vue3的v-model指令

1. 普通input输入框双向绑定
<template><!-- 1. 普通input输入框双向绑定 --><!-- 其实等价于:<input :modelValue="title" @update:modelValue="newTitle=>title=newTitle"/> --><input type="text" v-model="title" /><span>{{ title }}</span></template><script lang="ts" setup>import { ref,reactive } from 'vue'const title = ref("11")</script><style lang="scss"></style>
2. 自定义组件双向绑定
Test.vue
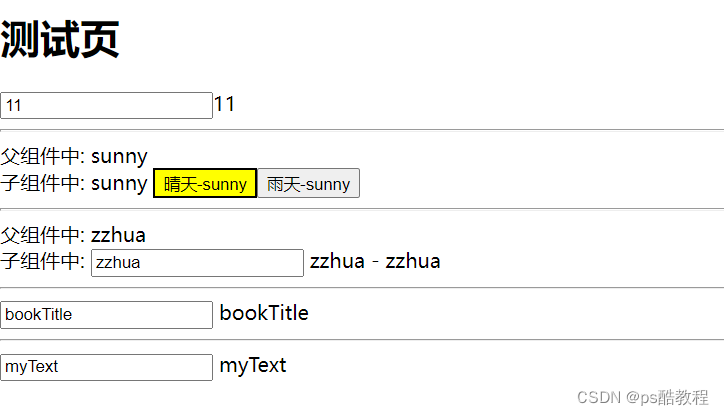
<template><!-- 2. 自定义组件双向绑定 -->父组件中: {{ weather }}<br/>子组件中: <CustomInput v-model="weather"/><!-- 等价于下面 --><!-- 1. 将值 绑定到 modelValue prop --><!-- 2. 当 update:modelValue事件 触发时,通过子组件传入的参数,更新父组件中的值 --><!-- <CustomInput :modelValue="weather" @update:modelValue="newWeather=>weather=newWeather"/> --></template><script lang="ts" setup>import { ref,reactive } from 'vue'import CustomInput from '@/views/test/CustomInput.vue'
</script><style lang="scss"></style>
CustomInput
<template>{{ modelValue }}<button :class="{sunny:modelValue === 'sunny'}" @click="$emit('update:modelValue','sunny')">晴天-sunny</button><button :class="{sunny:modelValue === 'rainy'}" @click="$emit('update:modelValue','rainy')">雨天-sunny</button>
</template><script lang="ts" setup>const props = defineProps(['modelValue'])const emits = defineEmits(['update:modelValue'])</script><style lang="scss">.sunny {background: yellow;}.rainy {background: darkgray;}
</style>
3. 使用computed属性实现v-model双向绑定
Test.vue
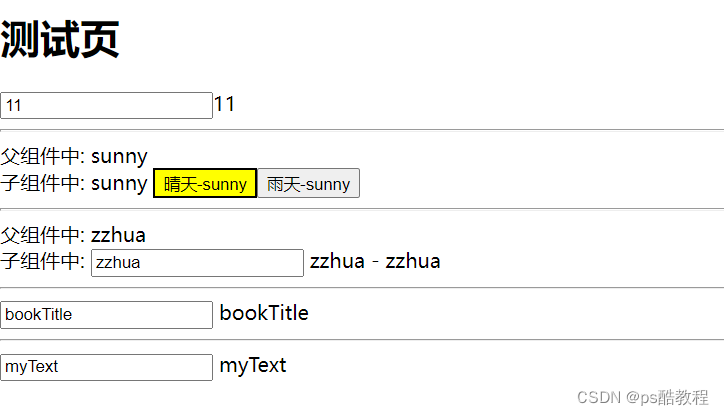
<template><!-- 3. 使用computed属性实现v-model双向绑定 -->父组件中: {{ value1 }}<br/>子组件中: <custom-input2 v-model="value1"/></template><script lang="ts" setup>import { ref,reactive } from 'vue'import CustomInput2 from '@/views/test/CustomInput2.vue'const value1 = ref("zzhua")</script><style lang="scss"></style>
CustomInput2.vue
<template><!-- <input v-model="value" /> --> <!-- 以上等价于下方 --><input :value="value" @input="value = $event.target.value"/> {{ modelValue }} - {{ value }}<!-- 过程分析: 1. 父组件通过v-model指令, 将值通过props的方式传递给了子组件定义的modelValue2. 子组件中使用计算属性value, 读此属性返回modelValue, 修改此属性将触发 update:modelValue事件3. 当子组件初始化时, 模板被渲染, 拿到父组件传过来的modelValue, 模板中用到计算属性value的地方,计算属性value的get将被触发,于是返回modeValue的值4. 当修改子组件input框中的内容时, 将会把修改后的内容赋值给计算属性value, 计算属性value的set将会触发,将会把修改后的内容交给父组件的update:modelValue事件处理函数,从而子组件又开始更新渲染模板,于是跟第三步是一样的-->
