【Qt学习笔记】(四)Qt窗口
Qt窗口
- 1 菜单栏
- 1.1 创建菜单栏
- 1.2 在菜单栏中添加菜单
- 1.3 创建菜单项
- 1.4 在菜单项之间添加分割线
- 1.5 给菜单项添加槽函数
- 1.6 给菜单项添加快捷键
- 2 工具栏
- 2.1 创建工具栏
- 2.2 设置停靠位置
- 2.3 设置浮动属性
- 2.4 设置移动属性
- 2.5 添加 Action
- 3 状态栏
- 3.1 状态栏的创建
- 3.2 在状态栏中显示实时消息
- 3.3 状态栏中放入控件
- 4 浮动窗口
- 4.1 浮动窗口的创建
- 4.2 给浮动窗口添加控件
- 5 对话框
- 5.1 对话框介绍
- 5.2 创建对话框
- 5.3 对话框的内存释放问题
- 5.4 自定义对话框
- 5.5 模态对话框与非模态对话框
- 5.6 Qt 内置对话框
- 5.6.1 消息对话框 QMessageBox
- 5.6.2 颜色对话框
- 5.6.3 文件对话框
- 5.6.4 字体对话框 QFontDialog
- 5.6.5 输入对话框 QInputDialog
Qt窗口是通过QMainWindow类来实现的。
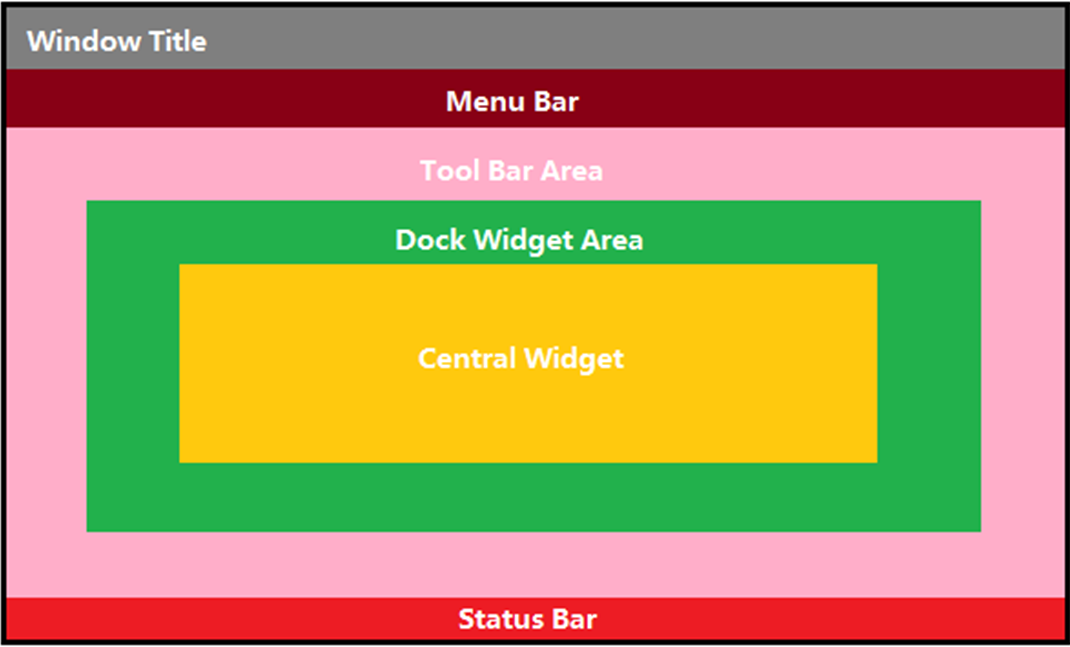
QMainWindow是一个为用户提供主窗口程序的类,继承自QWidget类,并且提供了一个预定义的布局。QMainWindow包含一个菜单栏(menu bar)、多个工具栏(tool bars)、多个浮动窗口(铆接部件) (dock widgets)、一个状态栏(status bar)和一个中心部件(central widget),它是许多应用程序的基础,如文本编辑器,图片编辑器等。如下图为QMainwindow中各组件所处的位置:

1 菜单栏
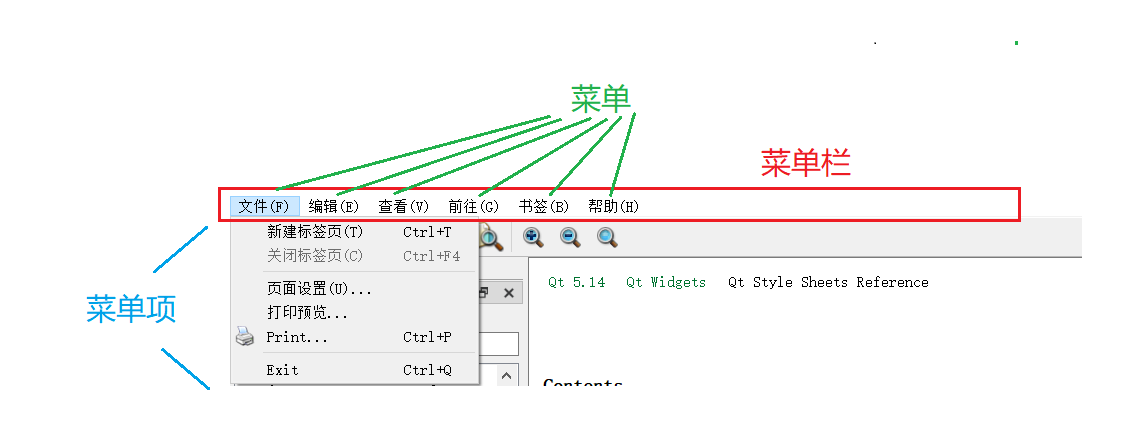
Qt中的菜单栏是通过QMenuBar这个类来实现的。一个主窗口最多只有一个菜单栏。位于主窗口顶部、主窗口标题栏下面。.
菜单栏中包含菜单.菜单中包含菜单项.

1.1 创建菜单栏
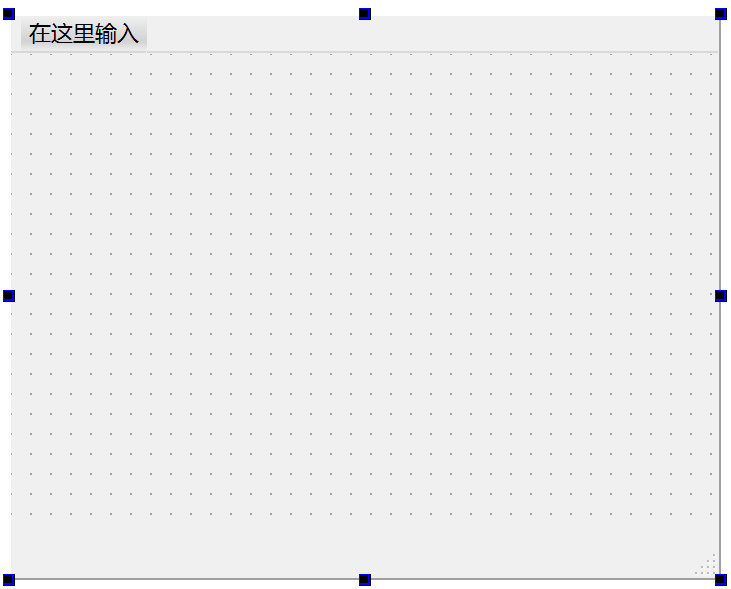
在 ui 界面中,已经创建好了菜单栏,直接输入对应的菜单项即可。



也可以通过代码的方式去添加菜单栏
菜单栏的创建可以借助于QMainWindow类提供的menuBar()函数来实现。
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//创建菜单栏QMenuBar* menubar = this->menuBar();//把菜单栏放入窗口中this->setMenuBar(menubar);
}
注意:
如果创建的代码是
QMenuBar* menubar = new QMenuBar();
在创建项目的时候,如果没有勾选自动生成 ui 文件,此时这种创建菜单栏的方式没有问题。但是如果勾选了自动生成 ui 文件,这行代码可能会引起内存泄漏。
原因是:程序已经创建好了一个 QMenuBar,当设置新的 QMenuBar 进来的时候,就会导致前者脱离 Qt 的对象树,导致无法自动释放内存。
如果窗口关闭,对象树释放,此时进程也就结束了,进程结束,自然所有的内存都回收给系统,上述的内存泄漏不会造成影响。但是如果这样的代码是出现在一个多窗口的程序中,如果涉及到窗口的频繁跳转切换(窗口频繁创建销毁),上述内存泄漏就会严重一些。但是实际上由于现在的计算机内存都比较充裕,上述的内存泄漏都还好。服务器程序相比于客户端程序更害怕内存泄漏。服务器要处理很多请求,每个请求泄漏一点,请求积累下来就会累计很多。所以,我们更希望代码写得规范一些。
//创建菜单栏//1.如果 QMenuBar 已经存在,直接获取并返回//2.如果 QMenuBar 不存在,就先创建一个新的,再返回QMenuBar* menubar = this->menuBar();//把菜单栏放入窗口中//如果是获取到已经存在 QMenuBar ,这里的设置就是自己替换自己,仍然在对象树上this->setMenuBar(menubar);
1.2 在菜单栏中添加菜单
创建菜单,并通过QMenu提供的addMenu() 函数来添加菜单。
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
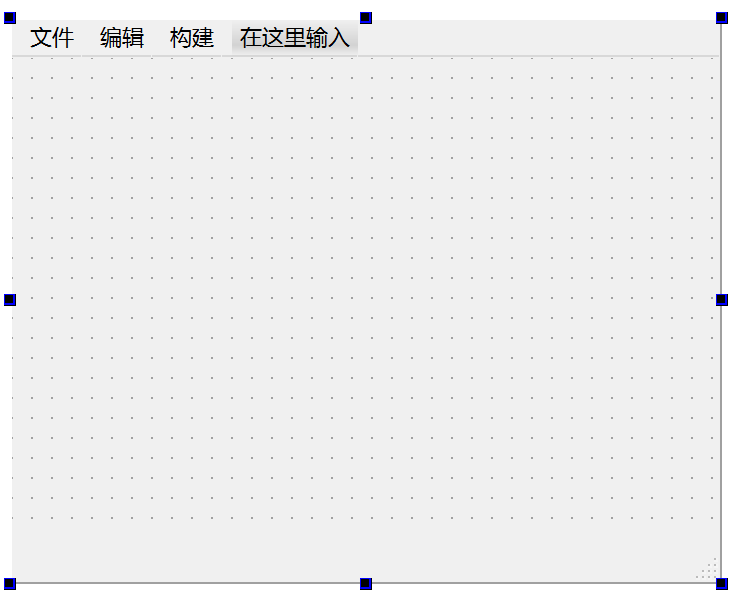
{ui->setupUi(this);//创建菜单栏//QMenuBar* menubar = this->menuBar();QMenuBar* menubar = new QMenuBar();//把菜单栏放入窗口中this->setMenuBar(menubar);//创建菜单QMenu* menu1 = new QMenu("文件");QMenu* menu2 = new QMenu("编辑");QMenu* menu3 = new QMenu("构建");//添加菜单到菜单栏中menubar->addMenu(menu1);menubar->addMenu(menu2);menubar->addMenu(menu3);
}

1.3 创建菜单项
在Qt中,并没有专门的菜单项类,可以通过QAction类,抽象出公共的动作。如在菜单中添加菜单项.
QAction可以给菜单栏使用,也可以给工具栏使用.
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//创建菜单栏//QMenuBar* menubar = this->menuBar();QMenuBar* menubar = new QMenuBar();//把菜单栏放入窗口中this->setMenuBar(menubar);//创建菜单QMenu* menu1 = new QMenu("文件");QMenu* menu2 = new QMenu("编辑");QMenu* menu3 = new QMenu("构建");//添加菜单到菜单栏中menubar->addMenu(menu1);menubar->addMenu(menu2);menubar->addMenu(menu3);//创建菜单项QAction* action1 = new QAction("open");QAction* action2 = new QAction("close");QAction* action3 = new QAction("create");//将菜单项添加到菜单上menu1->addAction(action1);menu1->addAction(action2);menu1->addAction(action3);
}
1.4 在菜单项之间添加分割线
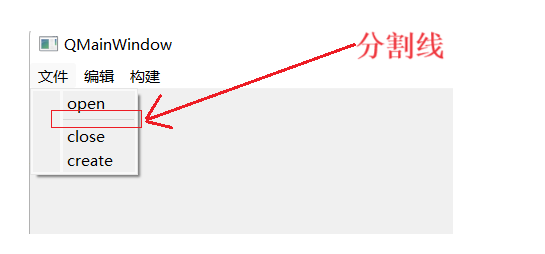
在菜单项之间可以添加分割线。分割线如下图所示,添加分割线是通过QMenu 类提供的addSeparator()函数来实现;

