在nginx 服务器部署vue项目
以人人快速开发的开源项目:renren-fast-vue 为例
注:这里开始认为各位都会使用nginx
打包vue项目
npm run build
测试打包的项目是否可以运行
serve dist

可以正常运行
编译报错请移步到:renren-fast-vue@1.2.2 项目编译报错: build gulp
部署vue项目到nginx
接下来将renren-fast-vue 项目生成的dist 目录修改为:renren-fast-vue 并压缩为:renren-fast-vue.zip
复制renren-fast-vue.zip 到服务器
解压到:/usr/local/nginx/
vue项目的nginx配置文件不直接在nginx.conf中进行配置,将配置保存在/usr/local/nginx/conf/vhost/renren-fast-vue.conf
配置内容为:vi /usr/local/nginx/conf/vhost/renren-fast-vue.conf
server {listen 7000;server_name www.renrenfastvue.com;#charset koi8-r;#access_log logs/host.access.log main;#项目的根目录root /usr/local/nginx/renren-fast-vue;#网站根入口location / {# 此处的 @router 实际上是引用下面的转发,否则在 Vue 路由刷新时可能会抛出 404try_files $uri $uri/ @router;# 请求指向的首页index index.html;}# 由于路由的资源不一定是真实的路径,无法找到具体文件# 所以需要将请求重写到 index.html 中,然后交给真正的 Vue 路由处理请求资源location @router {rewrite ^.*$ /index.html last;}
}
将renren-fast-vue项目的配置文件:/usr/local/nginx/conf/vhost/renren-fast-vue.conf 导入到nginx.conf
vi /usr/local/nginx/conf/nginx.conf
在nginx.conf中http块导入文件的指令
include ./vhost/renren-fast-vue.conf
管理nginx
检查语法:nginx -t
启动:nginx
重启:nginx -s reload
停止:nginx -s stop
测试服务
检查nginx 监听的端口是否启动成功:netstat -anp|grep nginx
测试renren-fast-vue的首页是否可以访问:curl -I http://127.0.0.1:7000/

到目前为止vue项目部署成功了,接下来通过浏览器,用域名访问
域名为:server_name www.renrenfastvue.com;
在windows 的 C:\Windows\System32\drivers\etc\hosts 文件配置DNS 域名解析

在浏览器地址栏输入:http://www.renrenfastvue.com:7000/
登录的默认账号密码是:admin

ps:如果监听端口为80,则不需要在域名后面添加端口
相关文章:

在nginx 服务器部署vue项目
以人人快速开发的开源项目:renren-fast-vue 为例 注:这里开始认为各位都会使用nginx 打包vue项目 npm run build 测试打包的项目是否可以运行 serve dist 可以正常运行 编译报错请移步到:renren-fast-vue1.2.2 项目编译报错: build g…...

制作一个简单的HTML个人网页
制作一个简单的HTML个人网页 1.1 硬件1.1.1 一台电脑1.1.2 配置要求 1.2 系统1.3 软件 二、制作一个简单的HTML个人网页1.创建一个HTML网页1.1 新建文本文档1.2 另存文本文档1.3 命名为index.html 2.编写HTML代码2.1 打开HTML2.2 复制HTML代码2.3 粘贴HTML代码2.4 保存HTML 3.预…...