</template><script lang="ts" setup>
import { computed } from 'vue'const props = defineProps(['modelValue'])
const emit = defineEmits(['update:modelValue'])const value = computed({get() {return props.modelValue},set(value) {emit('update:modelValue', value)}
})
</script>
4. 自定义v-model对应的prop参数名
Test.vue
<template><!-- 4. v-model:attr 自定义v-model对应的prop参数名 --><!-- 默认情况下,v-model 在组件上都是使用 modelValue 作为 prop,并以 update:modelValue 作为对应的事件。我们可以通过给 v-model 指定一个参数来更改这些名字 (除此之外: 可以通过v-model:attr绑定多个v-model)--><CustomInput3 v-model:title="bookTitle" /></template><script lang="ts" setup>import { ref,reactive } from 'vue'import CustomInput3 from '@/views/test/CustomInput3.vue';const bookTitle = ref("bookTitle")</script><style lang="scss"></style>
CustomInput3
<template><input type="text" :value="title" @input="$emit('update:title', $event.target.value)" />{{ title }}
</template><script setup>defineProps(['title'])defineEmits(['update:title'])
</script>
5. v-model支持修饰符
Test.vue
<template><!-- 5. v-model的修饰符 --><MyComponent v-model.capitalize="myText" /></template><script lang="ts" setup>import { ref,reactive } from 'vue'import MyComponent from '@/views/test/MyComponent.vue';const myText = ref("myText")</script><style lang="scss"></style>
MyComponent.vue
<template><inputtype="text":value="modelValue"@input="handleInput"/>{{ modelValue }}
</template><script lang="ts" setup>const props = defineProps({modelValue: String,modelModifiers: { default: () => ({}) } /* 这个prop可以拿到修饰符 */})console.log(props.modelModifiers) // { capitalize: true }const emit = defineEmits(['update:modelValue'])// 处理input事件function handleInput(e) {let value = e.target.value// 根据是否存在修饰符, 作进一步处理if(props.modelModifiers.capitalize) {value = value.charAt(0).toUpperCase() + value.slice(1)}emit('update:modelValue', value)}</script><style lang="scss"></style>
相关文章:

vue3的v-model指令
1. 普通input输入框双向绑定 <template><!-- 1. 普通input输入框双向绑定 --><!-- 其实等价于:<input :modelValue"title" update:modelValue"newTitle>titlenewTitle"/> --><input type"text" v-mod…...

Matlab小波去噪——基于wden函数的去噪分析
文章目录一、问题描述二、代码问题1:原始信号加6分贝高斯白噪声问题2:确定合适的小波基函数问题3:确定最合适的阈值计算估计方法问题4:确定合适的分解层数问题5:实际信号去噪问题6:对比三、演示视频最后一、…...

分布式对象存储——Apache Hadoop Ozone
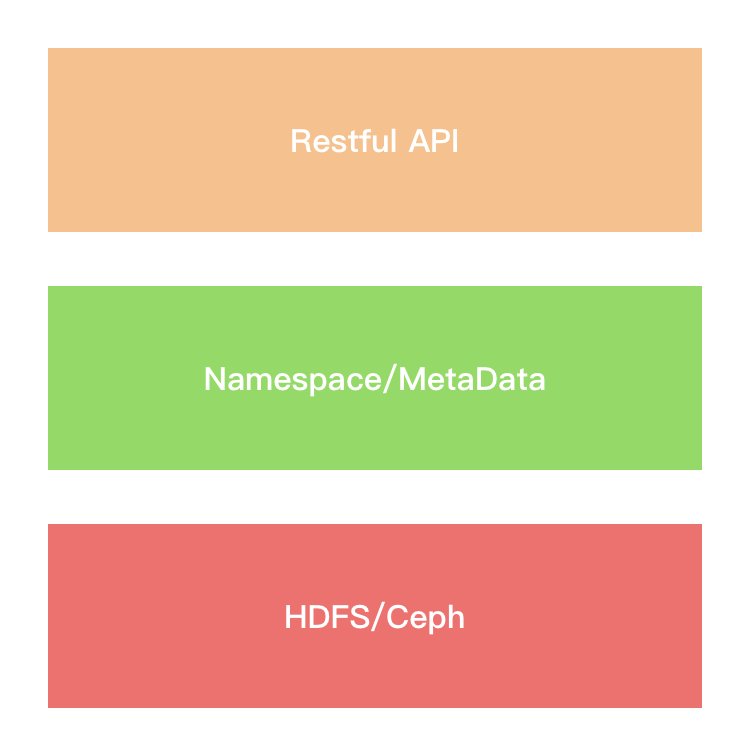
前言 本文隶属于专栏《大数据技术体系》,该专栏为笔者原创,引用请注明来源,不足和错误之处请在评论区帮忙指出,谢谢! 本专栏目录结构和参考文献请见大数据技术体系 1. 概述 Ozone是Apache Hadoop项目的子项目…...

Linux 和数据库笔记-03
今天主要内容数据库相关介绍数据库(软件)常见类型Navicat 工具基本使用常见的数据类型和约束(重点)SQL 语句的编写(表和数据)一. 数据库是什么?为什么学习数据库软件中产生的所有数据, 最终都要存储于数据库当中测试人员如果想要进行数据查询/数据校验, 就必须掌握对数据库的基…...

布尔定律---布尔代数的基本定律
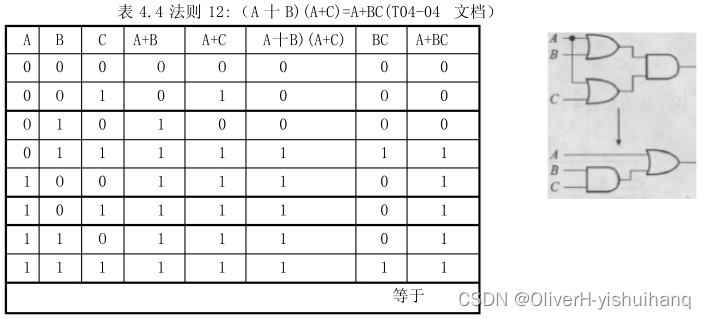
一、单变量布尔定律 1、0-1定律 2、互补定律 3、重叠定律 4、还原定律 小结:或运算和与运算定律的差别在于:所有的“|”运算符换成“&”,运算结果为 0 换成 1。这就是对偶定律。它不仅是单逻辑变量的定律,而且对于所有布尔定…...

OSG三维渲染引擎编程学习之七十五:“第七章:OSG场景图形交互” 之 “7.6 多视图”
目录 第七章 OSG场景图形交互 7.6 多视图 7.6.1 多视图描述 7.6.2 多视图相机示例 第七章 OSG场景图形交互 作为一个成熟的三维渲染引擎,需...

【计算机】单位制前缀的歧义-KB、kb、MB混用
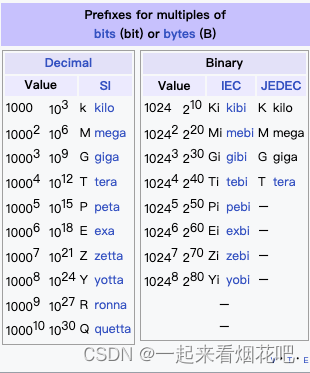
引言 经常遇到容量、带宽的单位,MB,GB在进行单位换算时,总是傻傻分不清,查些资料浅记录一下。 公制(metric system) 又译米制,是一个国际化十进位量度系统。法国在1799年开始使用公制…...

nodejs调用浏览器打开URL链接
本文主要介绍的是node.js调用Chrome浏览器/默认浏览器打开链接地址的相关内容,分享出来供大家参考学习,下面来一起看看详细的介绍: 安装第三方插件open 通过open模块,可以在任何平台上打开某个浏览器网址。 通过NPM安装 npm i…...

