js对象解构语法
对象解构语法是一种 JavaScript 的语法特性,用于从对象中提取属性,并将这些属性值赋值给变量。
基本语法
const { property1, property2 } = object;
object是要解构的对象。property1和property2是对象中的属性名,用花括号{}包裹起来表示从对象中提取这些属性。- 解构后的属性值会分别赋值给同名的变量
property1和property2。
默认值
如果对象中没有提取的属性,则解构后的变量将会是 undefined。可以使用默认值来避免这种情况。
const { property1 = defaultValue1, property2 = defaultValue2 } = object;
- 如果
object中没有property1属性,则property1变量的值为defaultValue1。 - 如果
object中没有property2属性,则property2变量的值为defaultValue2。
重命名
可以使用冒号 : 来重命名解构后的变量名。
const { property1: newName1, property2: newName2 } = object;
property1属性的值会赋值给newName1变量。property2属性的值会赋值给newName2变量。
解构嵌套对象
对象解构语法也可以用于解构嵌套对象。
const { property1: { nestedProperty1, nestedProperty2 } } = object;
object中的property1属性是一个对象,其中包含nestedProperty1和nestedProperty2属性。- 这些属性值会分别赋值给
nestedProperty1和nestedProperty2变量。
示例
const person = { name: 'John', age: 30, city: 'New York' };const { name, age } = person;
console.log(name); // 输出 'John'
console.log(age); // 输出 30const { name: fullName, age: years } = person;
console.log(fullName); // 输出 'John'
console.log(years); // 输出 30const { gender = 'Male', city } = person;
console.log(gender); // 输出 'Male',因为 person 中没有 gender 属性,所以使用了默认值
console.log(city); // 输出 'New York'const { address: { street, zip } } = person; // person 没有 address 属性,会导致解构错误
总的来说,对象解构语法使得从对象中提取属性变得更加简洁和方便,并且可以轻松地使用默认值、重命名属性、解构嵌套对象等功能。
相关文章:

js对象解构语法
对象解构语法是一种 JavaScript 的语法特性,用于从对象中提取属性,并将这些属性值赋值给变量。 基本语法 const { property1, property2 } object;object 是要解构的对象。property1 和 property2 是对象中的属性名,用花括号 {} 包裹起来表…...

flowable使用taskService.addComment新增评论需要full_msg字段进行读取
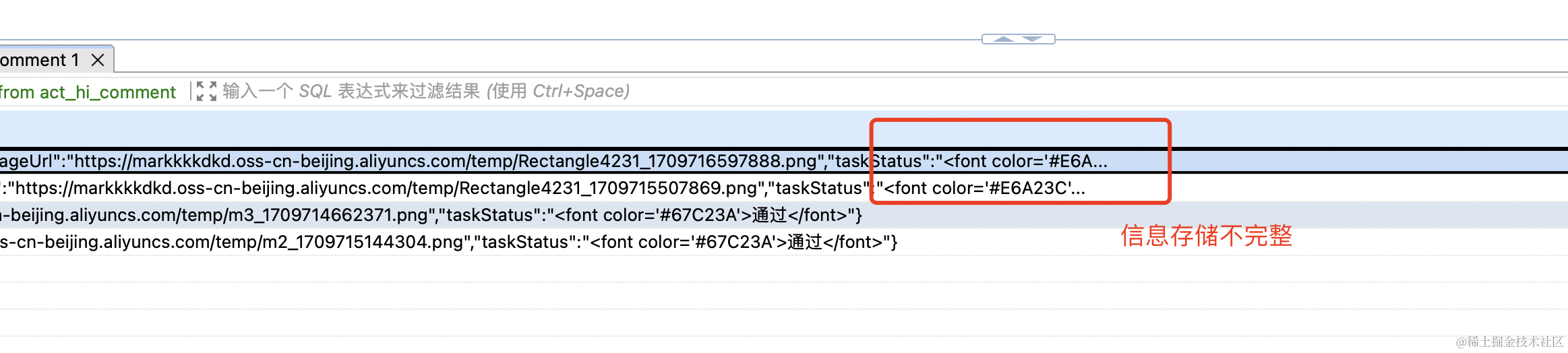
背景 在构建创业项目JeecgFlow过程中,在调用taskService.addComment接口出现了异常。就是数据存储的Message信息出现了截取,也就是存储不完整。 效果如下. flowable版本6.7.2 问题排查 接口详解及问题代码 //新增评论的接口说明 Comment addComment(…...

java常用技术栈,java面试带答案
前言 我们从一个问题引入今天的主题。 在日常业务开发中,我们可能经常听到 DBA 对我们说“不要”(注意:不是禁止)使用 join,那么为什么 DBA 对 join 这么抵触呢?是 join 本身有问题,还是我们使…...