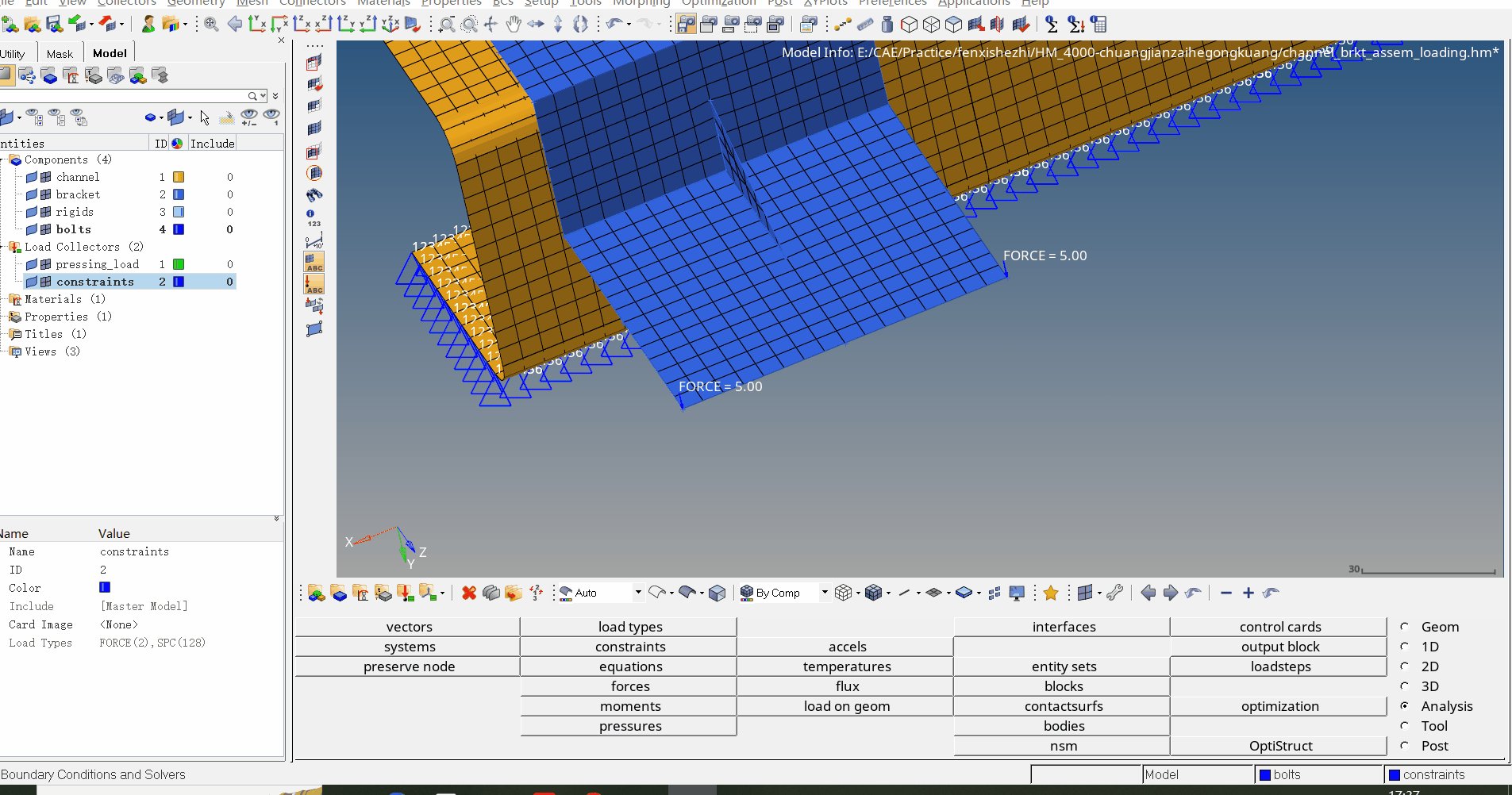
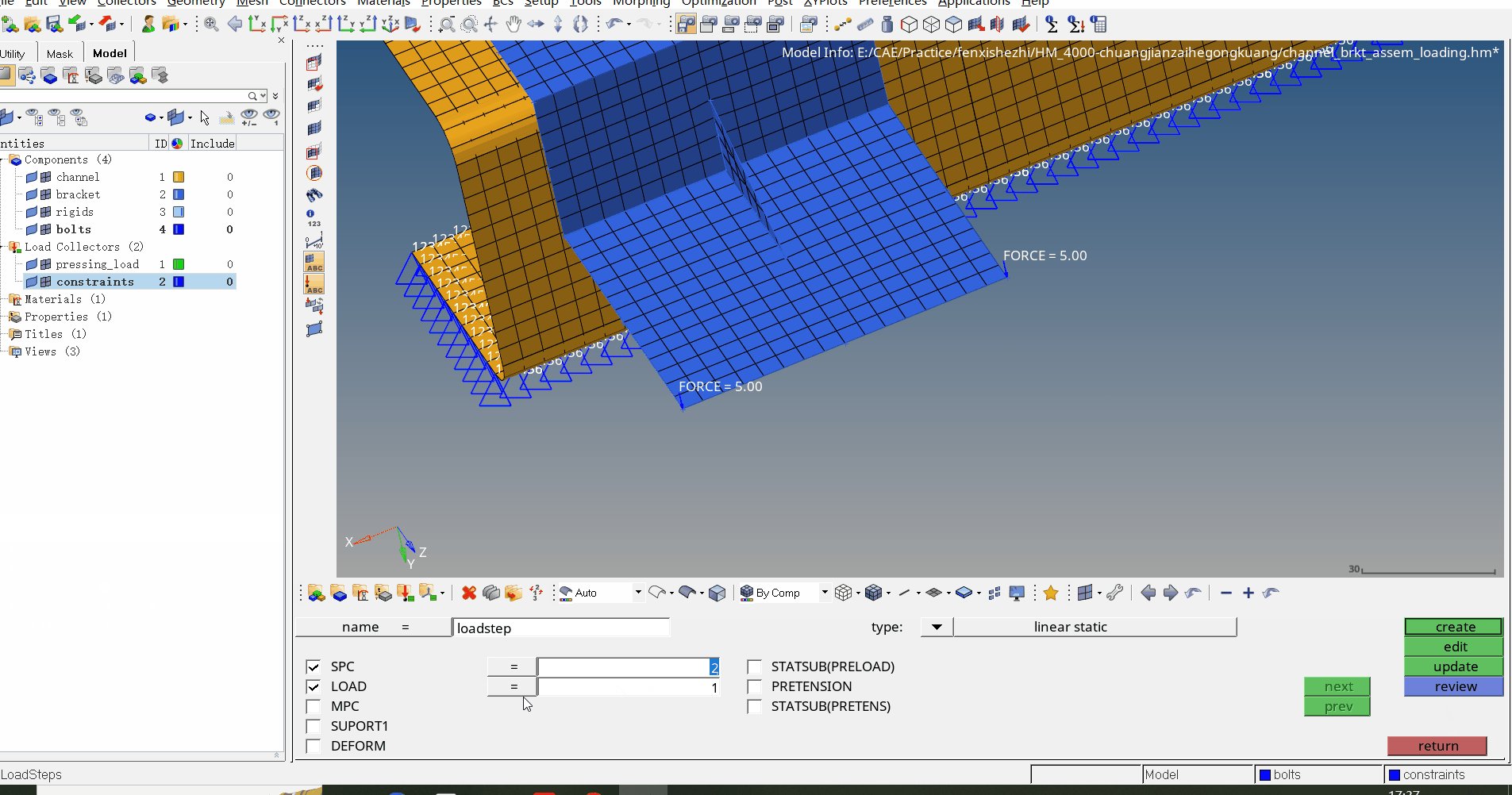
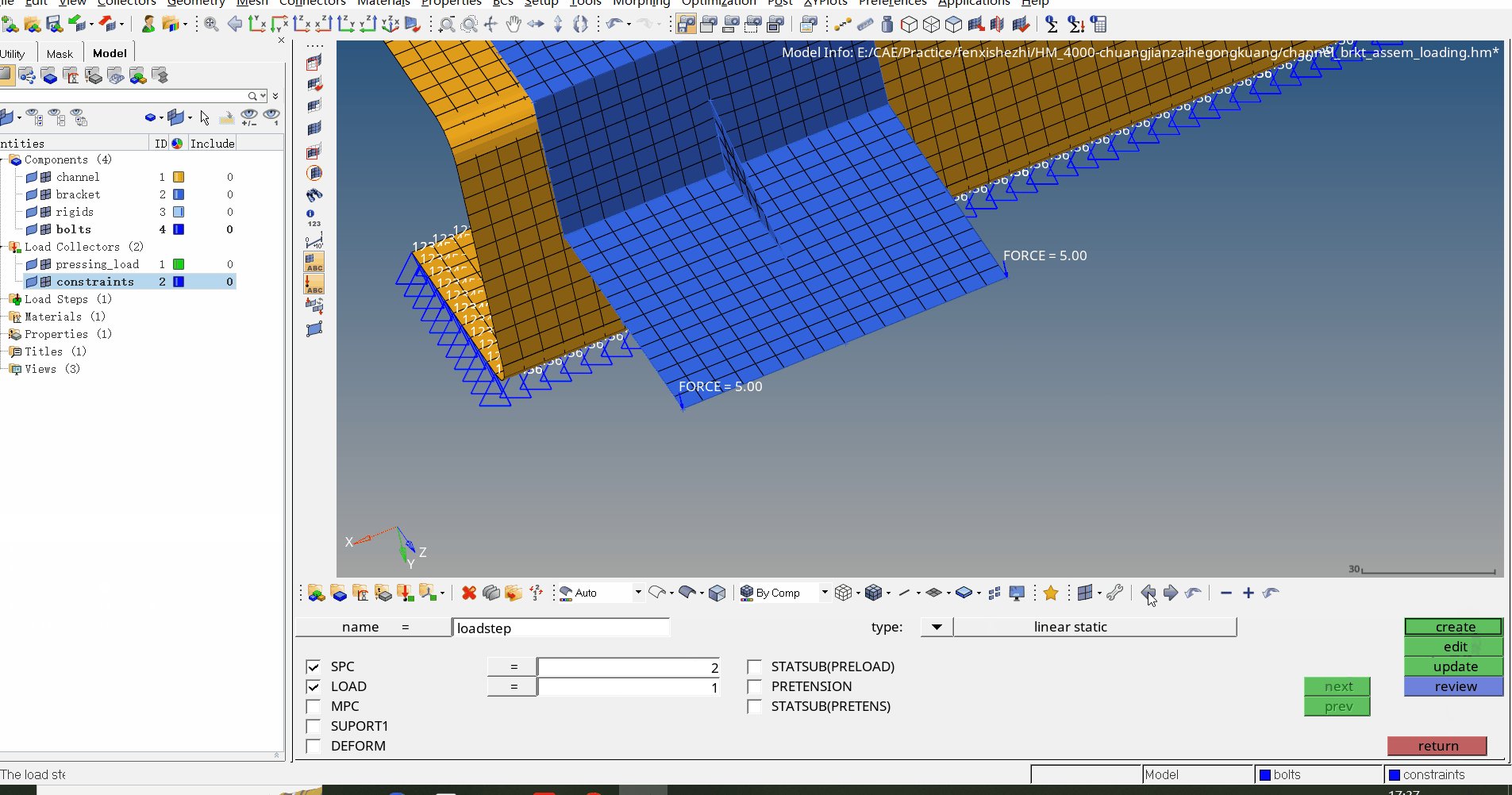
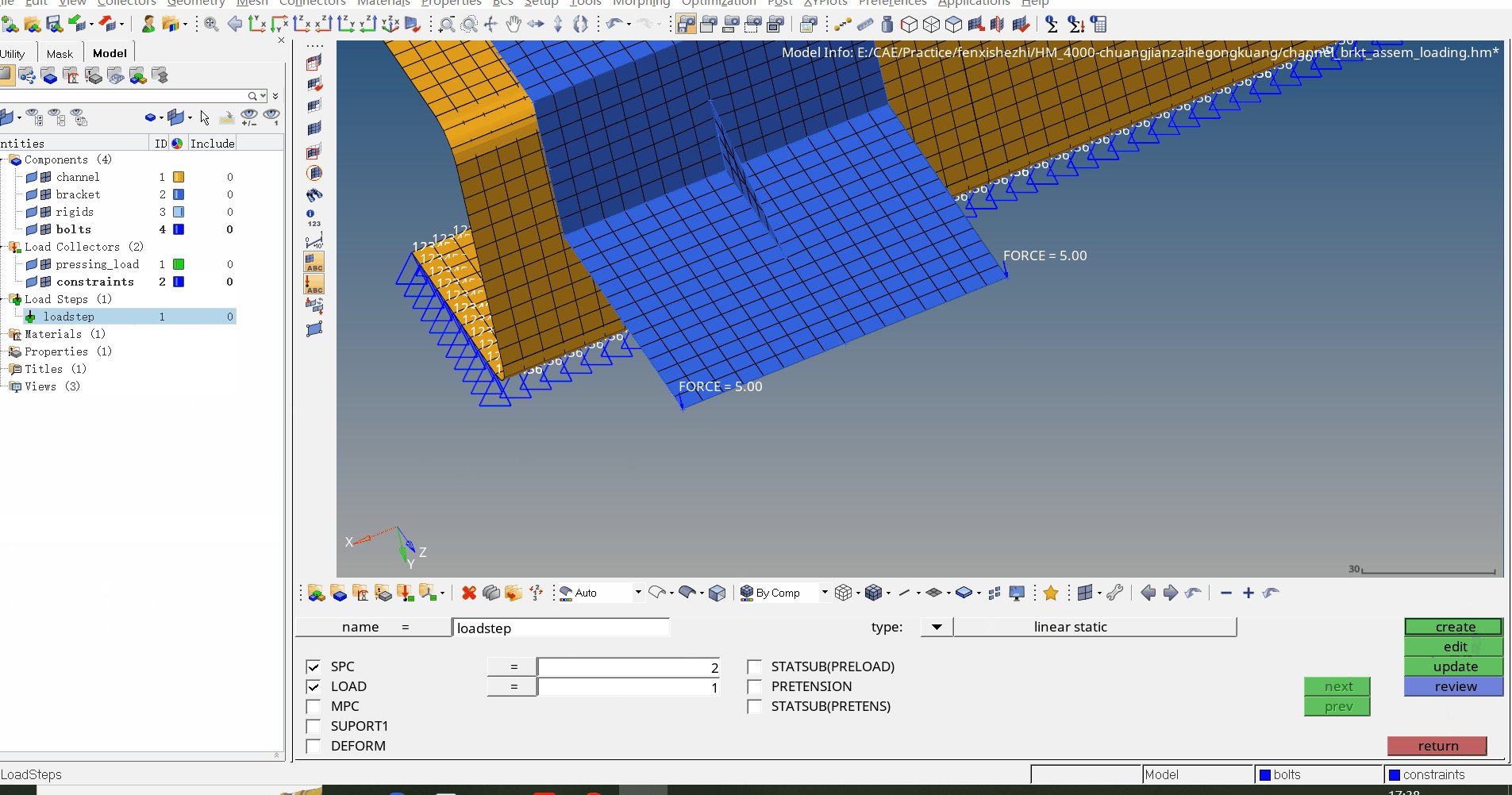
HM2019创建载荷工况
该案例中将介绍载荷、工况、约束的创建 步骤一:首先创建两个载荷集(Load Collector)用来存放载荷和约束 步骤二:在Analysis面板下创建约束(Analysis→constraints) 注意:Load type选择SPC表示统计过程控制(Statistical Process Control) 步…...

