Vue开发实例(十)Tabs标签页打开、关闭与路由之间的关系
创建标签页
- 一、创建标签页
- 二、点击菜单展示新标签页
- 1、将标签数据作为全局使用
- 2、菜单点击增加标签页
- 3、处理重复标签
- 4、关闭标签页
- 三、点击标签页操作
- 问题1:点击标签页选中菜单进行高亮展示
- 问题2:点击标签页路由也要跳转
- 四、解决bug
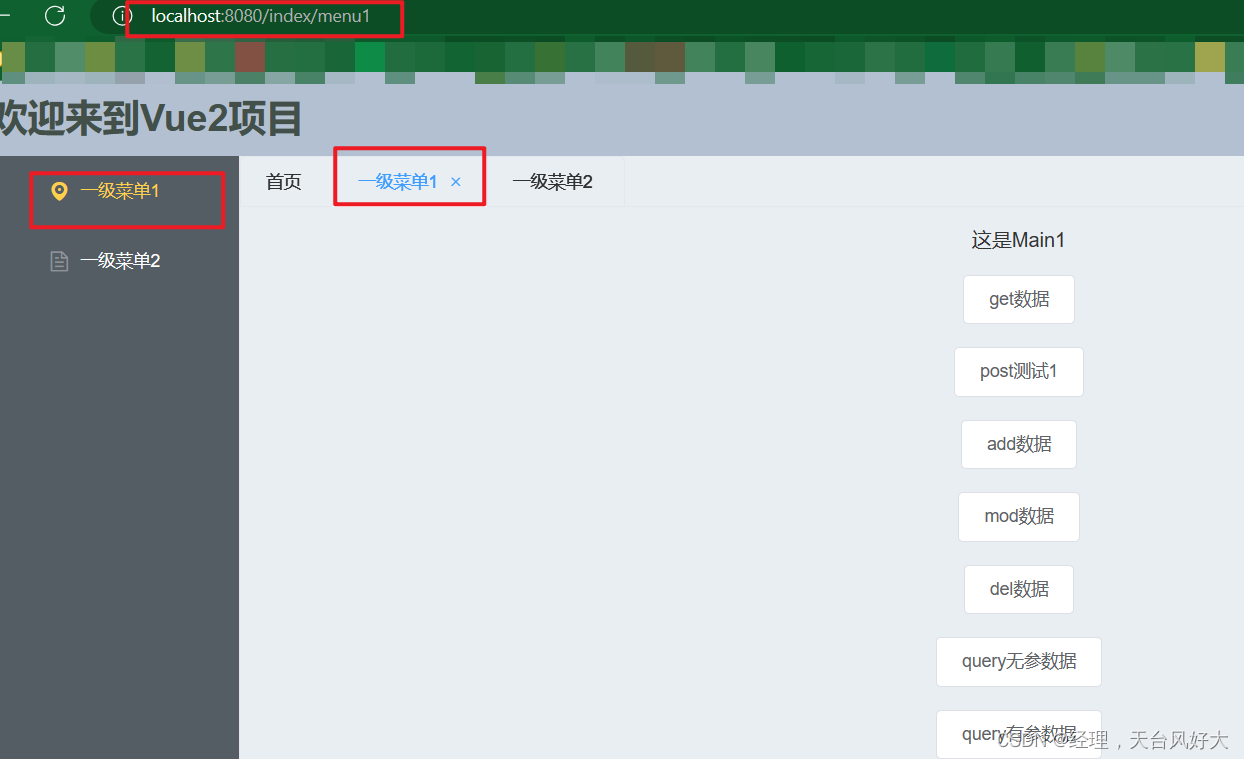
先展示最终效果

一、创建标签页
- 创建一个
Tabs/index.vue页面
<template><div><el-tabs v-model="editableTabsValue" type="card" closable><el-tab-pane:key="item.name"v-for="item in editableTabs":label="item.title":name="item.name"></el-tab-pane></el-tabs></div>
</template><script>
export default {name: "Tabss",data() {return {editableTabsValue: "1",editableTabs: [{title: "首页",name: "1",content: "首页",},{title: "Tab 1",name: "2",content: "Tab 1 content",},{title: "Tab 2",name: "3",content: "Tab 2 content",},],tabIndex: 1,};},
};
</script><style scoped>
div{height: auto;
}
</style>
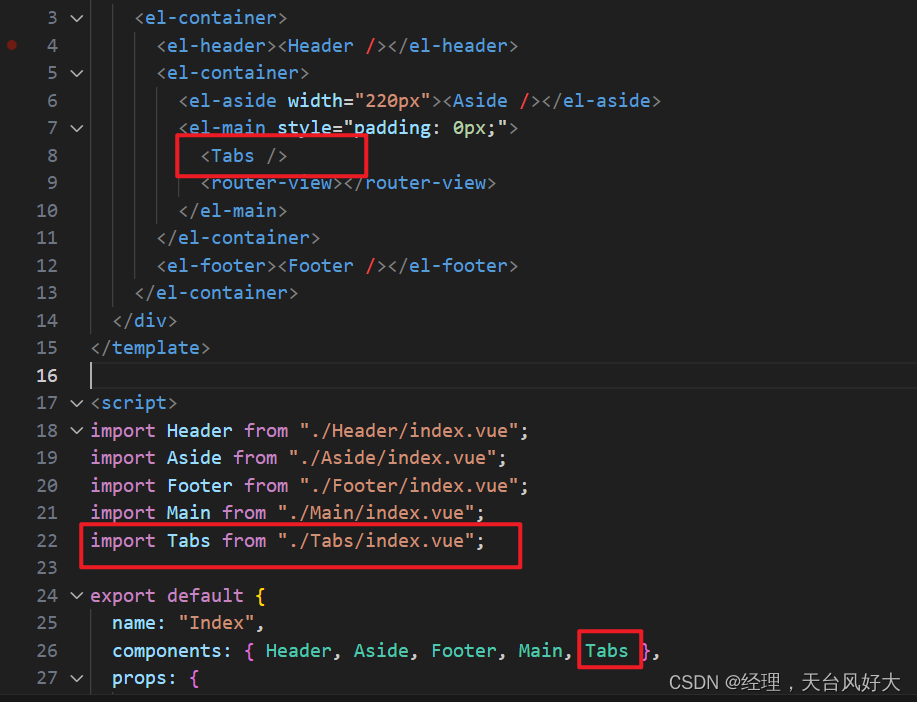
- 修改Index.vue页面,在页面的路由锚点
router-view上方引入此页面

