Vue组件间通信实践
Vue组件间通信实践
🌟 前言
欢迎来到我的小天地,这里是我记录技术点滴、分享学习心得的地方。📚
🛠️ 技能清单
- 编程语言:Java、C、C++、Python、Go、
- 前端技术:Jquery、Vue.js、React、uni-app、Echarts
- UI设计: Element-ui、Antd、Color-ui
- 后端技术:Spring Boot、Mybatis-plus、Swagger
- 移动开发:Android
- 操作系统:Windows、Linux
- 开发框架:RuoYi、微信小程序
- 开发工具:VSCode、IDEA、Eclipse、WebStorm、HbuildX、Navicat、Xshell、Android Studio、Postman
- 数据库技术:MySQL、Redis、SQL Server
- 版本控制:Git
在Vue中,组件间的通信是构建复杂应用的关键。本教程将通过几个简单的例子来展示如何在Vue组件之间传递数据和方法。
defineProps和defineEmits的作用
在Vue 3中,defineProps和defineEmits是Composition API的一部分,它们用于在组件中声明props(接收来自父组件的数据)和emits(触发事件传递给父组件)。
defineProps
defineProps用于声明组件接收的props。它允许你定义一个接口,指定哪些属性将作为props传递给组件。这有助于提供类型检查和自动完成功能,使得组件的props使用更加清晰和安全。
import { defineProps } from 'vue';const props = defineProps({// 定义一个名为 'message' 的 prop,类型为 Stringmessage: String,// 定义一个名为 'age' 的 prop,类型为 Number,可选,默认值为 18age: {type: Number,default: 18},// 定义一个名为 'isStudent' 的 prop,类型为 BooleanisStudent: Boolean
});
在上面的例子中,props是一个响应式引用,你可以在组件的其他地方使用它来访问这些props。
defineEmits
defineEmits用于声明组件可以触发的事件(emits)。这允许你在组件内部定义可以被父组件监听的事件。与defineProps类似,它也提供了类型检查和自动完成的功能。
import { defineEmits } from 'vue';const emits = defineEmits({// 定义一个名为 'update:name' 的事件// 当这个事件被触发时,它将传递一个名为 'name' 的参数'update:name': (name: string) => true,// 定义一个名为 'delete' 的事件,没有参数'delete': () => true
});
在上面的例子中,emits是一个对象,它描述了组件可以触发的事件。你可以在组件内部使用emits来触发这些事件。
父子组件通信
父组件传递数据和方法给子组件
在父组件中,我们定义了一些数据和方法,并通过props传递给子组件。
<template><div><div @click="props.viewFun">***main组件***</div><hello-world:fuData="fuData":fuFunc="fuFunc"@child-event="receiveCh"></hello-world></div>
</template><script setup lang="ts">
import HelloWorld from "@/components/HelloWorld.vue";// 定义数据和方法
const fuData = "main数据";
const fuFunc = (i: any) => {console.log("main组件的方法", i);
};// 子组件触发的事件处理
const receiveCh = () => {console.log("main组件的方法被调用了");
};// 使用defineProps定义props
import { defineProps } from "vue";
const props = defineProps(["viewFun"]);
</script>
子组件调用父组件的方法
在子组件中,我们可以通过emit来触发父组件的方法。
<template><div @click="chFunc">---hello组件---</div><div @click="fuFunc(111)">{{ fuData }}</div><div>{{ viewData }}</div>
</template><script setup lang="ts">
// 使用defineProps接收父组件传递的数据和方法
import { defineProps } from "vue";
interface Props {fuData?: String;fuFunc?: Function | any;
}
defineProps<Props>();// 使用defineEmits定义子组件触发的事件
import { defineEmits } from "vue";
const emit = defineEmits(["child-event"]);
const chFunc = (data: any) => {emit("child-event", data);
};// 使用inject接收父组件通过provide注入的数据
import { inject, Ref, ref } from "vue";
const viewData = inject<Ref<number>>("view", ref(0));
</script>
跨层级组件通信
使用provide/inject
在Vue 3中,我们可以使用provide和inject来实现跨层级组件的通信。
<template><div><div>@@@页面@@@</div><main-layout :view-fun="viewFun"></main-layout></div>
</template><script setup lang="ts">
import MainLayout from "@/components/MainLayout.vue";// 在父组件中provide数据
import { provide } from "vue";
provide("view", "provide注入数据");// 在子组件中inject数据
const viewFun = () => {console.log("页面加载");
};
</script>
📌 联系方式
如果您对我们的项目感兴趣,或者有任何技术问题想要探讨,欢迎通过以下方式与我联系。我非常期待与您交流,共同学习,共同进步!
- 邮箱:2109664977@qq.com
- Gitee:我的Gitee
- GitHub:我的GitHub
- CSDN:我的CSDN
- 个人博客:访问我的博客
🎉 结语
感谢你的访问,如果你对我的技术文章或项目感兴趣,欢迎通过以上方式与我联系。让我们一起在技术的道路上不断前行!🚀
相关文章:

Vue组件间通信实践
Vue组件间通信实践 🌟 前言 欢迎来到我的小天地,这里是我记录技术点滴、分享学习心得的地方。📚 🛠️ 技能清单 编程语言:Java、C、C、Python、Go、前端技术:Jquery、Vue.js、React、uni-app、EchartsUI设…...

FISCO BCOS区块链平台上的智能合约压力测试指南
引言 在当今的分布式系统中,区块链技术因其去中心化、安全性和透明性而备受关注。随着区块链应用的不断扩展,对其性能和稳定性的要求也越来越高。因此,对区块链网络进行压力测试显得尤为重要。 目录 引言 1. 配置FISCO BCOS节点 2. 安装和…...

LabVIEW流量控制系统
LabVIEW流量控制系统 为响应水下航行体操纵舵翼环量控制技术的试验研究需求,通过LabVIEW开发了一套小量程流量控制系统。该系统能够满足特定流量控制范围及精度要求,展现了其在实验研究中的经济性、可靠性和实用性,具有良好的推广价值。 项…...

Python 爱心代码
Python爱心代码是一种用Python编程语言实现的图形化表达方式,可以通过一系列的代码来绘制出一个爱心形状。以下是一个简单的Python爱心代码示例: import turtle # 设置画布和画笔 canvas turtle.Screen() canvas.bgcolor("black") pen turt…...

linux kernel物理内存概述(五)
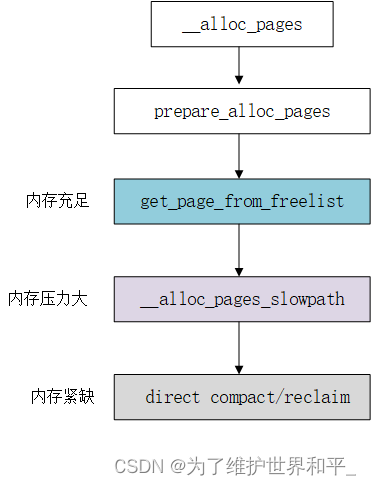
目录 概述 一、快速路径分配 1、get_page_from_freelist 2、rmqueue()函数 二、慢速路径分配 1、分配流程 三、direct_compact 概述 物理内存分配步骤 1、初始化,参数初始化 2、内存充足,快速分配 get_page_from_freelist 3、内存压力大,慢速…...

