Vue 3的Composition API和vue2的不同之处
Vue 3的Composition API是Vue.js框架的一个重要更新,它提供了一种新的组件逻辑组织和复用方式。在Vue 2中,我们通常使用Options API(data、methods、computed等)来组织组件的逻辑,但这种组织方式在处理复杂组件时可能会导致代码分散和难以维护。Composition API的引入旨在解决这些问题,提供了一种更加灵活和高效的代码组织方式。
在本篇文章中,我们将详细介绍Vue 3的Composition API与Vue 2的不同之处,并通过代码例子来展示其用法。

一、响应式系统的变化
Vue 2使用Object.defineProperty来实现响应式系统,而Vue 3引入了Proxy-based响应式系统。Proxy可以直接监听对象和数组的变化,而不需要像Vue 2那样为每个属性定义getter和setter。这使得Vue 3的响应式系统更加高效,特别是在处理大型数据集时。
在Vue 2中,我们通常使用this来访问组件的响应式数据和方法。而在Vue 3的Composition API中,我们使用ref和reactive来创建响应式数据,使用setup函数来组织组件的逻辑。
二、setup函数
在Vue 3中,每个组件都可以定义一个setup函数,它是组件生命周期的一部分,在组件实例创建之前执行。setup函数是使用Composition API组织组件逻辑的地方,它接收两个参数:props和context。
props是一个对象,包含了父组件传递给子组件的所有属性。context是一个普通的JavaScript对象,包含了attrs、slots和emit三个属性,分别用于访问组件的属性、插槽和事件。
在setup函数中,我们可以使用ref和reactive来创建响应式数据,使用computed和watch来创建计算属性和侦听器,以及使用生命周期钩子函数来处理组件的生命周期事件。
三、ref和reactive
在Vue 3中,我们可以使用ref和reactive来创建响应式数据。ref用于创建一个响应式的引用对象,它可以是基本数据类型或对象类型。reactive用于创建一个响应式的对象,它只能是对象类型。
下面是一个使用ref和reactive的例子:
import { ref, reactive } from 'vue';
export default {setup() {const count = ref(0);const state = reactive({name: 'Vue 3',age: 3});function increment() {count.value++;}return {count,state,increment};}
};

四、computed和watch
在Vue 3中,我们可以使用computed和watch来创建计算属性和侦听器。computed用于创建一个计算属性,它接收一个getter函数,并返回一个不可变的响应式引用对象。watch用于侦听一个响应式数据的变化,并在数据变化时执行一个回调函数。
下面是一个使用computed和watch的例子:
import { ref, computed, watch } from 'vue';
export default {setup() {const count = ref(0);const doubled = computed(() => count.value * 2);watch(count, (newValue, oldValue) => {console.log(`Count changed from ${oldValue} to ${newValue}`);});function increment() {count.value++;}return {count,doubled,increment};}
};
五、生命周期钩子函数
在Vue 3中,我们可以使用生命周期钩子函数来处理组件的生命周期事件。生命周期钩子函数与Vue 2中的生命周期钩子类似,但需要从'vue'包中导入。
下面是一个使用生命周期钩子函数的例子:
import { onMounted, onUpdated, onUnmounted } from 'vue';
export default {setup() {onMounted(() => {console.log('Component mounted');});onUpdated(() => {console.log('Component updated');});onUnmounted(() => {console.log('Component unmounted');});return {};}
};
六、Composition API的优势
Vue 3的Composition API相比于Vue 2的Options API具有以下优势:
1. 逻辑复用:通过Composition API,我们可以将相同逻辑的代码片段组合在一起,而不必遵循Options API的固定结构。这极大地提高了代码的可读性和可维护性。
2. 类型支持:Vue 3的Composition API在设计时就考虑了TypeScript的支持,提供了更好的类型支持,使得在使用TypeScript时可以获得更好的开发体验。
3. 灵活性:Composition API提供了一种更加灵活的代码组织方式,使得开发者可以更好地组织和复用组件逻辑。
总结
Vue 3的Composition API是Vue.js框架的一个重要更新,它提供了一种新的组件逻辑组织和复用方式。通过setup函数、ref、reactive、computed、watch等API,我们可以更加灵活地组织和复用组件逻辑,提高代码的可读性和可维护性。Composition API的引入使得Vue 3在处理复杂组件逻辑时更加得心应手。此外,Composition API 还改善了类型支持,使得 Vue 3 与 TypeScript 的结合更加紧密,为大型项目和团队开发提供了更好的支持。
七、与 Options API 的对比
Vue 2 中的 Options API 是基于组件选项的组织方式,例如 `data`, `methods`, `computed`, `watch`, `lifecycle hooks` 等。每个选项都有自己的用途,而且它们是相互独立的。这种组织方式在简单组件中工作得很好,但在大型或复杂的组件中,可能会导致以下问题:
1. 逻辑分散:相关的逻辑被分割到不同的选项中,使得理解和维护变得更加困难。
2. 代码重用:在 Options API 中,代码重用通常需要使用混合(mixins)或高阶组件(Higher-Order Components, HOCs),这些方法都有其局限性,如命名空间冲突、隐式的依赖关系等。
相比之下,Composition API 允许开发者将相关的逻辑放在一起,无论是计算属性、侦听器还是生命周期钩子,都可以在 `setup` 函数中声明和使用。这样,代码的组织更加清晰,重用也更加容易。
八、迁移到 Composition API
对于现有的 Vue 2 应用程序,迁移到 Vue 3 和 Composition API 并不是一个一键转换的过程。虽然 Vue 3 提供了兼容性构建,允许开发者逐步迁移,但迁移过程中仍需要手动调整代码。以下是一些迁移到 Composition API 时的建议:
1. 逐步迁移:不需要一次性迁移整个应用程序。可以逐个组件地进行迁移,同时保持其他部分使用 Options API。
2. 重构复杂组件:首先考虑重构那些逻辑复杂、难以维护的组件。
3. 利用迁移工具:Vue 3 提供了一些迁移工具和指南,可以帮助开发者更顺利地完成迁移。
九、示例:计数器组件
下面是一个简单的计数器组件,分别使用 Vue 2 的 Options API 和 Vue 3 的 Composition API 实现。
//Vue 2 with Options API:export default {data() {return {count: 0};},methods: {increment() {this.count++;}},mounted() {console.log('Component mounted');}
};//Vue 3 with Composition API:import { ref, onMounted } from 'vue';
export default {setup() {const count = ref(0);function increment() {count.value++;}onMounted(() => {console.log('Component mounted');});return {count,increment};}
};
十、结论
Vue 3 的 Composition API 为 Vue.js 带来了新的活力,它不仅解决了 Vue 2 中的一些问题,还提供了更多的灵活性和强大的类型支持。虽然迁移到新的 API 可能需要一些努力,但长远来看,这将使代码更加清晰、可维护,并为未来的项目开发打下坚实的基础。
相关文章:

Vue 3的Composition API和vue2的不同之处
Vue 3的Composition API是Vue.js框架的一个重要更新,它提供了一种新的组件逻辑组织和复用方式。在Vue 2中,我们通常使用Options API(data、methods、computed等)来组织组件的逻辑,但这种组织方式在处理复杂组件时可能会…...

go语言基础 -- 面向对象编程
go语言面向对象编程思想 面向对象编程离不开封装、继承、多态三个特性,go语言与其他c、java不太一样,没有类的概念,面向对象的实现也有些区别,下面分别描述。 go语言封装 结构体中字段如欲对外隐藏,首字母小写&…...

HarmonyOS—编译构建概述
编译构建是将应用/服务的源代码、资源、第三方库等,通过编译工具转换为可直接在硬件设备上运行的二进制机器码,然后再将二进制机器码封装为HAP/APP软件包,并为HAP/APP包进行签名的过程。其中,HAP是可以直接运行在模拟器或真机设备…...
下载element-ui 资源,图标 element-icons.woff,element-icons.ttf 无法解码文件字体
css下载地址:https://unpkg.com/element-ui2.15.14/lib/theme-chalk/index.css js下载地址:https://unpkg.com/element-ui2.15.14/lib/index.js 图标及文字文件下载地址: element-icons.woff:: https://unpkg.com/element-…...

Flutter整体框架
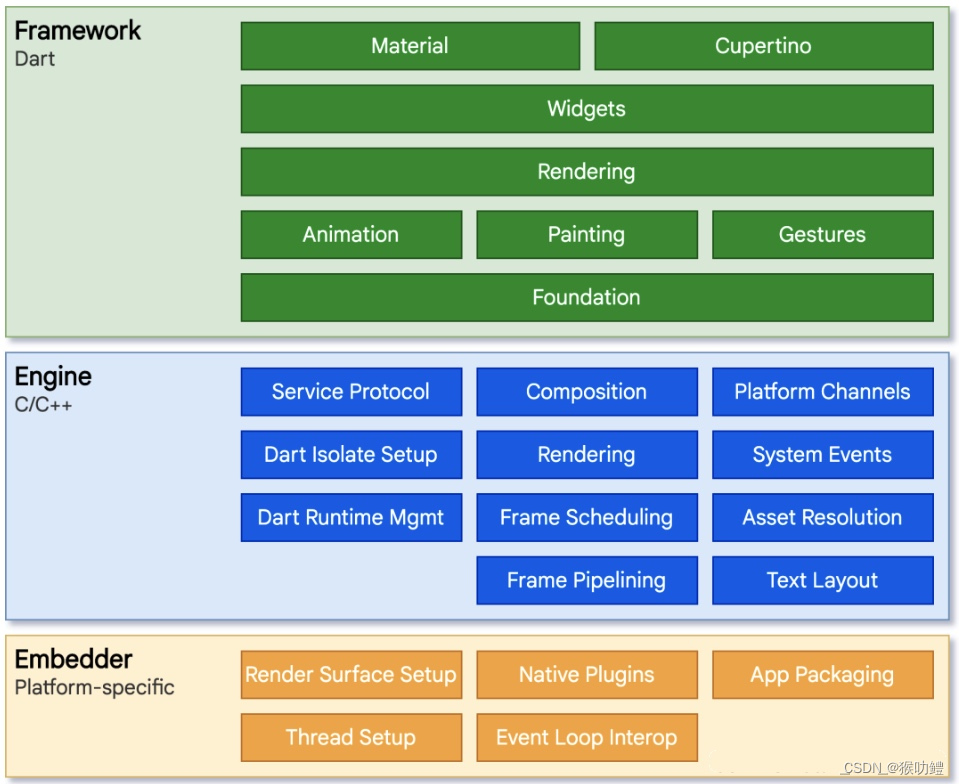
Flutter整体框架由三部分组成:Framework、Engine和Embedder。 Framework Framework提供了一个用 Dart 语言编写的现代、反应式框架,由许多抽象的层级组成。它包括一套丰富的布局、动画、绘制、手势UI组件及配套代码,以及更基础的异步、文件、…...

