Material UI 5 学习01-按钮组件
Material UI 5 学习01-按钮组件
- 一、安装Material UI
- 二、 组件
- 1、Button组件
- 1、基础按钮
- 2、variant属性
- 3、禁用按钮
- 4、可跳转的按钮
- 5、disableElevation属性
- 6、按钮的点击事件onClick
- 2、Button按钮的颜色和尺寸
- 1、Button按钮的颜色
- 2、按钮自定义颜色
- 3、Button按钮的尺寸
- 3、图标按钮
- 1、带有图标的按钮
一、安装Material UI
首先我们创建React工程。然后安装样式和字体。下面使用yarn安装
//Material UI
yarn add @mui/material @emotion/react @emotion/styled
//styled-components
yarn add @mui/material @mui/styled-engine-sc styled-components
//安装Roboto字体
yarn add @fontsource/roboto
//安装MUI图标
yarn add @fontsource/roboto//在public index.html引入google字体样式
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500;700&display=swap"/>
//在public index.html引入google MUI字体样式
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons"/>二、 组件
我们先学习MUI的组件
1、Button组件
1、基础按钮
最基本的button按钮定义:
import {Button} from "@mui/material";
function App() {return (<div><Button>这是一个按钮</Button></div>);
}
export default App;
可以看出,最基本的按钮没有边框,字体默认是蓝色的,其鼠标点击上去有背景颜色,是淡蓝色。其他的就没有什么了。

2、variant属性
| 序号 | 属性值 | 含义 |
|---|---|---|
| 1 | text | 文本按钮,这个是按钮的默认属性。文本按钮 通常用于不太明显的动作,包括那些位于对话框、卡片中的动作。 在卡片中,文本按钮有助于保持卡片内容的重点。 |
| 2 | contained | 包含按钮。包含按钮 是高度强调的,以其使用的抬高和填充来区分。 它们包含对你的应用来说是主要的操作。 |
| 3 | outlined | 轮廓按钮。轮廓按钮也是包含按钮的一种较低强调度的选择, 或者更强调文本按钮的替代品。 |
代码演示:
<Button variant='text'>这是一个文本按钮</Button>
<Button variant='contained'>这是包含按钮</Button>
<Button variant='outlined'>这是轮廓按钮</Button>

3、禁用按钮
加上disabled属性可以禁用按钮。默认是true。false就不是禁用了。
<Button variant='text' disabled>禁用文本按钮</Button>
4、可跳转的按钮
加尚href属性,可以进行跳转
<Button variant='text' href="#">禁用文本按钮</Button>
import {Button} from "@mui/material";
function App() {return (<div><Button variant='text'>这是一个文本按钮</Button><Button variant='text' disabled>禁用文本按钮</Button><Button variant='text' href="#">禁用文本按钮</Button></div>);
}
export default App;

5、disableElevation属性
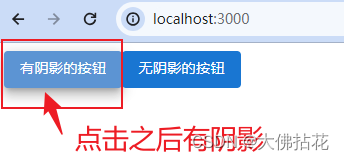
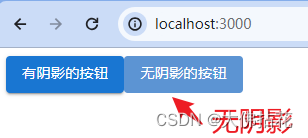
disableElevation是禁用阴影的意思。加上此属性,那么点击按钮没有阴影。
默认的按钮点击之后都存在阴影,左边的按钮是默认的按钮,右边的加了disableElevation属性,因此右边的点击没有阴影


6、按钮的点击事件onClick
import {Button} from "@mui/material";function App() {const showData = () => {alert('按钮被点击了');}return (<div><Button onClick={showData} variant='contained'>按钮</Button></div>);
}export default App;
上面的代码也可以简写:
import {Button} from "@mui/material";
function App() {return (<div><Button onClick={()=>{alert("按钮被点击")}} variant='contained'>按钮</Button></div>);
}
export default App;
2、Button按钮的颜色和尺寸
1、Button按钮的颜色
按钮使用color属性即可设置值:color=“primary”
默认的按钮属性值有7个
| 序号 | 属性值 | 含义 |
|---|---|---|
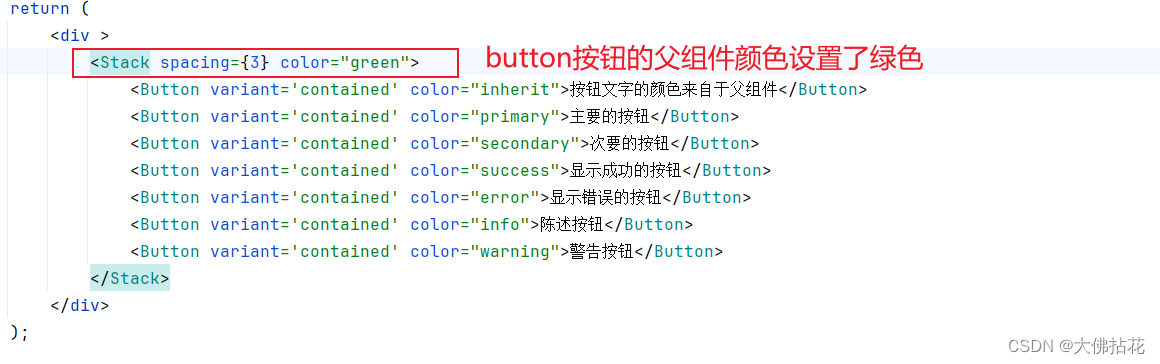
| 1 | color=“inherit” | 按钮文字的颜色取决于父组件的颜色 |
| 2 | color=“primary” | 强调重要行为的按钮 |
| 1 | color=“secondary” | 次要行为的按钮 |
| 1 | color=“success” | 显示操作成功的按钮 |
| 1 | color=“error” | 显示操作错误的按钮 |
| 1 | color=“info” | 陈述按钮 |
| 1 | color=“warning” | 警告按钮 |

