JavaScript的`call`方法:实现函数间的调用!

🤍 前端开发工程师、技术日更博主、已过CET6
🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1
🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》
🍚 蓝桥云课签约作者、上架课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 摘要:
- 引言:
- 正文:
- 1. `call`方法简介:🌱
- 2. `call`方法的应用场景:🌼
- 总结:🌟
- 参考资料:
摘要:
🌸 在JavaScript中,call方法是一种强大的函数操作方法。它允许你在特定的上下文中调用一个函数,从而实现函数间的调用和数据共享。本文将介绍JavaScript中call方法的基本概念和使用方法。掌握call方法,让你的JavaScript函数调用更加灵活和高效。🎭
引言:
🌿 JavaScript作为一种基于函数的语言,函数调用方式是其核心特性之一。call方法是JavaScript中实现函数间调用的一种方式,它可以帮助我们更好地组织和复用代码。本文将带你探索JavaScript中call方法的魅力。🌟
正文:
1. call方法简介:🌱
call方法是JavaScript中Function.prototype的一个属性,它允许你在特定的上下文中调用一个函数。
call方法接受两个参数:
- 目标对象
- 参数数组
示例代码:
function greet(age, name) {console.log(`Hello, ${name}! You are ${age} years old.`);
}
const person = {name: 'Alice',age: 25
};
greet.call(person, person.age, person.name);
// 输出:Hello, Alice! You are 25 years old.
在上面的示例中,我们通过greet.call(person, person.age, person.name)调用了greet函数,并将person对象作为上下文传递给了greet函数。这样,greet函数就可以使用person对象的name和age属性。
2. call方法的应用场景:🌼
call方法在JavaScript中有许多应用场景,例如:
- 数据封装:通过
call方法,你可以将函数作为对象的方法进行调用,实现数据封装和私有化。
call 方法在 JavaScript 中主要用于改变函数执行时的上下文(this 的指向)。一个常见的应用场景是数据封装,即将一个对象的方法绑定到另一个对象上,使其可以借用另一个对象的方法。
以下是一个简单的数据封装案例:
// 定义一个学生对象
var student = {name: '张三',age: 18,sayName: function() {console.log('我的名字是:' + this.name);}
};// 定义一个老师对象
var teacher = {name: '李四',age: 30,sayName: function() {console.log('我的名字是:' + this.name);}
};// 使用 call 方法将 student 的 sayName 方法绑定到 teacher 对象上
student.sayName.call(teacher); // 输出:我的名字是:李四
在这个案例中,我们定义了两个对象:学生(student)和老师(teacher),它们都有一个 sayName 方法。通过使用 call 方法,我们将 student 的 sayName 方法绑定到了 teacher 对象上,使得 teacher 也可以使用 sayName 方法。
这种数据封装的方式可以使得对象之间可以借用对方的方法,提高代码的复用性和灵活性。
- 函数借用:你可以通过
call方法借用其他函数的功能,从而避免重复编写代码。 - 事件处理:在事件监听中,你可以使用
call方法将事件处理函数绑定到特定的对象上。
总结:🌟
本文介绍了JavaScript中call方法的基本概念和使用方法。通过使用call方法,你可以实现函数间的灵活调用和数据共享,提高代码的复用性和可维护性。掌握call方法,让你的JavaScript函数调用更加灵活和高效。🎉
参考资料:
- JavaScript Function.prototype.call
- Understanding JavaScript Function.prototype.call
相关文章:

JavaScript的`call`方法:实现函数间的调用!
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…...

qt5-入门-使用拖动方式创建Dialog
参考: C GUI Programming with Qt 4, Second Edition 本地环境: win10专业版,64位,Qt5.12 目录 实现效果基本流程逐步实操1)创建和初始化子部件2)把子部件放进布局中3)设置tab顺序4)…...

【Redis】RedisTemplate和StringRedisTemplate的区别
两者的关系是 StringRedisTemplate 继承 RedisTemplate 。 两者的数据是不共通的:也就是说 StringRedisTemplate 只能管理 StringRedisTemplate 里面的数据,RedisTemplate 只能管理 RedisTemplate 中的数据。 RedisTemplate 看这个类的名字后缀是 Temp…...
)
面试经典150题(101-104)
leetcode 150道题 计划花两个月时候刷完之未完成后转,今天(第1天)完成了4道(101-104)150: 101.(215. 数组中的第K个最大元素) 题目描述: 给定整数数组 nums 和整数 k,请返回数组中第 k 个最大的元素。 请…...