页面效果

二、点击菜单展示新标签页
1、将标签数据作为全局使用
(1)将数据放到store.js中,作为全局
import Vue from 'vue'
import Vuex from 'vuex'
import moduleA from './module/moduleA.js';
import moduleB from './module/moduleB.js';Vue.use(Vuex)const state = {username: '牛牛',userState: 0,menu_data: [],isLoadRoute: false,editableTabsValue: '1',editableTabs: [{title: '首页',name: '首页',content: '首页'},{title: 'Tab 1',name: '2',content: 'Tab 1 content'},{title: 'Tab 2',name: '3',content: 'Tab 2 content'}]
}
const mutations = {setLoadRoute(state, data) {state.isLoadRoute = data},setUser(state, name) {state.username = name},setUserState(state, data) {state.userState += data},setMenuData(state, data) {state.menu_data = data},}
const getters = {getUserState(state) {let data;if (state.userState == 0) {data = '无效'} else {data = state.userState + '级'}return data;}
}
const modules = {a: moduleA,b: moduleB
}export default new Vuex.Store({state,mutations,getters,modules
})
(2)Tabs/index.vue 中的这两个数据 editableTabsValue 和 editableTabs 就从store中获取
注意:
- 如果你的在data中这样写,可能会无法正常显示,建议用computed 方式来写。
<template><div><el-tabs v-model="editableTabsValue" type="card" closable><el-tab-pane:key="item.name"v-for="item in editableTabs":label="item.title":name="item.name"></el-tab-pane></el-tabs></div>
</template><script>
export default {name: "Tabs",data() {return {};},computed: {editableTabsValue: {get() {return this.$store.state.editableTabsValue;},set(val) {this.$store.state.editableTabsValue = val;},},editableTabs: {get() {return this.$store.state.editableTabs;},set(val) {this.$store.state.editableTabs = val;},},},
};
</script><style scoped>
div {height: auto;
}
</style>
页面效果是一样的