|

2、按钮自定义颜色
使用Theme自定义颜色
创建Theme.jsx文件,编写自定义的样式
import {createTheme} from "@mui/material";
export const theme = createTheme({palette: {primary: {main: '#000000',},secondary: {main: '#F5EBF7',light: '#F5EBFF',contrastText: '#47008F',},},
});
在index中使用ThemeProvider引入theme
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
import reportWebVitals from './reportWebVitals';
import {ThemeProvider} from "@mui/material";
import {theme} from './Theme'const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<React.StrictMode><ThemeProvider theme={theme}><App /></ThemeProvider></React.StrictMode>
);reportWebVitals();
最后在按钮中应用
import {Button, Stack} from "@mui/material";function App() {return (<div ><Stack spacing={3}><Button variant='contained' color="primary">主要的按钮</Button></Stack></div>);
}
export default App;
由于自定义的primary为黑色,所以最终按钮呈现黑色

疑惑点:Button好像颜色属性只能从那7个属性值去选择。虽然可以自定义7个属性值的颜色。但是无法使用main、light、dark更为详细的定义。Box就可以定义具体的色调
export const theme = createTheme({palette: {primary: {main: '#000000',light: '#F5EBF7',contrastText: '#80ff80',/*文本颜色*/},secondary: {main: '#F5EBF7',light: '#F5EBFF',contrastText: '#47008F',},},
});
也就是说Button组件默认就是main。不知道如何使用light。
3、Button按钮的尺寸
使用size属性申明
| 序号 | 属性 | 含义 |
|---|---|---|
| 1 | size=“small” | 小按钮 |
| 2 | size=“medium” | 中按钮 |
| 3 | size=“large” | 大按钮 |
import {Button, Stack} from "@mui/material";function App() {return (<div ><Stack spacing={3}><Button variant='contained' size="small">按钮1</Button><Button variant='contained' size="medium">按钮2</Button><Button variant='contained' size="large">按钮3</Button></Stack></div>);
}
export default App;

3、图标按钮
使用图标,可以直接在Material Icons中选择,前提是安装icon库
yarn add @mui/icons-material @mui/material @emotion/styled @emotion/react1、带有图标的按钮
| 序号 | 属性 | 含义 |
|---|---|---|
| 1 | startIcon={<图标组件/>} | 在按钮文字前面的图标 |
| 2 | endIcon={<图标组件 />} | 在按钮文字之后的图标 |
import {Button, Stack} from "@mui/material";
import DeleteIcon from '@mui/icons-material/Delete';
import SendIcon from '@mui/icons-material/Send';function App() {return (<div ><Stack spacing={3}><Button variant="outlined" startIcon={<DeleteIcon />}>Delete</Button><Button variant="contained" endIcon={<SendIcon />}>Send</Button></Stack></div>);
}
export default App;
上面的代码引入了两个图标组件DeleteIcon 、SendIcon 。图标可以自定搜索

相关文章:

Material UI 5 学习01-按钮组件
Material UI 5 学习01-按钮组件 一、安装Material UI二、 组件1、Button组件1、基础按钮2、variant属性3、禁用按钮4、可跳转的按钮5、disableElevation属性6、按钮的点击事件onClick 2、Button按钮的颜色和尺寸1、Button按钮的颜色2、按钮自定义颜色3、Button按钮的尺寸 3、图…...

解决移除数字问题的两种方法:暴力法和使用栈
题目 给你一个以字符串表示的非负整数 num 和一个整数 k ,移除这个数中的 k 位数字,使得剩下的数字最小。请你以字符串形式返回这个最小的数字 示例 1 : 输入:num "1432219", k 3 输出:"1219"…...

