01 C语言计算
C语言计算
1、变量
用途:需要存放输入的数据
定义格式:数据类型 + 变量名(用于区分其他变量)
变量名格式:只能由字母/下划线/数字构成,首位不能是数字;且变量名不能是标识符

**变量赋值和初始化:**使用 = 将右边的值赋值给左边,= 为操作符,有操作符的语句为表达式
如果变量没有初始化,则为内存中不确定的值。
C99标准是支持任意地方对变量进行定义,ANSI标准变量初试化只能放在程序开头。
2、程序输入
scanf("%d",&price)
使用scanf函数,类似printf函数,%d表示接受用户输入整数,&price赋值给price变量。
3、常量vs变量
#include<stdio.h>int main(int argc,char const *argv[]){int price = 0,change = 0;const int AMOUNT 100;printf("请输入金额:");scanf("%d",&price);change = AMOUNT - price;printf("找您%d元\n",change);return 0;
}
为了增加代码可读性,将固定的值100用const int定义为常量(只能C99标准下使用)
常量不可被修改
scanf函数中有几个%d,就会等到用户输入几个整数才会结束读入,中间的回车和空格不在计算当中。
4、表达式
时间差.c
设计思想:将时间转换成分钟为单位,然后作差。小时是差值对60除数,分钟是差值对60的余数
#include<stdio.h>int main(int argc,char const *argv[]){int hour1,hour2,minute1,minute2;int t1,t2,t;scanf("%d %d",&hour1,&minute1);scanf("%d %d",&hour2,&minute2);t1 = hour1 * 60 + minute1;t2 = hour2 * 60 + minute2;t = t1 - t2;printf("时间差是%d小时%d分钟。\n",t / 60,t % 60);return 0;
}
5、运算符优先级

±:单目运算符优先级最高,结合关系是自右向左
*/±:双目运算符优先级第二,符合数学规律,结合关系是自右向左
=:赋值运算优先级最低
a = b = c,运算逻辑是b赋值给c,然后运算结果赋值给a

减少嵌入式赋值,不容易阅读
6、交换两个变量
#include<stdio.h>int main(int argc,char const *argv[]){int a = 5,b = 6;int temp;temp = b;b = a;a = temp;printf("a = %d,b = %d\n",a,b);return 0;
}程序是顺序执行的步骤,交换两个变量的值需要一个中间变量进行暂存,为程序编写中交换变量常用的套路。
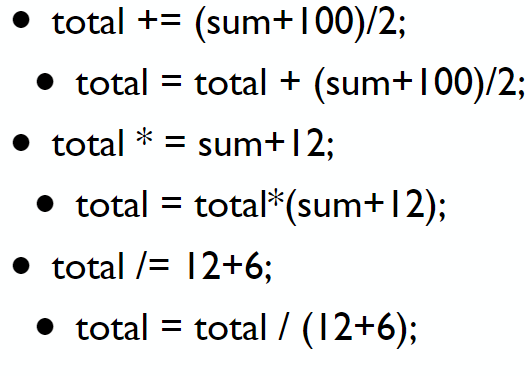
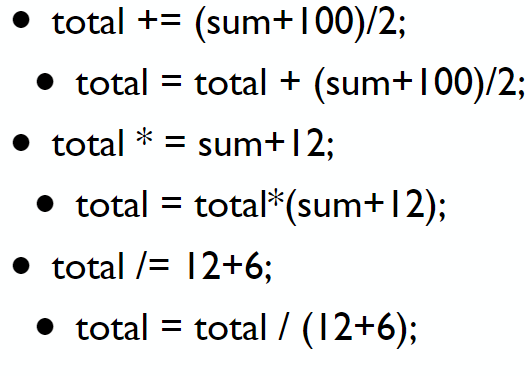
7、复和赋值

会将赋值右边先进行运算,然后再进行赋值右边的运算。
递增递减运算符:++、–
只能对变量进行使用,且放在变量前的最先生效,放在变量后面,语句结束才生效。
相关文章:

01 C语言计算
C语言计算 1、变量 用途:需要存放输入的数据 定义格式:数据类型 变量名(用于区分其他变量) 变量名格式:只能由字母/下划线/数字构成,首位不能是数字;且变量名不能是标识符 **变量赋值和初始…...
)
java单元测试简介(基于SpringBoot)
java单元测试简介(基于SpringBoot)mockitomock创建mock对象的另一种方式:Mockverifystubbing(存根)Spy(间谍)mock 静态方法mockito在springboot mock中的实战mockito 通常,在我们写单测时,会遇…...

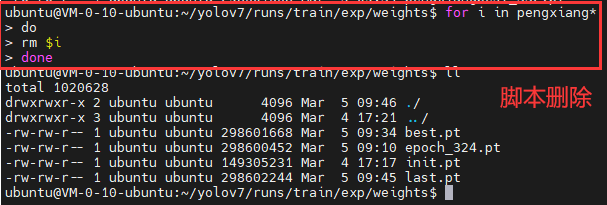
Linux常用命令操作
文件目录操作 查看文件列表 ls #输出列表信息 ls -l #输出详细列表信息 ls -a #输出隐藏文件 ls -la #输出包含的隐藏文件及详细信息 ll # ls-l的缩写rwx分别对应读取,写入,执行权限,前面有d代表是文件夹 创建文件 touch file.txt #创建…...

SpringCloud GateWay配置—TLS 和 SSL、Http超时配置
一、TLS 和 SSL网关可以按照通常的 Spring 服务器配置侦听 HTTPS 上的请求。 以下示例演示如何执行此操作:application.ymlserver:ssl:enabled: truekey-alias: scgkey-store-password: scg1234key-store: classpath:scg-keystore.p12key-store-type: PKCS12您可以将…...

python Django中的cookies和session会话保持技术
cookies和session都是为了保持会话状态而诞生的两个存储技术会话定义: 从打开浏览器访问一个网站,到关闭浏览器结束此次访问,称之为一次会话HTTP协议是无状态的,导致会话状态难以保持Cookies-定义 cookies是保存在客户端浏览器上的…...

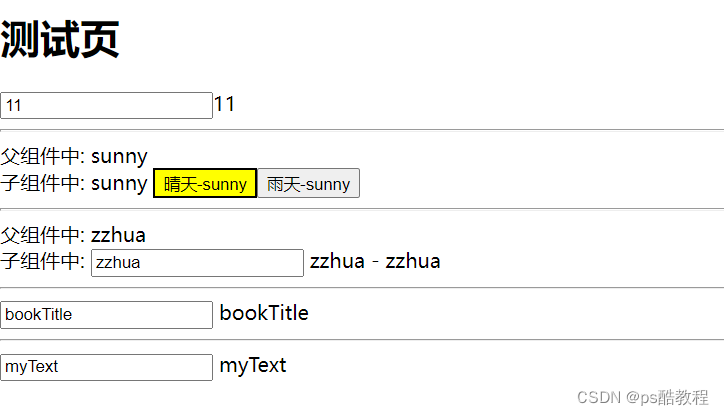
vue3的v-model指令
1. 普通input输入框双向绑定 <template><!-- 1. 普通input输入框双向绑定 --><!-- 其实等价于:<input :modelValue"title" update:modelValue"newTitle>titlenewTitle"/> --><input type"text" v-mod…...

Matlab小波去噪——基于wden函数的去噪分析
文章目录一、问题描述二、代码问题1:原始信号加6分贝高斯白噪声问题2:确定合适的小波基函数问题3:确定最合适的阈值计算估计方法问题4:确定合适的分解层数问题5:实际信号去噪问题6:对比三、演示视频最后一、…...

