CAPL脚本DBLookup函数动态访问CAN 报文的属性
- 🍅 我是蚂蚁小兵,专注于车载诊断领域,尤其擅长于对CANoe工具的使用
- 🍅 寻找组织 ,答疑解惑,摸鱼聊天,博客源码,点击加入👉【相亲相爱一家人】
- 🍅 玩转CANoe,博客目录大全,点击跳转👉
📘前言
目录
- 📘前言
- 📙 静态访问CAN报文属性
- 📙 DBLookup 动态访问CAN报文属性
- 🌎总结
📙 静态访问CAN报文属性
在CANoe工程中,只要加载了dbc文件,那么dbc文件中定义的报文属性都是可以直接获取的
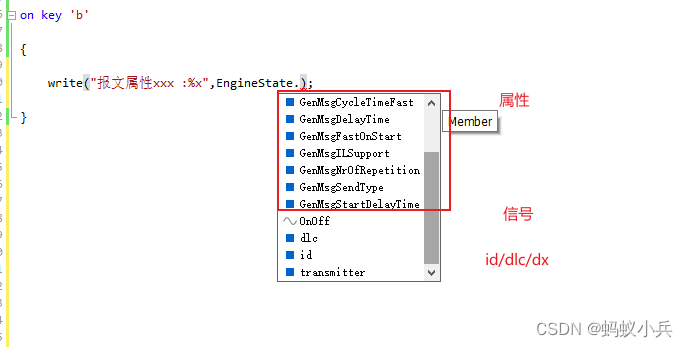
大致分为3种类型:属性,信号和id/dlc/txnode

-
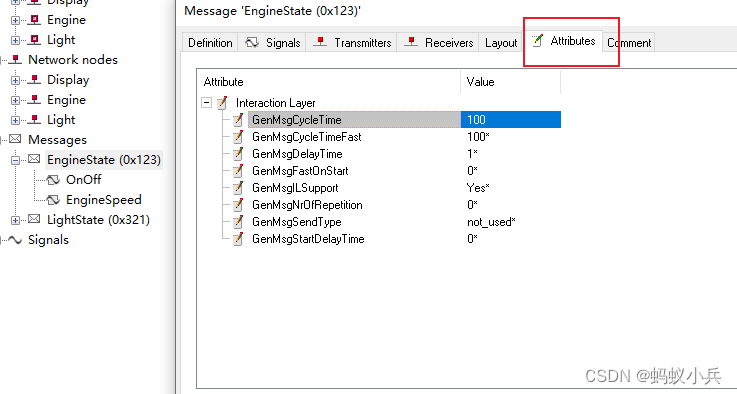
属性在DBC文件中的定义如下图:

-
简单代码演示:
on key 'b'
{ message EngineState msg;//用变量的方式直接访问write("报文属性-id :0x%x",msg.id);write("报文信号-DLC :%d",msg.dlc);write("报文属性-周期:%d",msg.GenMsgCycleTime);//直接访问 2write("报文属性-id :0x%x",EngineState.id);write("报文信号-DLC :%d",EngineState.dlc);write("报文属性-周期:%d",EngineState.GenMsgCycleTime);
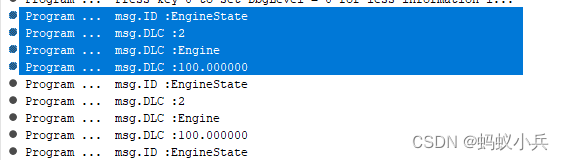
}输出:
Program / Model 报文属性-id :0x123
Program / Model 报文信号-DLC :2
Program / Model 报文属性-周期:100
Program / Model 报文属性-id :0x123
Program / Model 报文信号-DLC :2
Program / Model 报文属性-周期:100
📙 DBLookup 动态访问CAN报文属性
- 在测试过程中,可以通过DBLookup函数来搜索DBC中报文的信息
- 注意这个
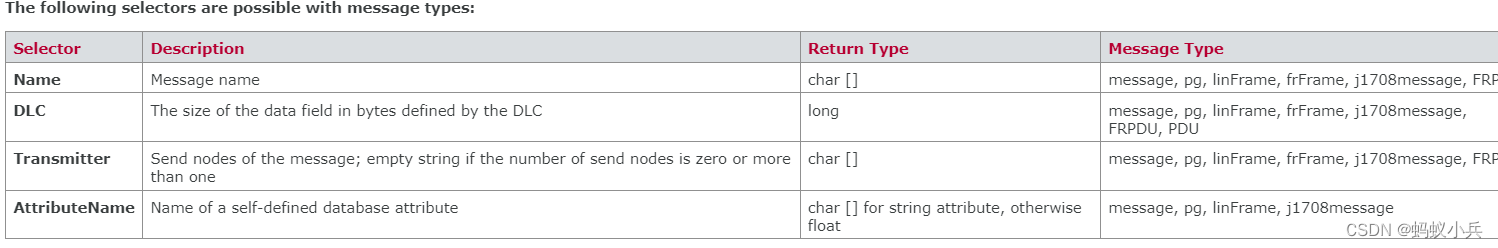
DBLookup函数只是访问DBC中的报文信息,而this.id或this.dlc是总线上获取的报文信息。对于仿真节点,CANoe按照加载的DBC发送报文信息,但是对于真实ECU,它不一定按照DBC中定义的数据长度,属性发送。这在实际工程项目中正是我们需要测试的一个测试点 DBLookup能够访问的属性如下图所示

- 代码演示
on message *
{if(this.id == 0x123){write("msg.ID :%s",DBLookup(this).Name);write("msg.DLC :%d",DBLookup(this).DLC);write("msg.DLC :%s",DBLookup(this).Transmitter);write("msg.DLC :%f",DBLookup(this).GenMsgCycleTime);}
}

- 下面带式我官方实例中利用
DBLookup函数检查选择节点的所有报文的发送的DLC是否正确(真实ECU测试才有意义) - 为了方便理解,我简化了官方实例的代码
// checks for all messages of a specific node that the DLC is correct.variables
{// system under testchar gNodeUnderTest[30] = "EngineState";}
on message *
{// check all frames from one node for the correct dlc and count them// is the frame defined in the database?if (DBLookup(this)){// is the frame defined as Tx-Frame for the node under test?// note: compare is case sensitiveif (strncmp(DBLookup(this).Transmitter, gNodeUnderTest, 30) == 0){// check if the DLC is correct; if not, remember the minimum// or maximum DLC of the received framesif (this.dlc != DBLookup(this).DLC){write("%s 的DLC发送错误,DBC中定义为:%d,实际收到为:%d",this.name,DBLookup(this).DLC,this.dlc);}} }
}
🌎总结


- 🚩要有最朴素的生活,最遥远的梦想,即使明天天寒地冻,路遥马亡!
- 🚩如果这篇博客对你有帮助,请 “点赞” “评论”“收藏”一键三连 哦!码字不易,大家的支持就是我坚持下去的动力。
相关文章:

CAPL脚本DBLookup函数动态访问CAN 报文的属性
🍅 我是蚂蚁小兵,专注于车载诊断领域,尤其擅长于对CANoe工具的使用🍅 寻找组织 ,答疑解惑,摸鱼聊天,博客源码,点击加入👉【相亲相爱一家人】🍅 玩转CANoe&…...