JVM堆内存中新生代晋升到老年代的条件
1. 一般年龄判断 当对象在Eden区中经过第一次 Minor GC 后,如果仍然存活,则会被移动到 From Survivor 区,并且对象的年龄设为 1。每经过一次 Minor GC,存活下来的对象年龄加 1,若存活对象在 From Survivor 区的年龄达…...

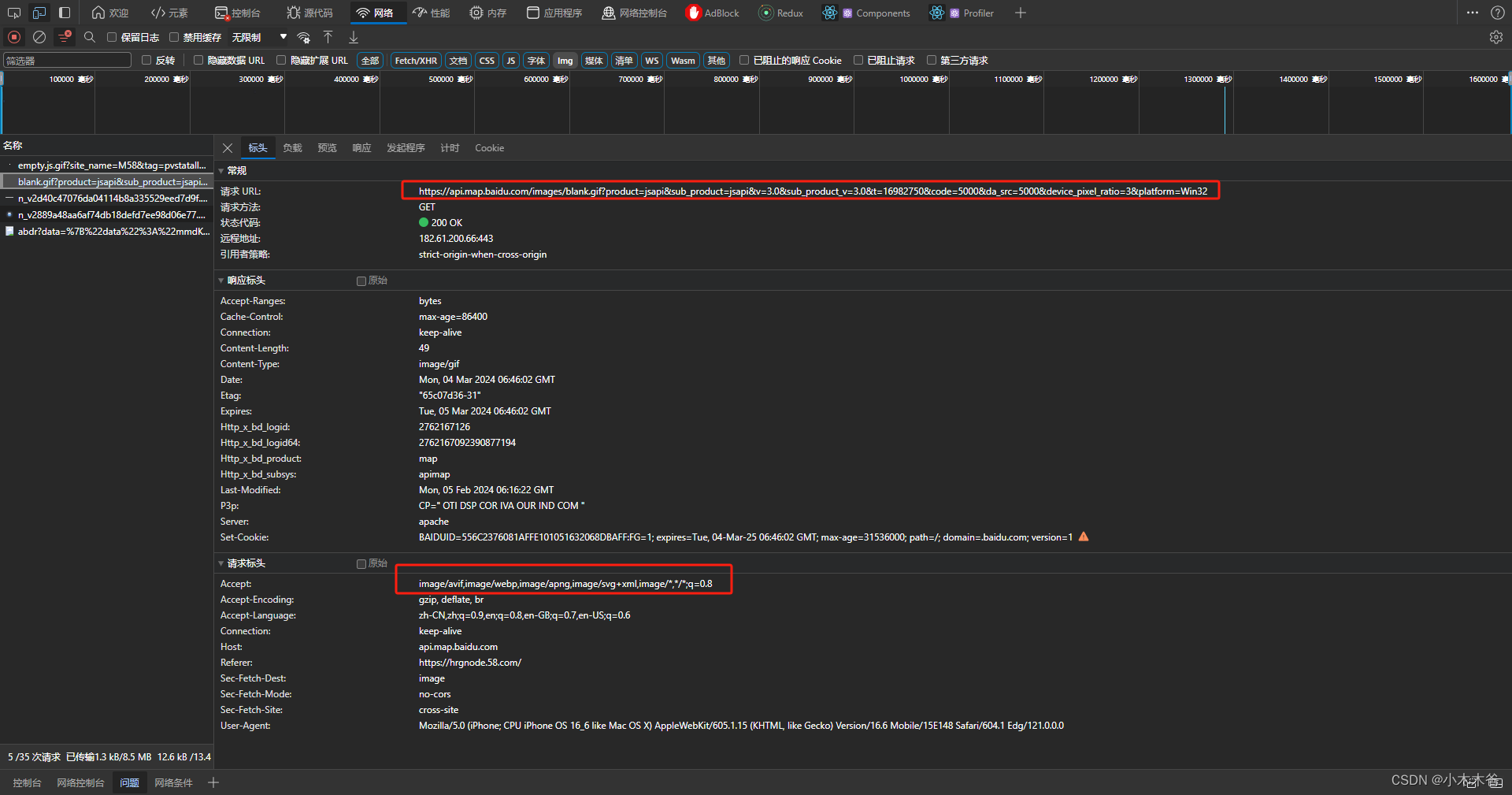
前端监控为什么采用GIF图片做埋点?
一、什么是埋点监控 前端监控是开发人员用来跟踪和维护应用程序表现层的运行状况的过程和工具。它主要包括三种类型:数据监控、性能监控和异常监控。 1、数据监控 主要是为了收集跟用户相关的数据,例如用户设备类型、浏览器版本、页面浏览量(…...