刷题第11天
代码随想录刷题第11天 | 二叉树前中后序遍历 前序遍历 /*** Definition for a binary tree node.* struct TreeNode {* int val;* TreeNode *left;* TreeNode *right;* TreeNode() : val(0), left(nullptr), right(nullptr) {}* TreeNode(int x) : val(x…...

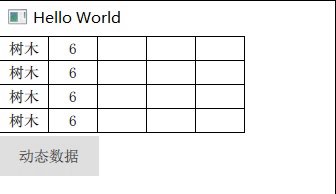
QML中动态增加表格数据
1.QML中的表格实现 import QtQuick 2.15 import QtQuick.Window 2.15import QtQuick.Controls 2.0 import Qt.labs.qmlmodels 1.0 import QtQuick.Layouts 1.15Window {width: 640height: 480visible: truetitle: qsTr("Hello World")TableModel{id:table_modelTabl…...

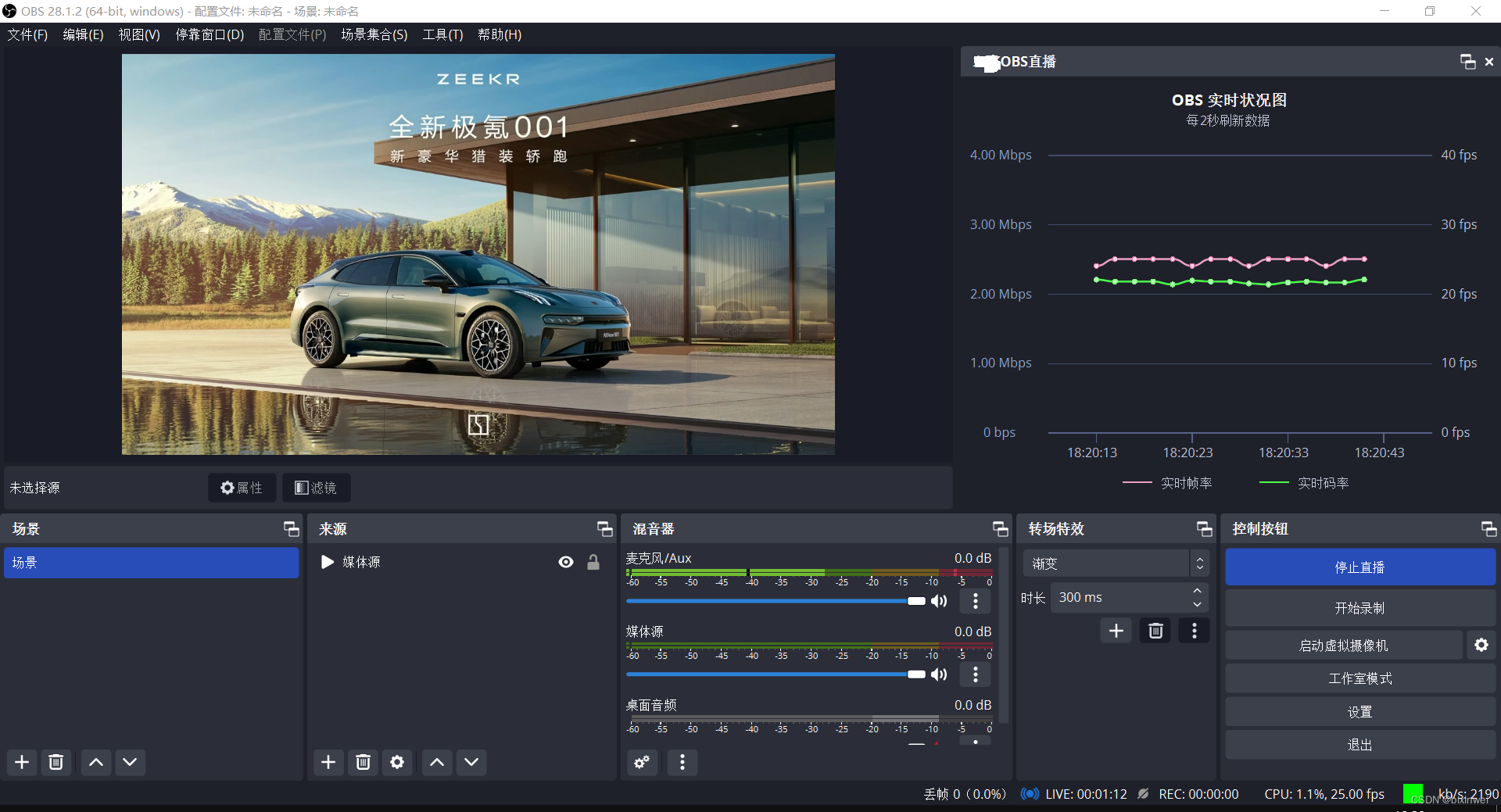
OBS插件开发(二)推流实时曲线
不发视频了,截个图算了,嫌麻烦 1,自定义QWidget图表绘制 ,动态更新 2,OBS直播帧率,码率监控 3,主要用于前端推流状况可视化,异常报警,及时性,无人值守直播...

