QML集成JavaScript
在QML中可以使用现有的QML元素来创建页面,但QML紧密的集成了必要的JavaScript。
但QML中使用JavaScript比较严格,在QML中不可以添加或修改JavaScript全局对象成员,这样可能会使用一个未经声明的变量。
内联JavaScript
一些小型的JavaScript函数可以和其他QML声明写在QML组件中。
Item{anchors.fill:parentid:item1function text1(){ //创建一个函数console.log("新的函数运行")}MouseArea{anchors.fill: parentonPressed:{item1.text1()}}}使用JavaScript文件:
大量的JavaScript代码需要写在一个独立的文件中。使用import 来导入到QML中
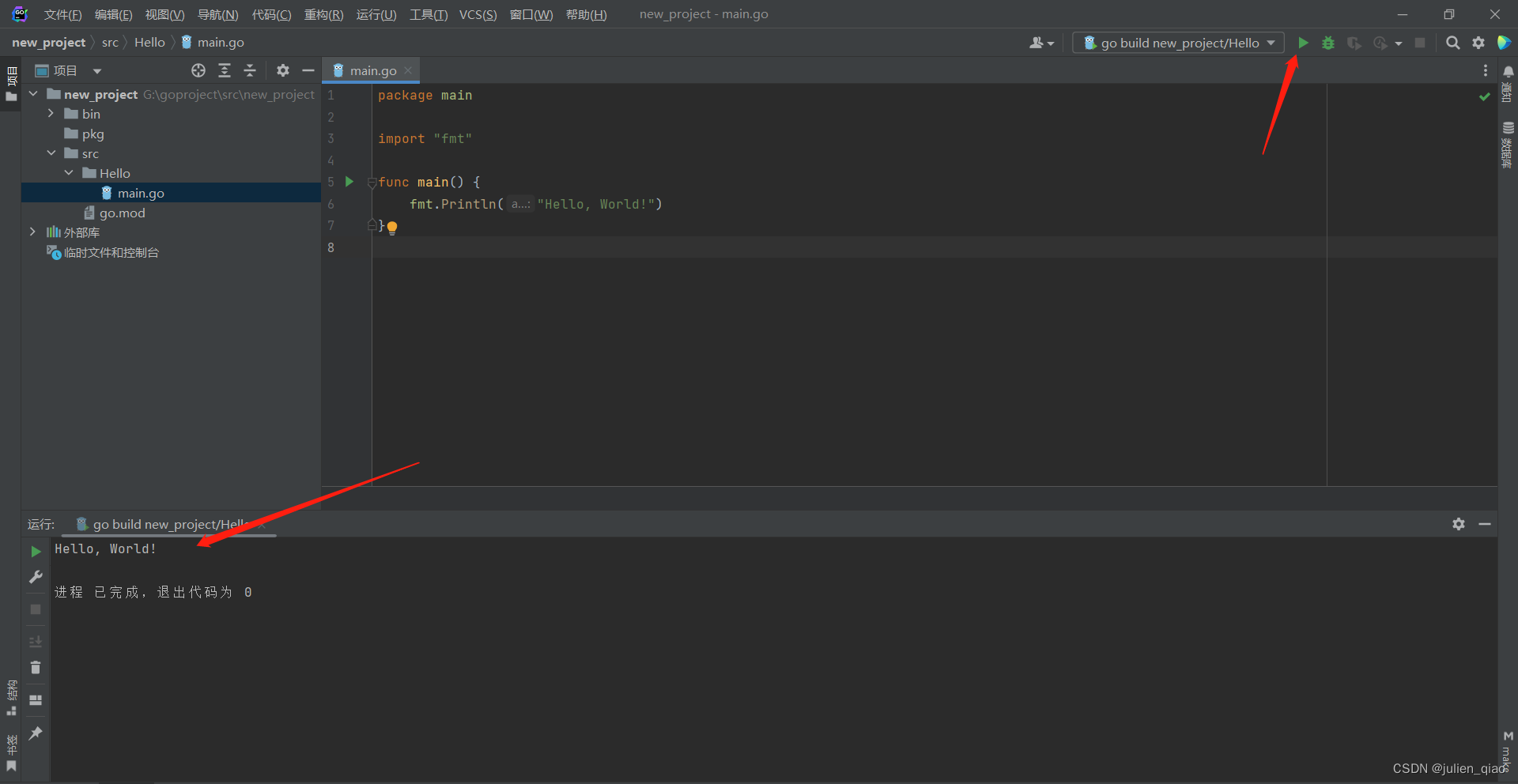
新建一个Js文件:
点击左上角新建文件,选择Qt中的JsFile