2、菜单点击增加标签页
(1)在 store/index.js 中将写死的数据editableTabs 内容删除,只剩下首页的那条
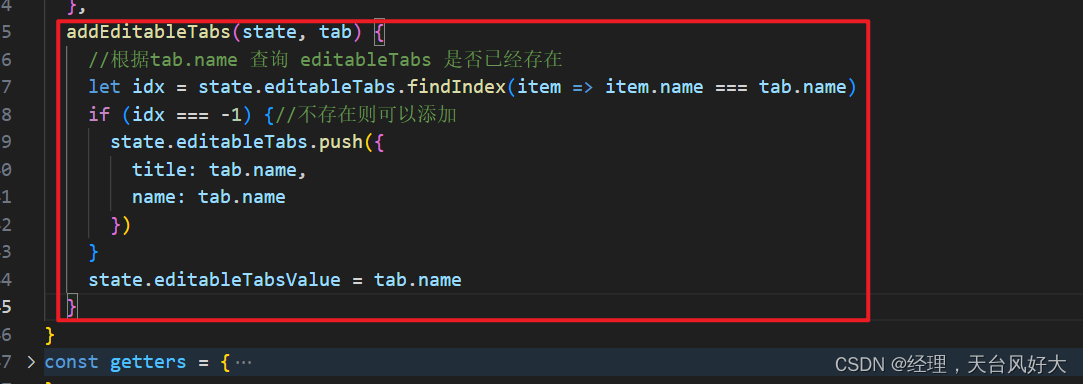
(2)在mutations添加 editableTabs 数据变更的方法 addEditableTabs,因为我定义的菜单数据的时候,没有title属性,所以这里我都用title来代表
参考代码:
import Vue from 'vue'
import Vuex from 'vuex'
import moduleA from './module/moduleA.js';
import moduleB from './module/moduleB.js';Vue.use(Vuex)const state = {username: '牛牛',userState: 0,menu_data: [],isLoadRoute: false,editableTabsValue: '1',editableTabs: [{title: '首页',name: '首页',content: '首页'}]
}
const mutations = {setLoadRoute(state, data) {state.isLoadRoute = data},setUser(state, name) {state.username = name},setUserState(state, data) {state.userState += data},setMenuData(state, data) {state.menu_data = data},addEditableTabs(state, tab) {state.editableTabs.push({title: tab.name,name: tab.name})state.editableTabsValue = tab.name}
}
const getters = {getUserState(state) {let data;if (state.userState == 0) {data = '无效'} else {data = state.userState + '级'}return data;}
}
const modules = {a: moduleA,b: moduleB
}export default new Vuex.Store({state,mutations,getters,modules
})
(3)给Aside/index.vue菜单增加点事件,selectMenu方法
<template><div style="height: 100%"><el-menubackground-color="#545c64"text-color="#ffffff"active-text-color="#ffd04b"class="el-menu-vertical-demo"router><el-menu-item:index="item.path"v-for="item in menu_data":key="item.name"@click="selectMenu(item)"><i :class="item.icon"></i>{{ item.name }}</el-menu-item></el-menu></div>
</template><script>
export default {name: "Aside",data() {return {};},computed: {menu_data: {get() {return this.$store.state.menu_data;},},},methods: {selectMenu(item) {this.$store.commit("addEditableTabs", item);},},
};
</script><style scoped>
.el-icon-location,
.el-icon-document,
.el-icon-setting {display: inline-flex;align-items: center;justify-content: center;
}
</style>
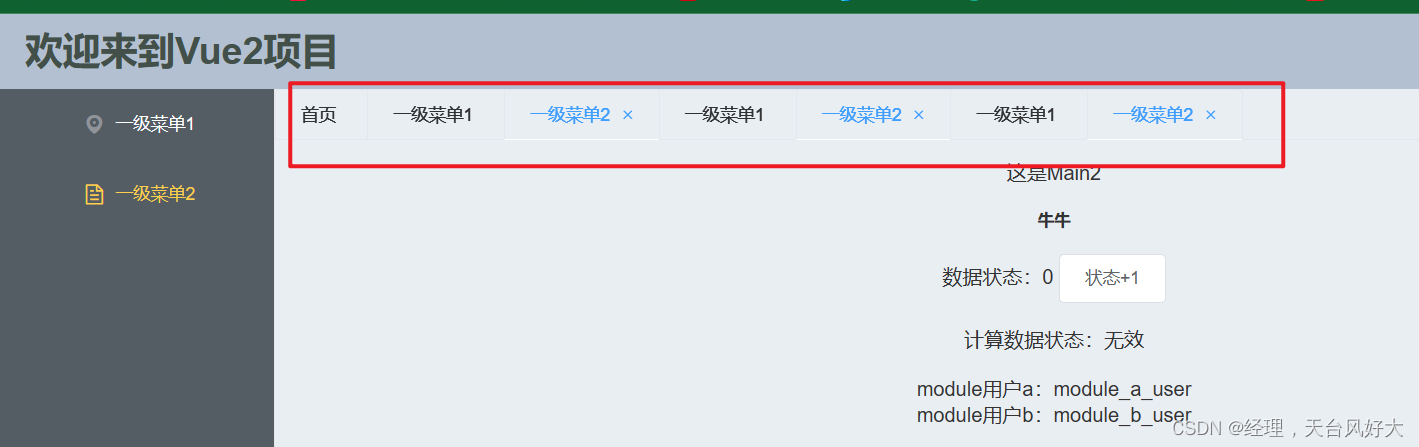
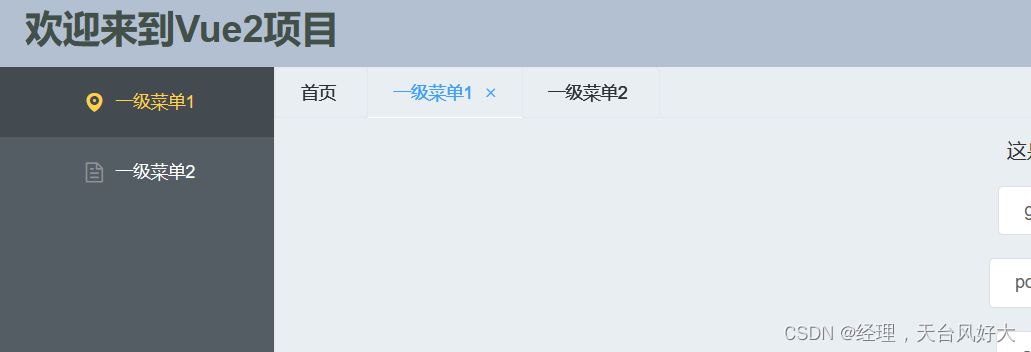
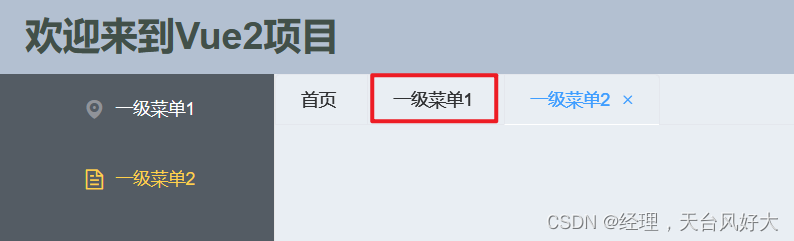
页面效果

问题:出现重复菜单名称标签
3、处理重复标签
在store/index.js文件中的addEditableTabs 中判断,如果数据中已经有了,则不重复添加,只需切换即可

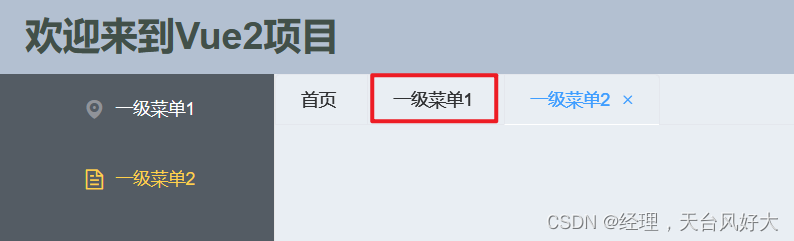
页面效果

现在就只有两个标签了,目前展示正常,但是没法关闭
4、关闭标签页
标签页添加关闭事件
在
el-tabs标签中添加@tab-remove="removeTab",在method添加对应的方法
<template><div><el-tabsv-model="editableTabsValue"type="card"closable@tab-remove="removeTab"><el-tab-pane:key="item.name"v-for="item in editableTabs":label="item.title":name="item.name"></el-tab-pane></el-tabs></div>
</template><script>
export default {name: "Tabs",data() {return {};},methods: {removeTab(targetName) {let tabs = this.editableTabs;let activeName = this.editableTabsValue;if (activeName === targetName) {tabs.forEach((tab, index) => {if (tab.name === targetName) {let nextTab = tabs[index + 1] || tabs[index - 1];if (nextTab) {activeName = nextTab.name;}}});}this.editableTabsValue = activeName;this.editableTabs = tabs.filter((tab) => tab.name !== targetName);},},computed: {editableTabsValue: {get() {return this.$store.state.editableTabsValue;},set(val) {this.$store.state.editableTabsValue = val;},},editableTabs: {get() {return this.$store.state.editableTabs;},set(val) {this.$store.state.editableTabs = val;},},},
};
</script><style scoped>
div {height: auto;
}
</style>
页面效果