menu1->addAction(action1);menu1->addSeparator();//在 open 和 close 之间添加分割线menu1->addAction(action2);menu1->addAction(action3);
可以使用 setIcon 函数来给每个菜单项添加一个图标。在第三章常用控件中介绍到,这里不在赘述。
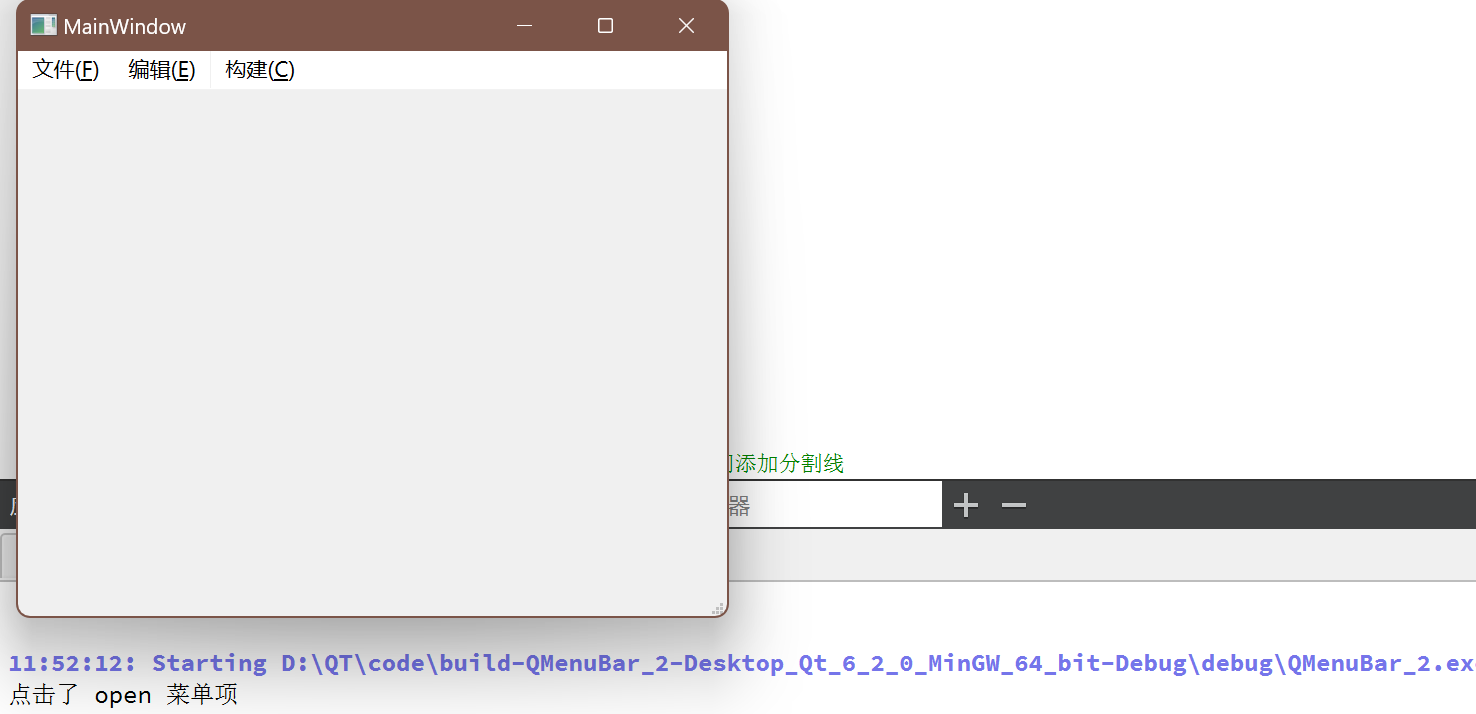
1.5 给菜单项添加槽函数
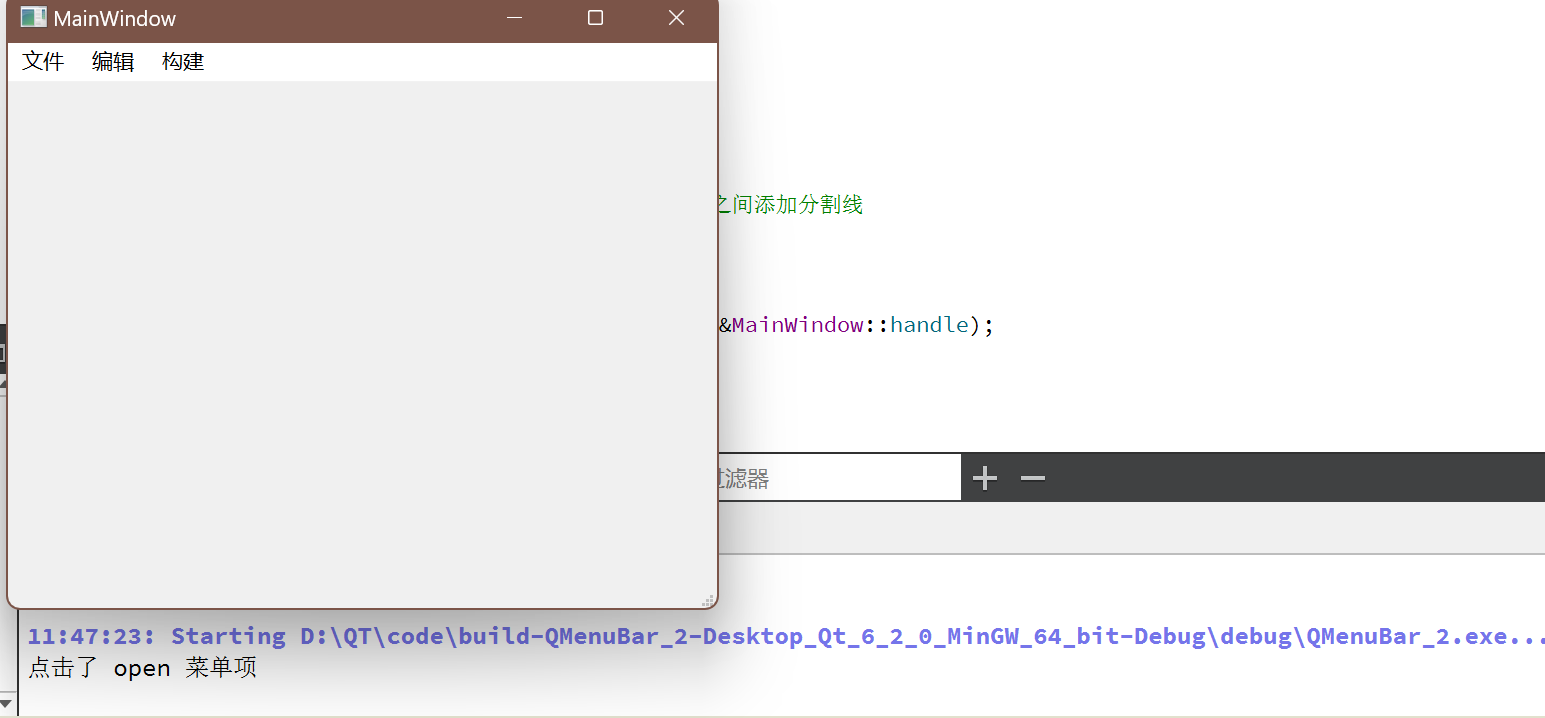
在菜单项被点击的时候,会触发 triggered 这个信号,利用这个信号去触发对应的槽函数
connect(action1,&QAction::triggered,this,&MainWindow::handle);void MainWindow::handle()
{qDebug() << "点击了 open 菜单项";
}
这里只是简单打印一下。

1.6 给菜单项添加快捷键
添加快捷键的方法很简单,只需要在创建菜单项的时候,菜单项的名字后面加个(&+添加的快捷键即可)
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//创建菜单栏//QMenuBar* menubar = this->menuBar();QMenuBar* menubar = new QMenuBar();//把菜单栏放入窗口中this->setMenuBar(menubar);//创建菜单QMenu* menu1 = new QMenu("文件(&F)");QMenu* menu2 = new QMenu("编辑(&E)");QMenu* menu3 = new QMenu("构建(&C)");//添加菜单到菜单栏中menubar->addMenu(menu1);menubar->addMenu(menu2);menubar->addMenu(menu3);//创建菜单项QAction* action1 = new QAction("open(&O)");QAction* action2 = new QAction("close");QAction* action3 = new QAction("create");//将菜单项添加到菜单上menu1->addAction(action1);menu1->addSeparator();//在 open 和 close 之间添加分割线menu1->addAction(action2);menu1->addAction(action3);//点击 open 的时候触发槽函数connect(action1,&QAction::triggered,this,&MainWindow::handle);
}
按 ALT + 快捷键触发快捷键

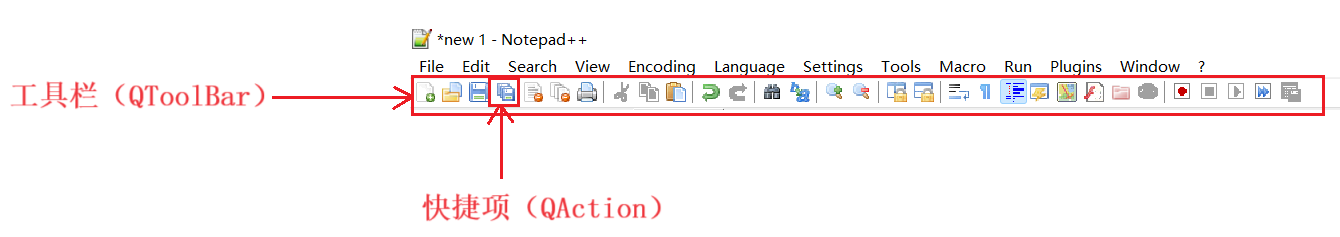
2 工具栏
工具栏是应用程序中集成各种功能实现快捷键使用的一个区域 。可以有多个,也可以没有,它并不是应用程序中必须存在的组件。它是一个可移动的组件,它的元素可以是各种窗口组件,它的元素通常以图标按钮的方式存在。如下图为工具栏的示意图:

2.1 创建工具栏
调用QMainWindow类的addToolBar()函数来创建工具栏,每增加一个工具栏都需要调用一次该函数。
如添加一个工具栏并加入一个 QAction
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);QToolBar* toolBar1 = new QToolBar(this);this->addToolBar(toolBar1);
}

2.2 设置停靠位置
工具栏停靠位置的设置有两种方式。-种是在创建工具栏的同时指定停靠的位置,另一种是通过
QToolBar类提供的setAllowedAreas()函数来设置。
在创建工具栏的同时,也可以设置工具栏的位置,其默认位置是在窗口的最上面;如上述代码,默认在最上面显示。工具栏允许停靠的区域由QToolBar类提供的allowAreas()函数决定,其中可以设置的位置包括:
- Qt::LeftToolBarArea停靠在左侧
- Qt::RightToolBarArea停靠在右侧
- Qt::TopToolBarArea停靠在顶部
- Qt::BottomToolBarArea 停靠在底部
- Qt::AllToolBarAreas 以上四个位置都可停靠
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);QToolBar* toolBar1 = new QToolBar(this);this->addToolBar(toolBar1);//指定工具栏在左侧显示this->addToolBar(Qt::LeftToolBarArea,toolBar1);
}

在窗口创建出来后,工具栏的位置可以依靠鼠标进行拖动

方式二:使用QToolBar类提供的setAllowedAreas()函数设置允许停靠位置。如下示例:
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);QToolBar* toolBar1 = new QToolBar(this);this->addToolBar(toolBar1);//指定工具栏在左侧显示this->addToolBar(Qt::LeftToolBarArea,toolBar1);//设置只允许在上侧和左侧停靠toolBar1->setAllowedAreas(Qt::LeftToolBarArea | Qt::TopToolBarArea);
}
2.3 设置浮动属性
如果鼠标拖到窗口的中间位置,工具栏就会浮动在中间位置。
工具栏的浮动属性可以通过QToolBar类提供的setFloatable()函数来设置。
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);QToolBar* toolBar1 = new QToolBar(this);this->addToolBar(toolBar1);//指定工具栏在左侧显示this->addToolBar(Qt::LeftToolBarArea,toolBar1);//设置只允许在上侧和左侧停靠toolBar1->setAllowedAreas(Qt::LeftToolBarArea | Qt::TopToolBarArea);//设置工具栏不允许浮动toolBar1->setFloatable(false);
}
2.4 设置移动属性
设置工具栏的移动属性可以通过QToolBar类提供的setMovable()函数来设置。
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);QToolBar* toolBar1 = new QToolBar(this);this->addToolBar(toolBar1);//指定工具栏在左侧显示this->addToolBar(Qt::LeftToolBarArea,toolBar1);//设置只允许在上侧和左侧停靠toolBar1->setAllowedAreas(Qt::LeftToolBarArea | Qt::TopToolBarArea);//设置工具栏不允许浮动toolBar1->setFloatable(false);//设置工具栏不允许移动toolBar1->setMovable(false);
}
设置不允许移动后,鼠标无法拖动工具栏。
2.5 添加 Action
工具栏不仅可以添加Action,也可以添加一些控件,这里以添加 Action 为例
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);QToolBar* toolBar1 = new QToolBar(this);this->addToolBar(toolBar1);//指定工具栏在左侧显示this->addToolBar(Qt::LeftToolBarArea,toolBar1);//设置只允许在上侧和左侧停靠toolBar1->setAllowedAreas(Qt::LeftToolBarArea | Qt::TopToolBarArea);//设置工具栏不允许浮动toolBar1->setFloatable(false);QAction* action1 = new QAction("保存");toolBar1->addAction(action1);
}

3 状态栏
**状态栏是应用程序中输出简要信息的区域。**一般位于主窗口的最底部,-、一个窗口中最多只能有一个状态栏。在Qt中,状态栏是通过QStatusBar类来实现的。在状态栏中可 以显示的消息类型有:
- 实时消息:如当前程序状态
- 永久消息:如程序版本号,机构名称
- 进度消息:如进度条提示,百分百提示
3.1 状态栏的创建
状态栏和菜单栏一样,如果创建项目的时候勾选了创建 ui 界面,那么就会自动生成一个状态栏。
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//创建状态栏,已经存在就调用存在的,不存在就创建QStatusBar* stbar = this->statusBar();//将状态栏设置到窗口中this->setStatusBar(stbar);
}
3.2 在状态栏中显示实时消息
//状态栏中显示 2 秒的消息stbar->showMessage("这是一个状态消息",2000);