输入完文件名后,在文件中添加以下代码:

在qml文件中导入Js文件:
导入JS文件格式:
import "name.js" as xxxxname为文件名
xxxx为限定符,每一个JS文件的限定符必须唯一,限定符和JS之间是一对一映射导入JS文件:
import QtQuick 2.9
import "MyJS.js" as Logic //导入Js文件 Logic为访问Js文件的对象
import QtQuick.Window 2.2Window {visible: truewidth: 640height: 480title: qsTr("Hello World")MouseArea{anchors.fill: parentonPressed:{Logic.func()//使用函数}}}
代码隐藏实施文件
大多数JS文件被导入一个QML文件是有状态的,它们经常作为该QML文件的逻辑实现。这种情况下,为了使QML组件的实例有正确的行为,每一个实例都需要有JS对象和状态的一个独立的备份,导入JS文件时的默认行为时为每一个QML组件实例提供一个唯一的、独立的备份,JS代码和QML组件运行在相同的范围,因此可以访问和操作对象的声明属性。
无状态的JavaScript库
如果JS文件中的函数只用来提供输入和计算输出,不会直接操作QML组件实例,这种可以把该文件设为无状态(以免每一个QML对象都有这些库的拷贝,造成资源浪费)
使用pragma来指明一个特定文件是无状态库。
- pragma必须在所有有效的代码之前
- .pragma 库文件无法直接访问 QML 组件实例对象或属性
- QML 值可以作为函数参数传递
JS文件:
.pragma library
function func(x) {console.log(x)
}
QML文件:
import QtQuick 2.9
import "MyJS.js" as Logic
import QtQuick.Window 2.2Window {id:window1visible: truewidth: 640height: 480title: qsTr("Hello World")MouseArea{anchors.fill: parentonPressed:{Logic.func(window1.width)//传入window1的宽}}}从另一个JavaScript资源导入JavaScript
使用Qt.include()函数来导入其他文件,会将所有的函数 ,导入到当前的命名空间中(目前已逐渐被弃用)
使用Qt.include()函数导入
//myJs1.jsfunction func() {console.log("func函数")
}//textJs.jsQt.include("MyJS.js")//导入MyJs.js文档
function showText() {console.log("showText函数")
}//qml
import QtQuick 2.9
import "textJs.js" as Logic //导入textJs.js文件
import QtQuick.Window 2.2Window {id:window1visible: truewidth: 640height: 480title: qsTr("Hello World")MouseArea{anchors.fill: parentonPressed:{Logic.showText()//调用showText函数Logic.func()//调用func函数}}}
在程序启动时运行JavaScript
有时需要在应用程序(或组件实例)启动时运行一些命令性代码。虽然将启动脚本作为全局代码包含在外部脚本文件中很诱人,但由于 QML 环境可能尚未完全建立,这可能会有严重的限制。例如,某些对象可能尚未创建,或者某些属性绑定可能尚未建立。
- 使用Component元素提供的onCompleted属性,可以用来在QML环境完全建立后切换到启动脚本代码的执行。
- 每次销毁时会发出一个destruction()信号
Rectangle{function func1(){//一些操作}Component.onCompleted: {func1()}}属性绑定和属性赋值
- QML中使用<属性:值>的方式来创建属性绑定 (绑定的话会跟着更新)
- JavaScript使用<属性=值>的方式创建属性赋值 (赋值的话不会自动更新)会破环绑定
属性绑定:
Rectangle {id:rect1width: 100height: 100focus: truecolor: "red"Keys.onSpacePressed: {rect1.width-=10rect1.height-=10}}Rectangle {id:rect2x:100width: rect1.width //绑定了rect1的宽height: rect1.height//绑定了rect1的高color: "blue"}属性赋值:
具有绑定的属性会根据需要自动更新。但是,如果稍后从 JavaScript 语句为该属性分配静态值,则将删除绑定。
Rectangle {width: 100height: width * 2color: "red"focus: trueKeys.onSpacePressed: {height = width * 3//会破坏绑定//height = Qt.binding(function() { return width * 3 })}}矩形的形状为:100 300
QML信号中的JavaScript
- 使用connect()函数,将QML信号关联到JavaScript上
- 可以在信号处理函数中直接调用JavaScript函数
使用connect()函数,将QML信号关联到JavaScript上:
Rectangle {width: 100height: width * 2color: "red"focus: trueMouseArea{anchors.fill:parentid:mouse1}Component.onCompleted: {mouse1.clicked.connect(Logic.showText)//关联到Javascript中}}信号处理函数中直接调用JavaScript函数:
Rectangle {width: 100height: width * 2color: "red"focus: trueMouseArea{anchors.fill:parentid:mouse1onPressed: {Logic.showText()//直接调用函数}}}JavaScript在QML中的限制:
在文件中编写的JavaScript代码无法修改全局对象,在 QML 中,全局对象是常量 - 不能修改或删除现有属性,也不能创建新属性。
违法操作:
a = 1;
for (var ii = 1; ii < 10; ++ii)a = a * ii;
console.log("Result: " + a);但可以简单的修改为法典:
var a = 1;
for (var ii = 1; ii < 10; ++ii)a = a * ii;
console.log("Result: " + a);全局代码在缩小的范围内可以使用 ,在启动期间,如果 QML 文件包含带有“全局”代码的外部 JavaScript 文件,则会在仅包含外部文件本身和全局对象的作用域中执行该文件。也就是说,它无法通常的访问 QML 对象和属性
允许仅访问脚本局部变量的全局代码:
var colors = [ "red", "blue", "green", "orange", "purple" ];访问 QML 对象的全局代码将无法正常运行:
var initialPosition = { rootObject.x, rootObject.y }目前在QML中this值是未定义的,使用id访问
Item {width: 200; height: 100function mouseAreaClicked(area) {console.log("Clicked in area at: " + area.x + ", " + area.y);}MouseArea {id: areay: 50; height: 50; width: 200onClicked: mouseAreaClicked(area)//错误使用://onClicked: mouseAreaClicked(this)}
}
参考文档:
Importing JavaScript Resources in QML | Qt QML 5.15.12
相关文章:

QML集成JavaScript
在QML中可以使用现有的QML元素来创建页面,但QML紧密的集成了必要的JavaScript。 但QML中使用JavaScript比较严格,在QML中不可以添加或修改JavaScript全局对象成员,这样可能会使用一个未经声明的变量。 内联JavaScript 一些小型的JavaScript函…...

学习周报3.5
文章目录前言文献阅读摘要介绍方法总结相关性总结前言 本周阅读文献《Multi-step ahead probabilistic forecasting of multiple hydrological》,文献主要提出一种基于三维卷积神经网络、卷积最小门记忆神经网络和变分贝叶斯神经网络的混合深度学习模型(…...

java基础学习篇
java学习 多写(代码、笔记、文章),多练(交流、思维、技能),多分享,多提问、多思考 什么是计算机 由硬件和软件组成,广泛应用在科学计算、数据处理、自动控制,计算机辅…...

Go 语言基础语法及应用实践
Go语言是一门由Google开发的静态类型、编译型的开源编程语言,被设计成简单、高效、安全的语言。作为一门相对年轻的语言,Go语言的使用范围正在不断扩大,特别是在Web开发、云计算、容器化和分布式系统等领域越来越受到欢迎。 在本篇文章中,我们将探讨Go语言的基础语法及应用…...