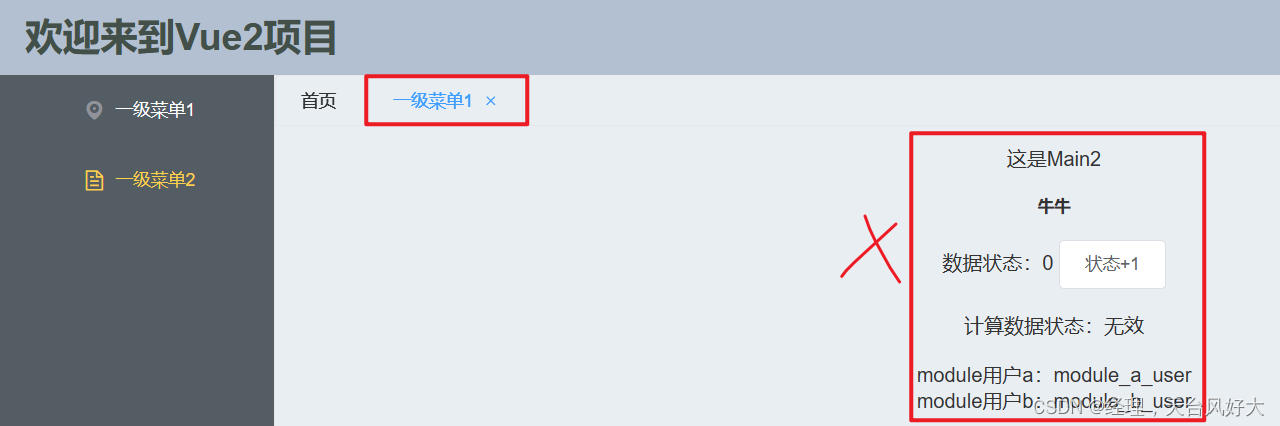
问题:
- 选中菜单,侧边栏没有进行对应的高亮展示
- 关闭了“一级菜单2”,但是页面内容还停留在“一级菜单2”,其实就是路由没有变
三、点击标签页操作
问题1:点击标签页选中菜单进行高亮展示
- 在Aside/index.vue中给
el-menu设置属性default-active
:default-active="this.$store.state.editableTabsValue"
- 将原来代码
el-menu-item的index设置为"item.name"
:index="item.name"
- 加入路由跳转代码
因原来菜单点击,会根据index属性来跳转,index原来是path(路由地址),现在index属性更改为name了,则跳转不会生效,修改原来的router.js的代码,动态创建路由加入name属性(name:item.name),方便跳转。
修改router/index.js 代码
let oRouters = router.options.routes;
const buildRouter = ()=>{let data = store.state.menu_data;data.forEach(item=>{let new_router = {path:item.path,name:item.name,component:() => import('./components/'+item.component+'.vue')}oRouters[0].children.push(new_router);})router.addRoutes(oRouters)
}
在Aside/index.vue的 selectMenu方法中,加入路由跳转代码(根据name跳转),仅需一行代码即可。
selectMenu(item){//点击菜单跳转路由this.$router.push({name:item.name})this.$store.commit("addEditableTabs",item);
}
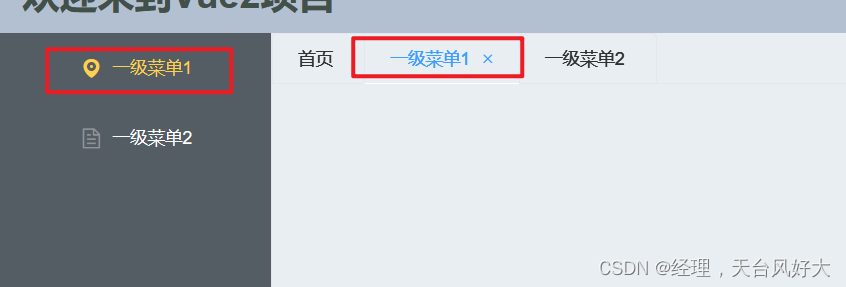
页面效果,可以实现点击标签页,菜单跟着高亮显示了

Aside/index.vue 页面代码
<template><div style="height: 100%"><el-menubackground-color="#545c64"text-color="#ffffff"active-text-color="#ffd04b"class="el-menu-vertical-demo"router:default-active="this.$store.state.editableTabsValue"><el-menu-item:index="item.name"v-for="item in menu_data":key="item.name"@click="selectMenu(item)"><i :class="item.icon"></i>{{ item.name }}</el-menu-item></el-menu></div>
</template><script>
export default {name: "Aside",data() {return {};},computed: {menu_data: {get() {return this.$store.state.menu_data;},},},methods: {selectMenu(item) {//点击菜单跳转路由this.$router.push({ name: item.name });this.$store.commit("addEditableTabs", item);},},
};
</script><style scoped>
.el-icon-location,
.el-icon-document,
.el-icon-setting {display: inline-flex;align-items: center;justify-content: center;
}
</style>
问题2:点击标签页路由也要跳转
上面遗留的问题2,点击标签页,标签页下方的页面没有跟着跳转,下面修改这个问题
- 在Tabs页面的
el-tabs添加tab-click事件 - 添加方法,利用路由的name来跳转
<template><div><el-tabsv-model="editableTabsValue"type="card"closable@tab-remove="removeTab"@tab-click="clickTab"><el-tab-pane:key="item.name"v-for="item in editableTabs":label="item.title":name="item.name"></el-tab-pane></el-tabs></div>
</template><script>
export default {name: "Tabs",data() {return {};},methods: {removeTab(targetName) {let tabs = this.editableTabs;let activeName = this.editableTabsValue;if (activeName === targetName) {tabs.forEach((tab, index) => {if (tab.name === targetName) {let nextTab = tabs[index + 1] || tabs[index - 1];if (nextTab) {activeName = nextTab.name;}}});}this.editableTabsValue = activeName;this.editableTabs = tabs.filter((tab) => tab.name !== targetName);},clickTab(target) {this.$router.push({ name: target.name });},},computed: {editableTabsValue: {get() {return this.$store.state.editableTabsValue;},set(val) {this.$store.state.editableTabsValue = val;},},editableTabs: {get() {return this.$store.state.editableTabs;},set(val) {this.$store.state.editableTabs = val;},},},
};
</script><style scoped>
div {height: auto;
}
</style>
效果展示

