ThreeJs同一个场景多个相机的显示
在threeJs开发数字孪生中,我们正常是需要使用一个相机,画面显示的内容也就是这个相机拍摄到的内容,但是是否可以添加多个相机,可以同时从不同角度观察模型呢,实际上是可以的,不过多个相机的拍摄到的画面肯定需要在多个容器中显示,也就是需要创建多个渲染器,每个渲染器渲染对应的相机拍摄到的画面,下面是代码实现:
假设我们需要从前后左右四个角度查看,那么我们要先定义四个html标签,以便后期展示不同相机的画面:
<div id="container1"></div><div id="container2"></div><div id="container3"></div><div id="container4"></div>其次需要定义四个相机,并设置在不同的观察角度:
initCamera(){this.camera1 = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 10000);this.camera1.position.set(1000,1000,1000);this.camera1.lookAt(0,0,0)this.camera2 = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 10000);this.camera2.position.set(-1000,1000,-1000);this.camera2.lookAt(0,0,0)this.camera3 = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 10000);this.camera3.position.set(-1000,1000,1000);this.camera3.lookAt(0,0,0)this.camera4 = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 10000);this.camera4.position.set(1000,1000,-1000);this.camera4.lookAt(0,0,0)},此时需要在场景中添加一个用于观察的模型:
initModel(){const loader = new GLTFLoader()loader.load("/static/model/agv.gltf", (gltf) => {this.model = gltf.scene;scene.add(this.model) // 加入场景})},再定义四个渲染器,用于分别渲染四个相机中的内容
initRenderer(){this.renderer1 = new THREE.WebGLRenderer({ antialias: true });this.container1 = document.getElementById("container1")this.renderer1.setSize(this.container1.clientWidth, this.container1.clientHeight);this.renderer1.setClearColor('#FFFFFF', 1.0);this.container1.appendChild(this.renderer1.domElement);this.renderer2 = new THREE.WebGLRenderer({ antialias: true });this.container2 = document.getElementById("container2")this.renderer2.setSize(this.container2.clientWidth, this.container2.clientHeight);this.renderer2.setClearColor('#FFFFFF', 1.0);this.container2.appendChild(this.renderer2.domElement);this.renderer3 = new THREE.WebGLRenderer({ antialias: true });this.container3 = document.getElementById("container3")this.renderer3.setSize(this.container3.clientWidth, this.container3.clientHeight);this.renderer3.setClearColor('#FFFFFF', 1.0);this.container3.appendChild(this.renderer3.domElement);this.renderer4 = new THREE.WebGLRenderer({ antialias: true });this.container4 = document.getElementById("container4")this.renderer4.setSize(this.container4.clientWidth, this.container4.clientHeight);this.renderer4.setClearColor('#FFFFFF', 1.0);this.container4.appendChild(this.renderer4.domElement);},最后为了证实为同一个模型,我们可以将这个模型设置旋转,并不断更新渲染器
initAnimate() {if(this.model){this.model.rotation.y += 0.03;}requestAnimationFrame(this.initAnimate);this.renderer1.render(scene, this.camera1);this.renderer2.render(scene, this.camera2);this.renderer3.render(scene, this.camera3);this.renderer4.render(scene, this.camera4);},最终就可以实现了;效果如下
四个相机通过四个角度观察模型
相关文章:

ThreeJs同一个场景多个相机的显示
在threeJs开发数字孪生中,我们正常是需要使用一个相机,画面显示的内容也就是这个相机拍摄到的内容,但是是否可以添加多个相机,可以同时从不同角度观察模型呢,实际上是可以的,不过多个相机的拍摄到的画面肯定…...

Vue基础篇
Vue Vue是一套用于构建用户界面的渐进式JavaScript框架 什么是渐进式? Vue可以自底向上逐层地应用; 当构建简单应用时, 只需一个轻量小巧的核心库; 当构建复杂应用时, 可以引入各式各样的Vue插件 Vue具有以下特点: 采用组件化模式, 提高代码复用率且让代码更好维护 声明式编…...