Java实现读取转码写入ES构建检索PDF等文档全栈流程
背景 之前已简单使用ES及Kibana和在线转Base64工具实现了检索文档的demo,并已实现WebHook的搭建和触发流程接口。 传送门: 基于GitBucket的Hook构建ES检索PDF等文档全栈方案 使用ES检索PDF、word等文档快速开始 实现读取本地文件入库ES 总体思路&…...

主流开发环境和开发语言介绍
主流开发环境和开发语言介绍 一、主流开发环境介绍 主流开发环境是指广泛应用于软件开发的集成开发环境(Integrated Development Environment,简称IDE)。IDE是一种集成了编辑器、编译器、调试器等工具的软件,提供了一站式的开发环…...

C++ 使用 nlohmann::json存储json文件
C 使用 nlohmann::json存储json文件 nlohmann::json 概述JSON 存储的示例以追加的方式存储json文件 nlohmann::json 概述 nlohmann::json 是 C 中一个流行的 JSON 库,由 Niels Lohmann 开发。它提供了一个简单而强大的 API,用于解析、构建、操作和序列化…...
?)
何为OOM(Out of Memory)?
OOM(Out of Memory) 是指程序运行过程中内存不足的情况。在 Spark 应用程序中,OOM 是一个非常常见的问题,尤其是在处理大规模数据集或执行资源密集型的操作时。当 Spark 作业尝试使用的内存超过了为其分配的内存限制时,…...

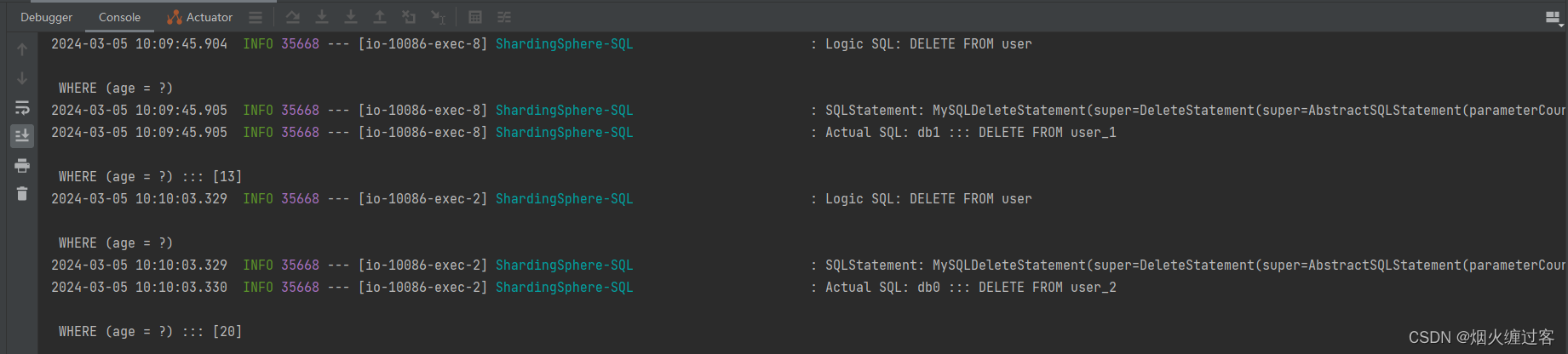
SpringBoot+Mybatis-plus+shardingsphere实现分库分表
SpringBootMybatis-plusshardingsphere实现分库分表 文章目录 SpringBootMybatis-plusshardingsphere实现分库分表介绍引入依赖yaml配置DDL准备数据库ds0数据库ds1 entitycotrollerserviceMapper启动类测试添加修改查询删除 总结 介绍 实现亿级数据量分库分表的项目是一个挑战…...