四、解决bug
- 关闭菜单后,菜单对应的路由没有跟着跳转
仅需在关闭标签的方法removeTab,最后加上以下代码
this.$router.push({name:activeName})
- 首页不允许关闭
在关闭标签的方法removeTab ,执行关闭之前,加入以下代码
if(targetName=='首页'){return ;
}
- 完整removeTab 代码
removeTab(targetName) {let tabs = this.editableTabs;let activeName = this.editableTabsValue;if(targetName=='首页'){return ;}if (activeName === targetName) {tabs.forEach((tab, index) => {if (tab.name === targetName) {let nextTab = tabs[index + 1] || tabs[index - 1];if (nextTab) {activeName = nextTab.name;}}});}this.editableTabsValue = activeName;this.editableTabs = tabs.filter(tab => tab.name !== targetName);this.$router.push({name:activeName})
}
- 还有一个潜藏的bug就是打开、关闭的顺序问题,先关闭前面的菜单会报错,后面解决
 报错代码如下
报错代码如下
Uncaught runtime errors:Avoided redundant navigation to current location: "/index/menu2".NavigationDuplicated: Avoided redundant navigation to current location: "/index/menu2".at createRouterError (webpack-internal:///./node_modules/vue-router/dist/vue-router.esm.js:1720:15)at createNavigationDuplicatedError (webpack-internal:///./node_modules/vue-router/dist/vue-router.esm.js:1708:15)at HTML5History.confirmTransition (webpack-internal:///./node_modules/vue-router/dist/vue-router.esm.js:1946:18)at HTML5History.transitionTo (webpack-internal:///./node_modules/vue-router/dist/vue-router.esm.js:1887:8)at HTML5History.push (webpack-internal:///./node_modules/vue-router/dist/vue-router.esm.js:2165:10)at eval (webpack-internal:///./node_modules/vue-router/dist/vue-router.esm.js:2510:22)at new Promise (<anonymous>)at VueRouter.push (webpack-internal:///./node_modules/vue-router/dist/vue-router.esm.js:2509:12)at VueComponent.removeTab (webpack-internal:///./node_modules/babel-loader/lib/index.js??clonedRuleSet-40.use[0]!./node_modules/@vue/vue-loader-v15/lib/index.js??vue-loader-options!./src/components/Tabs/index.vue?vue&type=script&lang=js:29:20)at invokeWithErrorHandling (webpack-internal:///./node_modules/vue/dist/vue.runtime.esm.js:2903:26)
相关文章:

Vue开发实例(十)Tabs标签页打开、关闭与路由之间的关系
创建标签页 一、创建标签页二、点击菜单展示新标签页1、将标签数据作为全局使用2、菜单点击增加标签页3、处理重复标签4、关闭标签页 三、点击标签页操作问题1:点击标签页选中菜单进行高亮展示问题2:点击标签页路由也要跳转 四、解决bug 先展示最终效果 …...

基于51单片机的智能火灾报警系统
基于51单片机的智能火灾报警系统 摘要: 本文提出了一种基于51单片机的智能火灾报警系统。该系统采用烟雾传感器和温度传感器来检测火灾的发生,并通过单片机进行数据处理和报警控制。此外,该系统还具有无线通信功能,可以实时将火灾…...

【数据结构】堆的TopK问题
大家好,我是苏貝,本篇博客带大家了解堆的TopK问题,如果你觉得我写的还不错的话,可以给我一个赞👍吗,感谢❤️ 目录 一. 前言二. TopK三. 代码 一. 前言 TOP-K问题:即求数据结合中前K个最大的元…...

Vue后台管理系统笔记-01
npm(Node Package Manager)和 yarn 是两个常用的包管理工具,用于在 Node.js 项目中安装、管理和更新依赖项。它们有以下几个区别: 性能和速度:在包的安装和下载方面,yarn 通常比 npm 更快速。yarn 使用了并…...