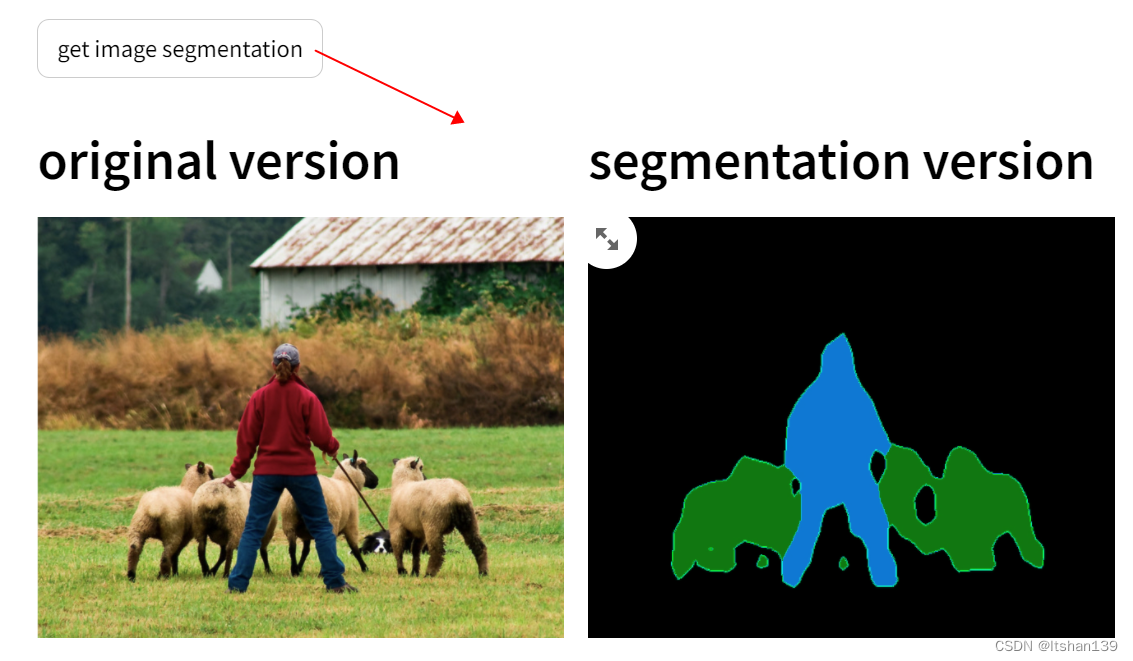
计算机视觉基础知识(十六)--图像识别
图像识别 信息时代的一门重要技术;目的是让计算机代替人类处理大量的物理信息;随着计算机技术的发展,人类对图像识别技术的认识越来越深刻;图像识别技术利用计算机对图像进行处理\分析\理解,识别不同模式的目标和对象;过程分为信息的获取\预处理\特征抽取和选择\分类器设计\分…...

数仓开发-2023/2/29
1.简单自我介绍 2.介绍下之前的公司离线数仓项目 3.sql和hivesql区别? 4.sql的执行顺序? 5.hive的优化 6.说下你之前公司来,你的技能层次在每个公司?你怎么评价你的技能? 7.你的之前业务主要是做什么?我说了…...

ipv6过渡技术-IPv4 over IPv6隧道示例
实验拓扑如下: 环境概述: PC1和PC2与路由器之间为IPv4网络。两台路由器之间为IPv6网络,通过配置,要求是PC1与PC2能互通。即使IPv4可以在IPv6网络中通信。 配置方法: AR1: # ipv6 # interface Gigabi…...

SpringBoot约定大于配置
什么是约定大于配置 "约定大于配置"(Convention Over Configuration)是一种理念,旨在通过默认约定和规则来减少开发人员需要做的配置工作。在Spring Boot框架中,这一原则得到了充分应用,帮助开发者更快地构…...

DHCP自动获取IP地址实验(华为)
思科设备参考:DHCP自动获取IP地址实验(思科) 一,实验目的 路由器搭载DHCP,让PC通过DHCP自动获取IP地址 二,不划分vlan--全局地址池 实验拓扑 配置命令 Router <Huawei>system-view [Huawei]ip po…...