将后面的数字改为 0 ,则是永久显示
3.3 状态栏中放入控件
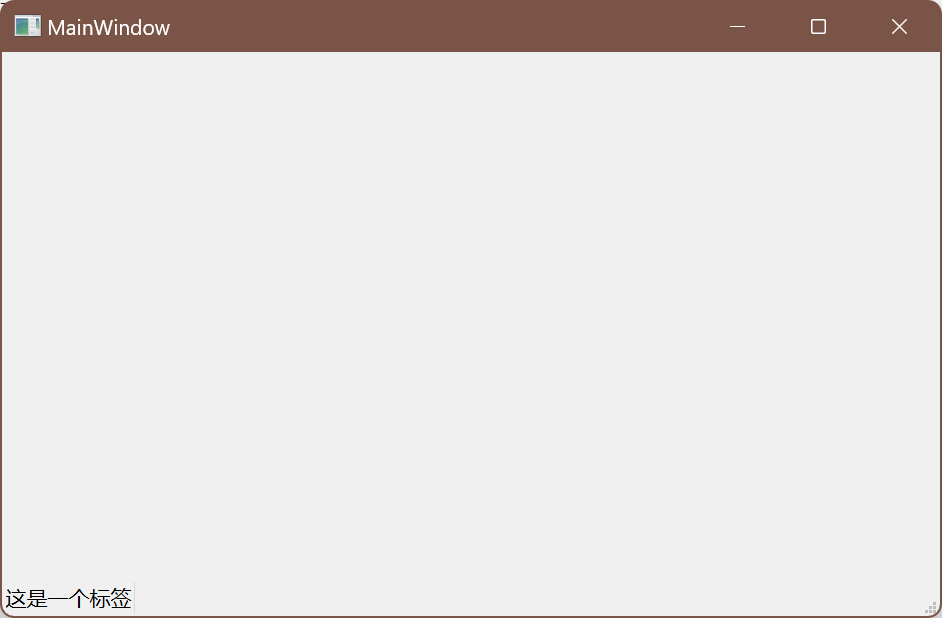
状态栏也可放入一些控件,这里以放入 label 为例
QLabel* label = new QLabel("这是一个标签",this);stbar->addWidget(label);

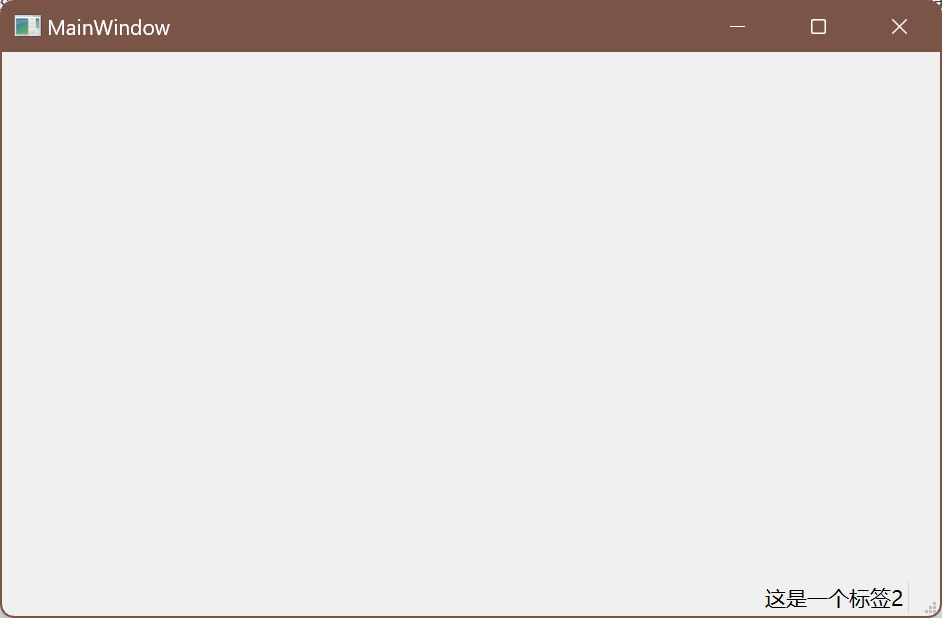
调整显示消息的位置
QLabel* label2 = new QLabel("这是一个标签2",this);stbar->addPermanentWidget(label2);

4 浮动窗口
在Qt中,浮动窗口也称之为铆接部件。浮动窗口是通过QDockWidget类来实现浮动的功能。浮动窗口一般是位于核心部件的周围,可以有多个。
4.1 浮动窗口的创建
浮动窗口的创建是通过QDockWidget类提供的构造方法QDockWidget()函数动态创建的;示例如下
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//创建浮动窗口QDockWidget* dockwidget = new QDockWidget("浮动窗口",this);//将浮动窗口置于当前窗口中,同时设置停靠在左侧addDockWidget(Qt::LeftDockWidgetArea,dockwidget);
}
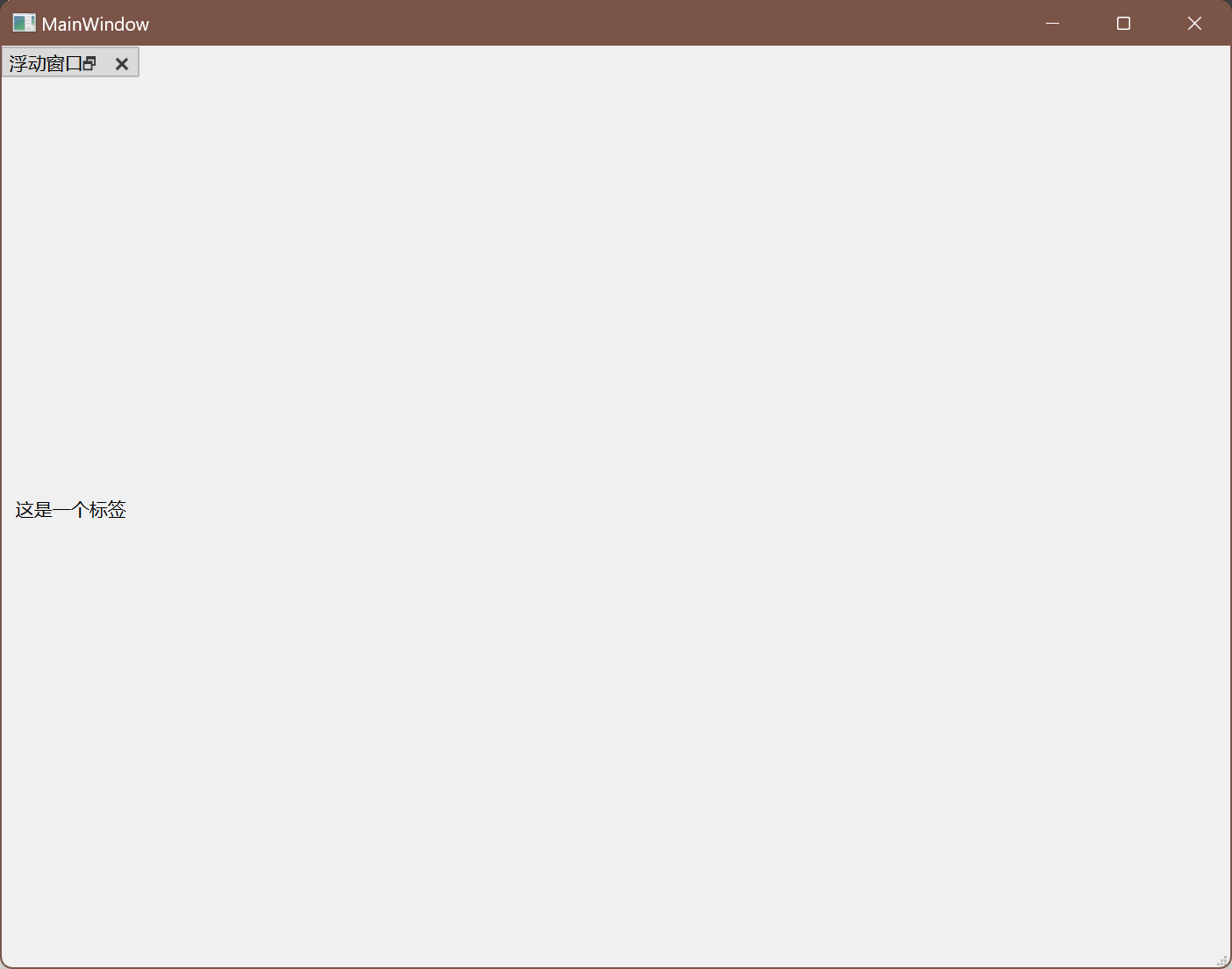
4.2 给浮动窗口添加控件
要想给浮动窗口内部添加一些控件,需要创建一个单独的 QWidget ,把要添加的控件加入到 QWidget 中,然后再把这个 QWidget 设置到 dockWidget 中。
ainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//创建浮动窗口QDockWidget* dockwidget = new QDockWidget("浮动窗口",this);//将浮动窗口置于当前窗口中,同时设置停靠在左侧addDockWidget(Qt::LeftDockWidgetArea,dockwidget);//创建一个 QWidget ,并加入到 dockWidget 中QWidget* container = new QWidget();dockwidget->setWidget(container);//创建一个标签和一个垂直的布局管理器,把布局管理器加入到 Qwidget 中//再把控件加入到布局管理器中QLabel* label = new QLabel("这是一个标签",this);QVBoxLayout* vlayout = new QVBoxLayout();container->setLayout(vlayout);vlayout->addWidget(label);
}

5 对话框
5.1 对话框介绍
对话框是GUI程序中不可或缺的组成部分。一些不适合在主窗口实现的功能组件可以设置在对话框中。对话框通常是一个顶层窗口,出现在程序最上层,用于实现短期任务或者简洁的用户交互。Qt常用的内置对话框有: QFiledialog (文件对话框)、QColorDialog (颜色对话框)、QFontDialog(字体对话框)、QInputDialog (输入对话框) 和QMessageBox (消息框)
5.2 创建对话框
在创建项目的时候,选择 QDialog

运行程序,可以看到通过基于 QDialog 作为父类创建出来的程序窗口和之前通过 QWidget 创建出来的非常相似。
在实际开发中,往往不会直接在创建项目的时候继承自 QDialog,而是在代码中创建其他的类,让其他的类继承 QDialog。主窗口不会作为一个对话框,而是在主窗口中产生一个对话框。
代码示例:主窗口中通过点击按钮,弹出一个新的对话框
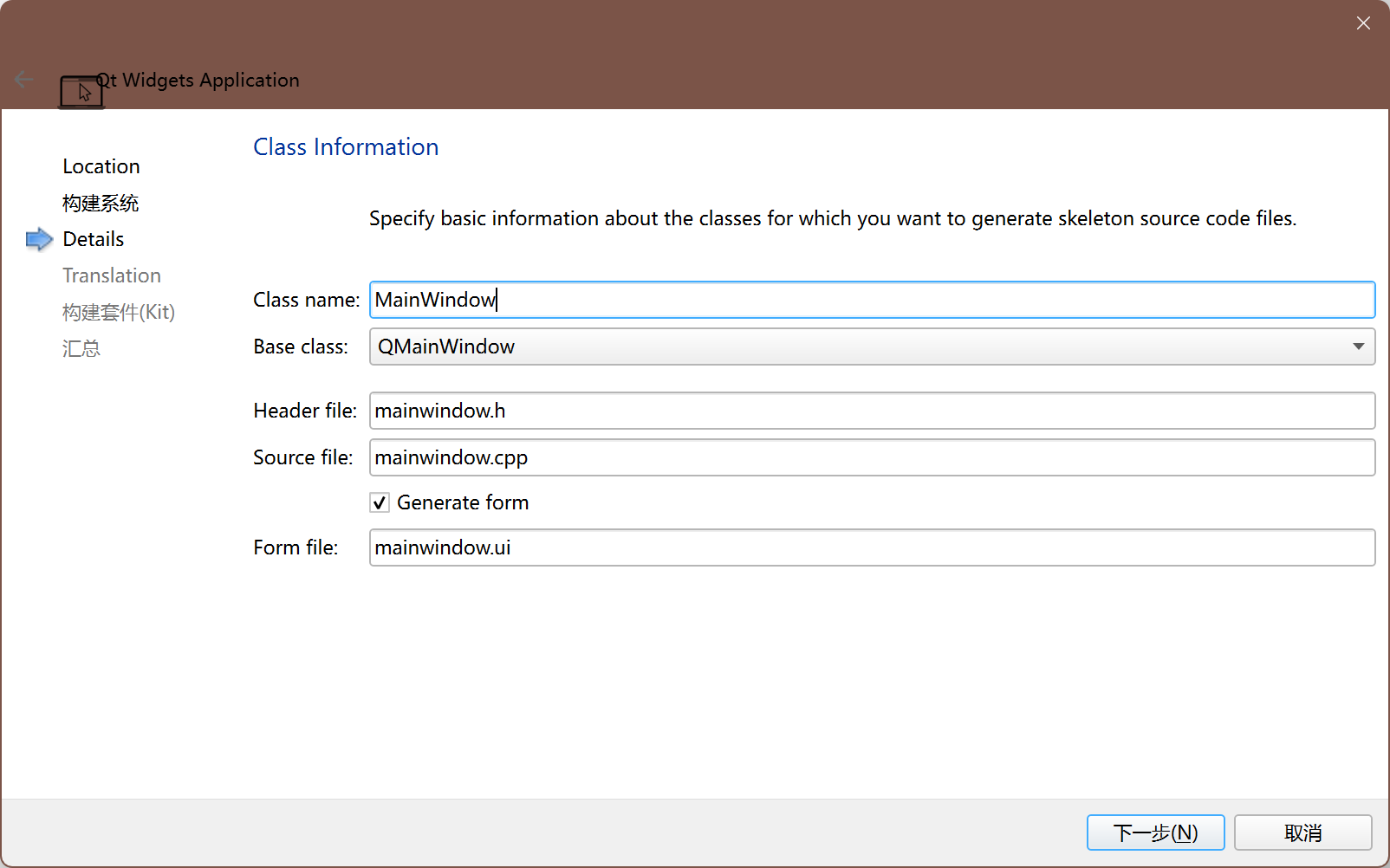
创建项目时,选择 QMainWindow