Linux编程3.3 进程-进程的终止
1、正常终止 从main函数返回调用exit(标准C库函数)调用_exti或_Exit(系统调用)最后一个线程从其启动例程返回最后一个线程调用 pthread exit 2、异常终止 调用abort接受到一个信号并终止最后一个线程对取消请求做处理响应 3、进程返回 通常程序运行…...

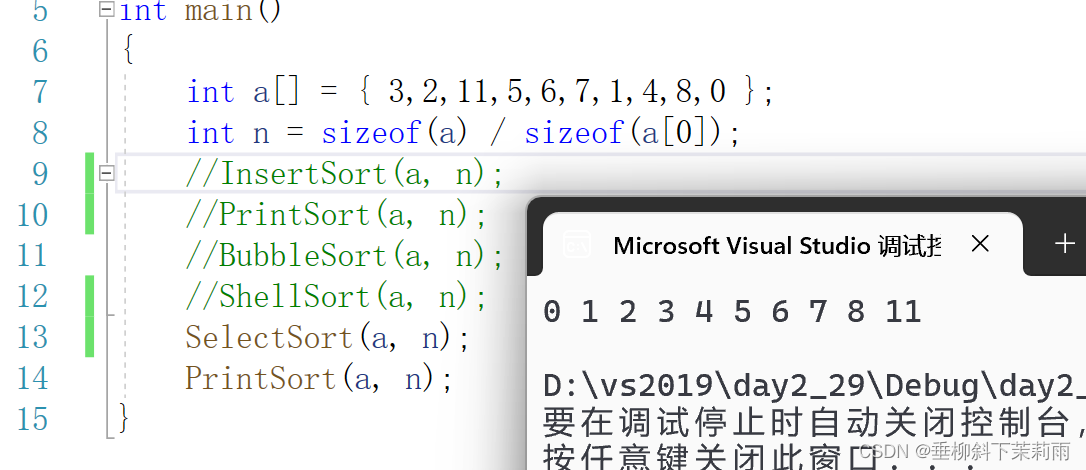
排序(3)——直接选择排序
目录 直接选择排序 基本思想 整体思路(升序) 单趟 多趟 代码实现 特性总结 直接选择排序 基本思想 每一次从待排序的数据元素中选出最小(或最大)的一个元素,存放在序列的起始位置,直到全部待排序的…...

[LeetBook]【学习日记】数组内重组
题目:训练计划 I 训练计划 I 教练使用整数数组 actions 记录一系列核心肌群训练项目编号。为增强训练趣味性,需要将所有奇数编号训练项目调整至偶数编号训练项目之前。请将调整后的训练项目编号以数组形式返回。 示例 1: 输入:act…...

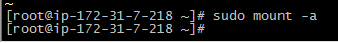
【Linux】磁盘情况、挂载,df -h无法看到的卷
文章目录 解决挂载、解决挂载完重启就消失1、查看linux下的硬盘挂载的空间、使用空间2、查看没有挂载的硬盘是否检测在系统中3、挂载 (挂载完,要在/etc/fstab 下面配置挂载信息 要不然重启挂载就消失了) 解决挂载、解决挂载完重启就消失 linu…...