2022年显卡性能跑分排名表
2022年显卡性能跑分排名表(数据来源于快科技)这个版本的电脑显卡跑分榜第一的是NVIDIA GeForce RTX 3090 Ti显卡。由于显卡跑分受不同的测试环境、不同的显卡驱动版本以及不同散热设计而有所不同,所以显卡跑分会一直变化。 前二十名的台式电…...

mx-font
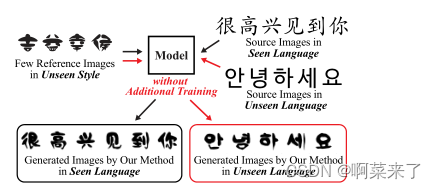
Abstract 短镜头字体生成(FFG)方法必须满足两个目标:生成的图像既要保留目标字符的底层全局结构,又要呈现多样化的局部参考风格。现有的FFG方法旨在通过提取通用表示样式或提取多个组件样式表示来分离内容和样式。然而,以往的方法要么无法捕捉不同的本地风格,要么无法推广到…...

基于S32K148快速调试TJA1101
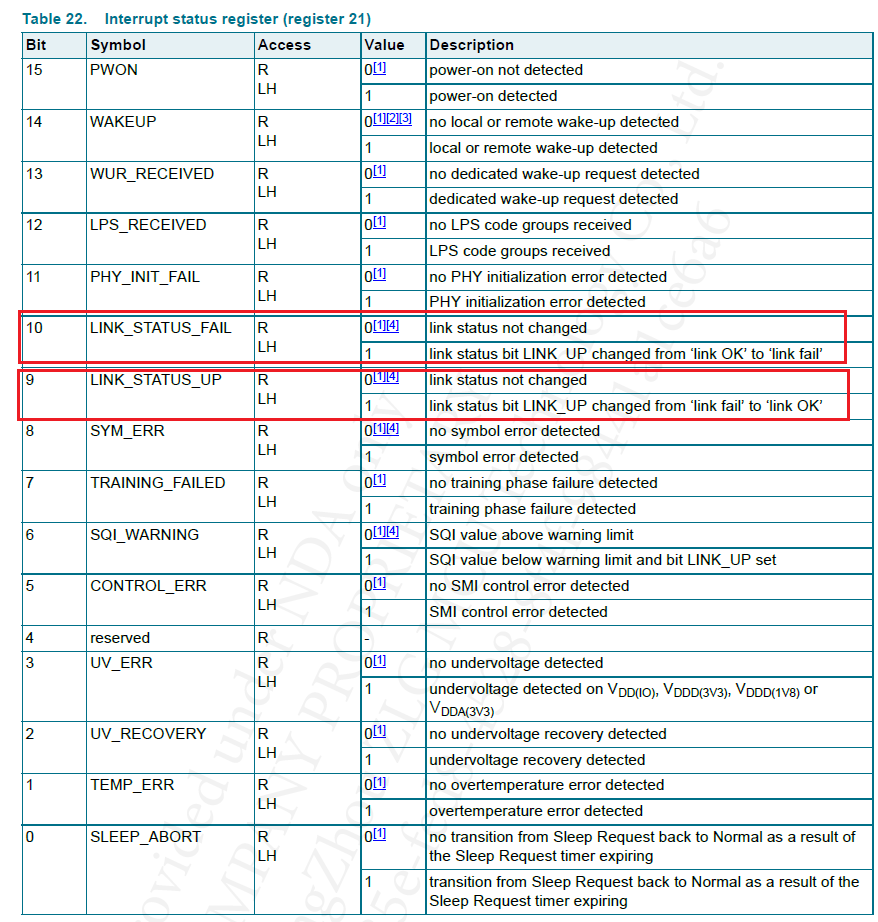
文章目录1.前言2.TJA1101简介3.TJA1101调试3.1 硬件3.1.1 整体框图3.1.2 评估板3.1.2.1 参考原理图3.1.2.2 引脚说明3.1.3 转接板3.1.3.1 参考原理图3.1.3.2 模式配置3.1.3.3 原理介绍3.2 软件3.2.1 物理层(TJA1101):3.2.2 数据链路层&#x…...

