HTML极速入门
HTML基础
什么是HTML
HTML(Hyper Text Markup Language),超文本标记语言.
超文本:比文本更强大.通过链接和交互式方式来组织和呈现信息的文本形式.不仅仅有文本,还可能包括图片,音频,或者自己经审阅过它的学者所加的评注,补充或脚注等.
标记语言:由标签构成的语言
HTML的标签都是提前定义好的,使用不同的标签以表示不同的内容.
类似于飞书文档,Word文档.
如果选中文本,点击标题1,就会使用标题1的样式来显示文本,上述标题1就是一个标签.
比如下方代码(编译器使用的是vscode):
<h1>我是⼀级标题</h1>
<h2>我是⼆级标题</h2>
<h3>我是三级标题</h3>经过浏览器的解析如下:

上面代码中<h1><h2><h3>就是标签.
学习HTML主要就是学习标签.
认识HTML标签
HTML代码是由"标签构成的".
标签名(body)放到<>中
大部分标签成对出现. eg.<h1>为起始标签, </h2>为结束标签.
少数标签只有开始标签,称为"单标签".
开始标签与结束标签之间,写的是标签的内容.
开始标签可能会带有"属性".id属性相当于给这个标签设置了一个唯一的标识符(身份证号码).
<h3 id="myId">我是三级标题</h3>HTML文件基本结构
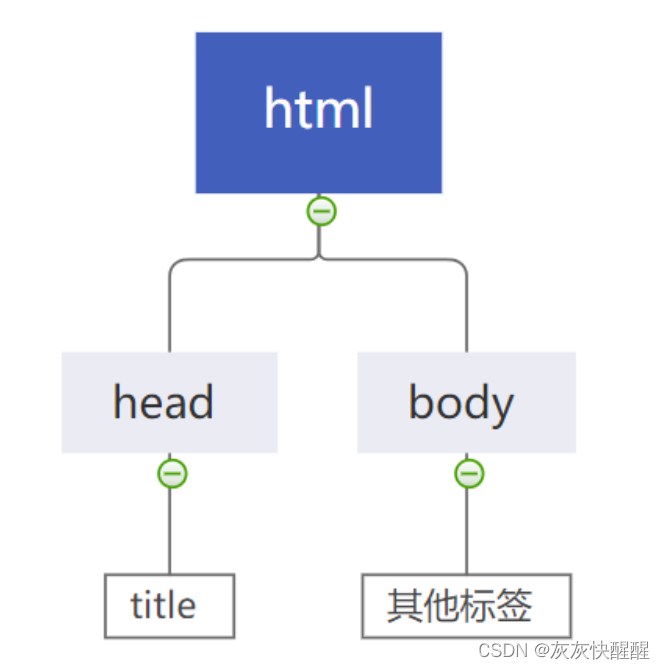
<html><head><title>第⼀个⻚⾯</title></head><body>hello world</body>
</html>html标签是整个html文件的根标签(最顶层标签)
head标签写页面的属性.
body标签写的是页面上的内容.
title标签写的是页面的标题.
标签层次结构
父子关系
兄弟关系
<html><head><title>第⼀个⻚⾯</title></head><body>hello world</body>
</html>其中:
head和body是html的子标签(html就是head和body的父标签).title是head的子标签.head是title的父标签.
head和body之间是兄弟关系.
标签之间的结构关系,构成了一个DOM树.(DOM是Document Object Mode(文档对象模型)的缩写).

HTML快速入门
开发工具
HTML可以使用系统自带的记事本来编写,但是非常不方便,作者使用的是:Visual Studio Code.
快速开发
在VS Code中创建文件 xxx.html(需要提前下载插件:open in 和 auto rename),直接输入!,按Enter或Tab键,此时能自动生成代码的主题框架.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
</html>在<body></body>标签中,书写任意文字,按Crtl+s保持文件,通过浏览器访问即可(通过右击文件然后这么做(前提是你下好了open in):).

