JavaScript基础3之面向对象关于面向过程、函数式编程、对比、构造函数、原型
JavaScript基础
- 面向对象
- 面向过程
- 函数式编程
- 命令式编程
- 函数式编程
- 特性
- 副作用
- 透明引用
- 不可变变量
- 函数是一等公民
- 常见的函数式编程模型
- 面向对象
- 为什么要使用面向对象
- 封装
- 继承
- 多态
- 对比
- 面向过程
- 函数式编程
- 面向对象
- 构造函数
- 原型
- constructor
- 使用场景
- 对象原型
面向对象
面向过程
按照我们分析好了的步骤,按照步骤解决问题
步骤:函数
函数的调用
函数式编程
编写程序的方法论
利用函数把运算结果包装,
复杂的功能,可以通过组合各种函数计算结果
命令式编程
例如:对数组每一个数字平方变化
var arr = [0,1,2,3,4]
for (let i = 0; i < arr.length; i++) {arr[i]= Math.pow(arr[i],2)
}
命令式编程
可读性不强 变量声明多。很难排查
函数式编程
[0,1, 2, 3, 4].map(num ⇒ Math.pow(num,2))
通过函数对数据进行转换
特定:
- 通过函数对数据进行转换
- 通过串联多个函数来求结果
特性
副作用
//有副作用 修改了外部变量a
var a =1
function test1() {a++return a
}// 无副作用 没有修改外部状态
// 多次调用结果都是一样的
function test2(a){
return a +1
}
透明引用
// 有副作用 修改了外部变量a
// 函数内容使用的变量并不属于他的作用域
var a =1
var b =2
function test1() {
return a + b
}// 无副作用 没有修改外部状态
// 多次调用结果都是一样的
// 函数内部使用的变量是显式传参方式
function test2(a,b){
return a + b
}
不可变变量
指的是一个变量一旦创建后,就不能再进行修改,任何修改都会生成一个新的变量
var obj = Immutable({ a: 1 });
var obj2 = obj.set('a', 2);
console.log(obj); // Immutable({ a: 1 })
console.log(obj2); // Immutable({ a: 2 })
函数是一等公民
指的是函数与其他数据类型一样,处于平等地位,
可以赋值给其他变量,也可以作为参数,传入另一个函数,
或者作为别的函数的返回值
常见的函数式编程模型
- 闭包
- 高阶函数
- map
- filter
- reduce - 函数柯里化
- 函数组合
面向对象
面向对象也是一种开发模型,主要围绕着数据或者对象而不是功能和逻辑来组织代码
他让开发者的关注点由逻辑转为想要操纵的数据,他将数据和方法都包装在一个类中
这样有利于代码的重用和可扩展性。
class Person{constructor(name) {this.name=name}say(){console.log("我叫:"+this.nane)}
}let person1=new Person("张三")
let person2=new Person("李四")
为什么要使用面向对象
面向对象是以对象功能来划分问题,而不是步骤
- 面向对象程序开发思想中,每一个对象都是功能中心,具有明确的分工
- 面试对象编程具有灵活性、代码可复用、容易维护和开发的优点,更合适多人合作的大型软件项目
- 面向对象三大特点:封装、继承、多态
封装
所有的数据和方法都被封装在对象内,由开发者自己选择性的去公开哪些属性和方法,对于创建的实例来说他能访问的只能是这些公开的属性和方法,而对于其他对象来说是无权访问此类或者进行更改,封装这一特性为程序提供了更高的安全性。
继承
继承意味着代码的可重用性,子类和父类这两个概念就是很好的体现,子类拥有父类所有的属性和方法避免数据和方法的重复定义,同时也能够保持独特的层析结构,
多态
多态意味着设计对象以共享行为,使用继承子类可以用新的方法去覆盖父类共享的行为,多态性允许同一个方法执行两种不同的行为:覆盖和重载。
对比
面向过程
优点:性能比面向对象高,适合跟硬件联系很紧密的东西,例如单片机就采用面向过程编程
缺点:没有面向对象易维护、易复用、易扩展
函数式编程
优点:代码简洁,易于理解,并发速度快使用 immutable 数据管理方式可以避免掉很多情况的 lock,并发处理速度会很快。出错率少
缺点:性能消耗大、资源占用大
面向对象
优点:易维护、易复用、易扩展,由于面向对象有封装、继承、多态的特性,可以设计出低耦合的系统,使系统更加灵活、更加易于维护
缺点:状态的共享、耗内存、性能低
构造函数
用来创建对象
Object Array 原生构造函数
new Object()
new Array()
function Person(name,age){this.name=namethis.age=agethis.sayName =function (){console.log(this.name,this.age)}
}//实例
let person1=new Person("张三",18)
let person2=new Person("李四",25)person1.sayName()
person2.sayName()console.log(person1 === person2)
console.log(person1.sayName===person2.sayName)