添加一个按钮,并编写对应的槽函数
void MainWindow::on_pushButton_clicked()
{//创建一个对话框QDialog* dialog = new QDialog(this);//设置对话框大小dialog->resize(400,300);//设置对话框标题dialog->setWindowTitle("标题");dialog->show();
}
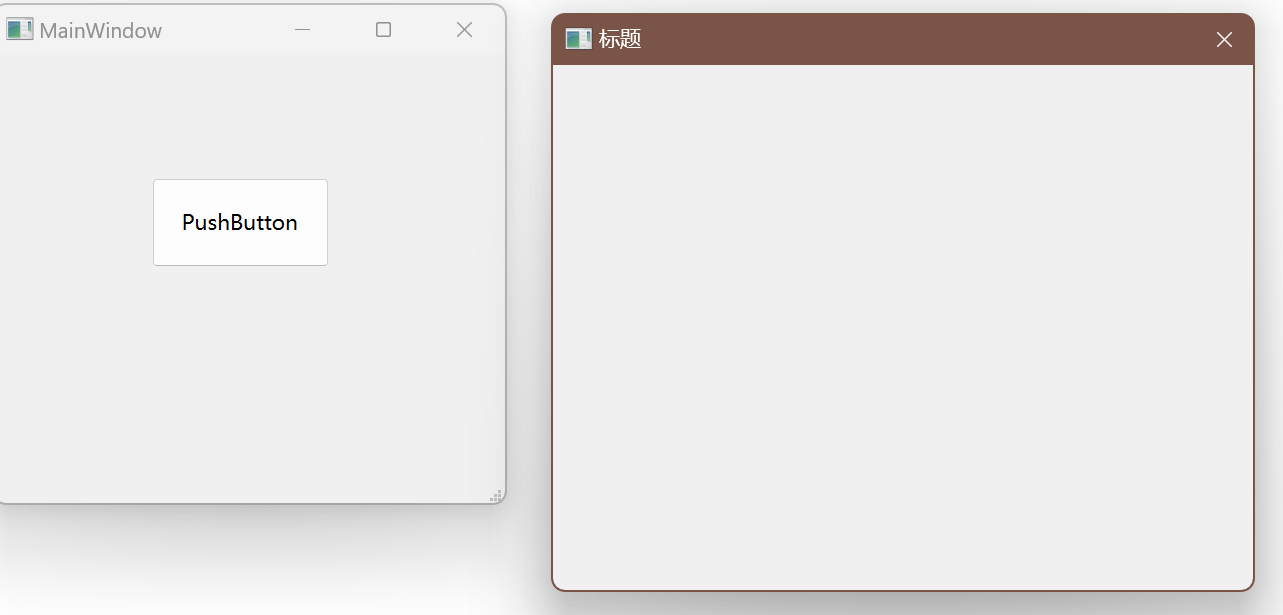
运行程序,并点击按钮,即可弹出对话框

5.3 对话框的内存释放问题
在上述代码示例中,每次点击按钮生成对话框,就会创建一个新的 QDialog 对象,并进行显示。如果点击很多次,就会产生很多个这样的对象,而且光是点击关闭对话框是没法进行内存释放的,所以很容易造成内存泄漏问题。
所以 Qt 给出了这样一个操作:当用户点击对话框关闭按钮的时候,触发 delete 操作。
dialog->setAttribute(Qt::WA_DeleteOnClose);
5.4 自定义对话框
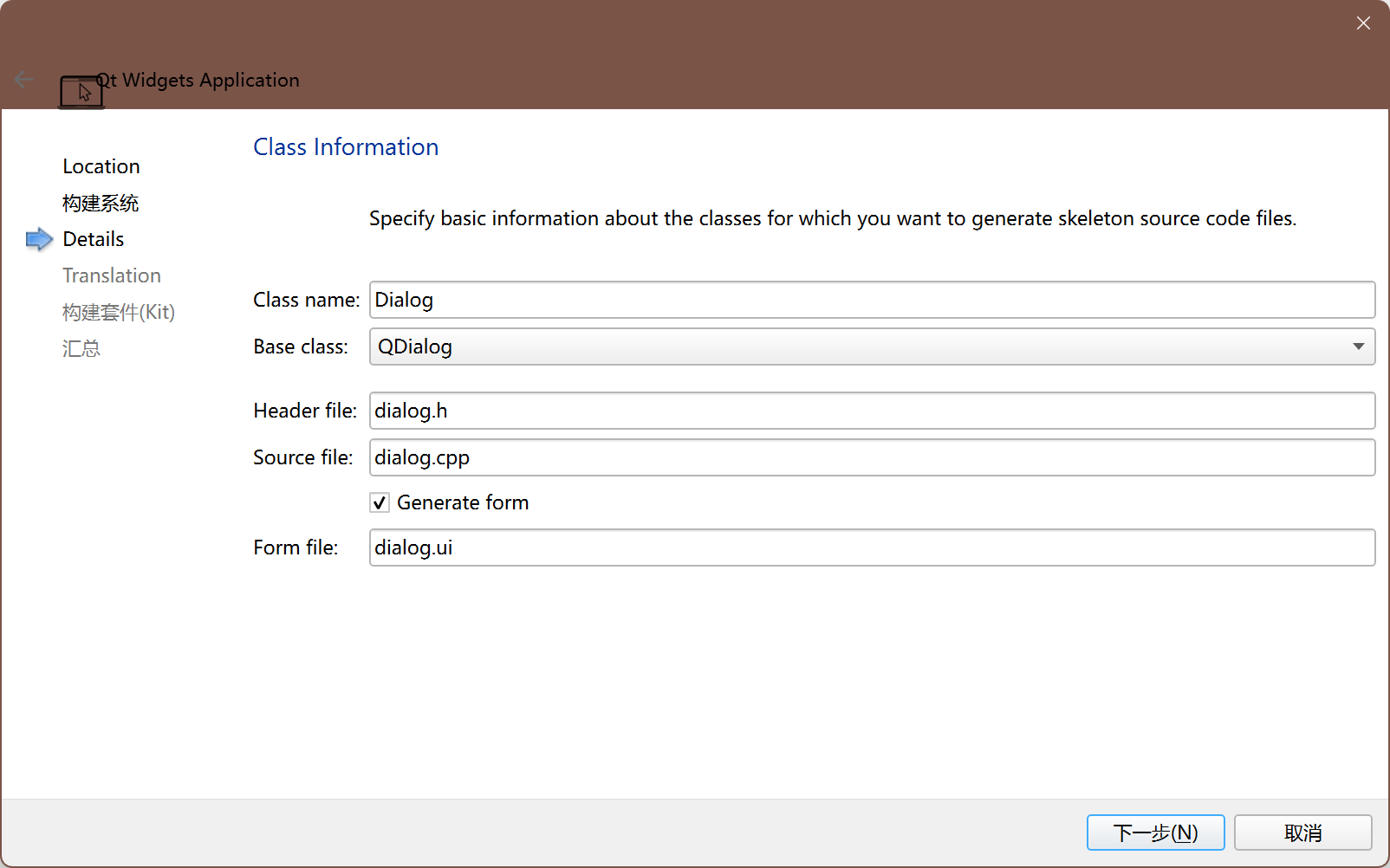
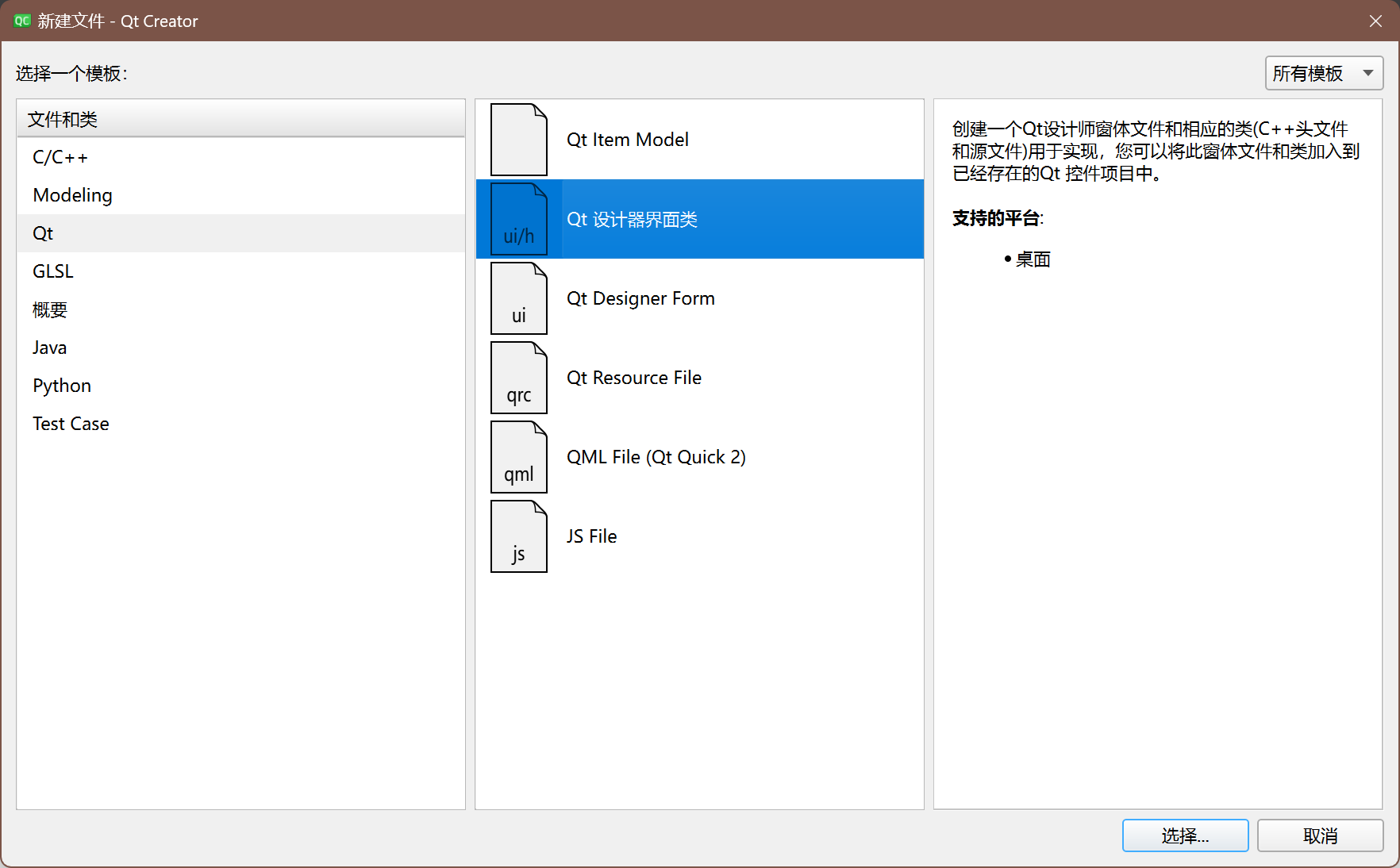
创建一个 QMainWindow 项目后,点击新建文件,点击 Qt 设计器界面类

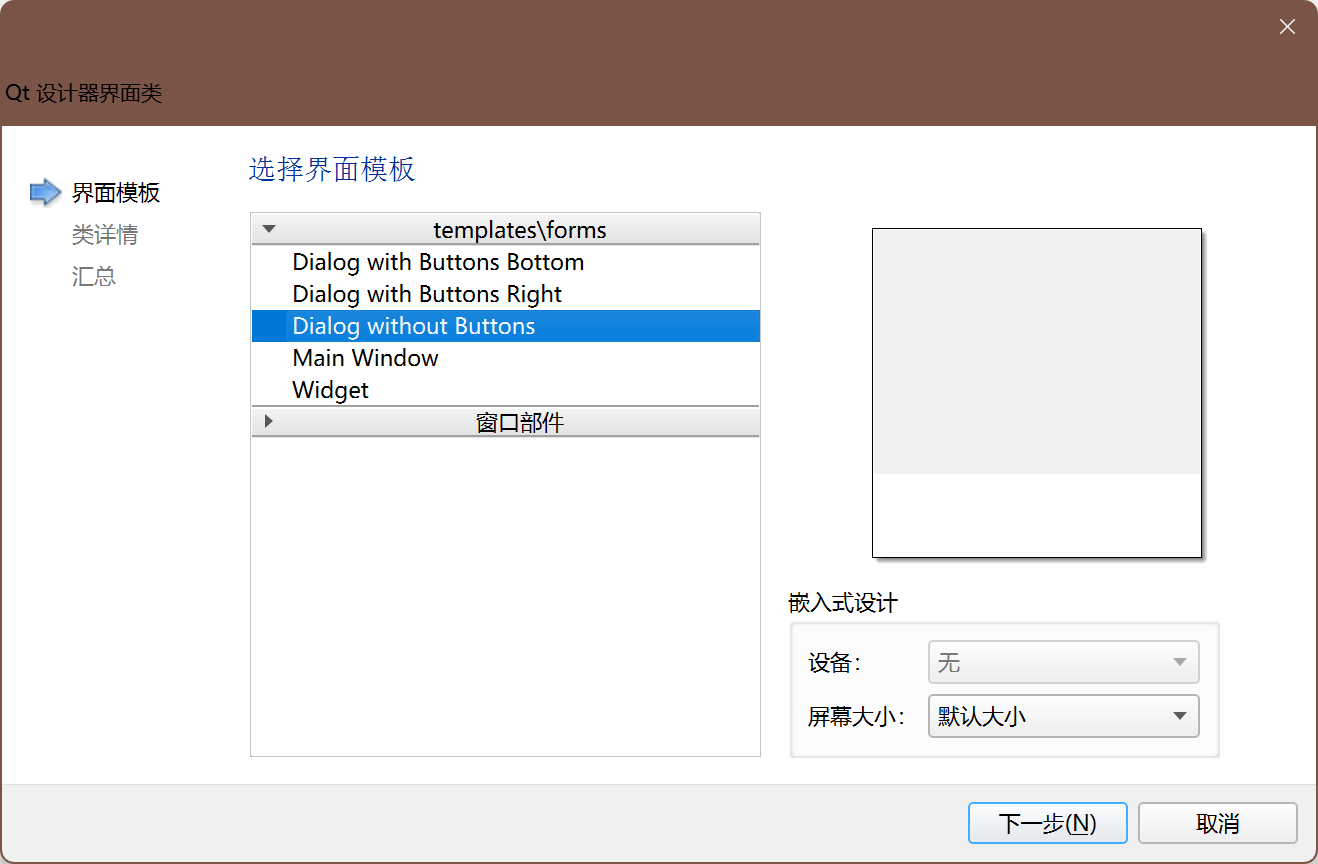
这里选择第三个

一直点击下一步,Qt 会为我们自动创建一个对话框界面

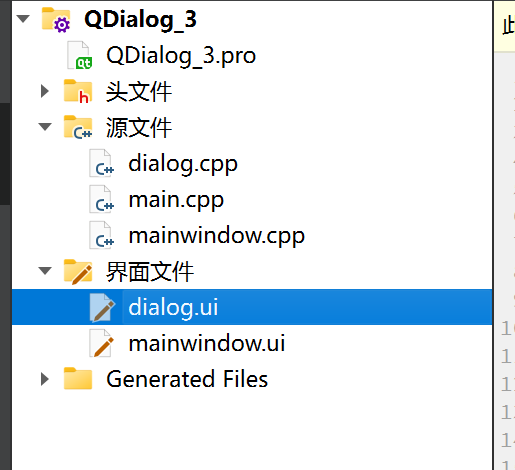
可以看到,项目里面多了一些对话框的文件,包括设计对话框的 ui 界面
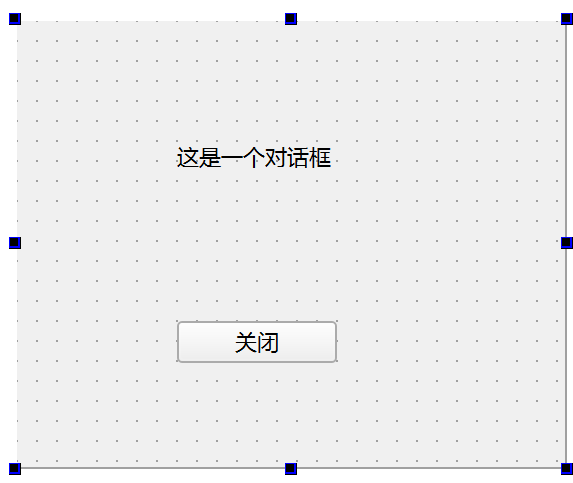
进入 ui 界面,加入一些控件,并完成按钮的槽函数