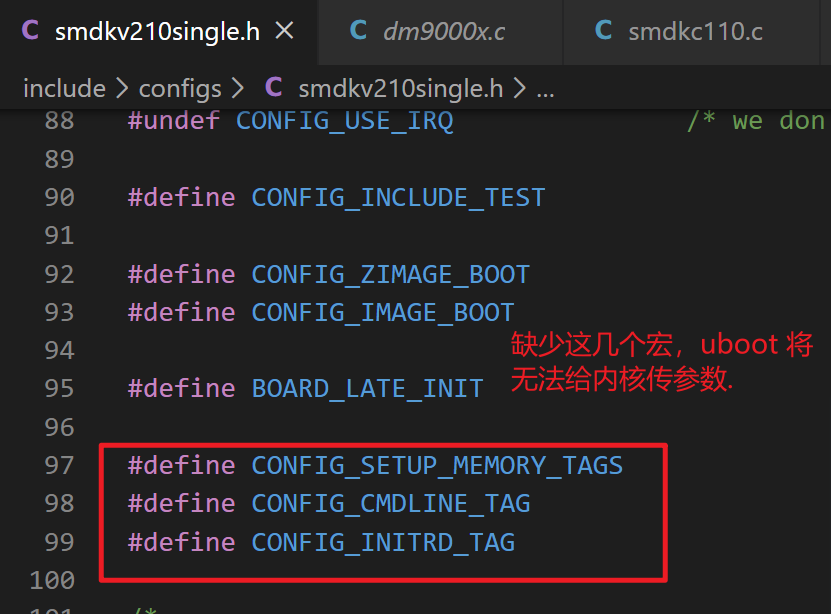
ARM uboot 的移植2-从三星官方 uboot 开始移植
一、inand 驱动问题的解决 1、先从现象出发定位问题 (1) 解决问题的第一步,是定位问题。所谓定位问题,就是找到源代码当中导致这个问题的那一句或者那几句代码。有时候解决这个问题需要修改的代码和直接导致这个问题的代码是不同的。我们这里说的定位问…...

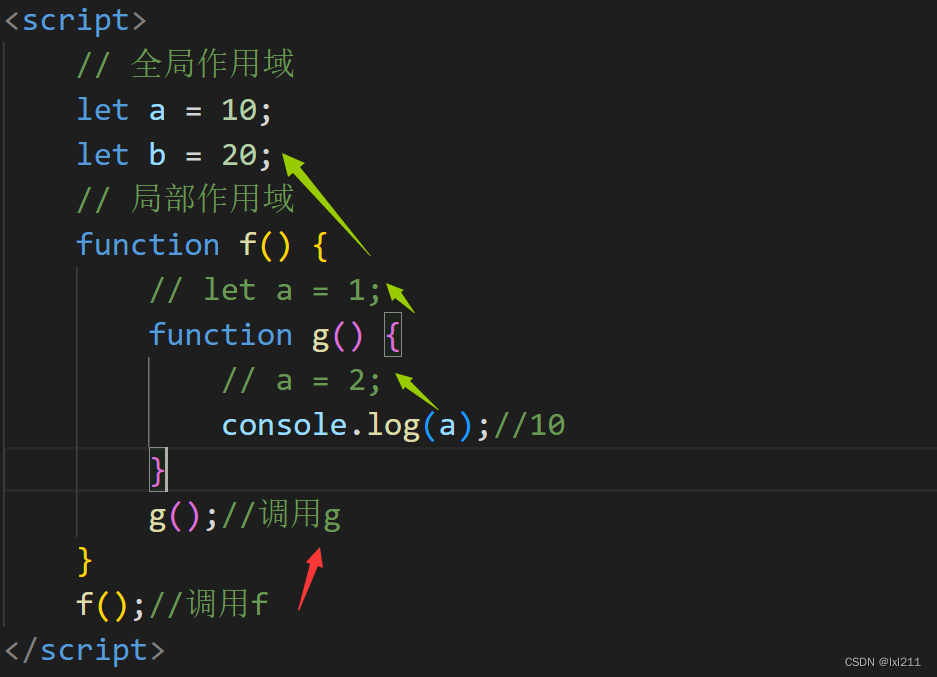
js作用域和作用域链
1、局部作用域分为函数作用域和块作用域 1.1、函数作用域: 在函数内部声明的变量只能在函数内部被访问,外部无法直接访问。 总结 1.函数内部声明的变量,在函数外部无法被访问 2.函数的参数也是函数内部的局部变量 3.不同函数内部声明的变量无法互相访…...