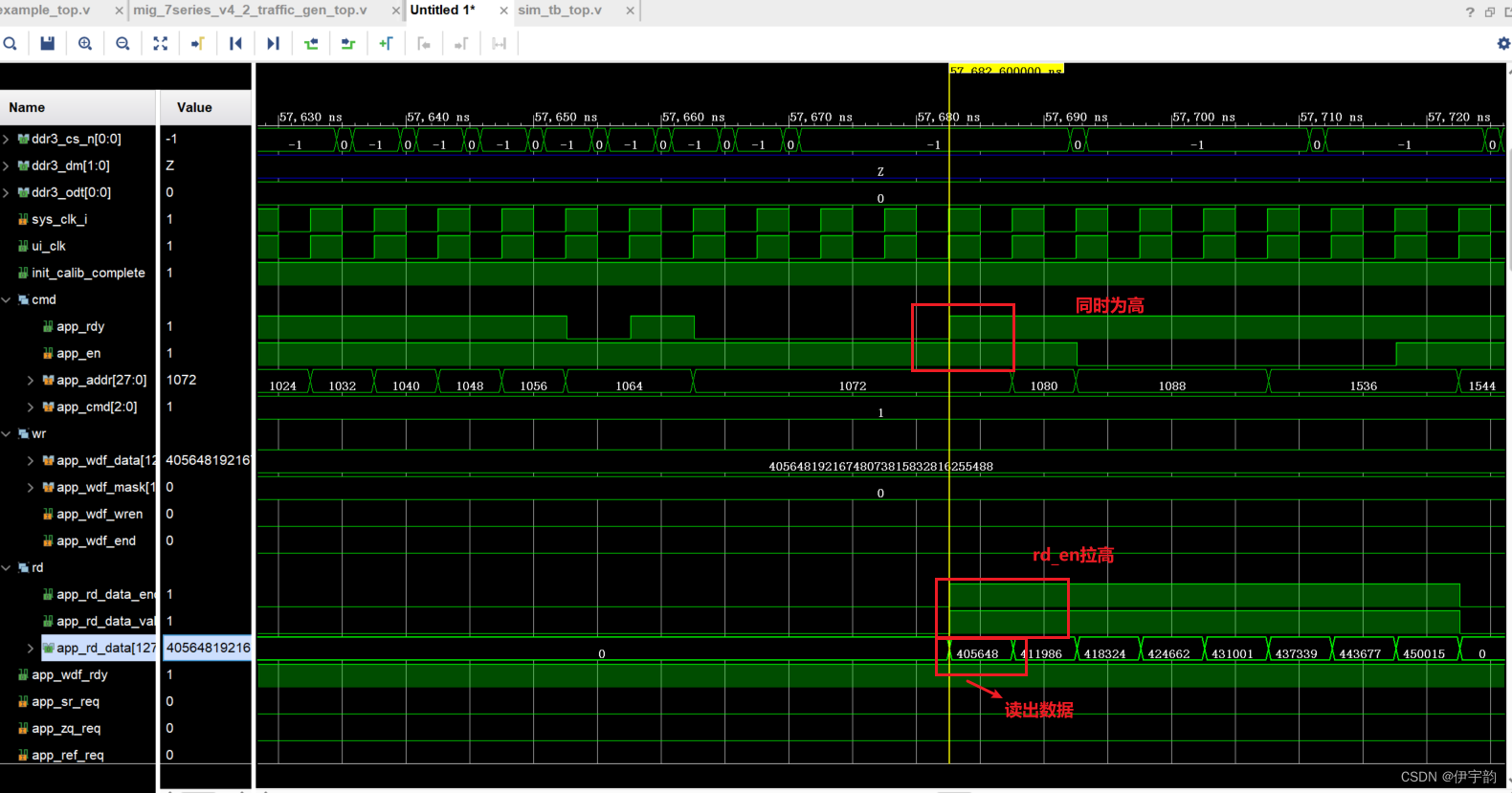
FPGA DDR3简介及时序
一,DDR3基础知识 1、DDR3全称第三代双倍速率同步动态随机存储器。 特点:①掉电无法保存数据,需要周期性的刷新。 ②时钟上升沿和下降沿都会传输数据。 ③突发传输,突发长度Burst Length一般为8 2、DDR3的存储: bank、行地址和列地址 数据怎么存入到D…...