3分钟带你搞定电流采样电阻选型
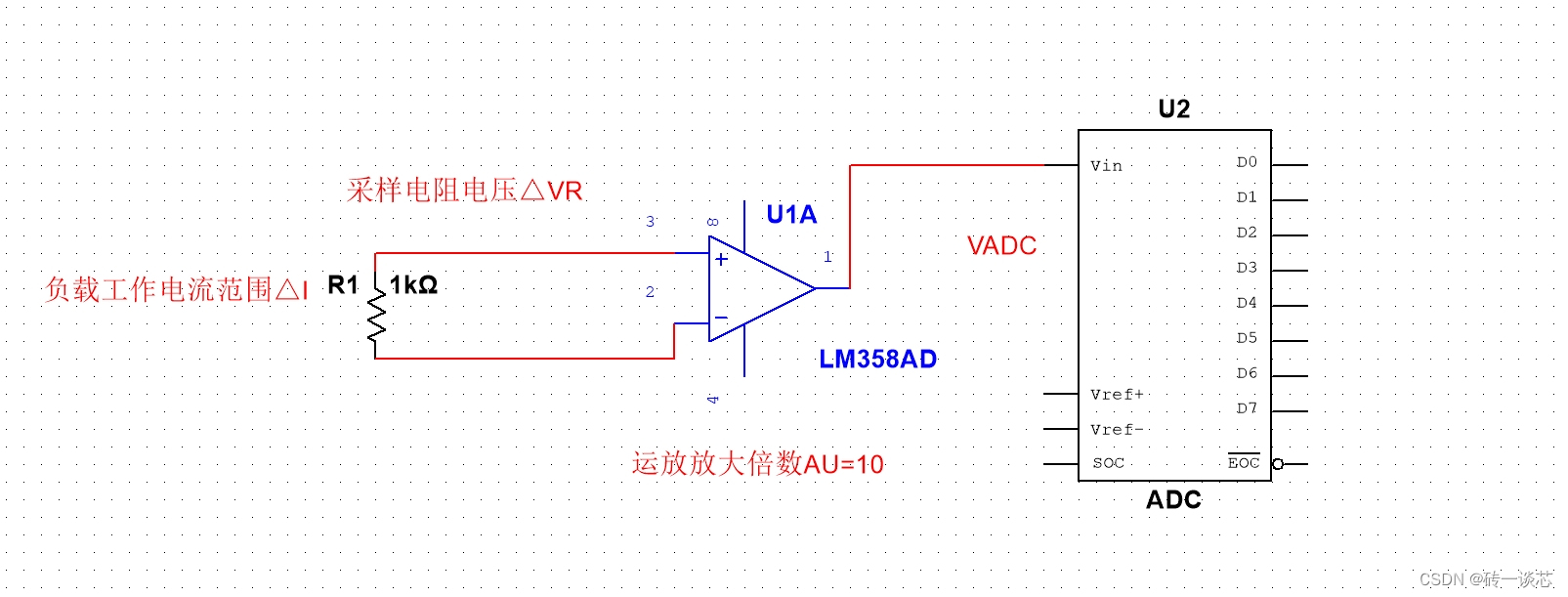
大家好,我是砖一。 一,电流采样电阻的介绍 电流检测电路常用于高压短路保护、电机控制、DC/DC换流器、系统功耗管理、二次电池的电流管理、蓄电池管理等电流检测等场景。 比如,对于电机来说,电流检测电路是为了检测电流功能有比…...

代码随想录算法训练营Day52 | 300.最长递增子序列、674.最长连续递增序列、718.最长重复子数组
300.最长递增子序列 这题的重点是DP数组的定义,子序列必须以nums[i]为最后一个元素,这样dp数组中后面的元素才能与前面的元素进行对比 1、DP数组定义:dp[i]表示以nums[i]为最后一个元素的最长递增子序列长度 2、DP数组初始化:全部…...

一个测试OOM killer的程序未触发OOM所带来的问题
概述 我们知道,由于MMU实现了虚拟地址到物理地址的转换,所以我们在申请虚拟地址时往往可以申请一大块内存,这实际上是对资源的有效利用,毕竟只有内存真正被投入使用时(如memset)才会实际分配物理内存&…...

SanctuaryAI推出Phoenix: 专为工作而设计的人形通用机器人
文章目录 1. Company2. Main2.1 关于凤凰™ (Phoenix)2.2 关于碳™(Carbon)2.3 商业化部署2.4 关于 Sanctuary Corporation 3. My thoughtsReference彩蛋:将手机变为桌面小机器人 唯一入选《时代》杂志 2023 年最佳发明的通用机器人。 称机器人自主做家务的速度和灵…...