HTML常见标签
标题标签h1-h6
有6个,从h1到h6,数字越大则字体越小.
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>段落标签:p
在HTML中,段落,换行符,空格都会失效,如果需要分成段落,需要使用专门的标签.
p标识表示一个段落.
<p>我是一个段落</p>
<p>我是一个段落</p>
<p>我是一个段落</p>p标签描述的段落,前面没有缩进(未来CSS会学)
自动根据浏览器宽度来进行排版.
html内容首位处的换行,空格均无效.
在html中文字之间输入的多个空格只相当于一个空格.
html中直接输入换行不会真的换行,只是相当于一个空格
换行标签:br
想要完成换行的话,也可以通过<br/>标签来实现.(br是break的缩写,表示换行).
br是一个单标签(不需结束标签)
br标签不像p标签那样带有一个很大的空隙.
<br/>是规范写法.不建议写成<br>

图片标签:img
img标签必须带有src属性,表示图片的路径.
<img src="rose.jpg">此时要把rose.jpg这个图片文件放到和html中的同级目录中.
img标签的其它属性
width/height:控制宽度高度.高度和宽度一般改一个就行,另外一个会等比例缩放.否则就会图片失衡.
border:边框,参数是宽度的像素,但是一般使用CSS来设定.
上面两个的单位:px.
注意:
1.属性可以有多个,不能写到标签之前.
2.属性之间用空格分割,可以是多个空格,也可以是换行.
3.属性之间不分先后顺序.
4.属性使用"键值对"的格式来表示.
超链接:a
href:必须具备,表示点击后会跳转到哪个页面.
target:打开方式.默认是_self.如果是_blank则用新的标签页打开.
<a href="http://www.baidu.com">百度</a>链接的几种形式:
外部链接:href引用其它网站的网址.
内部链接:网站内部页面的链接,先创建一个1.html,再创建一个2.html
<!-- 1.html -->
我是 1.html
<a href="2.html">点我跳转到 2.html</a>
<!-- 2.html -->
我是 2.html
<a href="1.html">点我跳转到 1.html</a>
空链接:使用#进行占位.
<a href="#">空链接</a>表格标签
table标签:表示整个表格
tr:表示表格中的一行
td:表示一个单元格
thead:表格的头部区域
tbody:表格的主体区域.
table包含tr, tr包含td.
表格标签中有一些属性,可以用于设置大小边框等.但是一般使用CSS方法来设置 .
这些属性都要放到table标签中.
align是表格相对于周围元素的对齐方式.align="center"(不是内部元素的对齐方式).
border表示边框.1表示有边框(数字越大,边框越粗),""表示没有边框.
cellpadding:内容举例边框的距离,默认是1像素.
cellspacing:单元格之间的距离.默认为2像素.
width/height:设置尺寸.
表单标签
表单是让用户输入信息的重要途径.
分成两个部分:
表单域:包含表单元素的区域.重点是form标签.
表单控件:输入框,提交按钮等.重点是input标签.
form标签
<form action="test.html">
... [form 的内容]
</form>描述了要把数据按照什么样的方式,提交到哪个页面中.
input标签
各种输入控件,单行文本框,按钮,复选框.
type(必须有):取值种类很多,button,checkbox,text,file,image,password,radio等.
name:给input起了个名字.尤其是对于单选按钮,具有相同的name才能多选1.
value:input中的默认值.
checked:默认被选中.(用于单选按钮和多选按钮).
下面介绍一些常用的类型:
1.文本框
<input type="text">2.密码框
<input type="password">3.单选框
性别:
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="chkecked">女注意:单选框之间必须具备相同的name属性,才能实现多选1的效果.
4.复选框
爱好:
<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox"> 打豆豆5.普通按钮
<input type="button" value="我是个按钮">当前点击没有反应,需要搭配JS使用.
<input type="button" value="我是个按钮" onclick="alert('原神启动')">6.提交按钮
<from action="示例.html"><input type="text" name="username"><input type="submit" value="提交">
</from>提交按钮必须放入form标签内.点击后就会尝试给服务器发送请求.
select标签
下拉菜单
option中定义selected="selected"表示默认选中.
<select><option>北京</option><option selected="selected">上海</option>
</select>textarea标签
<textarea rows="3" cols="50"></textarea>文本域中的内容,都是默认内容,注意:空格也有影响.
rows和cols也都不会直接使用,都是使用CSS来改的.
无语义标签:div&span
div标签,division的缩写,含义是分割
span标签,含义是跨度.
就是两个盒子,用于网页布局.
div是独占一行的,是一个大盒子.
span不独占一行,是一个小盒子.
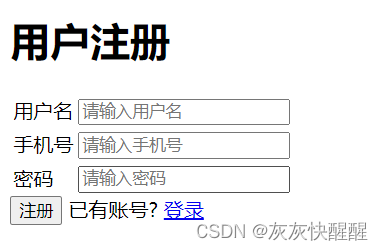
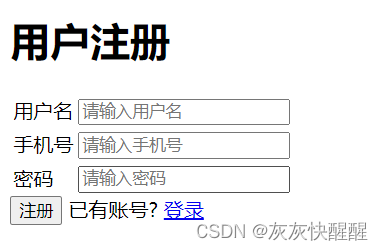
综合练习:用户注册
用户注册页面