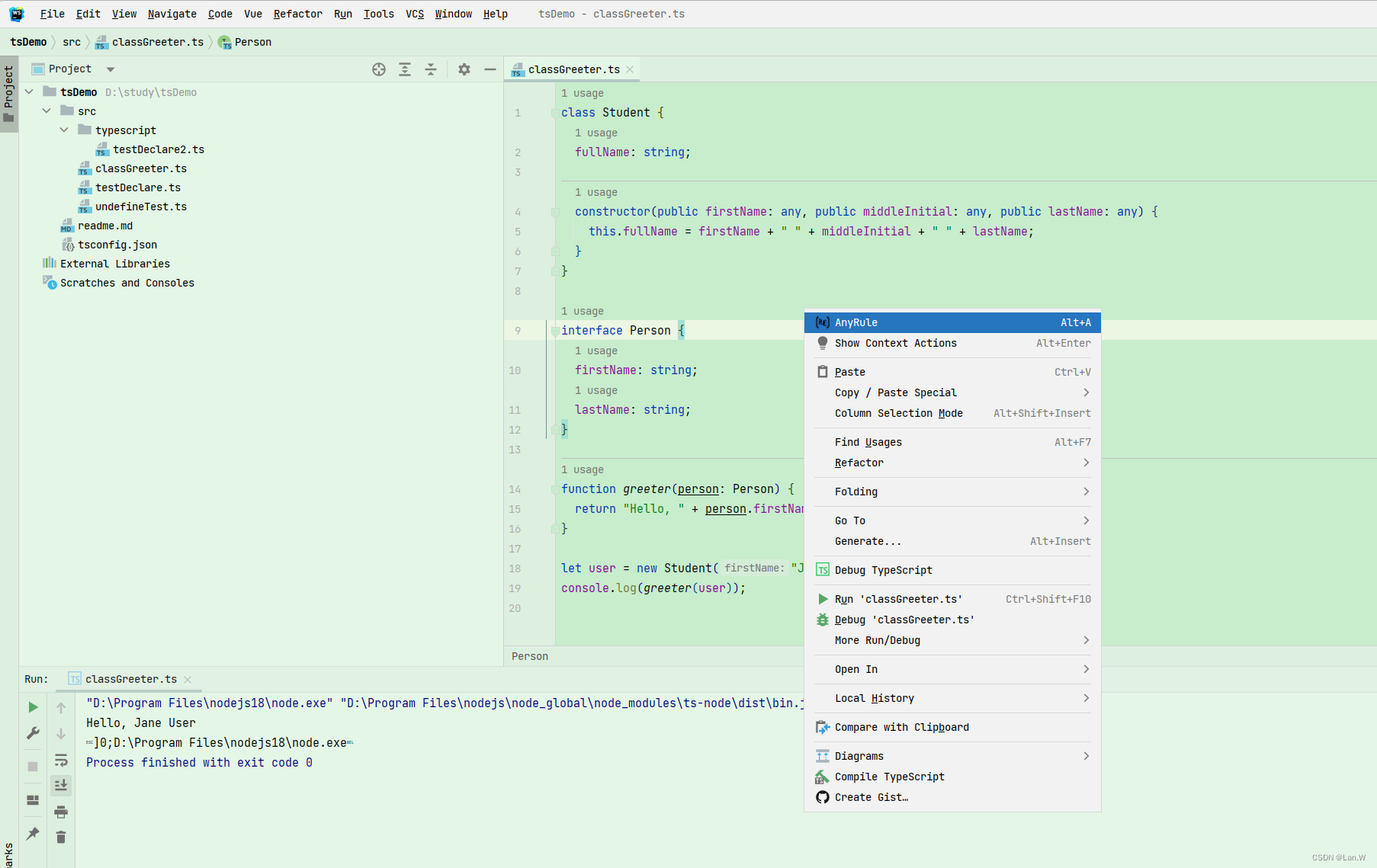
webstorm 创建运行纯Typescript项目
创建一个空项目,在项目根目录创建一个tsconfig.json文件自动配置: 打开终端输入tsc --init,即可自动生成tsconfig.json文件手动配置: 在项目根目录下新建一个tsconfig.json文件,并配置如下内容 具体配置可以直接使用下面的配置&am…...