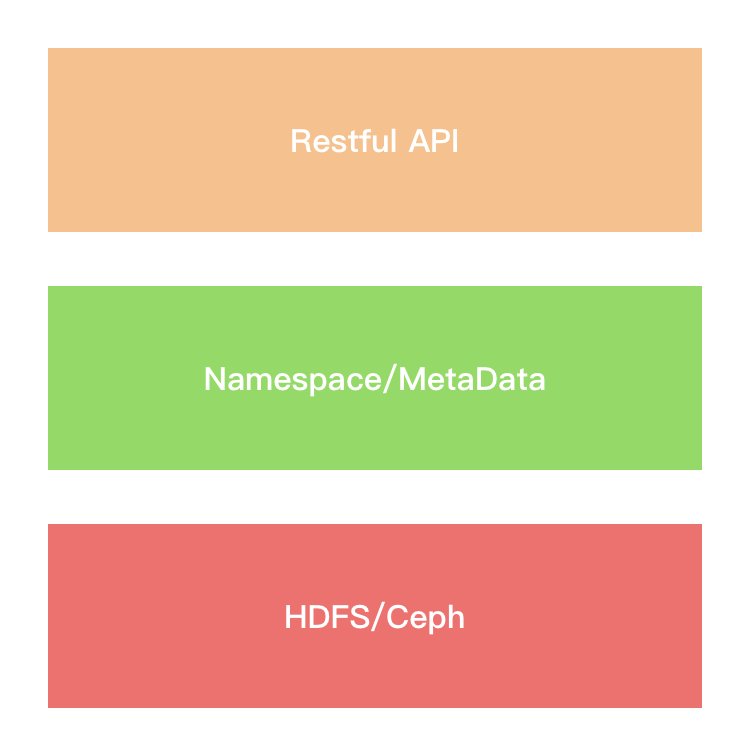
分布式对象存储——Apache Hadoop Ozone
前言 本文隶属于专栏《大数据技术体系》,该专栏为笔者原创,引用请注明来源,不足和错误之处请在评论区帮忙指出,谢谢! 本专栏目录结构和参考文献请见大数据技术体系 1. 概述 Ozone是Apache Hadoop项目的子项目…...

Linux 和数据库笔记-03
今天主要内容数据库相关介绍数据库(软件)常见类型Navicat 工具基本使用常见的数据类型和约束(重点)SQL 语句的编写(表和数据)一. 数据库是什么?为什么学习数据库软件中产生的所有数据, 最终都要存储于数据库当中测试人员如果想要进行数据查询/数据校验, 就必须掌握对数据库的基…...

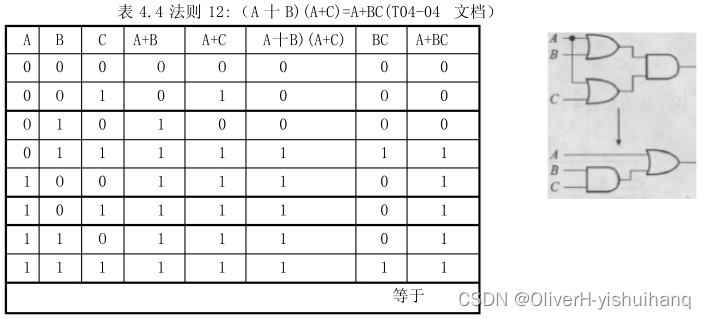
布尔定律---布尔代数的基本定律
一、单变量布尔定律 1、0-1定律 2、互补定律 3、重叠定律 4、还原定律 小结:或运算和与运算定律的差别在于:所有的“|”运算符换成“&”,运算结果为 0 换成 1。这就是对偶定律。它不仅是单逻辑变量的定律,而且对于所有布尔定…...

OSG三维渲染引擎编程学习之七十五:“第七章:OSG场景图形交互” 之 “7.6 多视图”
目录 第七章 OSG场景图形交互 7.6 多视图 7.6.1 多视图描述 7.6.2 多视图相机示例 第七章 OSG场景图形交互 作为一个成熟的三维渲染引擎,需...