Effective C++ 学习笔记 条款14 在资源管理类中小心copying行为
条款13导入这样的观念:“资源取得时机便是初始化时机”(Resource Acquisition Is Initialization,RAII),并以此作为“资源管理类”的脊柱,也描述了auto_ptr和tr1::shared_ptr如何将这个观念表现在heap-base…...

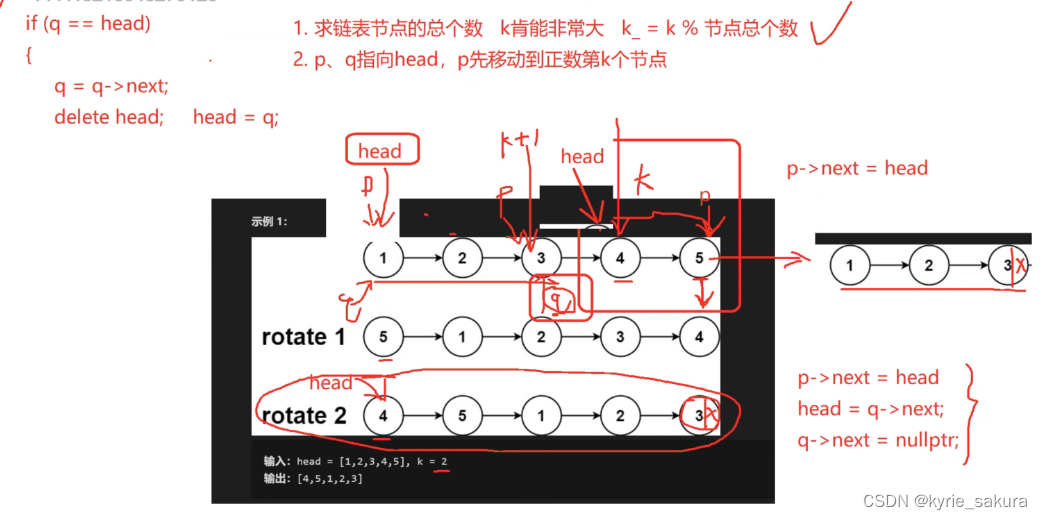
c++数据结构算法复习基础-- 3 --线性表-单向链表-笔试面试常见问题
1、单链表逆序 思路图 代码实现 //著: 链表结构里记得加 friend void ReverseLink(Clink& link); void ReverseLink(Clink& link) {Node* p link.head_->next_;while( p nullptr){return;}Node* q p->next_;link.head_->next_ nullptr;while(p ! nullpt…...