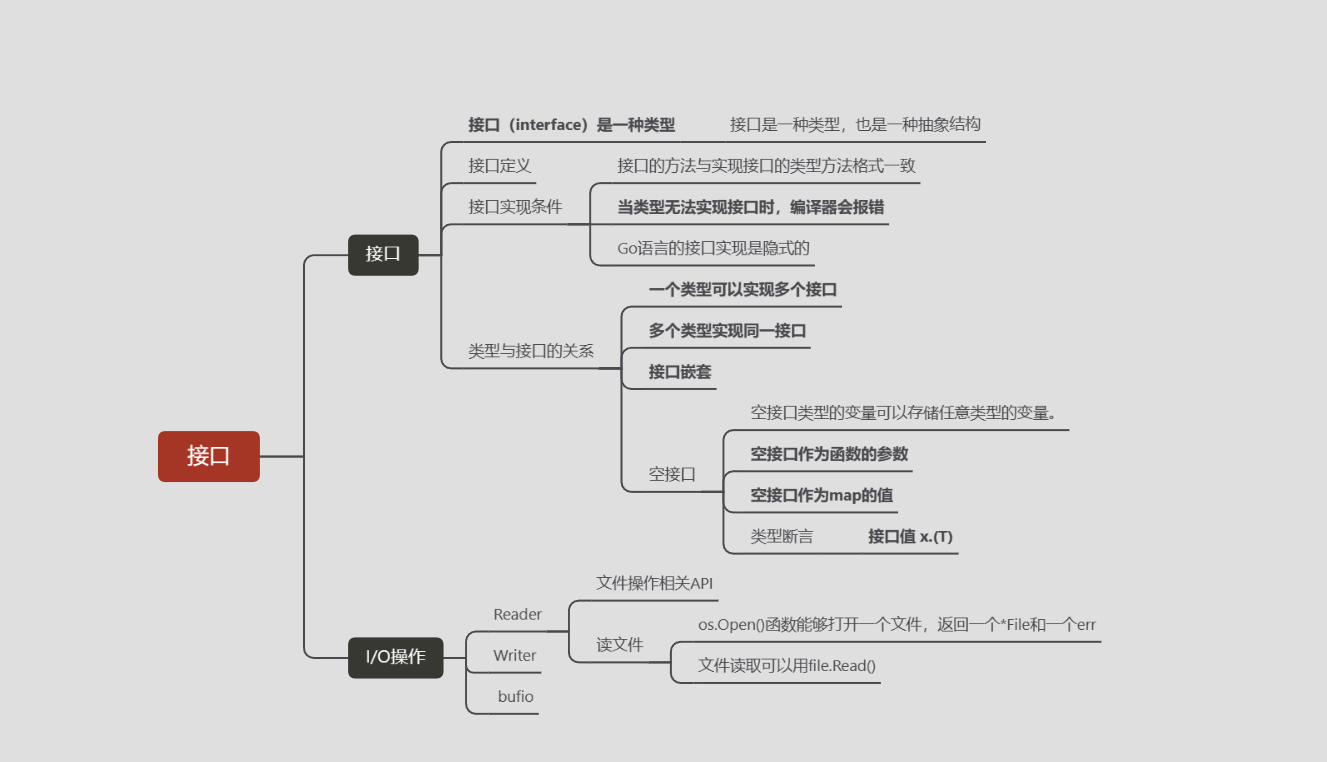
GO-接口
1. 接口 在Go语言中接口(interface)是一种类型,一种抽象的类型。 interface是一组method的集合,接口做的事情就像是定义一个协议(规则),只要一台机器有洗衣服和甩干的功能,我就称它…...