C语言自定义类型---进阶
之前的文章中有结构体初阶知识的讲解,对结构体不是很了解的小伙伴可以先去去看一下结构体初阶 结构体,枚举,联合结构体结构体类型的声明特殊的声明结构的自引用结构体变量的定义和初始化结构体内存对齐 <3 <3 <3(重点)那为什么存在内…...

85.链表总结
链表总结 链表总结与进阶 抽象数据类型(ADT abstract data type)与抽象数据接口(ADI abstract data Interface) 链表实际上就是对于结构体、结构体指针和结构体内可以包含指向同类型的结构体指针不可以包含指向同类型的结构体的应…...

【博学谷学习记录】超强总结,用心分享|狂野大数据课程【DataFrame的相关API】的总结分析
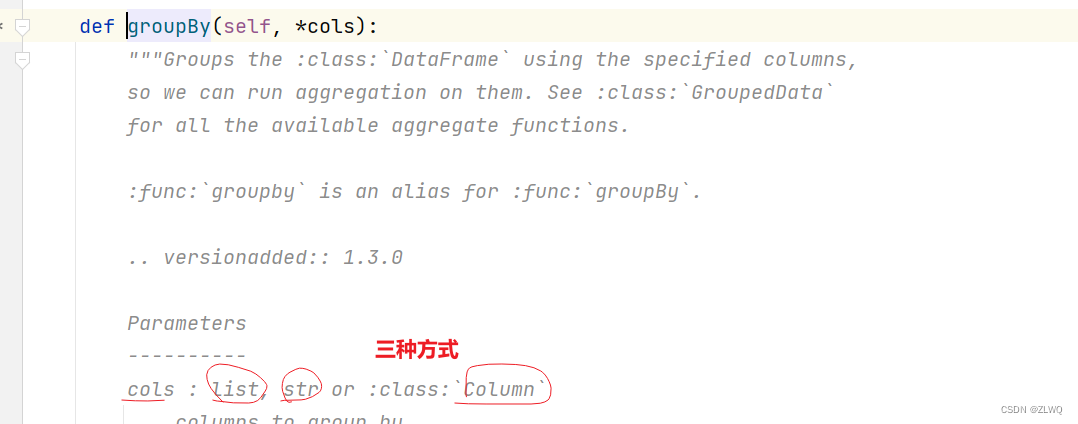
操作dataFrame一般有二种操作的方式, 一种为SQL方式, 另一种为DSL方式 SQL方式: 通过编写SQL语句完成统计分析操作DSL方式: 领域特定语言 指的通过DF的特有API完成计算操作(通过代码形式)从使用角度来说: SQL可能更加的方便一些, 当适应了DSL写法后, 你会发现DSL要比SQL更加…...

粒子群优化最小二乘支持向量机SVM回归分析,pso-lssvm回归预测
目录 支持向量机SVM的详细原理 SVM的定义 SVM理论 SVM应用实例,粒子群优化最小二乘支持向量机SVM回归分析 代码 结果分析 展望 支持向量机SVM的详细原理 SVM的定义 支持向量机(support vector machines, SVM)是一种二分类模型,它的基本模型是定义在特征空间上的间隔最大…...

lavis多模态开源框架学习--安装
安装lavis安装lavis测试安装问题过程中的其他操作安装lavis 因为lavis已经发布在pypi中,所以可以直接利用pip安装 pip install salesforce-lavis测试安装 from lavis.models import model_zoo print(model_zoo) # # Architectures Types # # …...