提示:
使用表格进行整体布局.
使用各种input标签实现页面中的输入控件.
<h1>用户注册</h1><table><tr><td>用户名</td><td><input type="text" placeholder="请输入用户名"></td></tr><tr><td>手机号</td><td><input type="text" placeholder="请输入手机号"></td></tr><tr><td>密码</td><td><input text="password" placeholder="请输入密码"></td></tr></table><div><input type="button" value="注册"><span>已有帐号?</span><a href="#">登录</a></br></div>
相关文章:

HTML极速入门
HTML基础 什么是HTML HTML(Hyper Text Markup Language),超文本标记语言. 超文本:比文本更强大.通过链接和交互式方式来组织和呈现信息的文本形式.不仅仅有文本,还可能包括图片,音频,或者自己经审阅过它的学者所加的评注,补充或脚注等. 标记语言:由标签构成的语言 HTML的标…...

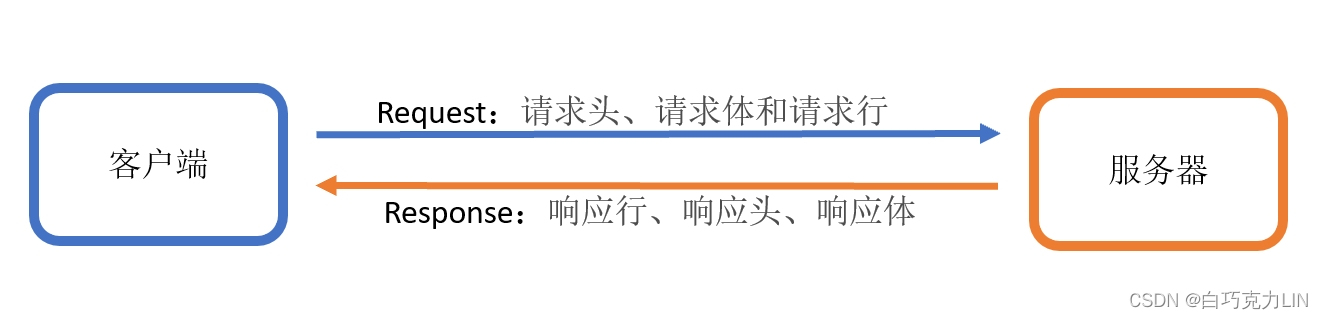
Django框架——请求与响应
上篇文章我们学习了Django框架——配置文件和视图函数,这篇文章我们学习Django框架——请求与响应。 客户端和服务端的请求与响应过程:客户端访问某个网站并发出URL请求,服务器接受到请求后,根据请求内容来返回响应,如…...
)
rearrangement-challenge-2022环境使用学习(一)
搭建了rearrangement-challenge-2022的环境: https://github.com/facebookresearch/habitat-challenge/tree/rearrangement-challenge-2022 habitat最大的缺点是对不同的版本非常的敏感。本文只是针对rearrangement-challenge-2022的学习。 文档一开始会很不完善&a…...
)
[Uniapp]携带参数跳转界面(两种方法)
一、方法1:路由携参 假设现在有两个界面:界面A和界面B。并要由界面A跳转到界面B,则我们可以使用 uni.navigateTo({}) 跳转界面时,将参数附加在URL后,…...
:python常用网络请求库httpx)
Scrapy与分布式开发(2.1.2):python常用网络请求库httpx
Python httpx 模块详细讲解 一、引言 httpx 是一个用于发送 HTTP 请求的 Python 库,它提供了简单易用的 API,支持同步和异步请求,并且具有出色的性能和灵活性。httpx 是 requests 的一个现代替代品,它使用 httpcore 作为底层传输…...