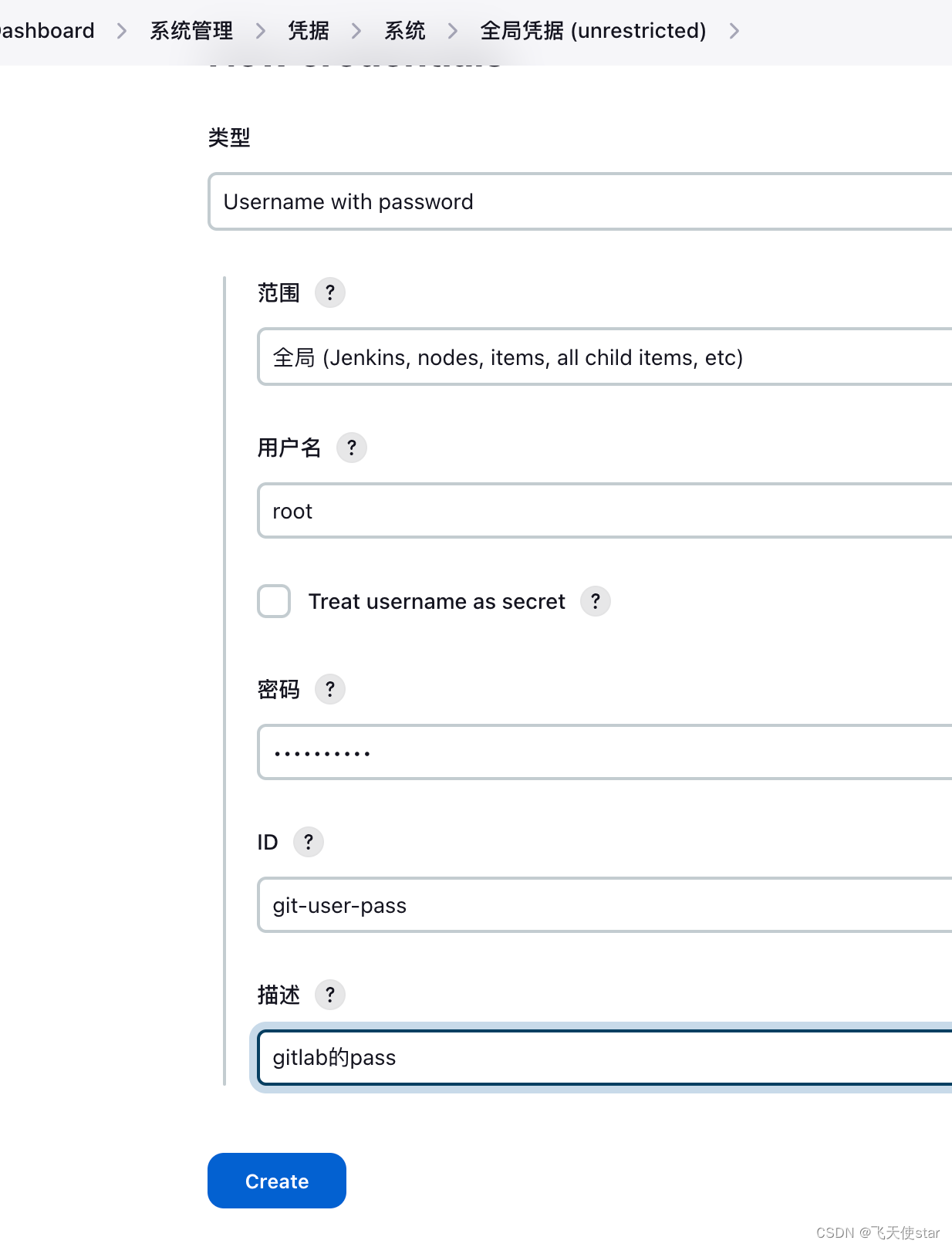
飞天使-学以致用-devops知识点3-安装jenkins
文章目录 构建带maven环境的jenkins 镜像安装jenkinsjenkins yaml 文件安装插件jenkins 配置k8s创建用户凭证 构建带maven环境的jenkins 镜像 # 构建带 maven 环境的 jenkins 镜像 docker build -t 192.168.113.122:8858/library/jenkins-maven:jdk-11 .# 登录 harbor docker …...

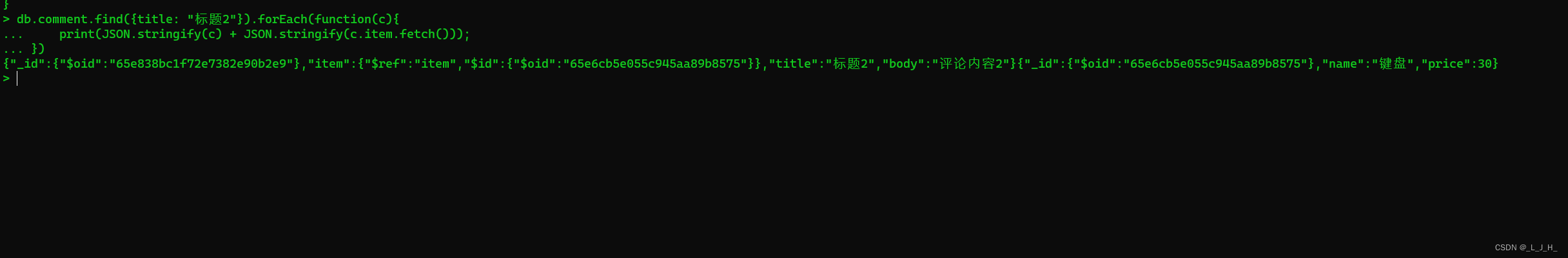
08、MongoDB -- MongoDB 的 集合关联($lookup 和 DBRef 实现集合关联)
目录 MongoDB 的 集合关联演示前提:登录单机模式的 mongodb 服务器命令登录【test】数据库的 mongodb 客户端命令登录【admin】数据库的 mongodb 客户端命令 SQL 术语 与 Mongodb 的对应关系使用 $lookup 实现集合关联语法格式添加测试数据1、查询出订单数量大于6&a…...

前方高能,又一波Smartbi签约喜报来袭
近期,交通银行、厦门国际银行、中原农业保险、江苏中天科技等多家知名企业签约Smartbi,携手Smartbi实现数据驱动业务新增长。 Smartbi数10年专注于商业智能BI与大数据分析软件与服务,为各行各业提供提供一站式商业智能平台(PaaS&a…...

蓝桥杯倒计时 41天 - 二分答案-最大通过数-妮妮的月饼工厂
最大通过数 思路:假设左边能通过 x 关,右边能通过 y 关,x∈[0,n],通过二分,在前缀和中枚举右边通过的关卡数,保存 xy 的最大值。 #include<bits/stdc.h> using namespace std; typedef long long ll…...