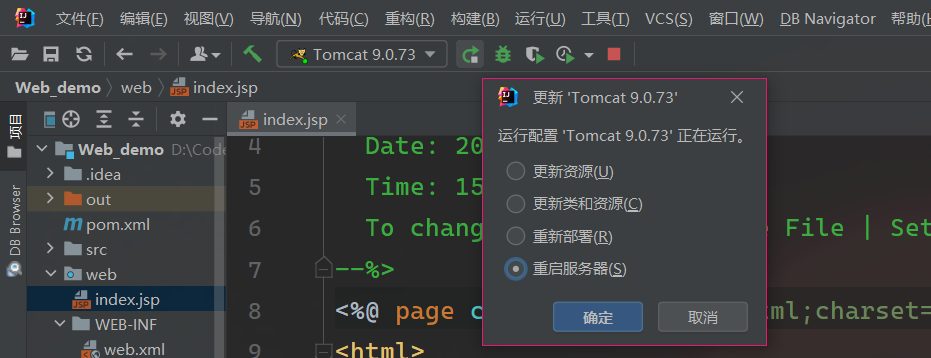
【IDEA】如何在Tomcat上创建部署第一个Web项目?
看了网上很多教程,发现或多或都缺失了一些关键步骤信息,对于新手小白很不友好,那么今天就教大家如何在Tomcat服务器(本地)上部署我们的第一个Web项目: 共分为三个部分: 1. IDEA创建Web项目&am…...

程序员画流程图的工具Draw.io
Draw.io 是一个很好用的免费流程图绘制工具,制图结果本质上是xml文件,web版和桌面版可以支持导出图像(png或者svg矢量图都可以)。你可以利用它绘制一系列的图表、图示或图形,包括流程图、UML类图、组织结构图、泳道图、E-R 图、文…...

CAPL脚本DBLookup函数动态访问CAN 报文的属性
🍅 我是蚂蚁小兵,专注于车载诊断领域,尤其擅长于对CANoe工具的使用🍅 寻找组织 ,答疑解惑,摸鱼聊天,博客源码,点击加入👉【相亲相爱一家人】🍅 玩转CANoe&…...

2022年显卡性能跑分排名表
2022年显卡性能跑分排名表(数据来源于快科技)这个版本的电脑显卡跑分榜第一的是NVIDIA GeForce RTX 3090 Ti显卡。由于显卡跑分受不同的测试环境、不同的显卡驱动版本以及不同散热设计而有所不同,所以显卡跑分会一直变化。 前二十名的台式电…...

mx-font
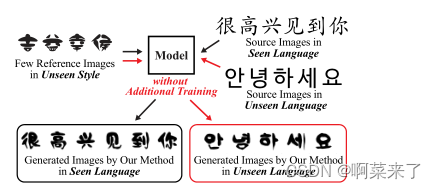
Abstract 短镜头字体生成(FFG)方法必须满足两个目标:生成的图像既要保留目标字符的底层全局结构,又要呈现多样化的局部参考风格。现有的FFG方法旨在通过提取通用表示样式或提取多个组件样式表示来分离内容和样式。然而,以往的方法要么无法捕捉不同的本地风格,要么无法推广到…...