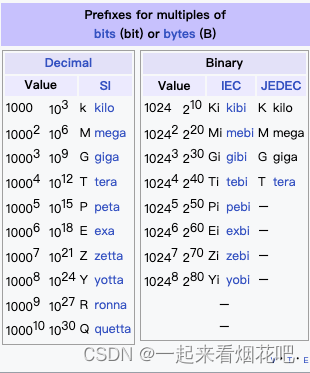
【计算机】单位制前缀的歧义-KB、kb、MB混用
引言 经常遇到容量、带宽的单位,MB,GB在进行单位换算时,总是傻傻分不清,查些资料浅记录一下。 公制(metric system) 又译米制,是一个国际化十进位量度系统。法国在1799年开始使用公制…...

nodejs调用浏览器打开URL链接
本文主要介绍的是node.js调用Chrome浏览器/默认浏览器打开链接地址的相关内容,分享出来供大家参考学习,下面来一起看看详细的介绍: 安装第三方插件open 通过open模块,可以在任何平台上打开某个浏览器网址。 通过NPM安装 npm i…...

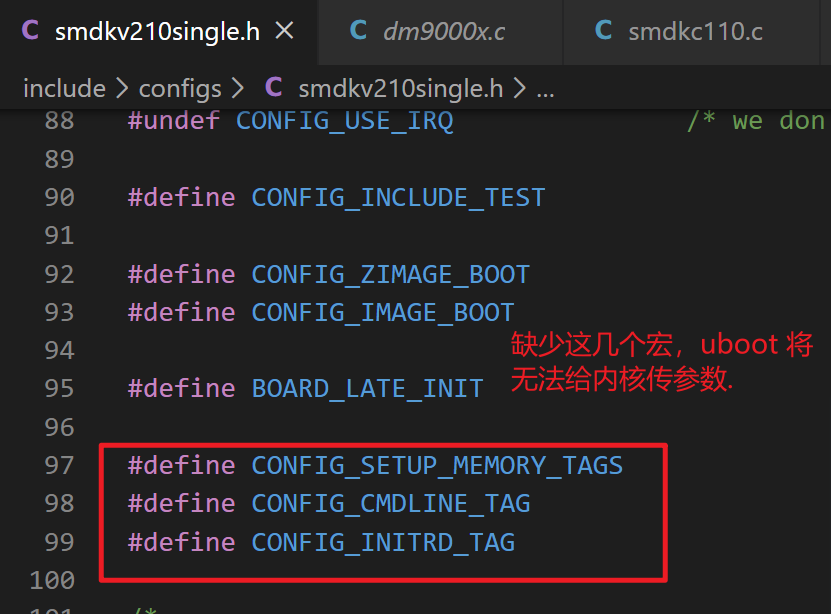
ARM uboot 的移植2-从三星官方 uboot 开始移植
一、inand 驱动问题的解决 1、先从现象出发定位问题 (1) 解决问题的第一步,是定位问题。所谓定位问题,就是找到源代码当中导致这个问题的那一句或者那几句代码。有时候解决这个问题需要修改的代码和直接导致这个问题的代码是不同的。我们这里说的定位问…...