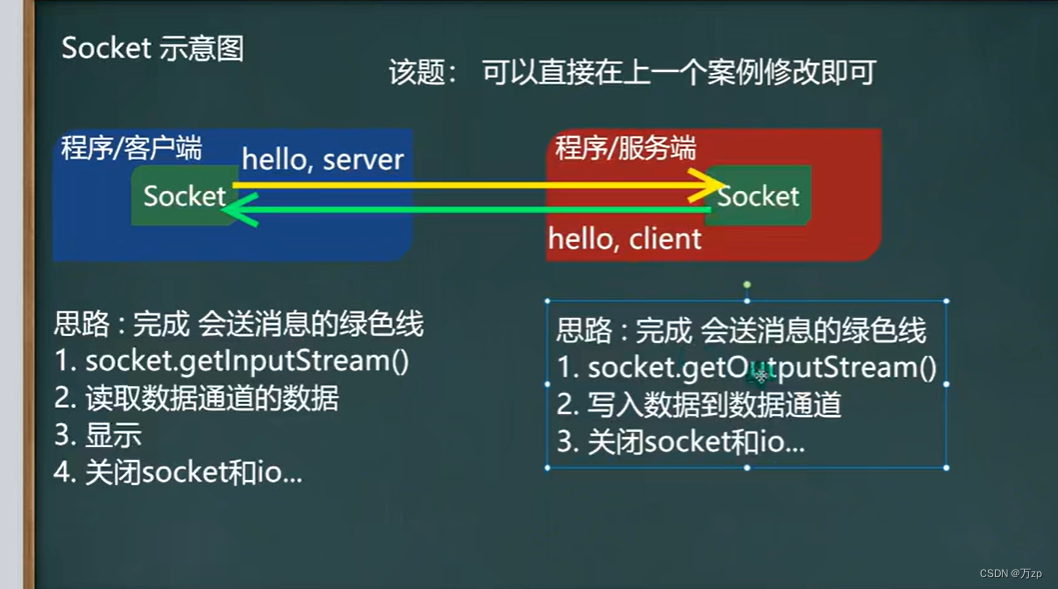
java网络编程 02 socket
01.socket定义 02.TCP编程 import java.io.IOException; import java.io.OutputStream; import java.net.InetAddress; import java.net.Socket;public class clientSocket {public static void main(String[] args) throws IOException {Socket socket new Socket(Ine…...

【Web安全】SQL各类注入与绕过
【Web安全】SQL各类注入与绕过 【Web安全靶场】sqli-labs-master 1-20 BASIC-Injection 【Web安全靶场】sqli-labs-master 21-37 Advanced-Injection 【Web安全靶场】sqli-labs-master 38-53 Stacked-Injections 【Web安全靶场】sqli-labs-master 54-65 Challenges 与62关二…...

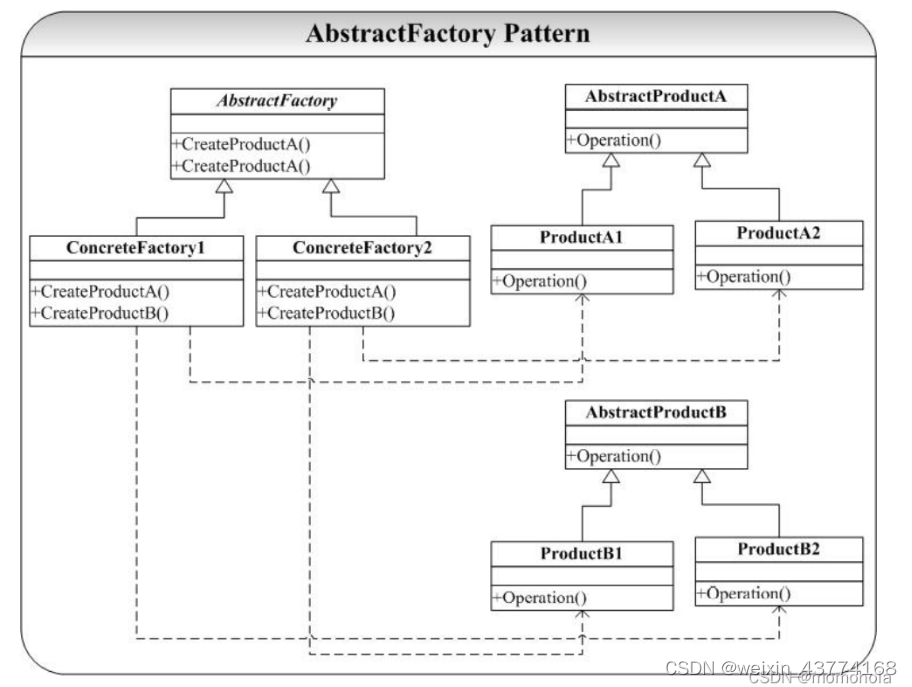
C++ 设计模式
文章目录 类图泛化实现关联聚合组合依赖总结 类内部的三种权限(公有、保护、私有)类的三种继承方式描述与图总结 面向对象七大原则单一职责原则(Single Responsibility Principle)里氏替换原则(Liskov Substitution Pr…...