通过this实现数据的共享
不同的是通过构造函数创建出的实例对象他们之间彼此是不影响的
- 构造函数体现了面向对象的封装
- 构造函数实例对象彼此是互不影响的
存在浪费内存的问题
试图解决一下:
function Person(name, age) {this.name = name;this.age = age;this.sayName = sayName
}function sayName() {console.log(this.name);
}let person1 = new Person('小明', 18)
let person2 = new Person('小红', 20)person1.sayName() // 小明
person2.sayName() // 小红
虽然解决了相同逻辑的函数重复定义的问题,但全局作用域也因此被搞乱了,因为那个函数实际上只能在一个对象上调用。如果这个对象需要多个方法,那么就要在全局作用域中定义多个函数。这会导致自定义类型引用的代码不能很好地聚集一起。这个新问题可以通过原型模式来解决。
原型
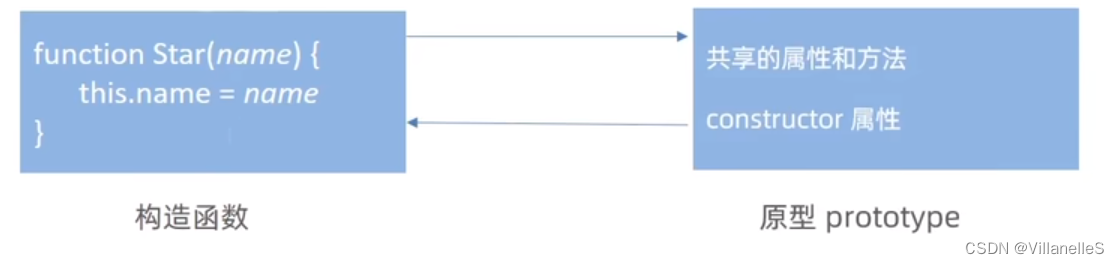
目的:能够利用原型对象实现方法共享
- 构造函数通过原型分配的函数是所有对象所共享的
- 每个函数都会创建一个 prototype 属性,这个属性是一个对象,称为原型对象
- 原型对象可以挂载函数,对象实例化不会多次创建原型函数,节约内存
- 可以把那些不变的方法,直接定义在原型对象上面,定义的属性和方法可以被对象实例共享
- 构造函数和原型对象中的this都指向实例化的对象
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>function Person(name,age){this.name=namethis.age=agePerson.prototype.sayName=function(){console.log(`我叫${this.name},今年${this.age}岁了`)}}//实例let person1=new Person("张三",18)let person2=new Person("李四",25)person1.sayName()person2.sayName()console.log(person1 === person2)console.log(person1.sayName===person2.sayName)console.dir(Person)
</script>
</body>
</html>
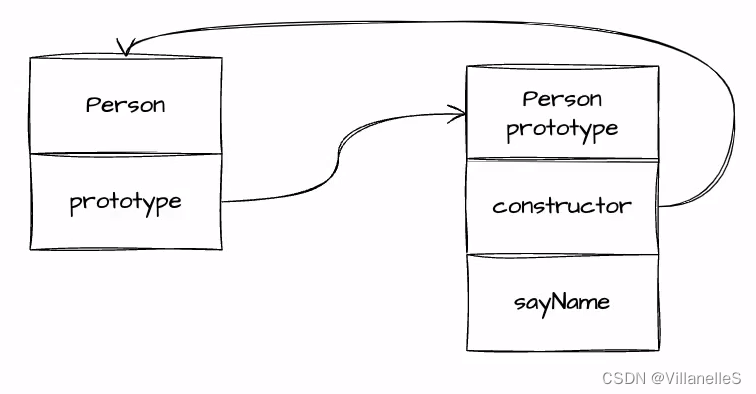
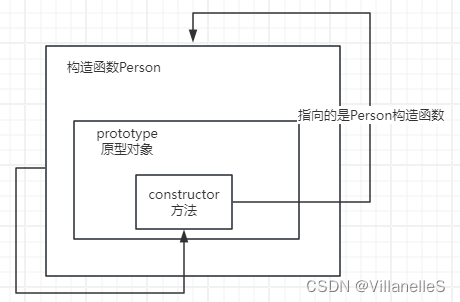
constructor
默认情况下,所有原型对象自动获得一个名为 constructor 的属性,
作用:该属性指向该原型对象的构造函数
对前面的例子而言,Person.prototype.constructor 指向 Person
原型对象上面默认只会获取constructor属性,其他的所有方法都继承Object

也可以这样理解

简单理解来说:

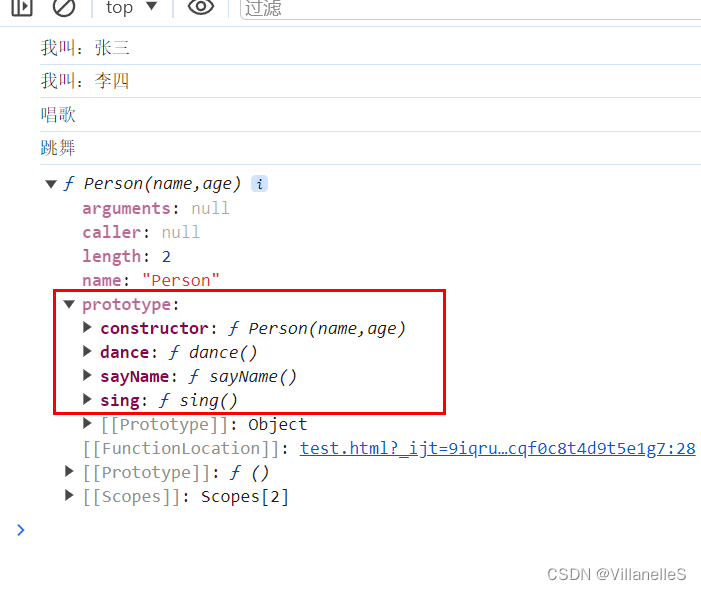
使用场景
下面这段代码相当于将prototype原型对象重新赋值了,替换掉了默认的constructor函数,所以为了代码的完整性,还要加上constructor:Person这一行
Person.prototype={sayName(){},...
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>function Person(name,age) {this.name = namethis.age = age}//Person.prototype本身是一个对象,所以直接复用//相当于Person.prototype=new Object() === Person.prototype={}//此时constructor就是挂载到Object上的,Person.prototype={constructor:Person, //如果没有这一行代码,此时constructor就是挂载到Object上的,因此改变constructor的挂载,挂载到Person上sayName(){console.log(`我叫:${this.name}`)},sing(){console.log("唱歌")},dance(){console.log("跳舞")}}//实例let person1=new Person("张三",18)let person2=new Person("李四",25)person1.sayName()person2.sayName()person1.sing()person2.dance()console.dir(Person)
</script>
</body>
</html>
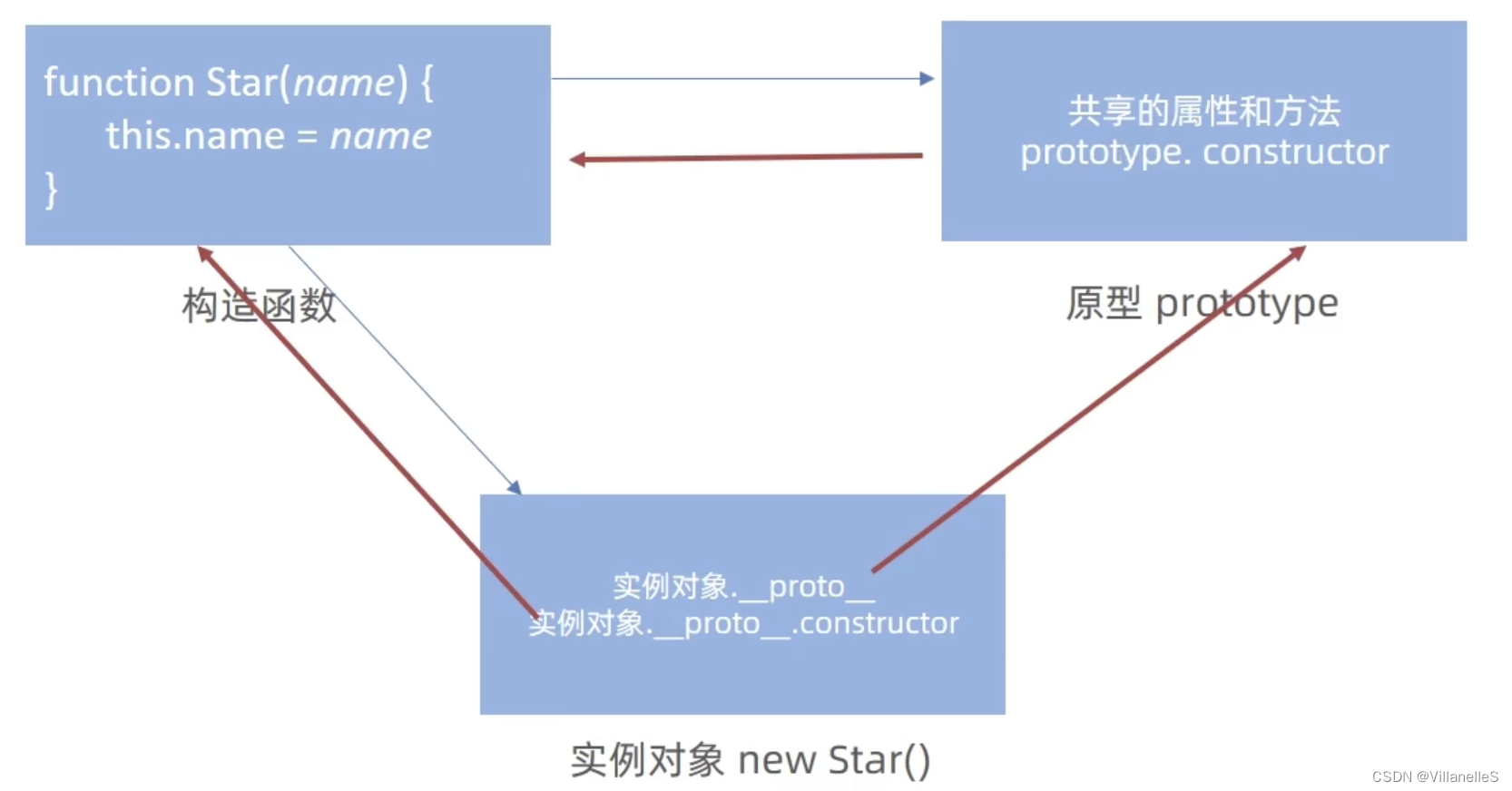
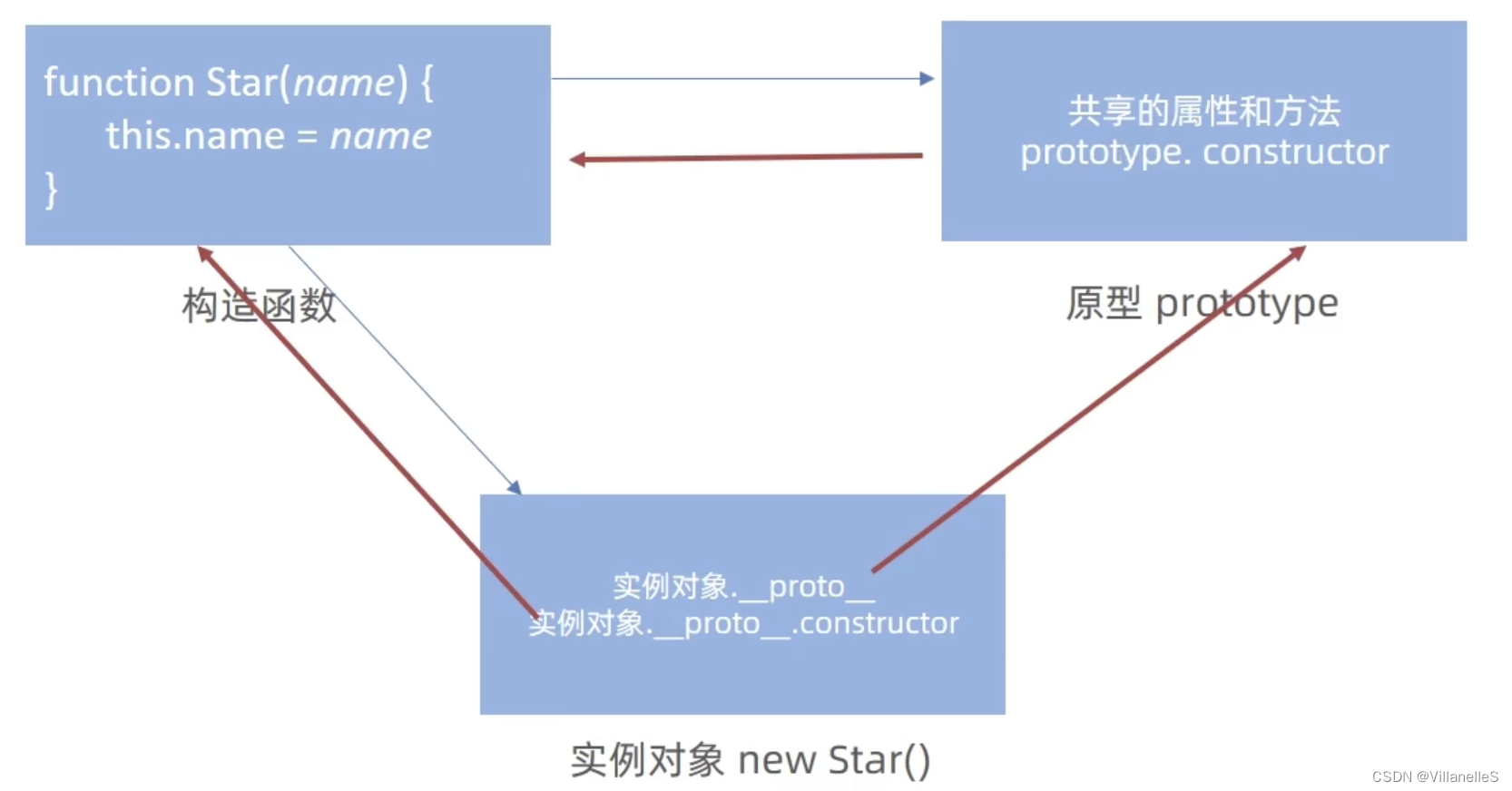
对象原型
构造函数可以创建实例对象,构造函数还有一个原型对象,一些公共的属性或者方法放到这个原型对象身上
但是为啥实例对象可以访问原型对象里面的属性和方法呢?