万字长文详解webpack知识图谱
webpack概念 概念 Webpack 是一种用于构建 JavaScript 应用程序的静态模块打包器,它能够以一种相对一致且开放的处理方式,加载应用中的所有资源文件(图片、CSS、视频、字体文件等),并将其合并打包成浏览器兼容的 Web…...
)
模板测试(Stencil Test)
模板测试可以用来针对特殊的区域进行渲染控制,实现有趣的效果,例如绘制物体轮廓。在 使用模板测试的时候,一般的步骤如下: 启用模板测试,以便写入数值到模板缓冲中渲染物体,根据渲染的物体将特定的数值写入到模板缓冲中禁用模板缓冲写入设置模板函数,根据于模板缓冲中的…...

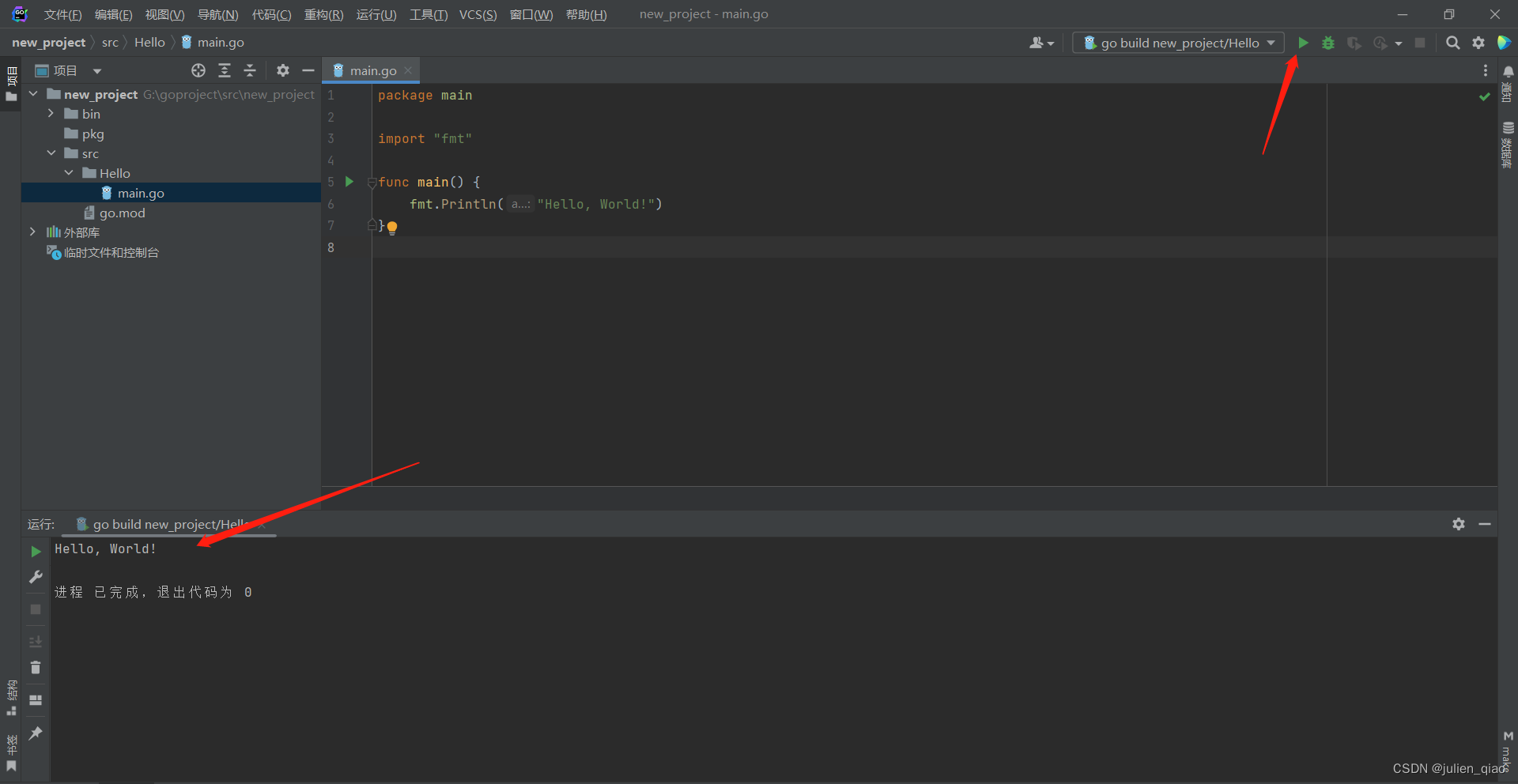
【Go语言学习】安装与配置
文章目录前言一、Go语言学习站二、安装与配置1.安装2.环境变量配置3.Gland编辑器安装与配置Hello, World!总结前言 Go语言特性 Go,又称为 Golang,是一门开源的编程语言,由 Google 开发。Go 语言的设计目标是提供一种简单、快速、高效、安全…...