探索Terraform实践:优化基础设施管理
Terraform 是管理基础设施及代码(IaC)最常用的工具之一,它能使我们安全且可预测地对基础设施应用更改。 Terraform作为一个强大的基础设施即代码工具,为开发人员和运维团队提供了一种简单而强大的方式来定义、部署和管理基础设施。…...

MYSQL高级_目录
2024持续更新中… MYSQL01高级_Linux版安装、各级别字符集、字符集与比较规则、SQL大小写规范 MYSQL02高级_目录结构、默认数据库、表文件、系统独立表空间 MYSQL03高级_新增用户、授予权限、授权底层表结构、角色理解 MYSQL04高级_逻辑架构剖析、查询缓存、解析器、优化器、执…...

MongoDB获评2023年Gartner®云数据库管理系统“领导者”
MongoDB 很荣幸在《2023 年 Gartner 云数据库管理系统 (CDBMS) 魔力象限》报告中被评为领导者。我们相信这一成就让 MongoDB 成为唯一一家连续两年斩获“领导者”称号的纯应用程序数据库服务提供商。 社区及开发者数据平台用户的需求一向是 MongoDB 关注的重点,而这…...

基于FastAPI构造一个AI模型部署应用
前言 fastapi是目前一个比较流行的python web框架,在大模型日益流行的今天,其云端部署和应用大多数都是基于fastapi框架。所以掌握和理解fastapi框架基本代码和用法尤显重要。 需要注意的是,fastapi主要是通过app对象提供了web服务端的实现代…...

【Unity】使用ScriptableObject存储数据
1.为什么要用ScriptableObject? 在游戏开发中,有大量的配置数据需要存储,这个时候就需要ScriptableObject来存储数据了。 很多人会说我可以用json、xml、txt,excel等等 但是你们有没有想过,假设你使用的是json&#x…...

ChatGPT聊天机器人数据隐私和安全问题
ChatGPT是否安全使用? 是的,ChatGPT是安全的,因为它无法对你或你的计算机造成任何直接损害。由于网页浏览器和智能手机操作系统都使用了沙箱技术,因此ChatGPT无法访问你设备的其余部分。换句话说,当你使用ChatGPT应用程…...

MyBatis三个经典问题
1. Mybatis的执行流程 MyBatis 是一个流行的 Java 持久化框架,提供了对象关系映射 (ORM) 和 SQL 映射的功能,使开发者能够更加方便地与数据库交互。MyBatis 的执行流程大致如下: 配置阶段: 加载配置文件: MyBatis 通过读取配置文件ÿ…...