#include "dialog.h"
#include "ui_dialog.h"Dialog::Dialog(QWidget *parent): QDialog(parent), ui(new Ui::Dialog)
{ui->setupUi(this);
}Dialog::~Dialog()
{delete ui;
}void Dialog::on_pushButton_clicked()
{this->close();
}
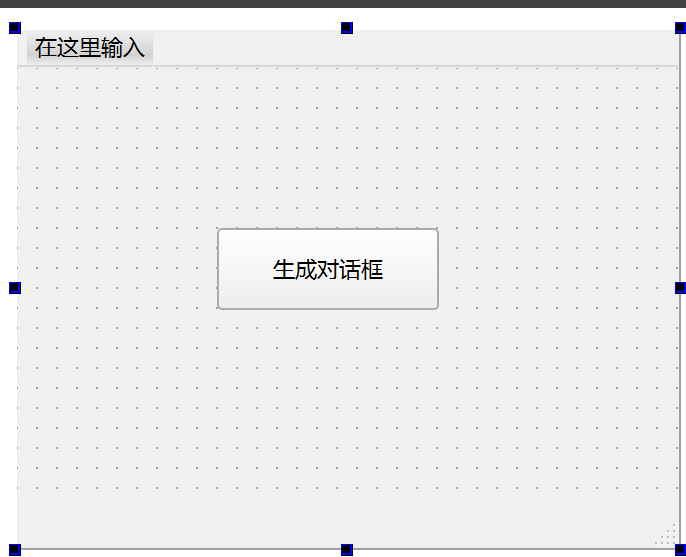
回到 QMainWindow 的ui 界面,加入一个按钮,设计弹出对话框

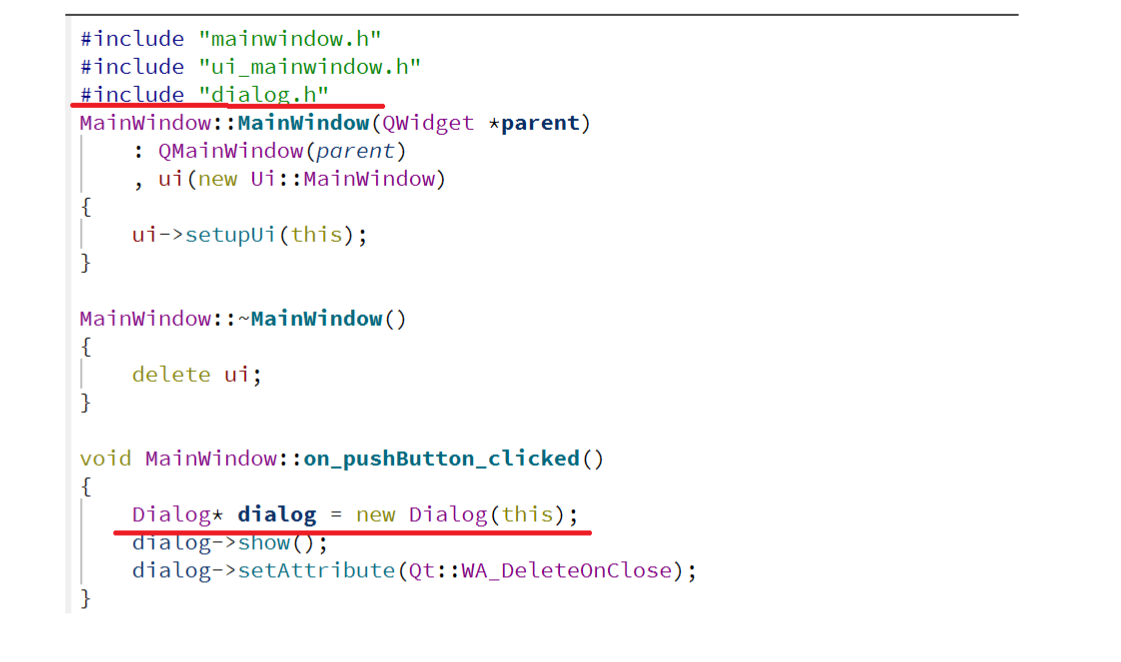
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "dialog.h"
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::on_pushButton_clicked()
{Dialog* dialog = new Dialog(this);dialog->show();dialog->setAttribute(Qt::WA_DeleteOnClose);
}
注意这里包含的头文件不是 QDialog,而是我们自己的类,继承自 QDialog

5.5 模态对话框与非模态对话框
模态对话框指的是:显示后无法与父窗口进行交互,是一种阻塞式的对话框。使用QDialog::exec()函数调用。
模态对话框适用于必须依赖用户选择的场合,比如消息显示,文件选择,打印设置等。
非模态对话框显示后独立存在,可以同时与父窗口进行交互,是一种非阻塞式对话框,使用
QDialog:show()函数调用。
将上述代码的 show 函数改成 exec 函数,就是模态对话框。
运行程序,当窗口弹出后,无法操作父窗口
void MainWindow::on_pushButton_clicked()
{Dialog* dialog = new Dialog(this);//dialog->show();dialog->exec();dialog->setAttribute(Qt::WA_DeleteOnClose);
}

5.6 Qt 内置对话框
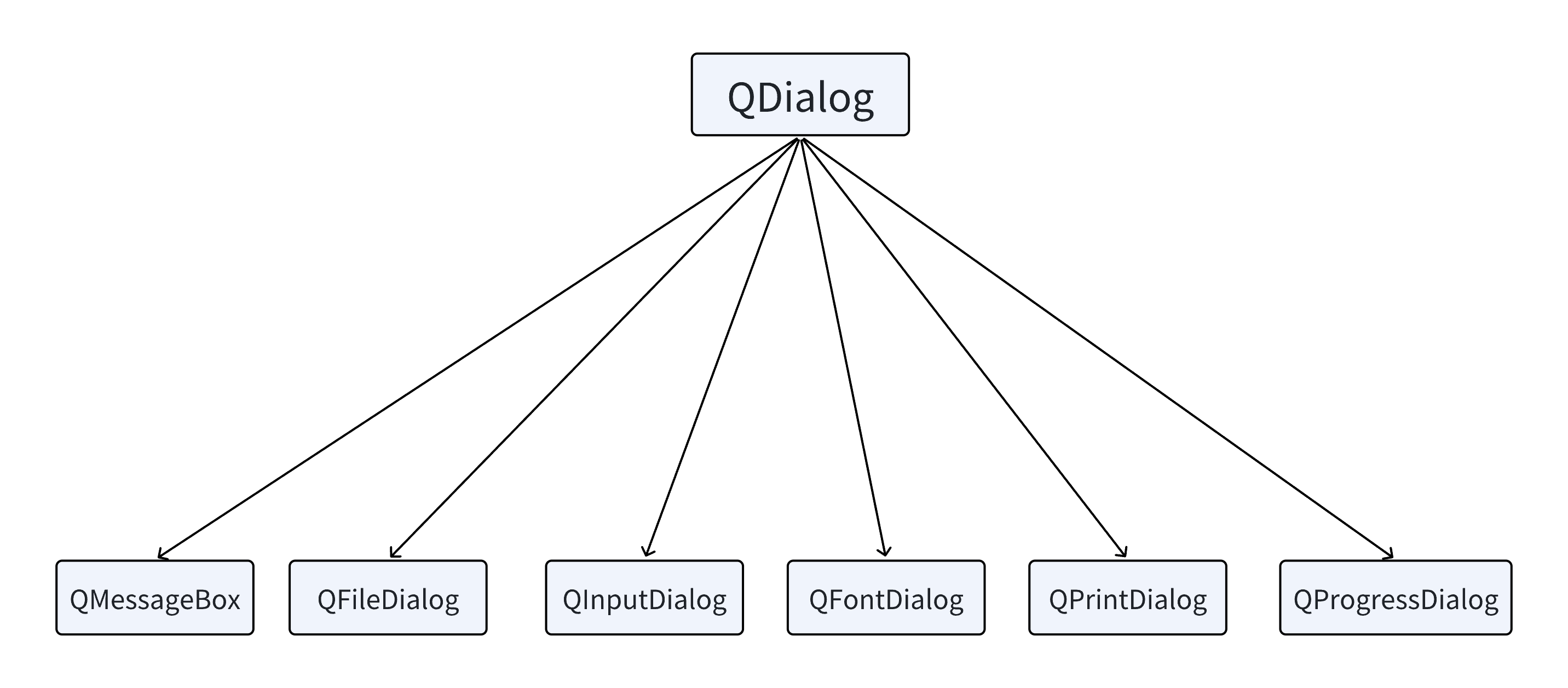
Qt提供了多种可复用的对话框类型,即Qt标准对话框。Qt 标准对话框全部继承于QDialog类。常用标准对话框如下:

5.6.1 消息对话框 QMessageBox
消息对话框是应用程序中最常用的界面元素。消息对话框主要用于为用户提示重要信息,强制用户进行选择操作。
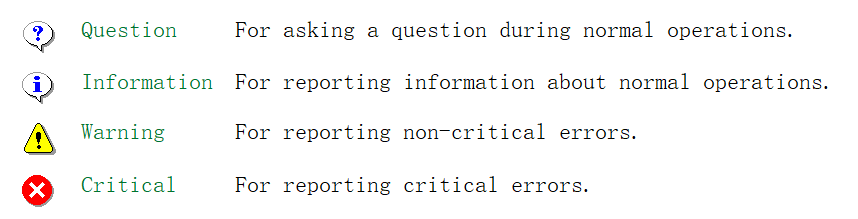
QMessageBox类中定义了静态成员函数,可以直接调用创建不同风格的消息对话框,其中包括:


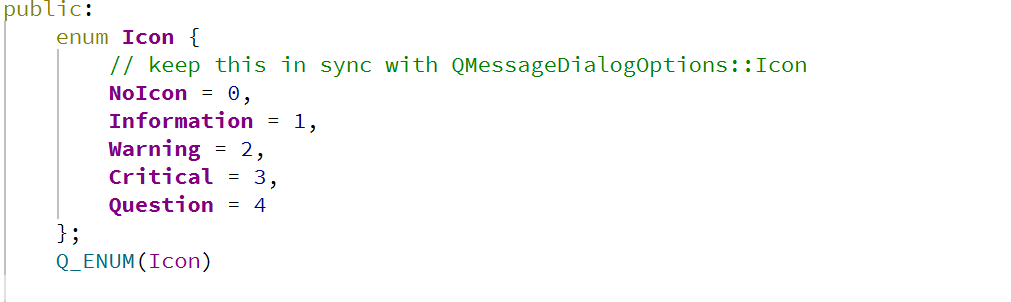
也可采用 setIcon 函数,输入对应的枚举类型,设置消息对话框类型

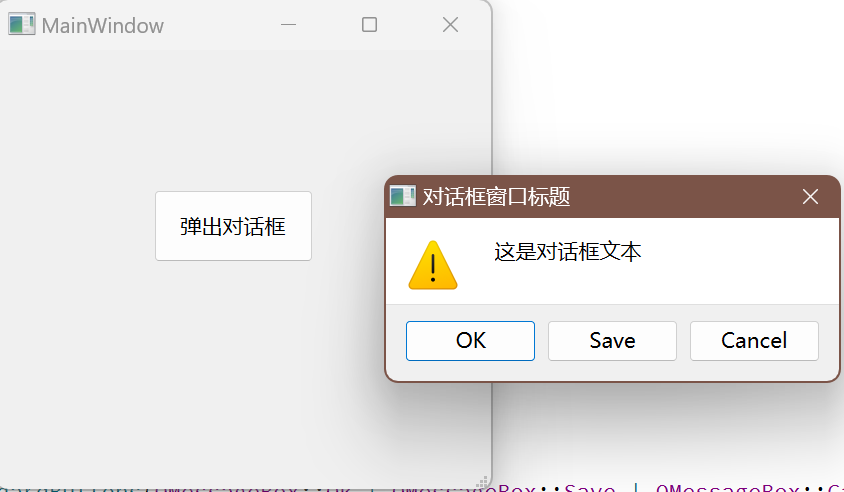
代码示例 : 警告类型对话框
在 ui 窗口上设置一个按钮,然后设置对应的槽函数
void MainWindow::on_pushButton_clicked()
{// 创建 QMessageBoxQMessageBox* messageBox = new QMessageBox(this);messageBox->setWindowTitle("对话框窗口标题");messageBox->setText("这是对话框文本");//设置对话框类型messageBox->setIcon(QMessageBox::Warning);//在消息对话框上设置按钮messageBox->setStandardButtons(QMessageBox::Ok | QMessageBox::Save | QMessageBox::Cancel);messageBox->exec();messageBox->setAttribute(Qt::WA_DeleteOnClose);
}
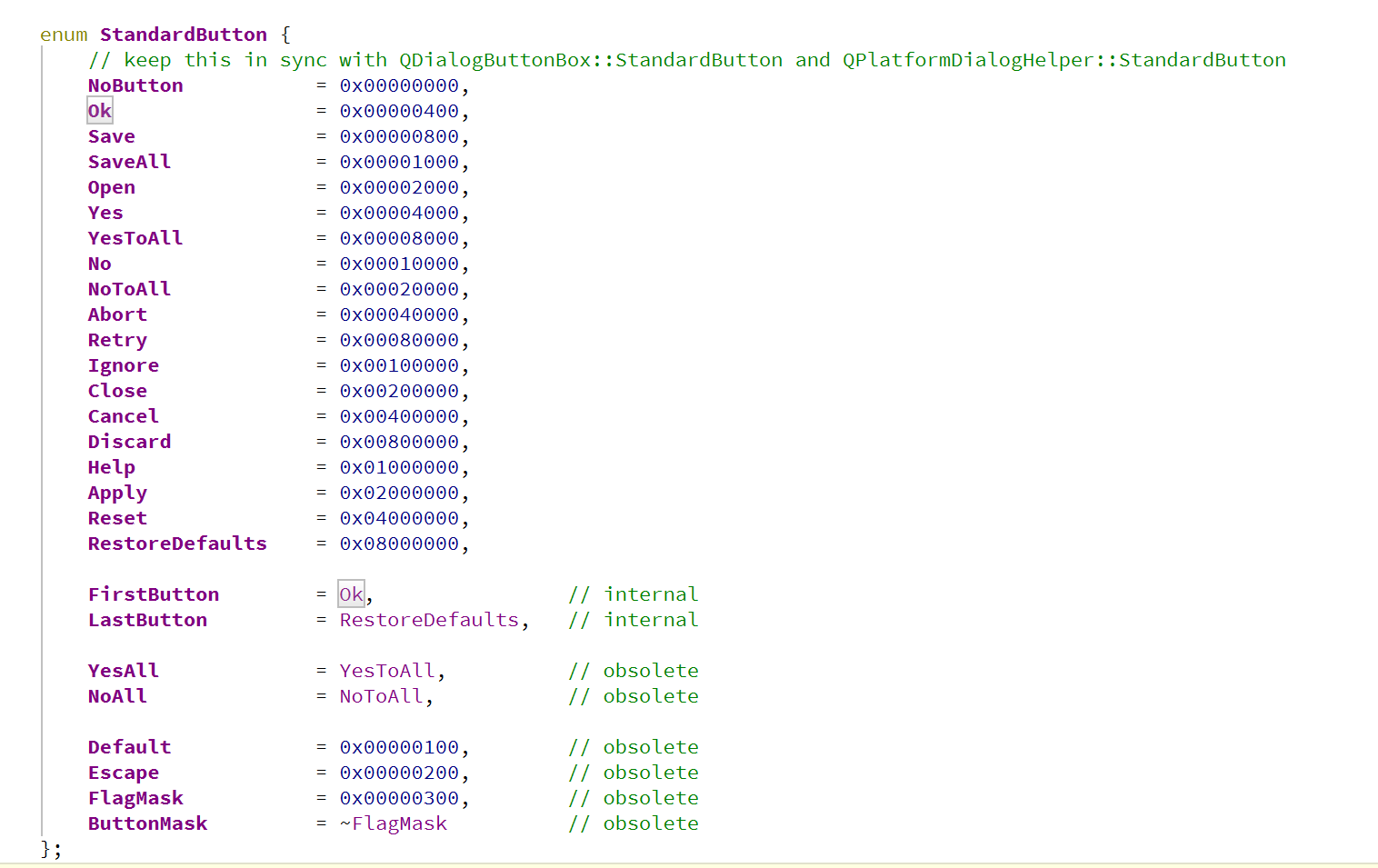
其中设置对话框上的按钮,Qt 也已经枚举好了

运行程序,查看效果

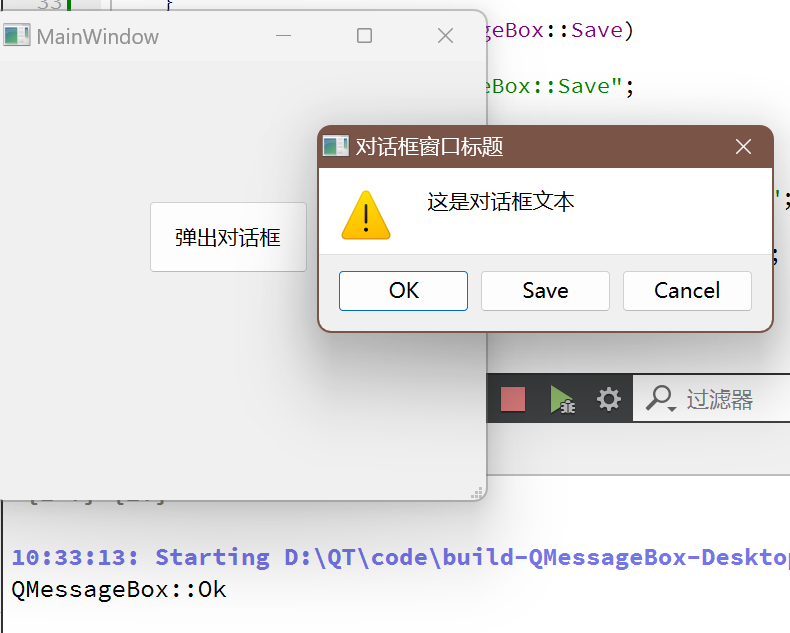
代码示例:通过 exec 函数的返回值获得对话框被点击了哪个按钮
exec 函数是设定对话框是模态对话框,同时它也有一个返回值,返回值就是对话框被选中了哪个按钮的值。
void MainWindow::on_pushButton_clicked()
{// 创建 QMessageBoxQMessageBox* messageBox = new QMessageBox(this);messageBox->setWindowTitle("对话框窗口标题");messageBox->setText("这是对话框文本");//设置对话框类型messageBox->setIcon(QMessageBox::Warning);//在消息对话框上设置按钮messageBox->setStandardButtons(QMessageBox::Ok | QMessageBox::Save | QMessageBox::Cancel);int result = messageBox->exec();//获取到返回值if(result == QMessageBox::Ok){qDebug() <<"QMessageBox::Ok";}else if(result == QMessageBox::Save){qDebug() << "QMessageBox::Save";}else if(result == QMessageBox::Cancel){qDebug() << "result == QMessageBox::Cancel";}messageBox->setAttribute(Qt::WA_DeleteOnClose);
}
运行程序,查看效果
当我们点击 OK 后,就执行对应的代码

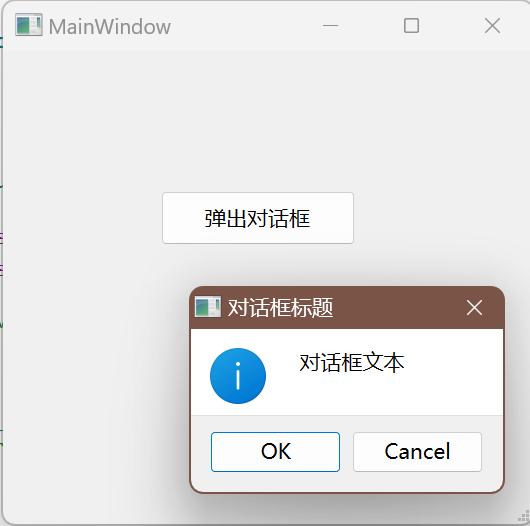
代码示例:以调用函数的方式弹出对话框
在 ui 界面创建一个弹出对话框的按钮,然后编写对应的槽函数
void MainWindow::on_pushButton_clicked()
{int result = QMessageBox::information(this,"对话框标题","对话框文本",QMessageBox::Ok | QMessageBox::Cancel);if(result == QMessageBox::Ok){qDebug() <<"QMessageBox::Ok";}else if(result == QMessageBox::Cancel){qDebug() << "QMessageBox::Cancel";}
}
运行程序,查看效果

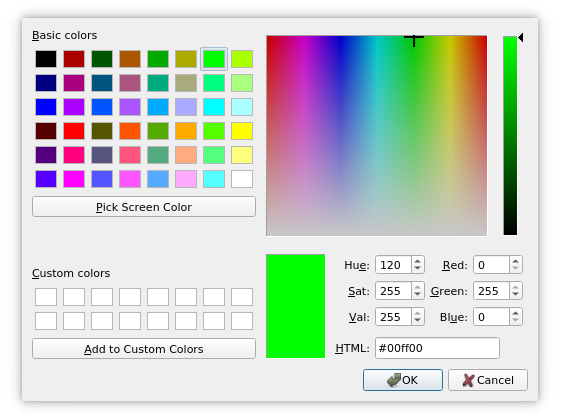
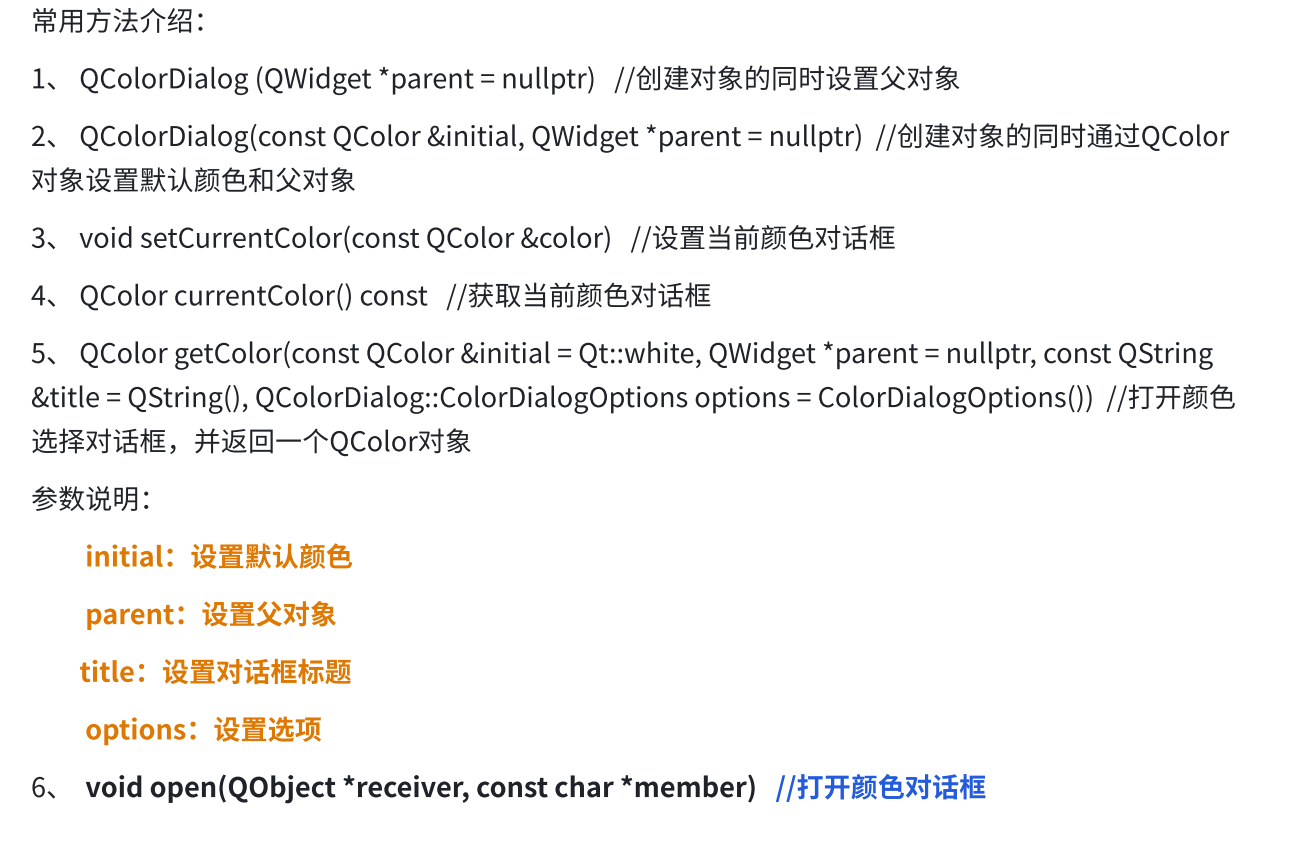
5.6.2 颜色对话框
颜色对话框的功能是允许用户选择颜色。继承自QDialog类。颜色对话框如下图示:


代码示例:创建一个颜色对话框
在 ui 界面创建一个按钮,并完成对应的槽函数

void MainWindow::on_pushButton_clicked()
{
//这个函数静态函数,不必创建对话框对象就可直接使用QColor color = QColorDialog::getColor(QColor(255,0,0),this,"选择颜色");qDebug() << color;//打印
}
QColor(255,0,0),是设置RGB,这里是红色。不了解的读者可以看看这篇文章的2.11
常用控件
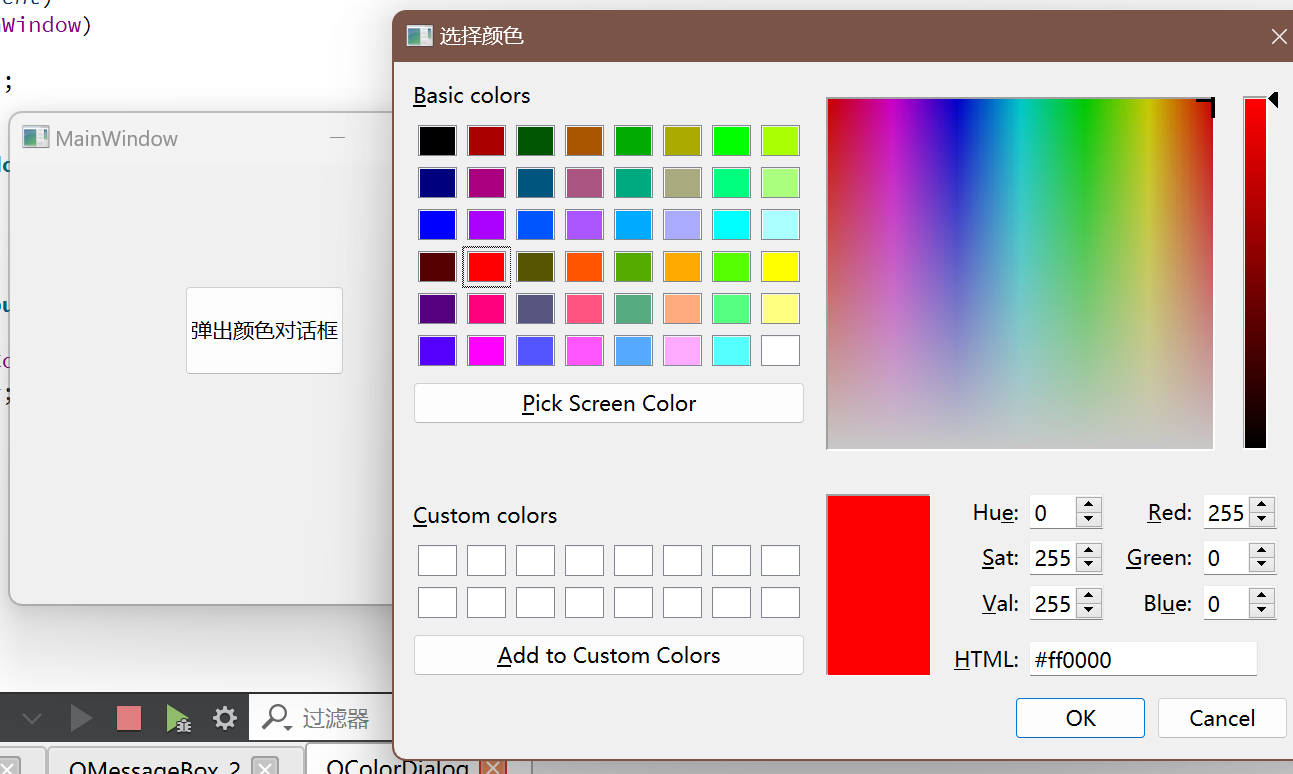
运行程序,查看效果

这里默认选择红色,点击确定。
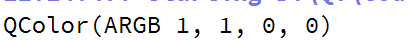
打印结果如下:

这里A指的是 Alpha,是不透明度
使用 0 ~ 1 表示 RGB的值,可以是小数
1 对应到整数的 255
0 对应到整数的 0
5.6.3 文件对话框
文件对话框用于应用程序中需要打开一个外部文件或需要将当前内容存储到指定的外部文件。
使用 getOpenFileName 打开文件,getSaveFileName 保存文件。
此处的打开 / 保存的功能是需要我们额外去实现的,这里只是简单介绍一下。
代码示例:弹出打开 / 保存 文件窗口
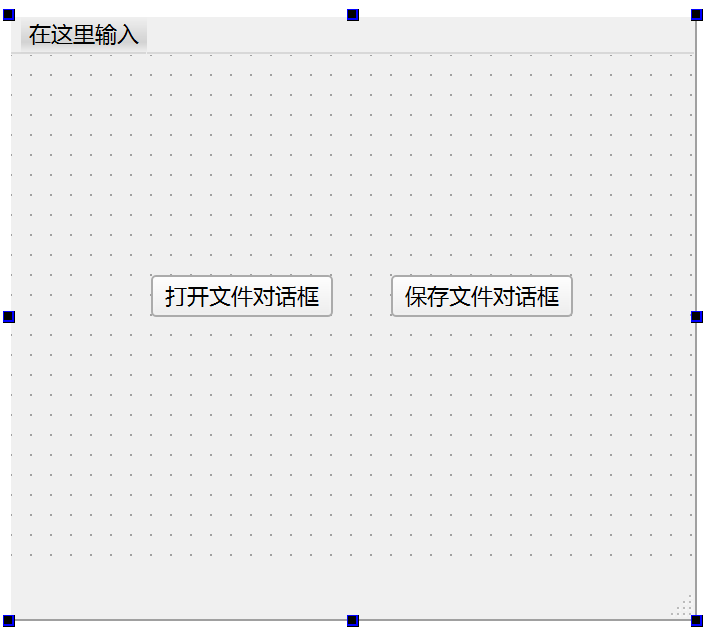
在 ui 界面上创建两个按钮,并完成对应的槽函数

void MainWindow::on_pushButton_clicked()
{QString filePath = QFileDialog::getOpenFileName(this);qDebug() << filePath;
}void MainWindow::on_pushButton_2_clicked()
{QString filePath = QFileDialog::getSaveFileName(this);qDebug() << filePath;
}
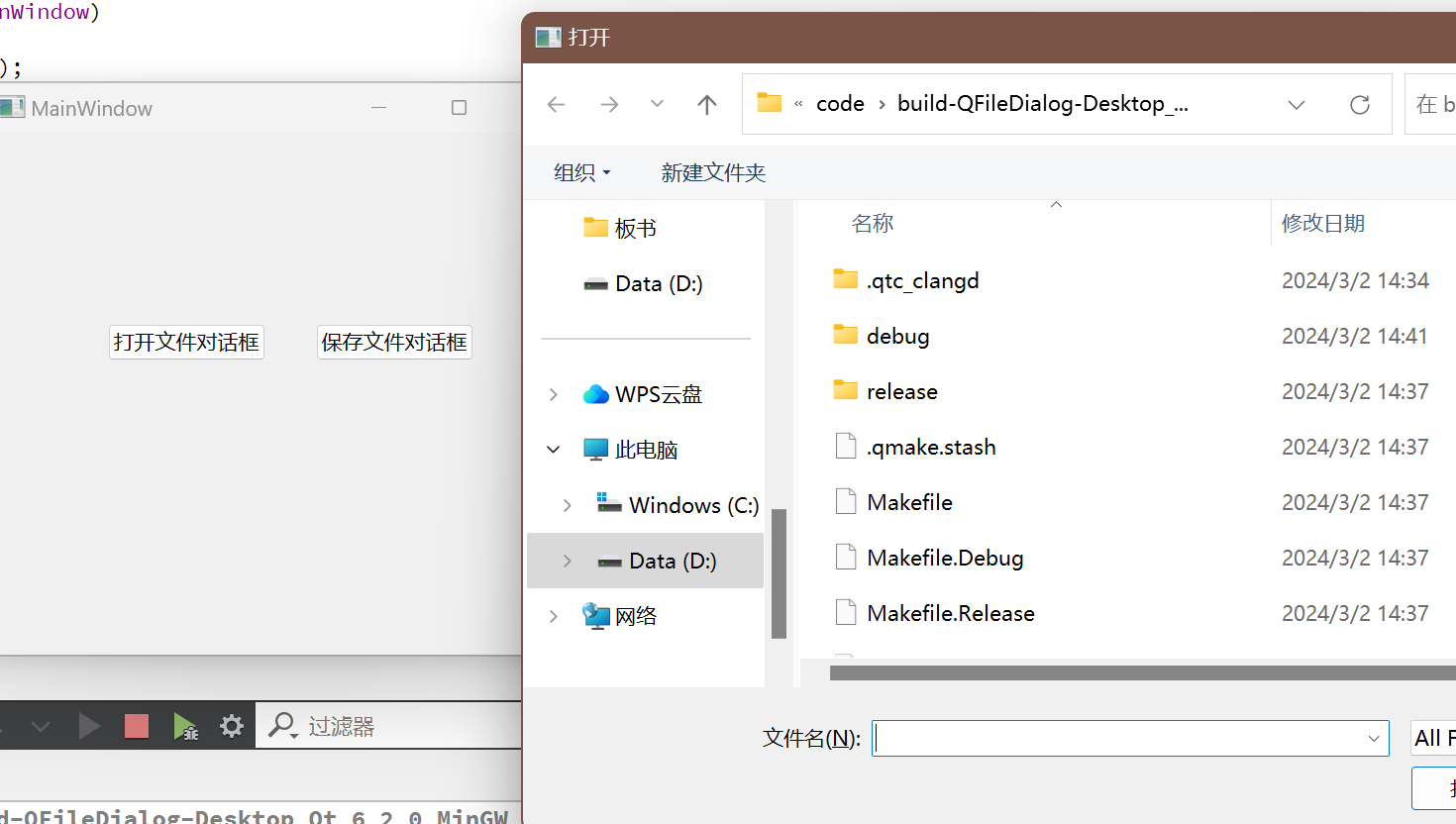
运行程序,分别点击两个按钮

5.6.4 字体对话框 QFontDialog
Qt中提供了预定义的字体对话框类QFontDialog,用于提供选择字体的对话框部件。
使用 getFont 函数弹出字体对话框
代码示例:弹出字体对话框
在 ui 界面上设置一个按钮,并完全相应的槽函数

void MainWindow::on_pushButton_clicked()
{bool ok = false;//点击对话框的ok,ok 被设为 true,点击cancel设为 falseQFont font = QFontDialog::getFont(&ok);qDebug() << "ok = " << ok;//查看 ok 的值qDebug() << font;//返回字体的相关参数
}
5.6.5 输入对话框 QInputDialog
Qt中提供了预定义的输入对话框类: QInputDialog, 用于进行临时数据输入的场合。
有 getInt 函数输入一个整数,getDouble 函数输入一个浮点数,getItem 函数输入一个条目,可提前添加条目进行选择
代码示例:整数数据输入对话框
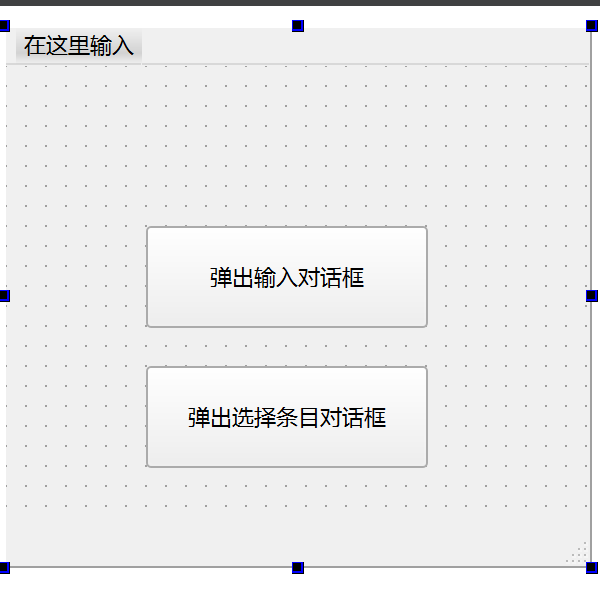
在 ui 界面设置一个按钮,并完成相应的槽函数

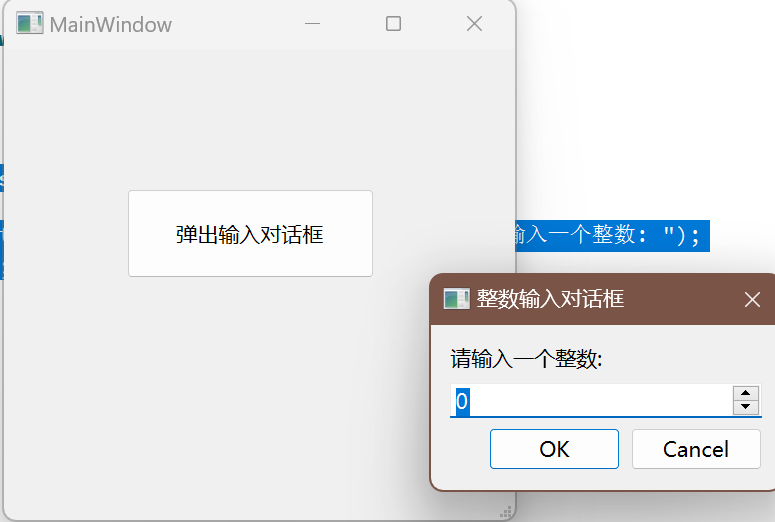
void MainWindow::on_pushButton_clicked()
{int result = QInputDialog::getInt(this,"整数输入对话框","请输入一个整数: ");qDebug() << result;
}
执行程序

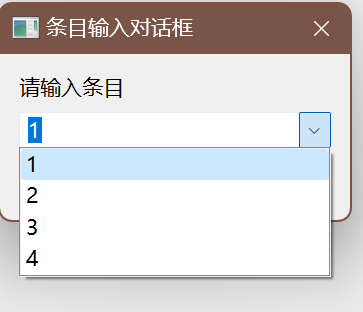
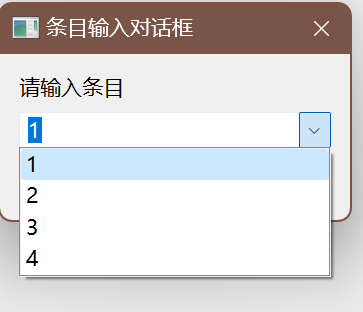
代码示例:打开选择条目对话框

void MainWindow::on_pushButton_2_clicked()
{QStringList items;items.push_back("1");items.push_back("2");items.push_back("3");items.push_back("4");QString item = QInputDialog::getItem(this,"条目输入对话框","请输入条目",items);qDebug() << item;
}
运行程序,查看效果

相关文章:

【Qt学习笔记】(四)Qt窗口
Qt窗口 1 菜单栏1.1 创建菜单栏1.2 在菜单栏中添加菜单1.3 创建菜单项1.4 在菜单项之间添加分割线1.5 给菜单项添加槽函数1.6 给菜单项添加快捷键 2 工具栏2.1 创建工具栏2.2 设置停靠位置2.3 设置浮动属性2.4 设置移动属性2.5 添加 Action 3 状态栏3.1 状态栏的创建3.2 在状态…...
 技术应用实践)
入侵和攻击模拟 (BAS) 技术应用实践
文章目录 前言一、实施BAS的必要性二、实施BAS的关键步骤1、识别网络中的脆弱区域2、创建基线安全模型3、选择合适的BAS工具4、进行模拟攻击测试5、分析结果并改进三、BAS实施中的挑战1、组织的专业知识和能力有限2、改变传统工作流程3、安全预算不足4、难以与现有安全基础设施…...