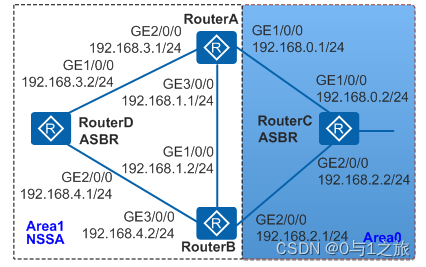
HCIP-5OSPF区域类型学习笔记
1、OSPF区域类型 OSPF提出了区域的概念(AREA),区域是将所有运行OSPF 的路由器人为的分成不同的组,以区域ID来标示。在区域内路由计算的方法不变,由于划分区域之后,每个区域内的路由器不会很多,…...

C语言再学习第三章
例题3-1 编写一个函数,实现华氏度和摄氏度的转化。 已知公式:c (5/9)*(f-32) #include <stdio.h>double f_value 0; double c_value 0; int main(void) {printf("请输入华氏温度\n");scanf("%lf",&f_valu…...

【aiy篇】小目标检测综述
小目标检测(Small Object Detection)是指在图像中检测尺寸较小的目标物体,通常是指物体的尺寸小于图像大小的1/10或者更小,COCO为例,面积小于等于1024像素的对象维下目标。小目标检测是计算机视觉领域的一个重要研究方…...

常用Linux命令的基本使用
序号 命令 对应英文 作用 1 ls list 查看当前文件夹下的内容 2 pwd print work directory 查看当前所在文件夹 3 cd[目录名] changge directory 切换文件夹 4 touch[文件名] touch 如果文件不存在,新建文件 5 mkdir[目录名] make directory …...

对跳表的深入理解
一,如何理解跳表 简单说跳表(Skip list)就是链表的“二分查找”。redis 的有序集合用的就是跳表算法。跳表是一种各方面性能都比较优秀的动态数据结构,可以支持快速地插入、删除、查找操作,写起来也不复杂,…...

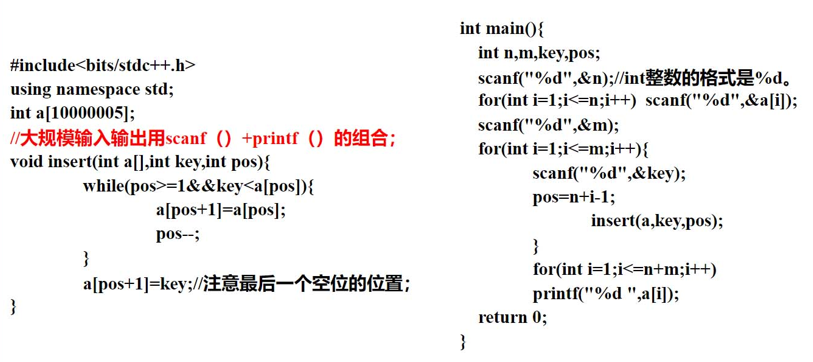
C++017-C++冒泡排序与插入排序
文章目录C017-C冒泡排序与插入排序冒泡排序与插入排序目标冒泡排序排序规则冒泡排序优化插入排序题目描述在线练习:总结C017-C冒泡排序与插入排序 在线练习: http://noi.openjudge.cn/ https://www.luogu.com.cn/ 冒泡排序与插入排序 参考:…...