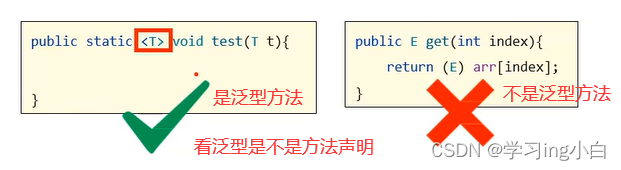
【JavaSE】泛型
系列文章目录 提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 系列文章目录前言一、pandas是什么?二、使用步骤 1.引入库2.读入数据总结 前言 学习泛型之前请大家先详细地了解一下,关于Java…...

APS(高级计划与调度系统)难度超高,ERP在它面前就是弟弟。
一、APS定义和功能模块 APS系统是Advanced Planning and Scheduling System(高级计划与调度系统)的缩写。它是一种计划和调度管理软件系统,旨在帮助企业优化生产计划和资源调度,提高生产效率和响应能力。 APS系统利用先进的算法和…...

ArmV8架构
Armv8/armv9架构入门指南 — Armv8/armv9架构入门指南 v1.0 documentation 上面只是给了一个比较好的参考文档 其他内容待补充...

[论文笔记] Open-sora 2、视频数据集介绍 MSR-VTT
MSR-VTT COVE - Computer Vision Exchange 论文参考:https://www.microsoft.com/en-us/research/wp-content/uploads/2016/06/cvpr16.msr-vtt.tmei_-1.pdf 用于视频理解的大规模视频基准,特别是将视频翻译为文本的新兴任务。这是通过从商业视频搜索引擎收集 257 个热门查询…...

【Windows 常用工具系列 14 -- windows 网络驱动映射】
文章目录 windows 网络驱动映射 windows 网络驱动映射 映射网络驱动器的意思是将局域网中的某个目录映射成本地驱动器号。 在windows上将服务器目录映射到本地盘: 进入到服务器执行下面命令既可以看到对应的 IP地址: 将对应的IP地址填入上图中。 映…...

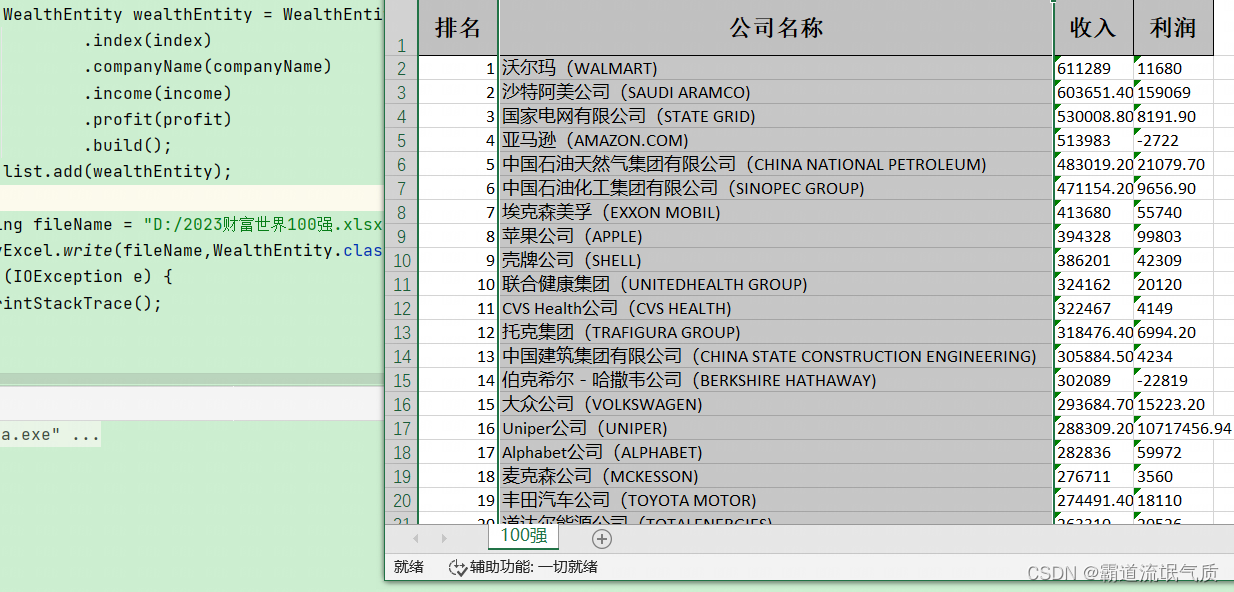
Java中使用Jsoup实现网页内容爬取与Html内容解析并使用EasyExcel实现导出为Excel文件
场景 Pythont通过request以及BeautifulSoup爬取几千条情话: Pythont通过request以及BeautifulSoup爬取几千条情话_爬取情话-CSDN博客 Node-RED中使用html节点爬取HTML网页资料之爬取Node-RED的最新版本: Node-RED中使用html节点爬取HTML网页资料之爬…...

闫震海:腾讯音乐空间音频技术的发展和应用 | 演讲嘉宾公布
一、3D 音频 3D 音频分论坛将于3月27日同期举办! 3D音频技术不仅能够提供更加真实、沉浸的虚拟世界体验,跨越时空的限制,探索未知的世界。同时,提供更加丰富、立体的情感表达和交流方式,让人类能够更加深入地理解彼此&…...

Java基础 - 6 - 面向对象(二)
Java基础 - 6 - 面向对象(一)-CSDN博客 二. 面向对象高级 2.1 static static叫做静态,可以修饰成员变量、成员方法 2.1.1 static修饰成员变量 成员变量按照有无static修饰,分为两种:类变量、实例变量(对象…...