C语言字符串
目录 一、字符串的引入和注意事项 1.1 字符串定义的几种方式: 1.2 定义字符串的方法一和方法二的区别: 1.3 字符串输出的几种方式: 1.3.1 循环下标法遍历输出字符串: 1.3.2 转义字符%s输出字符串: 1.3.3 使用puts函…...

Eureka注册中心快速入门
一、提供者与消费者**服务提供者:**一次业务中,被其他微服务调用的服务。(提供接口给其他微服务)**服务消费者:**一次业务中,调用其他微服务的服务。(调用其它微服务提供的接口)比如…...

xmu 离散数学 卢杨班作业详解【1-3章】
文章目录第一章 命题逻辑常用latex数学公式1.4.5679101113171923242627第二章 一阶逻辑1.2.3.6.9.10.12.13.一阶逻辑推理理论12.13.15.第三章 集合2478101213.第一章 命题逻辑 常用latex数学公式 符号代码∨\vee∨$\vee$∧\wedge∧$\wedge$→\rightarrow→$\rightarrow$⇒\Ri…...

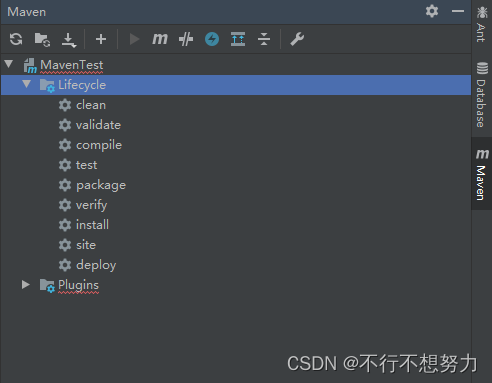
mvn命令
在IDEA右侧Maven菜单中,有以下几种指令。 clean:清理,清除上一次构建生产的文件。执行该命令会删除项目地址下的target文件,但不会删除本地的maven已生成的文件。 validate:验证,验证项目是否正确且所有必…...

JS - 事件循环EventLoop
一、面试题:说一下事件循环(回答思路梳理) 首先 js 是单线程运行的( JS 可以修改 DOM,如果在 JS 执行的时候 UI 线程还在工作,就可能导致不能安全的渲染 UI),在代码执行的时候&…...

【Java基础】30分钟Git 从入门到精通
一、 版本控制工具1、什么是版本控制系统?版本控制系统(Version Control System):是一种记录一个或若干文件内容变化,以便将来查阅特定版本修订情况的系统。版本控制系统不仅可以应用于软件源代码的文本文件,而且可以对…...

0100 MySQL03
1.distinct关键字 把查询结果去除重复记录,原表数据不会被修改,只能出现在字段的最前端 select distinct job from emp; select distinct job,deptno from emp;//表示两个字段联合起来 去重 2.连接查询 从一张表中单独查询,称为单表查询 两张表联合…...

32- PyTorch基础 (PyTorch系列) (深度学习)
知识要点 PyTorch可以说是现阶段主流的深度学习框架 . 1 PyTorch入门 1.1 PyTorch概述 Torch是什么?一个火炬!其实跟Tensorflow中Tensor是一个意思,可以当做是能在GPU中计算的矩阵.,也可以当做是ndarray的GPU版! PyT…...