对象都会有一个属性__proto__指向构造函数的prototype原型对象,之所以我们对象可以使用构造函数prototype原型对象的属性和方法,就是因为对象有__proto__原型的存在。

new 构造函数 => 实例
[[prototype]] → 构造函数的原型对象 prototype
每次调用构造函数创建一个新实例,这个实例的内部[[Prototype]]指针就会被赋值为构造函数的原型对象,脚本中没有访问这个[[Prototype]]特性的标准方式,但 Firefox、Safari 和 Chrome会在每个对象上暴露__proto__属性,通过这个属性可以访问对象的原型
所以,我们对象可以使用构造函数prototype原型对象的属性和方法,就是因为对象有__proto__原型的存在
对象原型指向原型对象

function Person() {
}console.log(typeof Person.prototype)let person = new Person()
let person2 = new Person()
console.log(person.__proto__ === Person.prototype) // true
console.log(person.__proto__.constructor === Person) // true
console.log(person.__proto__ === person2.__proto__) // true
正常的原型链都会终止于 Object 的原型对象,Object 原型的原型是 null
console.log(Person.prototype.__proto__ === Object.prototype); // true
console.log(Person.prototype.__proto__.constructor === Object); // true
console.log(Person.prototype.__proto__.__proto__ === null); // true
console.log(Person.prototype.__proto__);
{constructor: ƒ Object()hasOwnProperty: ƒ hasOwnProperty()isPrototypeOf: ƒ isPrototypeOf()propertyIsEnumerable: ƒ propertyIsEnumerable()toLocaleString: ƒ toLocaleString()toString: ƒ toString()valueOf: ƒ valueOf()
}

相关文章:

JavaScript基础3之面向对象关于面向过程、函数式编程、对比、构造函数、原型
JavaScript基础 面向对象面向过程函数式编程命令式编程函数式编程特性副作用透明引用不可变变量函数是一等公民 常见的函数式编程模型 面向对象为什么要使用面向对象封装继承多态 对比面向过程函数式编程面向对象 构造函数原型constructor使用场景 对象原型 面向对象 面向过程…...