数据结构(七)——线性表的基本操作
🧑个人简介:大家好,我是尘觉,希望我的文章可以帮助到大家,您的满意是我的动力😉 在csdn获奖荣誉: 🏆csdn城市之星2名 …...

Python 系统学习总结(基础语法+函数+数据容器+文件+异常+包+面向对象)
🔥博客主页: A_SHOWY🎥系列专栏:力扣刷题总结录 数据结构 云计算 数字图像处理 力扣每日一题_ 六天时间系统学习Python基础总结,目前不包括可视化部分,其他部分基本齐全,总结记录࿰…...

汽车碰撞与刮伤的实用维修技术,汽车的车身修复与涂装修补教学
一、教程描述 本套汽车维修技术教程,大小7.44G,共有60个文件。 二、教程目录 01-汽车车身修复教程01-安全规则(共3课时) 02-汽车车身修复教程02-汽车结构(共3课时) 03-汽车车身修复教程03-汽车修复所使…...

网络信息安全:nginx漏洞收集(升级至最新版本)
网络&信息安全:nginx漏洞收集(升级至最新版本) 一、风险详情1.1 nginx 越界写入漏洞(CVE-2022-41742)1.2 nginx 缓冲区错误漏洞(CVE-2022-41741)1.3 nginx 拒绝服务漏洞(CNVD-2018-22806) 二、nginx升级步骤 &…...

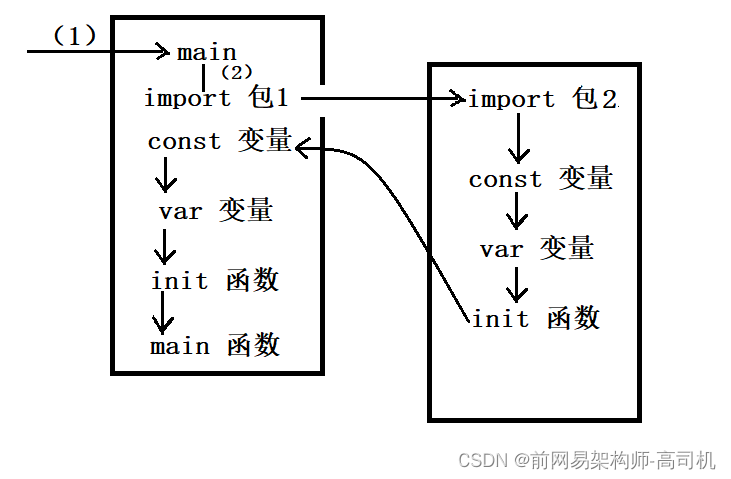
【go从入门到精通】go包,内置类型和初始化顺序
大家好,这是我给大家准备的新的一期专栏,专门讲golang,从入门到精通各种框架和中间件,工具类库,希望对go有兴趣的同学可以订阅此专栏。 go基础 。 Go文件名: 所有的go源码都是以 ".go" 结尾&…...
)
【项目实战】高并发内存池(仿tcmalloc)
【项目实战】高并发内存池(仿tcmalloc) 作者:爱写代码的刚子 时间:2024.2.12 前言: 当前项目是实现一个高并发的内存池,它的原型是google的一个开源项目tcmalloc,tcmalloc全称 Thread-Caching M…...

计算机等级考试:信息安全技术 知识点一
美国联邦政府颁布数字签名标准(Digital Signature Standard,DSS)的年份是1994美国联邦政府颁布高级加密标准(Advanced Encryption Standard,AES)的年份是2001产生认证码的函数类型通常有3类:消息加密、消息认证码和哈希函数。自主访问控制,Di…...

开展庆2024年“三八”国际妇女节系列纪念活动怎样向媒体投稿?
为了向媒体投稿,庆祝2024年“三八”国际妇女节系列纪念活动,你可以遵循以下步骤: 策划与准备: 确定纪念活动的主题和目标,例如提升女性权益、表彰女性成就、促进性别平等。 策划一系列活动,如研讨会、表彰仪式、展览、讲座等,确保内容丰富多样。 准备相关的背景资料、活动介…...

SpringBoot-集成Elasticsearch
jsoup:https://jsoup.org/ 依赖 <!--解析网页--> <dependency><groupId>org.jsoup</groupId><artifactId>jsoup</artifactId><version>1.10.2</version> </dependency> <dependency><groupId>c…...

数据结构之顺序表及其实现!
目录 编辑 1. 顺序表的概念及结构 2. 接口的实现 2.1 顺序表的初始化 2.2 检查顺序表容量是否已满 2.3 顺序表的尾插 编辑 2.4 顺序表的尾删 2.5 顺序表的头插 2.6 顺序表的头删 2.7 顺序表在pos位置插入 2.8 顺序表在pos位置删除 2.9 顺序表的查找 2.10 顺…...

Vue组件间通信实践
Vue组件间通信实践 🌟 前言 欢迎来到我的小天地,这里是我记录技术点滴、分享学习心得的地方。📚 🛠️ 技能清单 编程语言:Java、C、C、Python、Go、前端技术:Jquery、Vue.js、React、uni-app、EchartsUI设…...

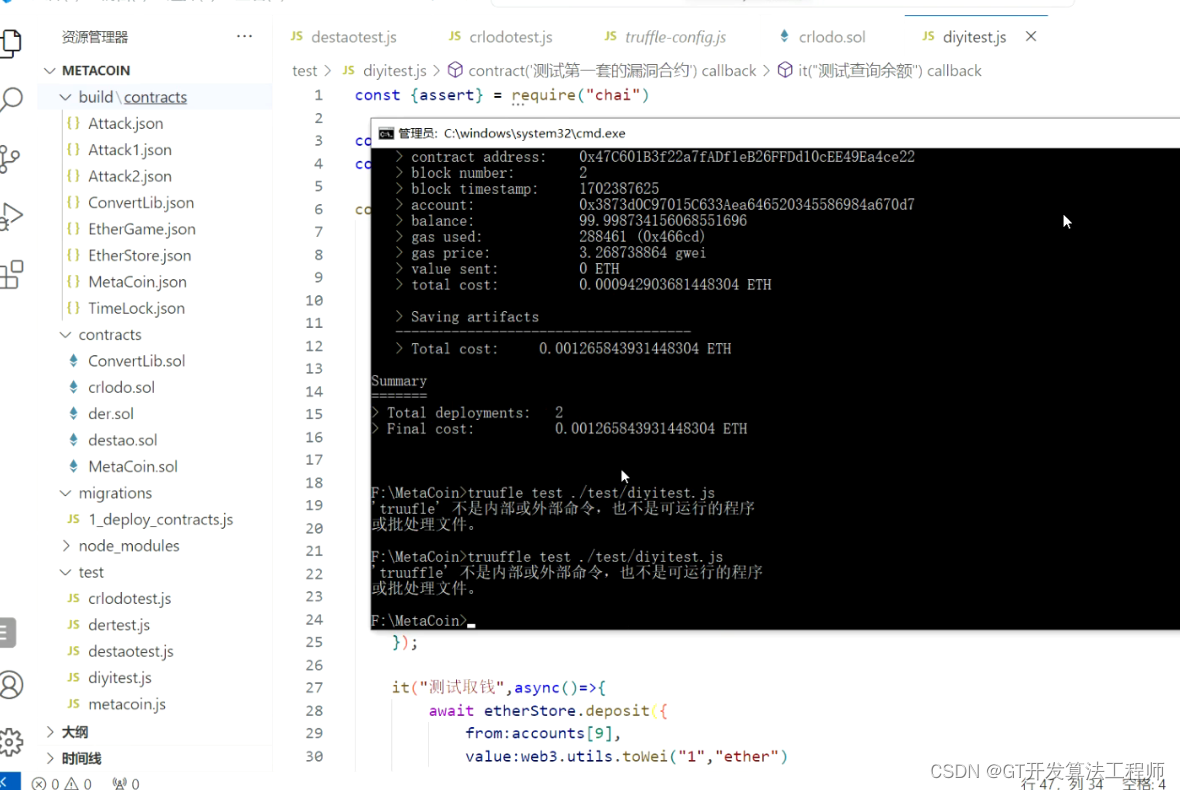
FISCO BCOS区块链平台上的智能合约压力测试指南
引言 在当今的分布式系统中,区块链技术因其去中心化、安全性和透明性而备受关注。随着区块链应用的不断扩展,对其性能和稳定性的要求也越来越高。因此,对区块链网络进行压力测试显得尤为重要。 目录 引言 1. 配置FISCO BCOS节点 2. 安装和…...

LabVIEW流量控制系统
LabVIEW流量控制系统 为响应水下航行体操纵舵翼环量控制技术的试验研究需求,通过LabVIEW开发了一套小量程流量控制系统。该系统能够满足特定流量控制范围及精度要求,展现了其在实验研究中的经济性、可靠性和实用性,具有良好的推广价值。 项…...

Python 爱心代码
Python爱心代码是一种用Python编程语言实现的图形化表达方式,可以通过一系列的代码来绘制出一个爱心形状。以下是一个简单的Python爱心代码示例: import turtle # 设置画布和画笔 canvas turtle.Screen() canvas.bgcolor("black") pen turt…...

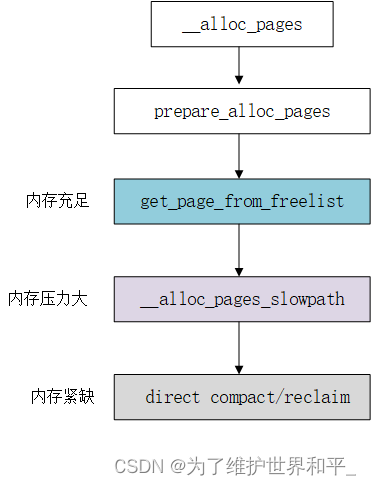
linux kernel物理内存概述(五)
目录 概述 一、快速路径分配 1、get_page_from_freelist 2、rmqueue()函数 二、慢速路径分配 1、分配流程 三、direct_compact 概述 物理内存分配步骤 1、初始化,参数初始化 2、内存充足,快速分配 get_page_from_freelist 3、内存压力大,慢速…...

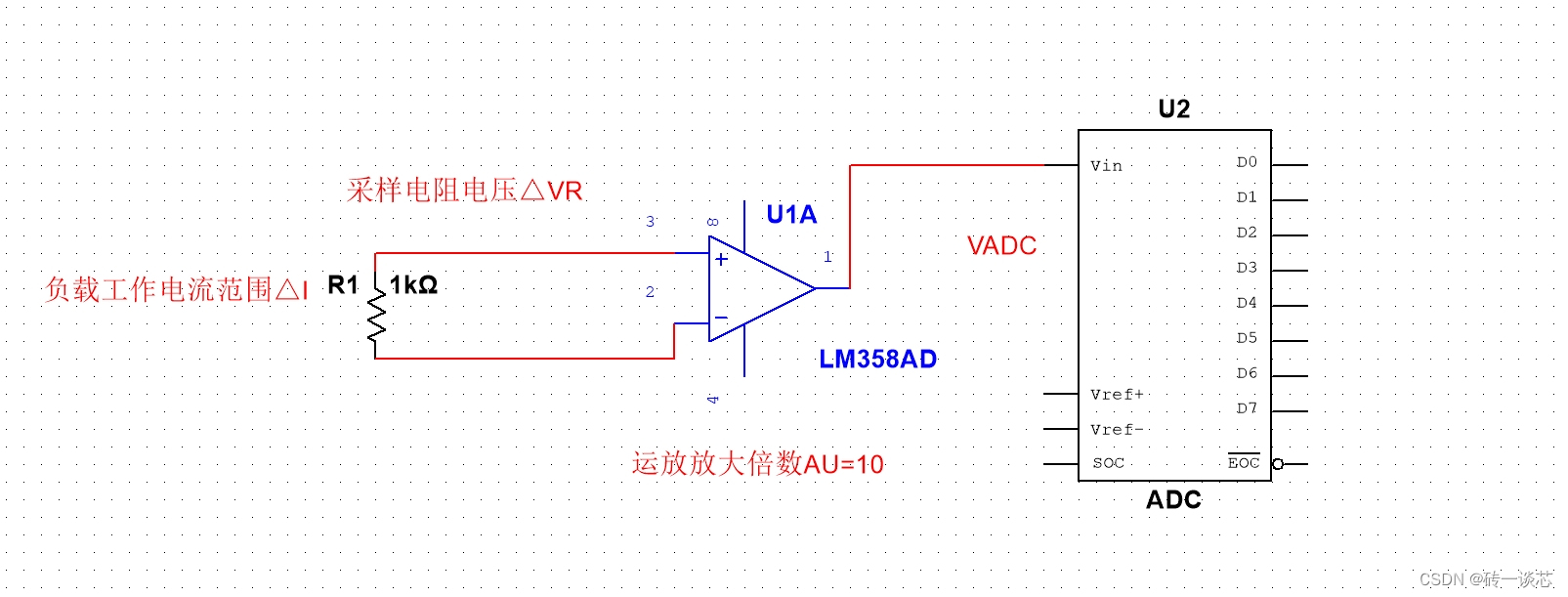
3分钟带你搞定电流采样电阻选型
大家好,我是砖一。 一,电流采样电阻的介绍 电流检测电路常用于高压短路保护、电机控制、DC/DC换流器、系统功耗管理、二次电池的电流管理、蓄电池管理等电流检测等场景。 比如,对于电机来说,电流检测电路是为了检测电流功能有比…...

代码随想录算法训练营Day52 | 300.最长递增子序列、674.最长连续递增序列、718.最长重复子数组
300.最长递增子序列 这题的重点是DP数组的定义,子序列必须以nums[i]为最后一个元素,这样dp数组中后面的元素才能与前面的元素进行对比 1、DP数组定义:dp[i]表示以nums[i]为最后一个元素的最长递增子序列长度 2、DP数组初始化:全部…...

一个测试OOM killer的程序未触发OOM所带来的问题
概述 我们知道,由于MMU实现了虚拟地址到物理地址的转换,所以我们在申请虚拟地址时往往可以申请一大块内存,这实际上是对资源的有效利用,毕竟只有内存真正被投入使用时(如memset)才会实际分配物理内存&…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...