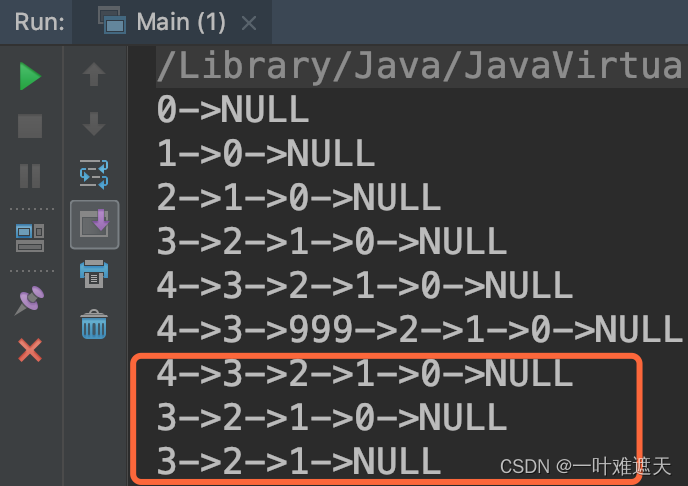
数据结构基础之链表
目录 前言 1、什么是链表 2、添加元素 3、虚拟头结点 4、查询&修改元素 5、删除元素 附:完整代码 前言 又到周末了,修整了一天,继续来写点东西吧,今天,我们来学习数据结构中的另一种基础的数据结构——链表…...

css 的渲染层合成是什么,浏览器如何创建新的渲染层
在 DOM 树中每个节点都会对应一个渲染对象(RenderObject),当它们的渲染对象处于相同的坐标空间(z 轴空间)时,就会形成一个 RenderLayers,也就是渲染层。渲染层将保证页面元素以正确的顺序堆叠&a…...