运用Tensorflow进行目标检测
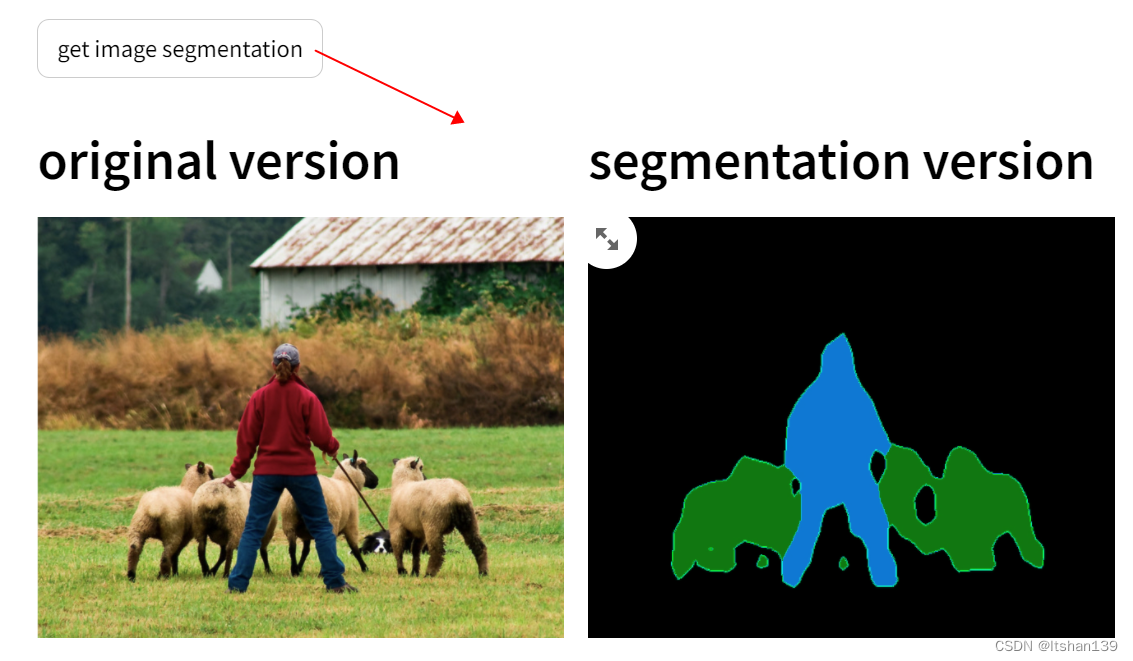
对象检测是一种计算机视觉技术,它使软件系统能够从给定的图像或视频中检测、定位并跟踪物体。对象检测的一个特殊属性是它能识别对象的类别(如人、桌子、椅子等)并在给定图像中指出其具体位置坐标。这个位置通常通过在物体周围绘制一个边界框…...

【源码】imx6ull实现触摸屏单点实验-移植tslib和qt
一、本实验实验的器材: 1.正点原子imx6ull的阿尔法开发板v2.2 2.屏幕ALIENTEK 4.3 RGBLCD 二、实验已经移植好的文件: 仓库代码:https://gitee.com/wangyoujie11/atkboard_-linux_-driver.git 1.文件说明 arm-qt.tar.bz2:移植好的…...

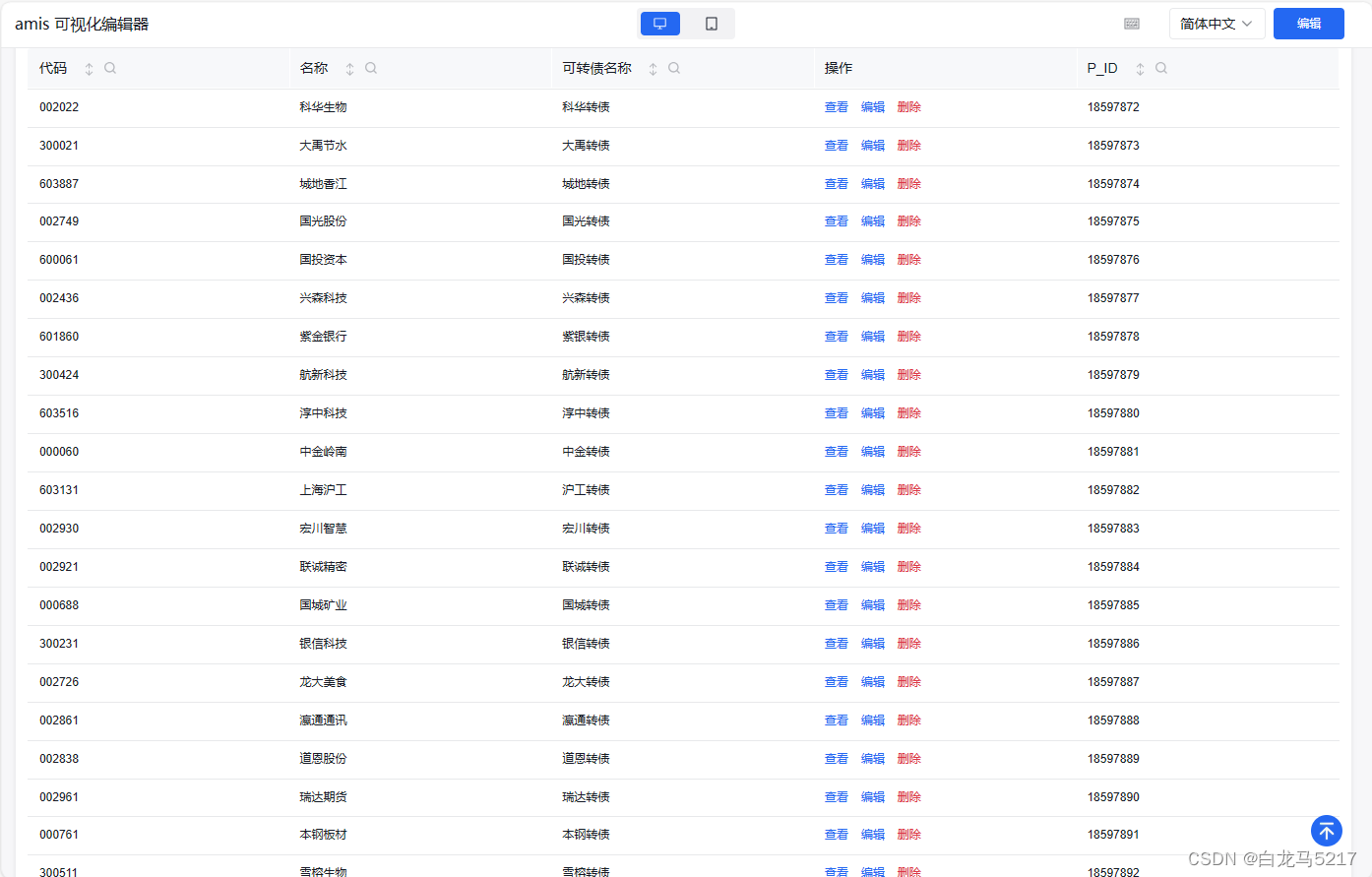
【JSON2WEB】07 Amis可视化设计器CRUD增删改查
总算到重点中的核心内容,CRUD也就是增删改查,一个设计科学合理的管理信息系统,95%的就是CRUD,达不到这个比例要重新考虑一下你的数据库设计了。 1 新增页面 Step 1 启动amis-editor Setp 2 新增页面 名称和路径随便命名…...