高校宣讲会管理系统|基于Springboot的高校宣讲会管理系统设计与实现(源码+数据库+文档)
高校宣讲会管理系统目录 目录 基于Springboot的高校宣讲会管理系统设计与实现 一、前言 二、系统功能设计 1、学生信息管理 2、企业信息管理 3、宣讲会管理 4、公告信息管理 四、数据库设计 1、实体ER图 五、核心代码 六、论文参考 七、最新计算机毕设选题推荐 …...

6_怎么看原理图之协议类接口之LCD笔记
首先想一想再前几篇文章讲的协议类的前提 1、双方约定好通信的协议 2、双方满足一定的时序要求 以上第二点又有一些要求: 1)弄清2440在这个通信协议中,能设置哪些时序的值,这些值的含义是什么——2440手册 2)弄清楚这…...

SpringCloud Alibaba 学习
一:SpringCloud Alibaba介绍 Spring Cloud Alibaba 致力于提供微服务开发的一站式解决方案。此项目包含开发分布式应用微服 务的必需组件,方便开发者通过 Spring Cloud 编程模型轻松使用这些组件来开发分布式应用服务。 依托 Spring Cloud Alibaba&…...

【ros2 control 机器人驱动开发】双关节多控制器机器人学习-example 4
【ros2 control 机器人驱动开发】双关节多控制器机器人学习-example 4 文章目录 前言一、创建controller相关二、测试运行测试forward_position_controller总结前言 本篇文章在上篇文章的基础上主要讲解双轴机器人驱动怎么编写机器人外部/内部(扭矩、压力)传感器数据反馈1,…...

Leetcode 3071. Minimum Operations to Write the Letter Y on a Grid
Leetcode 3071. Minimum Operations to Write the Letter Y on a Grid 1. 解题思路2. 代码实现 题目链接:3071. Minimum Operations to Write the Letter Y on a Grid 1. 解题思路 这一题思路上也是比较直接的,就是首先找到这个Y字符,然后…...

随想录算法训练营第五十一天|309.最佳买卖股票时机含冷冻期、714.买卖股票的最佳时机含手续费
309.最佳买卖股票时机含冷冻期 public class Solution {public int MaxProfit(int[] prices) {if(prices.Length<2){return 0;}int [,]dpnew int[prices.Length,4];dp[0,0]-prices[0];for(int i1;i<prices.Length;i){dp[i,0]Math.Max(dp[i-1,0],Math.Max(dp[i-1,3]-pric…...

【语言学习】std::transform函数
阅读llvm的这个提交时,发现了其中使用了一个函数std::transform(原文对其进行了一层封装) 如果不理解std::transform的三个参数的关系,就会对第三个参数的lambda表达式理解不了。其实,第三个参数的作用是提供给了一种…...

Java开发面试准备,轻松搞定SpringBoot数据校验
程序员:给多少工资,干多少事 我们不是经常会看到一个关于西游记的“悖论”吗: 为什么孙悟空初期大闹天宫的时候那么厉害?因为他自己当老板,打一群天庭的打工仔。 为什么取经路上又变得不行了?作为一个打工…...

信呼OA普通用户权限getshell方法
0x01 前言 信呼OA是一款开源的OA系统,面向社会免费提供学习研究使用,采用PHP语言编写,搭建简单方便,在中小企业中具有较大的客户使用量。从公开的资产治理平台中匹配到目前互联中有超过1W的客户使用案例。 信呼OA目前最新的版本是…...

MySQL进阶之(四)InnoDB数据存储结构之行格式
四、InnoDB数据存储结构之行格式 4.1 行格式的语法4.2 COMPACT 行格式4.2.1 记录的额外信息01、变长字段长度列表02、NULL 值列表03、记录头信息 4.2.2 记录的真实数据 4.3 Dynamic 和 Compressed 行格式4.3.1 字段的长度限制4.3.2 行溢出4.3.3 Dynamic 和 Compressed 行格式 4…...

【Qt学习笔记】(四)Qt窗口
Qt窗口 1 菜单栏1.1 创建菜单栏1.2 在菜单栏中添加菜单1.3 创建菜单项1.4 在菜单项之间添加分割线1.5 给菜单项添加槽函数1.6 给菜单项添加快捷键 2 工具栏2.1 创建工具栏2.2 设置停靠位置2.3 设置浮动属性2.4 设置移动属性2.5 添加 Action 3 状态栏3.1 状态栏的创建3.2 在状态…...
 技术应用实践)
入侵和攻击模拟 (BAS) 技术应用实践
文章目录 前言一、实施BAS的必要性二、实施BAS的关键步骤1、识别网络中的脆弱区域2、创建基线安全模型3、选择合适的BAS工具4、进行模拟攻击测试5、分析结果并改进三、BAS实施中的挑战1、组织的专业知识和能力有限2、改变传统工作流程3、安全预算不足4、难以与现有安全基础设施…...