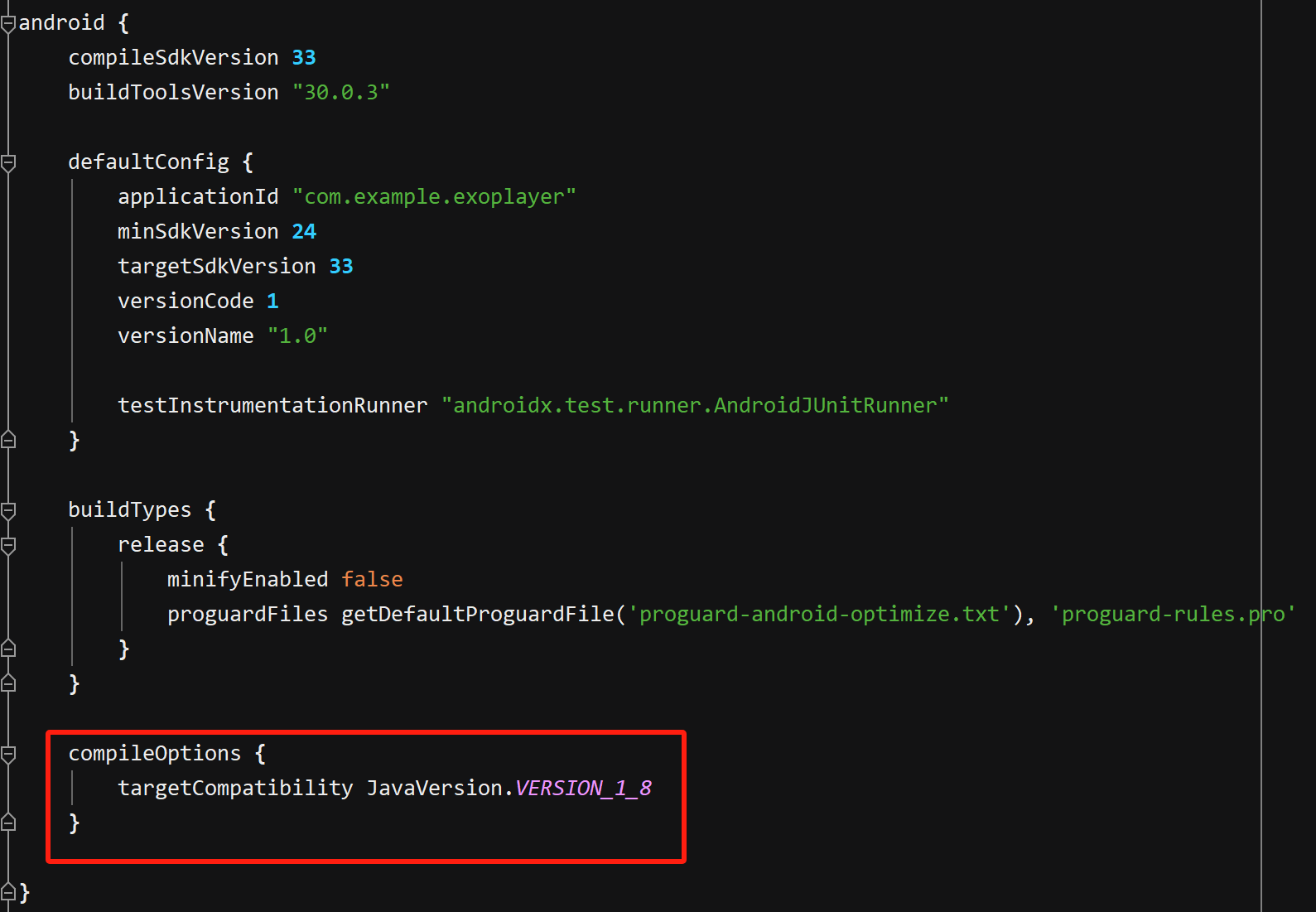
安卓使用ExoPlayer出现膨胀类异常
1.导包 implementation com.google.android.exoplayer:exoplayer-core:2.15.1implementation com.google.android.exoplayer:exoplayer-ui:2.15.1 2.在Androidifest.xml加入权限,我这里加了网络与读写权限 <uses-permission android:name"android.permissio…...