【踩坑专栏】追根溯源,从Linux磁盘爆满排查故障:mycat2与navicat不兼容导致日志暴增
昨天遇到了一个比较奇怪的问题,就是在挂起虚拟机的时候,虚拟机提示我XX脚本正在运行,很奇怪,我没有运行脚本,为什么会提示我这个呢。今天恢复虚拟机,也提示了一下脚本的问题,而且发现Linux明显异…...

DolphinScheduler——奇富科技的调度实践
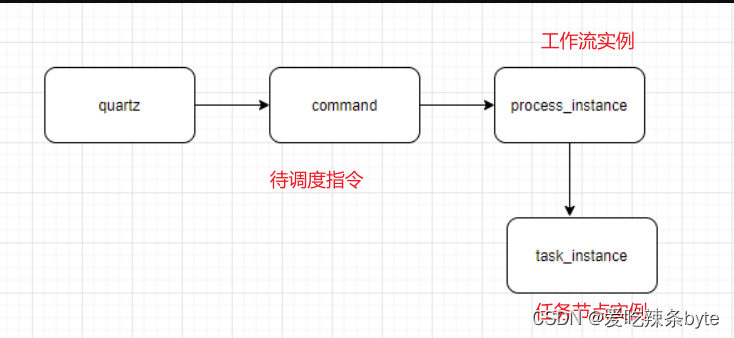
目录 一、技术架构 二、业务挑战 2.1 调度任务量大 2.2 运维复杂 2.3 SLA要求高 三、调度优化实践 3.1 重复调度 3.2 漏调度 3.3 Worker服务卡死 3.4 任务重复运行 四、服务监控 4.1 方法耗时监控 4.2 任务调度链路监控 五、用户收益 原文大佬的这篇调度系统案例…...

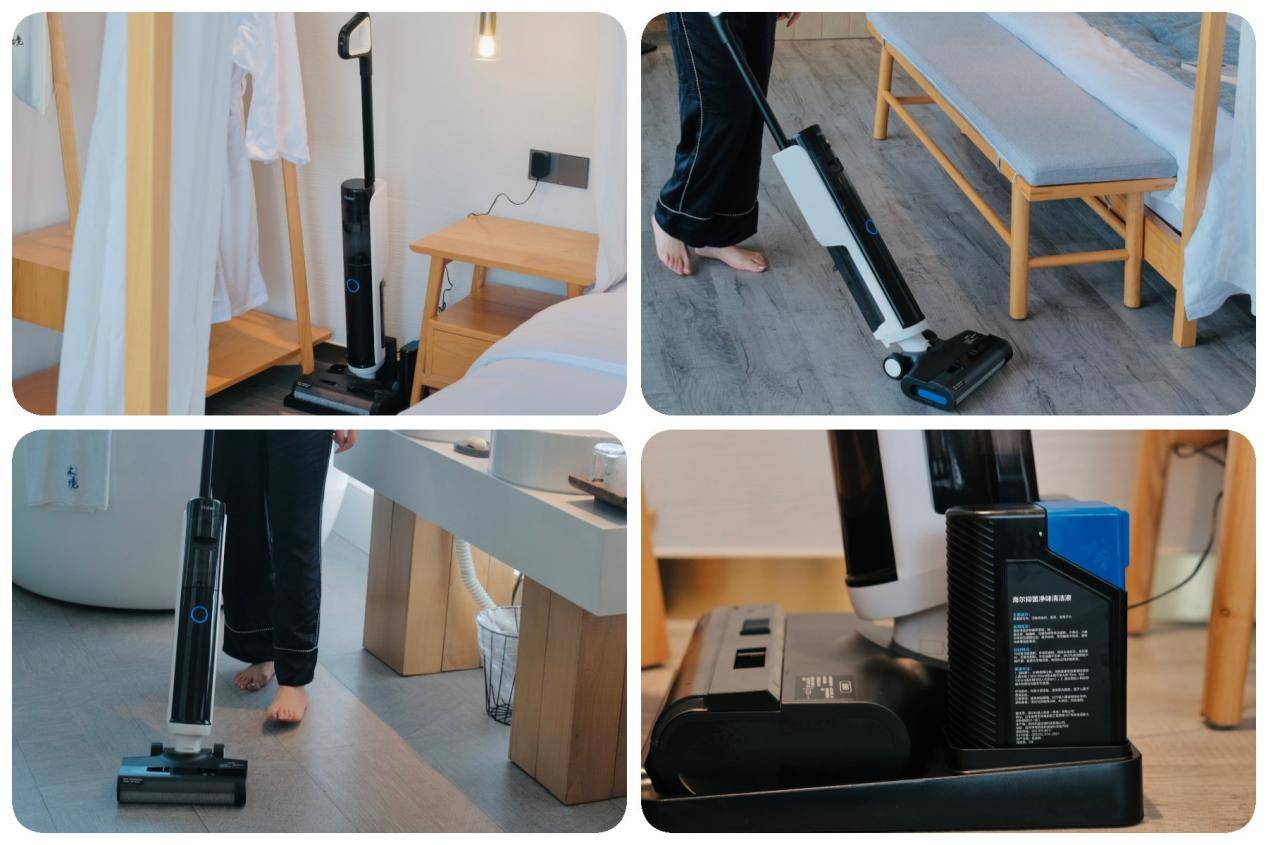
2024年最全洗地机选购攻略盘点丨希亦、小米、云鲸、海尔洗地机哪款值得入手?
在现代家居清洁中,洗地机是不可或缺的得力助手,它融合了吸尘、拖地等多种功能。面对市场上琳琅满目的洗地机品牌和型号,选择一个可靠的品牌至关重要。优质的品牌能够提供高品质的产品,使您的清洁工作更加轻松高效。本文将向您推荐…...