07. Nginx进阶-Nginx负载均衡
简介 负载均衡 什么是负载均衡? 负载均衡,英文名称为Load Balance,其含义就是指将负载(工作任务)进行平衡、分摊到多个操作单元上进行运行。 Nginx负载均衡 什么是Nginx负载均衡? Nginx负载均衡可以大…...

windows/linux下其他位置调用指定nodejs脚本报错Error: Cannot find module ‘esm’
问题: 有一个nodejs脚本名为html2word,同目录下还有它对应的package.json,正常在html2word所在目录下执行脚本没问题,但是在其他目录执行时报错:Error: Cannot find module ‘esm’ 原因: 在其他位置执行node脚本时…...

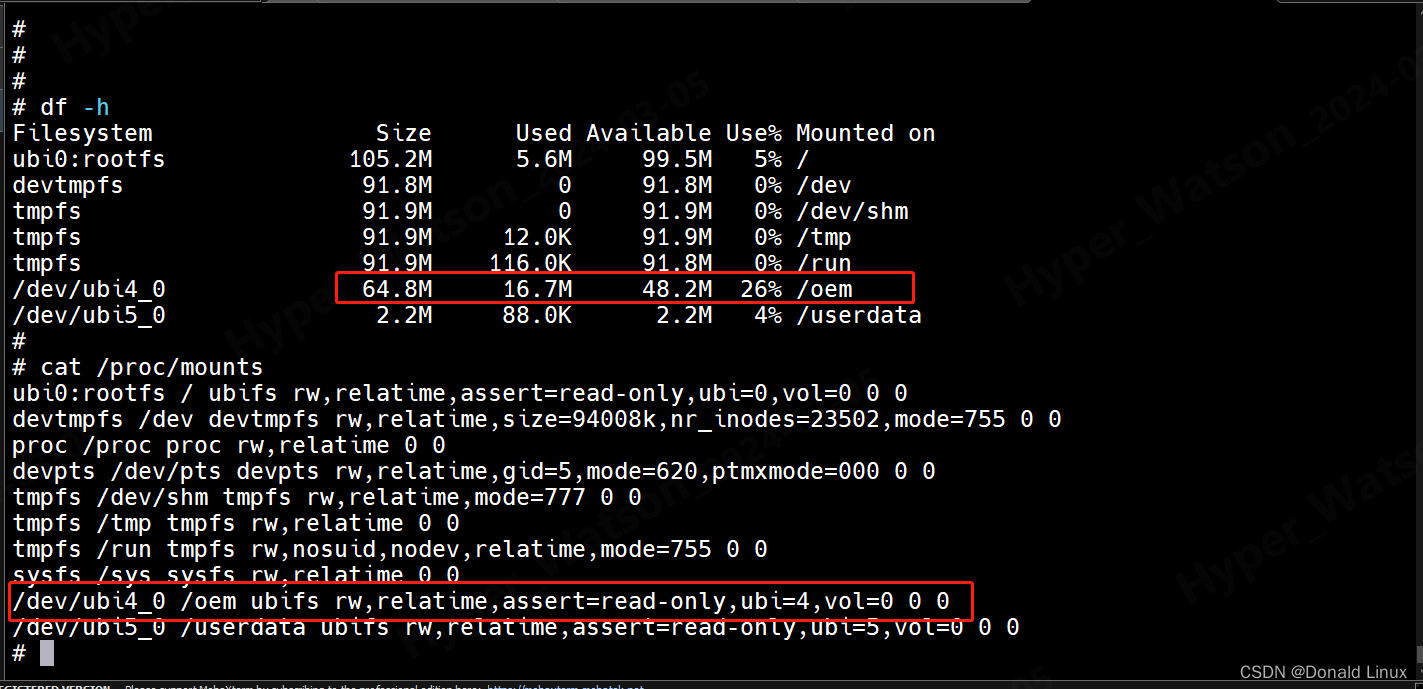
2024-03-05 linux 分区老显示满,Use 100%,原因是SquashFS 是一种只读文件系统,它在创建时就已经被填满,所有空间都被使用。
一、这两天一直纠结一个问题,无论怎么修改,linux 分区老显示满,Use 100%,全部沾满。如下图的oem分区。 二、导致出现上面的原因是:SquashFS文件系统里的空间利用率总是显示为100%。 三、SDK里面也说明SquashFS文件系统…...