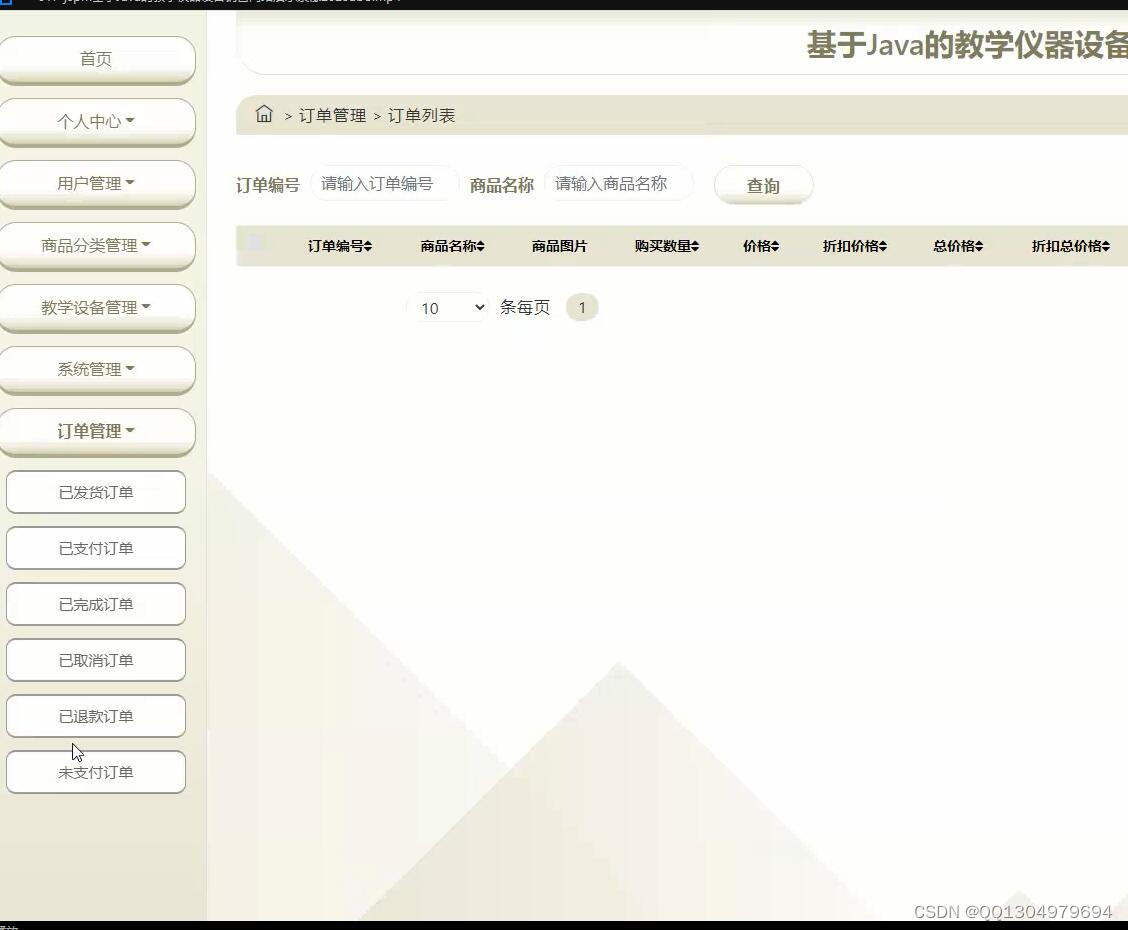
JavaEE+springboot教学仪器设备管理系统o9b00-springmvc
本文旨在设计一款基于Java技术的教学仪器设备销售网站,以提高网站性能、功能完善、用户体验等方面的优势,解决现有教学仪器设备销售网站的问题,并为广大教育工作者和学生提供便捷的教学仪器设备销售渠道。本文首先介绍了Java技术的相关基础知…...