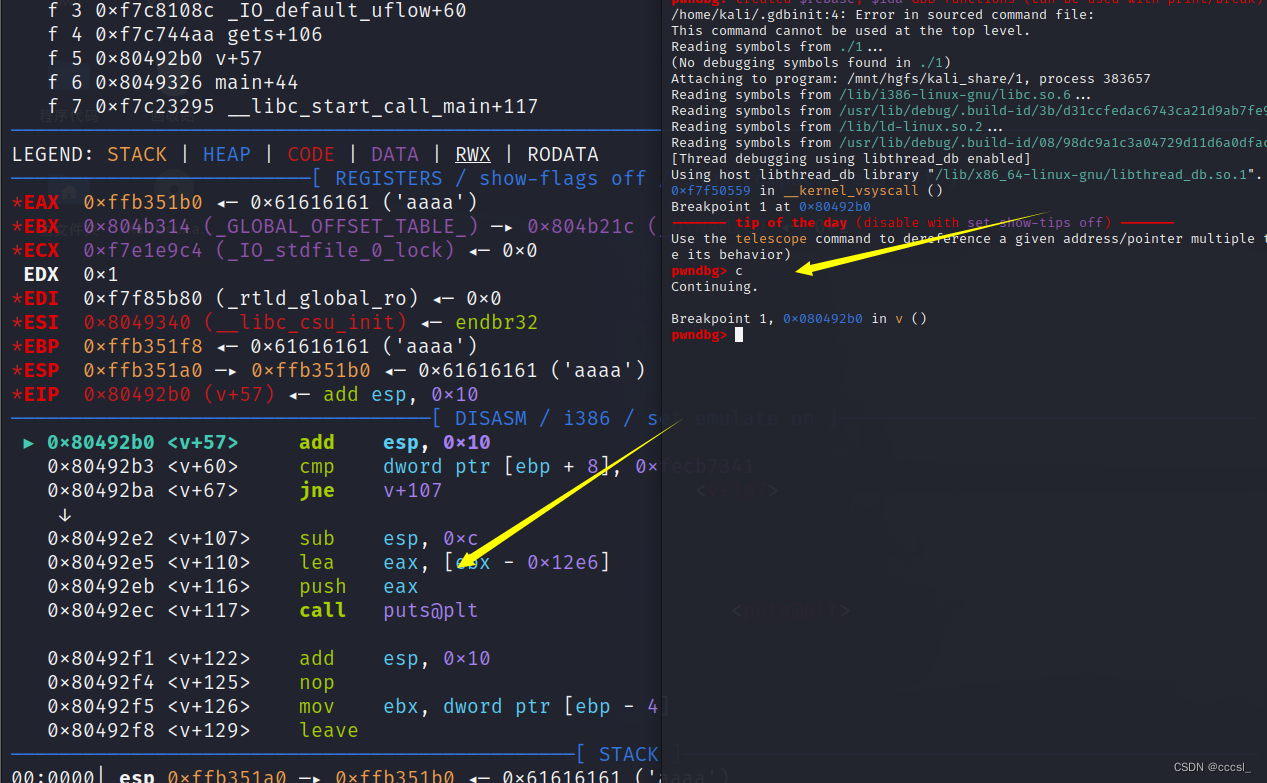
用gdb.attach()在gdb下断点但没停下的情况及解决办法
在python中,如果导入了pwntools,就可以使用里面的gdb.attach(io)的命令来下断点。 但是这一次鼠鼠遇到了一个情况就是下了断点,但是仍然无法在断点处开始运行,奇奇怪怪。 这是我的攻击脚本 我们运行一下。 可以看到其实已经运行起…...
调度(本质仍然是进程))
Linux入门篇-作业(jobs)调度(本质仍然是进程)
简介 之所以叫做作业调度,作业是以shell为单位的,一个shell建立的作业,不会被另外一个shell看到(包 括root),但是仍然可以看到作业对应的进程。①前台进程(front process) 运行在用户…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...