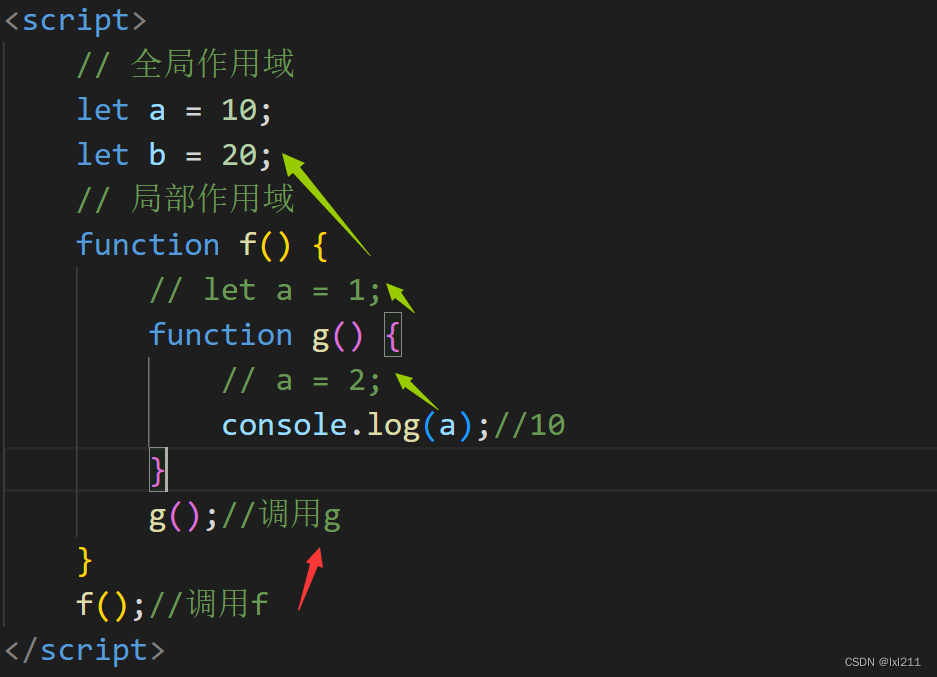
js作用域和作用域链
1、局部作用域分为函数作用域和块作用域 1.1、函数作用域: 在函数内部声明的变量只能在函数内部被访问,外部无法直接访问。 总结 1.函数内部声明的变量,在函数外部无法被访问 2.函数的参数也是函数内部的局部变量 3.不同函数内部声明的变量无法互相访…...

C语言字符串
目录 一、字符串的引入和注意事项 1.1 字符串定义的几种方式: 1.2 定义字符串的方法一和方法二的区别: 1.3 字符串输出的几种方式: 1.3.1 循环下标法遍历输出字符串: 1.3.2 转义字符%s输出字符串: 1.3.3 使用puts函…...

Eureka注册中心快速入门
一、提供者与消费者**服务提供者:**一次业务中,被其他微服务调用的服务。(提供接口给其他微服务)**服务消费者:**一次业务中,调用其他微服务的服务。(调用其它微服务提供的接口)比如…...

xmu 离散数学 卢杨班作业详解【1-3章】
文章目录第一章 命题逻辑常用latex数学公式1.4.5679101113171923242627第二章 一阶逻辑1.2.3.6.9.10.12.13.一阶逻辑推理理论12.13.15.第三章 集合2478101213.第一章 命题逻辑 常用latex数学公式 符号代码∨\vee∨$\vee$∧\wedge∧$\wedge$→\rightarrow→$\rightarrow$⇒\Ri…...

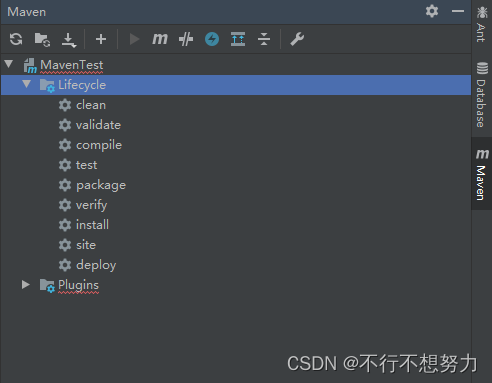
mvn命令
在IDEA右侧Maven菜单中,有以下几种指令。 clean:清理,清除上一次构建生产的文件。执行该命令会删除项目地址下的target文件,但不会删除本地的maven已生成的文件。 validate:验证,验证项目是否正确且所有必…...

JS - 事件循环EventLoop
一、面试题:说一下事件循环(回答思路梳理) 首先 js 是单线程运行的( JS 可以修改 DOM,如果在 JS 执行的时候 UI 线程还在工作,就可能导致不能安全的渲染 UI),在代码执行的时候&…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...