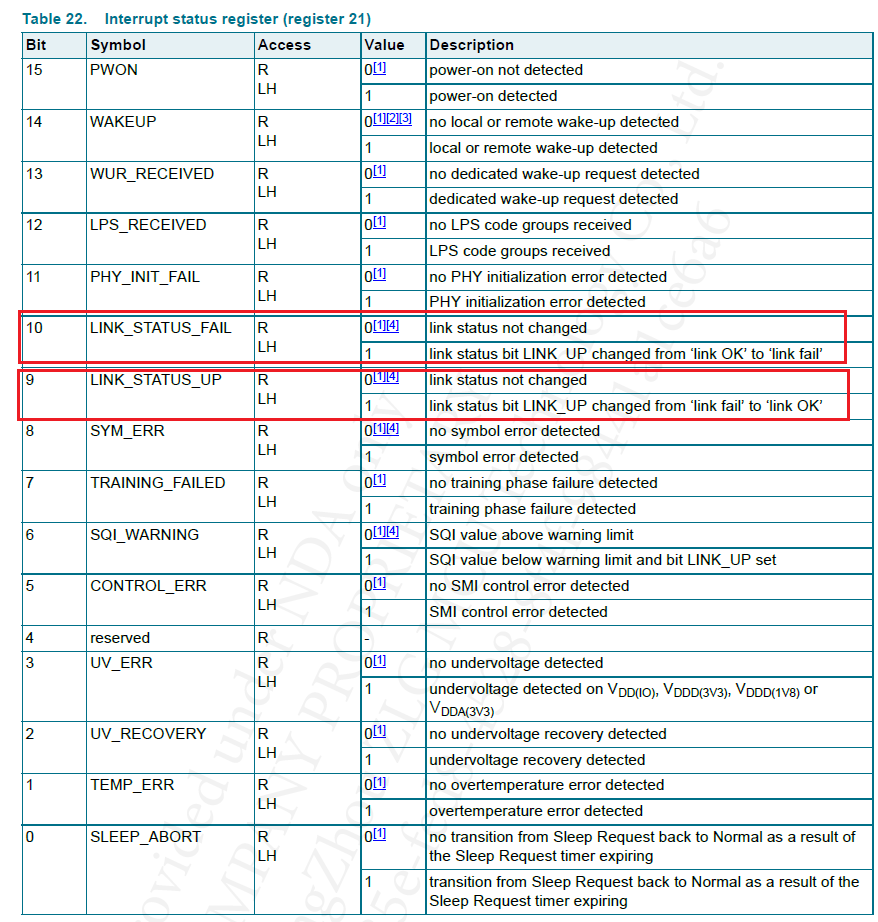
基于S32K148快速调试TJA1101
文章目录1.前言2.TJA1101简介3.TJA1101调试3.1 硬件3.1.1 整体框图3.1.2 评估板3.1.2.1 参考原理图3.1.2.2 引脚说明3.1.3 转接板3.1.3.1 参考原理图3.1.3.2 模式配置3.1.3.3 原理介绍3.2 软件3.2.1 物理层(TJA1101):3.2.2 数据链路层&#x…...

万字长文详解webpack知识图谱
webpack概念 概念 Webpack 是一种用于构建 JavaScript 应用程序的静态模块打包器,它能够以一种相对一致且开放的处理方式,加载应用中的所有资源文件(图片、CSS、视频、字体文件等),并将其合并打包成浏览器兼容的 Web…...
)
模板测试(Stencil Test)
模板测试可以用来针对特殊的区域进行渲染控制,实现有趣的效果,例如绘制物体轮廓。在 使用模板测试的时候,一般的步骤如下: 启用模板测试,以便写入数值到模板缓冲中渲染物体,根据渲染的物体将特定的数值写入到模板缓冲中禁用模板缓冲写入设置模板函数,根据于模板缓冲中的…...

【Go语言学习】安装与配置
文章目录前言一、Go语言学习站二、安装与配置1.安装2.环境变量配置3.Gland编辑器安装与配置Hello, World!总结前言 Go语言特性 Go,又称为 Golang,是一门开源的编程语言,由 Google 开发。Go 语言的设计目标是提供一种简单、快速、高效、安全…...

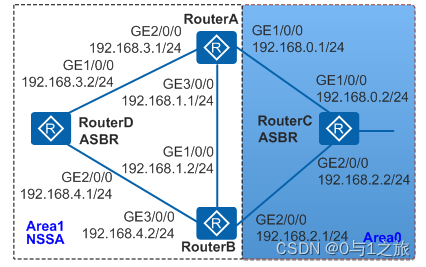
HCIP-5OSPF区域类型学习笔记
1、OSPF区域类型 OSPF提出了区域的概念(AREA),区域是将所有运行OSPF 的路由器人为的分成不同的组,以区域ID来标示。在区域内路由计算的方法不变,由于划分区域之后,每个区域内的路由器不会很多,…...

C语言再学习第三章
例题3-1 编写一个函数,实现华氏度和摄氏度的转化。 已知公式:c (5/9)*(f-32) #include <stdio.h>double f_value 0; double c_value 0; int main(void) {printf("请输入华氏温度\n");scanf("%lf",&f_valu…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...