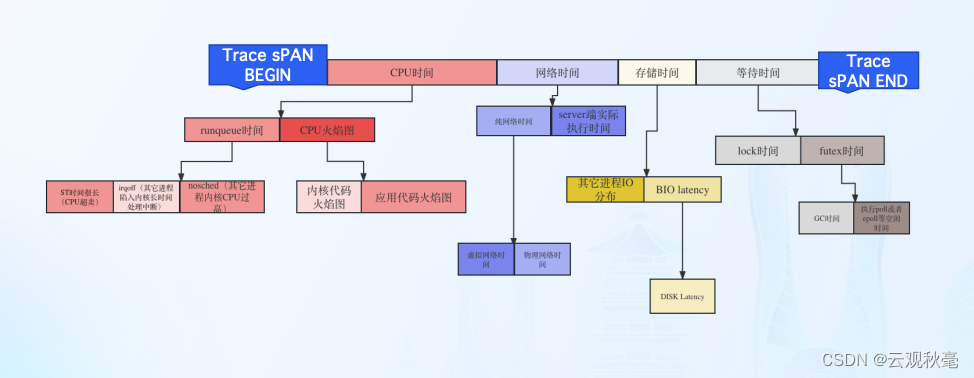
AIOps实践中常见的挑战:故障根因与可观测性数据的割裂
运维的挑战与责任 在数字化时代,运维团队面临的挑战前所未有。他们不仅要确保系统的高可用性和高性能,还要快速响应并解决故障,以减少对业务的影响。在这种背景下,运维团队急需工具和技术,能够帮助他们提高效率&#…...

python 远程代码第一次推送
conda windows 环境 conda 安装后 配置环境变量 运行 conda init; conda active base 创建虚拟环境 conda create -n my_venv python3.9.5 虚拟环境应用 file-->New project --> Existing interpreter ... -->Virtualenv environment-->interpreter ...--&g…...

C++开发基础之简单的计时器也有适配场景
一、前言 计时器的开发通常涉及到计算时间间隔的方法和计算时间的方式。一般计时器的开发步骤: 获取起始时间点:在开始计时时,记录当前的时间戳作为起始时间点。 获取结束时间点:在结束计时时,记录当前的时间戳作为结…...
数电学习笔记——逻辑函数及其描述方法
目录 一、逻辑函数 二、逻辑函数的描述方法 1、逻辑真值表 2、逻辑函数式 3、逻辑图 4、波形图 三、逻辑函数的两种标准形式 1、最小项与最大项 最小项 最小项的性质 最大项 最大项的性质 2、最大项与最小项的关系 3、逻辑函数的最小项之和形式 4、逻辑函数的最…...

2024年护眼台灯哪家品牌好?五款优质品牌专业推荐
护眼台灯几乎是每个孩子书桌上都会有的灯具,但还是有不少家长觉得是“智商税”。其实护眼台灯好处非常多,列如能够提供舒适的照明,缓解用眼疲劳,预防近视等等。所以今天准备了一期护眼台灯测评,并附上护眼台灯的榜单&a…...

搜索iconfont或者阿里图标就可以得到免费的图标
你在搜索过程中就会出现一些无耻,不要脸的网站,比如说下面这个 这个才是阿里图标 看它的网址 都是免费的...

android实战视频教程,细数Android开发者的艰辛历程
缘起 随着互联网企业的不断发展,产品项目中的模块越来越多,用户体验要求也越来越高,想实现小步快跑、快速迭代的目的越来越难,还有应用之间的互相调用等等问题,插件化技术应用而生。如果没有插件化技术,美…...

nav2_gps_waypoint_follower_demo 不能在ros2 humble中直接使用的解决方法
GIT上的nav2_gps_waypoint_follower_demo是基于ros-iron编写的,其中followGpsWaypoints(wps) service只能在Iron上使用。 解决方法: 第一步:将interactive_waypoint_follower.py修改为如下代码: import rclpy from rclpy.node …...

华为OD机试 - 螺旋数字矩阵
1 题目描述 疫情期间,小明隔离在家,百无聊赖,在纸上写数字玩。他发明了一种写法: 给出数字个数 n (0 < n ≤ 999)和行数 m(0 < m ≤ 999),从左上角的 1 开始&…...

Vue响应式内容丢失处理
对数组和对象进行不当的修改会使Vue的对象丢失响应式,这时可以直接console.log丢失的对象,看是否有getter和setter 对于数组和对象,只有使用 Vue 提供的一些方法(如 push()、pop()、splice()、set() 等)进行修改才会触…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...

边缘计算网关提升水产养殖尾水处理的远程运维效率
一、项目背景 随着水产养殖行业的快速发展,养殖尾水的处理成为了一个亟待解决的环保问题。传统的尾水处理方式不仅效率低下,而且难以实现精准监控和管理。为了提升尾水处理的效果和效率,同时降低人力成本,某大型水产养殖企业决定…...

CTF show 数学不及格
拿到题目先查一下壳,看一下信息 发现是一个ELF文件,64位的 用IDA Pro 64 打开这个文件 然后点击F5进行伪代码转换 可以看到有五个if判断,第一个argc ! 5这个判断并没有起太大作用,主要是下面四个if判断 根据题目…...