C++之析构函数
在 C 中,析构函数(Destructor)是一个特殊的成员函数,用于在对象生命周期结束时执行清理工作和资源释放。析构函数的名称与类名相同,前面加上波浪号(~),不接受任何参数,也…...

108. 将有序数组转换为二叉搜索树【简单】
108. 将有序数组转换为二叉搜索树【简单】 题目描述: 给你一个整数数组 nums ,其中元素已经按 升序 排列,请你将其转换为一棵 高度平衡 二叉搜索树。 高度平衡 二叉树是一棵满足「每个节点的左右两个子树的高度差的绝对值不超过 1 」的二叉…...

vue3中watch和watchEffect的区别!!!
vue3中watch和watchEffect的区别!!! 在 Vue 3 中,watch 和 watchEffect 都是监听器,但在写法和使用上有所区别。让我们来详细了解一下它们之间的不同: watch: watch 具有一定的惰性(lazy&#…...

【JavaEE初阶 -- 计算机核心工作机制】
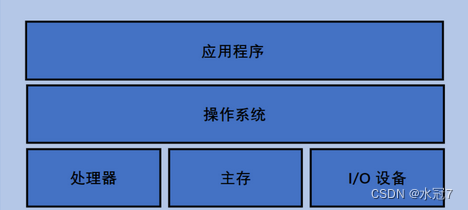
这里写目录标题 1.冯诺依曼体系2.CPU是怎么构成的3.指令表4.CPU执行代码的方式5.CPU小结:6.编程语言和操作系统7. 进程/任务(Process/Task)8.进程在系统中是如何管理的9. CPU分配 -- 进程调度10.内存分配 -- 内存管理11.进程间通信 1.冯诺依曼…...

springcloud:3.6测试信号量隔离
服务提供者【test-provider8001】 Openfeign远程调用服务提供者搭建 文章地址http://t.csdnimg.cn/06iz8 相关接口 测试远程调用:http://localhost:8001/payment/index 服务消费者【test-consumer-resilience4j8004】 Openfeign远程调用消费者搭建 文章地址http://t…...

AI化未来:智能科技的新纪元
AI化未来:智能科技的新纪元 我们正处在一个前所未有的科技革新时期,人工智能(AI)的发展正日益渗透到我们生活的方方面面,预示着AI化未来的到来。这是一场前所未有的科技革命,其深度和广度超越了历史上的任…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...

倒装芯片凸点成型工艺
UBM(Under Bump Metallization)与Bump(焊球)形成工艺流程。我们可以将整张流程图分为三大阶段来理解: 🔧 一、UBM(Under Bump Metallization)工艺流程(黄色区域ÿ…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...

2025年- H71-Lc179--39.组合总和(回溯,组合)--Java版
1.题目描述 2.思路 当前的元素可以重复使用。 (1)确定回溯算法函数的参数和返回值(一般是void类型) (2)因为是用递归实现的,所以我们要确定终止条件 (3)单层搜索逻辑 二…...