ThreeJs同一个场景多个相机的显示
在threeJs开发数字孪生中,我们正常是需要使用一个相机,画面显示的内容也就是这个相机拍摄到的内容,但是是否可以添加多个相机,可以同时从不同角度观察模型呢,实际上是可以的,不过多个相机的拍摄到的画面肯定…...

Vue基础篇
Vue Vue是一套用于构建用户界面的渐进式JavaScript框架 什么是渐进式? Vue可以自底向上逐层地应用; 当构建简单应用时, 只需一个轻量小巧的核心库; 当构建复杂应用时, 可以引入各式各样的Vue插件 Vue具有以下特点: 采用组件化模式, 提高代码复用率且让代码更好维护 声明式编…...

计算机视觉基础知识(十六)--图像识别
图像识别 信息时代的一门重要技术;目的是让计算机代替人类处理大量的物理信息;随着计算机技术的发展,人类对图像识别技术的认识越来越深刻;图像识别技术利用计算机对图像进行处理\分析\理解,识别不同模式的目标和对象;过程分为信息的获取\预处理\特征抽取和选择\分类器设计\分…...

数仓开发-2023/2/29
1.简单自我介绍 2.介绍下之前的公司离线数仓项目 3.sql和hivesql区别? 4.sql的执行顺序? 5.hive的优化 6.说下你之前公司来,你的技能层次在每个公司?你怎么评价你的技能? 7.你的之前业务主要是做什么?我说了…...

ipv6过渡技术-IPv4 over IPv6隧道示例
实验拓扑如下: 环境概述: PC1和PC2与路由器之间为IPv4网络。两台路由器之间为IPv6网络,通过配置,要求是PC1与PC2能互通。即使IPv4可以在IPv6网络中通信。 配置方法: AR1: # ipv6 # interface Gigabi…...

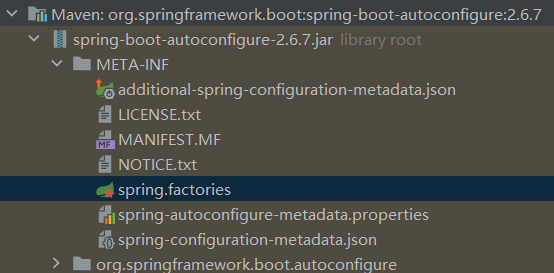
SpringBoot约定大于配置
什么是约定大于配置 "约定大于配置"(Convention Over Configuration)是一种理念,旨在通过默认约定和规则来减少开发人员需要做的配置工作。在Spring Boot框架中,这一原则得到了充分应用,帮助开发者更快地构…...

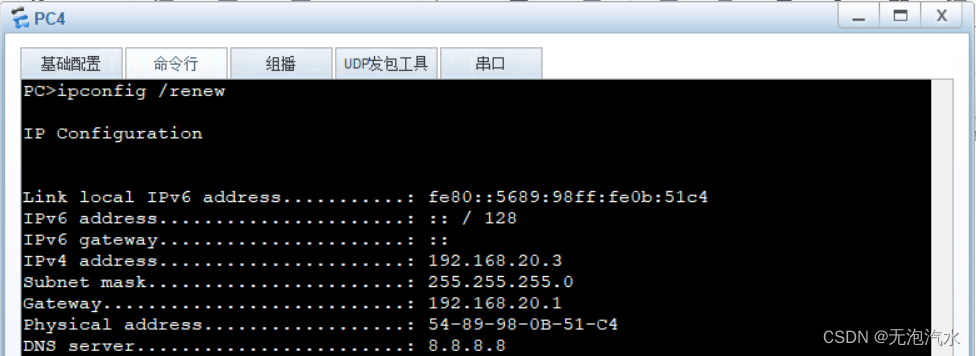
DHCP自动获取IP地址实验(华为)
思科设备参考:DHCP自动获取IP地址实验(思科) 一,实验目的 路由器搭载DHCP,让PC通过DHCP自动获取IP地址 二,不划分vlan--全局地址池 实验拓扑 配置命令 Router <Huawei>system-view [Huawei]ip po…...

探索Terraform实践:优化基础设施管理
Terraform 是管理基础设施及代码(IaC)最常用的工具之一,它能使我们安全且可预测地对基础设施应用更改。 Terraform作为一个强大的基础设施即代码工具,为开发人员和运维团队提供了一种简单而强大的方式来定义、部署和管理基础设施。…...