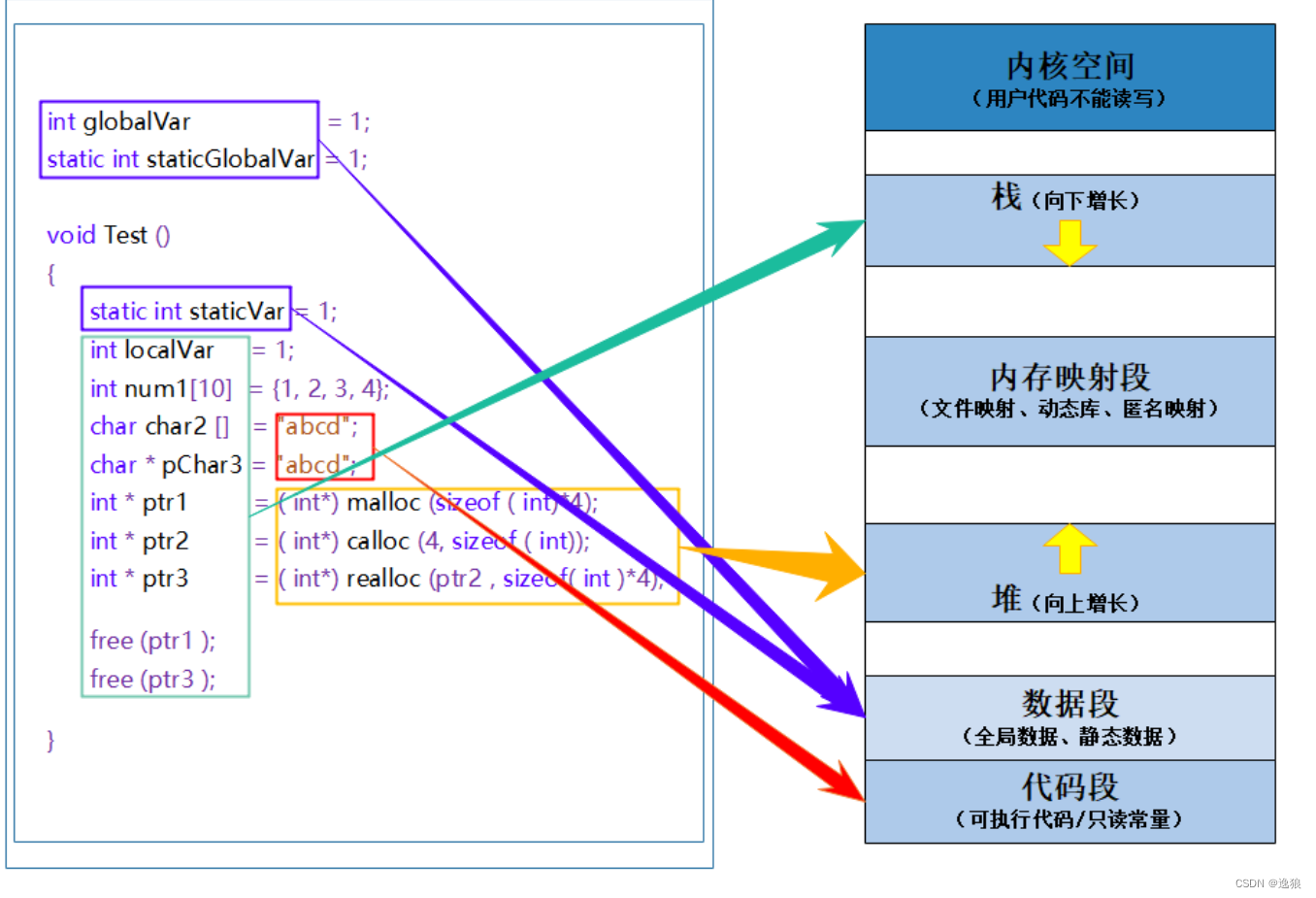
【C语言】动态内存管理常用函数
前言 我们在之前学习的数组开辟的空间是固定不变的,有时候我们需要的空间⼤⼩在程序运⾏的时候才能知道~ c语言中的动态内存开辟,让程序员⾃⼰可以根据实际需求申请和释放相应空间,这使得空间的开辟变得灵活了许多。 欢迎关注个人主页&#x…...

【OpenGL】(1) 专栏介绍:OpenGL 库 | 3D 计算机图形应用 | GPGPU 计算 | 3D 建模和 3D动画 | 渲染技术介绍
🔗 《C语言趣味教程》👈 猛戳订阅!!! 💭 写在前面:本专栏主要内容是关于 3D 计算机图形技术的学习,重点是学习与此技术相关的 3D 实时渲染 (3D real-time rendering) 技术。我们会以…...

SPI总线知识总结
1 SPI的时钟极性CPOL和时钟相位CPHA的设置 1.1 SPI数据传输位数 SPI传输数据过程中总是先发送或接收高字节数据,每个时钟周期接收器或发送器左移一位数据。对于小于16位的数据,在发送前必须左对齐,如果接收的数据小于16位,则采用软…...

【异常关闭clas*h,导致无法访问任何网页_解决办法】
各位经常使用Clash Scientific浏览的朋友们,我要建议大家不要在开启Clash代理的情况下直接关机或者重启电脑,这样的操作会导致网络配置出现严重问题,带来不必要的麻烦。 这是我亲身体验的一次痛苦教训。不管是我在关闭or开启Clas*h代理后&am…...