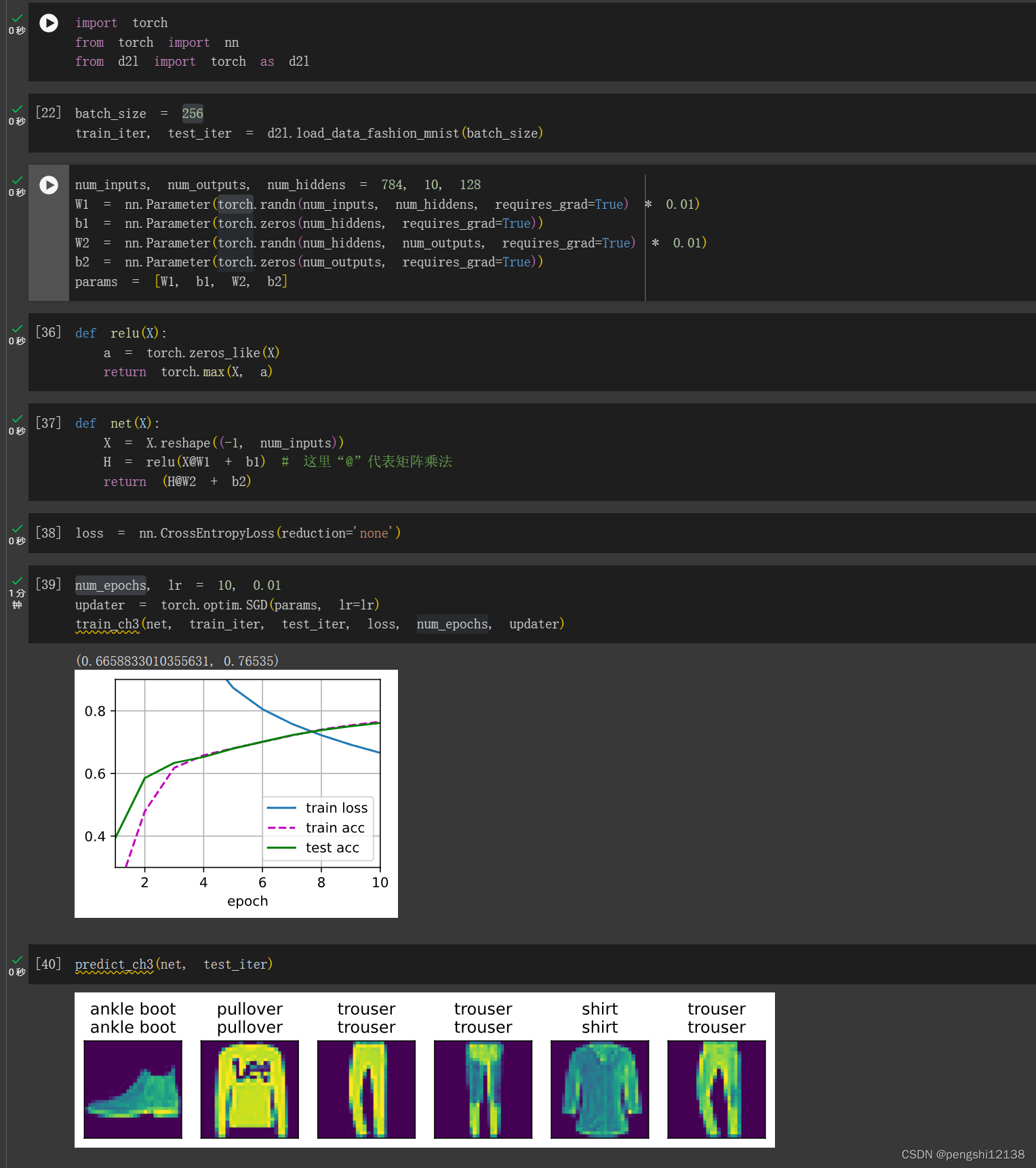
李沐动手学习深度学习——4.2练习
1. 在所有其他参数保持不变的情况下,更改超参数num_hiddens的值,并查看此超参数的变化对结果有何影响。确定此超参数的最佳值。 通过改变隐藏层的数量,导致就是函数拟合复杂度下降,隐藏层过多可能导致过拟合,而过少导…...

CYQ.Data 支持 DaMeng 达梦数据库
DaMeng 达梦数据库介绍: 达梦数据库(DMDB)是中国自主研发的关系型数据库管理系统,由达梦科技股份有限公司开发。 达梦数据库提供了企业级的数据库解决方案,广泛应用于金融、电信、政府、制造等行业领域。 达梦数据库具有以下特点和优势: 高性能:具备高性能的并发处理…...