MYSQL高级_目录
2024持续更新中… MYSQL01高级_Linux版安装、各级别字符集、字符集与比较规则、SQL大小写规范 MYSQL02高级_目录结构、默认数据库、表文件、系统独立表空间 MYSQL03高级_新增用户、授予权限、授权底层表结构、角色理解 MYSQL04高级_逻辑架构剖析、查询缓存、解析器、优化器、执…...

MongoDB获评2023年Gartner®云数据库管理系统“领导者”
MongoDB 很荣幸在《2023 年 Gartner 云数据库管理系统 (CDBMS) 魔力象限》报告中被评为领导者。我们相信这一成就让 MongoDB 成为唯一一家连续两年斩获“领导者”称号的纯应用程序数据库服务提供商。 社区及开发者数据平台用户的需求一向是 MongoDB 关注的重点,而这…...

基于FastAPI构造一个AI模型部署应用
前言 fastapi是目前一个比较流行的python web框架,在大模型日益流行的今天,其云端部署和应用大多数都是基于fastapi框架。所以掌握和理解fastapi框架基本代码和用法尤显重要。 需要注意的是,fastapi主要是通过app对象提供了web服务端的实现代…...

【Unity】使用ScriptableObject存储数据
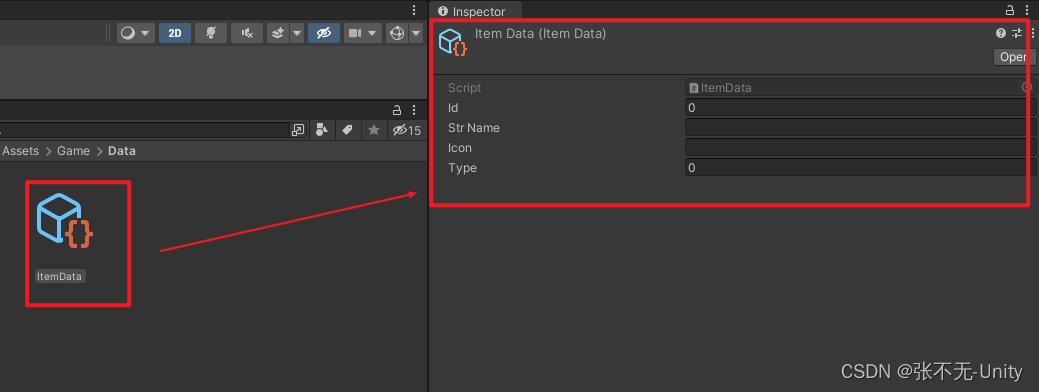
1.为什么要用ScriptableObject? 在游戏开发中,有大量的配置数据需要存储,这个时候就需要ScriptableObject来存储数据了。 很多人会说我可以用json、xml、txt,excel等等 但是你们有没有想过,假设你使用的是json&#x…...

ChatGPT聊天机器人数据隐私和安全问题
ChatGPT是否安全使用? 是的,ChatGPT是安全的,因为它无法对你或你的计算机造成任何直接损害。由于网页浏览器和智能手机操作系统都使用了沙箱技术,因此ChatGPT无法访问你设备的其余部分。换句话说,当你使用ChatGPT应用程…...

MyBatis三个经典问题
1. Mybatis的执行流程 MyBatis 是一个流行的 Java 持久化框架,提供了对象关系映射 (ORM) 和 SQL 映射的功能,使开发者能够更加方便地与数据库交互。MyBatis 的执行流程大致如下: 配置阶段: 加载配置文件: MyBatis 通过读取配置文件ÿ…...

JavaEE+springboot教学仪器设备管理系统o9b00-springmvc
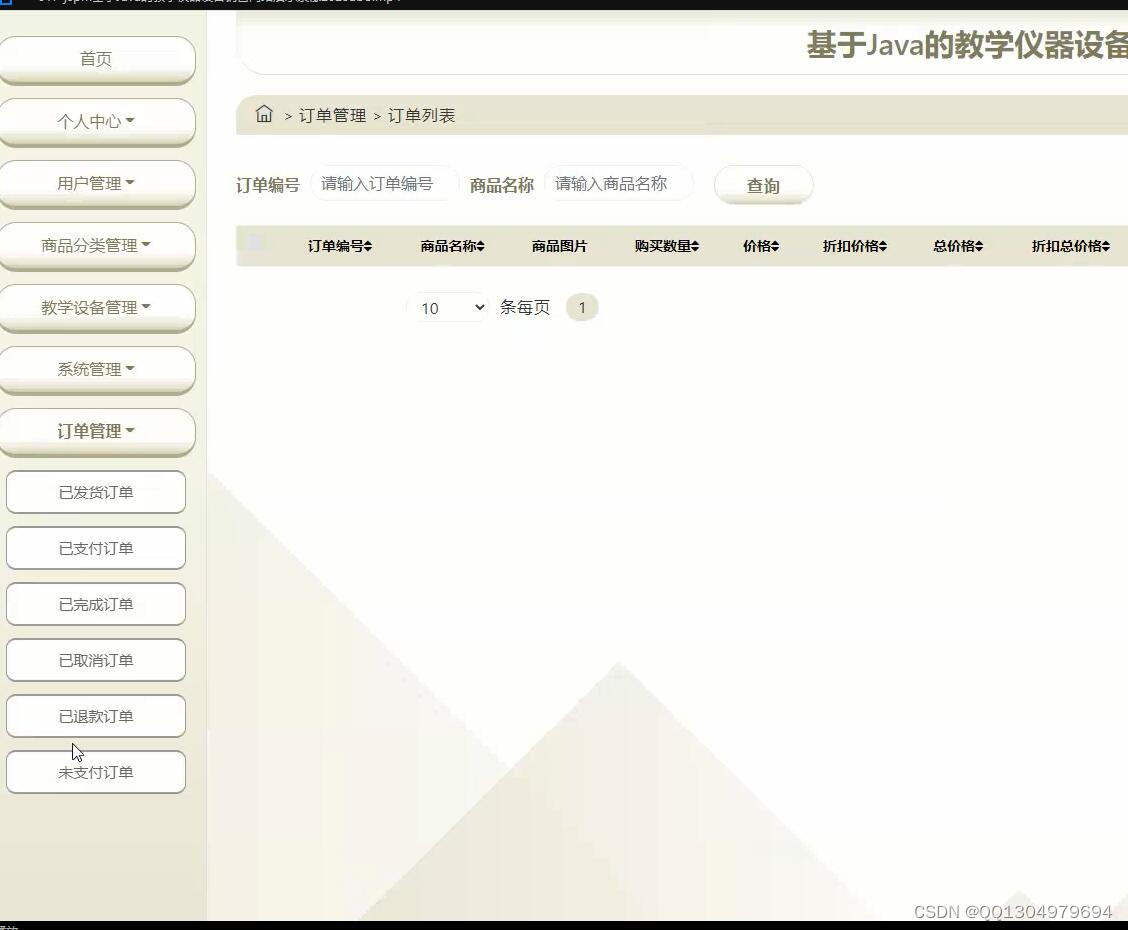
本文旨在设计一款基于Java技术的教学仪器设备销售网站,以提高网站性能、功能完善、用户体验等方面的优势,解决现有教学仪器设备销售网站的问题,并为广大教育工作者和学生提供便捷的教学仪器设备销售渠道。本文首先介绍了Java技术的相关基础知…...