数据结构(七)——线性表的基本操作
🧑个人简介:大家好,我是尘觉,希望我的文章可以帮助到大家,您的满意是我的动力😉 在csdn获奖荣誉: 🏆csdn城市之星2名 …...

Python 系统学习总结(基础语法+函数+数据容器+文件+异常+包+面向对象)
🔥博客主页: A_SHOWY🎥系列专栏:力扣刷题总结录 数据结构 云计算 数字图像处理 力扣每日一题_ 六天时间系统学习Python基础总结,目前不包括可视化部分,其他部分基本齐全,总结记录࿰…...

汽车碰撞与刮伤的实用维修技术,汽车的车身修复与涂装修补教学
一、教程描述 本套汽车维修技术教程,大小7.44G,共有60个文件。 二、教程目录 01-汽车车身修复教程01-安全规则(共3课时) 02-汽车车身修复教程02-汽车结构(共3课时) 03-汽车车身修复教程03-汽车修复所使…...

网络信息安全:nginx漏洞收集(升级至最新版本)
网络&信息安全:nginx漏洞收集(升级至最新版本) 一、风险详情1.1 nginx 越界写入漏洞(CVE-2022-41742)1.2 nginx 缓冲区错误漏洞(CVE-2022-41741)1.3 nginx 拒绝服务漏洞(CNVD-2018-22806) 二、nginx升级步骤 &…...

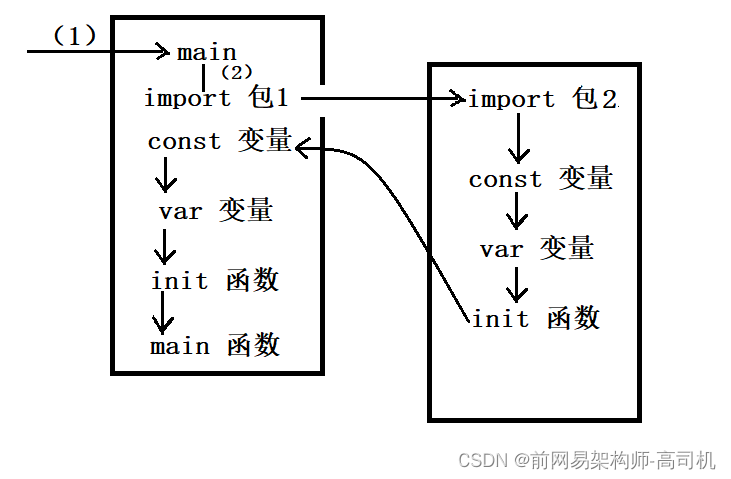
【go从入门到精通】go包,内置类型和初始化顺序
大家好,这是我给大家准备的新的一期专栏,专门讲golang,从入门到精通各种框架和中间件,工具类库,希望对go有兴趣的同学可以订阅此专栏。 go基础 。 Go文件名: 所有的go源码都是以 ".go" 结尾&…...
)
【项目实战】高并发内存池(仿tcmalloc)
【项目实战】高并发内存池(仿tcmalloc) 作者:爱写代码的刚子 时间:2024.2.12 前言: 当前项目是实现一个高并发的内存池,它的原型是google的一个开源项目tcmalloc,tcmalloc全称 Thread-Caching M…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...

Linux操作系统共享Windows操作系统的文件
目录 一、共享文件 二、挂载 一、共享文件 点击虚拟机选项-设置 点击选项,设置文件夹共享为总是启用,点击添加,可添加需要共享的文件夹 查询是否共享成功 ls /mnt/hgfs 如果显示Download(这是我共享的文件夹)&…...

工厂方法模式和抽象工厂方法模式的battle
1.案例直接上手 在这个案例里面,我们会实现这个普通的工厂方法,并且对比这个普通工厂方法和我们直接创建对象的差别在哪里,为什么需要一个工厂: 下面的这个是我们的这个案例里面涉及到的接口和对应的实现类: 两个发…...

JUC并发编程(二)Monitor/自旋/轻量级/锁膨胀/wait/notify/锁消除
目录 一 基础 1 概念 2 卖票问题 3 转账问题 二 锁机制与优化策略 0 Monitor 1 轻量级锁 2 锁膨胀 3 自旋 4 偏向锁 5 锁消除 6 wait /notify 7 sleep与wait的对比 8 join原理 一 基础 1 概念 临界区 一段代码块内如果存在对共享资源的多线程读写操作…...
