.…...

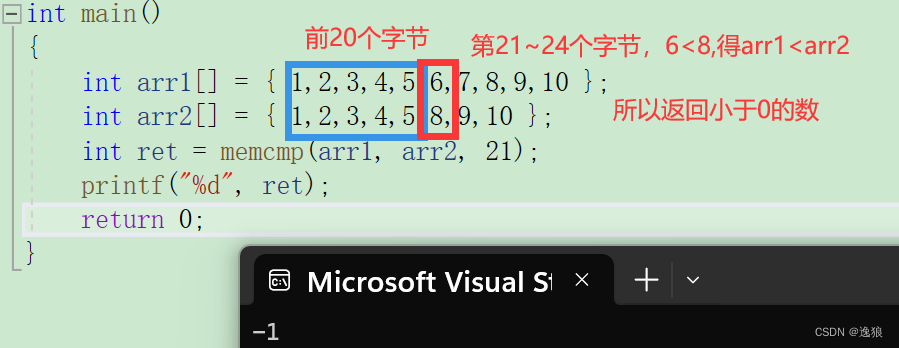
【c语言】内存函数
欢迎关注个人主页:逸狼 创造不易,可以点点赞吗~ 如有错误,欢迎指出~ 目录 memcpy函数的使用和模拟实现 memcpy函数的使用 memcpy函数的模拟实现 memmove的使用和模拟实现 memmove的使用 memmove的模拟实现 memset函数的使用 memcmp函数…...

规则引擎项目
https://github.com/expr-lang/expr https://github.com/gorules/zen...

Docker Image(镜像)
“脚印会旧而梦还在走” Docker 镜像介绍 (1) 如何理解镜像? 🎯 docker image本质就是一个 read-only(只读)文件,这个文件包含了文件系统、源码、库文件、依赖文件、工具等一些运行 application 所必须的文件。 🎯 我们也可以…...

qgis启动提示Could not load qgis_app.dll
qgis启动提示Could not load qgis_app.dll 报错信息 我安装了QGIS3.16和3.22和3.28,都无法运行,启动程序报错问题如下图所示 解决方法 在开始菜单运行OSGeo4W 然后进去看看已经下载的qgis有没有更新,如果有更新的话,就直接点…...

数据分析---Python与sql
目录 Python的pandas,如何实现SQL中的leftjoinPython的pandas,如何实现SQL中的unionPython的pandas,如何实现类似SQL中的where进行限制Python的pandas,如和实现SQL中的group byPython的pandas,如何删除某一列Python的pandas,如何实现SQL中的leftjoin 在Python的pandas库中…...

【Oracle】玩转Oracle数据库(六):模式对象管理与安全管理
前言 嘿,数据库大冒险家们!准备好迎接数据库管理的新挑战了吗?今天我们要探索的是Oracle数据库中的模式对象管理与安全管理!🛡️💻 在这篇博文【Oracle】玩转Oracle数据库(六)&#…...

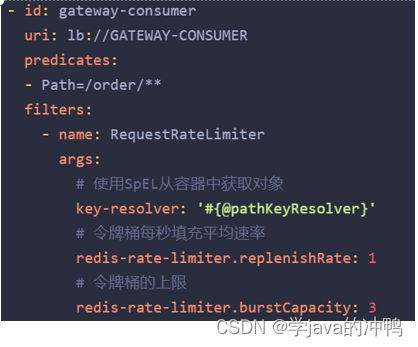
微服务篇之限流
一、为什么要限流 1. 并发的确大(突发流量)。 2. 防止用户恶意刷接口。 二、限流的实现方式 1. Tomcat限流 可以设置最大连接数,但是每一个微服务都有一个tomcat,实现起来非常麻烦。 2. Nginx限流 (1)控…...

react脚手架
1.react概述 1.1 什么是react React是一个用于构建用户界面的JS库。 用户界面:HTML页面(前端) React主要用来写HTML界面,或构建Web应用 如果从MVC的角度来看,React仅仅是视图层(V),也就是只负…...

【Vue3】插槽使用和animate使用
插槽使用 插槽slot匿名插槽具名插槽插槽作用域简写 动态插槽transition动画组件自定义过渡class类名如何使用animate动画库组件动画生命周期appear transition- group过渡列表 插槽slot 插槽就是子组件中提供给父组件使用的一个占位符父组件可以在这个占位符智能填充任何模板代…...

HarmonyOS—低代码开发Demo示例
接下来为大家展示一个低代码开发的JS工程的Demo示例,使用低代码开发如下华为手机介绍列表的HarmonyOS应用/服务示例。 1.删除模板页面中的控件后,选中组件栏中的List组件,将其拖至中央画布区域,松开鼠标,实现一个List组…...