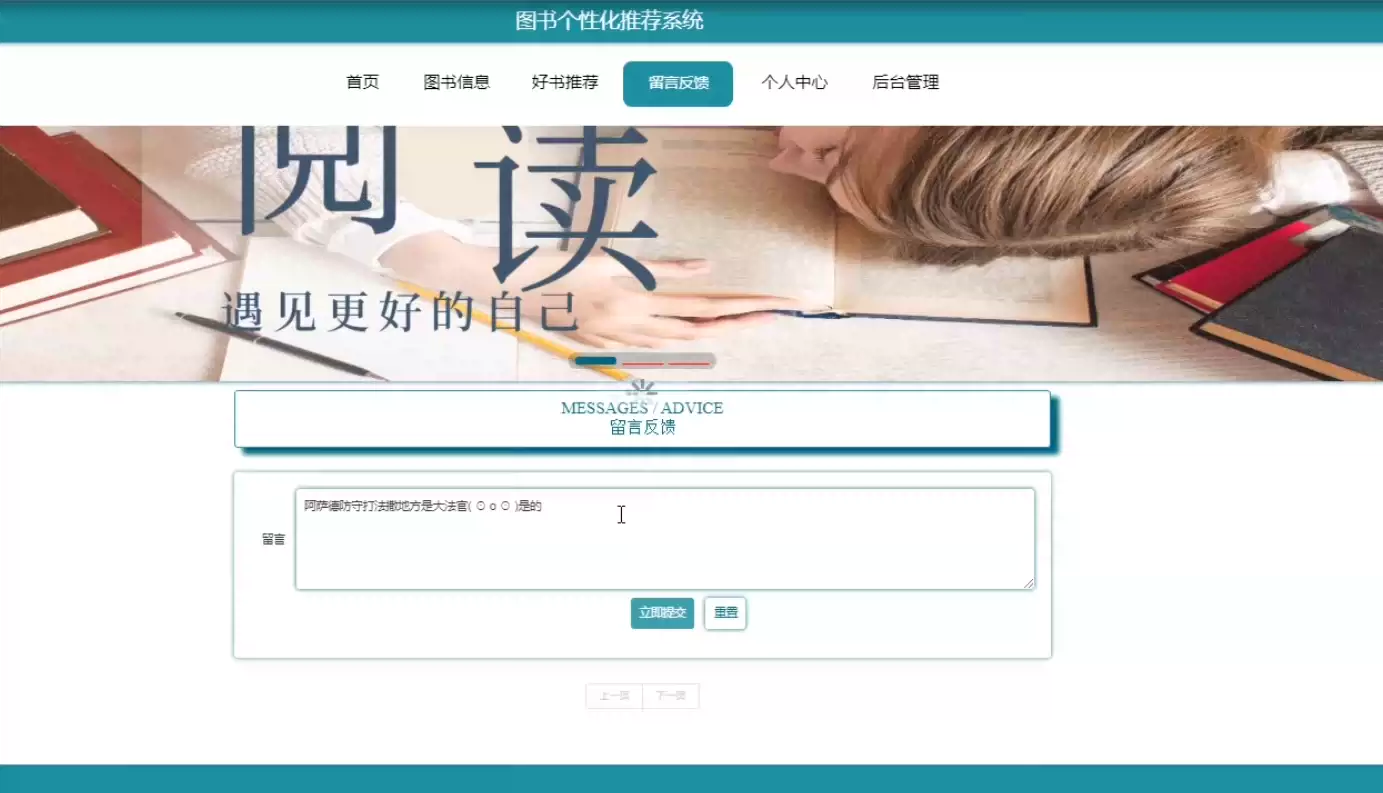
Java项目:37 springboot003图书个性化推荐系统的设计与实现
作者主页:源码空间codegym 简介:Java领域优质创作者、Java项目、学习资料、技术互助 文中获取源码 项目介绍 springboot003图书个性化推荐系统的设计与实现 管理员:首页、个人中心、学生管理、图书分类管理、图书信息管理、图书预约管理、退…...

mysql 8 修改账号密码
一 进入Mysql bin目录 cmd 运行(跳过密码),运行完不要关闭 mysqld --console --skip-grant-tables --shared-memory 二 新打开一个cmd mysql bin 目录下登录,密码输入时,直接回车 mysql -uroot -p 三 修改密码 m…...

拜占庭将军问题与区块链
文章目录 拜占庭将军问题问题背景问题的现实意义将军-副官模型三将军问题四将军问题3m将军问题 口头消息算法基本假设方法介绍正确性证明 签名消息算法 区块链区块链是什么区块链对于拜占庭将军问题的解决方法工作量证明奖励机制最长链原则小结 区块链的意义 总结 拜占庭将军问…...

字节跳动热门的前端开源项目
字节跳动开源官网 Arco Dsign Arco Design 是一套设计系统,主要服务于字节跳动旗下中后台产品的体验设计和技术实现。它的目标在于帮助设计师与开发者解放双手、提升工作效率,并高质量地打造符合业务规范的中后台应用。它拥有系统的设计规范和资源&…...

uniapp+vue基于Android的图书馆借阅系统qb4y3-nodejs-php-pyton
uni-app框架:使用Vue.js开发跨平台应用的前端框架,编写一套代码,可编译到Android、小程序等平台。 框架支持:springboot/django/php/Ssm/flask/express均支持 前端开发:vue 语言:pythonjavanode.jsphp均支持 运行软件:idea/eclip…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...