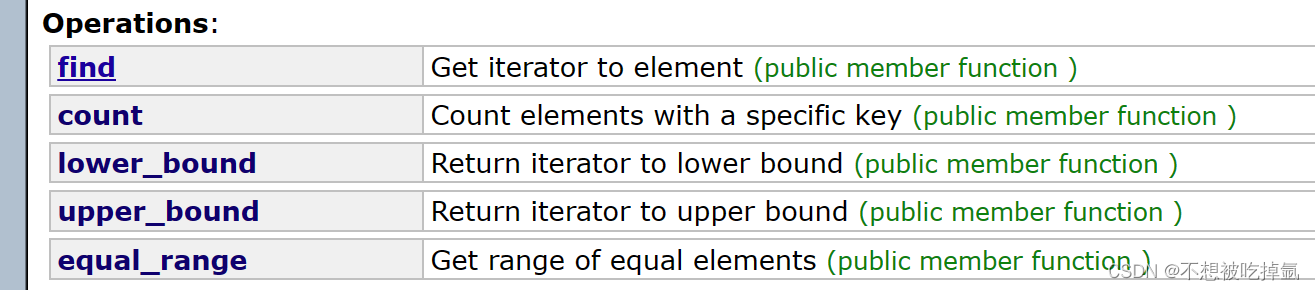
STL-map和set
目录 一、关联式容器 二、键值对 三、树形结构的关联式容器 3.1 set 3.1.1 set介绍 3.1.2 set的使用 1. set的模板参数列表 2. set的构造 3. set的迭代器(类型是双向迭代器) 4. set的容量 5.set修改操作 6、operator 7. set的使用举例 3.2 map 3.2.1map介绍 3.2.2map的…...

[蓝桥杯 2020 省 B1] 整除序列
[蓝桥杯 2020 省 B1] 整除序列 题目描述 有一个序列,序列的第一个数是 n n n,后面的每个数是前一个数整除 2 2 2,请输出这个序列中值为正数的项。 输入格式 输入一行包含一个整数 n n n。 输出格式 输出一行,包含多个整数…...

【Android】View 的滑动
View 的滑动是 Android 实现自定义控件的基础,同时在开发中我们也难免会遇到 View 的滑动处理。其实不管是哪种滑动方式,其基本思想都是类似的:当点击事件传到 View 时,系统记下触摸点的坐标,手指移动时系统记下移动后…...

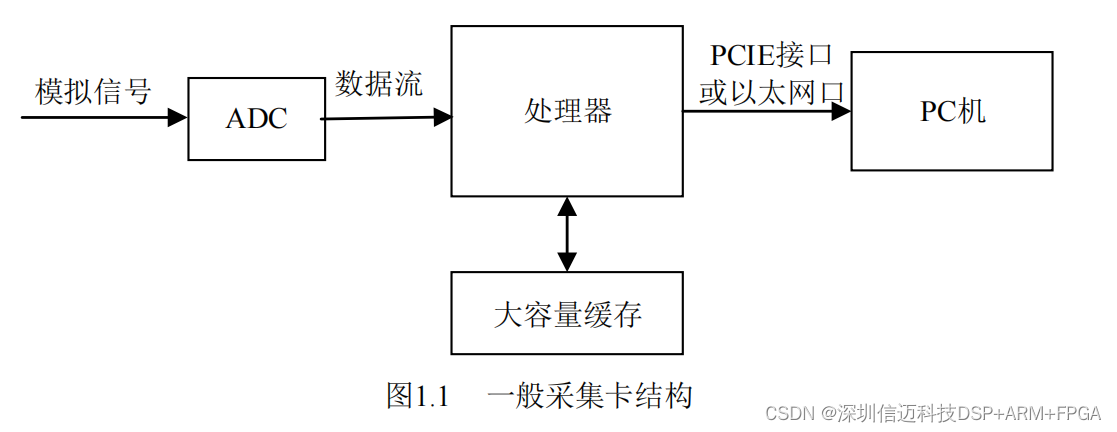
基于ZYNQ的PCIE高速数据采集卡的设计(一)
作为信息处理的第一步,数据采集的作用越来越重要。目前,数据采集已经在航 空、民用、军事、医疗等领域得到广泛应用。随着相关技术的不断发展,信号频率越 来高,带宽越来越大,使得数据采集技术逐渐向高速大数据的方向…...

渗透测试工具 nmap 详解
官网:Nmap: the Network Mapper - Free Security Scanner -p<端口范围>:仅扫描指定的端口 用于扫描指定端口是否开放,在 -p 后输入指定的端口,以英文","进行拼接多个指定端口。 nmap -p 80&…...

Ubuntu下安装Scala
前言 弄了一下终于成功装上了,这里对此进行一下总结 安装虚拟机 VMware虚拟机安装Ubuntu(超详细图文教程)_vmware安装ubuntu-CSDN博客https://blog.csdn.net/qq_43374681/article/details/129248167Download Ubuntu Desktop | Download | …...