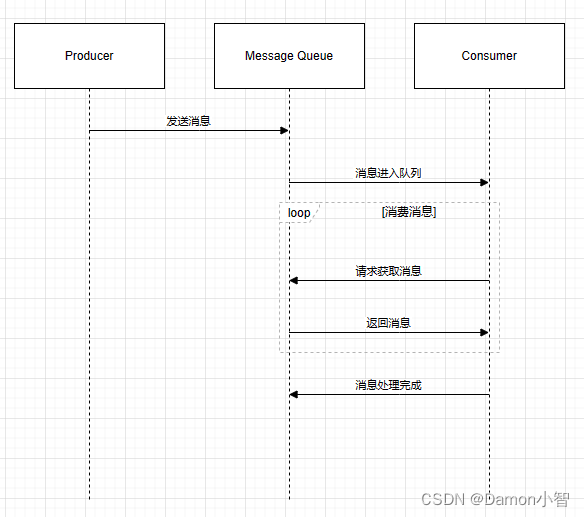
SpringCloud-MQ消息队列
一、消息队列介绍 MQ (MessageQueue) ,中文是消息队列,字面来看就是存放消息的队列。也就是事件驱动架构中的Broker。消息队列是一种基于生产者-消费者模型的通信方式,通过在消息队列中存放和传递消息,实现了不同组件、服务或系统…...
代码随想录算法训练营第三十八天|509. 斐波那契数、70. 爬楼梯、746. 使用最小花费爬楼梯
509. 斐波那契数 刷题https://leetcode.cn/problems/fibonacci-number/description/文章讲解https://programmercarl.com/0509.%E6%96%90%E6%B3%A2%E9%82%A3%E5%A5%91%E6%95%B0.html#%E7%AE%97%E6%B3%95%E5%85%AC%E5%BC%80%E8%AF%BE视频讲解https://www.bilibili.com/video/BV…...

[python] 代码工具箱
在 Python 3 的开发过程中,有一些小而实用的工具包可以帮助减轻开发负担,提升工作效率。这些工具包通常专注于解决特定问题或提供特定功能,使代码更简洁和可维护。以下是一些常用的工具包,可以简化开发过程: backoff&a…...

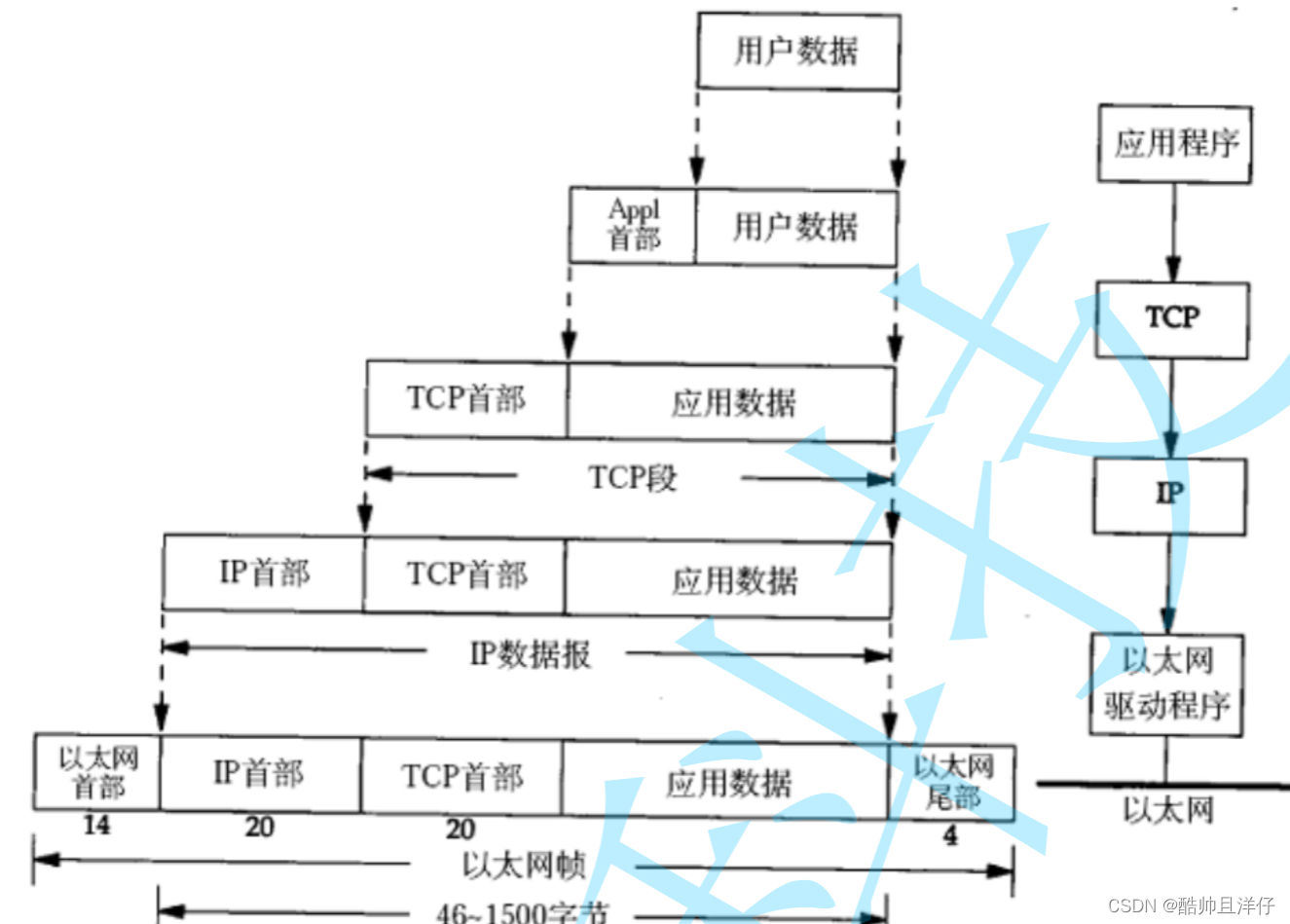
Linux——网络基础
计算机网络背景 网络发展 独立模式: 计算机之间相互独立 在早期的时候,计算机之间是相互独立的,此时如果多个计算机要协同完成某种业务,那么就只能等一台计算机处理完后再将数据传递给下一台计算机,然后下一台计算机再进行相应…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...