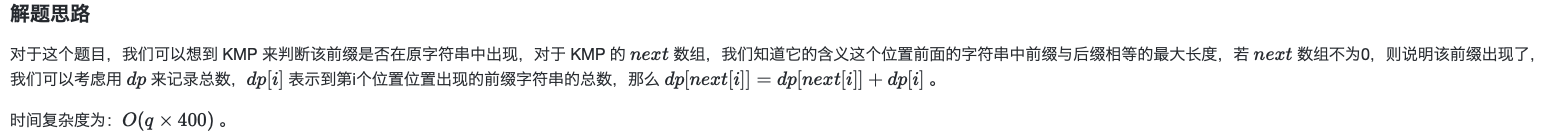
蓝桥杯倒计时 41天 - KMP 算法
KMP算法 KMP算法是一种字符串匹配算法,用于匹配模式串P在文本串S中出现的所有位置。 例如S“ababac,P“aba”,那么出现的所有位置是13。 在初学KMP时,我们只需要记住和学会使用模板即可,对其原理只需简单理解ÿ…...

《汇编语言》- 读书笔记 - 第13章-int 指令
《汇编语言》- 读书笔记 - 第13章-int 指令 13.1 int 指令13.2 编写供应用程序调用的中断例程中断例程:求一 word 型数据的平方主程序中断处理程序执行效果 中断例程:将一个全是字母,以0结尾的字符串,转化为大写主程序中断处理程序…...

深入了解 Golang 条件语句:if、else、else if 和嵌套 if 的实用示例
条件语句 用于根据不同的条件执行不同的操作。Go中的条件可以是真或假。Go支持数学中常见的比较运算符: 小于 < 小于等于 < 大于 > 大于等于 > 等于 不等于 ! 此外,Go还支持常见的逻辑运算符: 逻辑与 && 逻辑或…...

大数据和机器学习在气象预报中的应用-张平文院士
报告链接:张平文院士 -- 大数据和机器学习在气象预报中的应用_哔哩哔哩_bilibili...

C#高级:Winform桌面开发中DataGridView的详解
一、每条数据增加一个按钮,点击输出对应实体 请先确保正确添加实体的名称和文本: private void button6_Click(object sender, EventArgs e) {//SQL查询到数据,存于list中List<InforMessage> list bll.QueryInforMessage();//含有字段…...

java八股文复习-----2024/03/05----基础---反射,动态代理。序列化
来源一 大彬八股文 来源二 2023 20W字八股文 2024秋招八股文 1.Java创建对象有几种方式? Java创建对象有以下几种方式: 用new语句创建对象。使用反射,使用Class.newInstance()创建对象。调用对象的clone()方法。运用反序列化手段&#x…...

【人工智能】Anthropic发布强大的Claude3对齐GPT-4,大模型杂谈个人感想
北京时间3月5日,人工智能创业公司Anthropic宣布,推出其突破性的Claude 3系列模型。Claude 3系列包含三个子模型,分别为Claude 3 Haiku、Claude 3 Sonnet和Claude 3 Opus,它们提供不同程度的智能、速度和成本选择,以满足…...

基于openKylin与RISC-V的MindSpore AI项目实践
项目目标: 在openKylin系统上安装和配置MindSpore框架。开发一个简单的图像分类模型,并在RISC-V平台上进行训练和推理。根据RISC-V的特性,对MindSpore框架进行必要的优化。 目录 项目目标: 训练模型 编写训练代码,设…...