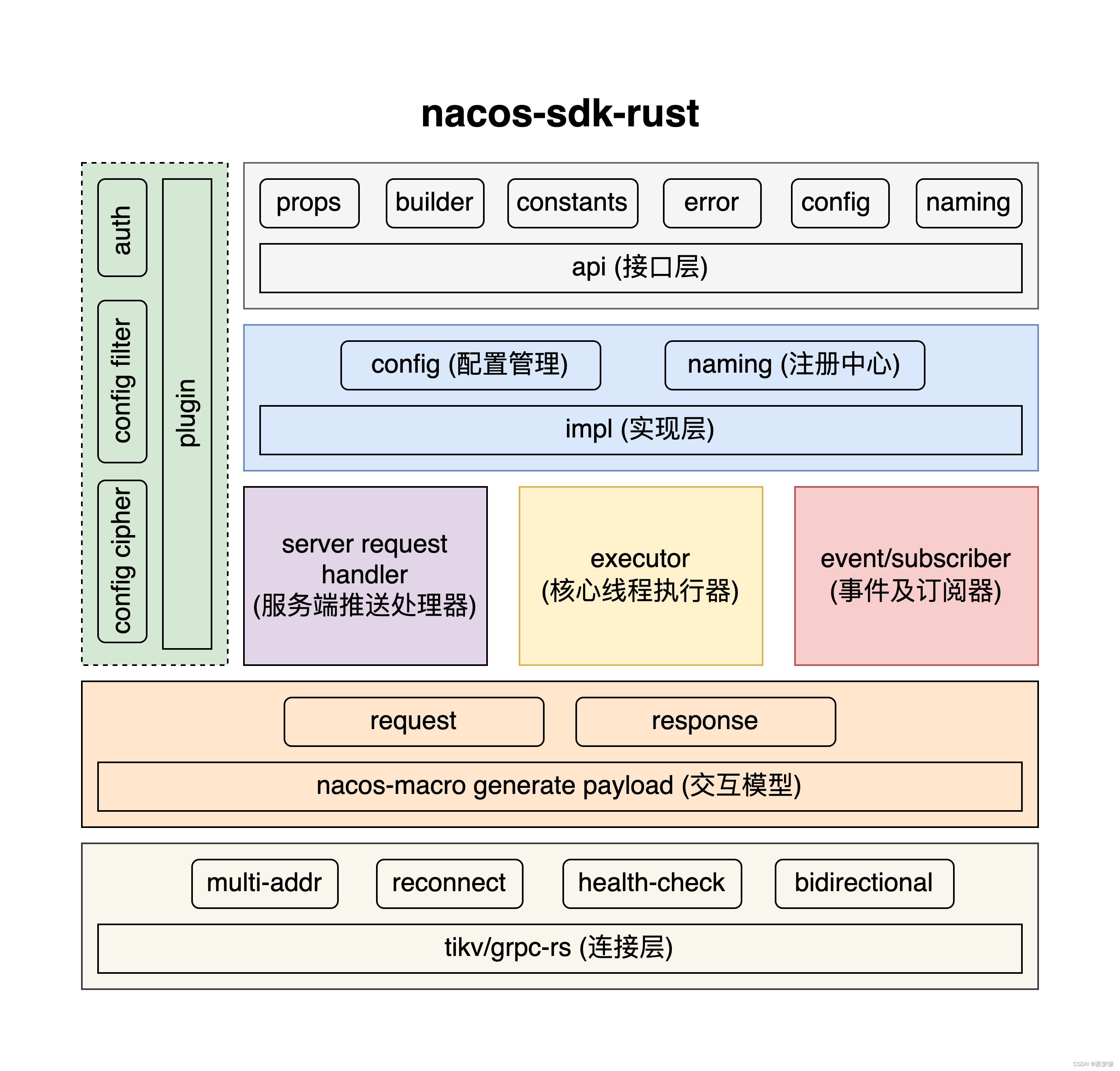
nacos-sdk-rust binding to NodeJs
广告时间 nacos-sdk-rust-binding-node : nacos-sdk-rust binding to NodeJs with napi. Tip: nacos-sdk-nodejs 仓库暂未提供 2.x gRPC 交互模式,为了能升级它,故而通过 node addon 方式调用 nacos-sdk-rust npm 包 -> https://www.npmjs.com/packa…...

MySQL下载安装以及环境配置教程
目录MySQL 下载MySQL 安装配置环境变量MySQL 下载 进入官方网站 https://www.mysql.com/ 点击 DOWNLOADS 进入下载页面 免费版本点击下方的 MySQL Community (GPL) Downloads 点击 MySQL Community Server 点击 Go to Download Page 进入下载页面 点击 Download 点击 No thank…...

概率论 1.3 古典概型与几何概型
1.3.1 排列与组合排列从n个不同元素任取r(r<n)个元素排成一列(考虑元素出现的先后次序),称此为一个排列,此种排列的总数为n(n-1)....(n-r1)n!/(n-r)!,若rn,则称为全排列,2.重复排列从n个不同元素中每次取出一个,放回…...

HTML DOM
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。HTML DOM (文档对象模型)当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。HTML DOM 定义了用于 HTML 的一系列标准的对象,以及访问和处…...

Vue组件-$refs、$nextTick和name属性的使用
Vue组件-$refs和$nextTick使用一、获取DOM二、$refs获取组件对象三、$nextTick异步更新DOM四、组件name属性的使用一、获取DOM 通过id或ref属性获取原生DOM 在mounted生命周期 – 2种方式获取原生DOM标签 目标标签 – 添加id / ref恰当时机, 通过id / 通过ref属性 获取目标标签…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...

如何在Windows本机安装Python并确保与Python.NET兼容
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...