HTML笔记3
21,label标签 <label for"...">...</label> <label>...</label> <!DOCTYPE html> <html lang"en"> <head> <meta charset"UTF-8"> <meta name"viewport" content&qu…...

利用Python副业赚钱,看完这篇你就懂了!
Python都可以做哪些副业? 1、兼职处理数据Excel整理数据功能虽然很强大,但在Python面前,曾经统治职场的它也的败下阵来。因为Python在搜集数据整理分析数据的过程中更加便捷,通过几行代码还可以实现自动化操作。 如果你学会Pyth…...
、FP32(单精度浮点数)和INT8)
FP16(半精度浮点数)、FP32(单精度浮点数)和INT8
在深度学习和计算机视觉领域中,FP16(半精度浮点数)、FP32(单精度浮点数)和INT8(8 位整数)是常见的数据类型或精度表示方式。它们在不同的场景下有各自的优势和用途。 FP16(半精度浮…...

MySQL数据管理二
1.数据库的完整性 数据库中的数据是从外界输入的,而数据的输入由于种种原因,会发生输入无效或错误信息。保证输入的数据符合规定,成为了数据库系统,尤其是多用户的关系数据库系统首要关注的问题。 它是应防止数据库中存在不符合语…...

sqoop-import 详解
文章目录 前言一、介绍1. sqoop简介2. sqoop import的作用3. 语法3.1 sqoop import 语法3.2 导入配置属性 二、导入参数1. 常见参数2. 验证参数3. 导入控制参数4. 用于覆盖映射的参数5. 增量导入参数6. 输出行格式参数7. 输入解析参数8. Hive 参数9. HBase 参数10. Accumulo 参…...

第二周opencv
一、边缘检测算子 边缘检测算子是用于检测图像中物体边界的工具。边缘通常表示图像中灰度值或颜色发生显著变化的地方。边缘检测有助于识别图像中的物体形状、轮廓和结构。这些算子通过分析图像的灰度或颜色梯度来确定图像中的边缘。 梯度算子 要得到一幅图像的梯度,…...

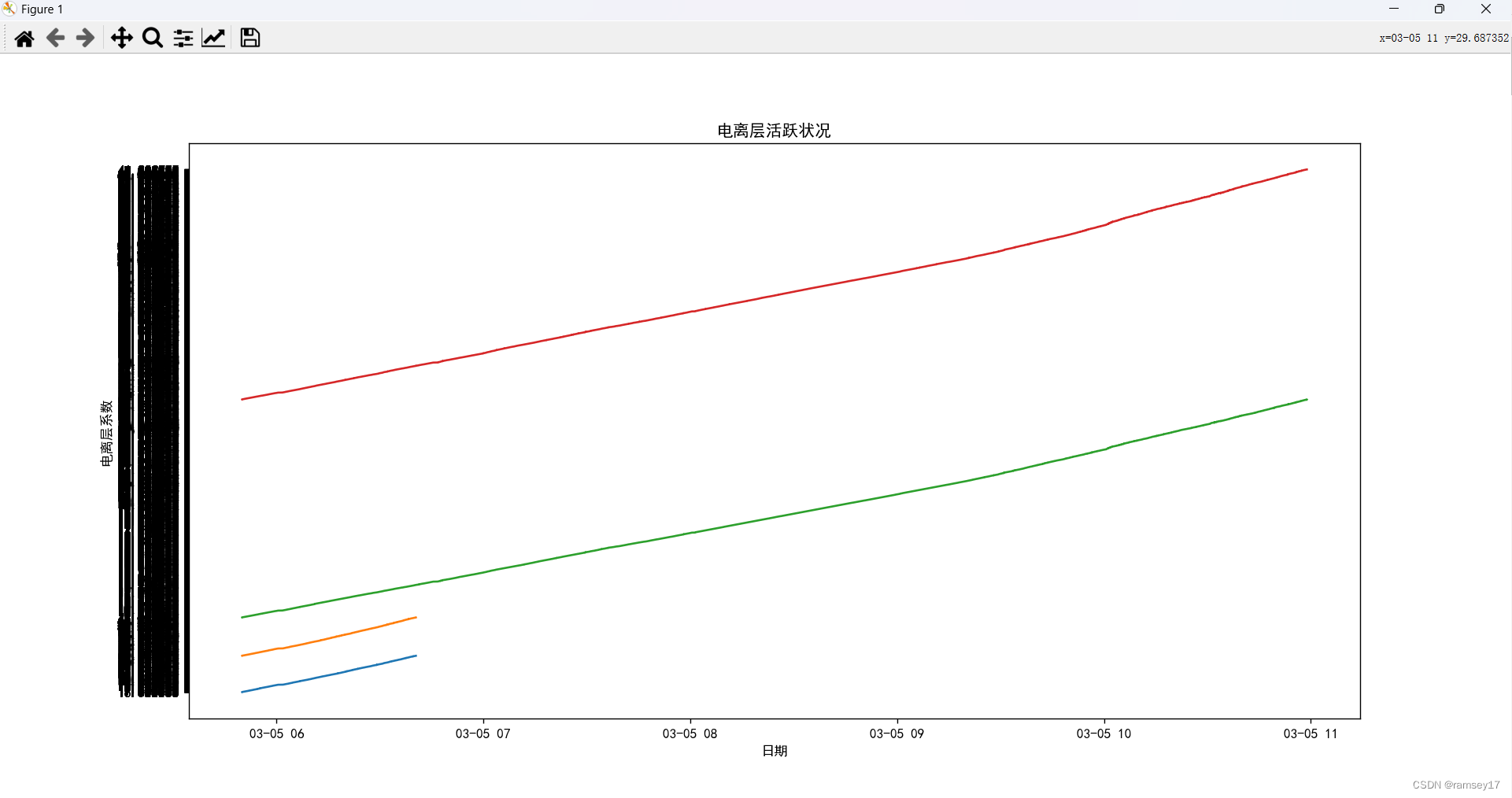
python_读取txt文件绘制多条曲线II
从给定的列表中来匹配txt文件对应列的数据; import matplotlib.pyplot as plt import re from datetime import datetime from pylab import mplmpl.rcParams["font.sans-serif"] ["SimHei"] # 设置显示中文字体 mpl.rcParams["axes.un…...
)
java排序简单总结和推荐使用套路(数据排序,结构体排序)
了解int和Integer的区别 int是Java的基本数据类型,用于表示整数值。Integer是int的包装类,它是一个对象,可以包含一个int值并提供一些额外的功能。 Java集合框架中的集合类(如List、Set、Map)只能存储对象,…...