Spring体系下解决请求统一加解密之ResponseBodyAdvice和RequestBodyAdvice
在日常写项目中经常一般正规的项目都需要将信息加密后返回前端,前端进行解密后再展示出来给用户,这样做的目的无一不是为了安全,在Java开发中,如何简单快速的完成这个功能呢,这里就需要用到这两个接口ResponseBodyAdvi…...

C# 经典:ref 和 out 的区别详解
在C#中,ref和out关键字用于按引用传递变量,它们在变量传递、输出参数、返回值以及异常处理等方面有一些重要区别。本文将详细阐述这些差异。 1. 变量传递 ref和out关键字都可以用于方法的参数传递。它们的主要区别在于如何处理变量的引用。 ref关键字…...

Linux 系统添加虚拟内存的方法
https://cloud.189.cn/t/6nqy2m3YnUN3 (访问码:ic3i) 云服务器 群晖NAS 切换到 root 模式 sudo su 或者 sudo -i #群晖/volume2 是你添加的硬盘挂载路径 不一定是 volume2 有可能是 volume1 #如果你只有1快硬盘 volume2 改成 volume1 …...

PHP 函数四
一 fgets(resource $stream, ?int $length null) 从文件指针中读取一行。 返回字符串,如果文件指针中没有更多的数据了则返回 false。错误发生时返回 false。 $stream 为文件资源,必须指向fopen()或fscokopen()成功打开的文件。文件打开之后&#x…...

【Android】反编译APK及重新打包
1.下载 APK 反编译工具 首先,需要下载一个 APK 反编译工具,例如 Apktool。可以在官网(https://apktool.org/docs/install)上下载最新版本的 Apktool,也可以使用包管理器来安装。 2.反编译 APK 文件 将要修改包名的 …...

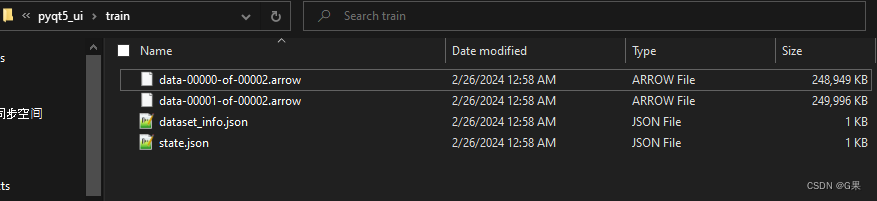
下载huggingface数据集到本地并读取.arrow文件遇到的问题
文章目录 1. 524MB中文维基百科语料(需要下载的数据集)2. 下载 hugging face 网站上的数据集3. 读取 .arrow 文件报错代码4. 纠正后代码 1. 524MB中文维基百科语料(需要下载的数据集) 2. 下载 hugging face 网站上的数据集 要将H…...

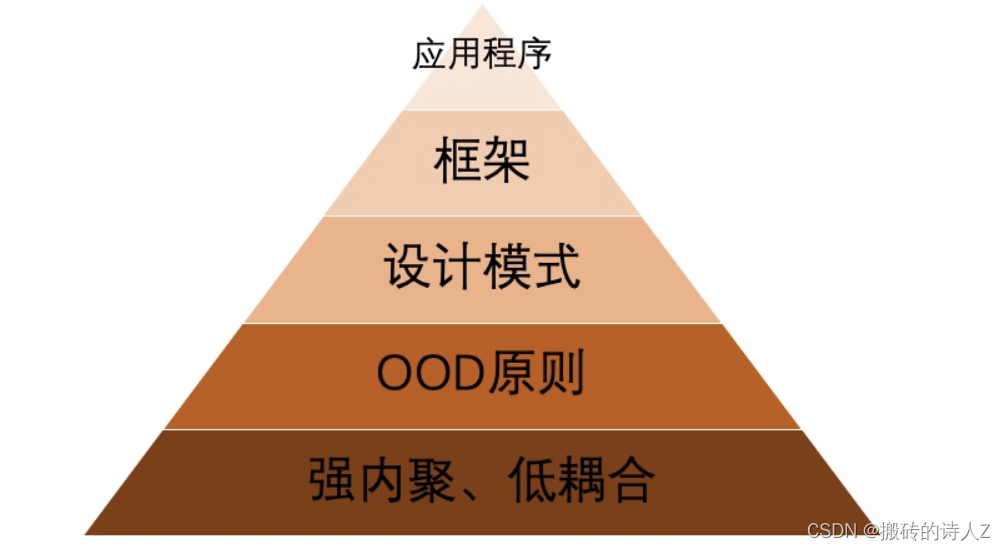
.NET高级面试指南专题十一【 设计模式介绍,为什么要用设计模式】
设计模式是软件工程中常用的解决特定问题的通用设计方法。它们提供了经过验证的解决方案,可用于解决在软件开发过程中经常遇到的一些常见问题。设计模式不是一种具体的编程语言特性或语法,而是一种通用的设计思想或模板,可以帮助开发人员设计…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...