计网面试题整理上
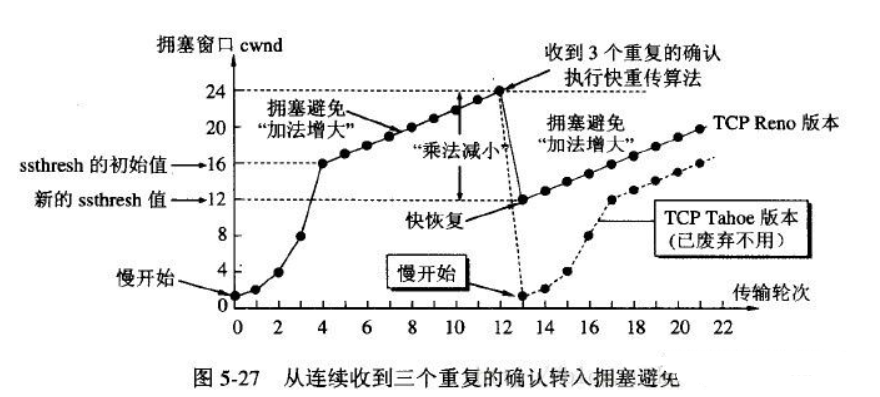
1. 计算机网络的各层协议及作用? 计算机网络体系可以大致分为一下三种,OSI七层模型、TCP/IP四层模型和五层模型。 OSI七层模型:大而全,但是比较复杂、而且是先有了理论模型,没有实际应用。TCP/IP四层模型:…...

code: 500 ] This subject is anonymous - it does not have any identifying
项目场景: 相关背景: 使用idea 开发java 项目,前端页面请求 页面中相关的接口时,idea 控制台有报错信息出现,前端请求失败。 问题描述 问题: 使用idea 开发java 项目,前端页面请求 页面中相…...

FC-AE-1553 协议
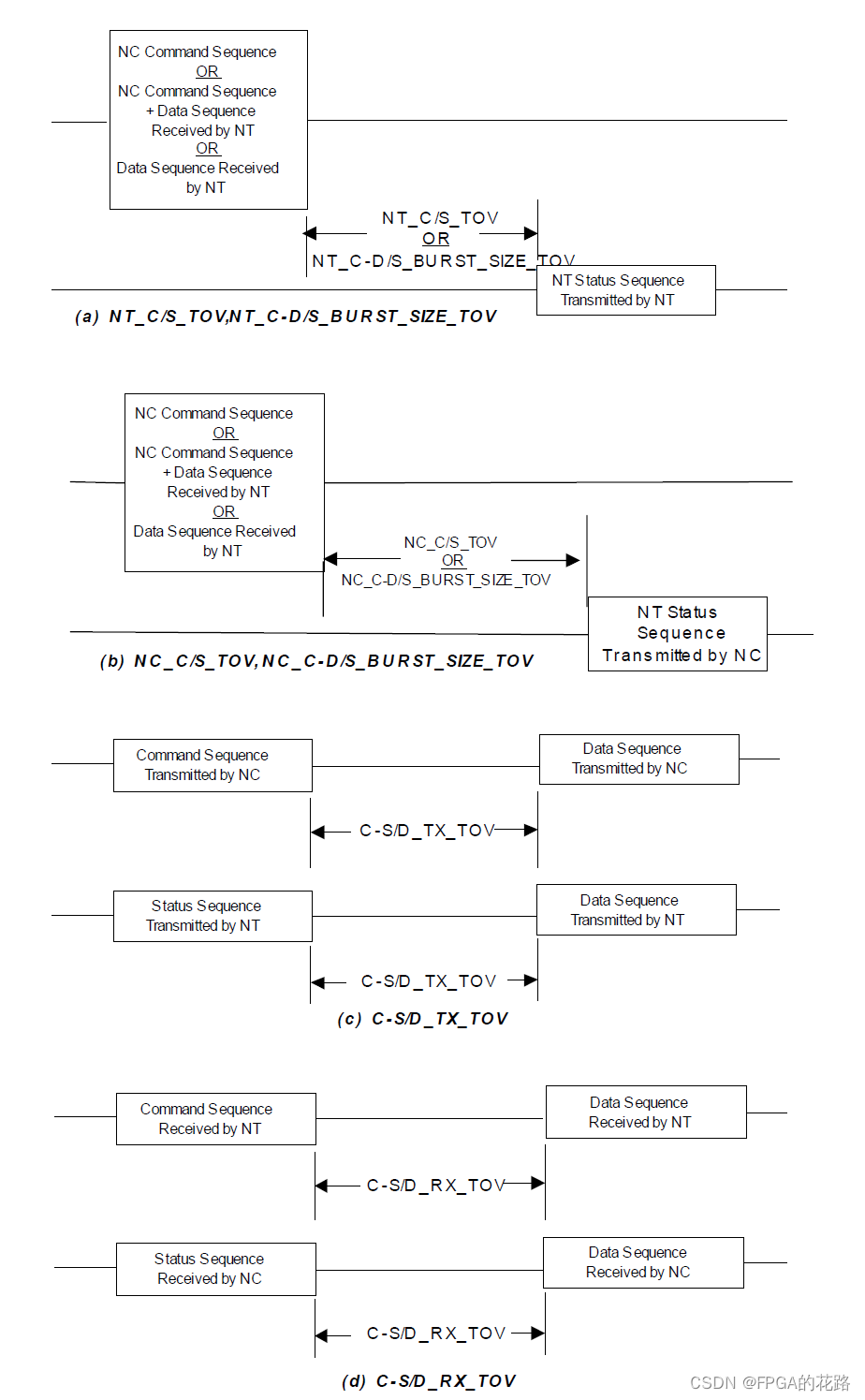
FC-AE-1553 协议 MIL-STD-1553B总线协议总线结构字格式消息传输方式 FC协议FC协议栈拓扑结构服务类型帧/序列/交换FC帧格式 FC-AE-1553网络构成帧类型命令帧状态帧数据帧 Information UnitsNC1NC2NC3-4NC5-7NT1-7 传输模式1. NC-NT2. NT-NC3. NT-NT4. 无数据字的模式命令5. 带数…...