掘根宝典之C语言联合和枚举
联合 C语言中的联合(Union)是一种特殊的数据类型,它允许在同一块内存空间中存储不同类型的数据。 联合与结构体类似,但不同的是,在给联合变量赋值时,它只能存储最后一次赋值的值。 创建联合 在C语言中&…...

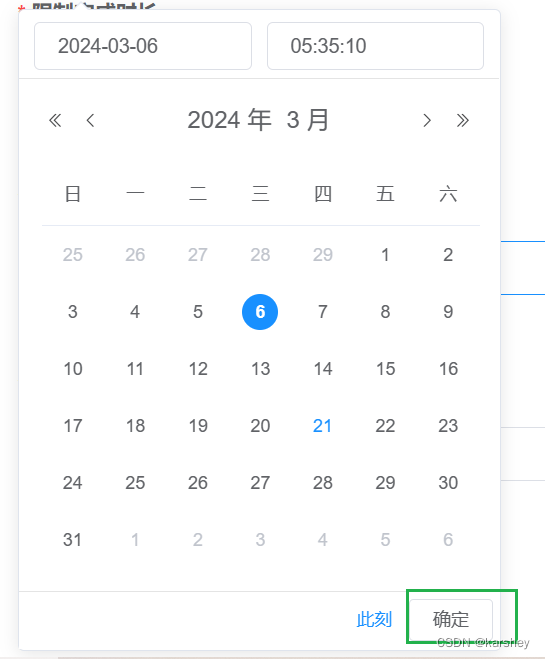
【debug】element-ui时间控件回显后不可编辑且显示为空
问题:使用element-ui的时间控件回显数据,编辑数据没有反应:点时间和“确认”按钮都没反应。 输入框中会显示数据,但提交时的校验显示为空。 <el-form-item label"开始时间" prop"limitStartTime"><…...

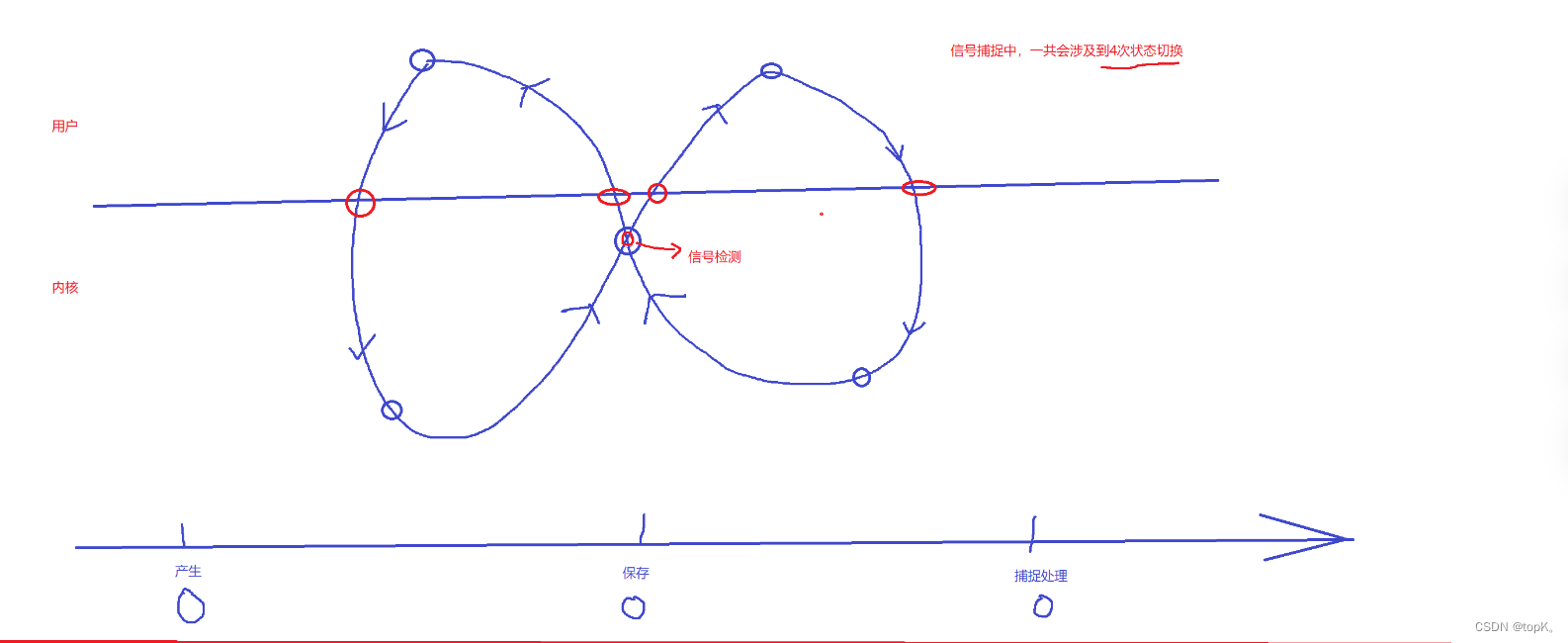
【Linux从青铜到王者】进程信号
——————————————————————————————————————————— 信号入门 在了解信号之前有许多要理解的相关概念 我们可以先通过一个生活例子来初步认识一下信号 1.生活角度的信号 你在网上买了很多件商品,再等待不同商品快递的到来…...