【牛客】VL64 时钟切换
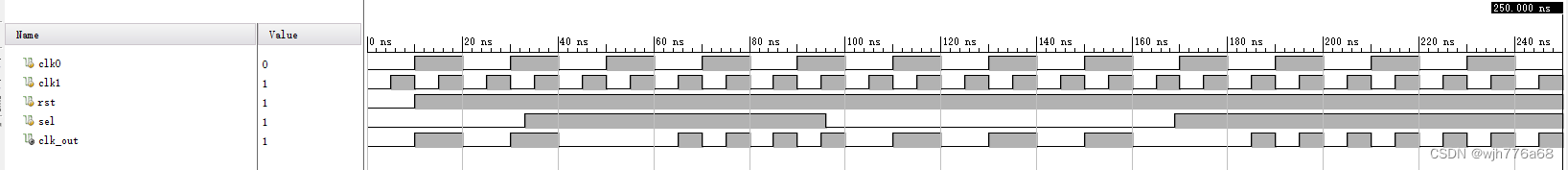
描述 题目描述: 存在两个同步的倍频时钟clk0 clk1,已知clk0是clk1的二倍频,现在要设计一个切换电路,sel选择时候进行切换,要求没有毛刺。 信号示意图: 波形示意图: 输入描述: clk0 clk1为时…...

Java设计模式——桥连模式
桥接模式简单来说就是通过将抽象部分和具体部分分离,使它们可以独立地变化。如果你的一个类存在多个变化维度(如抽象和具体的实现)。若使用继承来处理这些变化,将会导致类层次结构的急剧增加,难以管理和维护。并且&…...

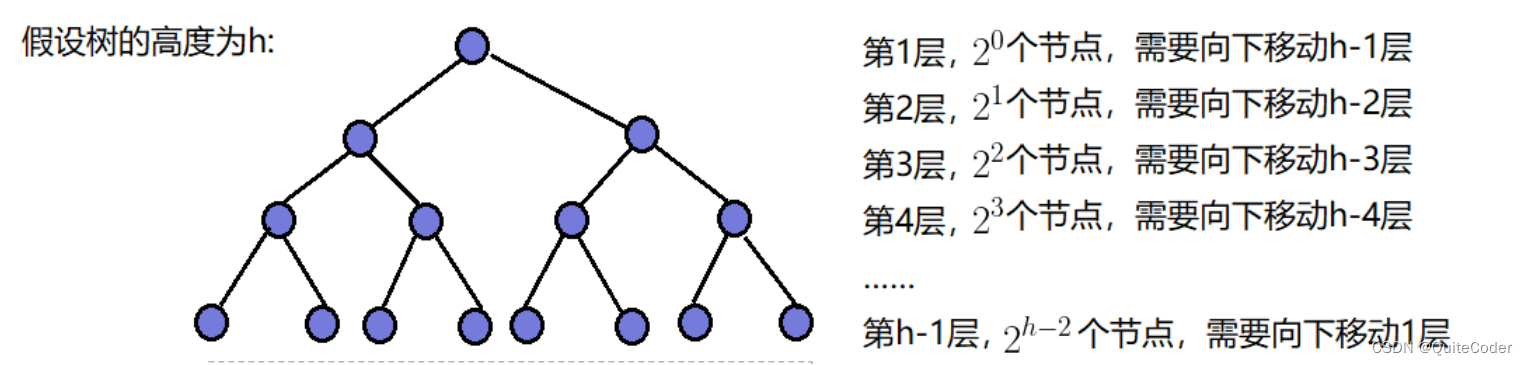
数据结构与算法:堆排序和TOP-K问题
朋友们大家好,本节内容来到堆的应用:堆排序和topk问题 堆排序 1.堆排序的实现1.1排序 2.TOP-K问题3.向上调整建堆与向下调整建堆3.1对比两种方法的时间复杂度 我们在c语言中已经见到过几种排序,冒泡排序,快速排序(qsor…...

【NR 定位】3GPP NR Positioning 5G定位标准解读(三)
目录 前言 5 NG-RAN UE定位架构 5.1 架构 5.2 UE定位操作 5.3 NG-RAN定位操作 5.3.1 通用NG-RAN定位操作 5.3.2 OTDOA定位支持 5.3.3 广播辅助信息支持 5.3.4 NR RAT相关定位支持 5.4 NG-RAN中与UE定位相关的元素功能描述 5.4.1 用户设备(UE) …...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