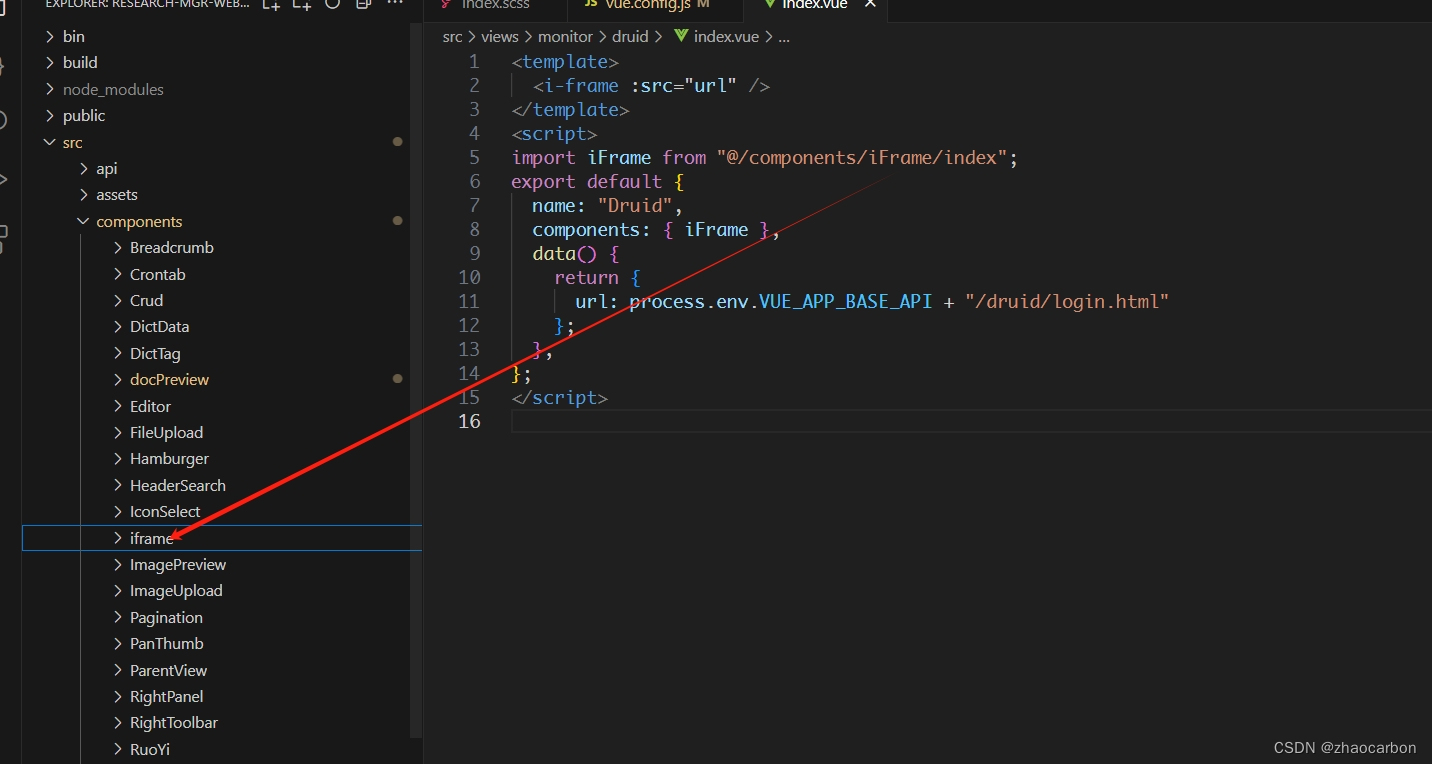
无法启动报,To install it, you can run: npm install --save @/components/iFrame/index
运行的过程中后台报错 npm install --save /components/iFrame/index,以为是安装三方依赖错误,经过多次重装node_modules依然没有用。 没办法,只能在项目中搜索 components/iFrame/index这个文件。。突然醒悟。。。 有时候,犯迷…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

STM32标准库-ADC数模转换器
文章目录 一、ADC1.1简介1. 2逐次逼近型ADC1.3ADC框图1.4ADC基本结构1.4.1 信号 “上车点”:输入模块(GPIO、温度、V_REFINT)1.4.2 信号 “调度站”:多路开关1.4.3 信号 “加工厂”:ADC 转换器(规则组 注入…...

__VUE_PROD_HYDRATION_MISMATCH_DETAILS__ is not explicitly defined.
这个警告表明您在使用Vue的esm-bundler构建版本时,未明确定义编译时特性标志。以下是详细解释和解决方案: 问题原因: 该标志是Vue 3.4引入的编译时特性标志,用于控制生产环境下SSR水合不匹配错误的详细报告1使用esm-bundler…...

OpenGL-什么是软OpenGL/软渲染/软光栅?
软OpenGL(Software OpenGL)或者软渲染指完全通过CPU模拟实现的OpenGL渲染方式(包括几何处理、光栅化、着色等),不依赖GPU硬件加速。这种模式通常性能较低,但兼容性极强,常用于不支持硬件加速…...
)
GitHub 常见高频问题与解决方案(实用手册)
1.Push 提示权限错误(Permission denied) 问题: Bash Permission denied (publickey) fatal: Could not read from remote repository. 原因: 没有配置 SSH key 或使用了 HTTPS 而没有权限…...