MyBatis-Plus 快速入门
介绍 jMyBatis-Plus (opens new window)(简称 MP)是一个 MyBatis (opens new window)的增强工具,在 MyBatis 的基础上只做增强不做改变,为简化开发、提高效率而生。 官网:MyBatis-Plus (baomidou.com) 1.…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...
Android屏幕刷新率与FPS(Frames Per Second) 120hz
Android屏幕刷新率与FPS(Frames Per Second) 120hz 屏幕刷新率是屏幕每秒钟刷新显示内容的次数,单位是赫兹(Hz)。 60Hz 屏幕:每秒刷新 60 次,每次刷新间隔约 16.67ms 90Hz 屏幕:每秒刷新 90 次,…...

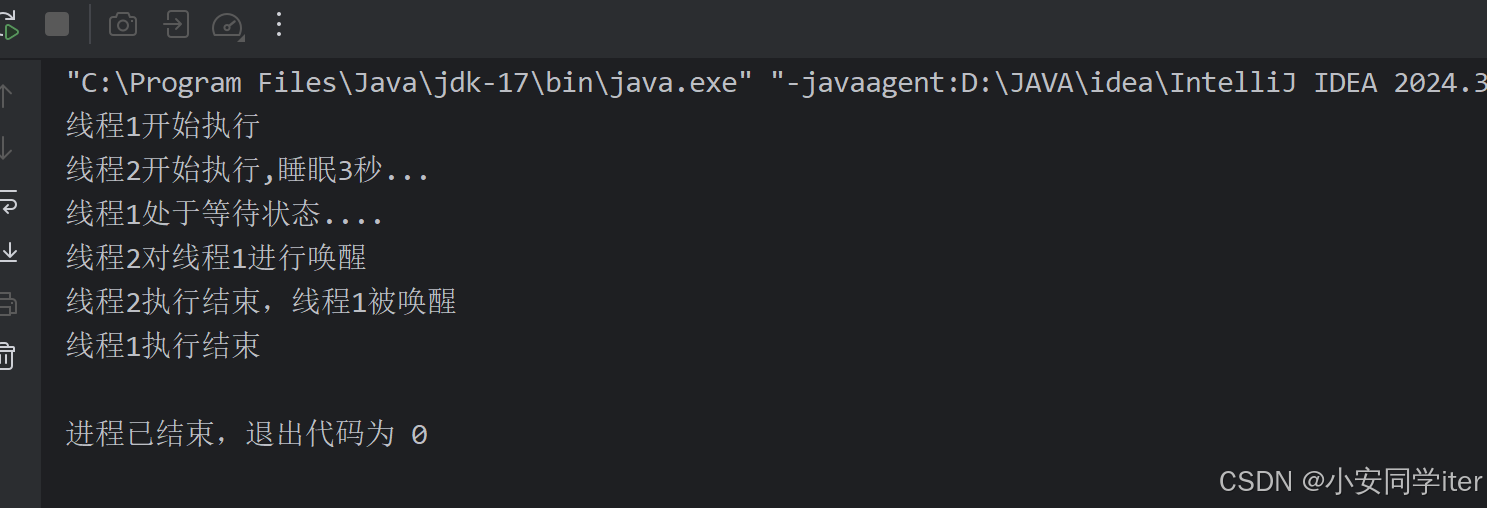
JUC并发编程(二)Monitor/自旋/轻量级/锁膨胀/wait/notify/锁消除
目录 一 基础 1 概念 2 卖票问题 3 转账问题 二 锁机制与优化策略 0 Monitor 1 轻量级锁 2 锁膨胀 3 自旋 4 偏向锁 5 锁消除 6 wait /notify 7 sleep与wait的对比 8 join原理 一 基础 1 概念 临界区 一段代码块内如果存在对共享资源的多线程读写操作…...

【AI News | 20250609】每日AI进展
AI Repos 1、OpenHands-Versa OpenHands-Versa 是一个通用型 AI 智能体,通过结合代码编辑与执行、网络搜索、多模态网络浏览和文件访问等通用工具,在软件工程、网络导航和工作流自动化等多个领域展现出卓越性能。它在 SWE-Bench Multimodal、GAIA 和 Th…...