Java项目:37 springboot003图书个性化推荐系统的设计与实现
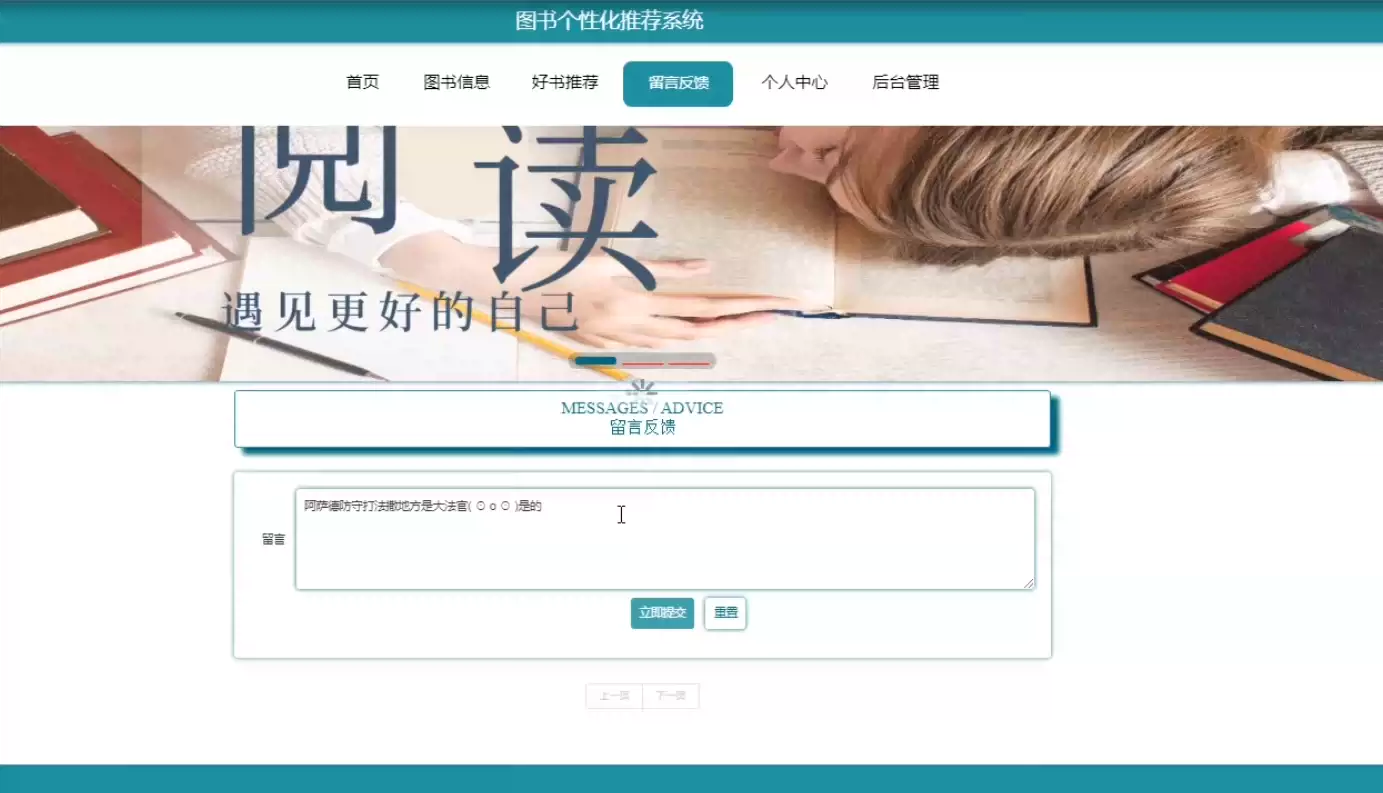
作者主页:源码空间codegym 简介:Java领域优质创作者、Java项目、学习资料、技术互助 文中获取源码 项目介绍 springboot003图书个性化推荐系统的设计与实现 管理员:首页、个人中心、学生管理、图书分类管理、图书信息管理、图书预约管理、退…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...