代码随想录算法训练营day38|理论基础、509. 斐波那契数、70. 爬楼梯、746. 使用最小花费爬楼梯
理论基础 代码随想录 视频:从此再也不怕动态规划了,动态规划解题方法论大曝光 !| 理论基础 |力扣刷题总结| 动态规划入门_哔哩哔哩_bilibili 动态规划:如果某一问题有很多重叠子问题,使用动态规划是最有效的。所以动态…...

夫妻一方名下股权到底归谁?
生效判决摘要:1.夫妻一方在婚姻关系存续期间投资的收益,为夫妻的共同财产,归夫妻共同所有,但是并不能据此否定股权本身可能成为夫妻共同财产。婚姻关系存续期间登记在配偶一方名下的股权能否成为夫妻共同财产,可由司法…...

git根据文件改动将文件自动添加到缓冲区
你需要修改以下脚本中的 use_cca: false 部分 #!/bin/bash# 获取所有已修改但未暂存的文件 files$(git diff --name-only)for file in $files; do# 检查文件中是否存在"use_cca: false"if grep -q "use_cca: false" "$file"; thenecho "Ad…...

SystemVerilog Constants、Processes
SystemVerilog提供了三种类型的精化时间常数: •参数:与最初的Verilog标准相同,可以以相同的方式使用。 •localparameter:与参数类似,但不能被上层覆盖模块。 •specparam:用于指定延迟和定时值&#x…...

交易平台开发:构建安全/高效/用户友好的在线交易生态圈
在数字化浪潮的推动下,农产品现货大宗商品撮合交易平台已成为连接全球买家与卖家的核心枢纽。随着电子商务的飞速发展,一个安全、高效、用户友好的交易平台对于促进交易、提升用户体验和增加用户黏性至关重要。本文将深入探讨交易平台开发的关键要素&…...

Linux系统之部署复古游戏平台
Linux系统之部署复古游戏平台 前言一、项目介绍1.1 项目简介1.2 项目特点1.3 游戏平台介绍二、本次实践介绍二、本地环境介绍2.1 本地环境规划2.2 本次实践介绍三、本地环境检查3.1 安装Docker环境3.2 检查Docker服务状态3.3 检查Docker版本3.4 检查docker compose 版本四、构建…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...
